(Page créée avec « {{ {{tntn|Tuto Details}} |SourceLanguage=none |Language=en |IsTranslation=0 |Main_Picture=Create_a_wooden_pet_that_connects_with_Facebook_24.PNG |Licences=Attribution (CC... ») |
|||
| Ligne 1 : | Ligne 1 : | ||
{{ {{tntn|Tuto Details}} | {{ {{tntn|Tuto Details}} | ||
| − | + | |Main_Picture=Create_a_wooden_pet_that_connects_with_Facebook_italiano.PNG | |
| − | |||
| − | |||
| − | |Main_Picture= | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| − | |Description= | + | |Description=<translate>Wooden pet that post a message on your own Facebook timeline.</translate> |
| − | |Area=Electronics, Machines and Tools, Robotics | + | |Area=Electronics, Machines and Tools, Play and Hobbies, Robotics |
|Type=Creation | |Type=Creation | ||
|Difficulty=Medium | |Difficulty=Medium | ||
| Ligne 13 : | Ligne 10 : | ||
|Cost=25 | |Cost=25 | ||
|Currency=EUR (€) | |Currency=EUR (€) | ||
| − | |Tags=Internetofthings, adafruit.io, ESP32, | + | |Tags=Internetofthings, adafruit.io, ESP32, Facebook, Arduino |
| + | |SourceLanguage=none | ||
| + | |Language=en | ||
| + | |IsTranslation=0 | ||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| − | |Introduction=In this tutorial we will create a wooden pet that connects with | + | |Introduction=<translate>In this tutorial we will create a wooden pet that connects with Facebook. It will post a message of your choice on your own timeline whenever its tail is touched.</translate> |
}} | }} | ||
{{ {{tntn|Materials}} | {{ {{tntn|Materials}} | ||
| − | |Material=1 x ESP32 board with power cable | + | |Material=<translate>* 1 x ESP32 board with power cable |
| − | + | * 4 x jumper wires | |
| − | 4 x jumper wires | + | * 1 x breadboard |
| − | + | * 1 x Led | |
| − | 1 x breadboard | + | * 1 x 250 kohm resistor (or similar)</translate> |
| − | + | |Tools=<translate>* 1 Pc with Arduino IDE installed</translate> | |
| − | 1 x Led | + | |ExternalAttachmentsLinks={{ {{tntn|ExternalAttachmentsLinks}} |
| − | + | |ExternalAttachmentsLinks=https://drive.google.com/file/d/1AHXk4zxDN0U7YNiMKVyBzvakh8pY8MH9/view?usp=sharing | |
| − | 1 x 250 kohm resistor (or similar) | + | }} |
| − | |Tools=1 Pc with Arduino IDE installed | ||
}} | }} | ||
{{ {{tntn|Separator}}}} | {{ {{tntn|Separator}}}} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
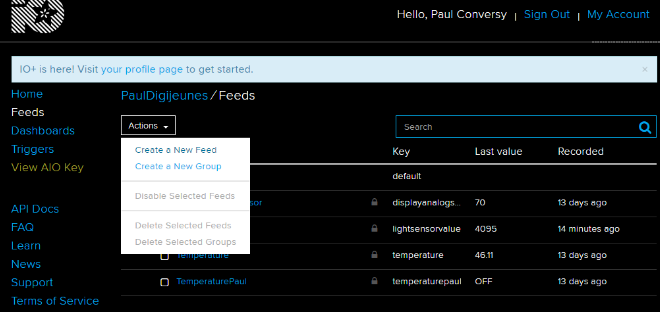
| − | |Step_Title=Set up an account on adafruit.io | + | |Step_Title=<translate>Set up an account on adafruit.io</translate> |
| − | |Step_Content=Once you ve set up an account on adafruit.io, go on creating a new Feed. | + | |Step_Content=<translate>Once you ve set up an account on adafruit.io, go on creating a new Feed. |
| − | Create a new feed and name it, for example, “touchsensor”. | + | Create a new feed and name it, for example, “touchsensor”.</translate> |
|Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_1.PNG | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_1.PNG | ||
|Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_2.PNG | |Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_2.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=Install arduino IDE | + | |Step_Title=<translate>Install arduino IDE</translate> |
| − | |Step_Content=https://www.arduino.cc/en/Main/Software | + | |Step_Content=<translate>Download [https://www.arduino.cc/en/Main/Software arduino.cc/en/Main/Software]</translate> |
| + | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_Arduino_Software.png | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=Prepare the ESP32 board on your computer | + | |Step_Title=<translate>Prepare the ESP32 board on your computer</translate> |
| − | |Step_Content=Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on github] for your OS | + | |Step_Content=<translate>Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on github] for your OS |
| − | + | [https://github.com/espressif/arduino-esp32/blob/master/docs/arduino-ide/windows.md For windows] | |
| − | If you have troubles following the instructions for windows, you may find some help below | + | If you have troubles following the instructions for windows, you may find some help below. |
To find the Sketch directory, click File > Preferences, on arduino IDE. | To find the Sketch directory, click File > Preferences, on arduino IDE. | ||
| − | The process of cloning existing repository may take a | + | The process of cloning existing repository may take a tomatically. |
| − | Do not quit until it's done. | + | {{Warning|Do not quit until it's done. |
| − | + | Do not shut any pop up window until they shut automatically.}}</translate> | |
| − | Do not shut any pop up window until they shut automatically. | ||
|Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_3.PNG | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_3.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=Check that the board is correctly configured | + | |Step_Title=<translate>Check that the board is correctly configured</translate> |
| − | |Step_Content= | + | |Step_Content=<translate></translate> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_5.PNG | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_5.PNG | ||
|Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_4.PNG | |Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_4.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
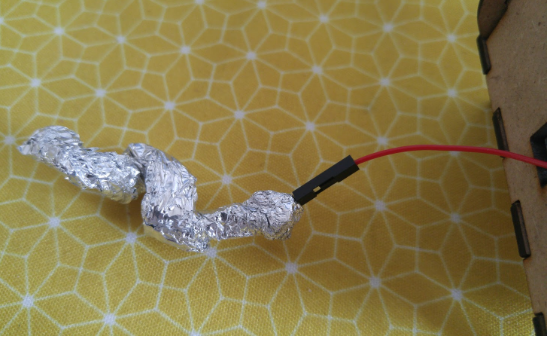
| − | |Step_Title=Wiring the led and the touch sensor to the ESP32 | + | |Step_Title=<translate>Wiring the led and the touch sensor to the ESP32</translate> |
| − | |Step_Content= | + | |Step_Content=<translate></translate> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_6.PNG | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_6.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
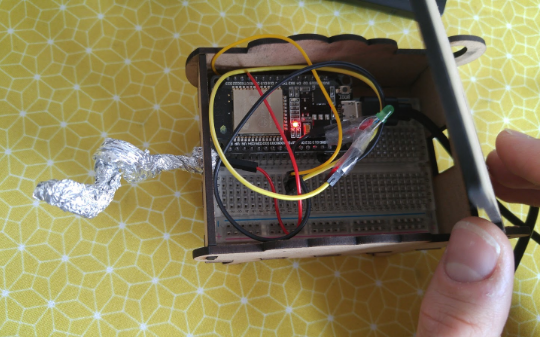
| − | |Step_Title=Place the electronic inside the pet | + | |Step_Title=<translate>Place the electronic inside the pet</translate> |
| − | |Step_Content= | + | |Step_Content=<translate></translate> |
| − | + | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_7.PNG | |
| − | + | |Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_8.PNG | |
| − | |Step_Picture_00= | ||
| − | |Step_Picture_01= | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=Programming on tuniot | + | |Step_Title=<translate>Programming on tuniot</translate> |
| − | |Step_Content= | + | |Step_Content=<translate></translate> |
| − | |||
| − | |||
| − | |||
| − | |||
|Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_10.PNG | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_10.PNG | ||
|Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_9.PNG | |Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_9.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
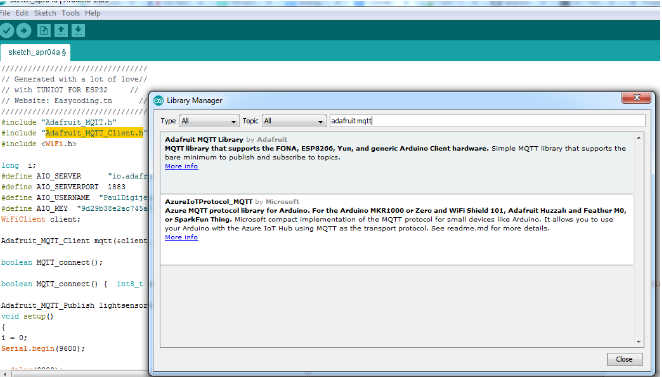
| − | |Step_Title=Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE | + | |Step_Title=<translate>Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE</translate> |
| − | |Step_Content=Sketch > Include Library > Manage Libraries… | + | |Step_Content=<translate>Sketch > Include Library > Manage Libraries…</translate> |
|Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_11.PNG | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_11.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=Programming on arduino IDE | + | |Step_Title=<translate>Programming on arduino IDE</translate> |
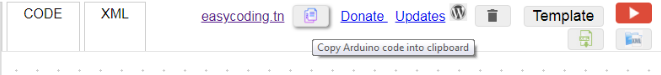
| − | |Step_Content=To upload the code on Arduino IDE, click on the “copy arduino code into clipboard” button. | + | |Step_Content=<translate>To upload the code on Arduino IDE, click on the “copy arduino code into clipboard” button. |
Then paste the code onto Arduino IDE, and upload it to the ESP32. | Then paste the code onto Arduino IDE, and upload it to the ESP32. | ||
| Ligne 116 : | Ligne 95 : | ||
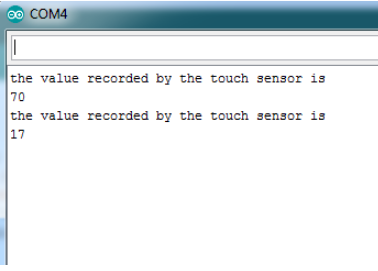
if you click on Serial Monitor (top right of the Arduino IDE screen), you should see the value recorded by the touch sensor (see image below). | if you click on Serial Monitor (top right of the Arduino IDE screen), you should see the value recorded by the touch sensor (see image below). | ||
| − | It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the internal touch sensor on-line, on adafruit.io | + | It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the internal touch sensor on-line, on adafruit.io</translate> |
|Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_12.PNG | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_12.PNG | ||
|Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_13.PNG | |Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_13.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=Create an applet on IFTTT | + | |Step_Title=<translate>Create an applet on IFTTT</translate> |
| − | |Step_Content=Click on My Applets. | + | |Step_Content=<translate>Click on My Applets. |
Choose New Applet. | Choose New Applet. | ||
| Ligne 134 : | Ligne 113 : | ||
Configure it as follows (see image below) | Configure it as follows (see image below) | ||
| − | And Click on Create trigger. | + | And Click on Create trigger.</translate> |
|Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_17.PNG | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_17.PNG | ||
|Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_16.PNG | |Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_16.PNG | ||
| Ligne 143 : | Ligne 122 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
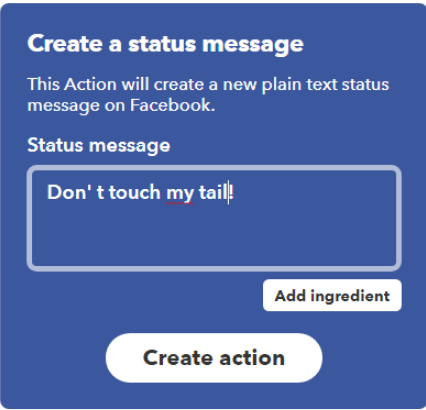
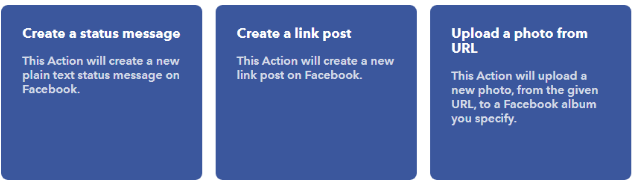
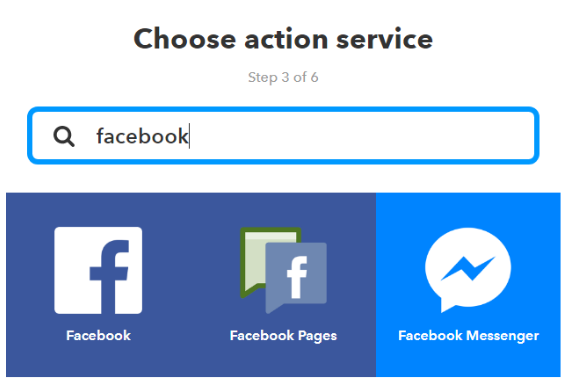
| − | |Step_Title=Complete the applet on IFTTT | + | |Step_Title=<translate>Complete the applet on IFTTT</translate> |
| − | |Step_Content=Click on THAT | + | |Step_Content=<translate>Click on THAT |
Choose Facebook. | Choose Facebook. | ||
| Ligne 150 : | Ligne 129 : | ||
Choose Create a status message. | Choose Create a status message. | ||
| − | Type your message and click on Create action. | + | Type your message and click on Create action.</translate> |
| − | |||
| − | |||
|Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_20.PNG | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_20.PNG | ||
| − | |Step_Picture_01= | + | |Step_Picture_01=Create_a_wooden_pet_that_connects_with_Facebook_23.PNG |
| − | |Step_Picture_02= | + | |Step_Picture_02=Create_a_wooden_pet_that_connects_with_Facebook_22.PNG |
| − | |Step_Picture_03= | + | |Step_Picture_03=Create_a_wooden_pet_that_connects_with_Facebook_21.PNG |
| − | | | + | }} |
| + | {{ {{tntn|Tuto Step}} | ||
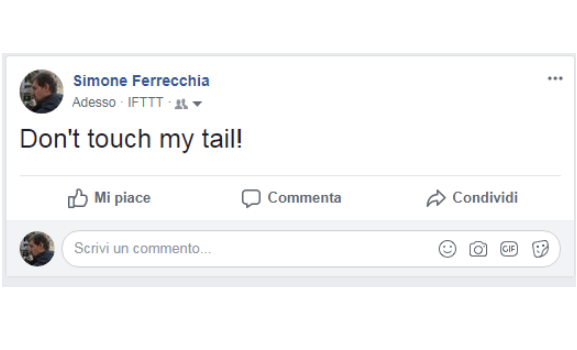
| + | |Step_Title=<translate>Final</translate> | ||
| + | |Step_Content=<translate>In this case, the message that will be posted on your Facebook timeline is “Don’t touch my tail!”</translate> | ||
| + | |Step_Picture_00=Create_a_wooden_pet_that_connects_with_Facebook_24.PNG | ||
}} | }} | ||
{{ {{tntn|Notes}} | {{ {{tntn|Notes}} | ||
| − | |Notes=This tutorial has been developed as part of the [http://www.digijeunes.com/projets/itech/ I TECH] project, co-financed by the Erasmus + program of the European Commission. For more info contact us on info@digijeunes.com. | + | |Notes=<translate>This tutorial has been developed as part of the [http://www.digijeunes.com/projets/itech/ I TECH] project, co-financed by the Erasmus + program of the European Commission. For more info contact us on info@digijeunes.com.</translate> |
}} | }} | ||
{{ {{tntn|Tuto Status}} | {{ {{tntn|Tuto Status}} | ||
| − | |Complete= | + | |Complete=Published |
}} | }} | ||
Version du 21 août 2018 à 16:40
Sommaire
- 1 Introduction
- 2 Étape 1 - Set up an account on adafruit.io
- 3 Étape 2 - Install arduino IDE
- 4 Étape 3 - Prepare the ESP32 board on your computer
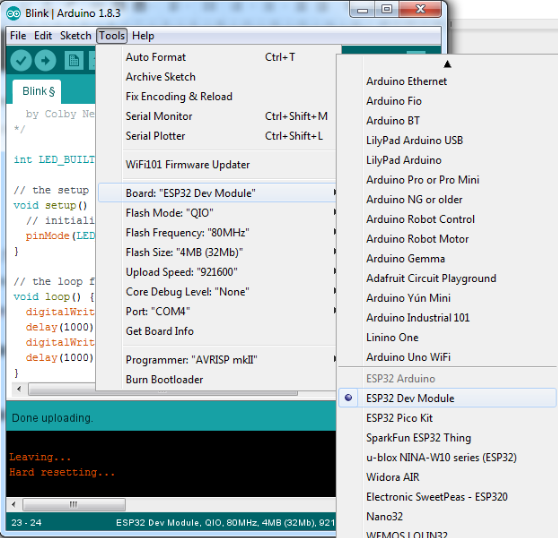
- 5 Étape 4 - Check that the board is correctly configured
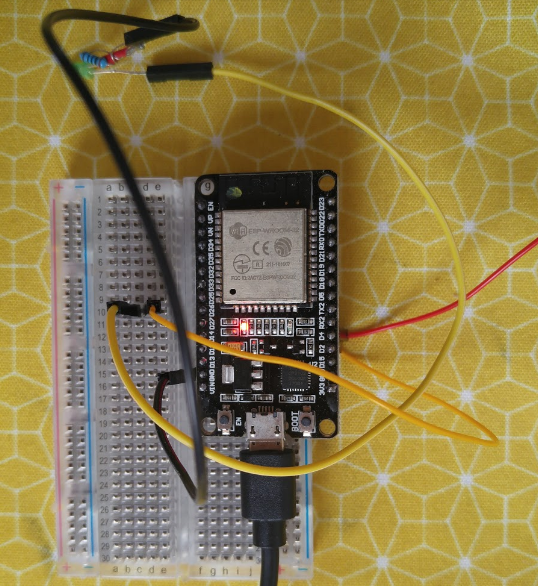
- 6 Étape 5 - Wiring the led and the touch sensor to the ESP32
- 7 Étape 6 - Place the electronic inside the pet
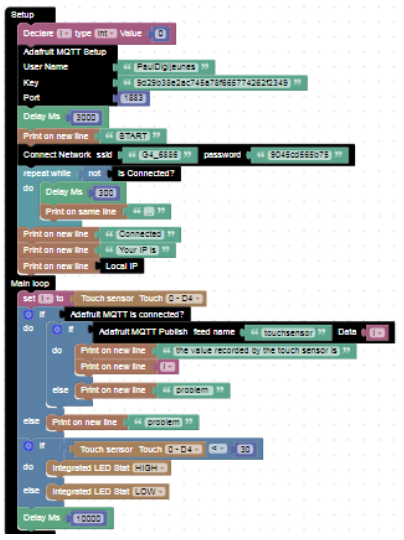
- 8 Étape 7 - Programming on tuniot
- 9 Étape 8 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
- 10 Étape 9 - Programming on arduino IDE
- 11 Étape 10 - Create an applet on IFTTT
- 12 Étape 11 - Complete the applet on IFTTT
- 13 Étape 12 - Final
- 14 Notes et références
- 15 Commentaires
Introduction
Matériaux
- 1 x ESP32 board with power cable
- 4 x jumper wires
- 1 x breadboard
- 1 x Led
- 1 x 250 kohm resistor (or similar)
Outils
- 1 Pc with Arduino IDE installed
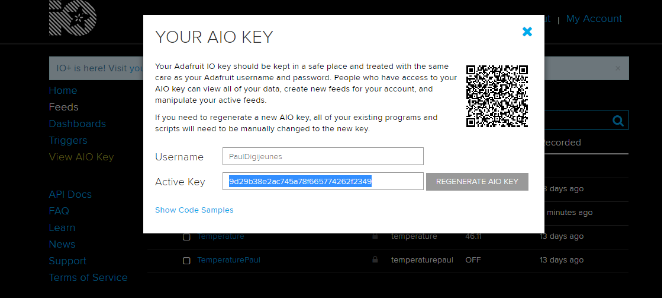
Étape 1 - Set up an account on adafruit.io
Once you ve set up an account on adafruit.io, go on creating a new Feed.
Create a new feed and name it, for example, “touchsensor”.
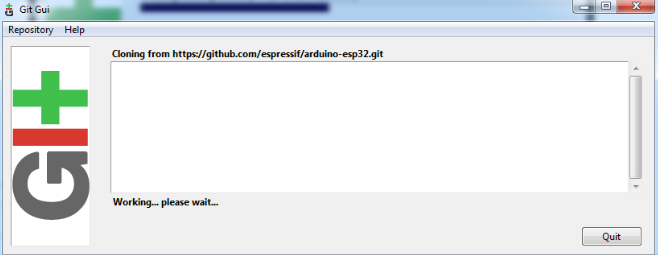
Étape 3 - Prepare the ESP32 board on your computer
Follow the instructions provided on github for your OS
If you have troubles following the instructions for windows, you may find some help below.
To find the Sketch directory, click File > Preferences, on arduino IDE.
The process of cloning existing repository may take a tomatically.
Étape 8 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
Sketch > Include Library > Manage Libraries…
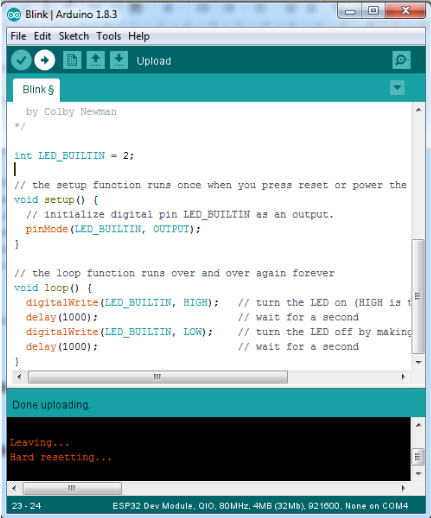
Étape 9 - Programming on arduino IDE
To upload the code on Arduino IDE, click on the “copy arduino code into clipboard” button.
Then paste the code onto Arduino IDE, and upload it to the ESP32.
if you click on Serial Monitor (top right of the Arduino IDE screen), you should see the value recorded by the touch sensor (see image below).
It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the internal touch sensor on-line, on adafruit.io
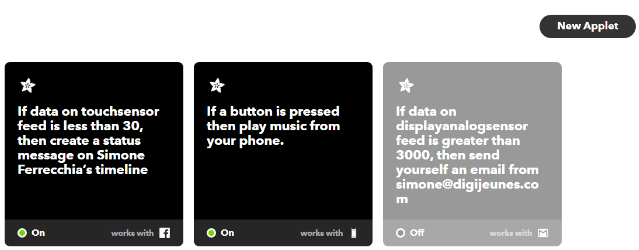
Étape 10 - Create an applet on IFTTT
Click on My Applets.
Choose New Applet.
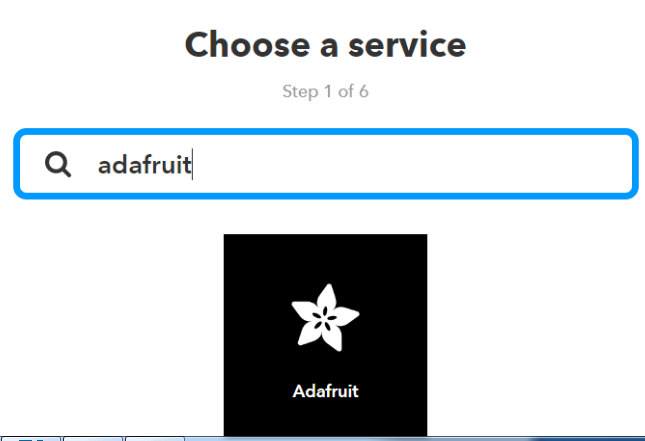
Click on THIS (see image below).
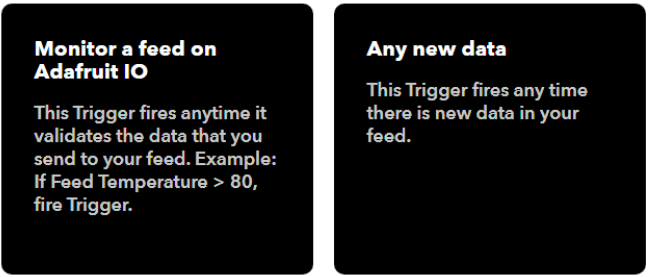
Search for Adafruit.
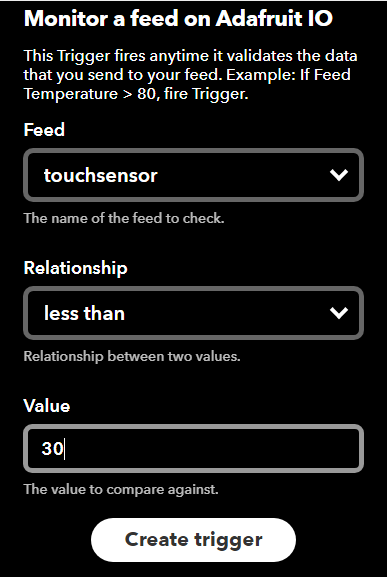
Choose Monitor a feed on Adafruit IO.
Configure it as follows (see image below)
And Click on Create trigger.
Étape 11 - Complete the applet on IFTTT
Click on THAT
Choose Facebook.
Choose Create a status message.
Type your message and click on Create action.
Étape 12 - Final
In this case, the message that will be posted on your Facebook timeline is “Don’t touch my tail!”
Notes et références
This tutorial has been developed as part of the I TECH project, co-financed by the Erasmus + program of the European Commission. For more info contact us on info@digijeunes.com.
Published


























 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português