Sommaire
- 1 Étape 1 - Install Arduino IDE
- 2 Étape 2 - Prepare the ESP32 board on your computer
- 3 Étape 3 - Check that the board is correctly configured
- 4 Étape 4 - Wiring the LED and the touch sensor to the ESP32
- 5 Étape 5 - Place the electronic board inside the pet
- 6 Étape 6 - Programming on tuniot
- 7 Étape 7 - Programming on Arduino IDE
- 8 Étape 8 -
- 9 Notes et références
- 10 Commentaires
Matériaux
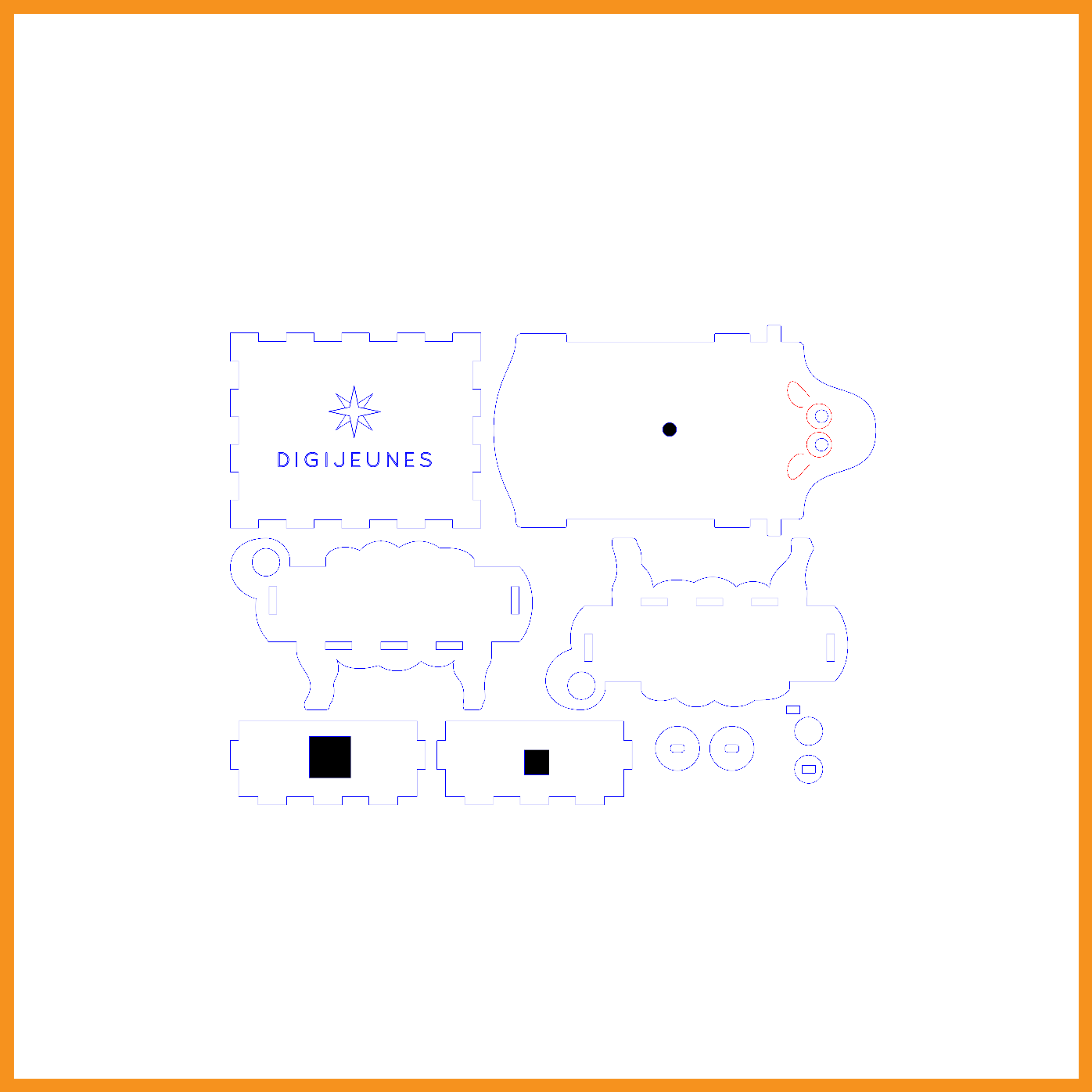
For this activity, you will need to laser cut your own pet. The .svg file is available for download here.
Outils
Étape 1 - Install Arduino IDE
You will need to use Arduino IDE to code and upload the firmware onto your ESP32 board.
Download the software by visiting Arduino IDE > Scroll down until you see the “Download the Arduino IDE” section and choose the version based upon your operating system (e.g. If you have Windows 7, choose “Windows Installer” / if you have Windows 10, choose “Windows app”) > On the next page choose “Just download” and run the installation files.
Étape 2 - Prepare the ESP32 board on your computer
Follow the instructions provided on GitHub for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac”
For the “Instructions for Windows” section, you can ignore the following step.
Étape 3 - Check that the board is correctly configured
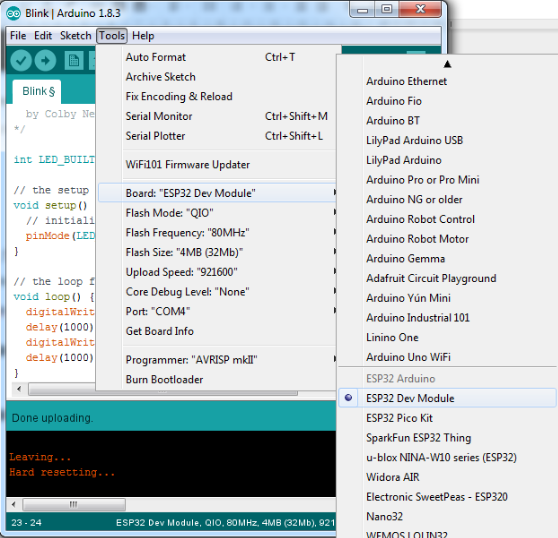
Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board.
Fetch the Blink example from File > Examples > 01.Basics > Blink.
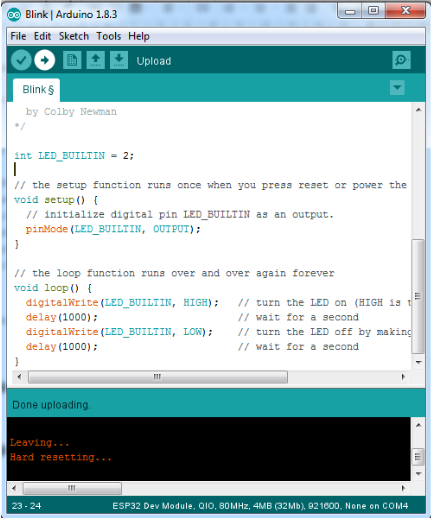
write int LED_BUILTIN = 2; at the top of the code
/*
ESP 32 Blink
Turns on an LED on for one second, then off for one second, repeatedly.
The ESP32 has an internal blue LED at D2 (GPIO 02)
*/
int LED_BUILTIN = 2;
void setup()
{
pinMode(LED_BUILTIN, OUTPUT);
}
void loop()
{
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.
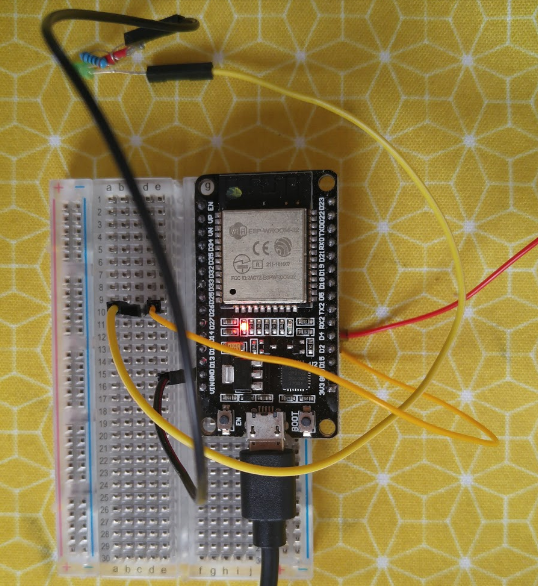
Étape 4 - Wiring the LED and the touch sensor to the ESP32
Connect a male/female jumper wire to D4 on of the board. D4 is by default connected to the internal touch sensor.
Connect D2 (by default connected to the board’s internal led) to the positive leg of the LED, using a male to female jumper wire.
Connect the negative leg of the LED to GND on the board, using a male/female jumper wire
If needed, use some tape to secure the jumper wires to the LED.
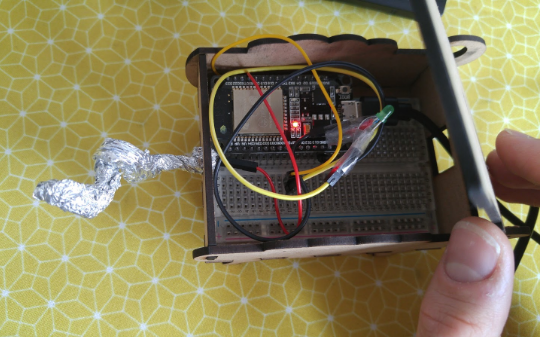
Étape 5 - Place the electronic board inside the pet
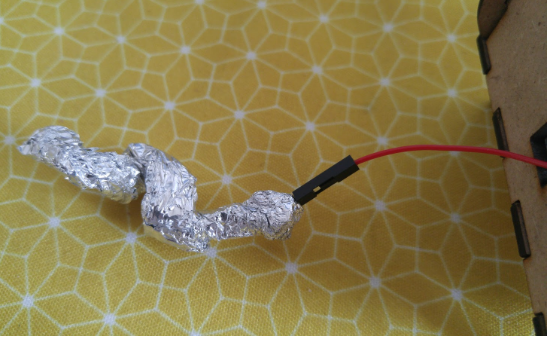
Place all the parts inside the pet, and connect the internal touch sensor to the aluminum tail.
Étape 6 - Programming on tuniot
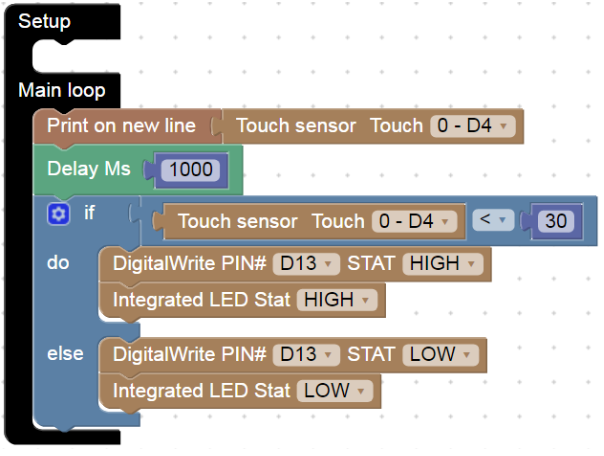
Let’s create a program that registers the values recorded by the touch sensor.
For that we need to reach: http://easycoding.tn/esp32/demos/code/
Choose the appropriate blocks to create the code displayed below.
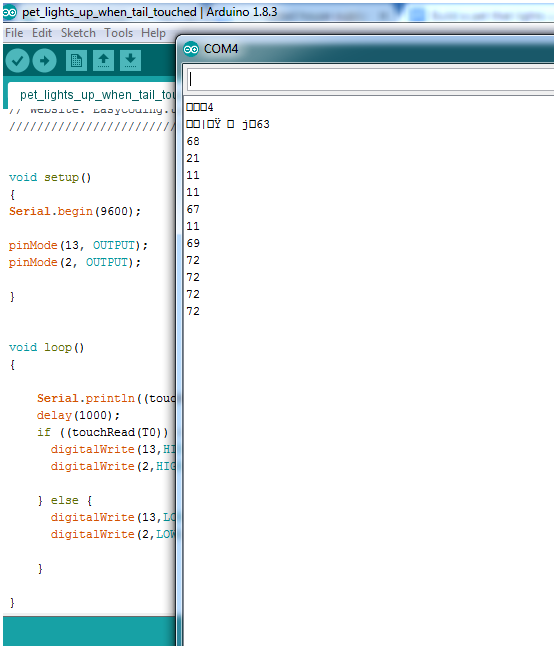
Étape 7 - Programming on Arduino IDE
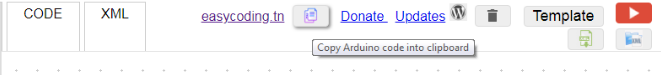
To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button.
then paste the code onto Arduino IDE, and upload it to the ESP32.
If you click on Serial Monitor (top right of the Arduino IDE screen, below the “X” button), you should see the values recorded by the touch sensor.
You may need to adjust the value in the code (in our code we set the threshold to 30) so that the LED goes on whenever the tail is touched.
Notes et références
This tutorial has been developed as part of the iTech project, co-financed by the Erasmus + Programme of the European Union.
Project number: 2017-1-FR02-KA205-012764
EU disclaimer: The content of this publication does not reflect the official opinion of the European Union. Responsibility for the information and views expressed in the therein lies entirely with the author(s).
For more details, contact info@digijeunes.com
Published










 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português