| Ligne 1 : | Ligne 1 : | ||
{{ {{tntn|Tuto Details}} | {{ {{tntn|Tuto Details}} | ||
| + | |SourceLanguage=none | ||
| + | |Language=fr | ||
| + | |IsTranslation=0 | ||
| + | |Main_Picture=Afficher_une_image_sur_un_écran_ST7789_display0.jpg | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| − | |Description= | + | |Description=Les écran ST7789 ne coûtent rien (3€) et permet d'afficher des images et des photos. Même sans carte SD. |
| − | |Area= | + | |Area=Electronics |
| − | |Type= | + | |Type=Technique |
| − | |Difficulty= | + | |Difficulty=Medium |
|Duration=2 | |Duration=2 | ||
|Duration-type=hour(s) | |Duration-type=hour(s) | ||
|Cost=7 | |Cost=7 | ||
|Currency=EUR (€) | |Currency=EUR (€) | ||
| − | | | + | |Tags=spi, st7789, wemos, esp8266, écran, afficheur, image, photo |
| − | |||
| − | |||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| − | |Introduction= | + | |Introduction=J'ai acheté cette écran (ST7789) pour l'utiliser avec un ESP8266 afin de créer un afficheur connecté low-cost. |
| + | |||
| + | Malheureusement, j'ai eu beaucoup de mal à trouver la bonne bibliothèque pour l'exploiter, mais avec mon aide vous devriez y arriver sans problème ! | ||
| + | |||
| + | Voyons comment afficher une image sans avoir à utiliser une carte SD. | ||
| + | }} | ||
| + | {{ {{tntn|TutoVideo}} | ||
| + | |VideoType=Youtube | ||
| + | |VideoURLYoutube=https://www.youtube.com/watch?v=bd4tKF5LBNU | ||
}} | }} | ||
{{ {{tntn|Materials}} | {{ {{tntn|Materials}} | ||
| − | |Material= | + | |Step_Picture_00=Contrôler_des_neopixels_comme_un_DJ_Envoyer_un_message_sur_discord_wemos.png |
| − | |Tools= | + | |Step_Picture_01=Afficher_une_image_sur_un_écran_ST7789_display2.jpg |
| + | |Material=* Wemos Mini Pro (clone) ou autre ESP8266 | ||
| + | * ST7789 240x240 | ||
| + | |Tools=* Fer à souder | ||
| + | * Imprimante 3D | ||
| + | |ExternalAttachmentsLinks={{ {{tntn|ExternalAttachmentsLinks}} | ||
| + | |ExternalAttachmentsLinks=https://www.thingiverse.com/thing:3509423 | ||
| + | }}{{ {{tntn|ExternalAttachmentsLinks}} | ||
| + | |ExternalAttachmentsLinks=https://github.com/maditnerd/st7789_bitmap | ||
| + | }} | ||
}} | }} | ||
{{ {{tntn|Separator}}}} | {{ {{tntn|Separator}}}} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title= | + | |Step_Title=Installer / Paramètrer TFT_eSPI |
| − | |Step_Content= | + | |Step_Content=Après avoir essayer la bibliothèque d'Adafruit ('''adafruit_st7789''') qui ne '''marche pas''' avec mon écran et une bibliothèque non disponible dans le gestionnaire de bibliothèque ('''arduino_st7789''') qui était '''instable''' et lente c'est sans équivoque '''TFT_eSPI''' qui '''marche le mieux'''. |
| + | |||
| + | TFT_eSPI doit être paramétré pour fonctionner avec cette écran. | ||
| + | |||
| + | Pour cela nous devons modifier '''User_Setup.h''' à l'intérieur de la bibliothèque, une fois que cela est fait, la bibliothèque marchera avec tous les croquis et exemples '''sans modification.''' | ||
| + | |||
| + | Télécharger mon code ici : https://github.com/maditnerd/st7789_bitmap | ||
| + | |||
| + | Dans le dossier '''User_Setup''', vous trouverez le fichier configuré pour un ST7789. | ||
| + | |||
| + | *Installer '''TFT_eSPI''' à l'aide du '''Gestionnaire de bibliothèque''' | ||
| + | *Aller dans le dossier '''libraries''' (sous Windows : '''Documents/Arduino/libraries''') | ||
| + | *Aller dans le dossier '''TFT_eSPI''' | ||
| + | *Remplacer User_Setup.h avec ma version. | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=Branchement de l'écran | ||
| + | |Step_Content=L'écran est branché en SPI sur l'esp8266 | ||
| + | |||
| + | * D5 --> SCL (Hardware SPI) | ||
| + | * D7 --> SDA (Hardware SPI) | ||
| + | * D0 --> RES (n'importe quel broche) | ||
| + | * D1 --> DC (n'importe quel broche) | ||
| + | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft.png | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=Essayer l'écran | ||
| + | |Step_Content=Vous pouvez essayer de faire fonctionner l'écran avec les '''exemples disponibles''' dans tft_eSPI ou '''utiliser mon code''' pour afficher une image. | ||
| + | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft_image.jpg | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=Convertir l'image en code | ||
| + | |Step_Content=Dans mon code (https://github.com/maditnerd/st7789_bitmap), l'image est sauvegardé dans '''bitmap.h'''. | ||
| + | |||
| + | Pour pouvoir afficher une image, Il nous faut la '''convertir en code''' et le '''copier''' dans un '''tableau ce code.''' | ||
| + | |||
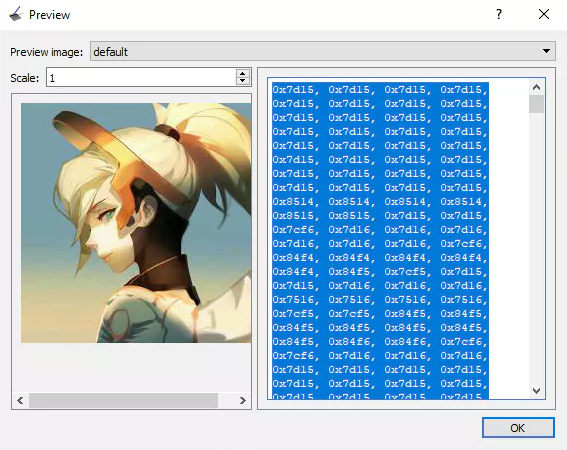
| + | Pour cela, nous allons utiliser '''LCD image converter''', vous pouvez trouver ce programme ici: https://sourceforge.net/projects/lcd-image-converter/ | ||
| + | |||
| + | *'''Redimensionner''' l'image à la taille de votre écran (240x240) | ||
| + | *Cliquer sur '''New Image''' | ||
| + | *Aller sur '''Image / Import''' et sélectionner votre image | ||
| + | *Aller dans '''Options / Conversion''' | ||
| + | *Chossisez le '''Preset''' : '''Color R5G6B5''' | ||
| + | *Aller dans l'onglet '''Image''' | ||
| + | *Changer '''Block Size''' à '''16bit''' | ||
| + | *Cliquer sur '''Show Preview''' | ||
| + | *Copier le code | ||
| + | *Copier coller le '''dans le tableau''' | ||
| + | |||
| + | <code>const uint16_t mercy [] PROGMEM = {// --> PASTE HERE}; | ||
| + | </code> | ||
| + | |||
| + | Et voilà, téléverser le code et vous devriez voir l'image s'affichait sur l'écran. | ||
| + | |||
| + | Note: Il y a un exemple dans TFT_eSPI pour décoder des fichiers JPEG ('''128x128/TFT_flash_jpg'''), l'affichage est plus lent mais cela permet de ne pas avoir à faire de conversion.<br /> | ||
| + | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_lcd_image_converter1.png | ||
| + | |Step_Picture_01=Afficher_une_image_sur_un_écran_ST7789_lcd_image_converter2.png | ||
| + | |Step_Picture_02=Afficher_une_image_sur_un_écran_ST7789_lcd_image_converter3.png | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=Fabriquer notre mini écran | ||
| + | |Step_Content=Vous pouvez trouver les fichiers STL ici : https://www.thingiverse.com/thing:3509423 | ||
| + | |||
| + | ''Merci à Olivier Sarrailh pour le boitier''. | ||
| + | |||
| + | * Afin de réduire au plus la taille, j'ai retiré les broches de l'écran. | ||
| + | * Je l'ai est remplacé par du Wrapping Cable 30 AWG | ||
| + | * Après ça j'ai souder l'écran à mon clone de wemos mini pro | ||
| + | * Ensuite j'ai ajouté du ruban électrique pour éviter les courts-circuits | ||
| + | * Pour finir, j'ai imprimé le boitier | ||
| + | |||
| + | <br /> | ||
| + | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_display1.jpg | ||
| + | |Step_Picture_01=Afficher_une_image_sur_un_écran_ST7789_display2.jpg | ||
| + | |Step_Picture_02=Afficher_une_image_sur_un_écran_ST7789_display3.jpg | ||
| + | |Step_Picture_03=Afficher_une_image_sur_un_écran_ST7789_display4.jpg | ||
| + | |Step_Picture_04=Afficher_une_image_sur_un_écran_ST7789_displayFinish.png | ||
}} | }} | ||
{{ {{tntn|Notes}} | {{ {{tntn|Notes}} | ||
| − | |Notes= | + | |Notes=Suivez moi sur twitter pour plus d'informations : https://twitter.com/m4dnerd |
| + | |||
| + | <br /> | ||
}} | }} | ||
{{ {{tntn|Tuto Status}} | {{ {{tntn|Tuto Status}} | ||
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version du 28 mars 2019 à 11:08
Introduction
J'ai acheté cette écran (ST7789) pour l'utiliser avec un ESP8266 afin de créer un afficheur connecté low-cost.
Malheureusement, j'ai eu beaucoup de mal à trouver la bonne bibliothèque pour l'exploiter, mais avec mon aide vous devriez y arriver sans problème !
Voyons comment afficher une image sans avoir à utiliser une carte SD.Youtube
Étape 1 - Installer / Paramètrer TFT_eSPI
Après avoir essayer la bibliothèque d'Adafruit (adafruit_st7789) qui ne marche pas avec mon écran et une bibliothèque non disponible dans le gestionnaire de bibliothèque (arduino_st7789) qui était instable et lente c'est sans équivoque TFT_eSPI qui marche le mieux.
TFT_eSPI doit être paramétré pour fonctionner avec cette écran.
Pour cela nous devons modifier User_Setup.h à l'intérieur de la bibliothèque, une fois que cela est fait, la bibliothèque marchera avec tous les croquis et exemples sans modification.
Télécharger mon code ici : https://github.com/maditnerd/st7789_bitmap
Dans le dossier User_Setup, vous trouverez le fichier configuré pour un ST7789.
- Installer TFT_eSPI à l'aide du Gestionnaire de bibliothèque
- Aller dans le dossier libraries (sous Windows : Documents/Arduino/libraries)
- Aller dans le dossier TFT_eSPI
- Remplacer User_Setup.h avec ma version.
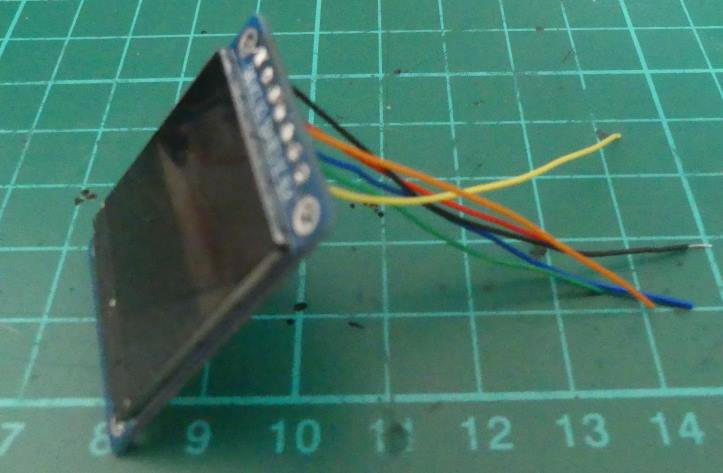
Étape 2 - Branchement de l'écran
L'écran est branché en SPI sur l'esp8266
- D5 --> SCL (Hardware SPI)
- D7 --> SDA (Hardware SPI)
- D0 --> RES (n'importe quel broche)
- D1 --> DC (n'importe quel broche)
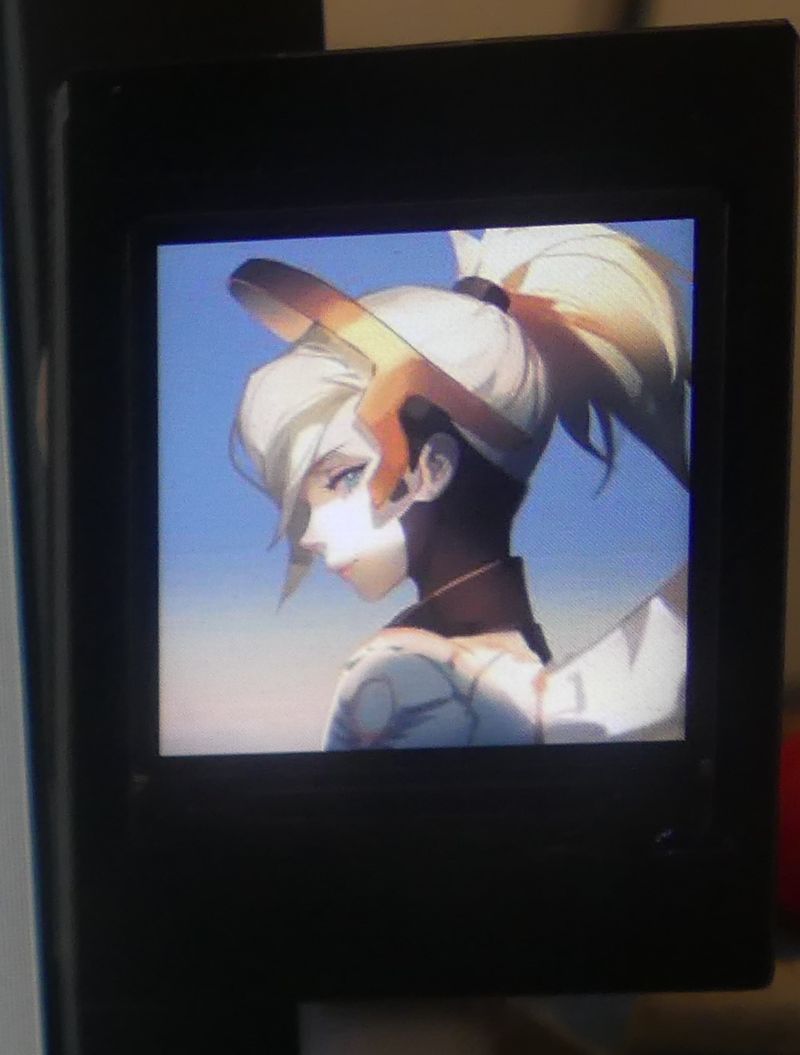
Étape 3 - Essayer l'écran
Vous pouvez essayer de faire fonctionner l'écran avec les exemples disponibles dans tft_eSPI ou utiliser mon code pour afficher une image.
Étape 4 - Convertir l'image en code
Dans mon code (https://github.com/maditnerd/st7789_bitmap), l'image est sauvegardé dans bitmap.h.
Pour pouvoir afficher une image, Il nous faut la convertir en code et le copier dans un tableau ce code.
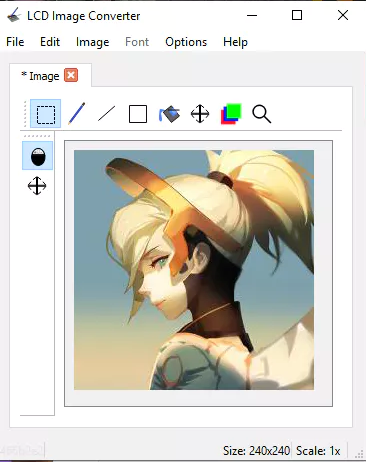
Pour cela, nous allons utiliser LCD image converter, vous pouvez trouver ce programme ici: https://sourceforge.net/projects/lcd-image-converter/
- Redimensionner l'image à la taille de votre écran (240x240)
- Cliquer sur New Image
- Aller sur Image / Import et sélectionner votre image
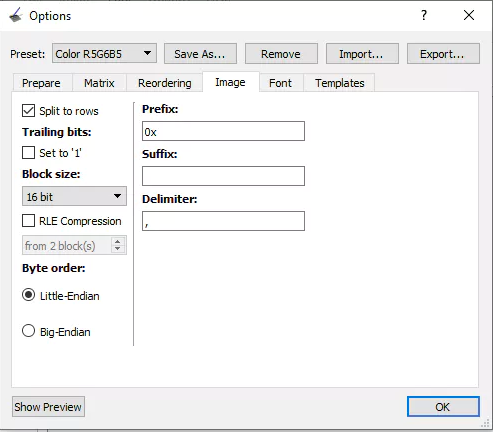
- Aller dans Options / Conversion
- Chossisez le Preset : Color R5G6B5
- Aller dans l'onglet Image
- Changer Block Size à 16bit
- Cliquer sur Show Preview
- Copier le code
- Copier coller le dans le tableau
const uint16_t mercy [] PROGMEM = {// --> PASTE HERE};
Et voilà, téléverser le code et vous devriez voir l'image s'affichait sur l'écran.
Note: Il y a un exemple dans TFT_eSPI pour décoder des fichiers JPEG (128x128/TFT_flash_jpg), l'affichage est plus lent mais cela permet de ne pas avoir à faire de conversion.
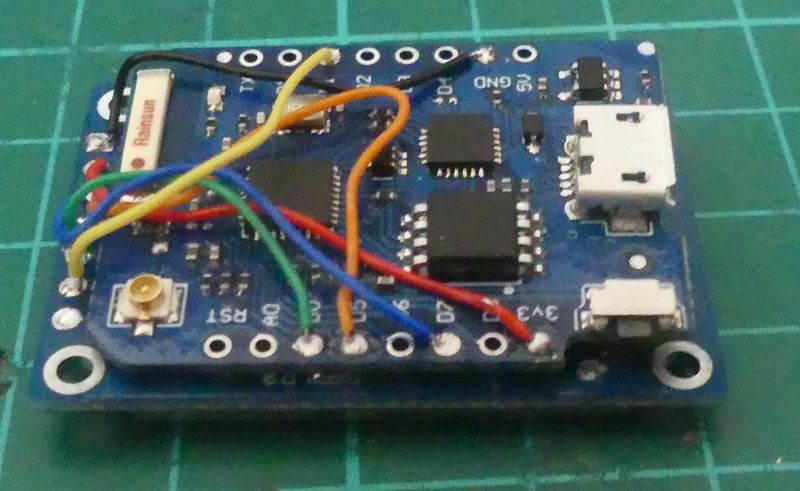
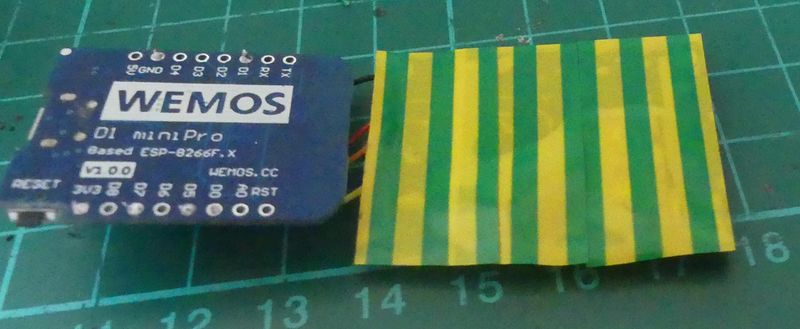
Étape 5 - Fabriquer notre mini écran
Vous pouvez trouver les fichiers STL ici : https://www.thingiverse.com/thing:3509423
Merci à Olivier Sarrailh pour le boitier.
- Afin de réduire au plus la taille, j'ai retiré les broches de l'écran.
- Je l'ai est remplacé par du Wrapping Cable 30 AWG
- Après ça j'ai souder l'écran à mon clone de wemos mini pro
- Ensuite j'ai ajouté du ruban électrique pour éviter les courts-circuits
- Pour finir, j'ai imprimé le boitier
Notes et références
Suivez moi sur twitter pour plus d'informations : https://twitter.com/m4dnerd
Draft











 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português