(Page créée avec « {{ {{tntn|Tuto Details}} |SourceLanguage=none |Language=en |IsTranslation=0 |Main_Picture=Energy_saving_house_with_ESP32_1.PNG |Licences=Attribution (CC BY) |Description=<... ») |
(Cette version a été marquée pour être traduite) |
||
| Ligne 5 : | Ligne 5 : | ||
|Main_Picture=Energy_saving_house_with_ESP32_1.PNG | |Main_Picture=Energy_saving_house_with_ESP32_1.PNG | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
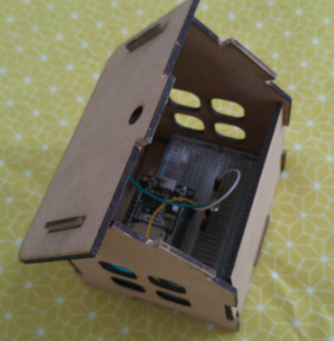
| − | |Description=<translate>In this tutorial, you will learn how to set up your ESP32 so that it will automatically turn on its internal LED when it’s dark, and vice versa.</translate> | + | |Description=<translate><!--T:1--> In this tutorial, you will learn how to set up your ESP32 so that it will automatically turn on its internal LED when it’s dark, and vice versa.</translate> |
|Area=Electronics, House, Machines and Tools, Robotics | |Area=Electronics, House, Machines and Tools, Robotics | ||
|Type=Creation | |Type=Creation | ||
| Ligne 16 : | Ligne 16 : | ||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| − | |Introduction=<translate>In this tutorial, you will learn how to set up your ESP32 so that it will automatically turn on its internal LED when it’s dark, and vice versa.</translate> | + | |Introduction=<translate><!--T:2--> In this tutorial, you will learn how to set up your ESP32 so that it will automatically turn on its internal LED when it’s dark, and vice versa.</translate> |
}} | }} | ||
{{ {{tntn|Materials}} | {{ {{tntn|Materials}} | ||
| − | |Material=<translate>- ESP32 board | + | |Material=<translate><!--T:3--> |
| + | - ESP32 board | ||
| + | <!--T:4--> | ||
- micro USB cable to power the board | - micro USB cable to power the board | ||
| + | <!--T:5--> | ||
- laser cut house (downloadable [https://drive.google.com/file/d/1JGQVbJy4yhH1qOw0H3IVO0c7uRhI1ZIY/view?usp=sharing here]) | - laser cut house (downloadable [https://drive.google.com/file/d/1JGQVbJy4yhH1qOw0H3IVO0c7uRhI1ZIY/view?usp=sharing here]) | ||
| + | <!--T:6--> | ||
- Breadboard | - Breadboard | ||
| + | <!--T:7--> | ||
- 3 jumper wires (one M/F) | - 3 jumper wires (one M/F) | ||
| + | <!--T:8--> | ||
- light sensor | - light sensor | ||
| + | <!--T:9--> | ||
- optional (Led) | - optional (Led) | ||
| + | <!--T:10--> | ||
- 1kohm resistor</translate> | - 1kohm resistor</translate> | ||
| − | |Tools=<translate>- computer with Arduino IDE installed</translate> | + | |Tools=<translate><!--T:11--> - computer with Arduino IDE installed</translate> |
}} | }} | ||
{{ {{tntn|Separator}}}} | {{ {{tntn|Separator}}}} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Install Arduino IDE</translate> | + | |Step_Title=<translate><!--T:12--> Install Arduino IDE</translate> |
| − | |Step_Content=<translate>You will need to use Arduino IDE to code and upload the firmware onto your ESP32 board. | + | |Step_Content=<translate><!--T:13--> |
| + | You will need to use Arduino IDE to code and upload the firmware onto your ESP32 board. | ||
| + | <!--T:14--> | ||
Download the software by visiting [https://www.arduino.cc/en/Main/Software? Arduino IDE] > Scroll down until you see the “Download the Arduino IDE” section and choose the version based upon your operating system (e.g. If you have Windows 7, choose “Windows Installer” / if you have Windows 10, choose “Windows app”) > On the next page choose “Just download” and run the installation files.</translate> | Download the software by visiting [https://www.arduino.cc/en/Main/Software? Arduino IDE] > Scroll down until you see the “Download the Arduino IDE” section and choose the version based upon your operating system (e.g. If you have Windows 7, choose “Windows Installer” / if you have Windows 10, choose “Windows app”) > On the next page choose “Just download” and run the installation files.</translate> | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Prepare the ESP32 board on your computer</translate> | + | |Step_Title=<translate><!--T:15--> Prepare the ESP32 board on your computer</translate> |
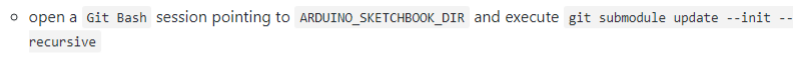
| − | |Step_Content=<translate>Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on GitHub] for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac” | + | |Step_Content=<translate><!--T:16--> |
| + | Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on GitHub] for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac” | ||
| + | <!--T:17--> | ||
For the “Instructions for Windows” section, you can ignore the following step:</translate> | For the “Instructions for Windows” section, you can ignore the following step:</translate> | ||
|Step_Picture_00=Energy_saving_house_with_ESP32_11.PNG | |Step_Picture_00=Energy_saving_house_with_ESP32_11.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Check that the board is correctly configured</translate> | + | |Step_Title=<translate><!--T:18--> Check that the board is correctly configured</translate> |
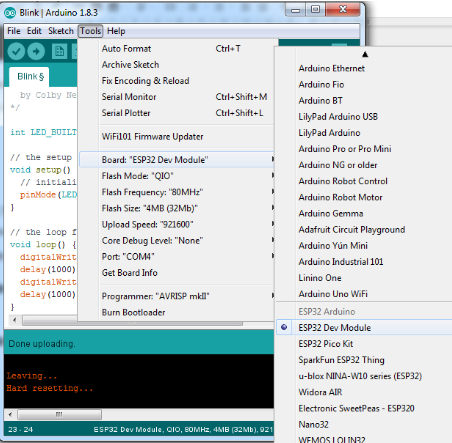
| − | |Step_Content=<translate>Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board. | + | |Step_Content=<translate><!--T:19--> |
| + | Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board. | ||
| + | <!--T:20--> | ||
Fetch the Blink example from File > Examples > 01.Basics > Blink. | Fetch the Blink example from File > Examples > 01.Basics > Blink. | ||
| + | <!--T:21--> | ||
write int LED_BUILTIN = 2; at the beginning of the code | write int LED_BUILTIN = 2; at the beginning of the code | ||
| + | <!--T:22--> | ||
/* | /* | ||
| + | <!--T:23--> | ||
ESP 32 Blink | ESP 32 Blink | ||
| + | <!--T:24--> | ||
Turns on an LED on for one second, then off for one second, repeatedly. | Turns on an LED on for one second, then off for one second, repeatedly. | ||
| + | <!--T:25--> | ||
The ESP32 has an internal blue LED at D2 (GPIO 02) | The ESP32 has an internal blue LED at D2 (GPIO 02) | ||
| + | <!--T:26--> | ||
<nowiki>*</nowiki>/ | <nowiki>*</nowiki>/ | ||
| + | <!--T:27--> | ||
int LED_BUILTIN = 2; | int LED_BUILTIN = 2; | ||
| + | <!--T:28--> | ||
void setup() | void setup() | ||
| + | <!--T:29--> | ||
{ | { | ||
| + | <!--T:30--> | ||
pinMode(LED_BUILTIN, OUTPUT); | pinMode(LED_BUILTIN, OUTPUT); | ||
| + | <!--T:31--> | ||
} | } | ||
| + | <!--T:32--> | ||
void loop() | void loop() | ||
| + | <!--T:33--> | ||
{ | { | ||
| + | <!--T:34--> | ||
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level) | digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level) | ||
| + | <!--T:35--> | ||
delay(1000); // wait for a second | delay(1000); // wait for a second | ||
| + | <!--T:36--> | ||
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW | digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW | ||
| + | <!--T:37--> | ||
delay(1000); // wait for a second | delay(1000); // wait for a second | ||
| + | <!--T:38--> | ||
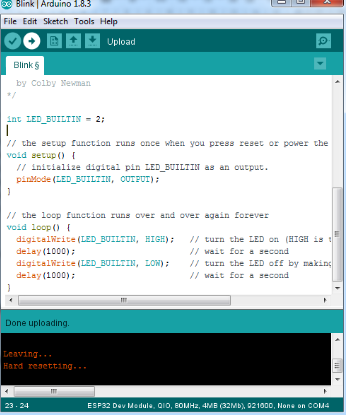
Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.</translate> | Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.</translate> | ||
|Step_Picture_00=Energy_saving_house_with_ESP32_2.PNG | |Step_Picture_00=Energy_saving_house_with_ESP32_2.PNG | ||
| Ligne 95 : | Ligne 127 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
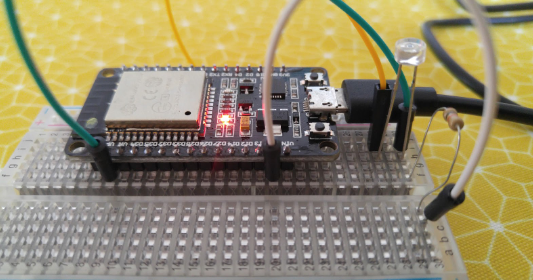
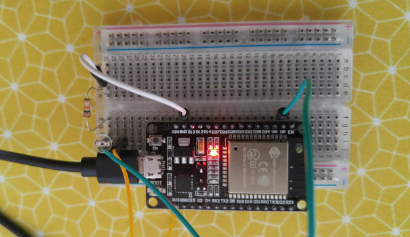
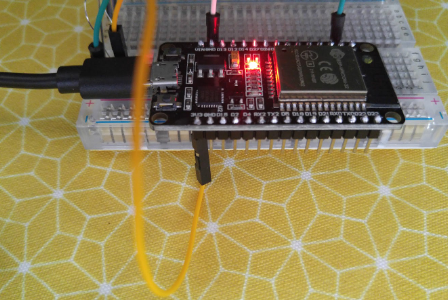
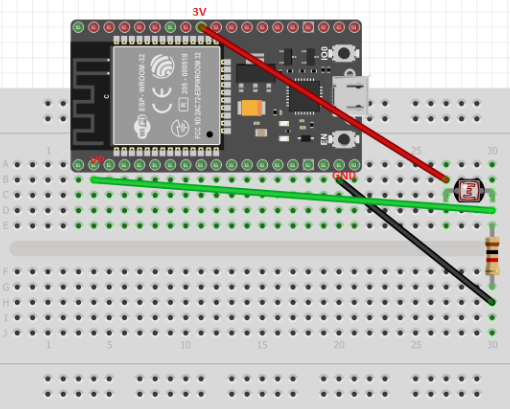
| − | |Step_Title=<translate>Wiring the photoresistor to the ESP32</translate> | + | |Step_Title=<translate><!--T:39--> Wiring the photoresistor to the ESP32</translate> |
| − | |Step_Content=<translate>The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32. | + | |Step_Content=<translate><!--T:40--> |
| + | The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32. | ||
| + | <!--T:41--> | ||
Note: if it’s the first time you’re using a breadboard, check out [https://www.youtube.com/watch?v=wCJKMFGEuuI this] video to understand how breadboards work.</translate> | Note: if it’s the first time you’re using a breadboard, check out [https://www.youtube.com/watch?v=wCJKMFGEuuI this] video to understand how breadboards work.</translate> | ||
|Step_Picture_00=Energy_saving_house_with_ESP32_4.PNG | |Step_Picture_00=Energy_saving_house_with_ESP32_4.PNG | ||
| Ligne 105 : | Ligne 139 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Programming on tuniot</translate> | + | |Step_Title=<translate><!--T:42--> Programming on tuniot</translate> |
| − | |Step_Content=<translate>Let’s create a program that turns the internal LED on and off depending on the amount of light recorded by the photoresistor. More precisely, the LED will be on when it’s dark, and off when it’s light. | + | |Step_Content=<translate><!--T:43--> |
| + | Let’s create a program that turns the internal LED on and off depending on the amount of light recorded by the photoresistor. More precisely, the LED will be on when it’s dark, and off when it’s light. | ||
| + | <!--T:44--> | ||
For that we need to reach: http://easycoding.tn/esp32/demos/code/ | For that we need to reach: http://easycoding.tn/esp32/demos/code/ | ||
| + | <!--T:45--> | ||
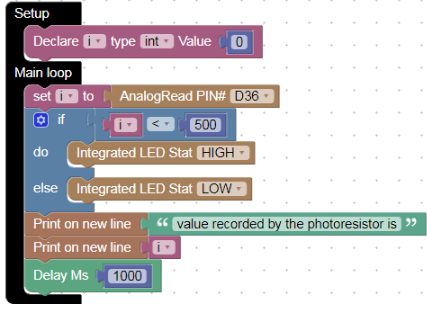
Choose the appropriate blocks to create the code displayed below (see image). | Choose the appropriate blocks to create the code displayed below (see image). | ||
# “Variables” section - Declare ‘i’ type ‘int’ Value + “Math” section - the actual value “0” | # “Variables” section - Declare ‘i’ type ‘int’ Value + “Math” section - the actual value “0” | ||
| Ligne 121 : | Ligne 158 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Programming on Arduino IDE</translate> | + | |Step_Title=<translate><!--T:46--> Programming on Arduino IDE</translate> |
| − | |Step_Content=<translate>To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button. | + | |Step_Content=<translate><!--T:47--> |
| + | To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button. | ||
| + | <!--T:48--> | ||
then paste the code onto Arduino IDE, and upload it to the ESP32. | then paste the code onto Arduino IDE, and upload it to the ESP32. | ||
| + | <!--T:49--> | ||
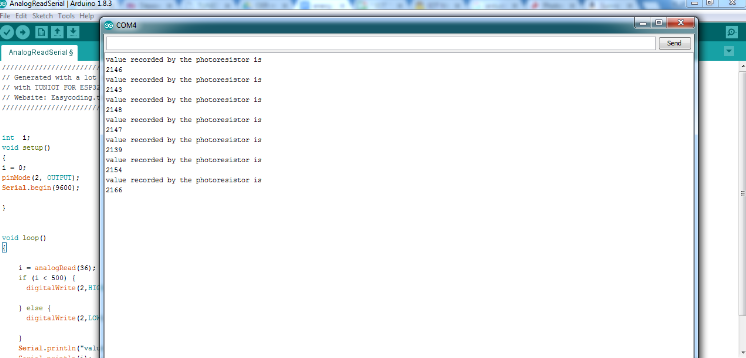
If you click on Serial Monitor (top right of the Arduino IDE window, below the “X” button), you should see the value that the photoristor is recording at any given time.</translate> | If you click on Serial Monitor (top right of the Arduino IDE window, below the “X” button), you should see the value that the photoristor is recording at any given time.</translate> | ||
|Step_Picture_00=Energy_saving_house_with_ESP32_9.PNG | |Step_Picture_00=Energy_saving_house_with_ESP32_9.PNG | ||
| Ligne 131 : | Ligne 171 : | ||
}} | }} | ||
{{ {{tntn|Notes}} | {{ {{tntn|Notes}} | ||
| − | |Notes=<translate>This tutorial has been developed as part of the iTech project, co-financed by the Erasmus + programme of the European Union. | + | |Notes=<translate><!--T:50--> |
| + | This tutorial has been developed as part of the iTech project, co-financed by the Erasmus + programme of the European Union. | ||
| + | <!--T:51--> | ||
For more details contact info@digijeunes.com</translate> | For more details contact info@digijeunes.com</translate> | ||
}} | }} | ||
Version du 12 octobre 2018 à 15:59
Sommaire
- 1 Introduction
- 2 Étape 1 - Install Arduino IDE
- 3 Étape 2 - Prepare the ESP32 board on your computer
- 4 Étape 3 - Check that the board is correctly configured
- 5 Étape 4 - Wiring the photoresistor to the ESP32
- 6 Étape 5 - Programming on tuniot
- 7 Étape 6 - Programming on Arduino IDE
- 8 Notes et références
- 9 Commentaires
Introduction
Matériaux
- ESP32 board
- micro USB cable to power the board
- laser cut house (downloadable here)
- Breadboard
- 3 jumper wires (one M/F)
- light sensor
- optional (Led)
- 1kohm resistor
Outils
- computer with Arduino IDE installed
Étape 1 - Install Arduino IDE
You will need to use Arduino IDE to code and upload the firmware onto your ESP32 board.
Download the software by visiting Arduino IDE > Scroll down until you see the “Download the Arduino IDE” section and choose the version based upon your operating system (e.g. If you have Windows 7, choose “Windows Installer” / if you have Windows 10, choose “Windows app”) > On the next page choose “Just download” and run the installation files.
Étape 2 - Prepare the ESP32 board on your computer
Follow the instructions provided on GitHub for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac”
For the “Instructions for Windows” section, you can ignore the following step:
Étape 3 - Check that the board is correctly configured
Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board.
Fetch the Blink example from File > Examples > 01.Basics > Blink.
write int LED_BUILTIN = 2; at the beginning of the code
/*
ESP 32 Blink
Turns on an LED on for one second, then off for one second, repeatedly.
The ESP32 has an internal blue LED at D2 (GPIO 02)
*/
int LED_BUILTIN = 2;
void setup()
{
pinMode(LED_BUILTIN, OUTPUT);
}
void loop()
{
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.
Étape 4 - Wiring the photoresistor to the ESP32
The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32.
Note: if it’s the first time you’re using a breadboard, check out this video to understand how breadboards work.
Étape 5 - Programming on tuniot
Let’s create a program that turns the internal LED on and off depending on the amount of light recorded by the photoresistor. More precisely, the LED will be on when it’s dark, and off when it’s light.
For that we need to reach: http://easycoding.tn/esp32/demos/code/
Choose the appropriate blocks to create the code displayed below (see image).
- “Variables” section - Declare ‘i’ type ‘int’ Value + “Math” section - the actual value “0”
- “Variables” section - set ‘i’ to + “IN/OUT” section > “Analog” subsection - AnalogREAD PIN#
- “Logic” section - if… do & ‘i’ < 500 (‘i’ taken from “Variables” section & ‘500’ taken from “Math” section)
- “IN/OUT” section > “Digital” subsection - Integrated LED Stat
- ‘else’ appears if you click on the “Settings” wheel / icon next to ‘if’ and choose ‘else’ from the list
- “Serial” section - Print on new line
- “Various” section - Delay Ms 1000
Étape 6 - Programming on Arduino IDE
To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button.
then paste the code onto Arduino IDE, and upload it to the ESP32.
If you click on Serial Monitor (top right of the Arduino IDE window, below the “X” button), you should see the value that the photoristor is recording at any given time.
Notes et références
This tutorial has been developed as part of the iTech project, co-financed by the Erasmus + programme of the European Union.
For more details contact info@digijeunes.com
Published











 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português