(Page créée avec « {{ {{tntn|Tuto Details}} |SourceLanguage=none |Language=nl |IsTranslation=0 |Main_Picture=Le_crayon_laser_drawingtolaser.png |Licences=Attribution (CC BY) |Description=Nou... ») |
(update property name) |
||
| (13 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|SourceLanguage=none | |SourceLanguage=none | ||
|Language=nl | |Language=nl | ||
|IsTranslation=0 | |IsTranslation=0 | ||
| − | |Main_Picture= | + | |Main_Picture=Le_crayon_laser_dragon_PP.png |
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| − | |Description= | + | |Description=<translate><!--T:1--> Vectoriser un dessin et l'utiliser pour la découpe laser.</translate> |
|Area=Decoration, Play and Hobbies | |Area=Decoration, Play and Hobbies | ||
|Type=Creation | |Type=Creation | ||
| Ligne 13 : | Ligne 13 : | ||
|Cost=3 | |Cost=3 | ||
|Currency=EUR (€) | |Currency=EUR (€) | ||
| − | |Tags= | + | |Tags=vector drawing, inkscape, Bois, Découpeuse laser, Laser, Dragon |
| + | |SourceLanguage=none | ||
| + | |Language=fr | ||
| + | |IsTranslation=0 | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
| − | |Introduction= | + | |Introduction=<translate><!--T:2--> Ce tutoriel vous est présenté par [http://lascientotheque.be/ La Scièntothèque]. Nous allons découper avec une machine laser ce que vous dessinez sur papier. Nous apprenons de travailler avec des images numérisées vectoriels et de piloter une machine à outil laser. Imaginez et dessinez !</translate> |
}} | }} | ||
| − | {{ | + | {{Materials |
| − | | | + | |Material=<translate><!--T:3--> |
| − | + | * Un crayon et du papier et feutre de couleur foncé | |
| − | * Du bois MDFde 3mm | + | * Du bois MDFde 3mm</translate> |
| − | |Tools=* Un scanner (ou | + | |Tools=<translate><!--T:4--> |
| + | * Un scanner (ou téléphone avec appareil photo) | ||
* Un ordinateur avec logiciel [https://inkscape.org/en/ Inkscape] | * Un ordinateur avec logiciel [https://inkscape.org/en/ Inkscape] | ||
| − | * Un accès à une découpeuse laser (dans un fablab) | + | * Un accès à une découpeuse laser (dans un fablab)</translate> |
| + | |Tuto_Attachments={{Tuto Attachments | ||
| + | |Attachment=Lucie.svg | ||
| + | }}{{Tuto Attachments | ||
| + | |Attachment=Scorpion.svg | ||
| + | }} | ||
| + | }} | ||
| + | {{Separator}} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:5--> Dessiner sur papier</translate> | ||
| + | |Step_Content=<translate><!--T:6--> | ||
| + | Pour vraiment bien faire une création, on commence par un dessin sur papier. | ||
| + | |||
| + | <!--T:39--> | ||
| + | Utilisez un crayon pour la première version et tracez-le avec le feutre de couleur foncé pour la version finale. N’oubliez pas d'effacer avec la gomme des traces de crayon. | ||
| + | |||
| + | <!--T:7--> | ||
| + | Voilà un beau dragon.</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_Lucie.JPG | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:8--> Numériser et préparer</translate> | ||
| + | |Step_Content=<translate><!--T:9--> | ||
| + | On veut numériser le dessin. | ||
| + | * Scannez avec un scanner en noir et blanc en format jpeg. | ||
| + | * Ouvrez un nouveau fichier dans le logiciel Inkscape. | ||
| + | * Importez le dessin numérisé dans le fichier. | ||
| + | * On enregistre le fichier sous le format Plain SVG. | ||
| + | |||
| + | <!--T:10--> | ||
| + | {{Info|A la version finale du fichier on mettra les dimensions du plan de travail de la machine laser.}}</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_1024px-Inkscape_Logo.svg.png | ||
| + | |Step_Picture_01=Le_crayon_laser_import.PNG | ||
| + | |Step_Picture_02=Le_crayon_laser_document_properties.PNG | ||
| + | |Step_Picture_03=Le_crayon_laser_plain_svg.PNG | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:11--> Vectoriser pour la gravure - Trace bitmap</translate> | ||
| + | |Step_Content=<translate><!--T:12--> | ||
| + | La machine laser ne peut pas lire des images en pixels. On veut le traduire en tracé. Allez dans le menu ''Path'' et choisissez ''Trace Bitmap…'' | ||
| + | |||
| + | <!--T:13--> | ||
| + | ''C''hoisir ''Brightness cutoff'' pour vectoriser les parties du dessin qui sont le plus foncées. Augmentez ou diminuez le ''Treshold'' pour décider quels zones seront mises en tracé. | ||
| + | |||
| + | <!--T:14--> | ||
| + | Il y différentes options, n’hésitez pas à expérimenter. Cochez ''Live Preview'' pour visualiser. | ||
| + | |||
| + | <!--T:38--> | ||
| + | BONUS : Si ton dessin est fait de différentes couleurs ou de différentes ton de gris, tu peux utiliser la fonction ''Multiple scans creates a group of paths''. Ajustez le nombre de scans et sélectionnez ''Brightness steps'' ou ''Colors'' ou ''Grays''. Mettez la coche ''Stack scans'' sans coche. De cette manière la laser ne passera pas deux fois sur le même endroit.</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_trace_bitmap.PNG | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:15--> Vectoriser pour la gravure - Edit path by nodes</translate> | ||
| + | |Step_Content=<translate><!--T:16--> | ||
| + | Quand on regarde le résultat on peut remarquer que le dessin tracé (vectorisé) est bien plus nette. On peut aussi voir les points et lignes qui font le tracé. Cliquez en haut à gauche sur le pointeur ''Edit path by nodes''. | ||
| + | |||
| + | <!--T:17--> | ||
| + | Avant de continuer de travailler l’image on va enlever les points qui sont de trop. Sélectionnez les points qui ne font pas partie de l’image et supprimez les.</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_result_1_trace_bitmap.PNG | ||
| + | |Step_Picture_01=Le_crayon_laser_pointer.PNG | ||
| + | |Step_Picture_02=Le_crayon_laser_gomme.PNG | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:18--> Vectoriser pour la gravure - Simplify</translate> | ||
| + | |Step_Content=<translate><!--T:19--> | ||
| + | Souvent le dessin a beaucoup de points pour faire son tracé, on préfère la simplifier. Cliquez dans le menu ''Path'' l’action ''Simplify''. Ceci est le tracé pour la gravure laser. | ||
| + | |||
| + | <!--T:40--> | ||
| + | Ctrl+L en raccourci après avoir sélectionner la forme à simplifier</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_result_2_simplify.PNG | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:20--> Tracer pour la découpe laser</translate> | ||
| + | |Step_Content=<translate><!--T:21--> | ||
| + | On veut découper notre dessin autour de la gravure, pour cela il faut créer un nouveau tracé. Il y a deux méthodes. | ||
| + | |||
| + | <!--T:22--> | ||
| + | Pour commencer cliquez dans le menu Layer l’action ''Duplicate current layer''. Nommez ce couche ‘''couper''’ et mettez le cadenas sur le premier layer.</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_layers.PNG | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:23--> Tracer pour la découpe laser - si le dessin est simple</translate> | ||
| + | |Step_Content=<translate><!--T:24--> | ||
| + | On va copier le dessin et le gonfler pour que la nouvelle tracé fait les contours de la gravure. | ||
| + | |||
| + | <!--T:25--> | ||
| + | Allez dans le menu ''Path'' et cliquez l’action ''Dynamic offset''. Bougez le petit carré en haut de l’image pour choisir le taux de gonflage. On peut mettre le ''Fill'' de l’image en transparent pour mieux évaluer. Cliquez dans le menu ''Object'' sur ''Fill and stroke…'' et réglez la transparence de l’objet. | ||
| + | |||
| + | <!--T:37--> | ||
| + | Poussez Enter pour terminer l'opération. Pour finir, allez dans le menu ''Path, Object to path''.</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_result_4_offset.PNG | ||
| + | |Step_Picture_01=Le_crayon_laser_Object_to_path_menu.PNG | ||
| + | |Step_Picture_02=Le_crayon_laser_object_to_path.PNG | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:26--> Tracer pour la découpe laser - si le dessin est complex</translate> | ||
| + | |Step_Content=<translate><!--T:27--> | ||
| + | Tracer la ligne à la main et la retravailler après. | ||
| + | |||
| + | <!--T:28--> | ||
| + | Utilisez l’outil ''Draw freehand lines'' et tracez les contours de l’image. Sélectionnez le tracé et allez de nouveau dans le menu ''Path'' et cliquez l’action ''Simplify'' plusieurs fois. Quand il ne reste quelques noeuds (points) alors modifiez le tracé avec l’outil ''Edit path by nodes''.</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_couper.PNG | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:29--> Préparez pour la machine laser</translate> | ||
| + | |Step_Content=<translate><!--T:30--> Pour bien faire la différence entre les deux tracés mettez le tracé à couper en rouge. Cliquez dans le menu ''Object'' sur ''Fill and stroke…'' et mettez le fill en non et le stroke en rouge.</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_result_3_couper.PNG | ||
| + | |Step_Picture_01=Le_crayon_laser_result_5_offset.PNG | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:31--> Préparez pour la machine laser</translate> | ||
| + | |Step_Content=<translate><!--T:32--> Mettez les dimensions du document à la taille du plan de travail de la machine laser. Sauvegardez le fichier en format plain SVG.</translate> | ||
| + | |Step_Picture_00=Le_crayon_laser_DSC07594.JPG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
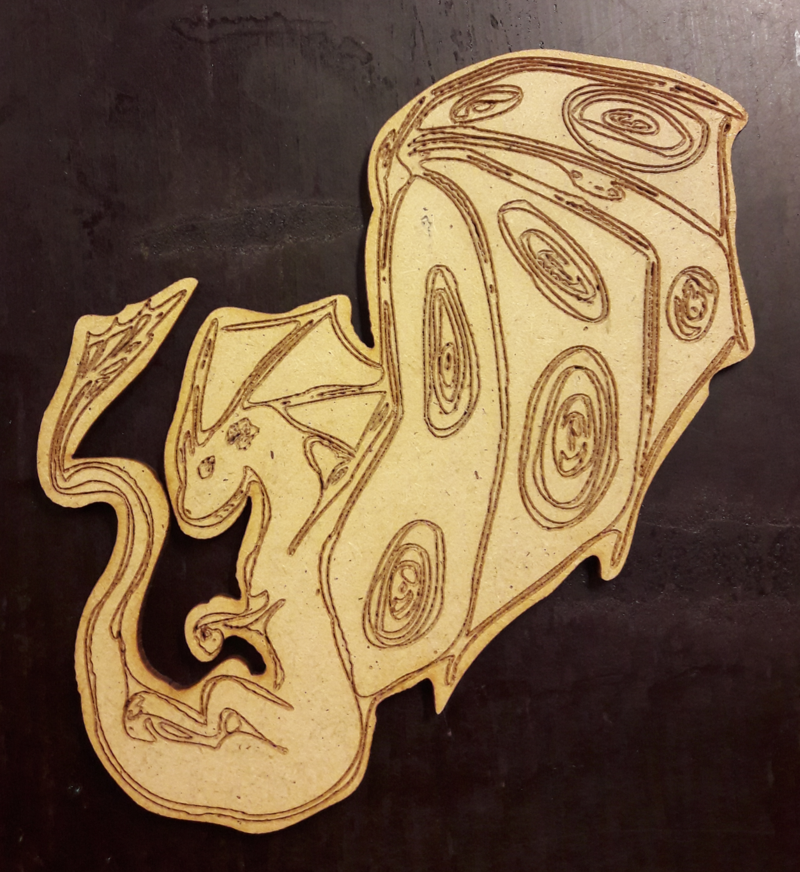
| − | + | |Step_Title=<translate><!--T:33--> Résultat final</translate> | |
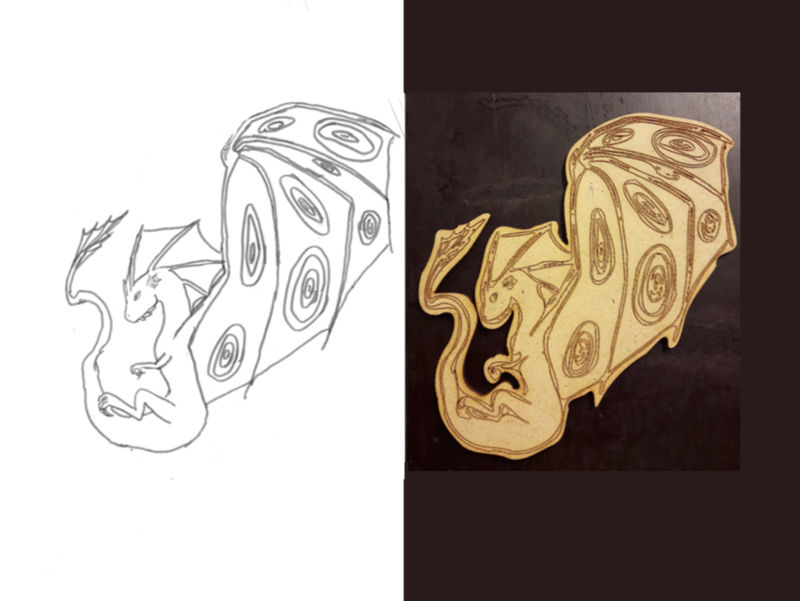
| − | |Step_Title= | + | |Step_Content=<translate><!--T:34--> Bravo, vous avez découpé et gravé le dessin de dragon !</translate> |
| − | |Step_Content= | + | |Step_Picture_00=Le_crayon_laser_dragon_recropped.png |
}} | }} | ||
| − | {{ | + | {{Notes |
| − | |Notes= | + | |Notes=<translate><!--T:35--> |
| + | Projet du [http://www.fablabmobile.brussels/# Fablab Mobile Brussels] réalisé lors du stage Robot-multisport à été 2018 avec [http://lascientotheque.be/ La Scièntothèque]. Le stage a été conçu pour les jeunes de 12 à 18 ans. | ||
| + | |||
| + | <!--T:36--> | ||
| + | Ici on vous présente le projet de Lucie, le dragon.</translate> | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
| − | |Complete= | + | |Complete=Published |
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 11:41
Sommaire
- 1 Introduction
- 2 Étape 1 - Dessiner sur papier
- 3 Étape 2 - Numériser et préparer
- 4 Étape 3 - Vectoriser pour la gravure - Trace bitmap
- 5 Étape 4 - Vectoriser pour la gravure - Edit path by nodes
- 6 Étape 5 - Vectoriser pour la gravure - Simplify
- 7 Étape 6 - Tracer pour la découpe laser
- 8 Étape 7 - Tracer pour la découpe laser - si le dessin est simple
- 9 Étape 8 - Tracer pour la découpe laser - si le dessin est complex
- 10 Étape 9 - Préparez pour la machine laser
- 11 Étape 10 - Préparez pour la machine laser
- 12 Étape 11 - Résultat final
- 13 Notes et références
- 14 Commentaires
Introduction
Matériaux
- Un crayon et du papier et feutre de couleur foncé
- Du bois MDFde 3mm
Outils
- Un scanner (ou téléphone avec appareil photo)
- Un ordinateur avec logiciel Inkscape
- Un accès à une découpeuse laser (dans un fablab)
Étape 1 - Dessiner sur papier
Pour vraiment bien faire une création, on commence par un dessin sur papier.
Utilisez un crayon pour la première version et tracez-le avec le feutre de couleur foncé pour la version finale. N’oubliez pas d'effacer avec la gomme des traces de crayon.
Voilà un beau dragon.
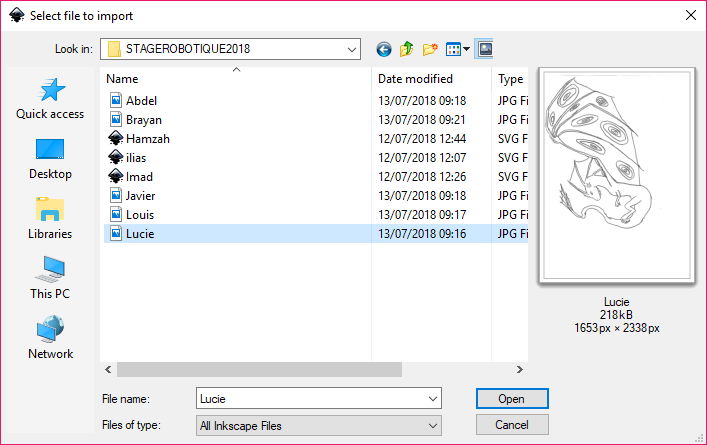
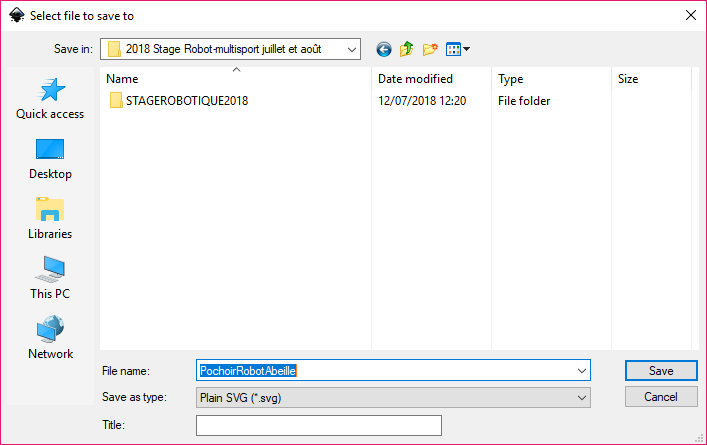
Étape 2 - Numériser et préparer
On veut numériser le dessin.
- Scannez avec un scanner en noir et blanc en format jpeg.
- Ouvrez un nouveau fichier dans le logiciel Inkscape.
- Importez le dessin numérisé dans le fichier.
- On enregistre le fichier sous le format Plain SVG.
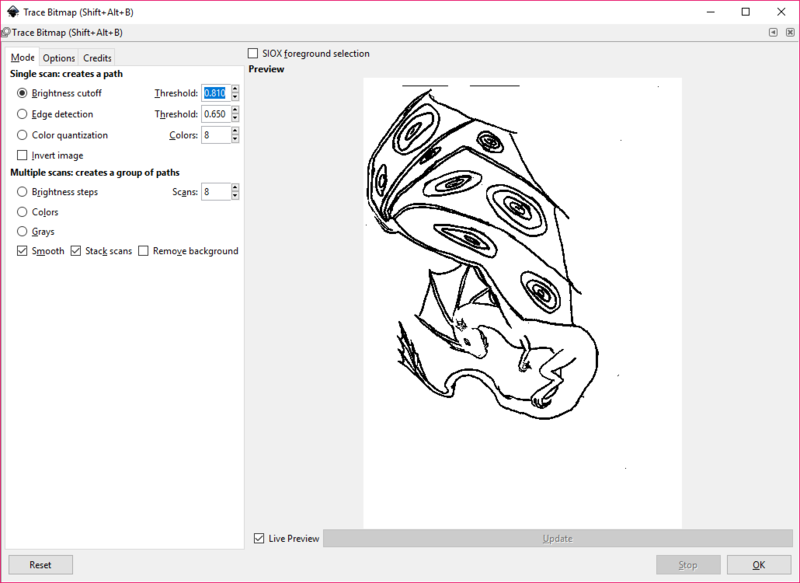
Étape 3 - Vectoriser pour la gravure - Trace bitmap
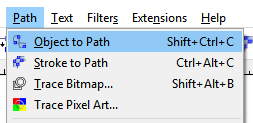
La machine laser ne peut pas lire des images en pixels. On veut le traduire en tracé. Allez dans le menu Path et choisissez Trace Bitmap…
Choisir Brightness cutoff pour vectoriser les parties du dessin qui sont le plus foncées. Augmentez ou diminuez le Treshold pour décider quels zones seront mises en tracé.
Il y différentes options, n’hésitez pas à expérimenter. Cochez Live Preview pour visualiser.
BONUS : Si ton dessin est fait de différentes couleurs ou de différentes ton de gris, tu peux utiliser la fonction Multiple scans creates a group of paths. Ajustez le nombre de scans et sélectionnez Brightness steps ou Colors ou Grays. Mettez la coche Stack scans sans coche. De cette manière la laser ne passera pas deux fois sur le même endroit.
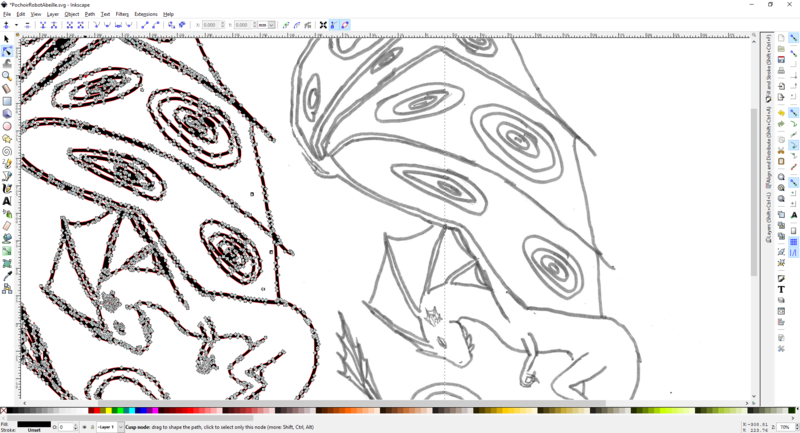
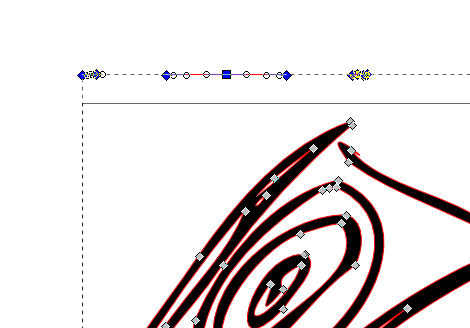
Étape 4 - Vectoriser pour la gravure - Edit path by nodes
Quand on regarde le résultat on peut remarquer que le dessin tracé (vectorisé) est bien plus nette. On peut aussi voir les points et lignes qui font le tracé. Cliquez en haut à gauche sur le pointeur Edit path by nodes.
Avant de continuer de travailler l’image on va enlever les points qui sont de trop. Sélectionnez les points qui ne font pas partie de l’image et supprimez les.
Étape 5 - Vectoriser pour la gravure - Simplify
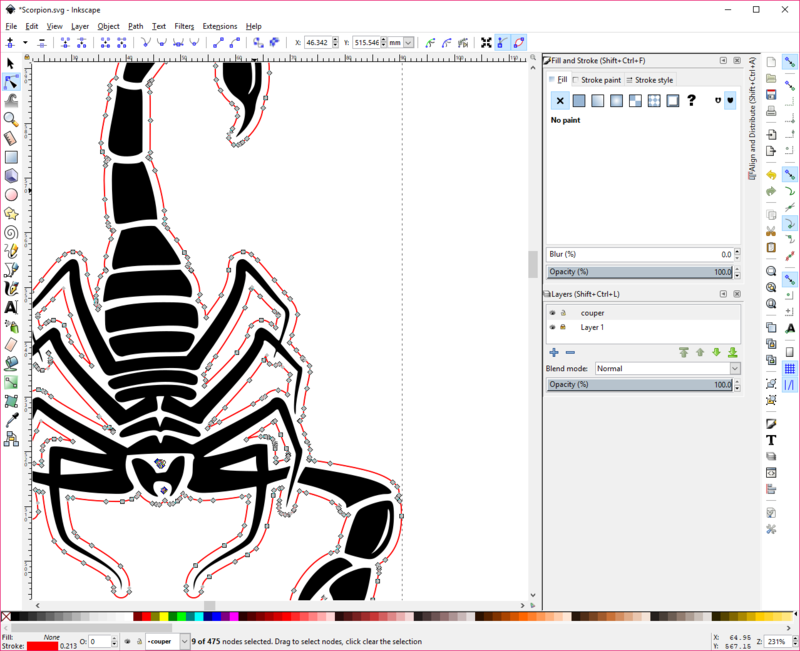
Souvent le dessin a beaucoup de points pour faire son tracé, on préfère la simplifier. Cliquez dans le menu Path l’action Simplify. Ceci est le tracé pour la gravure laser.
Ctrl+L en raccourci après avoir sélectionner la forme à simplifier
Étape 6 - Tracer pour la découpe laser
On veut découper notre dessin autour de la gravure, pour cela il faut créer un nouveau tracé. Il y a deux méthodes.
Pour commencer cliquez dans le menu Layer l’action Duplicate current layer. Nommez ce couche ‘couper’ et mettez le cadenas sur le premier layer.
Étape 7 - Tracer pour la découpe laser - si le dessin est simple
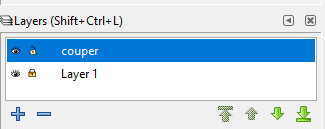
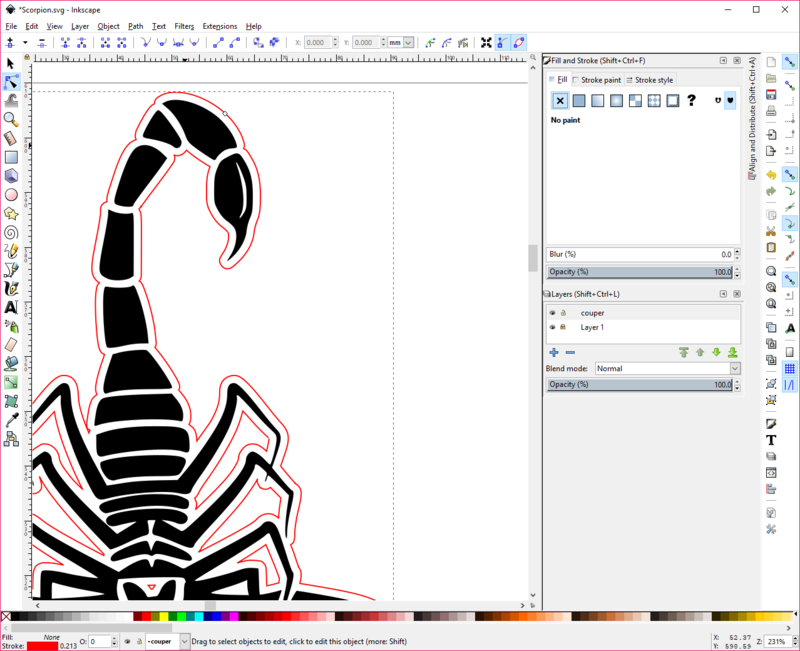
On va copier le dessin et le gonfler pour que la nouvelle tracé fait les contours de la gravure.
Allez dans le menu Path et cliquez l’action Dynamic offset. Bougez le petit carré en haut de l’image pour choisir le taux de gonflage. On peut mettre le Fill de l’image en transparent pour mieux évaluer. Cliquez dans le menu Object sur Fill and stroke… et réglez la transparence de l’objet.
Poussez Enter pour terminer l'opération. Pour finir, allez dans le menu Path, Object to path.
Étape 8 - Tracer pour la découpe laser - si le dessin est complex
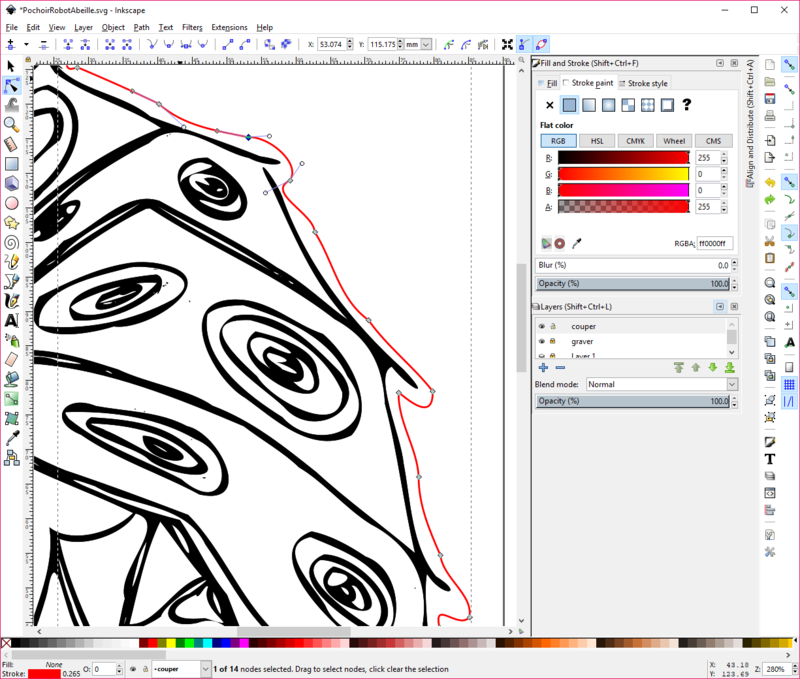
Tracer la ligne à la main et la retravailler après.
Utilisez l’outil Draw freehand lines et tracez les contours de l’image. Sélectionnez le tracé et allez de nouveau dans le menu Path et cliquez l’action Simplify plusieurs fois. Quand il ne reste quelques noeuds (points) alors modifiez le tracé avec l’outil Edit path by nodes.
Étape 9 - Préparez pour la machine laser
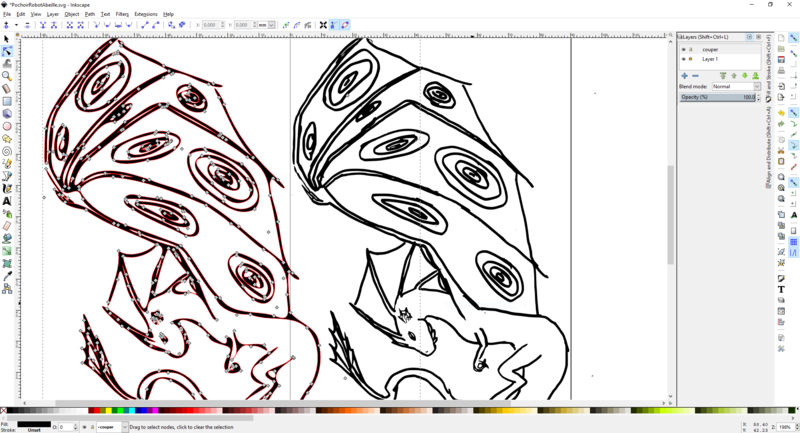
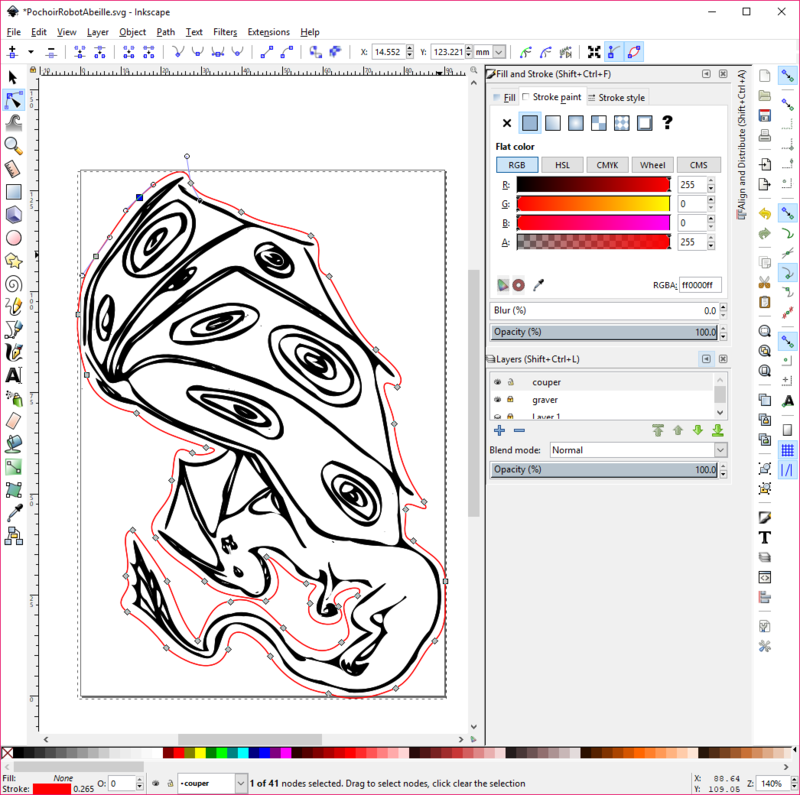
Pour bien faire la différence entre les deux tracés mettez le tracé à couper en rouge. Cliquez dans le menu Object sur Fill and stroke… et mettez le fill en non et le stroke en rouge.
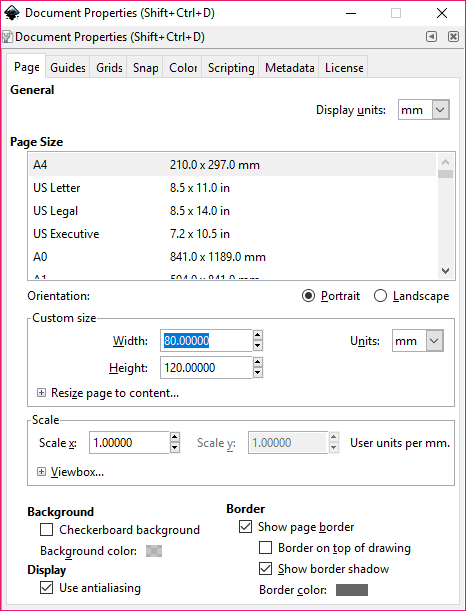
Étape 10 - Préparez pour la machine laser
Mettez les dimensions du document à la taille du plan de travail de la machine laser. Sauvegardez le fichier en format plain SVG.
Notes et références
Projet du Fablab Mobile Brussels réalisé lors du stage Robot-multisport à été 2018 avec La Scièntothèque. Le stage a été conçu pour les jeunes de 12 à 18 ans.
Ici on vous présente le projet de Lucie, le dragon.
Published




















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português