Sommaire
- 1 Introduction
- 2 Étape 1 - Dessiner sur papier
- 3 Étape 2 - Numériser et préparer
- 4 Étape 3 - Vectoriser pour la gravure - Trace bitmap
- 5 Étape 4 - Vectoriser pour la gravure - Edit path by nodes
- 6 Étape 5 - Vectoriser pour la gravure - Simplify
- 7 Étape 6 - Tracer pour la découpe laser
- 8 Étape 7 - Tracer pour la découpe laser - si le dessin est simple
- 9 Étape 8 - Tracer pour la découpe laser - si le dessin est complex
- 10 Étape 9 - Préparez pour la machine laser
- 11 Étape 10 - Préparez pour la machine laser
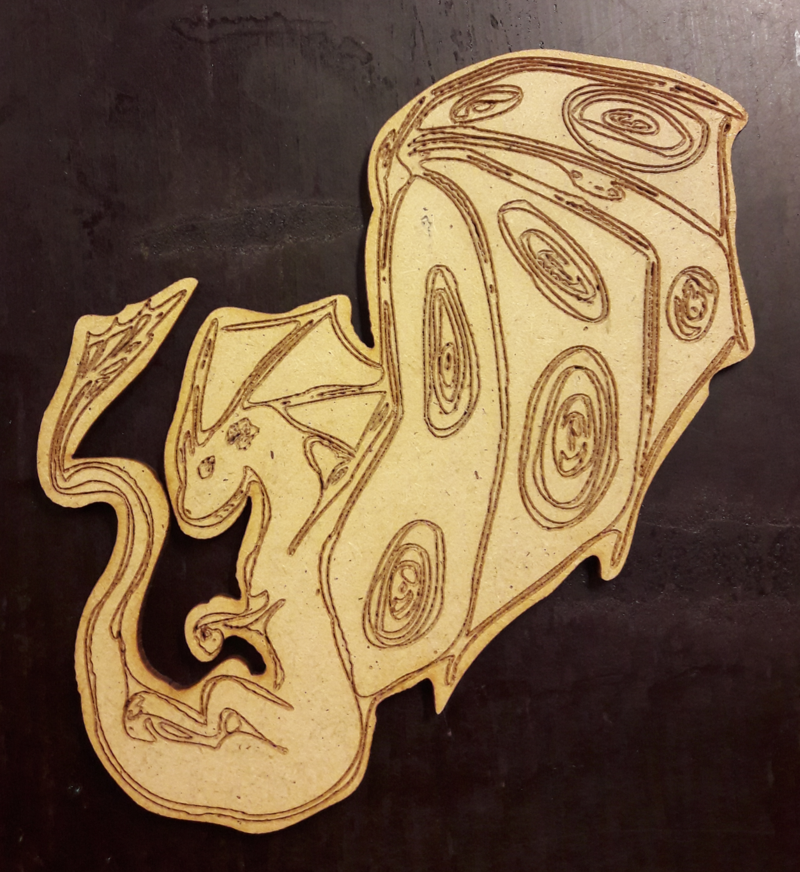
- 12 Étape 11 - Résultat final
- 13 Notes et références
- 14 Commentaires
Introduction
Matériaux
- Un crayon et du papier et feutre de couleur foncé
- Du bois MDFde 3mm
Outils
- Un scanner (ou téléphone avec appareil photo)
- Un ordinateur avec logiciel Inkscape
- Un accès à une découpeuse laser (dans un fablab)
Étape 1 - Dessiner sur papier
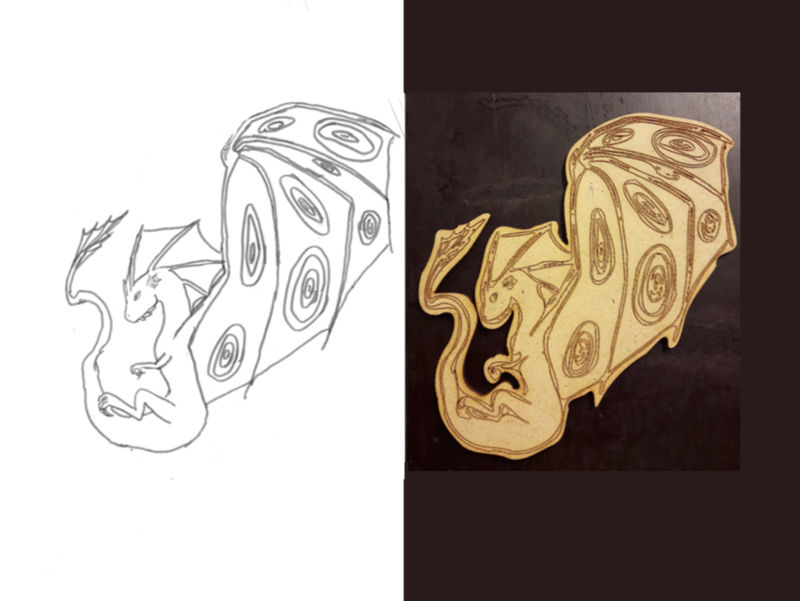
Pour vraiment bien faire une création, on commence par un dessin sur papier.
Utilisez un crayon pour la première version et tracez-le avec le feutre de couleur foncé pour la version finale. N’oubliez pas d'effacer avec la gomme des traces de crayon.
Voilà un beau dragon.
Étape 2 - Numériser et préparer
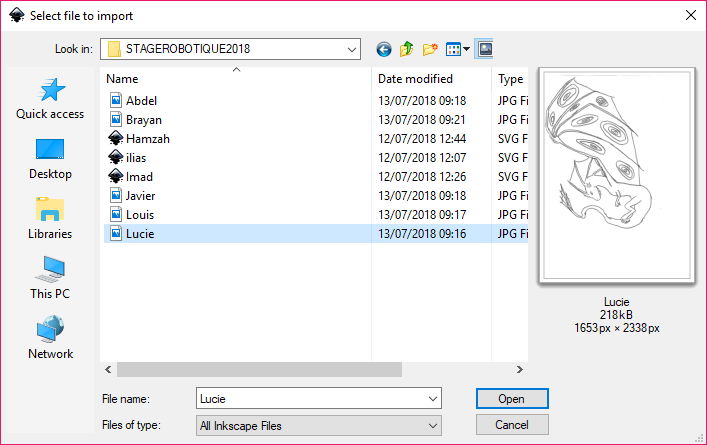
On veut numériser le dessin.
- Scannez avec un scanner en noir et blanc en format jpeg.
- Ouvrez un nouveau fichier dans le logiciel Inkscape.
- Importez le dessin numérisé dans le fichier.
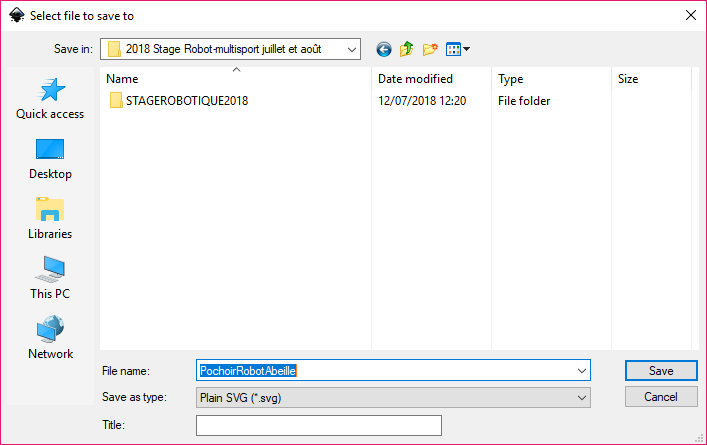
- On enregistre le fichier sous le format Plain SVG.
Étape 3 - Vectoriser pour la gravure - Trace bitmap
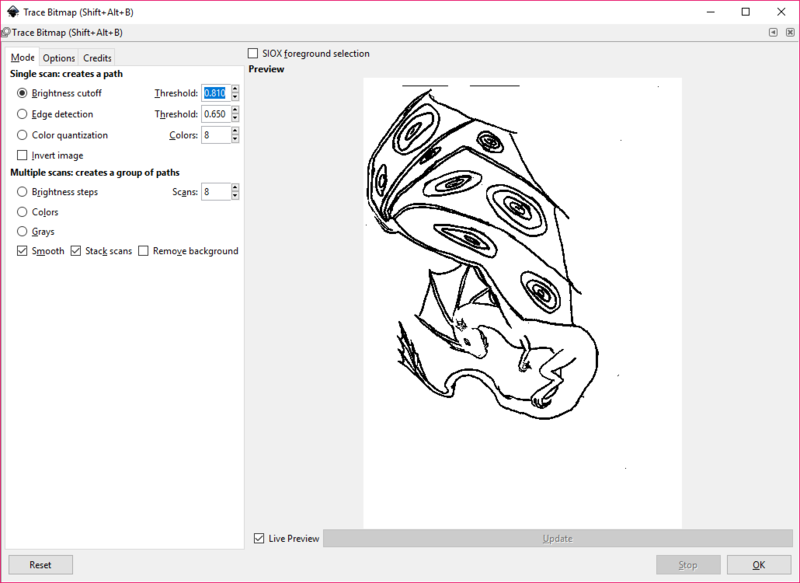
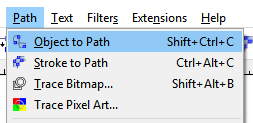
La machine laser ne peut pas lire des images en pixels. On veut le traduire en tracé. Allez dans le menu Path et choisissez Trace Bitmap…
Choisir Brightness cutoff pour vectoriser les parties du dessin qui sont le plus foncées. Augmentez ou diminuez le Treshold pour décider quels zones seront mises en tracé.
Il y différentes options, n’hésitez pas à expérimenter. Cochez Live Preview pour visualiser.
BONUS : Si ton dessin est fait de différentes couleurs ou de différentes ton de gris, tu peux utiliser la fonction Multiple scans creates a group of paths. Ajustez le nombre de scans et sélectionnez Brightness steps ou Colors ou Grays. Mettez la coche Stack scans sans coche. De cette manière la laser ne passera pas deux fois sur le même endroit.
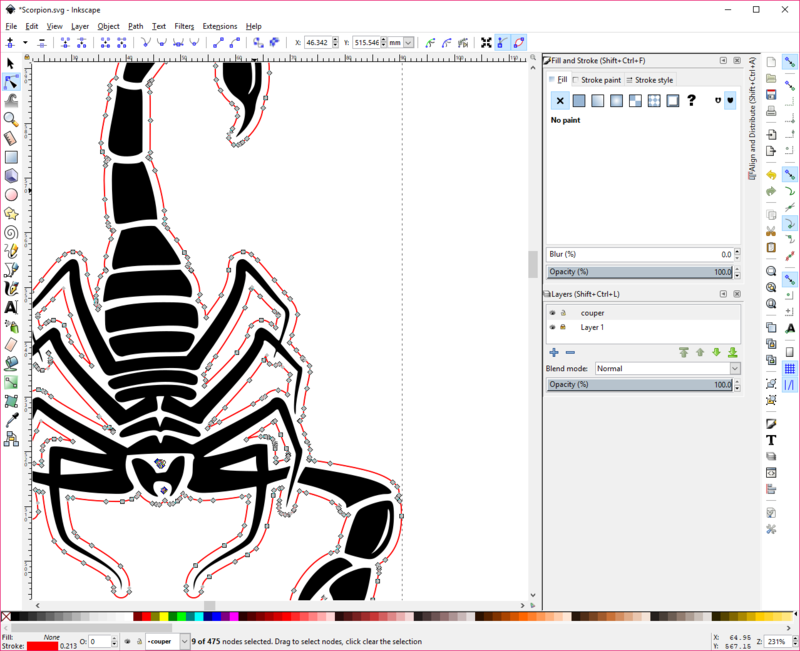
Étape 4 - Vectoriser pour la gravure - Edit path by nodes
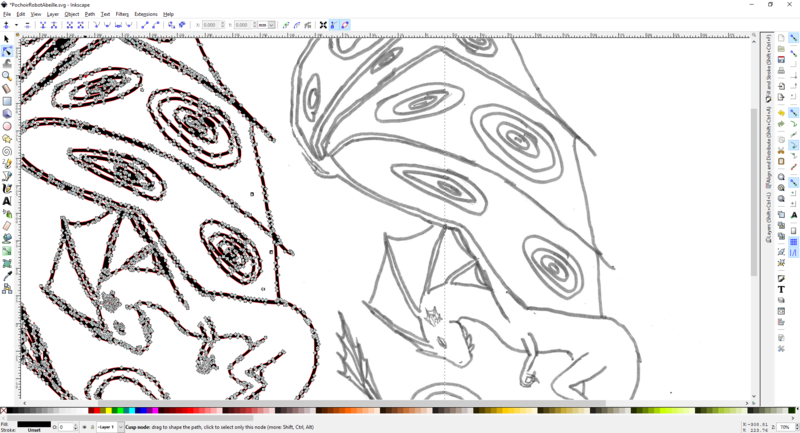
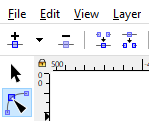
Quand on regarde le résultat on peut remarquer que le dessin tracé (vectorisé) est bien plus nette. On peut aussi voir les points et lignes qui font le tracé. Cliquez en haut à gauche sur le pointeur Edit path by nodes.
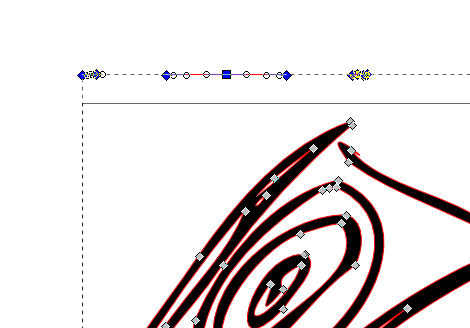
Avant de continuer de travailler l’image on va enlever les points qui sont de trop. Sélectionnez les points qui ne font pas partie de l’image et supprimez les.
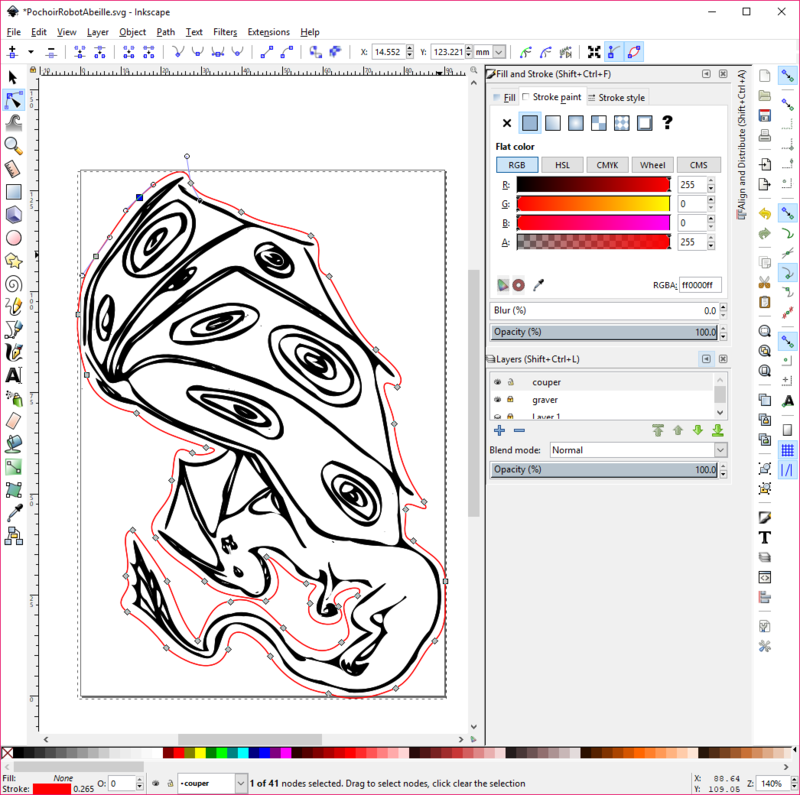
Étape 5 - Vectoriser pour la gravure - Simplify
Souvent le dessin a beaucoup de points pour faire son tracé, on préfère la simplifier. Cliquez dans le menu Path l’action Simplify. Ceci est le tracé pour la gravure laser.
Ctrl+L en raccourci après avoir sélectionner la forme à simplifier
Étape 6 - Tracer pour la découpe laser
On veut découper notre dessin autour de la gravure, pour cela il faut créer un nouveau tracé. Il y a deux méthodes.
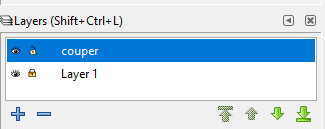
Pour commencer cliquez dans le menu Layer l’action Duplicate current layer. Nommez ce couche ‘couper’ et mettez le cadenas sur le premier layer.
Étape 7 - Tracer pour la découpe laser - si le dessin est simple
On va copier le dessin et le gonfler pour que la nouvelle tracé fait les contours de la gravure.
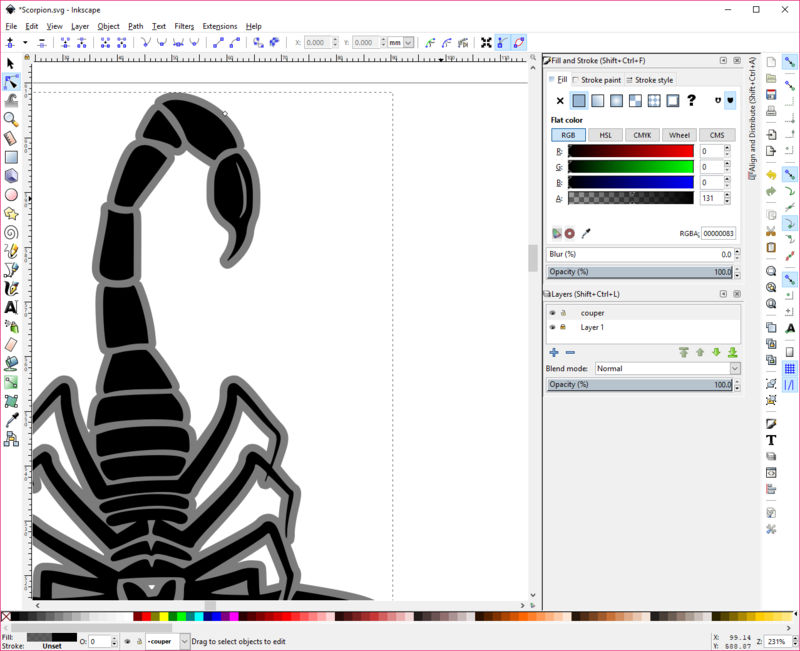
Allez dans le menu Path et cliquez l’action Dynamic offset. Bougez le petit carré en haut de l’image pour choisir le taux de gonflage. On peut mettre le Fill de l’image en transparent pour mieux évaluer. Cliquez dans le menu Object sur Fill and stroke… et réglez la transparence de l’objet.
Poussez Enter pour terminer l'opération. Pour finir, allez dans le menu Path, Object to path.
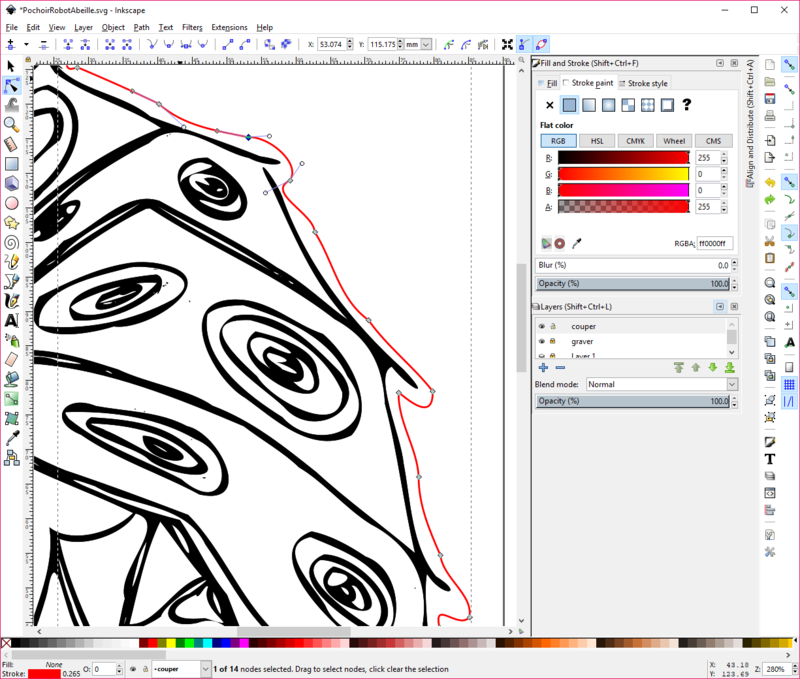
Étape 8 - Tracer pour la découpe laser - si le dessin est complex
Tracer la ligne à la main et la retravailler après.
Utilisez l’outil Draw freehand lines et tracez les contours de l’image. Sélectionnez le tracé et allez de nouveau dans le menu Path et cliquez l’action Simplify plusieurs fois. Quand il ne reste quelques noeuds (points) alors modifiez le tracé avec l’outil Edit path by nodes.
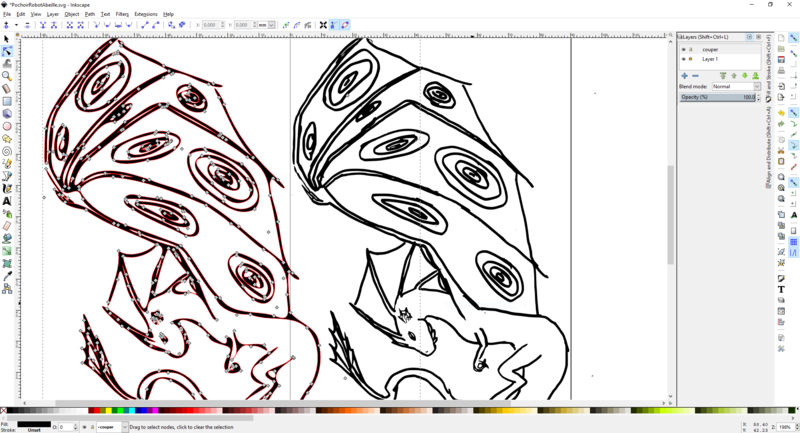
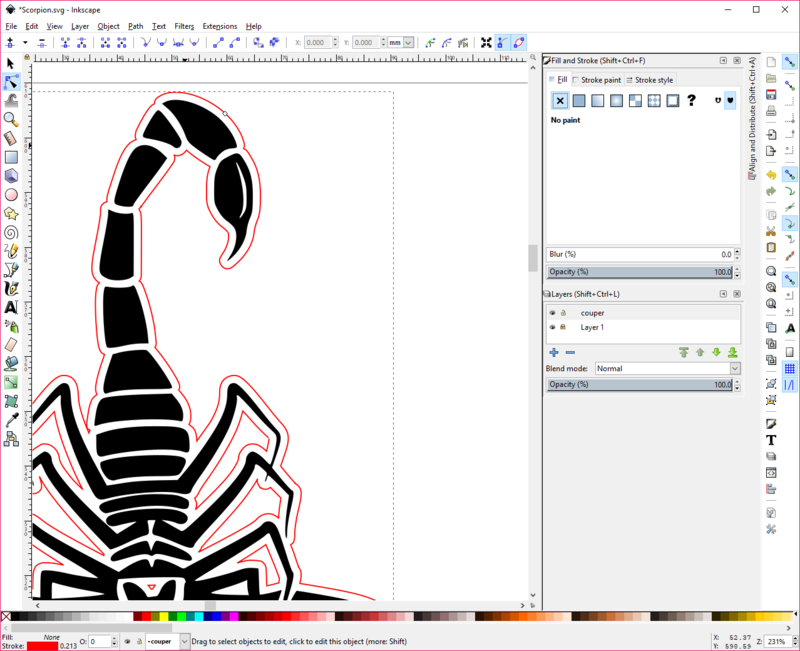
Étape 9 - Préparez pour la machine laser
Pour bien faire la différence entre les deux tracés mettez le tracé à couper en rouge. Cliquez dans le menu Object sur Fill and stroke… et mettez le fill en non et le stroke en rouge.
Étape 10 - Préparez pour la machine laser
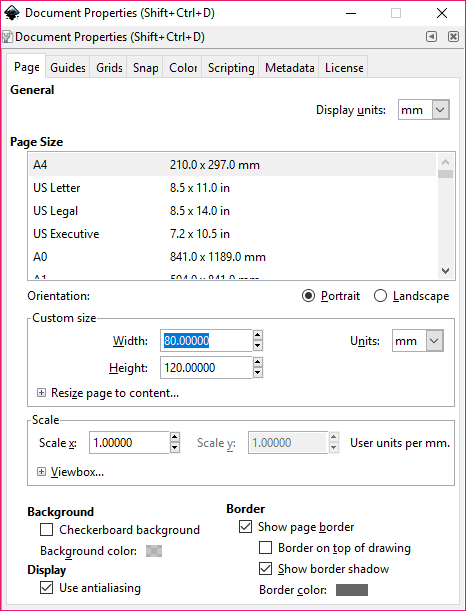
Mettez les dimensions du document à la taille du plan de travail de la machine laser. Sauvegardez le fichier en format plain SVG.
Notes et références
Projet du Fablab Mobile Brussels réalisé lors du stage Robot-multisport à été 2018 avec La Scièntothèque. Le stage a été conçu pour les jeunes de 12 à 18 ans.
Ici on vous présente le projet de Lucie, le dragon.
Published




















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português