| Ligne 1 : | Ligne 1 : | ||
{{ {{tntn|Tuto Details}} | {{ {{tntn|Tuto Details}} | ||
| + | |SourceLanguage=none | ||
| + | |Language=fr | ||
| + | |IsTranslation=0 | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
|Description=<translate><!--T:1--> Intime est un dispositif qui met en relation, via leur pouls, des individus évoluant dans un même espace physique. À chacune des ses extrémités, des capteurs de pouls relèvent et traduisent</translate> | |Description=<translate><!--T:1--> Intime est un dispositif qui met en relation, via leur pouls, des individus évoluant dans un même espace physique. À chacune des ses extrémités, des capteurs de pouls relèvent et traduisent</translate> | ||
| Ligne 10 : | Ligne 13 : | ||
|Currency=EUR (€) | |Currency=EUR (€) | ||
|Tags=pouls, lumière, communauté, partage, coeur, design, objet, saisie, led, pulsesensor | |Tags=pouls, lumière, communauté, partage, coeur, design, objet, saisie, led, pulsesensor | ||
| − | |||
| − | |||
| − | |||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| Ligne 64 : | Ligne 64 : | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
|Step_Title=<translate><!--T:41--> Test des effets lumineux</translate> | |Step_Title=<translate><!--T:41--> Test des effets lumineux</translate> | ||
| − | |Step_Content=<translate> | + | |Step_Content=<translate>Afin de s'assurer de l'utilisation des bandeaux de led adressables WS2812B nous avons effectué plusieurs tests sur l'IDE Arduino. |
| − | Afin de s'assurer de l'utilisation des bandeaux de led adressables WS2812B nous avons effectué plusieurs tests sur l'IDE Arduino. | + | |
| − | |||
Nous avons utilisé la bibliothèque Adafruit_NeoPixel. Cette dernière est très facile à utiliser et voici plusieurs liens expliquant clairement son utilisation : | Nous avons utilisé la bibliothèque Adafruit_NeoPixel. Cette dernière est très facile à utiliser et voici plusieurs liens expliquant clairement son utilisation : | ||
| − | |||
| − | |||
| − | + | http://www.fablabredon.org/wordpress/2017/12/17/lumiere-sur-larduino-avec-de-la-couleur-et-des-led/ | |
| + | |||
| + | |||
https://www.tweaking4all.com/hardware/arduino/arduino-ws2812-led/ | https://www.tweaking4all.com/hardware/arduino/arduino-ws2812-led/ | ||
| − | + | ||
Les tests lumineux les plus basiques ont d'abord été réalisés : allumage des leds, variations des couleurs, du nombre des leds, allumage de led précises. | Les tests lumineux les plus basiques ont d'abord été réalisés : allumage des leds, variations des couleurs, du nombre des leds, allumage de led précises. | ||
| − | + | ||
Par la suite, nous avons travaillé sur différents effets. Les effets fournis par la bibliothèque ne répondant pas complètement totalement à nos besoins (utilisation de delay provoquant des pauses lors du programme, pas de contrôle des paramètres des effets tels que le temps de parcours etc ...), nous avons décidé de commencer à coder nos propres effets. | Par la suite, nous avons travaillé sur différents effets. Les effets fournis par la bibliothèque ne répondant pas complètement totalement à nos besoins (utilisation de delay provoquant des pauses lors du programme, pas de contrôle des paramètres des effets tels que le temps de parcours etc ...), nous avons décidé de commencer à coder nos propres effets. | ||
| − | + | ||
Les effets créés ont été les suivants : parcours des leds sur la longueur du bandeaux pendant une durée correspondant à un pouls donné, parcours symétrique de deux bandeaux à partir du centre (pouls des utilisateurs synchronisés). | Les effets créés ont été les suivants : parcours des leds sur la longueur du bandeaux pendant une durée correspondant à un pouls donné, parcours symétrique de deux bandeaux à partir du centre (pouls des utilisateurs synchronisés). | ||
| − | + | ||
| + | Les différents problèmes rencontrés ont été les suivants : dernières led restant allumées, effet saccadé ... | ||
| + | |||
| + | Les différents solutions trouvées ont été d'utiliser plusieurs leds pour les parcours à intensité variées afin de donner un effet plus fondu, de trouver les bonnes bornes des boucles de parcours (arrêt avant le nombre total de led). | ||
| + | |||
Les vidéos montrées issues ont été effectuées après l'achat d'un néon (cf section design de l'objet).</translate> | Les vidéos montrées issues ont été effectuées après l'achat d'un néon (cf section design de l'objet).</translate> | ||
|Step_Picture_00=Intime_Test-Lumie_re2.mov | |Step_Picture_00=Intime_Test-Lumie_re2.mov | ||
| Ligne 93 : | Ligne 96 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate></translate> | + | |Step_Title=<translate>Electronique</translate> |
| − | |Step_Content=<translate></translate> | + | |Step_Content=<translate>Afin de pouvoir faire rentrer toute la partie électronique dans le néon nous nous sommes tout d'abord portés sur l'ESP8266 avec un module fourni de chargement de batterie. Nous avons donc effectué de nombreux tests pour tester ce module (encodage en wifi avec MicroPython). Cependant, l'ESP8266 ayant seulement un seul port analogue nous avons acheté les mêmes modules sur Aliexpress avec des ESP32. Après 6 semaines d'attente, les ESP32 sont finalement arrivés. Nous avons alors tenté de les encoder avec des simples blinks en code arduino en passant par l'IDE Arduino via un cable FTDI. |
| + | |||
| + | La difficulté rencontrée ici était de découvrir que l'ESP32 doit subir une manipulation afin de le passer en mode "programmable" pour téléverser le code. Cette dernière en appuyant au moment du téléversement sur le bouton Reset pendant quelques secondes et appuyer sur Boot par la suite en même temps puis relâcher ces boutons. Si la procédure s'est bien déroulée l'IDE Arduino commence à afficher un processus de téléchargement avec des points et des pourcentages de téléversement.</translate> | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
Version du 23 mai 2019 à 13:22
Introduction
Matériaux
hardware electronique
neon
batteries
Outils
Étape 1 - Evolution d'Intime
Après avoir réalisé « Pulsum » (ancien version disponible sur le site du Fablab de Sorbonne Université), nous avons d'abord pensé à continuer ce projet en le reproduisant presque à l’identique, de façon plus « professionnelle ».
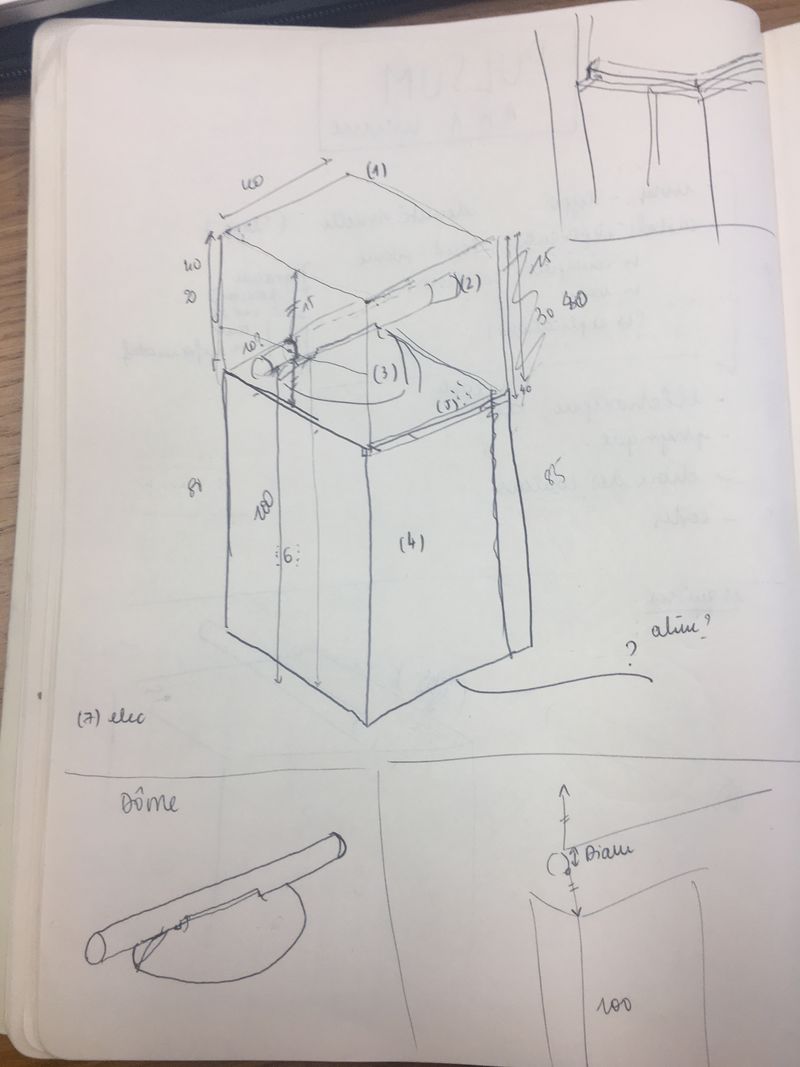
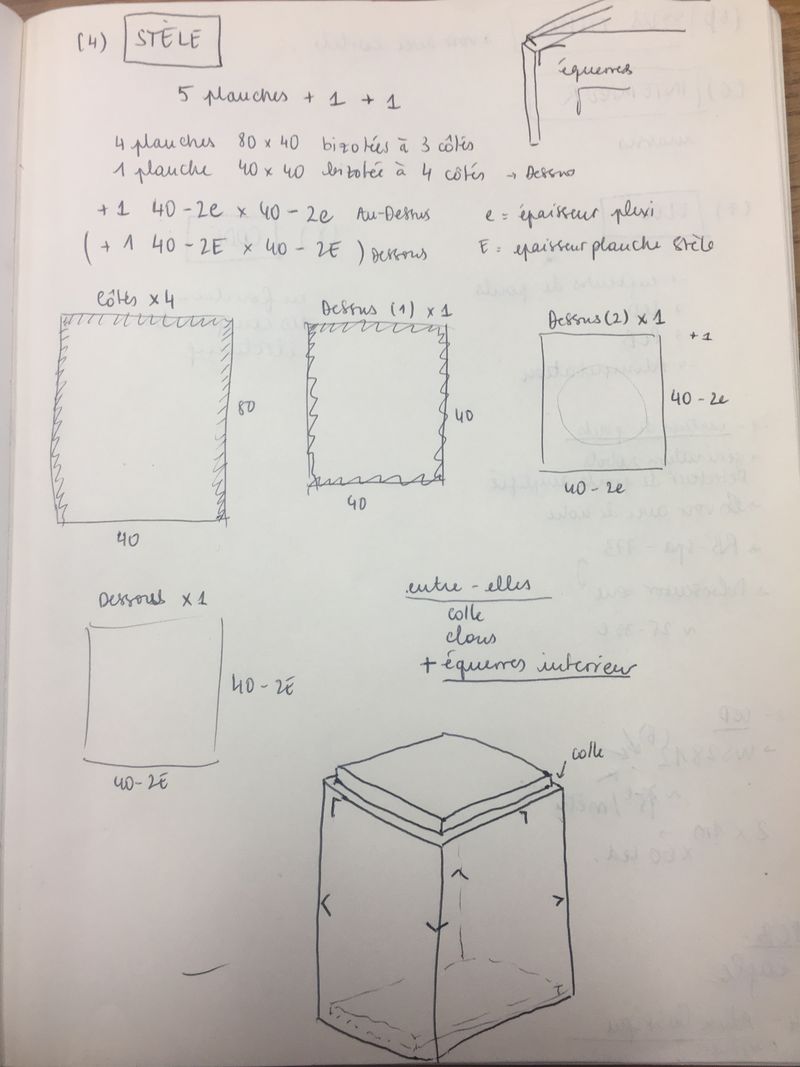
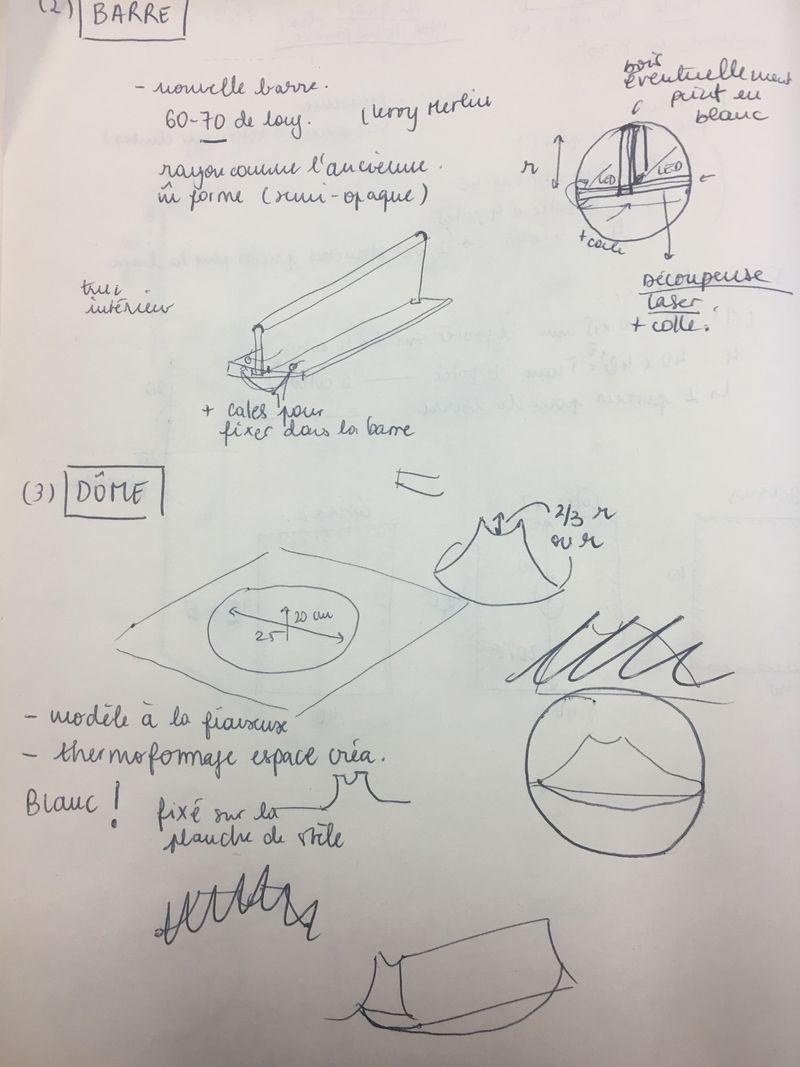
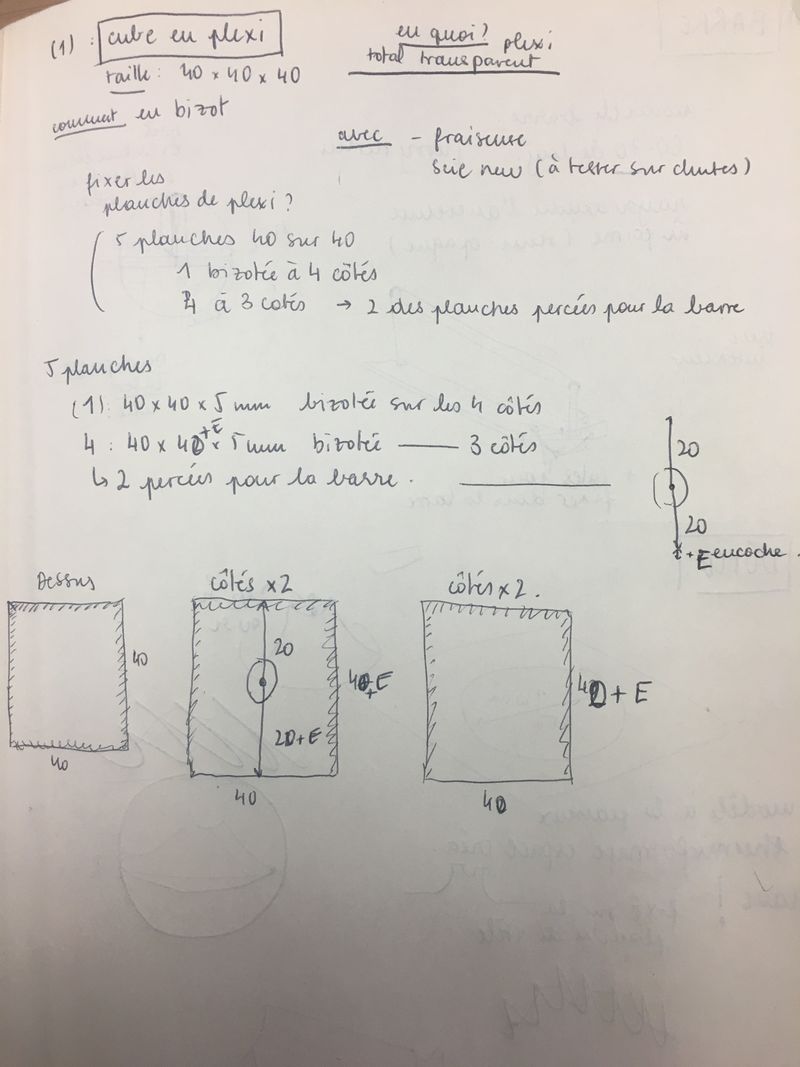
Dans un premier temps, nous avons imaginé ce dispositif comme une installation fixe avec notamment une stèle lourde structurant notre installation ainsi qu'un dôme, socle de la barre lumineuse. Voici les premières esquisses de l'évolution de ce dispositif en installation en photos.
Après réflexion nous nous sommes rendus compte que nous désirions permettre à des personnes de se lier entre elles. Après avoir lu l'article de Charles Lenay autour du croisement perceptif nous avons compris que ce qui comptait réellement était de créer un univers commun, où ces personnes pourraient agir entre elles. Par exemple, dans le monde visuel commun, le fait de voir autrui n'est pas le plus important; ce qui compte c'est de pouvoir interagir.
La synchronisation ne doit donc pas être vue comme une fin en soi mais comme la création d'un univers commun. C'est dans cette idée qu'est né In.Time : Pourquoi ne pas redéfinir la synchronisation comme phénomène dynamique qui évolue ? Pourquoi lier seulement un couple de personne ?
À la différence de Pulsum, In.Time a pour but de lier plusieurs personnes ensemble. Le design de Pulsum nous a paru alors bien trop complexe. Nous avons simplifié celui-ci en se limitant à la barre. L'idée est que deux personnes puissent se lier par le pouls grâce à cette simple barre puis en saisir une autre et s'associer à une personne supplémentaire, et ainsi de suite. Une chaine de personnes liées est alors créée. L'objectif n'est plus de montrer que deux personnes sont liées mais d'agrandir ce cercle de personnes « connectées ».
De plus, nous nous sommes rendus compte lors des utilisations de Pulsum que la visualisation du moment de synchronisation des utilisateurs n'était pas claire : on pouvait voir que les deux pouls concordaient mais ce phénomène n'était pas mis en avant par notre design. Nous avons alors décidé de palier à ce problème en modifiant l’effet lumineux lorsque les deux rythmes cardiaques sont synchrones : les deux bandeaux lumineux n'agissent alors plus de façon indépendante mais effectuent le même mouvement. Ce mouvement n'est plus un mouvement lumineux partant d'un utilisateur vers un autre utilisateur mais un mouvement unique partant du centre vers les deux utilisateurs. De plus la couleur change également lors de cette synchronisation.
Étape 2 - Test des effets lumineux
Afin de s'assurer de l'utilisation des bandeaux de led adressables WS2812B nous avons effectué plusieurs tests sur l'IDE Arduino.
Nous avons utilisé la bibliothèque Adafruit_NeoPixel. Cette dernière est très facile à utiliser et voici plusieurs liens expliquant clairement son utilisation :
http://www.fablabredon.org/wordpress/2017/12/17/lumiere-sur-larduino-avec-de-la-couleur-et-des-led/
https://www.tweaking4all.com/hardware/arduino/arduino-ws2812-led/
Les tests lumineux les plus basiques ont d'abord été réalisés : allumage des leds, variations des couleurs, du nombre des leds, allumage de led précises.
Par la suite, nous avons travaillé sur différents effets. Les effets fournis par la bibliothèque ne répondant pas complètement totalement à nos besoins (utilisation de delay provoquant des pauses lors du programme, pas de contrôle des paramètres des effets tels que le temps de parcours etc ...), nous avons décidé de commencer à coder nos propres effets.
Les effets créés ont été les suivants : parcours des leds sur la longueur du bandeaux pendant une durée correspondant à un pouls donné, parcours symétrique de deux bandeaux à partir du centre (pouls des utilisateurs synchronisés).
Les différents problèmes rencontrés ont été les suivants : dernières led restant allumées, effet saccadé ...
Les différents solutions trouvées ont été d'utiliser plusieurs leds pour les parcours à intensité variées afin de donner un effet plus fondu, de trouver les bonnes bornes des boucles de parcours (arrêt avant le nombre total de led).
Les vidéos montrées issues ont été effectuées après l'achat d'un néon (cf section design de l'objet).
Étape 3 - Electronique
Afin de pouvoir faire rentrer toute la partie électronique dans le néon nous nous sommes tout d'abord portés sur l'ESP8266 avec un module fourni de chargement de batterie. Nous avons donc effectué de nombreux tests pour tester ce module (encodage en wifi avec MicroPython). Cependant, l'ESP8266 ayant seulement un seul port analogue nous avons acheté les mêmes modules sur Aliexpress avec des ESP32. Après 6 semaines d'attente, les ESP32 sont finalement arrivés. Nous avons alors tenté de les encoder avec des simples blinks en code arduino en passant par l'IDE Arduino via un cable FTDI.
La difficulté rencontrée ici était de découvrir que l'ESP32 doit subir une manipulation afin de le passer en mode "programmable" pour téléverser le code. Cette dernière en appuyant au moment du téléversement sur le bouton Reset pendant quelques secondes et appuyer sur Boot par la suite en même temps puis relâcher ces boutons. Si la procédure s'est bien déroulée l'IDE Arduino commence à afficher un processus de téléchargement avec des points et des pourcentages de téléversement.
Étape 4 -
Étape 5 -
Étape 6 - Code
Étape 7 - Eléctronique
Étape 8 - Design de l'objet
Étape 9 - Poster
Étape 10 -
Published




 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português