Introduction
À propos d'Inkscape
Inkscape est un logiciel de dessin vectoriel libre. Sa principale originalité est l'utilisation du SVG (Scalable Vector Graphics) comme format natif. Il assure les fonctionnalités suivantes :
- Manipulation des principaux composants SVG : les formes, les chemins, le texte, les marqueurs, les clones, les transformations, les motifs et les groupements
- Des fonctionnalités avancées : l’édition de nœuds, la gestion des couches, les opérations de chemins complexes, la vectorisation des bitmaps, le texte suivant des chemins, le texte contournant des objets,
- Importation depuis de nombreux formats notamment Postscript, EPS, JPEG, PNG et TIFF
- Exportation en PNG, PDF, ainsi que de nombreux formats vectoriels.
Le format SVG
Le format SVG est un format image «libre», qui signifie Scalable Vector Graphics. En français, cela signifie « image vectorielle extensible ». Les images vectorielles peuvent être agrandies et rapetissées à l'infini sans perdre leurs caractéristiques. Cette propriété donne le nom de « Scalable » au sein du sigle SVG.
Les images matricielles sont liées à une résolution spécifique, elles stockent l'image sous forme d'une grille de pixels. Quant à elles, les images vectorielles décrivent les formes et les objets de l'image indépendamment de la résolution et sont ainsi mieux adaptées à la création assistée par ordinateur.
A noter que Inkscape peut aussi importer et afficher des images matricielles. Elles seront alors de simples objets du dessin vectoriel, manipulables comme tous les autres (déplacement, transformation, découpe...)
Matériaux
Outils
Étape 1 - L'interface
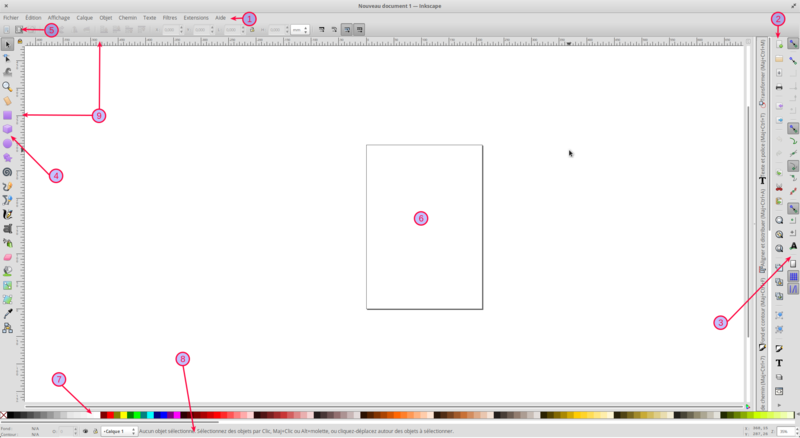
L'interface d'Inkscape est constituée d'un ensemble d'éléments originaux permettant un travail simple, harmonieux et contextuel. Elle est constituée principalement de la fenêtre de documents dans laquelle le dessin peut être créé. Cette fenêtre contient elle-même plusieurs zones qu'il est important de bien identifier pour se repérer aisément dans l'application.
On peut la diviser en neuf grandes zones :
- la barre de menu
- la barre des commandes
- la barre des contrôles du magnétisme
- les boutons de la boîte à outils
- la barre de contrôle des outils
- le canevas
- la palette de couleurs
- la barre d'état et d'informations.
- les guides et règles
Étape 3 - Fichier
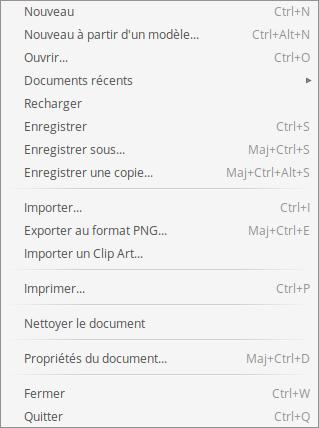
IMG 1 - Dans ce menu, vous allez pouvoir créer des nouveaux fichiers, les enregistrer ou encore importer des images ou d'autres fichiers.
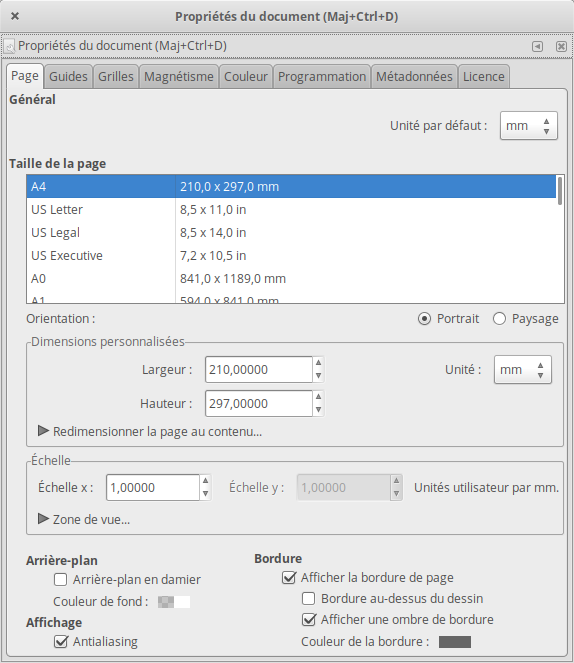
IMG 2 - Dans Propriétés du document, vous allez pouvoir régler
- les formats
- les unités
- les couleurs de fond
- les guides
- les grilles
- le magnétisme
- etc.
Étape 4 - Édition
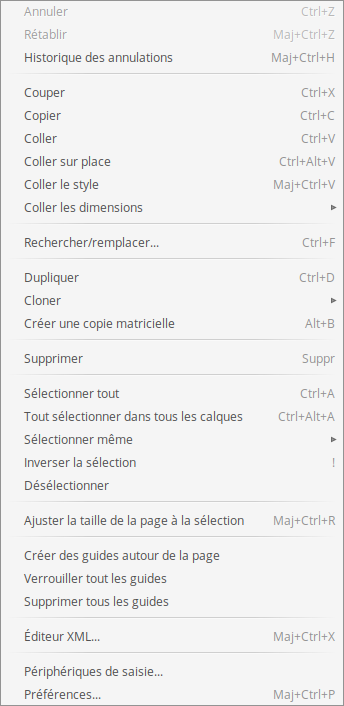
Vous retrouvez les opérations courantes (que l'on retrouve dans beaucoup de logiciel), telles que :
- Annulation / rétablir
- Copier / couper / coller
- Dupliquer / cloner
- Outils de sélection
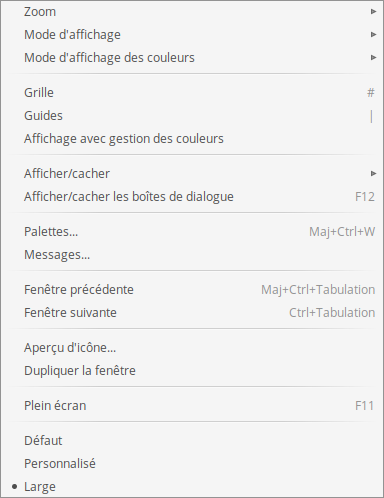
Étape 5 - Affichage
Vous trouverez,ici, tout ce qui concerne l'affiche et les aides comme les guides, les grilles, les zooms, etc...
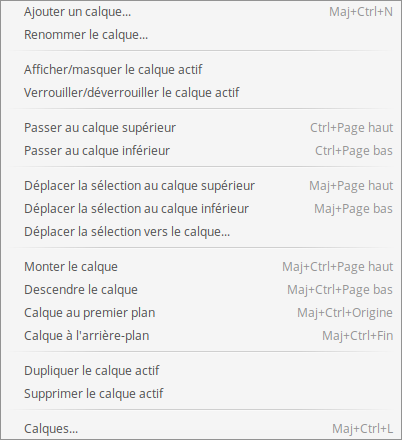
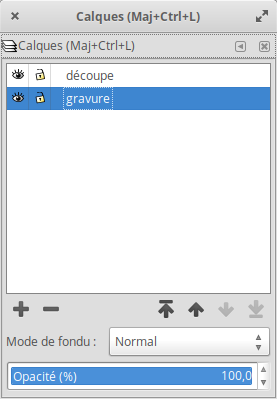
Étape 6 - Calque
Les calques permettent de gérer différentes couches indépendamment les unes des autres. On pourra, par exemple, séparer le texte et les autres objets, formes,
images, concevoir un document dans plusieurs langues (Un calque pour chaque langue), etc...
On peut également, dans notre cas, définir des calques en fonction du travail final à la découpe laser par exemple, avec un calque gravure, un calque marquage/vecteur et un dernier pour la découpe par exemple.
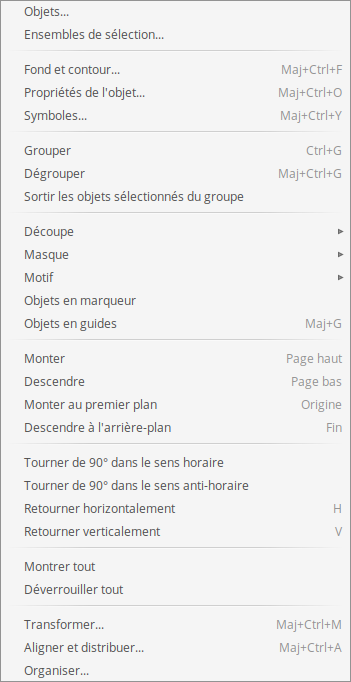
Étape 7 - Objet
IMG 1 - Nous allons utiliser surtout les options suivantes :
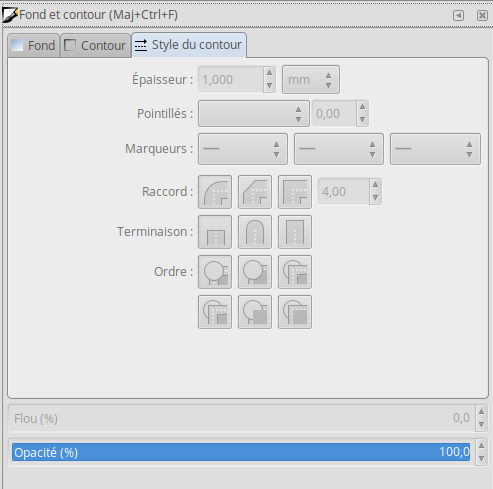
- IMG 2 - Fond (uni, dégradé...) / Contour (uni, dégradé) / Style du contour / Flou (tjrs à 0) / Opacité (tjrs à 100%)
- Grouper / dégrouper
- Tourner / retourner
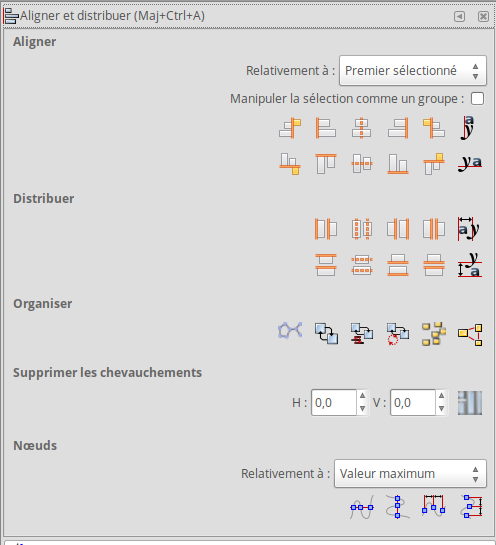
- IMG 3 - Aligner et distribuer De nombreux outils sont disponibles pour aligner des objets entre eux ou les distribuer par rapport à la page. Deux types de positionnement sont disponibles :
- alignement, pour lequel les centres ou les bords des objets sont alignés sur d'autres,
- distribution, pour lequel les objets sont distribués dans une certaine direction déterminée par leurs centres ou leurs bords.
Étape 8 - Chemin
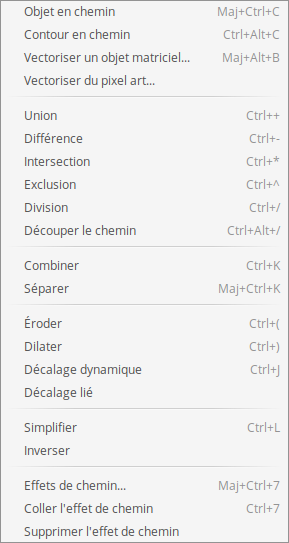
Menu très important
- Objet en chemin (que l'on utilise avant l'export final de notre fichier avant traitement laser)
- Contour en chemin (permet de supprimer un contour par rapport à un autre)
- Vectoriser le bitmap : transforme une image matricielle en image vectorielle.
- Outils de « combinaison » :
- Union
- Différence
- Intersection
- Exclusion
- Division
- Combiner
- Séparer
Draft












 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português