| Ligne 144 : | Ligne 144 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=<translate>Etage personnalisé : Boîte articulée</translate> | |Step_Title=<translate>Etage personnalisé : Boîte articulée</translate> | ||
| − | |Step_Content=<translate>Après plusieurs essais à l'aide de différents matériaux (carton, plexiglass), un plan définitif pour l'articulation et le dernier étage a été finalisé en 2D. | + | |Step_Content=<translate>Après plusieurs essais à l'aide de différents matériaux (carton, plexiglass), un plan définitif pour l'articulation et le dernier étage a été finalisé en 2D. |
| − | Pour la réalisation de votre boîte articulée, vous pouvez utiliser le fichier ''[[Boite_articulee.dxf]]'' ou le fichier ''[[Boite_articulee.svg]]'' sur Inkscape ou bien Illustrator si vous voulez faire certaines modifications. | + | === blabla === |
| + | Pour la réalisation de votre boîte articulée, vous pouvez utiliser le fichier ''[[Boite_articulee.dxf]]'' ou le fichier ''[[Boite_articulee.svg]]'' sur Inkscape ou bien Illustrator si vous voulez faire certaines modifications. | ||
{{Info|A partir du fichier d'origine ou du fichier généré, vous pourrez ensuite éditer un fichier .pwj5 sur LaserCad. | {{Info|A partir du fichier d'origine ou du fichier généré, vous pourrez ensuite éditer un fichier .pwj5 sur LaserCad. | ||
Version du 4 mars 2020 à 17:00
Sommaire
- 1 Introduction
- 2 Étape 1 - Prérequis - Bentolux Station Météo
- 3 Étape 2 - Etage personnalisé : Boîte articulée
- 4 Étape 3 - Etage personnalisé : Impression 3D
- 5 Étape 4 - Etage personnalisé : Électronique et Code
- 6 Étape 5 - Etage personnalisé : Montage final ShrekBox
- 7 Notes et références
- 8 Commentaires
Introduction
Création d'une station météo qui affiche les données de température, pression et humidité.
Jeux de lumière sur anneau de LEDs en fonction des données de température et variation d'intensité lumineuse en fonction des valeurs de potentiomètre.
Mise en place d'une unité de lecture mp3 avec amplificateur physique de sons, contrôlée par télécommande IR, et matrice de LEDs pour affichage des données de lecture.
Matériaux
Etages Bentolux
- Plaque de plexiglass de 50x50 cm, épaisseur 3mm
- Plaque de contreplaqué de 50x50 cm, épaisseur 3mm
Impression 3D
- Bobine de PLA vert (pour la Shrek Touch' !)
Électronique
Bentolux
- 1 carte Arduino Uno
- câbles de prototytage mâle-mâle et mâle-femelle
- 1 écran LCD SSD1306 128 x 64
- 1 LED 8mm
- 1 anneau de 12 LEDS
- 1 potentiomètre
- 1 capteur météo BME280
- 1 interrupteur
- 1 alimentation 5V
Etage personnalisé
- 1 kit IR avec télécommande pour arduino : [lien produit]
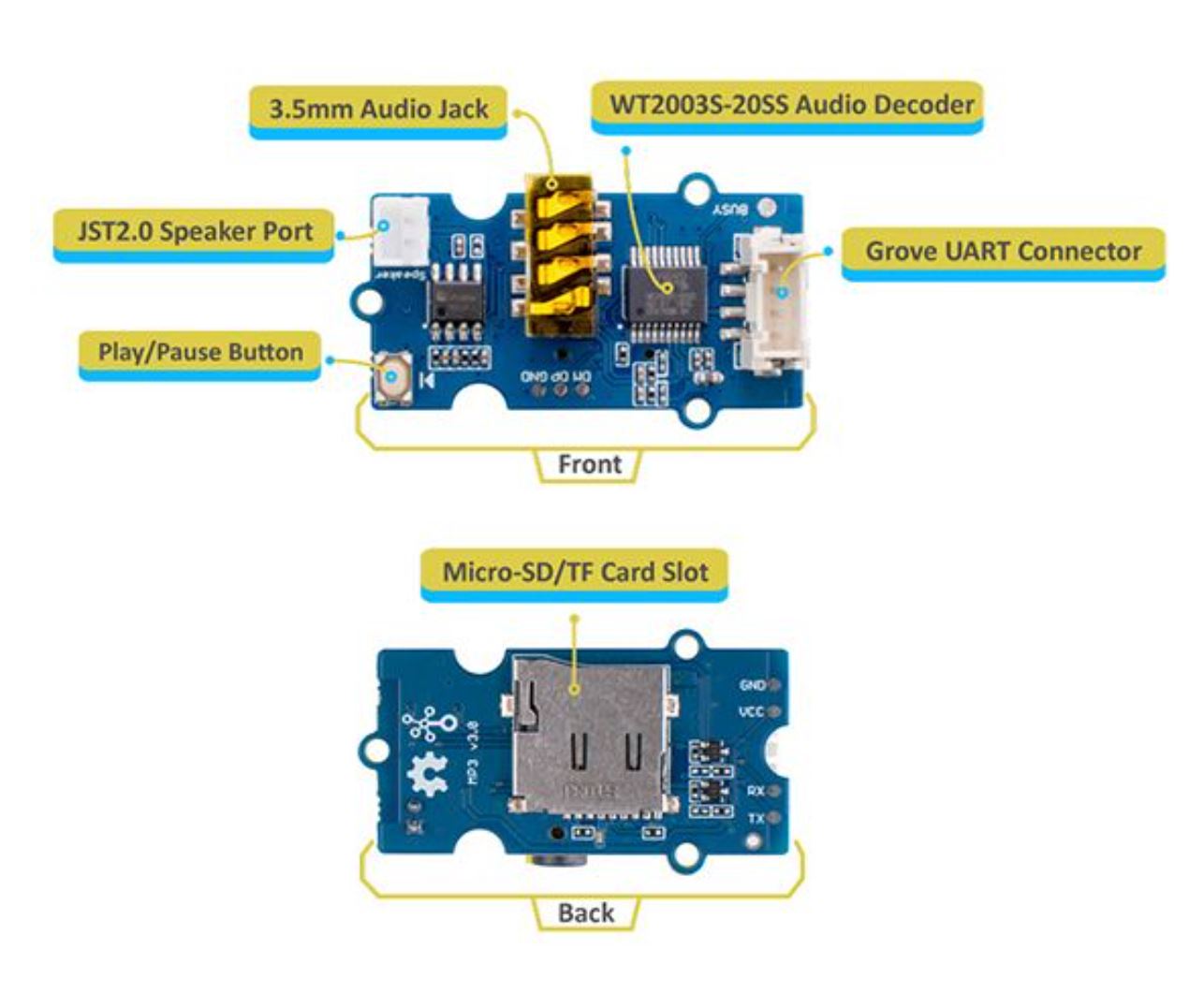
- 1 module MP3 V3.0 Grove : [lien produit]
- 1 carte micro SD
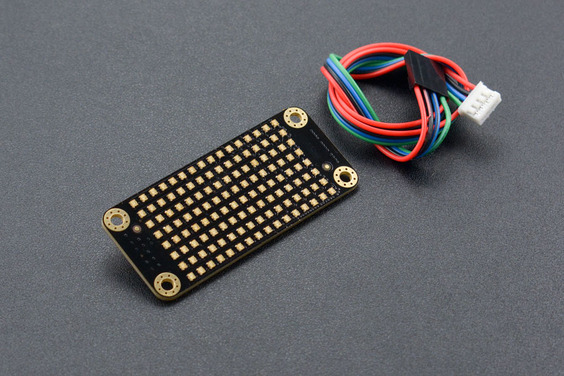
- 1 Écran de matrice Led RGB 8x16 : [lien produit]
- 1 Haut-Parleur : [lien produit]
Outils
Machines
- Découpeuse Laser
- Imprimante 3D
Logiciels
- Illustrator, Inkscape ou autre
- LaserCad
- Fusion 360, Sketchup, Tinkercad ou autre
- Cura Ultimaker
- Arduino
Montage
- fer à souder
- pince coupante
- pince à dénuder
- colle
Étape 1 - Prérequis - Bentolux Station Météo
Mise en œuvre
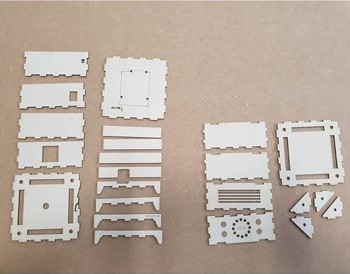
- Effectuez les découpes au laser des différents éléments de la Bentolux (découpe PLEXI et découpe CP ci-joints).
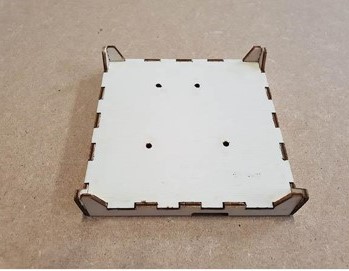
- Assemblez le support puis les 3 premiers étages "génériques" de la Bentolux en collant les différentes parties avec de la colle à bois pour le CP et avec de la colle plastique pour le Plexi (plus de détails dans le fichier Bentolux).
- Branchez les composants Arduino.
- Programmez le code Arduino pour interactions des différents éléments (relevés paramètres météo [température, pression atmosphérique, hygrométrie], affichage sur écran, animation du ring-Leds,...).
- Capteur Météo BME280 : [Bibliothèque]
- Ecran LCD : [Bibliothèque]
- Anneau de LEDs : [Bibliothèque]
Montage Bentolux
- Le support permet de positionner la carte Arduino UNO.
- Le premier étage reçoit l'afficheur LCD SSD1306, ainsi que le potentiomètre et l'interrupteur d'alimentation.
- Les deux étages suivants peuvent être positionnés selon le choix de chacun.
- L'un réalisé en PMMA, utilise la LED simple.
- L'autre en CP représente l'étage météo, dans lequel seront installés l'anneau de LEDs et le capteur météo BME280.
Enfin, le dernier étage sera personnalisé : nous avons choisi de créer un étage avec lecteur mp3, amplificateur physique et écran en matrice LED pour affichage des informations de lecture.
Étape 2 - Etage personnalisé : Boîte articulée
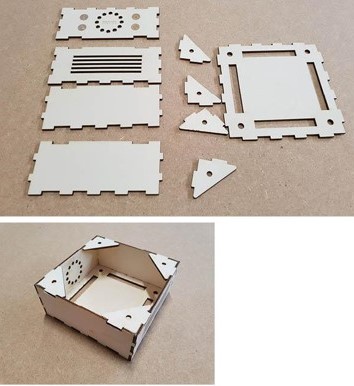
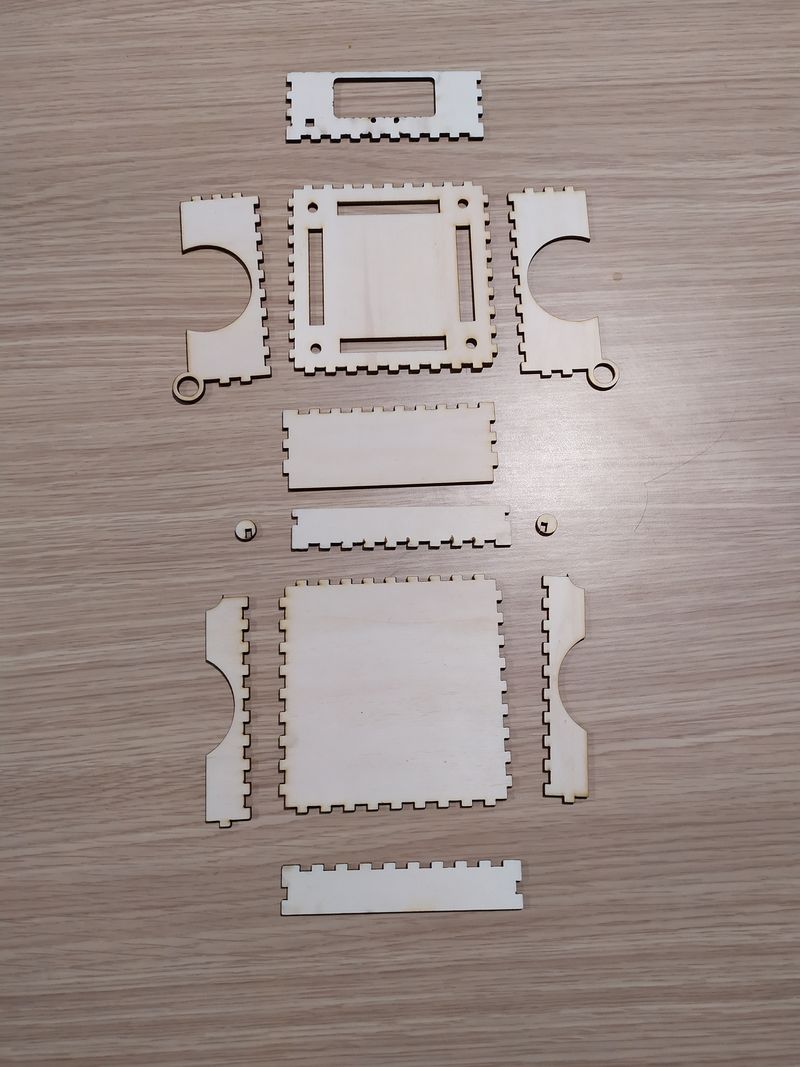
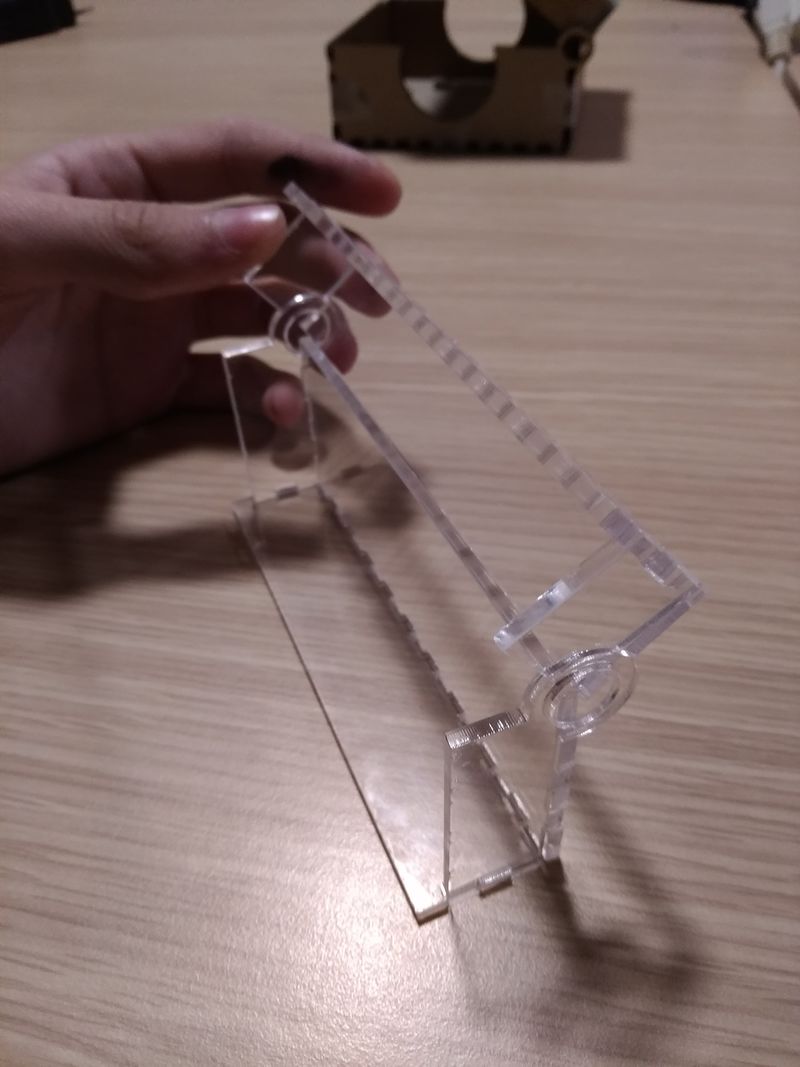
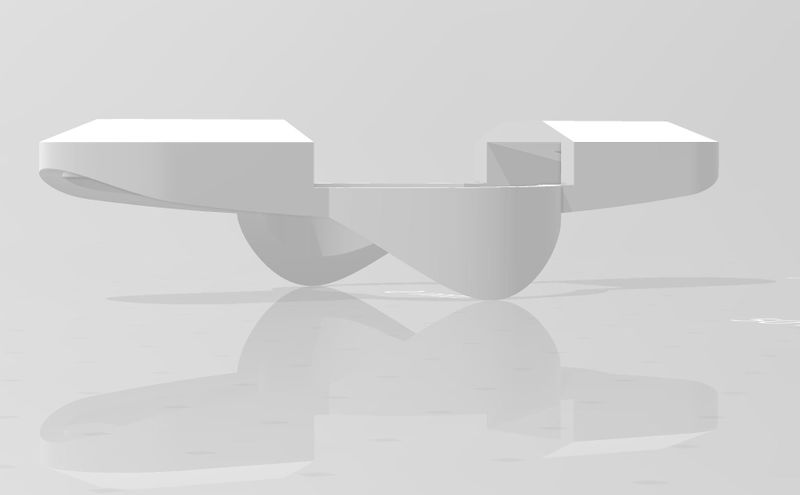
Après plusieurs essais à l'aide de différents matériaux (carton, plexiglass), un plan définitif pour l'articulation et le dernier étage a été finalisé en 2D.
blabla
Pour la réalisation de votre boîte articulée, vous pouvez utiliser le fichier Boite_articulee.dxf ou le fichier Boite_articulee.svg sur Inkscape ou bien Illustrator si vous voulez faire certaines modifications.
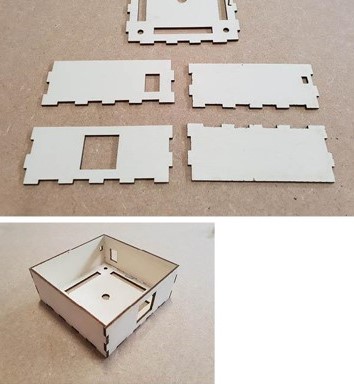
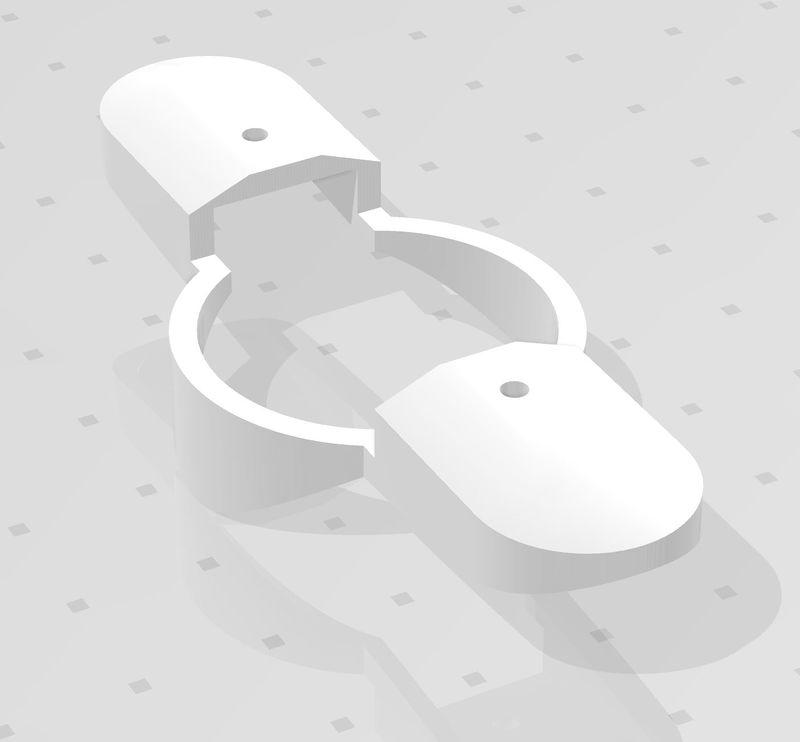
Enfin, pour le montage de cette boîte articulée qui constituera notre dernier étage, la vue éclatée ci-contre permet de voir comment assembler les différents éléments entre eux.
Étape 3 - Etage personnalisé : Impression 3D
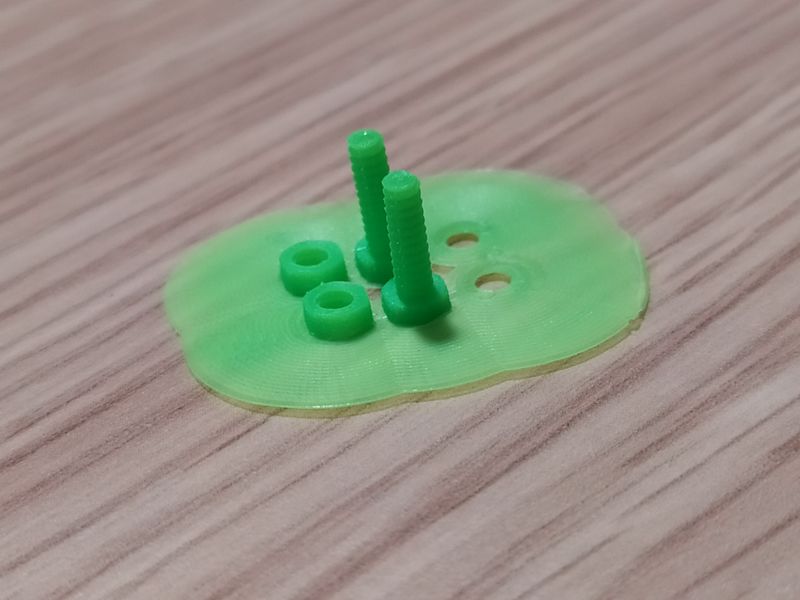
Pour la partie Impression 3D, vous avez trois objets à imprimer : les boulons de fixation de la matrice de LEDs, l’amplificateur de son et l'adaptateur HP à fixer sur l’amplificateur.
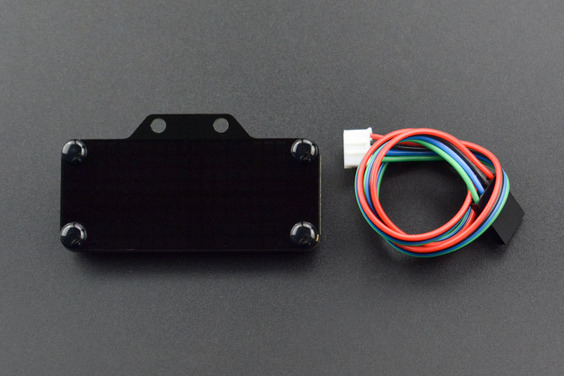
Amplificateur
Pour l’impression de l’amplificateur, nous nous sommes inspirés du projet amplificateur de son par mathiscovelli [fichier .stl du projet].
Une fois téléchargé, vous devrez l'ouvrir dans CURA pour adapter l'impression aux paramètres de votre imprimante 3D et générer le fichier .gcode utile.
Il vous faudra suivre les mêmes étapes pour les autres pièces à imprimer.
Adaptateur HP-Amplificateur
Pour l'adaptateur HP-Ampli, il s'agit d'utiliser le fichier Adaptateur_HP-Ampli.stl et d'utiliser CURA pour le hachage du fichier au format .gcode et le paramétrage de l'impression.
Boulons
Pour les boulons vous devez utiliser le fichier Boulons.stl.
Comme précédemment, il faut l'importer dans CURA pour produire le fichier .gcode utile à l'impression 3D.
Étape 4 - Etage personnalisé : Électronique et Code
Phase 1
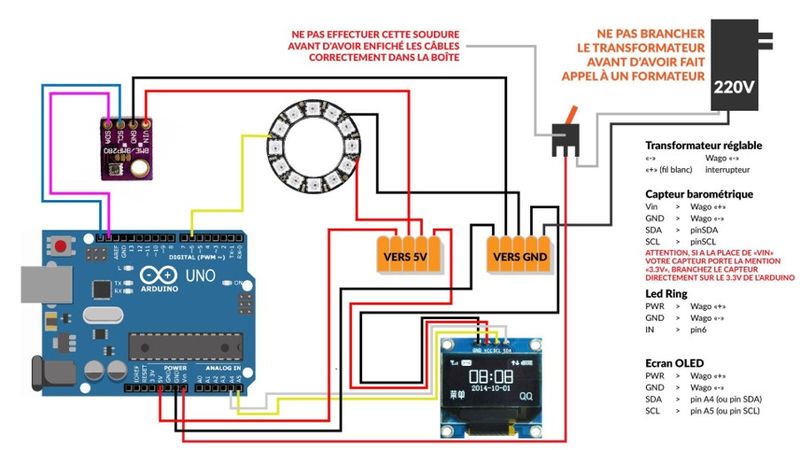
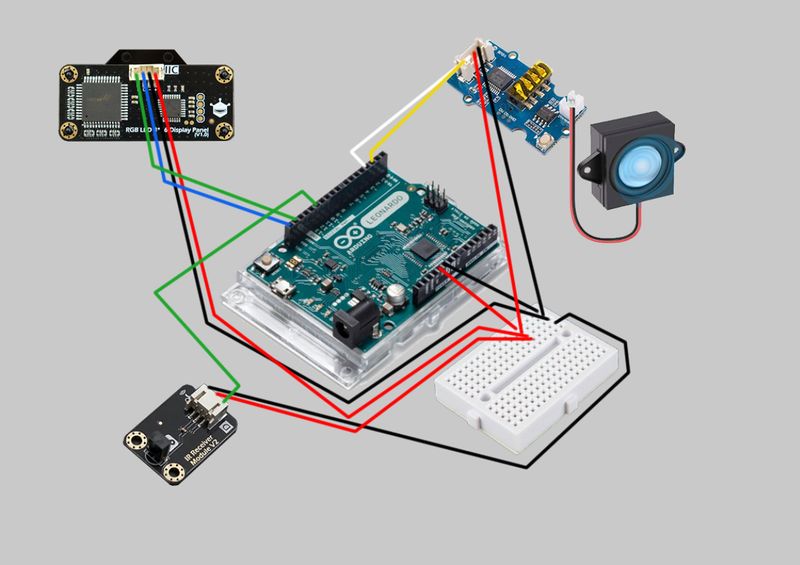
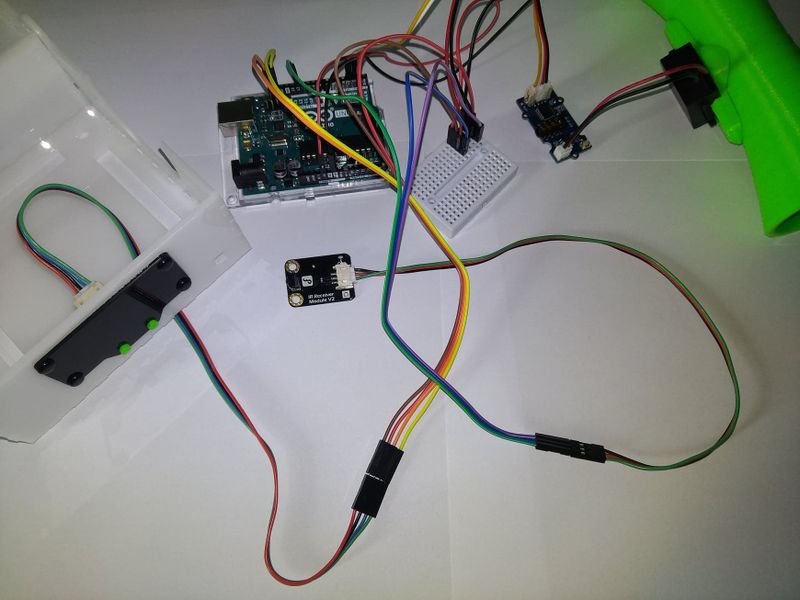
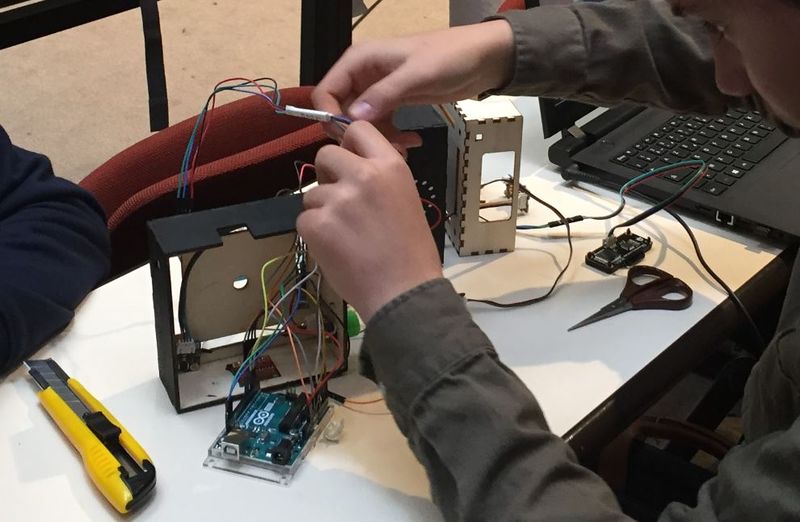
Pour effectuer le montage électronique référez-vous au schéma de montage et à la photo ci-joints.
Phase 2
Vous devez télécharger sur la micro SD, des musiques au format mp3.
Vous devrez les préfixer sur 3 digits (001, 002, 003... ) et les nommer de sorte à ce qu'elles ne dépassent pas huit caractères.Ensuite, insérez votre micro SD dans le contrôleur MP3 (cf photo avec désignation de l'emplacement de la carte SD ci-contre).
Phase 3
Puis, téléchargez et installez l'IDE Arduino.
Ajoutez les bibliothèques utiles à l'IDE :
- Module MP3 V3.0 Grove [bibliothèque]
- Écran de matrice Led RGB 8x16 [bibliothèque]
- Kit IR avec télécommande pour Arduino [code utile directement dans les fichiers .ino]
Dans un premier temps, vous pouvez tester le bon fonctionnement du récepteur IR en téléversant le fichier test_controller_IR.ino sur votre Arduino.
Si tout fonctionne bien, ouvrez le fichier shrekboxV2.ino dans l'IDE.
Étape 5 - Etage personnalisé : Montage final ShrekBox
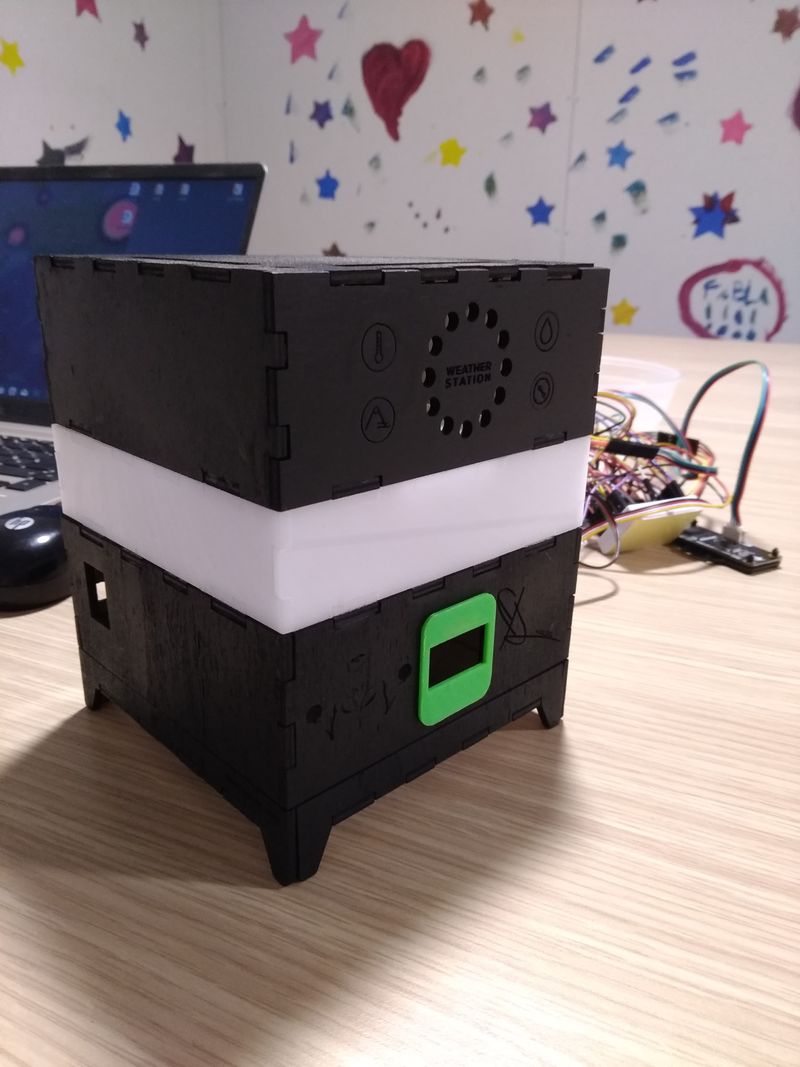
Dernière étape : il ne reste plus qu’à assembler tous les éléments de l'étage ShrekBox !
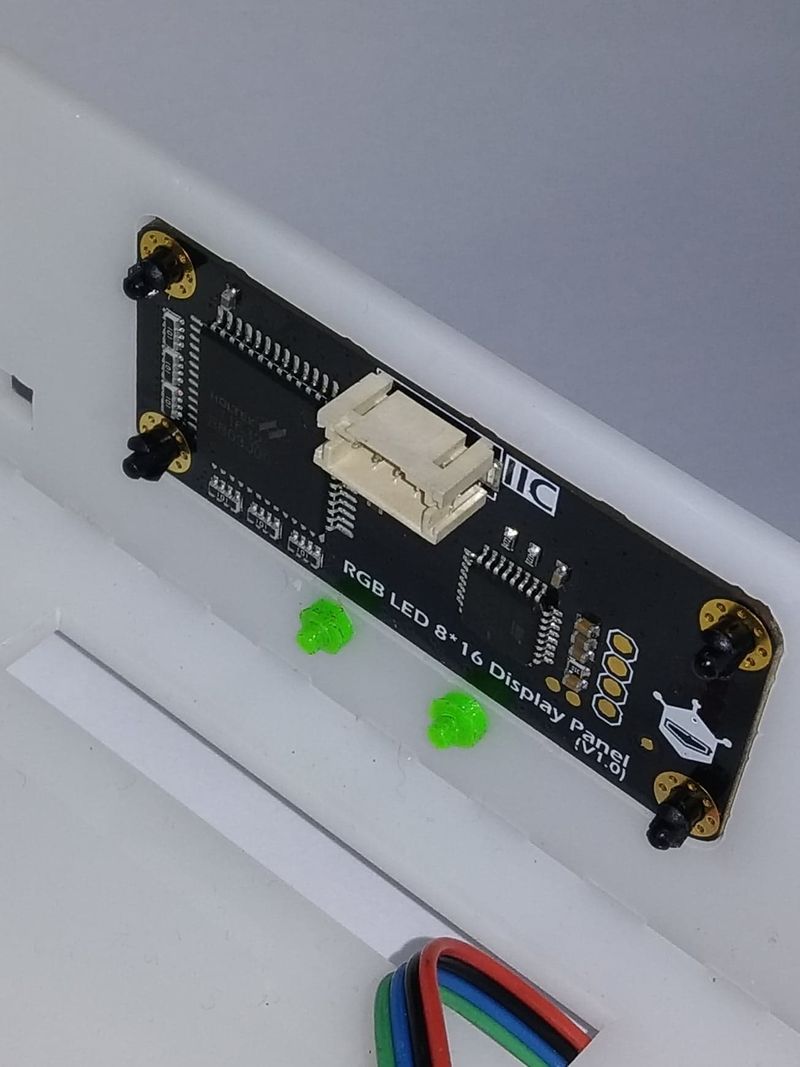
Premièrement il vous faudra visser l’écran de led avec les boulons imprimés en 3D (cf photos ci-contre).
Dans un second temps, fixez (collez) l'adaptateur qui doit accueillir le haut-parleur, sur l’amplificateur.
Enfin, emboîtez (vissez) le haut-parleur sur l'adaptateur (cf photo ci-contre).
Pour finir, placez les différents éléments dans le dernier étage (cf photo ci-contre).
Notes et références
Fonctionnalités des touches de la télécommande
- ON/OFF : power ON et power OFF. En mode OFF, la télécommande est « désactivée ». Mais les mises à jour des données météo et de la couleur du ring de LEDs restent actives. Le player MP3 est positionné sur STOP. Seul un appui sur cette même touche réactive le mode ON. En mode ON, les fonctionnalités globales de la télécommande sont accessibles.
- touche v : passe le CONTROLE DU SON sur le bouton potentiomètre.
- touche ^ : passe le CONTROLE DU SON sur la télécommande.
- Vol+/Vol- : contrôle du VOLUME DU SON + ou - si le contrôle du son via le bouton potentiomètre n’est pas activé.
- func/stop : passe le lecteur MP3 à STOP. Appui sur touche >‖, I<< ou >>I pour réactiver la LECTURE.
- >‖ : passe le lecteur sur PAUSE quand il est mode LECTURE. Et passe le lecteur sur LECTURE quand il est en PAUSE.
- I<< >>I : chanson précédente ou chanson suivante.
- ST/ RPT : change le MODE de lecture (SINGLE CYCLE, CYCLE [par défaut], RANDOM, SINGLE SHOT).
- EQ : retour aux paramétrages par défaut.
- touches de 0 à 9 : chaque touche lance un scenario différent d’animation du ring de LEDs pendant 6 secondes.
Cartographie des branchements des différents composants
int potentiometre = A0;
int pinLED = 11;
fastleds #define DATA_PIN 6
DFRobot_BME280.h"
typedef DFRobot_BME280_IIC BME;
ssd1306_128x64_i2c_init();
int pinIR = 12;
"WT2003S_Player.h"
#include "SoftwareSerial.h"
SoftwareSerial SSerial(2, 3); // RX, TX
DFRobot_RGBPanel panel;
Draft

































 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português