Sommaire
- 1 Introduction
- 2 Étape 1 - Set up an account on adafruit.io
- 3 Étape 2 - Install arduino IDE
- 4 Étape 3 - Prepare the ESP32 board on your computer
- 5 Étape 4 - Check that the board is correctly configured
- 6 Étape 5 - Wiring the led and the touch sensor to the ESP32
- 7 Étape 6 - Place the electronic inside the pet
- 8 Étape 7 - Programming on Tuniot
- 9 Étape 8 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
- 10 Étape 9 - Programming on arduino IDE
- 11 Étape 10 - Create an applet on IFTTT
- 12 Étape 11 - Complete the applet on IFTTT
- 13 Étape 12 - Final
- 14 Notes et références
- 15 Commentaires
Introduction
Matériaux
- 1 x ESP32 board with power cable
- 4 x jumper wires
- 1 x breadboard
- 1 x Led
- 1 x 250 kohm resistor (or similar)
Outils
- 1 Pc with Arduino IDE installed
Étape 1 - Set up an account on adafruit.io
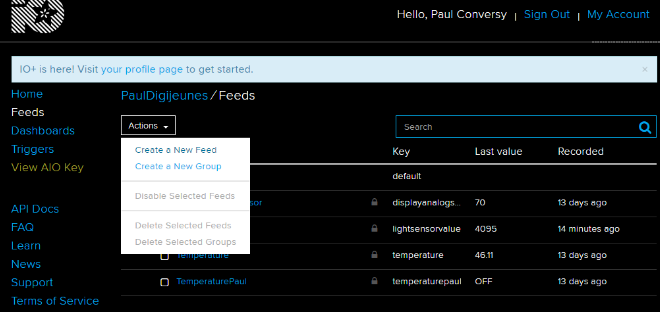
Once you ve set up an account on adafruit.io, go on creating a new Feed.
Create a new feed and name it, for example, “touchsensor”.
Étape 3 - Prepare the ESP32 board on your computer
Follow the instructions provided on github for your OS
If you have troubles following the instructions for windows, you may find some help below.
To find the Sketch directory, click File > Preferences, on arduino IDE.
The process of cloning existing repository may take a tomatically.
Étape 4 - Check that the board is correctly configured
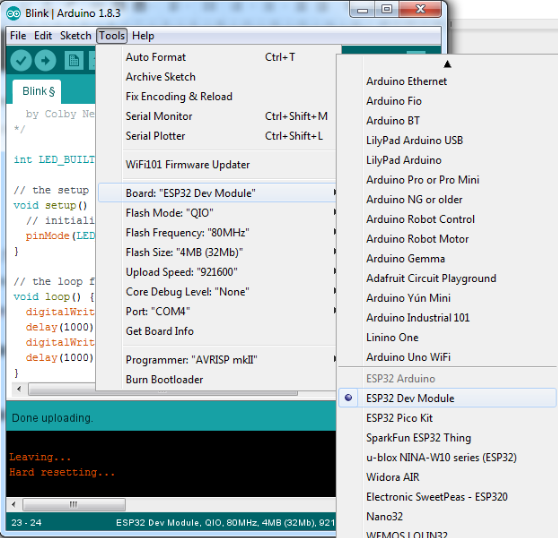
Launch Arduino IDE. Go to Tools > Board and select “ESP32 Dev Module”.
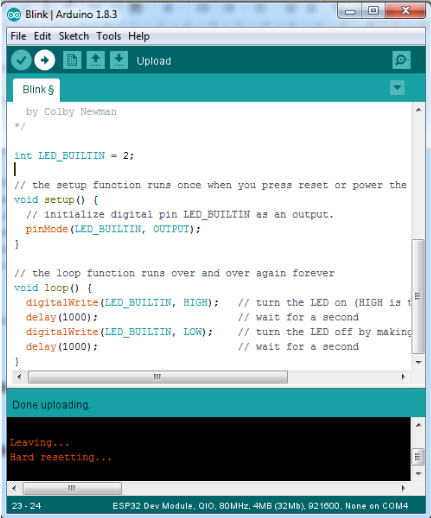
Fetch the Blink example on File > Examples > Basics > Blink.
Upload the code by clicking on the arrow pointing to the right.
Étape 5 - Wiring the led and the touch sensor to the ESP32
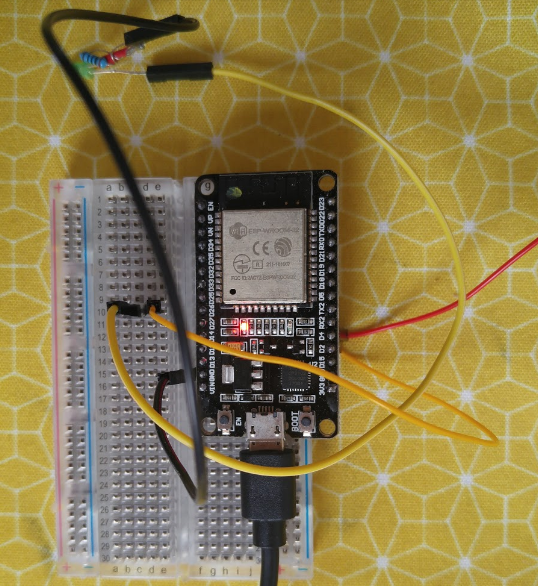
We will connect an Led to the board so that we will know when the tail actually gets touched.
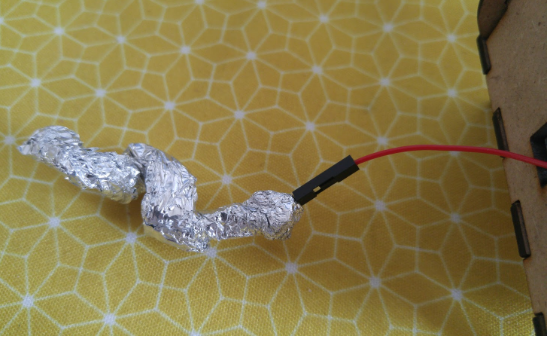
Connect a male/female jumper wire to D4 of the board. D4 is by default connected to the internal touch sensor.
Connect D2 (by default connected to the board’s internal led) to the positive leg of the Led, using a male to female jumper wire.
Connect the negative leg of the Led to GND on the board, using a male/female jumper wire.
If needed, use some tape to secure the jumper wires to the Led.
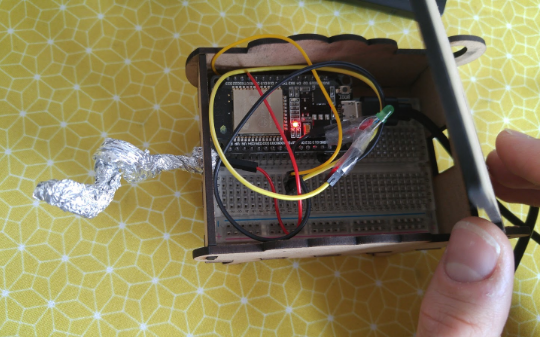
Étape 6 - Place the electronic inside the pet
The Wooden pet needs to be laser cut. Download the cutting pattern for laser cutter : sheepboxconnected.svg
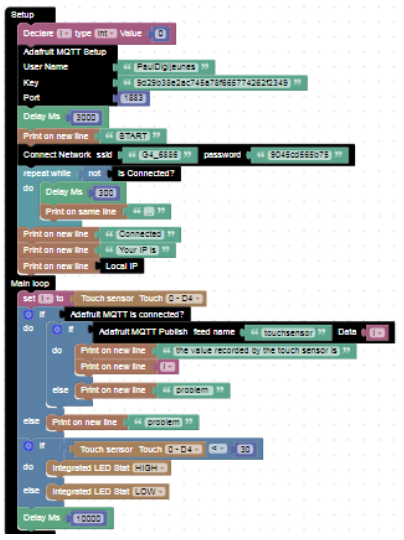
Étape 7 - Programming on Tuniot
Complete the fields “ssid” and “password” with the name of your wi-fi connection and its password respectively
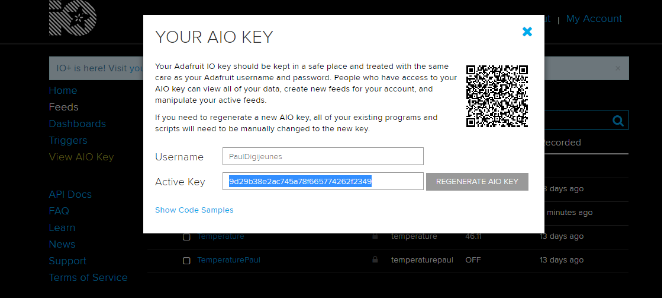
The “User Name” and “Key” are available on your adafruit.io page.
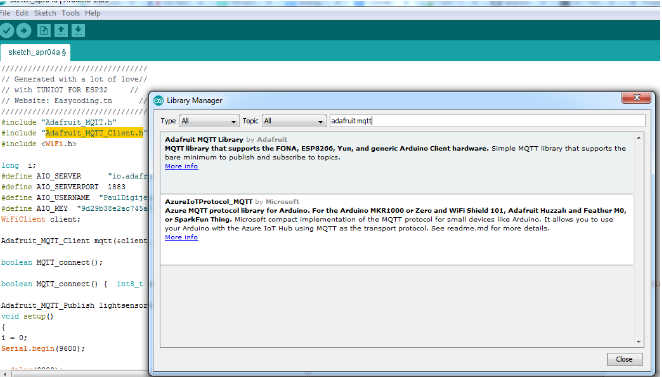
Étape 8 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
Sketch > Include Library > Manage Libraries…
Étape 9 - Programming on arduino IDE
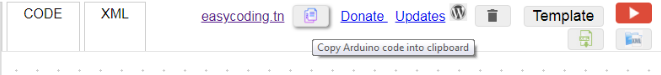
To upload the code on Arduino IDE, click on the “copy arduino code into clipboard” button.
Then paste the code onto Arduino IDE, and upload it to the ESP32.
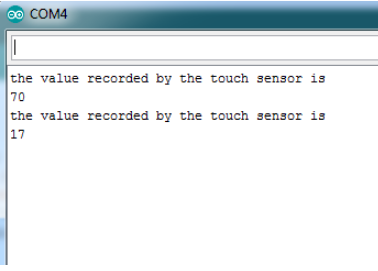
if you click on Serial Monitor (top right of the Arduino IDE screen), you should see the value recorded by the touch sensor (see image below).
It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the internal touch sensor on-line, on adafruit.io
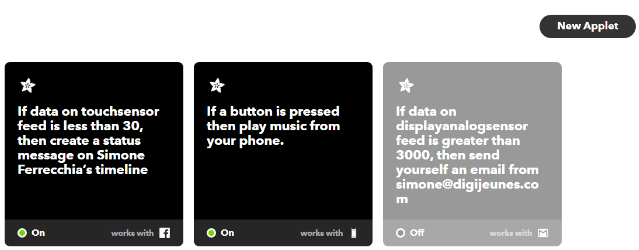
Étape 10 - Create an applet on IFTTT
Click on My Applets.
Choose New Applet.
Click on THIS (see image below).
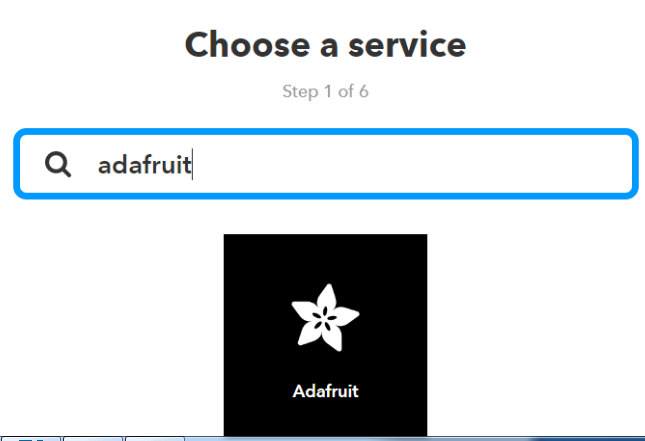
Search for Adafruit.
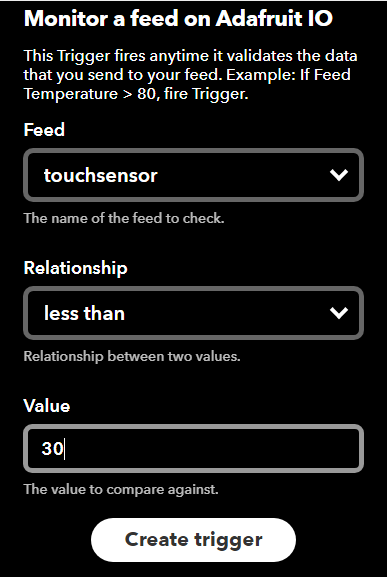
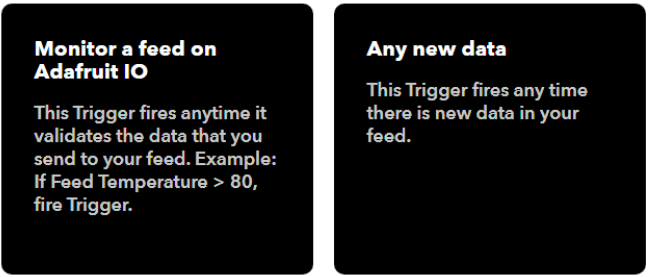
Choose Monitor a feed on Adafruit IO.
Configure it as follows (see image below)
And Click on Create trigger.
Étape 11 - Complete the applet on IFTTT
Click on THAT
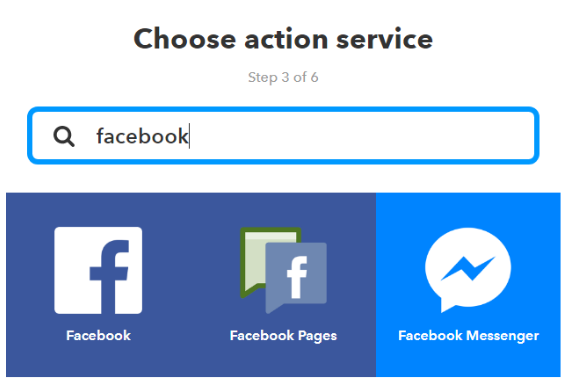
Choose Facebook.
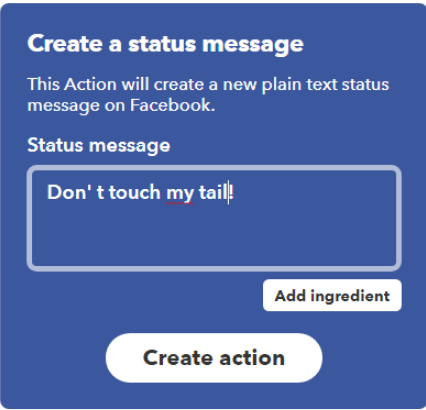
Choose Create a status message.
Type your message and click on Create action.
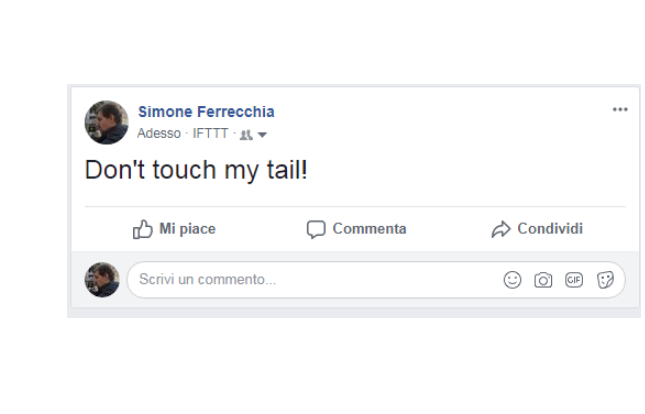
Étape 12 - Final
In this case, the message that will be posted on your Facebook timeline is “Don’t touch my tail!”
Notes et références
This tutorial has been developed as part of the I TECH project, co-financed by the Erasmus + program of the European Commission. For more info contact us on info@digijeunes.com.
Published


























 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português