Sommaire
- 1 Introduction
- 2 Étape 1 - Install Arduino IDE
- 3 Étape 2 - Prepare the ESP32 board on your computer
- 4 Étape 3 - Check that the board is correctly configured
- 5 Étape 4 - Wiring the photoresistor to the ESP32
- 6 Étape 5 - Programming on tuniot
- 7 Étape 6 - Programming on Arduino IDE
- 8 Notes et références
- 9 Commentaires
Introduction
Matériaux
- ESP32 board
- micro USB cable to power the board
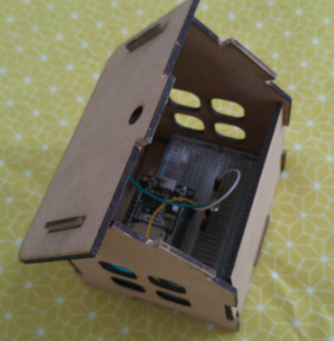
- laser cut house (downloadable here)
- Breadboard
- 3 jumper wires (one M/F)
- light sensor
- optional (Led)
- 1kohm resistor
Outils
- computer with Arduino IDE installed
Étape 1 - Install Arduino IDE
You will need to use Arduino IDE to code and upload the firmware onto your ESP32 board.
Download the software by visiting Arduino IDE > Scroll down until you see the “Download the Arduino IDE” section and choose the version based upon your operating system (e.g. If you have Windows 7, choose “Windows Installer” / if you have Windows 10, choose “Windows app”) > On the next page choose “Just download” and run the installation files.
Étape 2 - Prepare the ESP32 board on your computer
Follow the instructions provided on GitHub for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac”
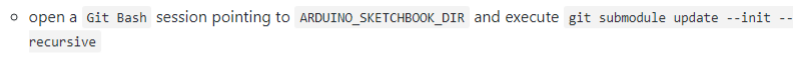
For the “Instructions for Windows” section, you can ignore the following step:
Étape 3 - Check that the board is correctly configured
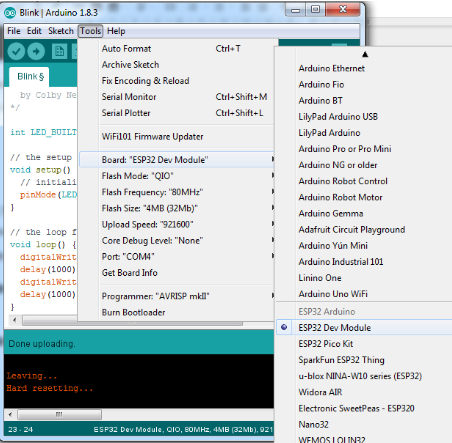
Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board.
Fetch the Blink example from File > Examples > 01.Basics > Blink.
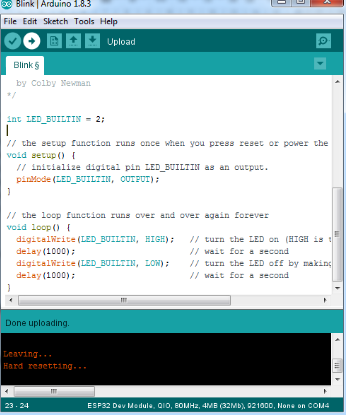
write int LED_BUILTIN = 2; at the beginning of the code
/*
ESP 32 Blink
Turns on an LED on for one second, then off for one second, repeatedly.
The ESP32 has an internal blue LED at D2 (GPIO 02)
*/
int LED_BUILTIN = 2;
void setup()
{
pinMode(LED_BUILTIN, OUTPUT);
}
void loop()
{
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.
Étape 4 - Wiring the photoresistor to the ESP32
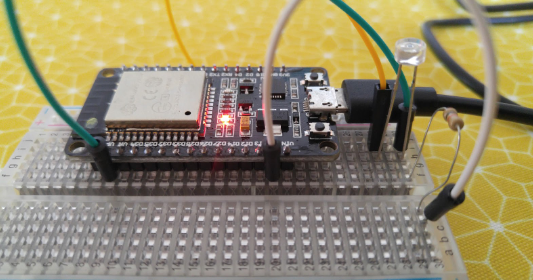
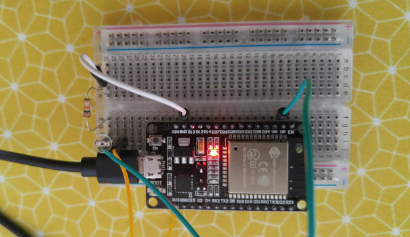
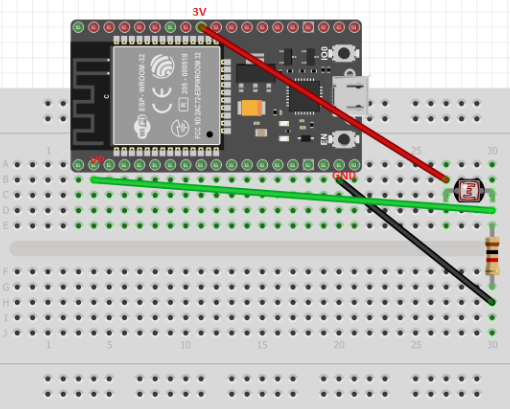
The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32.
Note: if it’s the first time you’re using a breadboard, check out this video to understand how breadboards work.
Étape 5 - Programming on tuniot
Let’s create a program that turns the internal LED on and off depending on the amount of light recorded by the photoresistor. More precisely, the LED will be on when it’s dark, and off when it’s light.
For that we need to reach: http://easycoding.tn/esp32/demos/code/
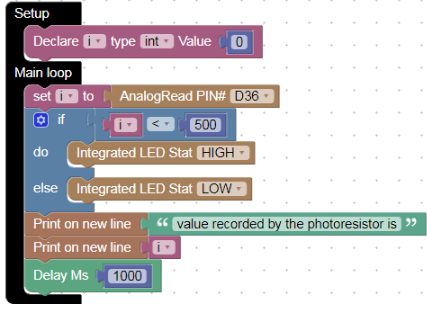
Choose the appropriate blocks to create the code displayed below (see image).
- “Variables” section - Declare ‘i’ type ‘int’ Value + “Math” section - the actual value “0”
- “Variables” section - set ‘i’ to + “IN/OUT” section > “Analog” subsection - AnalogREAD PIN#
- “Logic” section - if… do & ‘i’ < 500 (‘i’ taken from “Variables” section & ‘500’ taken from “Math” section)
- “IN/OUT” section > “Digital” subsection - Integrated LED Stat
- ‘else’ appears if you click on the “Settings” wheel / icon next to ‘if’ and choose ‘else’ from the list
- “Serial” section - Print on new line
- “Various” section - Delay Ms 1000
Étape 6 - Programming on Arduino IDE
To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button.
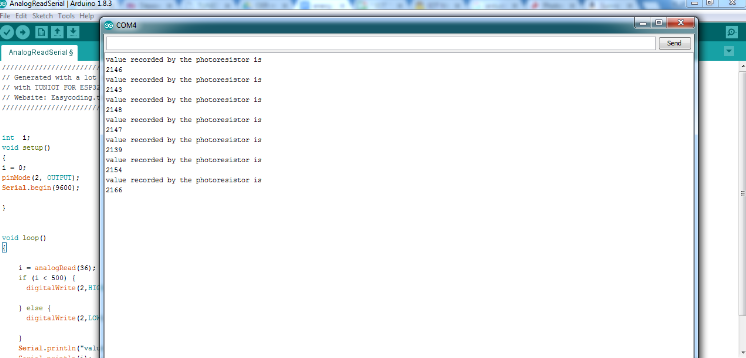
then paste the code onto Arduino IDE, and upload it to the ESP32.
If you click on Serial Monitor (top right of the Arduino IDE window, below the “X” button), you should see the value that the photoristor is recording at any given time.
Notes et références
This tutorial has been developed as part of the iTech project, co-financed by the Erasmus + programme of the European Union.
For more details contact info@digijeunes.com
Published











 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português