| Ligne 31 : | Ligne 31 : | ||
|Step_Title=<translate>programmation Micro-Bit</translate> | |Step_Title=<translate>programmation Micro-Bit</translate> | ||
|Step_Content=<translate>Nous avons pars la suite programmer le Micro-Bit pour afficher le score du joueur.</translate> | |Step_Content=<translate>Nous avons pars la suite programmer le Micro-Bit pour afficher le score du joueur.</translate> | ||
| − | |Step_Picture_00= | + | |Step_Picture_00=Flipper_IT_STI2D_Capture_d_cran_2023-04-06_092258.png |
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| Ligne 38 : | Ligne 38 : | ||
|Step_Picture_00=Flipper_IT_STI2D_1680158536385.jpg | |Step_Picture_00=Flipper_IT_STI2D_1680158536385.jpg | ||
|Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":122,"top":8,"width":3000,"height":4000,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.11,"scaleY":0.11,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://wikifab.org/images/8/83/Flipper_IT_STI2D_1680158536385.jpg","filters":[]}],"height":450,"width":600} | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":122,"top":8,"width":3000,"height":4000,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.11,"scaleY":0.11,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://wikifab.org/images/8/83/Flipper_IT_STI2D_1680158536385.jpg","filters":[]}],"height":450,"width":600} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version actuelle datée du 6 avril 2023 à 10:00
Sommaire
- 1 Introduction
- 2 Étape 1 - base du flipper
- 3 Étape 2 - Plan 3D du flipper
- 4 Étape 3 - programmation Micro-Bit
- 5 Étape 4 - mise en place du support des obstacles du flipper
- 6 Étape 5 - Mise en place des obstacles du flipper.
- 7 Étape 6 - Finalisation du projet
- 8 Étape 7 - Comment l'utiliser
- 9 Commentaires
Introduction
Matériaux
Outils
Étape 1 - base du flipper
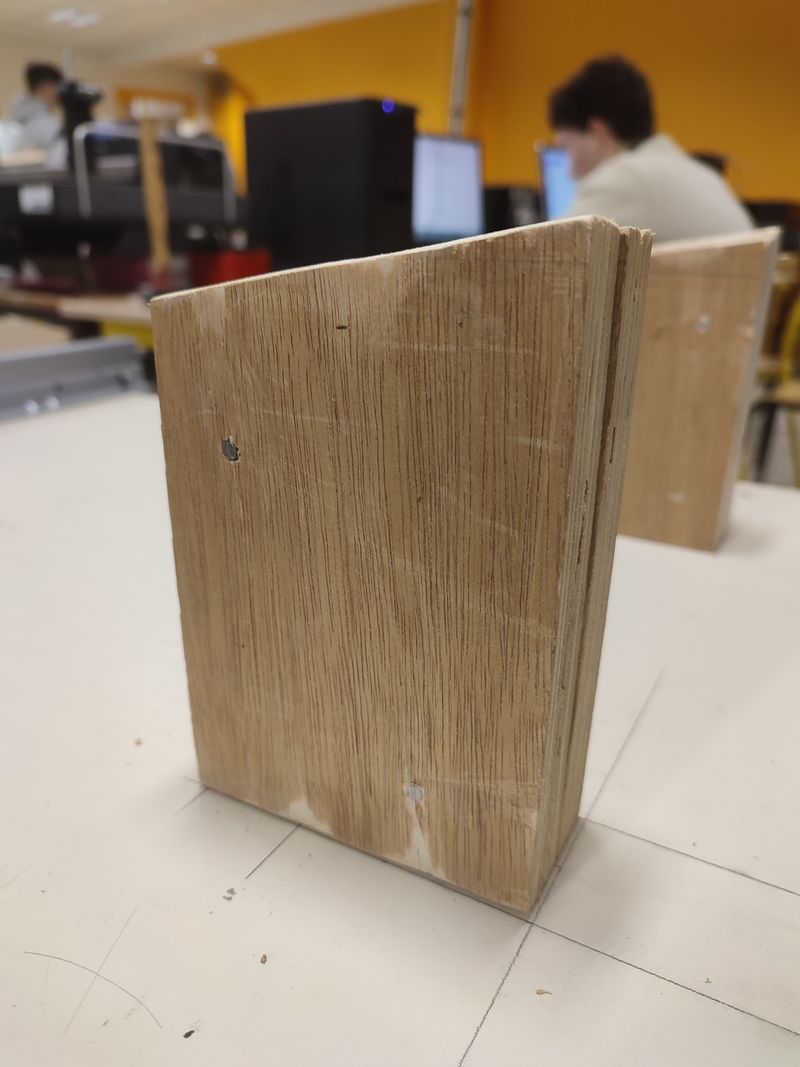
Nous avons pris les extrémités de la table pour par la suite réaliser une pente pour le déplacement de la bille.
Étape 2 - Plan 3D du flipper
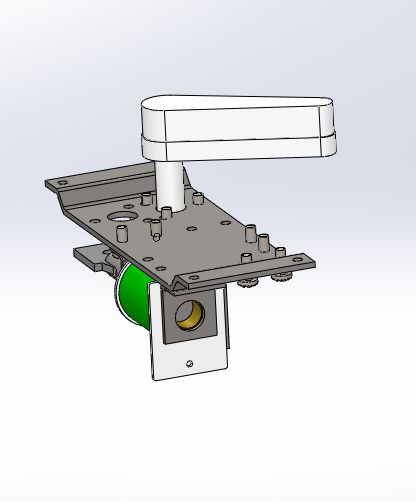
Nous avons réaliser un plans 3D du flipper pour mieux comprendre le fonctionnement du flipper
Étape 3 - programmation Micro-Bit
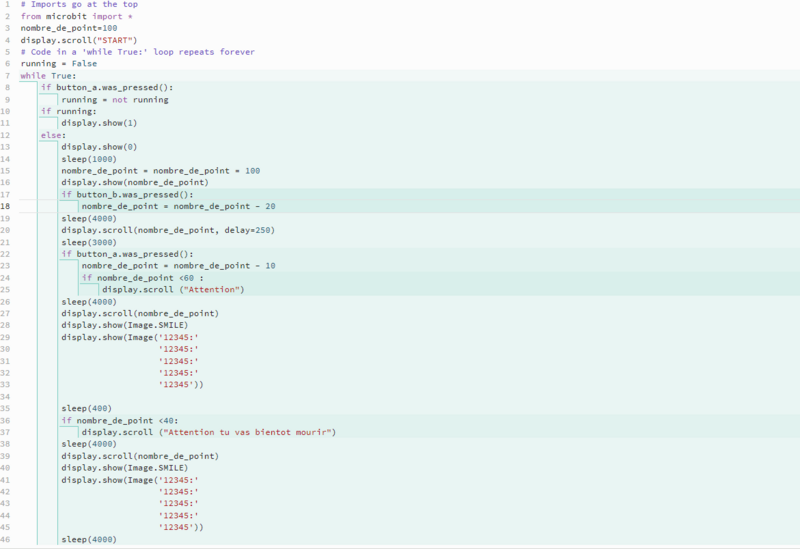
Nous avons pars la suite programmer le Micro-Bit pour afficher le score du joueur.
Étape 4 - mise en place du support des obstacles du flipper
Nous avons placé une seconde table pour le support des obstacles.
Étape 5 - Mise en place des obstacles du flipper.
Nous avons ajoutés au flipper de plusieurs obstacles pour rajouter de la difficultés.
Étape 7 - Comment l'utiliser
Le flipper est munis de systèmes de ressort qui servent à projeter la bille dans le milieu du flipper , il faut que la bille tombe le moins possible dans les trous en 1 minutes , chaque trou fait perdre un nombre de points différents et l'objectif est de garder le plus de points dans la minute sachant que nous commençons avec 100 points.
Draft










 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português