| Ligne 169 : | Ligne 169 : | ||
|Step_Picture_00=Bentolux_a_code_ecranOledTinkercad.jpg | |Step_Picture_00=Bentolux_a_code_ecranOledTinkercad.jpg | ||
|Step_Picture_01=Bentolux_a_code_ecran_LCD_16x02.jpg | |Step_Picture_01=Bentolux_a_code_ecran_LCD_16x02.jpg | ||
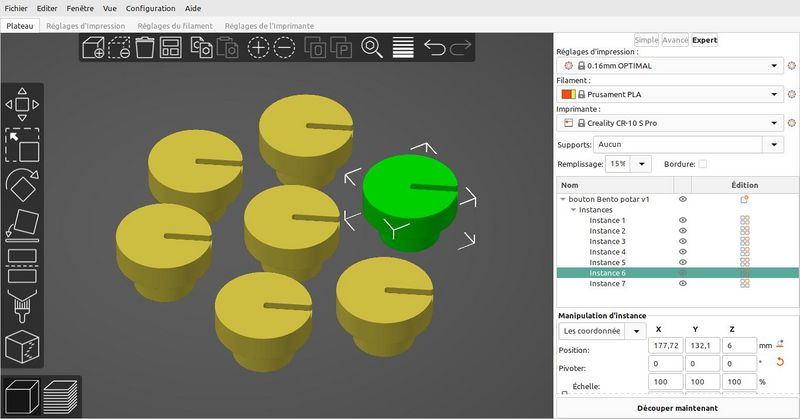
| + | |Step_Picture_02=Bentolux_a_code_bouton_potentiometre.jpg | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version du 27 juin 2022 à 16:32
Sommaire
- 1 Introduction
- 2 Étape 1 - Outils et Matériaux
- 3 Étape 2 - Préparer les fichiers des étages 2 et 3 de la bentolux (une demi-journée)
- 4 Étape 3 - Assembler et coller l'étage 2 (une demi-journée)
- 5 Étape 4 - Assembler et coller l'étage 3 (une demi-journée)
- 6 Étape 5 - Modéliser les pièces à imprimer en 3D
- 7 Étape 6 - Intégrer l'électronique (1 journée)
- 8 Commentaires
Introduction
Dans le cadre de la formation FabNumAURA, j'ai profité de la formation pour développer le code du troisième étage autour de capteurs et d'actionneurs sur lesquels je n'avais jamais travaillé. Cela faisait quelques temps également que je souhaitais réaliser un projet qui permet l'ouverture et la fermeture d'une box (qui pourrait aussi bien servir à crèer des box pour géo camp que des box pour des jeux de piste ou escape game). Cela se traduit par :
- Utiliser un keypad
- Piloter un moteur solénoïde
- Utiliser 2 alimentations avec des tensions différentes (une pour l'arduino l'autre pour le moteur)
- Gérer un mot de passe
- Connecter plusieurs éléments sur le bus I2C
Pour la partie découpe et marquage de la boîte, la aussi j'ai souhaité profité de la formation pour aller sur de nouvelles pratiques que je n'avais pas encore eu le temps d'explorer ou de tester :
- Boîte avec des charnière sur le coté
- Préparation et gravure d'une map
- Gravure de vonoroi
C'est l'ensemble de ces réflexions qui pour ma part m'a amené à fabriquer ce modèle de BentoBoxCode
Matériaux
Outils
Étape 1 - Outils et Matériaux
Matériaux :
- contreplaqué de peuplier 3mm 800*500mm (pour 2 boîtes)
- colle à bois
- serre-joint
- Filament PLA pour les supports écran OLED et LCD (cf fichier joint)
- tapis de découpe (pour garder un plan de travail propre)
Electronique :
- Une carte Arduino Uno
- 4 borniers wago
- Un moteur solenoide 6 volts
- Un keypad 4x3
- Un écran LCD
- Un connecteur de pile 9V
- Une diode 1N4004
- Une résistance de 2,2k (ou 1k)
- Un transistor TIP102
- Un anneau 12 LED neopixel
Machines :
- Découpeuse laser Perez Camp 13/90
- Imprimante 3D Creality ender3
Logiciels :
- Tinkercad
- Arduino IDE
- Ultimaker Cura
Étape 2 - Préparer les fichiers des étages 2 et 3 de la bentolux (une demi-journée)
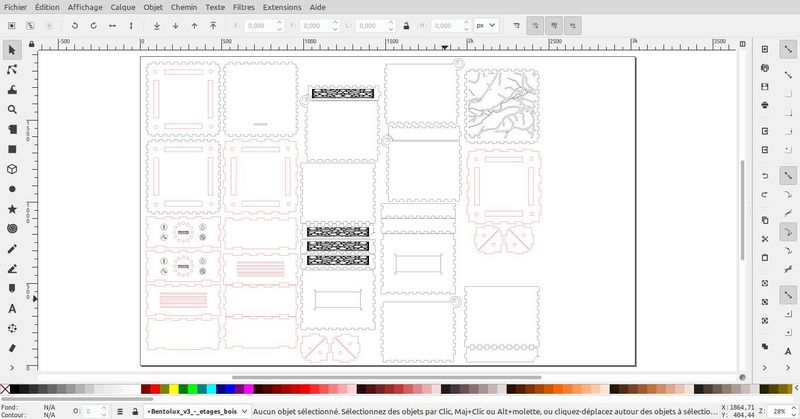
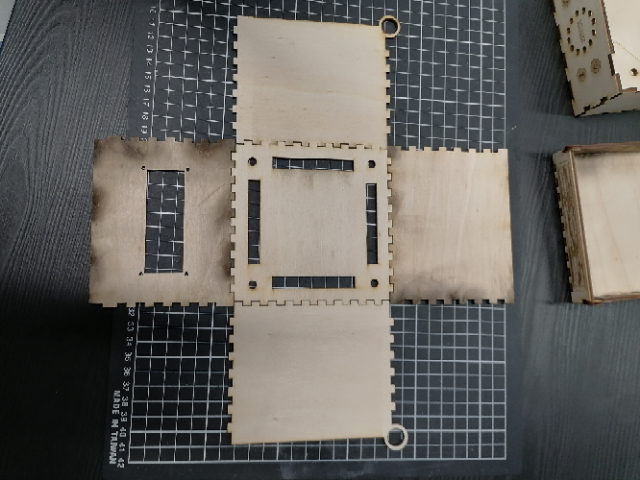
Cette étape a consisté à dessiner les plans sous Inkscape en adaptant la boite de notre étage 3 à celle de l'étage 2.
On a mesurer les dimensions de l'étage 2 pour pouvoir générer notre étage 3.
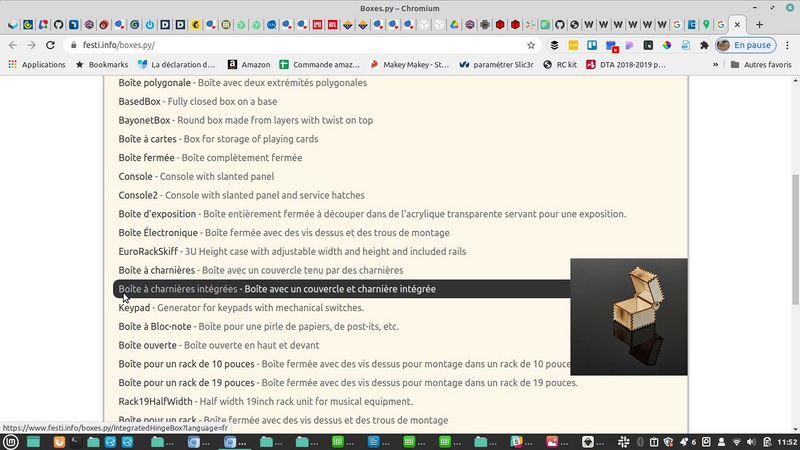
On a utilisé l'outil Boxes.pi pour générer un fichier de boîte à charnières intégrées. Une fois le fichier généré aux bonnes dimensions, on l'a intégré aux plans de découpe de l'étage 2.
Les pièces de l'étage 2 sont en rouge et les pièces de l'étage 3 sont en noires. Les couleurs ne sont pas essentielles et non reconnues comme de la découpe, de la gravure ou du marquage en utilisant SmartCarve le logiciel qui pilote la découpeuse laser. De cette façon cela me permet de retrouver plus rapidement les pièces de chacun des étages.
On a ensuite réparties nos différentes pièces sur le fichier pour assurer la gravure et la découpe des pièces de nos deux boîtes pour qu'elles tiennent sur un seul panneau de contreplaqué de peuplier de 3mm.
Après cela on a intégré les gravures de nos fichiers :
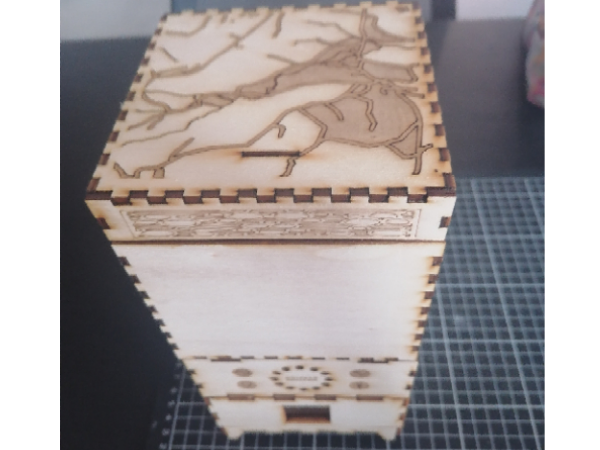
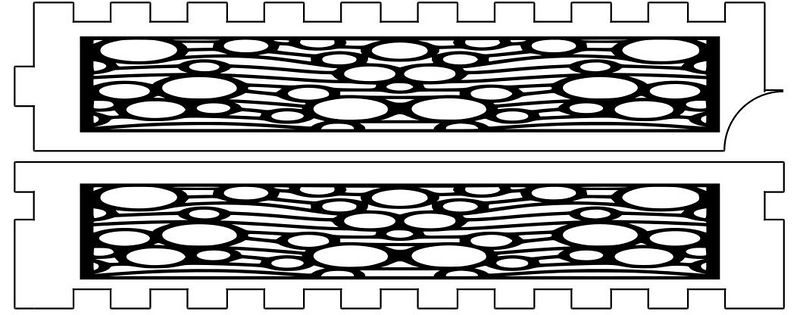
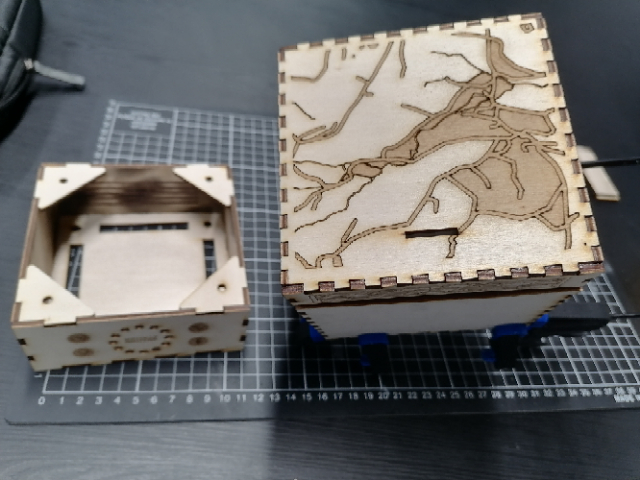
- On a mis un vonoroi sur les 4 petits coté de notre couvercle
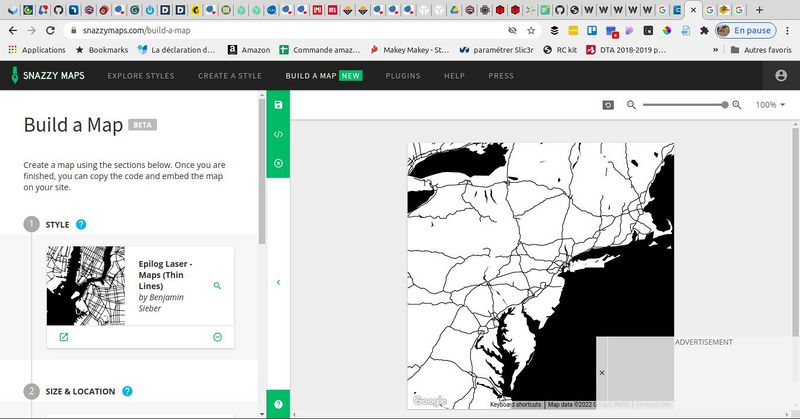
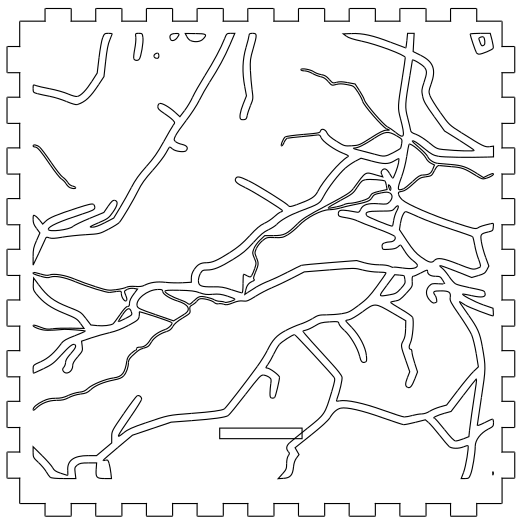
- Et sur le haut du couvercle de la boîte, on a réalisé une gravure à partir d'un plan personnalisé, en s'inspirant de ce tutoriel d'epiloglaser.
Pour réaliser cet export de map on a utilisé l'outil en ligne snazzymaps
Enfin on a fait une découpe dans une face de la boîte pour intégrer notre écran LCD.
Étape 3 - Assembler et coller l'étage 2 (une demi-journée)
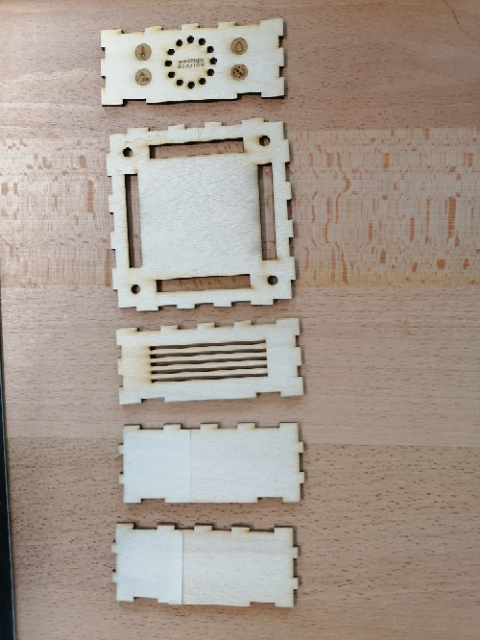
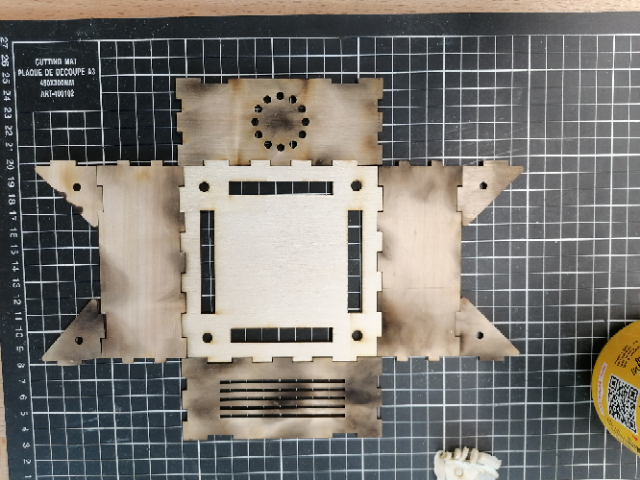
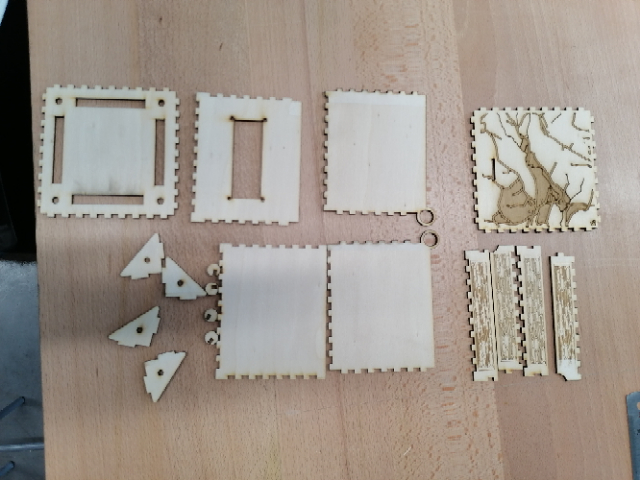
On a commencé par repérer les pièces découpées de chacun des étages en se servant des couleurs indiqué dans le fichiers svg pour chacun des étages.
Ensuite on a disposé nos pièces à plat prête à être encollées (ça me permet de vérifier la bonne disposition des pièces et de les encoller au bon endroit).
Enfin pour assurer une bonne prise de la colle on a utilisé des serres joints pour fixer la boite.
Étape 4 - Assembler et coller l'étage 3 (une demi-journée)
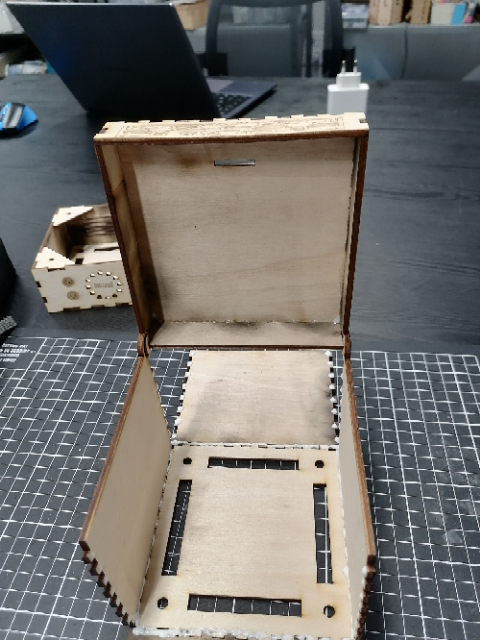
La procédure est identique à celle de l'étage 2 avec quelques spécificités liées qu système de charnière de la boite qui nécessite de respecter l'ordre suivant pour l'ordre d'encollage des pièces :
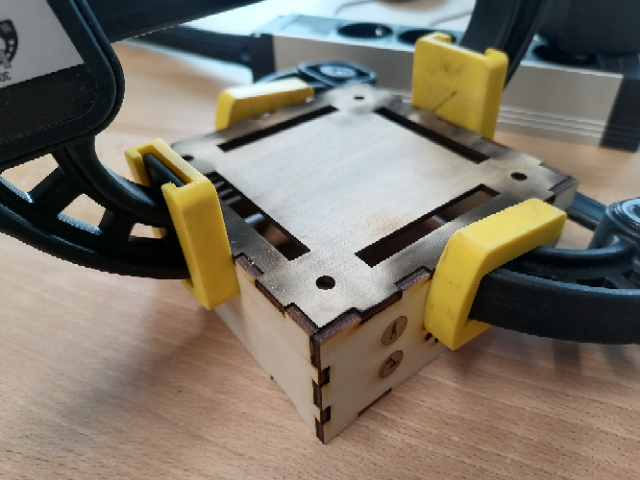
- Coller les pièces rondes sur les parois du couvercle
- Coller les pièces composants le couvercle
- Coller les pièces composant le boitier de notre boîte à charnière
Étape 5 - Modéliser les pièces à imprimer en 3D
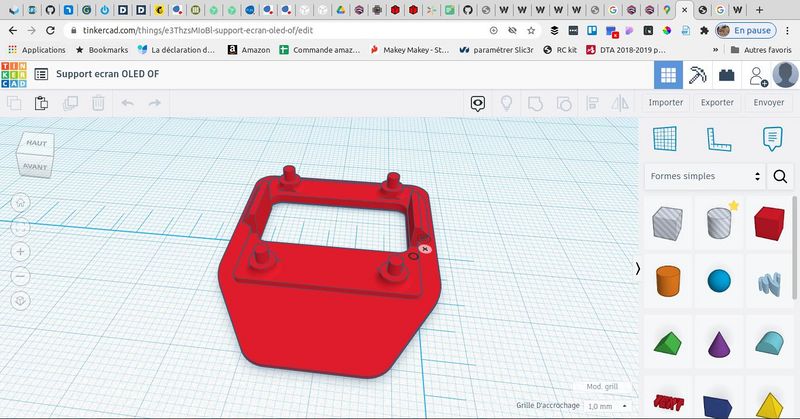
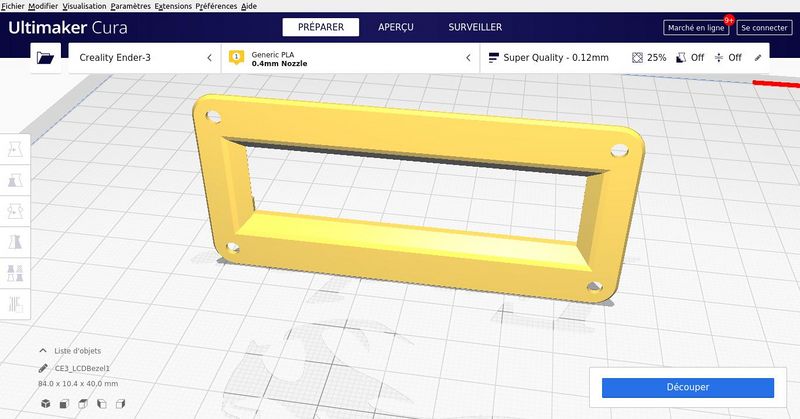
On a ensuite préparer les fichiers 3D ci-dessous :
- support écran OLED (réalisé par Hubert qu'on a hacké à l'image d'OpenFactory en utilisant TinkerCAD)
- support écran LCD (ressource trouvé sur thingiverse et réalisé by ksamuelsen)
- bouton potentiomètre (réalisé par Mayak qu'on a imprimé pour le reste du groupe car on était tous à la bourre ;) )
Étape 6 - Intégrer l'électronique (1 journée)
Draft


















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português