| Ligne 1 : | Ligne 1 : | ||
{{ {{tntn|Tuto Details}} | {{ {{tntn|Tuto Details}} | ||
| − | |||
| − | |||
| − | |||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
|Description=<translate><!--T:1--> Intime est un dispositif qui met en relation, via leur pouls, des individus évoluant dans un même espace physique. À chacune des ses extrémités, des capteurs de pouls relèvent et traduisent</translate> | |Description=<translate><!--T:1--> Intime est un dispositif qui met en relation, via leur pouls, des individus évoluant dans un même espace physique. À chacune des ses extrémités, des capteurs de pouls relèvent et traduisent</translate> | ||
| Ligne 13 : | Ligne 10 : | ||
|Currency=EUR (€) | |Currency=EUR (€) | ||
|Tags=pouls, lumière, communauté, partage, coeur, design, objet, saisie, led, pulsesensor | |Tags=pouls, lumière, communauté, partage, coeur, design, objet, saisie, led, pulsesensor | ||
| + | |SourceLanguage=none | ||
| + | |Language=fr | ||
| + | |IsTranslation=0 | ||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| Ligne 85 : | Ligne 85 : | ||
<!--T:44--> | <!--T:44--> | ||
Les effets créés ont été les suivants : parcours des leds sur la longueur du bandeaux pendant une durée correspondant à un pouls donné, parcours symétrique de deux bandeaux à partir du centre (pouls des utilisateurs synchronisés).</translate> | Les effets créés ont été les suivants : parcours des leds sur la longueur du bandeaux pendant une durée correspondant à un pouls donné, parcours symétrique de deux bandeaux à partir du centre (pouls des utilisateurs synchronisés).</translate> | ||
| + | |Step_Picture_00=Intime_Test-Lumie_re2.mov | ||
| + | |Step_Picture_01=Intime_Test-Lumie_re3.mov | ||
| + | |Step_Picture_02=Intime_Test_lumie_re9.mov | ||
| + | |Step_Picture_03=Intime_Test-Lumie_re5.mov | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
Version du 23 mai 2019 à 11:31
Introduction
Matériaux
hardware electronique
neon
batteries
Outils
Étape 1 - Evolution d'Intime
Après avoir réalisé « Pulsum » (ancien version disponible sur le site du Fablab de Sorbonne Université), nous avons d'abord pensé à continuer ce projet en le reproduisant presque à l’identique, de façon plus « professionnelle ».
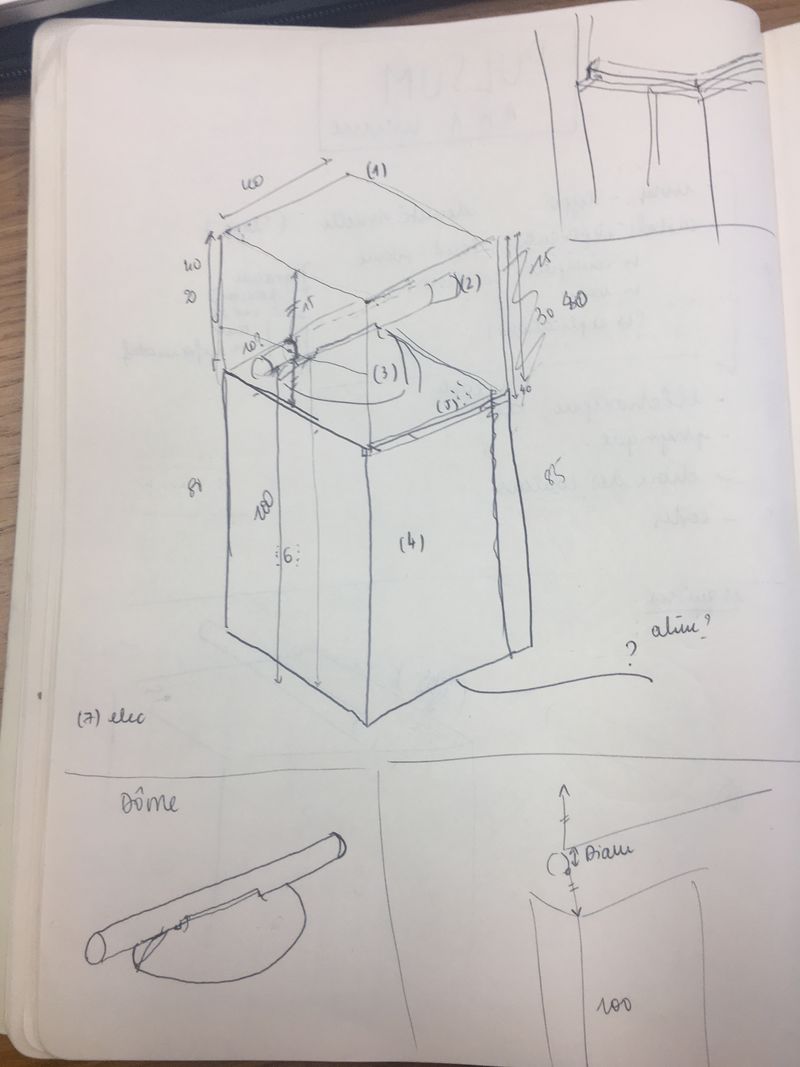
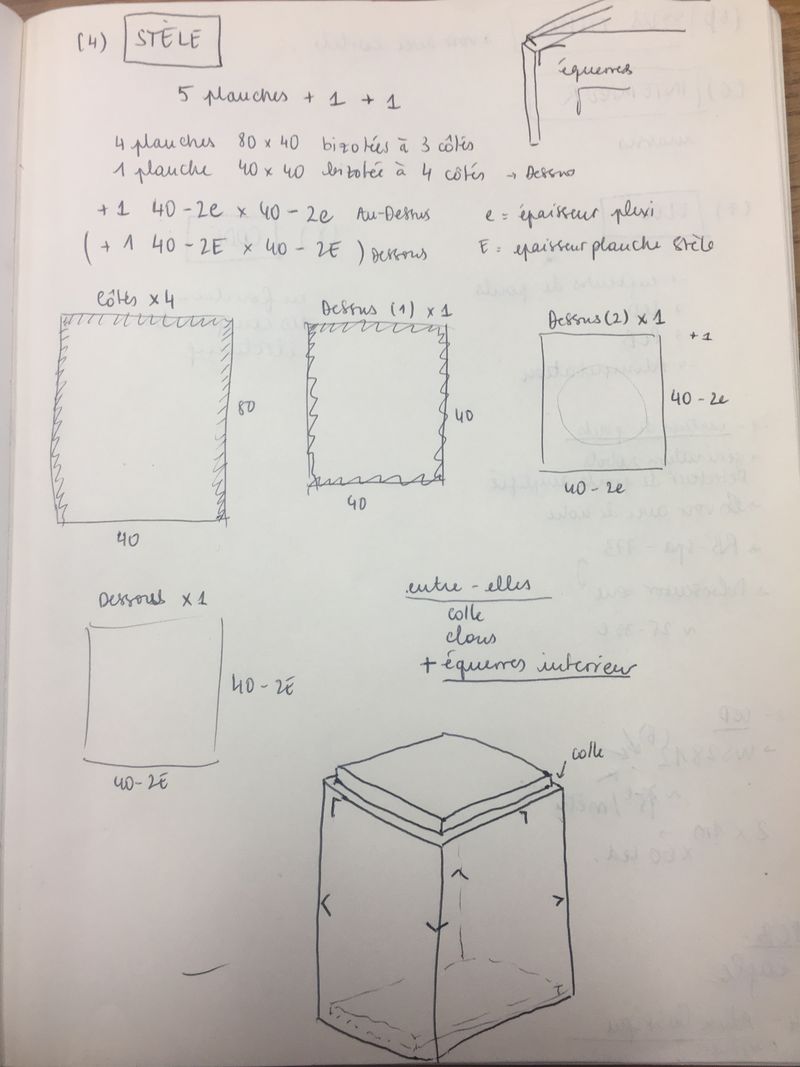
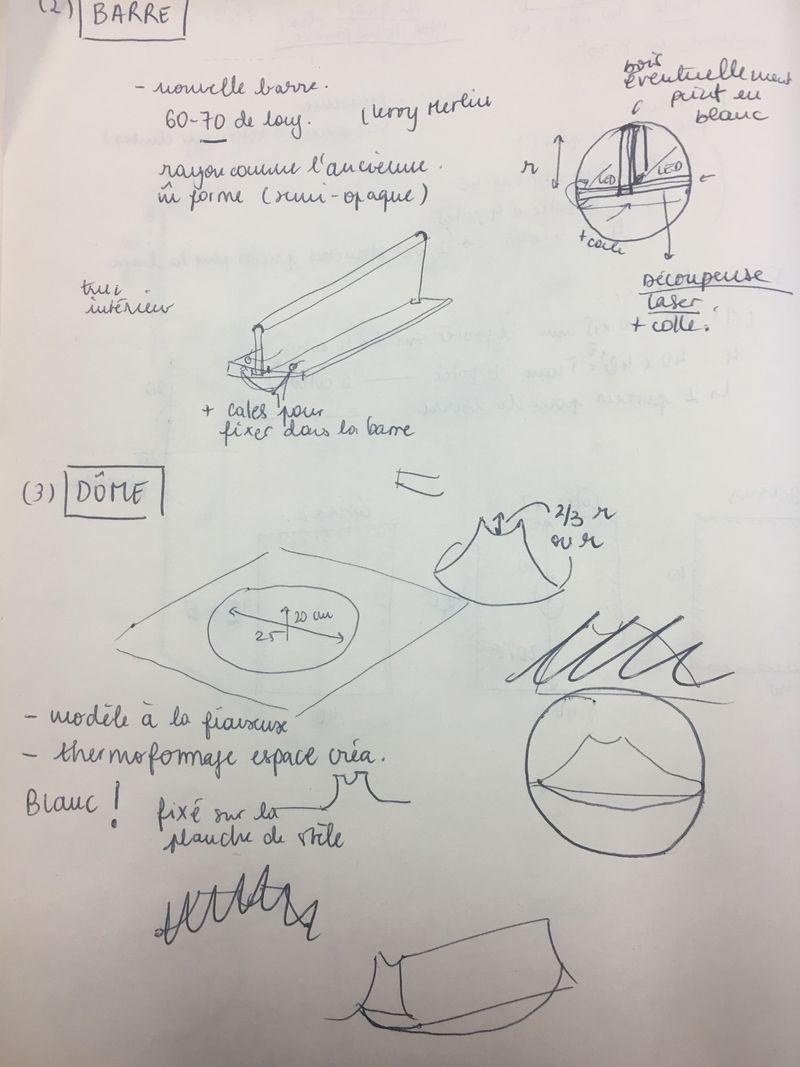
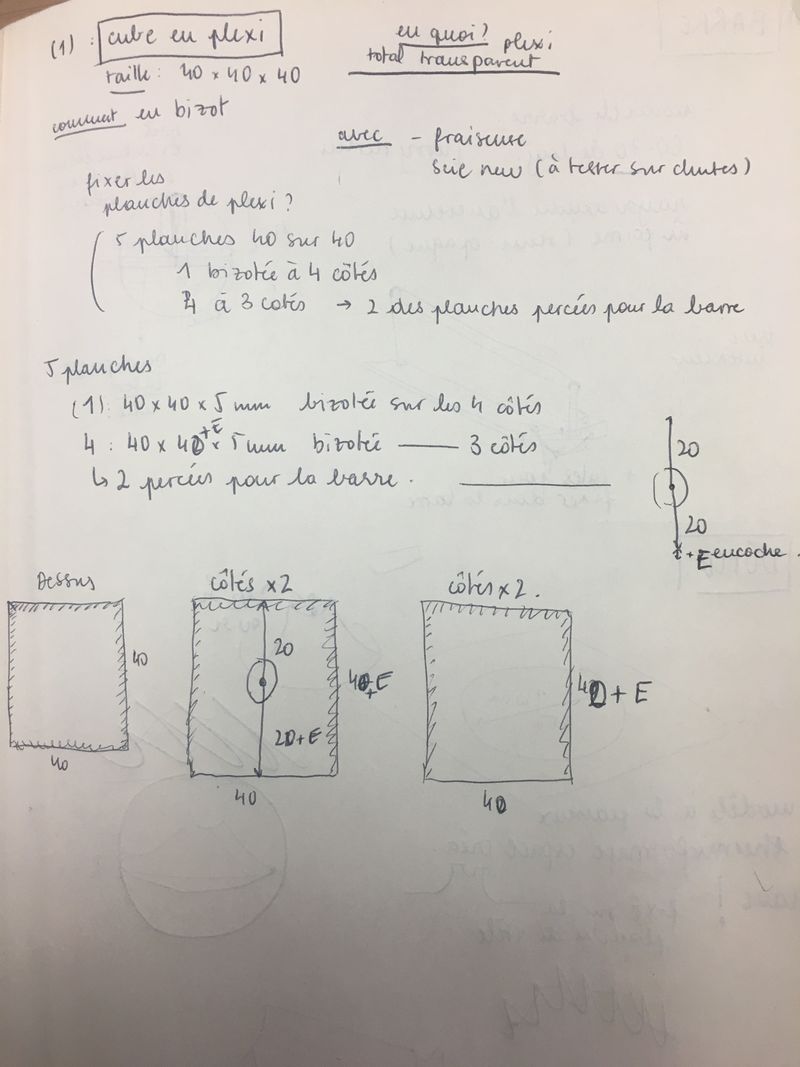
Dans un premier temps, nous avons imaginé ce dispositif comme une installation fixe avec notamment une stèle lourde structurant notre installation ainsi qu'un dôme, socle de la barre lumineuse. Voici les premières esquisses de l'évolution de ce dispositif en installation en photos.
Après réflexion nous nous sommes rendus compte que nous désirions permettre à des personnes de se lier entre elles. Après avoir lu l'article de Charles Lenay autour du croisement perceptif nous avons compris que ce qui comptait réellement était de créer un univers commun, où ces personnes pourraient agir entre elles. Par exemple, dans le monde visuel commun, le fait de voir autrui n'est pas le plus important; ce qui compte c'est de pouvoir interagir.
La synchronisation ne doit donc pas être vue comme une fin en soi mais comme la création d'un univers commun. C'est dans cette idée qu'est né In.Time : Pourquoi ne pas redéfinir la synchronisation comme phénomène dynamique qui évolue ? Pourquoi lier seulement un couple de personne ?
À la différence de Pulsum, In.Time a pour but de lier plusieurs personnes ensemble. Le design de Pulsum nous a paru alors bien trop complexe. Nous avons simplifié celui-ci en se limitant à la barre. L'idée est que deux personnes puissent se lier par le pouls grâce à cette simple barre puis en saisir une autre et s'associer à une personne supplémentaire, et ainsi de suite. Une chaine de personnes liées est alors créée. L'objectif n'est plus de montrer que deux personnes sont liées mais d'agrandir ce cercle de personnes « connectées ».
De plus, nous nous sommes rendus compte lors des utilisations de Pulsum que la visualisation du moment de synchronisation des utilisateurs n'était pas claire : on pouvait voir que les deux pouls concordaient mais ce phénomène n'était pas mis en avant par notre design. Nous avons alors décidé de palier à ce problème en modifiant l’effet lumineux lorsque les deux rythmes cardiaques sont synchrones : les deux bandeaux lumineux n'agissent alors plus de façon indépendante mais effectuent le même mouvement. Ce mouvement n'est plus un mouvement lumineux partant d'un utilisateur vers un autre utilisateur mais un mouvement unique partant du centre vers les deux utilisateurs. De plus la couleur change également lors de cette synchronisation.
Étape 2 - Test des effets lumineux
Afin de s'assurer de l'utilisation des bandeaux de led adressables WS2812B nous avons effectué plusieurs tests sur l'IDE Arduino.
Nous avons utilisé la bibliothèque Adafruit_NeoPixel. Cette dernière est très facile à utiliser et voici plusieurs liens expliquant clairement son utilisation :
[1] http://www.fablabredon.org/wordpress/2017/12/17/lumiere-sur-larduino-avec-de-la-couleur-et-des-led/
[2] https://www.tweaking4all.com/hardware/arduino/arduino-ws2812-led/
Les tests lumineux les plus basiques ont d'abord été réalisés : allumage des leds, variations des couleurs, du nombre des leds, allumage de led précises.
Par la suite, nous avons travaillé sur différents effets. Les effets fournis par la bibliothèque ne répondant pas complètement totalement à nos besoins (utilisation de delay provoquant des pauses lors du programme, pas de contrôle des paramètres des effets tels que le temps de parcours etc ...), nous avons décidé de commencer à coder nos propres effets.
Les effets créés ont été les suivants : parcours des leds sur la longueur du bandeaux pendant une durée correspondant à un pouls donné, parcours symétrique de deux bandeaux à partir du centre (pouls des utilisateurs synchronisés).
Étape 3 -
Étape 4 -
Étape 5 -
Étape 6 - Code
Après l'écriture de différents codes testant les capteurs et autres éléments électroniques, nous avons décider d'abandonner les cartes Arduino et choisi un modèle plus petit, ESP12. Cette carte doit dans notre cas, être nécessairement vidée, et le code alors écrit en MicroPython est envoyé en Wifi.
Étape 7 - Eléctronique
Étape 8 - Design de l'objet
Étape 9 - Poster
Étape 10 -
Published




 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português