(update property name) |
|||
| (14 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
| + | |Main_Picture=Un_badge_électronique_SurLaVeste.jpg | ||
| + | |Licences=Attribution (CC BY) | ||
| + | |Description=<translate><!--T:1--> Badge électronique qui peut être accroché à un vêtement.</translate> | ||
| + | |Area=Clothing and Accessories, Electronics | ||
|Type=Technique | |Type=Technique | ||
| − | |||
| − | |||
| − | |||
|Difficulty=Medium | |Difficulty=Medium | ||
| + | |Duration=1 | ||
| + | |Duration-type=hour(s) | ||
|Cost=15 | |Cost=15 | ||
|Currency=EUR (€) | |Currency=EUR (€) | ||
| − | | | + | |Tags=encre électronique, raspberry pi, e-paper, i3D, Badge, Identification |
| − | |||
| − | |||
| − | |||
|SourceLanguage=none | |SourceLanguage=none | ||
|Language=fr | |Language=fr | ||
|IsTranslation=0 | |IsTranslation=0 | ||
}} | }} | ||
| − | {{ {{ | + | {{Introduction |
| − | | | + | |Introduction=<translate><!--T:2--> |
| + | Il y a déjà quelques temps que les écrans à encre électronique m'interpellent. | ||
| + | |||
| + | <!--T:3--> | ||
| + | Pour le fun, et pour découvrir, j'en ai acquis un petit pour une dizaine d’euro. Je me suis alors demandé ce que je pouvais bien en faire. | ||
| + | |||
| + | <!--T:4--> | ||
| + | L’intérêt de ce type d’écran, c’est qu’ils ne s’éteignent pas. Donc, une fois débranché, l’affichage est conservé. Pas besoin de transporter le Raspberry Pi.</translate> | ||
| + | }} | ||
| + | {{Materials | ||
| + | |Material=<translate><!--T:7--> | ||
| + | * Un module papier électronique, écran de 1.54 pouces avec 200x200 pixels et une interface SPI. Celui-ci est un Waveshare acheté sur Internet [https://fr.aliexpress.com/item/200x200-1-54inch-E-Ink-display-module-Without-PCB-Communicate-via-SPI-interface-Supports-various-controller/32811542977.html ici] | ||
| + | * 12 grammes de PLA pour imprimer le boîtier</translate> | ||
| + | |Tools=<translate><!--T:8--> | ||
| + | * Un Raspberry Pi | ||
| + | * Une imprimante 3D | ||
| + | * Le logiciel OpenSCAD si on veut modifier le boitier</translate> | ||
| + | |Tuto_Attachments={{Tuto Attachments}} | ||
| + | |ExternalAttachmentsLinks={{ExternalAttachmentsLinks | ||
| + | |ExternalAttachmentsLinks=https://github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl | ||
| + | }} | ||
}} | }} | ||
| − | {{ {{ | + | {{Separator}} |
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:9--> Concevoir l'image qui sera affichée</translate> | ||
| + | |Step_Content=<translate><!--T:10--> | ||
| + | L'écran est carré et affiche 200 pixels par coté. Il faut donc prévoir une image carré de 200 x 200 pixels. | ||
| + | |||
| + | <!--T:12--> | ||
| + | L'écran affiche en noir sur fond blanc. Il faut donc préparer une image bitmap monochrome, donc avec 2 couleurs, noir & blanc.</translate> | ||
|Step_Picture_00=Un_badge_électronique_e-paper.PNG | |Step_Picture_00=Un_badge_électronique_e-paper.PNG | ||
| − | | | + | |Step_Picture_00_annotation={"objects":[{"type":"textbox","originX":"center","originY":"center","left":143,"top":143,"width":204,"height":22.6,"fill":"red","stroke":"red","strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":270.22,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"200 px","fontSize":20,"fontWeight":"normal","fontFamily":"sans-serif","fontStyle":"","lineHeight":1.16,"textDecoration":"","textAlign":"left","textBackgroundColor":"","charSpacing":0,"minWidth":20,"styles":{"0":{"1":{},"2":{},"3":{},"4":{},"5":{},"6":{} } } },{"type":"textbox","originX":"center","originY":"center","left":371.98,"top":34,"width":121.96,"height":22.6,"fill":"red","stroke":"red","strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"200 px","fontSize":20,"fontWeight":"normal","fontFamily":"sans-serif","fontStyle":"","lineHeight":1.16,"textDecoration":"","textAlign":"left","textBackgroundColor":"","charSpacing":0,"minWidth":20,"styles":{"0":{"1":{},"2":{},"3":{},"4":{},"5":{},"6":{} } } }],"height":"425","width":"600"} |
| − | |||
| − | |||
| − | |||
}} | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate><!--T:14--> Brancher l'écran au Raspberry Pi</translate> | ||
| + | |Step_Content=<translate><!--T:15--> | ||
| + | L'écran discute avec le RaspberryPi via une interface SPI. | ||
| + | |||
| + | <!--T:16--> | ||
| + | Cette interface est composée des broches suivantes : | ||
| + | * BUSY - Violet | ||
| + | * RST - Blanc | ||
| + | * DC - Vert | ||
| + | * CS - Orange | ||
| + | * CLK - Jaune | ||
| + | * DIN - Bleu | ||
| + | * GND - Noir | ||
| + | * 3.3V - Rouge | ||
| + | Il est aussi nécessaire d'installer du soft afin que la communication se fasse correctement. | ||
| + | * [https://www.waveshare.com/wiki/File:Bcm2835-1.39.tar.gz bcm2835 libraries] | ||
| + | * [https://www.waveshare.com/wiki/File:WiringPi.tar.gz wiringPi libraries] | ||
| + | C'est expliqué [https://www.waveshare.com/wiki/Pioneer600#Libraries_Installation_for_RPi sur le site de waveshare]. | ||
| + | |||
| + | <!--T:17--> | ||
| + | Il est possible d'afficher des images, ou du texte. Un exemple fait défilé l'heure sur l'écran.</translate> | ||
| + | |Step_Picture_00=Un_badge_électronique_GPIO1.jpg | ||
| + | |Step_Picture_01=Un_badge_électronique_GPIO2.jpg | ||
| + | |Step_Picture_02=Un_badge_électronique_rpi2.jpg | ||
| + | |Step_Picture_03=Un_badge_électronique_rpi1.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | + | |Step_Title=<translate><!--T:18--> Affichage de l'image sur l'écran</translate> | |
| − | |Step_Title= | + | |Step_Content=<translate><!--T:19--> |
| − | | | + | Pour le badge, comme il ne sera pas branché au Raspberry, il va donc afficher une image fixe. Le plus simple est alors de concevoir cette image avec votre éditeur préféré, à la taille de l'écran, et de l'afficher directement. |
| + | |||
| + | <!--T:20--> | ||
| + | Une fois l'image réalisée, en noir et blanc, il est nécessaire de la sauvegardée au format .bmp, avec une précision de 8 bits. | ||
| + | |||
| + | <!--T:21--> | ||
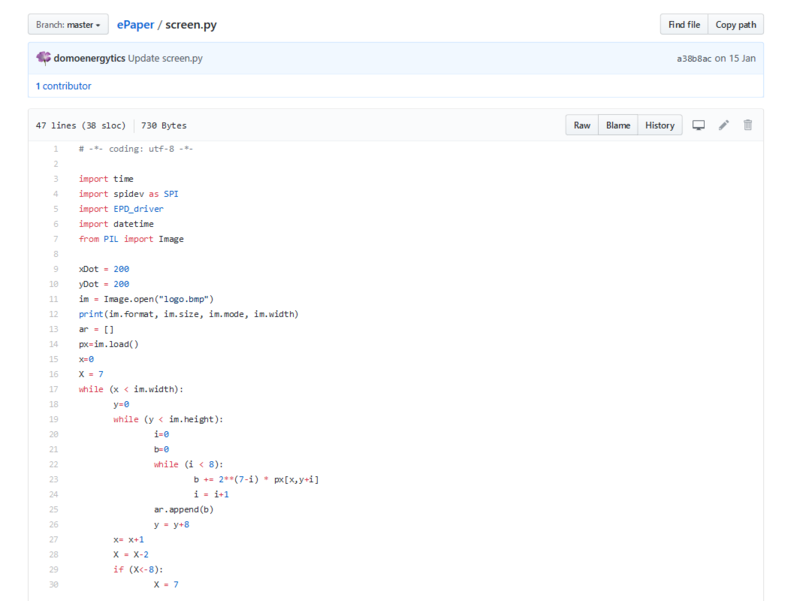
| + | Ensuite, c'est le code python "[https://github.com/domoenergytics/ePaper/blob/master/screen.py screen.py]" qui va se charger de transférer cette image à l'écran. | ||
| + | |||
| + | <!--T:22--> | ||
| + | L'ensemble des codes utilisés est disponible sur [https://github.com/domoenergytics/ePaper Github]</translate> | ||
| + | |Step_Picture_00=Un_badge_électronique_Github_wikifab.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title= | + | |Step_Title=<translate><!--T:23--> Conception et impression du boitier</translate> |
| − | | | + | |Step_Content=<translate><!--T:24--> |
| + | Le fichier .stl du boitier est disponible sur GitHub à l'url suivante : [https://github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl] | ||
| + | |||
| + | <!--T:25--> | ||
| + | Le code OpenSCAD est là : [https://github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.scad github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.scad] | ||
| + | |||
| + | <!--T:26--> | ||
| + | Ne pas oublier le fichier "[https://github.com/domoenergytics/3D-objects/blob/master/ePaperBox/Cubo.scad Cubo.scad]" qui est utilisé.</translate> | ||
| + | |Step_Picture_00=Un_badge_électronique_Parts1.jpg | ||
| + | |Step_Picture_01=Un_badge_électronique_Parts2.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title= | + | |Step_Title=<translate><!--T:27--> Résultat final et améliorations</translate> |
| − | | | + | |Step_Content=<translate><!--T:28--> |
| + | Même si le boîtier demande quelques petites retouches, il fonctionne très bien et fait le job. | ||
| + | |||
| + | <!--T:29--> | ||
| + | Par contre, l'ensemble reste assez épais. | ||
| + | |||
| + | <!--T:30--> | ||
| + | L'écran en lui même fait 1 mm d'épaisseur. Il est posé sur un circuit imprimé qui porte quelques composants au dos. C'est le connecteur qui est épais, connecteur qui ne sert à rien quand on porte le badge. | ||
| + | |||
| + | <!--T:31--> | ||
| + | Une solution rapide serait de laisser le connecteur dépasser sur l'arrière, ce qui permettrait de gagner 1 mm. Deux autres millimètres gagnés en limant la partie supérieure du connecteur. | ||
| + | |||
| + | <!--T:33--> | ||
| + | Au niveau du soft, il pourrait être amélioré pour traiter n'importe quel type d'image.</translate> | ||
| + | |Step_Picture_00=Un_badge_électronique_SurLaVeste.jpg | ||
}} | }} | ||
| − | {{ | + | {{Notes |
| − | + | |Notes=<translate></translate> | |
| − | | | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
| − | | | + | |Complete=Published |
}} | }} | ||
| − | |||
Version actuelle datée du 9 décembre 2019 à 12:04
Introduction
Il y a déjà quelques temps que les écrans à encre électronique m'interpellent.
Pour le fun, et pour découvrir, j'en ai acquis un petit pour une dizaine d’euro. Je me suis alors demandé ce que je pouvais bien en faire.
L’intérêt de ce type d’écran, c’est qu’ils ne s’éteignent pas. Donc, une fois débranché, l’affichage est conservé. Pas besoin de transporter le Raspberry Pi.
Matériaux
- Un module papier électronique, écran de 1.54 pouces avec 200x200 pixels et une interface SPI. Celui-ci est un Waveshare acheté sur Internet ici
- 12 grammes de PLA pour imprimer le boîtier
Outils
- Un Raspberry Pi
- Une imprimante 3D
- Le logiciel OpenSCAD si on veut modifier le boitier
Étape 1 - Concevoir l'image qui sera affichée
L'écran est carré et affiche 200 pixels par coté. Il faut donc prévoir une image carré de 200 x 200 pixels.
L'écran affiche en noir sur fond blanc. Il faut donc préparer une image bitmap monochrome, donc avec 2 couleurs, noir & blanc.
Étape 2 - Brancher l'écran au Raspberry Pi
L'écran discute avec le RaspberryPi via une interface SPI.
Cette interface est composée des broches suivantes :
- BUSY - Violet
- RST - Blanc
- DC - Vert
- CS - Orange
- CLK - Jaune
- DIN - Bleu
- GND - Noir
- 3.3V - Rouge
Il est aussi nécessaire d'installer du soft afin que la communication se fasse correctement.
C'est expliqué sur le site de waveshare.
Il est possible d'afficher des images, ou du texte. Un exemple fait défilé l'heure sur l'écran.
Étape 3 - Affichage de l'image sur l'écran
Pour le badge, comme il ne sera pas branché au Raspberry, il va donc afficher une image fixe. Le plus simple est alors de concevoir cette image avec votre éditeur préféré, à la taille de l'écran, et de l'afficher directement.
Une fois l'image réalisée, en noir et blanc, il est nécessaire de la sauvegardée au format .bmp, avec une précision de 8 bits.
Ensuite, c'est le code python "screen.py" qui va se charger de transférer cette image à l'écran.
L'ensemble des codes utilisés est disponible sur Github
Étape 4 - Conception et impression du boitier
Le fichier .stl du boitier est disponible sur GitHub à l'url suivante : github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl
Le code OpenSCAD est là : github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.scad
Ne pas oublier le fichier "Cubo.scad" qui est utilisé.
Étape 5 - Résultat final et améliorations
Même si le boîtier demande quelques petites retouches, il fonctionne très bien et fait le job.
Par contre, l'ensemble reste assez épais.
L'écran en lui même fait 1 mm d'épaisseur. Il est posé sur un circuit imprimé qui porte quelques composants au dos. C'est le connecteur qui est épais, connecteur qui ne sert à rien quand on porte le badge.
Une solution rapide serait de laisser le connecteur dépasser sur l'arrière, ce qui permettrait de gagner 1 mm. Deux autres millimètres gagnés en limant la partie supérieure du connecteur.
Au niveau du soft, il pourrait être amélioré pour traiter n'importe quel type d'image.
Published









 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português