| Ligne 10 : | Ligne 10 : | ||
}} | }} | ||
{{Introduction | {{Introduction | ||
| − | |Introduction=<translate>'''ESP32''' connected to '''DHT22''', to read temperature and humidity</translate> | + | |Introduction=<translate>'''ESP32''' connected to '''DHT22''', to read temperature and humidity. Use IFTTT to create a webhook applet and write the DHT22 measured values to a google sheets document</translate> |
}} | }} | ||
{{Materials}} | {{Materials}} | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=<translate>Install Thonny or Other Python IDLE</translate> | |Step_Title=<translate>Install Thonny or Other Python IDLE</translate> | ||
| − | |Step_Content=<translate>*Go to https://thonny.org/ | + | |Step_Content=<translate>You will need a Python IDE such as Thonny for this project. You can use any IDE, but for this project, we are using Thonny. To install and use Thonny: |
| + | |||
| + | *Go to https://thonny.org/ | ||
*Download | *Download | ||
| − | *Install</translate> | + | *Install and then open</translate> |
|Step_Picture_00=ESP32___DHT22___IFTTT_Thonny__Python_IDE_for_beginners.png | |Step_Picture_00=ESP32___DHT22___IFTTT_Thonny__Python_IDE_for_beginners.png | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=<translate>Setup Circuit</translate> | |Step_Title=<translate>Setup Circuit</translate> | ||
| − | |Step_Content=<translate> | + | |Step_Content=<translate>This is how your circuit should look like. You will need the ESP32 microcontroller, DHT22 temp/humidity module, breadboard and jumper wires. |
| − | out pin on DHT22 to GPIO pin 15 on ESP(can change depending on code) | + | * + pin on DHT22 to VCC on ESP |
| − | + | * out pin on DHT22 to GPIO pin 15 on ESP(can change depending on code) | |
| − | - pin on DHT22 to GND on ESP</translate> | + | * - pin on DHT22 to GND on ESP</translate> |
|Step_Picture_00=ESP32___DHT22___IFTTT_Untitled_Sketch_fzz_-_Fritzing_-__Breadboard_View_.png | |Step_Picture_00=ESP32___DHT22___IFTTT_Untitled_Sketch_fzz_-_Fritzing_-__Breadboard_View_.png | ||
|Step_Picture_01=ESP32___DHT22___IFTTT_Untitled_Sketch_fzz_-_Fritzing_-__Schematic_View_.png | |Step_Picture_01=ESP32___DHT22___IFTTT_Untitled_Sketch_fzz_-_Fritzing_-__Schematic_View_.png | ||
| Ligne 50 : | Ligne 52 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
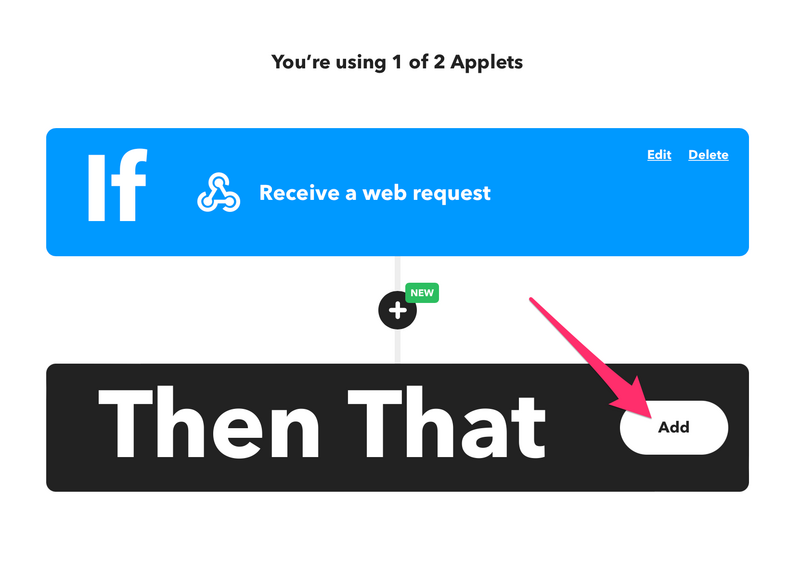
| − | |Step_Title=<translate> | + | |Step_Title=<translate>Set up Applet</translate> |
|Step_Content=<translate>Then, hit '''Add''' next to '''IF THIS'''</translate> | |Step_Content=<translate>Then, hit '''Add''' next to '''IF THIS'''</translate> | ||
|Step_Picture_00=ESP32_DHT22_IFTTT_Create_-_IFTTT.png | |Step_Picture_00=ESP32_DHT22_IFTTT_Create_-_IFTTT.png | ||
| Ligne 56 : | Ligne 58 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=<translate>Select webhooks</translate> | |Step_Title=<translate>Select webhooks</translate> | ||
| − | |Step_Content=<translate>Once you are on choose a service, type in '''Webhooks''' in the search bar and click Webhooks</translate> | + | |Step_Content=<translate>Once you are on "'''choose a service'''", type in '''Webhooks''' in the search bar and click '''Webhooks'''</translate> |
|Step_Picture_00=ESP32___DHT22___IFTTT_Screenshot_1_14_23__10_56_AM.png | |Step_Picture_00=ESP32___DHT22___IFTTT_Screenshot_1_14_23__10_56_AM.png | ||
}} | }} | ||
| Ligne 104 : | Ligne 106 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=<translate>Configure spreadsheet</translate> | |Step_Title=<translate>Configure spreadsheet</translate> | ||
| − | |Step_Content=<translate>Select all the values you want returned to the spreadsheet, along with the path the sheet has to follow in your drive</translate> | + | |Step_Content=<translate>Select all the values you want returned to the spreadsheet, along with the path the sheet has to follow in your drive. |
| + | |||
| + | |||
| + | For this project, we are returning Temperature and Humidity values from the DHT22, so we will select '''Value1''' and '''Value2'''</translate> | ||
|Step_Picture_00=ESP32___DHT22___IFTTT_Create_-_IFTTT_-_spreadsheet.png | |Step_Picture_00=ESP32___DHT22___IFTTT_Create_-_IFTTT_-_spreadsheet.png | ||
|Step_Picture_01=ESP32___DHT22___IFTTT_Create_-_IFTTT_spread.png | |Step_Picture_01=ESP32___DHT22___IFTTT_Create_-_IFTTT_spread.png | ||
| Ligne 130 : | Ligne 135 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title=<translate> | + | |Step_Title=<translate>Copy API key</translate> |
| − | |Step_Content=<translate>Once you get onto this page, copy the api key and URL to paste into the code</translate> | + | |Step_Content=<translate>Once you get onto this page, copy the api key and URL to paste into the code in Thonny</translate> |
|Step_Picture_00=ESP32___DHT22___IFTTT_IFTTT_Maker_Webhooks.png | |Step_Picture_00=ESP32___DHT22___IFTTT_IFTTT_Maker_Webhooks.png | ||
}} | }} | ||
| Ligne 142 : | Ligne 147 : | ||
from dht import DHT22 | from dht import DHT22 | ||
from time import sleep | from time import sleep | ||
| + | #Replace the values below with the correct WIFI SSID and Password | ||
wifi_ssid = "WIFI NAME" | wifi_ssid = "WIFI NAME" | ||
wifi_password = "WIFI PASS" | wifi_password = "WIFI PASS" | ||
| + | #This is the webhook URL with API Key from IFTTT | ||
webhook_url = "https://maker.ifttt.com/trigger/esp32/with/key/<insert api key here>" | webhook_url = "https://maker.ifttt.com/trigger/esp32/with/key/<insert api key here>" | ||
Version du 14 janvier 2023 à 18:02
Sommaire
- 1 Introduction
- 2 Étape 1 - Install Thonny or Other Python IDLE
- 3 Étape 2 - Setup Circuit
- 4 Étape 3 - Setup IFTTT
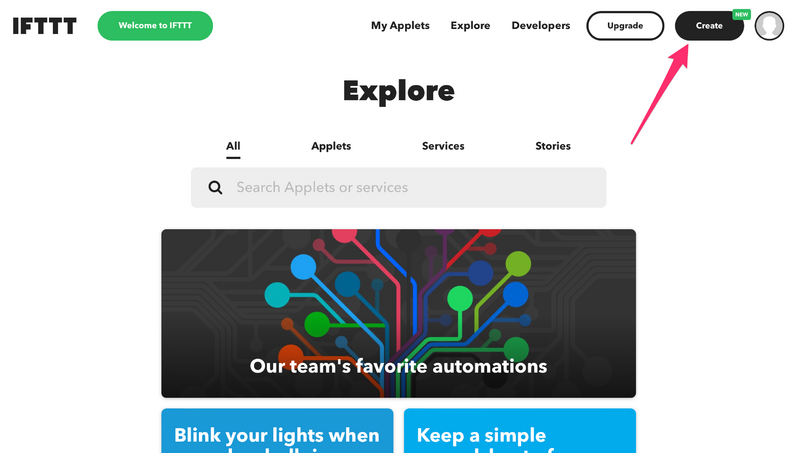
- 5 Étape 4 - Create a new applet
- 6 Étape 5 - Set up Applet
- 7 Étape 6 - Select webhooks
- 8 Étape 7 - Select request type
- 9 Étape 8 - Set up Webhooks Account
- 10 Étape 9 - Name event for trigger
- 11 Étape 10 - Set up reaction
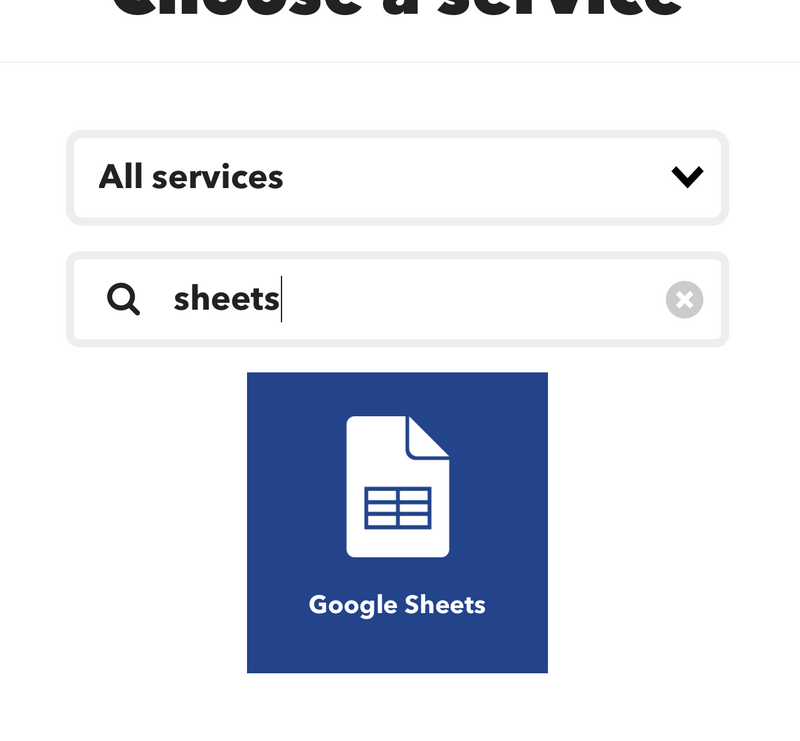
- 12 Étape 11 - Select google sheets
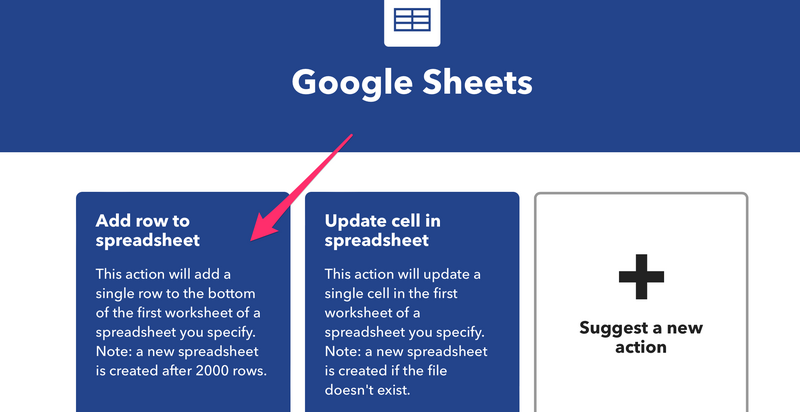
- 13 Étape 12 - Set up sheets
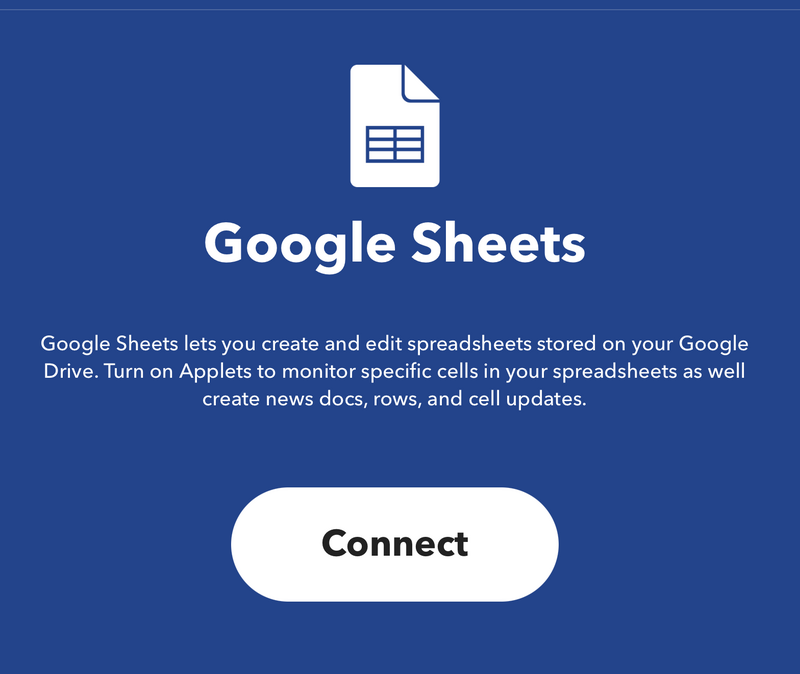
- 14 Étape 13 - Connect to sheets
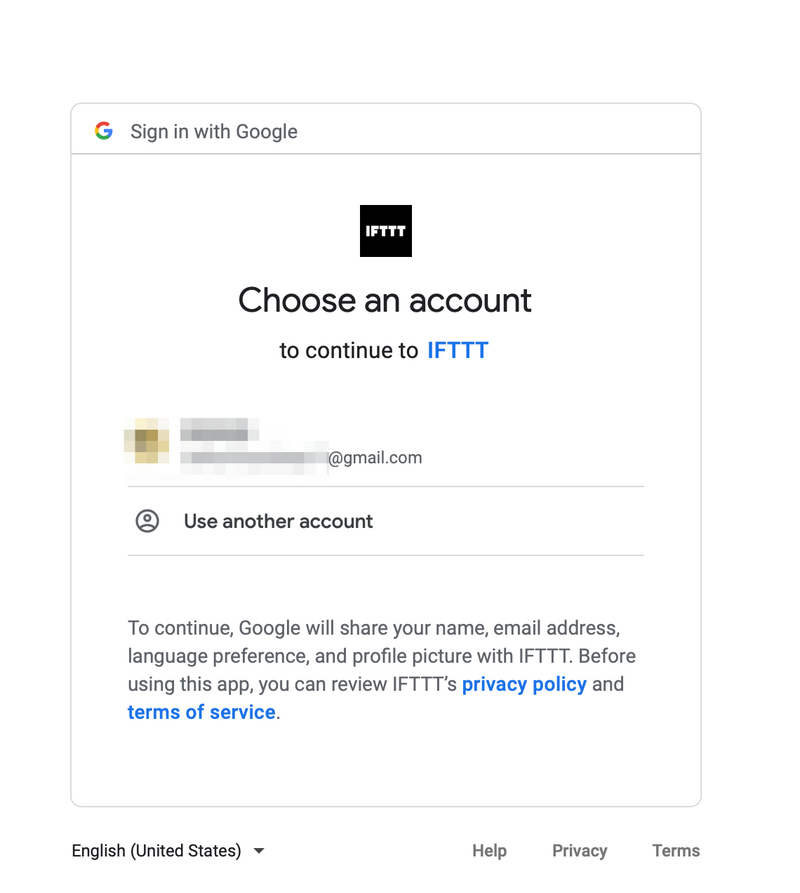
- 15 Étape 14 - Sign in using gmail
- 16 Étape 15 - Configure spreadsheet
- 17 Étape 16 - Finish applet
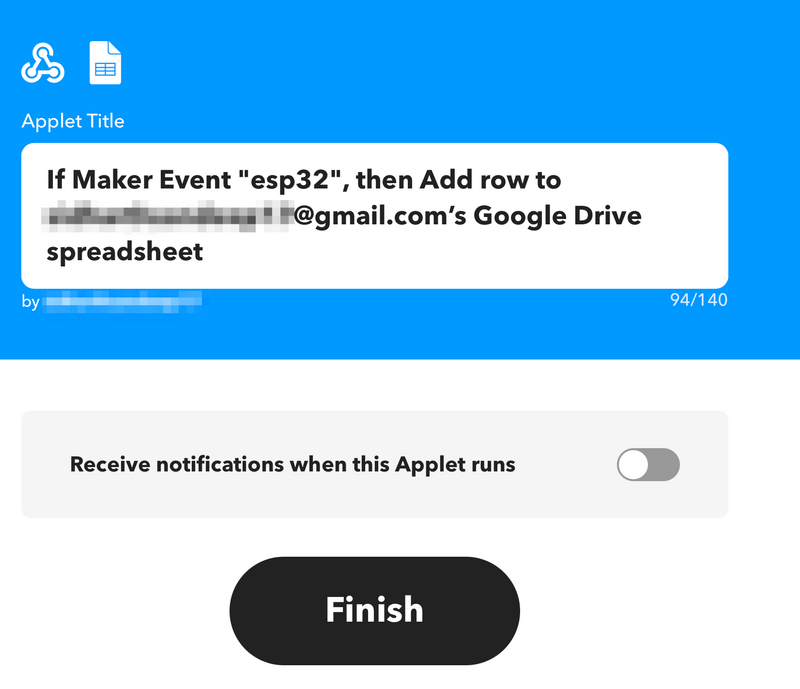
- 18 Étape 17 - Name applet
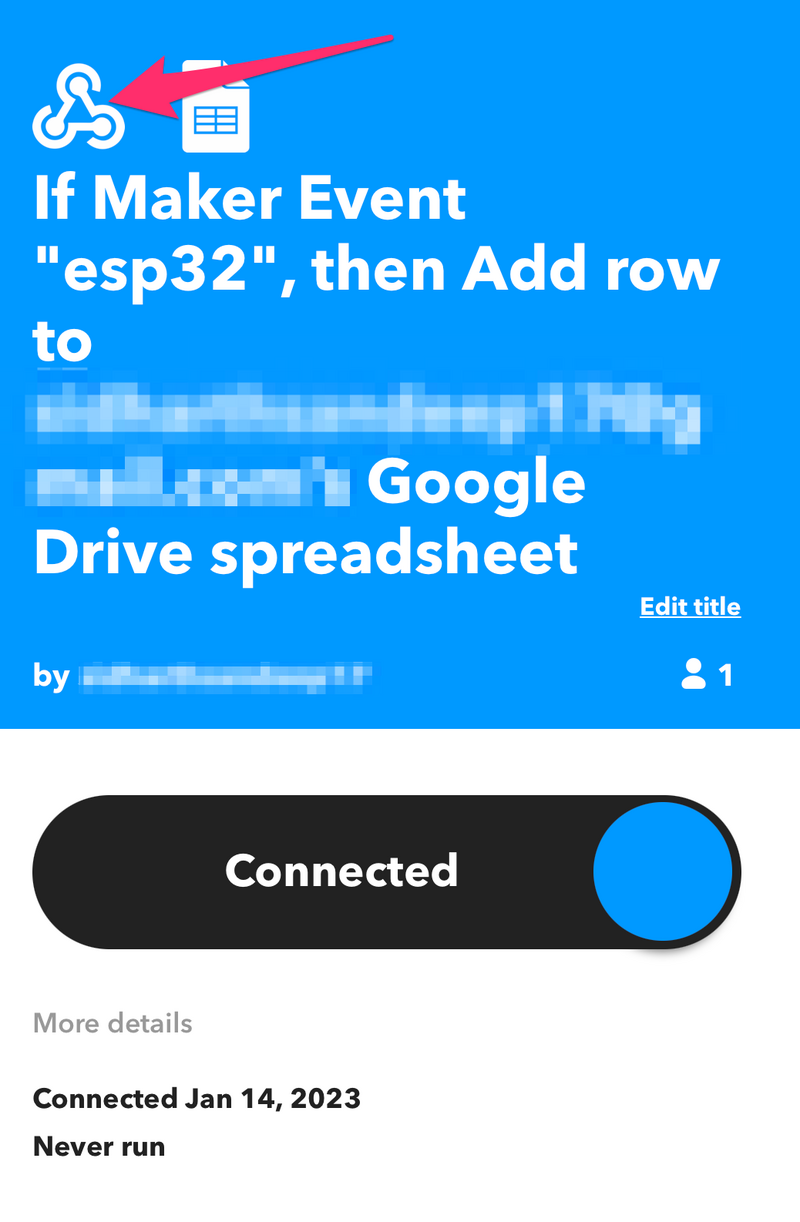
- 19 Étape 18 - Get API key
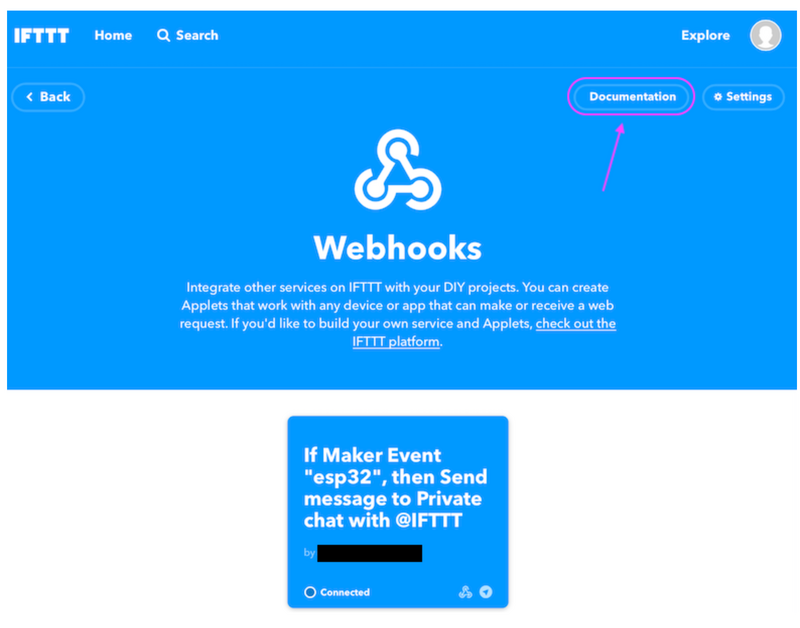
- 20 Étape 19 - Go to documentation
- 21 Étape 20 - Copy API key
- 22 Étape 21 - Source Code for thonny (insert api key and URL from previous step)
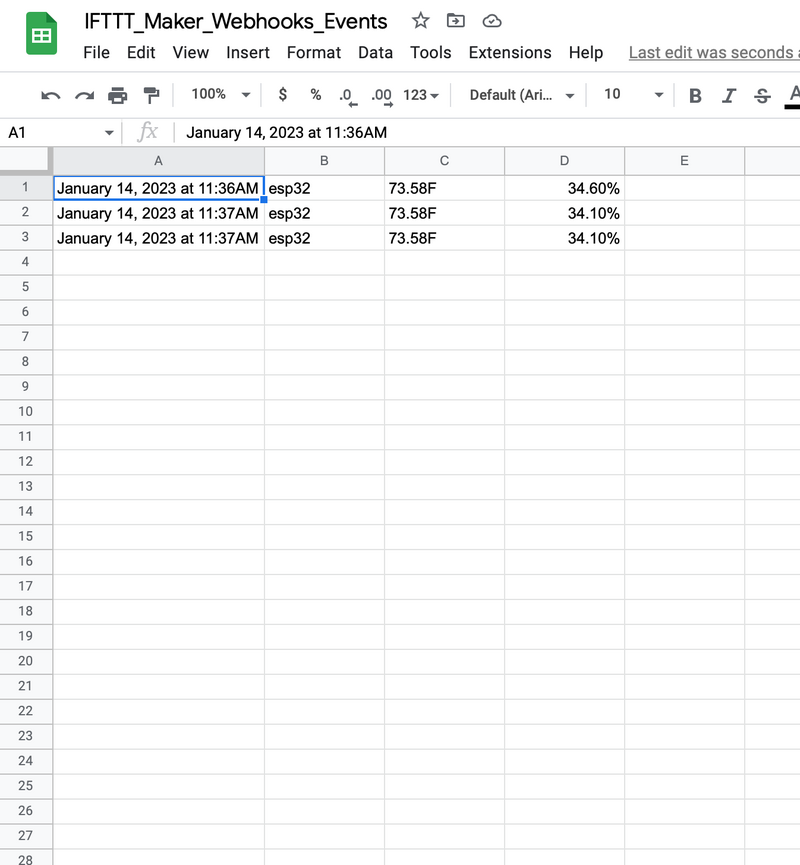
- 23 Étape 22 - View output in spreadsheet
- 24 Commentaires
Introduction
Matériaux
Outils
Étape 1 - Install Thonny or Other Python IDLE
You will need a Python IDE such as Thonny for this project. You can use any IDE, but for this project, we are using Thonny. To install and use Thonny:
- Go to https://thonny.org/
- Download
- Install and then open
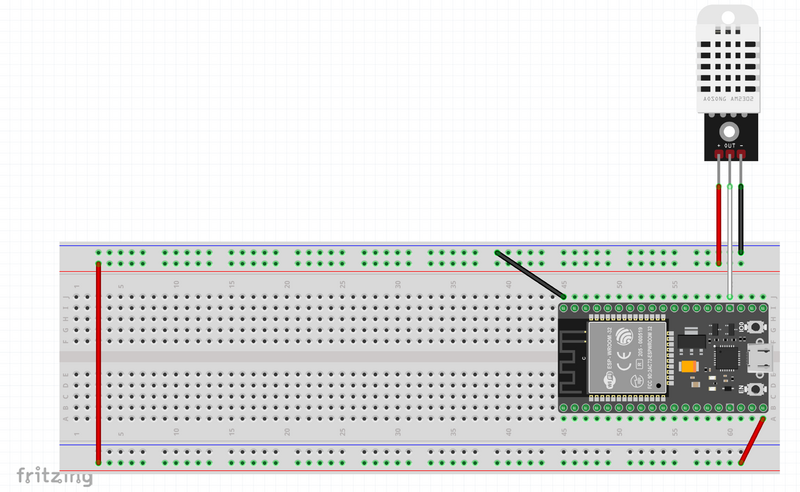
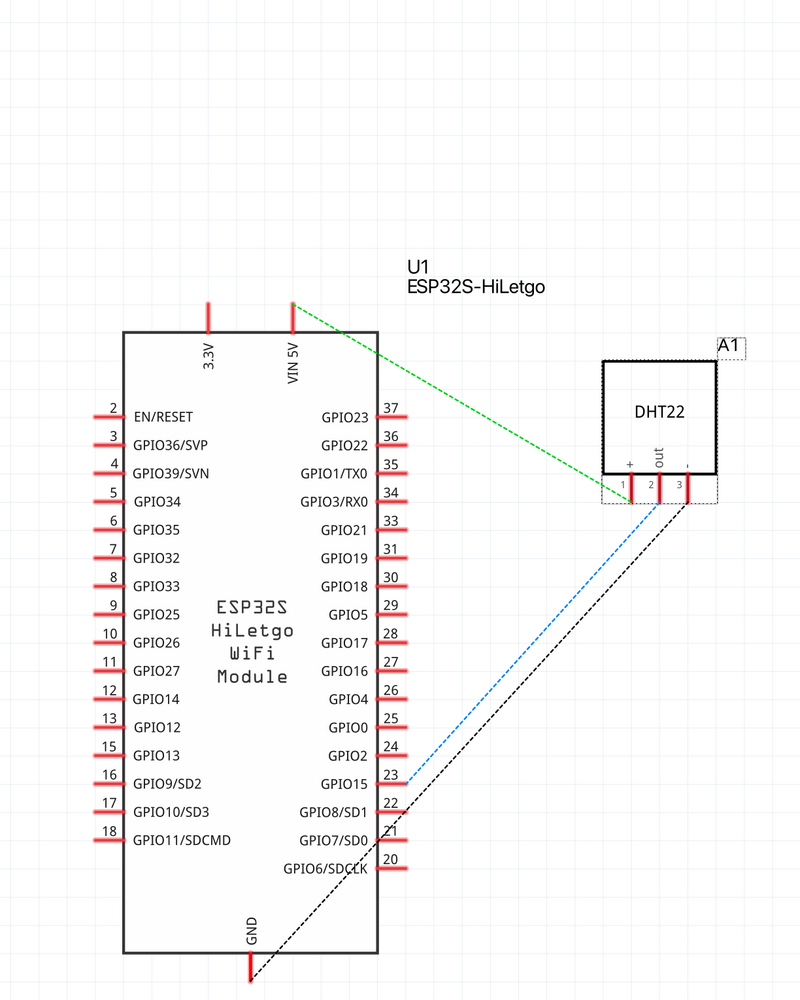
Étape 2 - Setup Circuit
This is how your circuit should look like. You will need the ESP32 microcontroller, DHT22 temp/humidity module, breadboard and jumper wires.
- + pin on DHT22 to VCC on ESP
- out pin on DHT22 to GPIO pin 15 on ESP(can change depending on code)
- - pin on DHT22 to GND on ESP
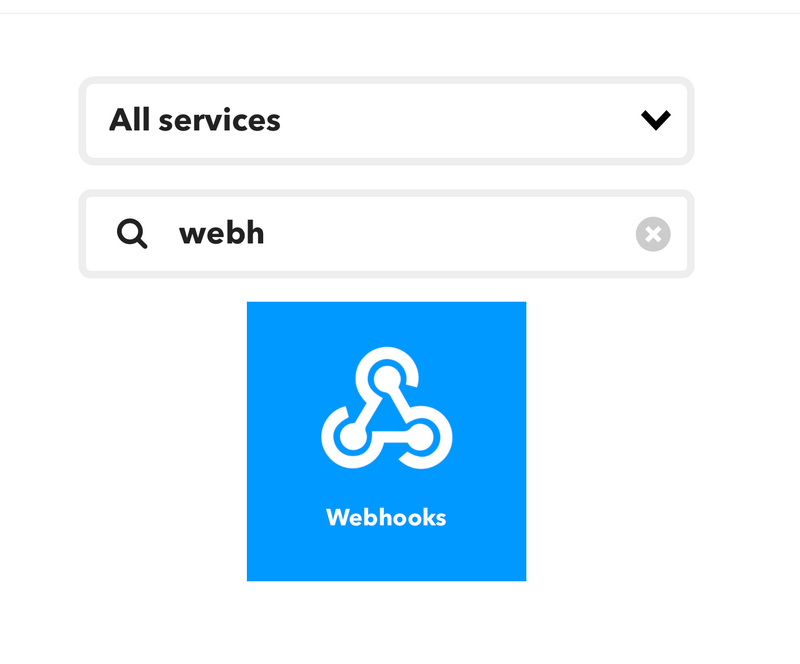
Étape 6 - Select webhooks
Once you are on "choose a service", type in Webhooks in the search bar and click Webhooks
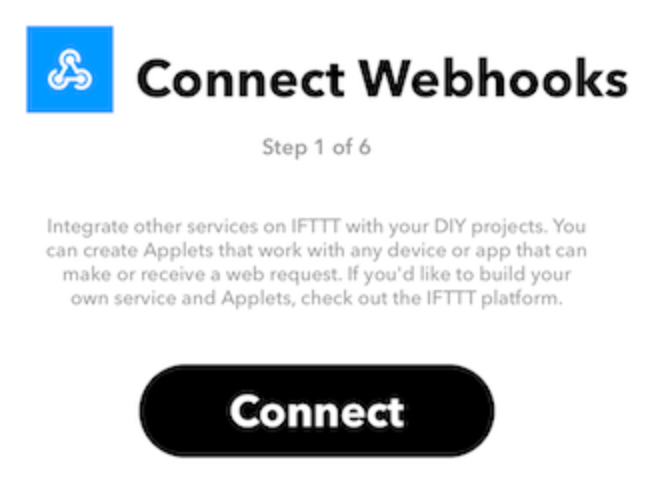
Étape 8 - Set up Webhooks Account
- If you already have a webhooks account, skip this step
Otherwise, click the connect button and follow the steps on their website to create a webhooks account
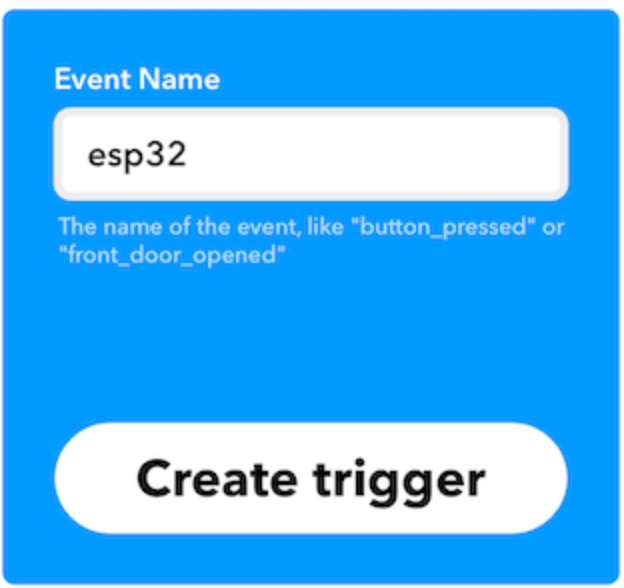
Étape 9 - Name event for trigger
Name the event for the trigger esp32 (it is case sensitive so be careful)
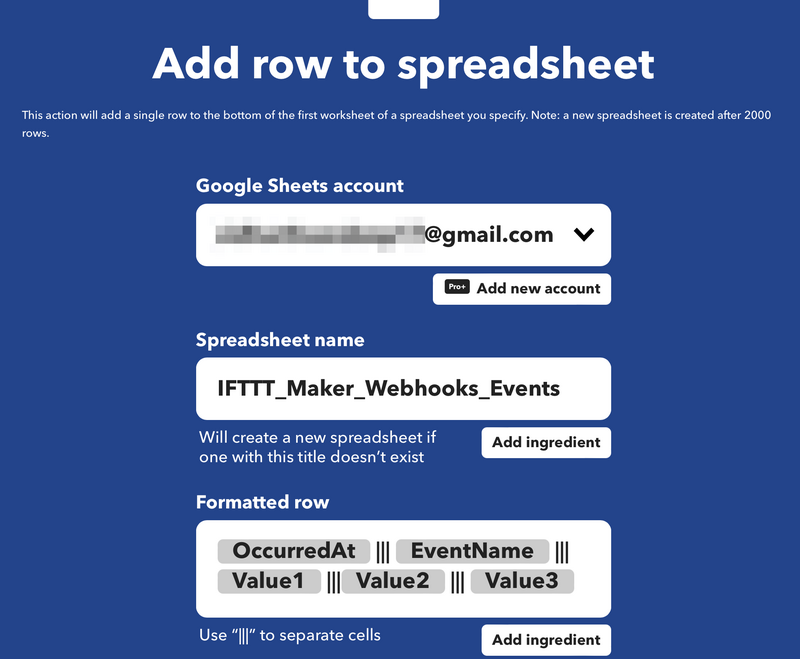
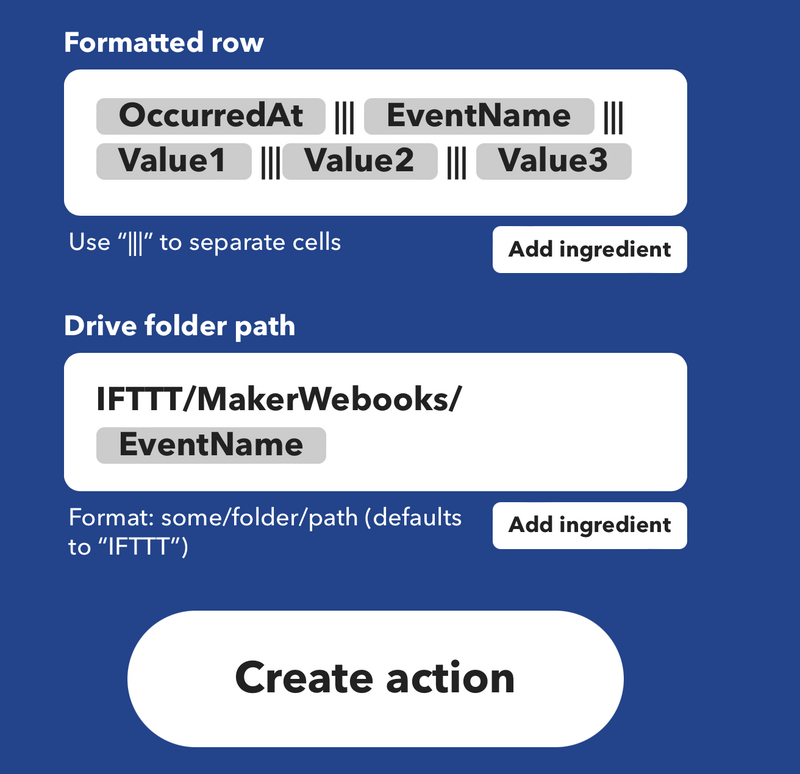
Étape 15 - Configure spreadsheet
Select all the values you want returned to the spreadsheet, along with the path the sheet has to follow in your drive.
For this project, we are returning Temperature and Humidity values from the DHT22, so we will select Value1 and Value2
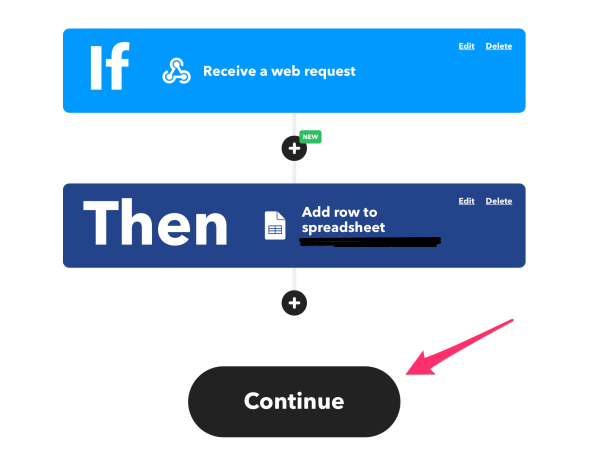
Étape 16 - Finish applet
Once you have finished all the previous steps, hit continue on the applet page
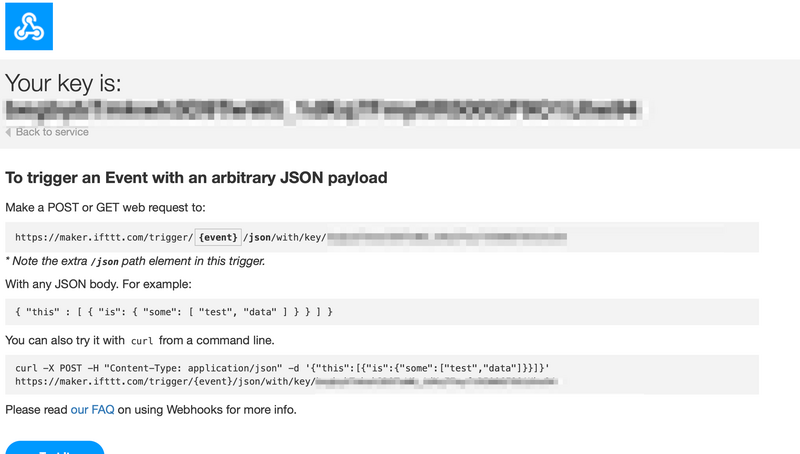
Étape 20 - Copy API key
Once you get onto this page, copy the api key and URL to paste into the code in Thonny
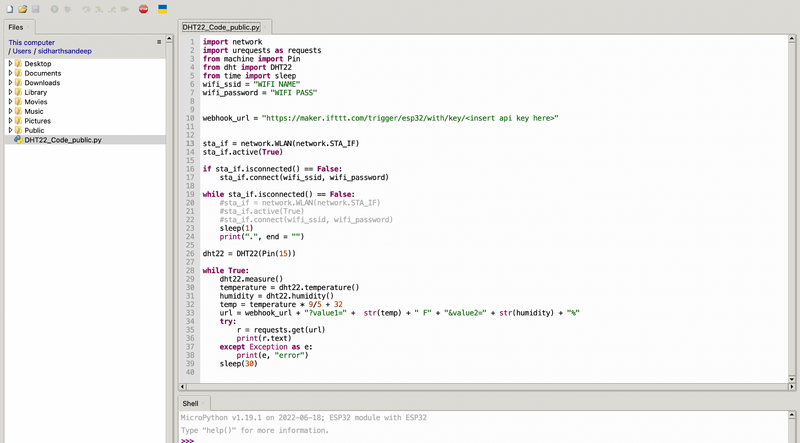
Étape 21 - Source Code for thonny (insert api key and URL from previous step)
import network
import urequests as requests
from machine import Pin
from dht import DHT22
from time import sleep
#Replace the values below with the correct WIFI SSID and Password
wifi_ssid = "WIFI NAME"
wifi_password = "WIFI PASS"
#This is the webhook URL with API Key from IFTTT
webhook_url = "https://maker.ifttt.com/trigger/esp32/with/key/<insert api key here>"
sta_if = network.WLAN(network.STA_IF)
sta_if.active(True)
if sta_if.isconnected() == False:
sta_if.connect(wifi_ssid, wifi_password)
while sta_if.isconnected() == False:
#sta_if = network.WLAN(network.STA_IF)
#sta_if.active(True)
#sta_if.connect(wifi_ssid, wifi_password)
sleep(1)
print(".", end = "")
dht22 = DHT22(Pin(15))
while True:
dht22.measure()
temperature = dht22.temperature()
humidity = dht22.humidity()
temp = temperature * 9/5 + 32
url = webhook_url + "?value1=" + str(temp) + " F" + "&value2=" + str(humidity) + "%"
try:
r = requests.get(url)
print(r.text)
except Exception as e:
print(e, "error")
sleep(30)
Draft























 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português