| Ligne 60 : | Ligne 60 : | ||
Maintenant que vous avez tous les outils d'installés vous allez pouvoir passez à la programmation: | Maintenant que vous avez tous les outils d'installés vous allez pouvoir passez à la programmation: | ||
| − | |||
| − | |||
Vous pouvez ensuite modifier/rajouter des valeurs au début du "void loop" pour choisir la couleur de notification associé à chaque application. La couleur est géré par la fonction ''notif'' que prend comme paramètres 3 valeurs comprises entre 0 et 255 correspondant respectivement au taux de rouge, de vert et de bleu. | Vous pouvez ensuite modifier/rajouter des valeurs au début du "void loop" pour choisir la couleur de notification associé à chaque application. La couleur est géré par la fonction ''notif'' que prend comme paramètres 3 valeurs comprises entre 0 et 255 correspondant respectivement au taux de rouge, de vert et de bleu. | ||
Version du 8 juillet 2017 à 17:45
Introduction
Matériaux
- un objet dans lequel installer votre système
- un esp8266 (ESP-01)
- des leds de type WS2812
- un régulateur 3,3V: LM1117 ( ou équivalent)
- deux condensateurs de 10 μF
- un condensateur de 100 μF
- un bornier
- des connecteurs mal/femme pour circuit imprimer
- une plaque d'essai
- soudure
- fil électrique (fin)
Outils
- un fer à souder
- tournevis
- pinces
- convertisseur usb série
- breadboard
Étape 1 - Principe de fonctionnement
Le fonctionnement du système est basé sur l'utilisation de l'application Tasker installer sur le téléphone et d'un ESP8266 connecté au même réseau wifi que le téléphone.
D'un coté l'esp8266 est programmé pour allumer ou d'animer les leds d'une façon particulière en fonction des requêtes HTTP qui lui sont envoyées sur le port 80.
De l'autre côté Tascker est paramétrer pour envoyer une requête http particulière à l'adresse IP de l'ESP8266 à chaque fois qu'une application notifie d'un événement.
Par exemple si ont reçois un mail, gmail fait une notification, tasker envois la requêtes "http://192.168.0.109/gpio/01" et l'EPS allument les leds en rouge.
Étape 2 - Programmation de l'ESP8266
Pour programmer l'ESP82266 on vas tuiliser l'IDE arduino. Pour cela il vous faut tout d’abord ajouter le support de ce type de carte dans l'IDE en ajoutant l'URL suivante dans fichier>Préférences>URL de gestionnaire de cartes supplémentaires :
Puis choisir "Generic ESP8266 Module " dans Outils>types de carte.
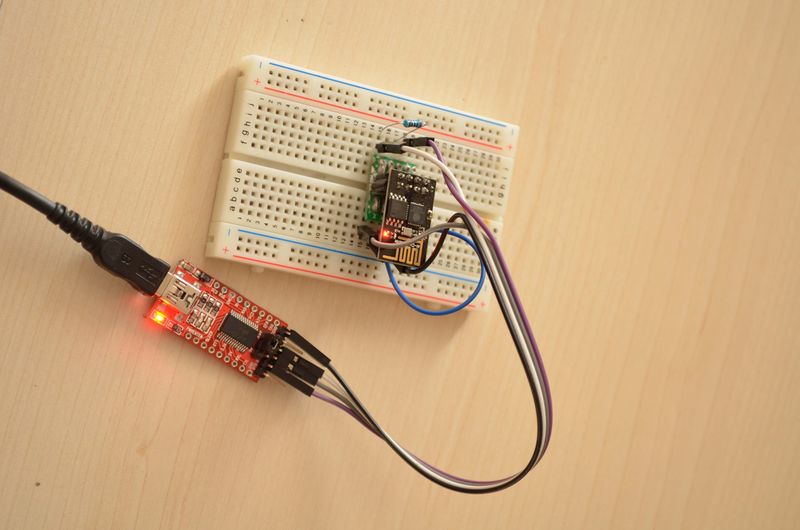
Et enfin relier l'ESP au convertisseur USB/série comme indiquer sur le schéma.
Pour gérer les leds WS2812 la meilleur solution est la librairie NeoPixel d'Adafruit:
https://github.com/adafruit/Adafruit_NeoPixel
Maintenant que vous avez tous les outils d'installés vous allez pouvoir passez à la programmation:
Vous pouvez ensuite modifier/rajouter des valeurs au début du "void loop" pour choisir la couleur de notification associé à chaque application. La couleur est géré par la fonction notif que prend comme paramètres 3 valeurs comprises entre 0 et 255 correspondant respectivement au taux de rouge, de vert et de bleu.
Étape 3 - Préparation du téléphone
Pour gérer de manière automatique et transparente l'envoi de requêtes à l'ESP8266 nous allons utiliser l’application Tasker.
{{Info|Text=Tasker est une application payante disponible sur le google play store pour quelque euros. Cependant il existe une version d'essai de 2 semaines }}
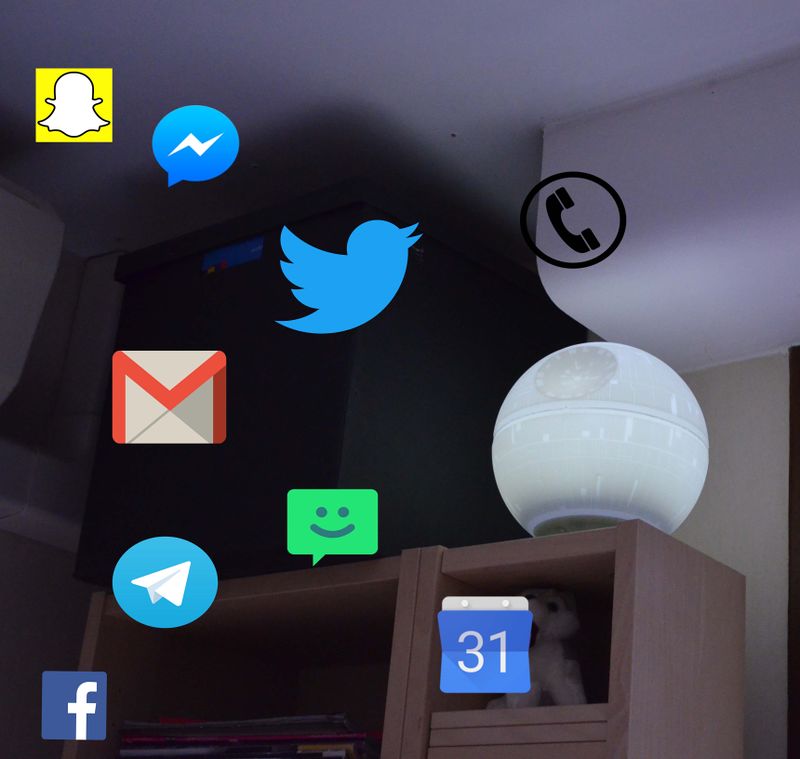
Maintenant vous pouvez paramétrez tasker (CF capture d'écran) en ajoutant un contexte de notification, entraînant une tâches envoyant une requête http sur l'IP local de l'ESP8266 sur le chemin "/gpio/NumAssocitéAL'application" pour allumer les leds puis une seconde envoyant "/gpio/0" pour les éteindre. Il peut aussi être intéressant de rajouter un contexte "wifi" pour que les requêtes aient lieu uniquement lorsque vous êtes connecté au même réseau que l'ESP8266.
Étape 4 - Installation de l'électronque
Une fois toutes la partie logiciel terminée vous pouvez passer à l’électronique.
On retrouve rien de bien compliqué. L’électricité est fournie par le port usb. La tension est ensuite abaisser de 5V à 3,3V pour alimenter l'ESP8266. Ce dernier contrôle ensuite les led avec sa broche 2 par l'intermédiare du'un résistance de 330 Ohms. Enfin il est aussi intéressant d'ajouter un condensateur de 100 μF au borne des WS2812 pour lisser la tension d'alimentation.
Étape 5 - Conclusion
Notes et références
Pour les led WS8266: https://learn.sparkfun.com/tutorials/ws2812-breakout-hookup-guide
Pour l'ESP8266: Hackable magazine numéro 7
Pour tasker: http://tasker.dinglisch.net/



 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português