(update property name) |
|||
| (Une révision intermédiaire par un autre utilisateur non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|Main_Picture=Système_de_notification_physique_DSC_0538.JPG | |Main_Picture=Système_de_notification_physique_DSC_0538.JPG | ||
|Description=<translate><!--T:19--> Boule lumineuse qui s'éclaire en fonction des notifications reçues.</translate> | |Description=<translate><!--T:19--> Boule lumineuse qui s'éclaire en fonction des notifications reçues.</translate> | ||
| Ligne 14 : | Ligne 14 : | ||
|IsTranslation=0 | |IsTranslation=0 | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
|Introduction=<translate><!--T:20--> | |Introduction=<translate><!--T:20--> | ||
Je ne sais pas vous mais parfois entendre mon téléphone vibrer toutes les 30 secondes a tendance à m’énerver. Cependant, je n'aime pas non plus le mettre en silencieux de peur de rater un message important. C'est comme ça que j'ai eu l'idée de fabriquer un système de notification "physique". | Je ne sais pas vous mais parfois entendre mon téléphone vibrer toutes les 30 secondes a tendance à m’énerver. Cependant, je n'aime pas non plus le mettre en silencieux de peur de rater un message important. C'est comme ça que j'ai eu l'idée de fabriquer un système de notification "physique". | ||
| Ligne 21 : | Ligne 21 : | ||
Mais utiliser une simple LED s'allumant ne m'a jamais paru très intéressant. J'ai donc cherché pendant un moment un objet dans lequel installer un tel système. L'occasion s'est finalement présentée quand des amis m'ont offert une lampe de chevet alimentée en USB en forme de "''death star''". '''#starWarsFan'''</translate> | Mais utiliser une simple LED s'allumant ne m'a jamais paru très intéressant. J'ai donc cherché pendant un moment un objet dans lequel installer un tel système. L'occasion s'est finalement présentée quand des amis m'ont offert une lampe de chevet alimentée en USB en forme de "''death star''". '''#starWarsFan'''</translate> | ||
}} | }} | ||
| − | {{ | + | {{Materials |
|Step_Picture_00=Système_de_notification_physique_DSC_05322.jpg | |Step_Picture_00=Système_de_notification_physique_DSC_05322.jpg | ||
|Material=<translate><!--T:22--> | |Material=<translate><!--T:22--> | ||
| Ligne 35 : | Ligne 35 : | ||
* soudure | * soudure | ||
* fil électrique</translate> | * fil électrique</translate> | ||
| − | |Tools=<translate>* fer à souder | + | |Tools=<translate><!--T:37--> |
| + | * fer à souder | ||
* tournevis | * tournevis | ||
* pinces | * pinces | ||
* convertisseur usb série | * convertisseur usb série | ||
* breadboard</translate> | * breadboard</translate> | ||
| − | |Tuto_Attachments={{ | + | |Tuto_Attachments={{Tuto Attachments}} |
}} | }} | ||
| − | {{ | + | {{Separator}} |
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:23--> Principe de fonctionnement</translate> | |Step_Title=<translate><!--T:23--> Principe de fonctionnement</translate> | ||
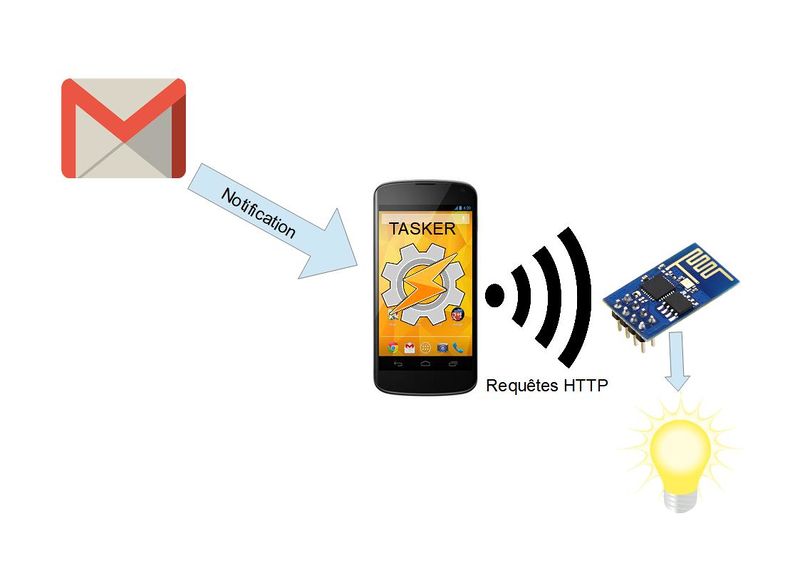
| − | |Step_Content=<translate>Le fonctionnement du système est basé sur l'utilisation de l'application ''Tasker'' installée sur le téléphone et d'un ''ESP8266'' connecté au même réseau wifi que le téléphone. | + | |Step_Content=<translate><!--T:38--> |
| + | Le fonctionnement du système est basé sur l'utilisation de l'application ''Tasker'' installée sur le téléphone et d'un ''ESP8266'' connecté au même réseau wifi que le téléphone. | ||
| + | <!--T:39--> | ||
D'un coté l'ESP8266 est programmé pour allumer ou d'animer les leds d'une façon particulière en fonction des requêtes HTTP qui lui sont envoyées sur le port 80. | D'un coté l'ESP8266 est programmé pour allumer ou d'animer les leds d'une façon particulière en fonction des requêtes HTTP qui lui sont envoyées sur le port 80. | ||
| + | <!--T:40--> | ||
De l'autre côté Tascker est paramétré pour envoyer une requête http particulière à l'adresse IP de l'ESP8266 à chaque fois qu'une application notifie d'un événement. | De l'autre côté Tascker est paramétré pour envoyer une requête http particulière à l'adresse IP de l'ESP8266 à chaque fois qu'une application notifie d'un événement. | ||
| + | <!--T:41--> | ||
{{Pin|Par exemple si on reçoit un mail, gmail fait une notification, tasker envois alors la requêtes "[http://192.168.0.109/gpio/0 http://192.168.0.109/gpio/1]" et l'EPS allument les leds en rouge.}}</translate> | {{Pin|Par exemple si on reçoit un mail, gmail fait une notification, tasker envois alors la requêtes "[http://192.168.0.109/gpio/0 http://192.168.0.109/gpio/1]" et l'EPS allument les leds en rouge.}}</translate> | ||
|Step_Picture_00=Système_de_notification_physique_principe_fonctionnement.jpg | |Step_Picture_00=Système_de_notification_physique_principe_fonctionnement.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:24--> Programmation de l'ESP8266</translate> | |Step_Title=<translate><!--T:24--> Programmation de l'ESP8266</translate> | ||
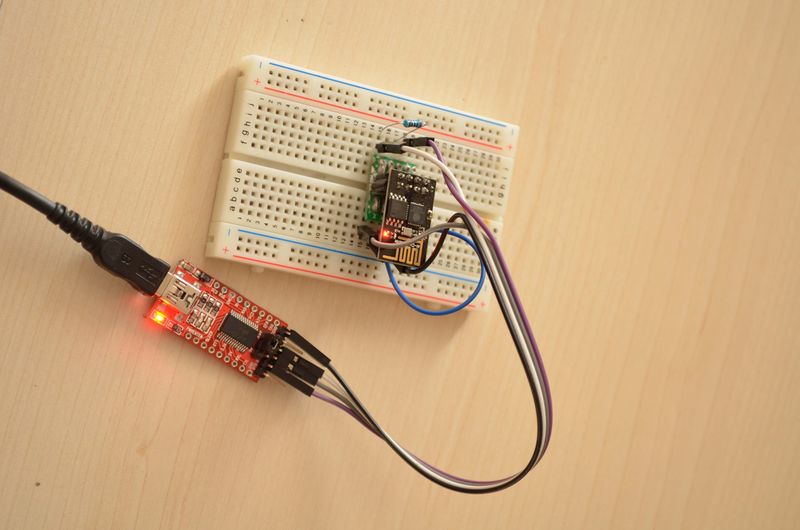
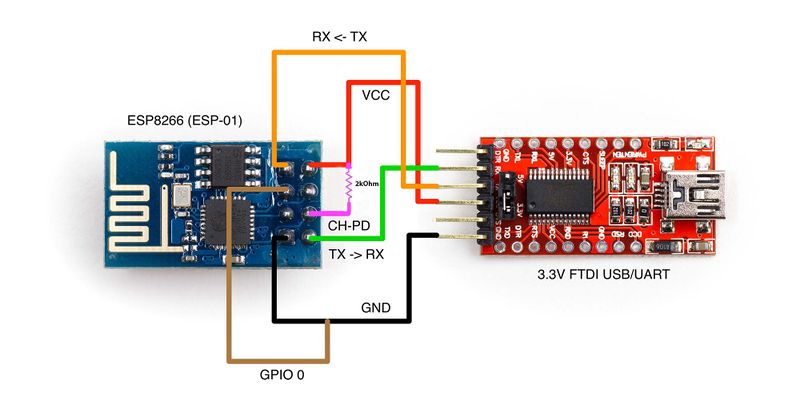
| − | |Step_Content=<translate>Pour programmer l'ESP82266 on va uiliser l'IDE Arduino. Pour cela, il vous faut tout d’abord ajouter le support de ce type de carte dans l'IDE en ajoutant l'URL suivante dans Fichier>Préférences>URL de gestionnaire de cartes supplémentaires : | + | |Step_Content=<translate><!--T:42--> |
| + | Pour programmer l'ESP82266 on va uiliser l'IDE Arduino. Pour cela, il vous faut tout d’abord ajouter le support de ce type de carte dans l'IDE en ajoutant l'URL suivante dans Fichier>Préférences>URL de gestionnaire de cartes supplémentaires : | ||
http://arduino.esp8266.com/package_esp8266com_index.json,http://arduino.esp8266.com/stable/package_esp8266com_index.json | http://arduino.esp8266.com/package_esp8266com_index.json,http://arduino.esp8266.com/stable/package_esp8266com_index.json | ||
Puis choisir "Generic ESP8266 Module " dans Outils>types de carte. | Puis choisir "Generic ESP8266 Module " dans Outils>types de carte. | ||
| + | <!--T:43--> | ||
Et enfin relier l'ESP au convertisseur USB/série comme indiquer sur le schéma. | Et enfin relier l'ESP au convertisseur USB/série comme indiquer sur le schéma. | ||
| + | <!--T:44--> | ||
Pour gérer les leds WS2812 la meilleur solution est la librairie NeoPixel d'Adafruit: | Pour gérer les leds WS2812 la meilleur solution est la librairie NeoPixel d'Adafruit: | ||
https://github.com/adafruit/Adafruit_NeoPixel | https://github.com/adafruit/Adafruit_NeoPixel | ||
| + | <!--T:45--> | ||
Maintenant que vous avez tous les outils d'installés vous allez pouvoir passez envoyer le programme sur l'ESP: | Maintenant que vous avez tous les outils d'installés vous allez pouvoir passez envoyer le programme sur l'ESP: | ||
https://drive.google.com/open?id=0B8tCTkPLfNNrQTdaYTVYZWQwTGc | https://drive.google.com/open?id=0B8tCTkPLfNNrQTdaYTVYZWQwTGc | ||
| Ligne 70 : | Ligne 79 : | ||
| + | <!--T:46--> | ||
{{Info|Penser à modifier l'attributs NUMLED en fontion du nombre de leds que vous utilisez et à changer le ssid et le password pour vous connecter à votre réseau wifi.}}</translate> | {{Info|Penser à modifier l'attributs NUMLED en fontion du nombre de leds que vous utilisez et à changer le ssid et le password pour vous connecter à votre réseau wifi.}}</translate> | ||
|Step_Picture_00=Système_de_notification_physique_DSC_05522.jpg | |Step_Picture_00=Système_de_notification_physique_DSC_05522.jpg | ||
| Ligne 75 : | Ligne 85 : | ||
|Step_Picture_02=Système_de_notification_physique_Capture_du_2017-07-08_18-19-30.png | |Step_Picture_02=Système_de_notification_physique_Capture_du_2017-07-08_18-19-30.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:25--> Préparation du téléphone</translate> | |Step_Title=<translate><!--T:25--> Préparation du téléphone</translate> | ||
|Step_Content=<translate><!--T:26--> | |Step_Content=<translate><!--T:26--> | ||
| Ligne 95 : | Ligne 105 : | ||
|Step_Picture_05=Système_de_notification_physique_8.jpg | |Step_Picture_05=Système_de_notification_physique_8.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:29--> Installation de l'électronique</translate> | |Step_Title=<translate><!--T:29--> Installation de l'électronique</translate> | ||
|Step_Content=<translate><!--T:30--> | |Step_Content=<translate><!--T:30--> | ||
| Ligne 109 : | Ligne 119 : | ||
|Step_Picture_05=Système_de_notification_physique_notif_schema_elec.png | |Step_Picture_05=Système_de_notification_physique_notif_schema_elec.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:32--> Conclusion</translate> | |Step_Title=<translate><!--T:32--> Conclusion</translate> | ||
| − | |Step_Content=<translate>Ce tutoriel arrive à son terme, j'espère avoir été clair dans mes explications. Cependant, si jamais vous ne comprenez pas un point n'hésitez pas à engager la conversation. 😉 | + | |Step_Content=<translate><!--T:47--> |
| + | Ce tutoriel arrive à son terme, j'espère avoir été clair dans mes explications. Cependant, si jamais vous ne comprenez pas un point n'hésitez pas à engager la conversation. 😉 | ||
| + | <!--T:48--> | ||
{{Idea|Si vous intégrer un système de notif similaire dans un autre objet partagez le sur cette page, ça pourrait être cool pour donner des idées aux autres 😋}}</translate> | {{Idea|Si vous intégrer un système de notif similaire dans un autre objet partagez le sur cette page, ça pourrait être cool pour donner des idées aux autres 😋}}</translate> | ||
|Step_Picture_00=Système_de_notification_physique_DSC_0554.JPG | |Step_Picture_00=Système_de_notification_physique_DSC_0554.JPG | ||
| Ligne 123 : | Ligne 135 : | ||
|Step_Picture_05=Système_de_notification_physique_DSC_05582.jpg | |Step_Picture_05=Système_de_notification_physique_DSC_05582.jpg | ||
}} | }} | ||
| − | {{ | + | {{Notes |
|Notes=<translate><!--T:33--> | |Notes=<translate><!--T:33--> | ||
Pour les led WS8266: https://learn.sparkfun.com/tutorials/ws2812-breakout-hookup-guide | Pour les led WS8266: https://learn.sparkfun.com/tutorials/ws2812-breakout-hookup-guide | ||
| Ligne 136 : | Ligne 148 : | ||
Je tiens également remercier ''Team Biz''' pour m'avoir offert la ''death star'' qui a permis à ce projet de naître 😘 #INSA</translate> | Je tiens également remercier ''Team Biz''' pour m'avoir offert la ''death star'' qui a permis à ce projet de naître 😘 #INSA</translate> | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
|Complete=Published | |Complete=Published | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 12:00
Introduction
Je ne sais pas vous mais parfois entendre mon téléphone vibrer toutes les 30 secondes a tendance à m’énerver. Cependant, je n'aime pas non plus le mettre en silencieux de peur de rater un message important. C'est comme ça que j'ai eu l'idée de fabriquer un système de notification "physique".
Mais utiliser une simple LED s'allumant ne m'a jamais paru très intéressant. J'ai donc cherché pendant un moment un objet dans lequel installer un tel système. L'occasion s'est finalement présentée quand des amis m'ont offert une lampe de chevet alimentée en USB en forme de "death star". #starWarsFan
Matériaux
- un objet dans lequel installer votre système (pour moi une "death star")
- un ESP8266 (ESP-01)
- des leds de type WS2812
- un régulateur 3,3V , LM1117 ( ou équivalent)
- deux condensateurs de 10 μF
- un condensateur de 100 μF
- un bornier
- des connecteurs males/femelles pour circuit imprimé
- une plaque d'essai
- soudure
- fil électrique
Outils
- fer à souder
- tournevis
- pinces
- convertisseur usb série
- breadboard
Étape 1 - Principe de fonctionnement
Le fonctionnement du système est basé sur l'utilisation de l'application Tasker installée sur le téléphone et d'un ESP8266 connecté au même réseau wifi que le téléphone.
D'un coté l'ESP8266 est programmé pour allumer ou d'animer les leds d'une façon particulière en fonction des requêtes HTTP qui lui sont envoyées sur le port 80.
De l'autre côté Tascker est paramétré pour envoyer une requête http particulière à l'adresse IP de l'ESP8266 à chaque fois qu'une application notifie d'un événement.
Étape 2 - Programmation de l'ESP8266
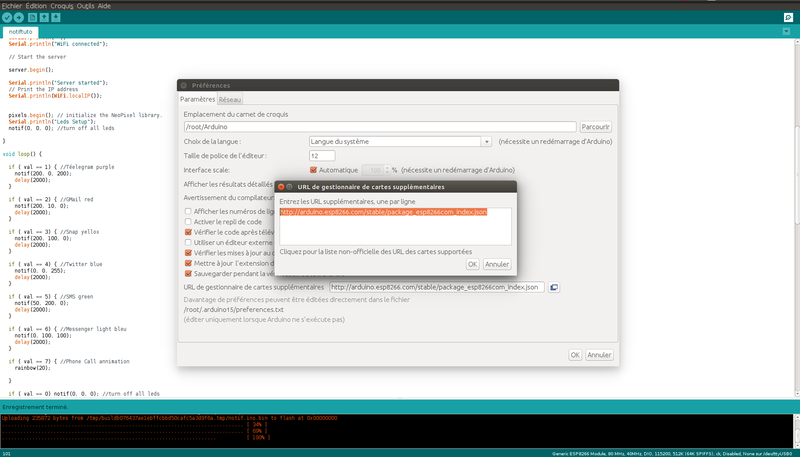
Pour programmer l'ESP82266 on va uiliser l'IDE Arduino. Pour cela, il vous faut tout d’abord ajouter le support de ce type de carte dans l'IDE en ajoutant l'URL suivante dans Fichier>Préférences>URL de gestionnaire de cartes supplémentaires :
http://arduino.esp8266.com/package_esp8266com_index.json,http://arduino.esp8266.com/stable/package_esp8266com_index.json
Puis choisir "Generic ESP8266 Module " dans Outils>types de carte.
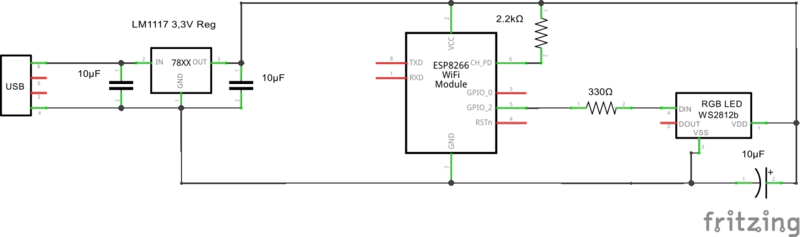
Et enfin relier l'ESP au convertisseur USB/série comme indiquer sur le schéma.
Pour gérer les leds WS2812 la meilleur solution est la librairie NeoPixel d'Adafruit:
https://github.com/adafruit/Adafruit_NeoPixel
Maintenant que vous avez tous les outils d'installés vous allez pouvoir passez envoyer le programme sur l'ESP:
https://drive.google.com/open?id=0B8tCTkPLfNNrQTdaYTVYZWQwTGc
Vous pouvez ensuite modifier/ajouter des valeurs au début du "void loop" pour choisir la couleur de notification associé à chaque application. La couleur est gérée par la fonction notif que prend comme paramètres 3 valeurs comprises entre 0 et 255 correspondant respectivement au taux de rouge, de vert et de bleu.
Étape 3 - Préparation du téléphone
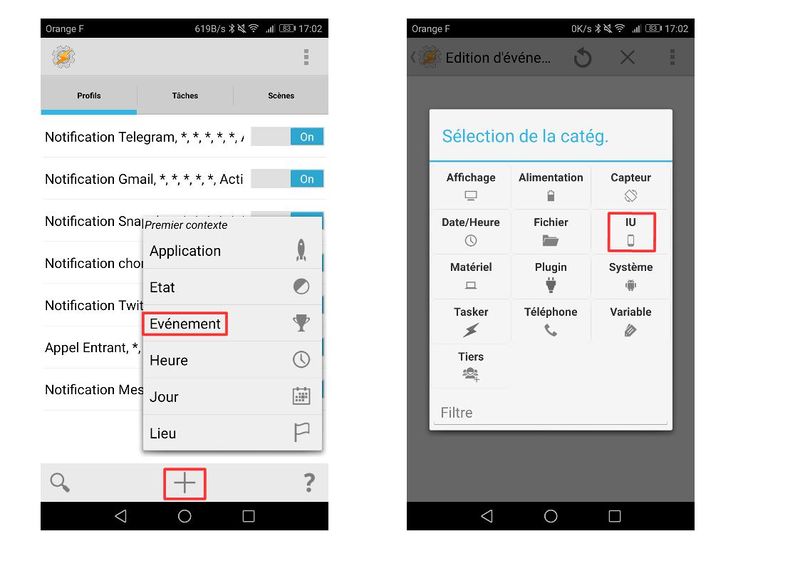
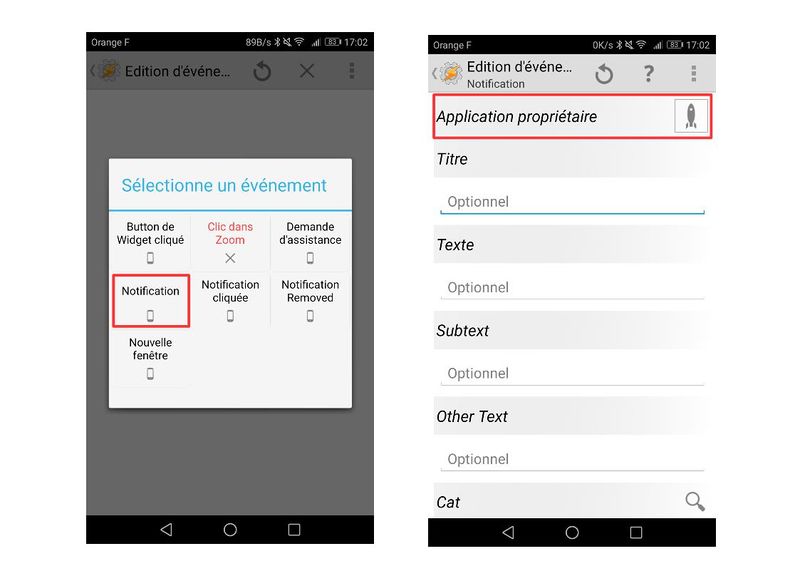
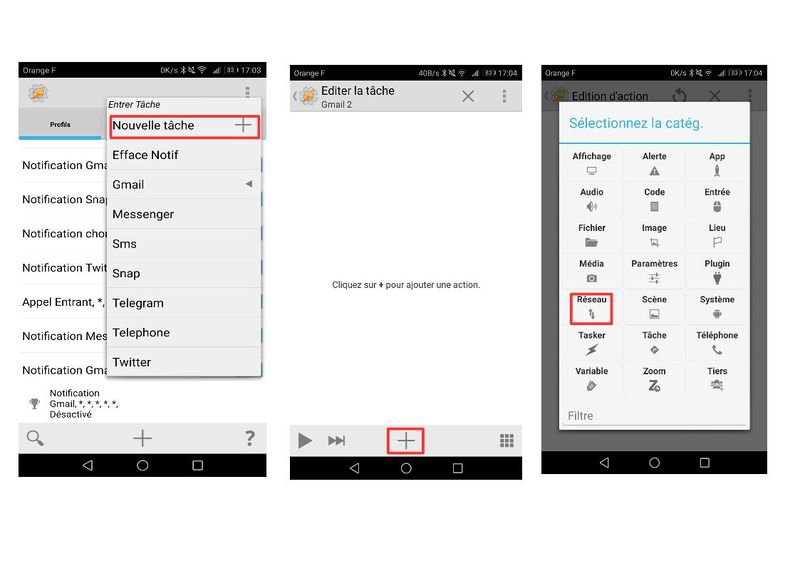
Pour gérer de manière automatique et transparente l'envoi de requêtes à l'ESP8266 nous allons utiliser l’application Tasker:
https://play.google.com/store/apps/details?id=net.dinglisch.android.taskerm&hl=fr
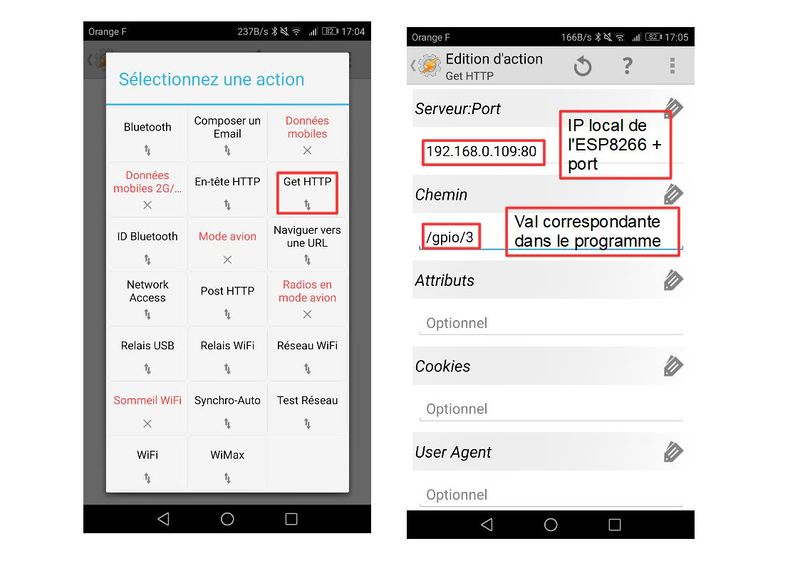
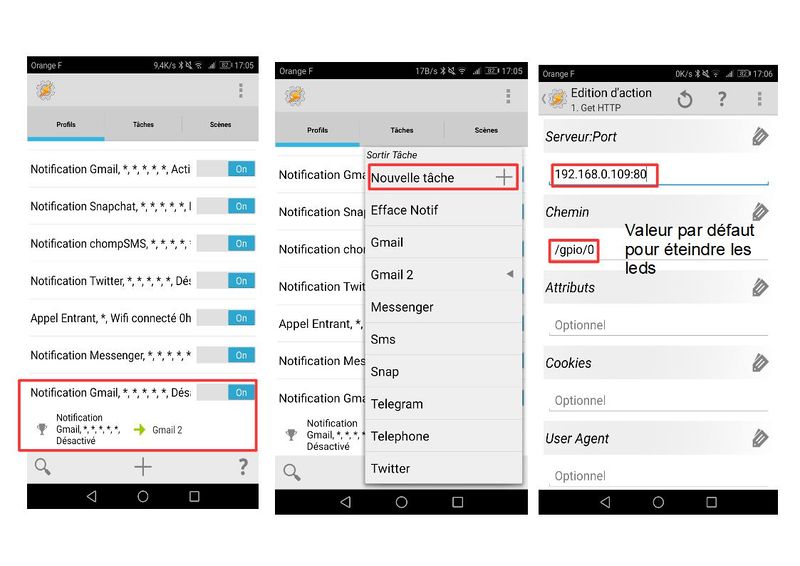
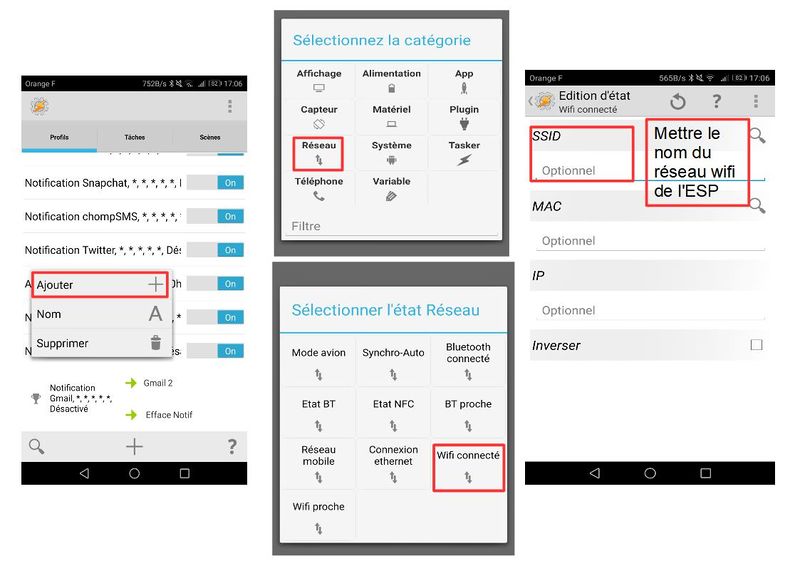
Maintenant, vous pouvez paramétrer Tasker (CF capture d'écran) en ajoutant un contexte de notification entraînant une tâche qui envoie une requête http sur l'IP local de l'ESP8266 sur le chemin "/gpio/NumAssocitéAL'application" pour allumer les leds puis une seconde qui envoie "/gpio/0" pour les éteindre. Il peut aussi être intéressant de rajouter un contexte "wifi" pour que les requêtes aient lieu uniquement lorsque vous êtes connecté au même réseau que l'ESP8266.
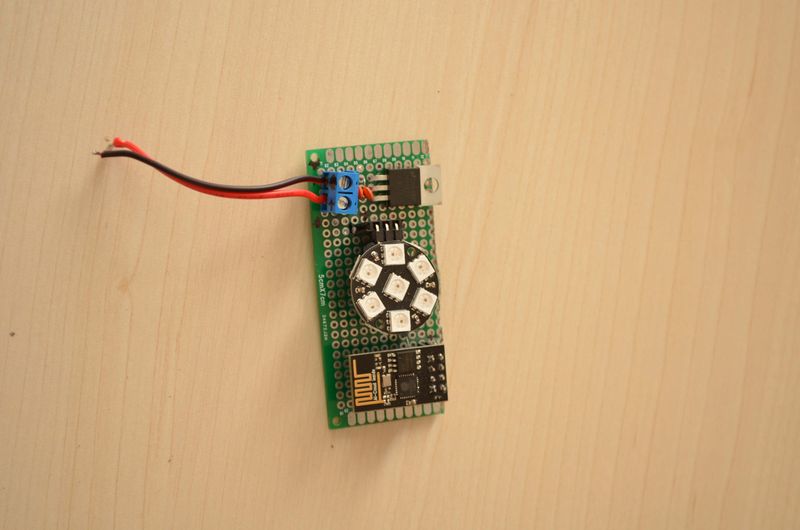
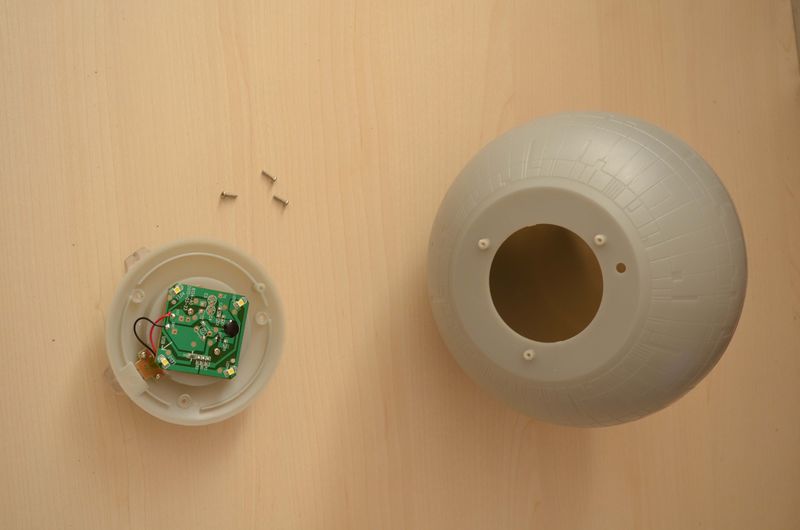
Étape 4 - Installation de l'électronique
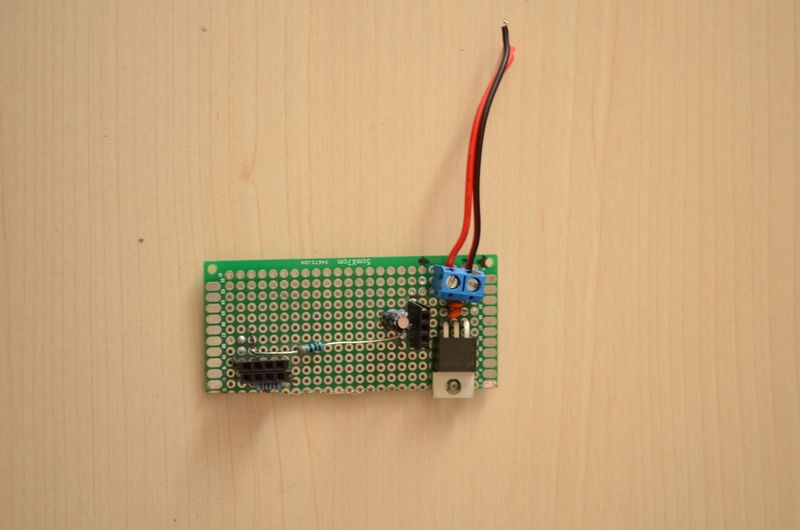
Une fois toute la partie logiciel terminée vous pouvez passer à l’électronique.
On retrouve rien de bien compliqué. L’électricité est fournie par le port USB. La tension est ensuite abaissée de 5V à 3,3V pour alimenter l'ESP8266. Ce dernier contrôle ensuite les LEDs avec sa broche 2 par l’intermédiaire d'une résistance de 330 Ohms. Enfin il est aussi intéressant d'ajouter un condensateur de 100 μF aux bornes des WS2812 pour lisser la tension d'alimentation.
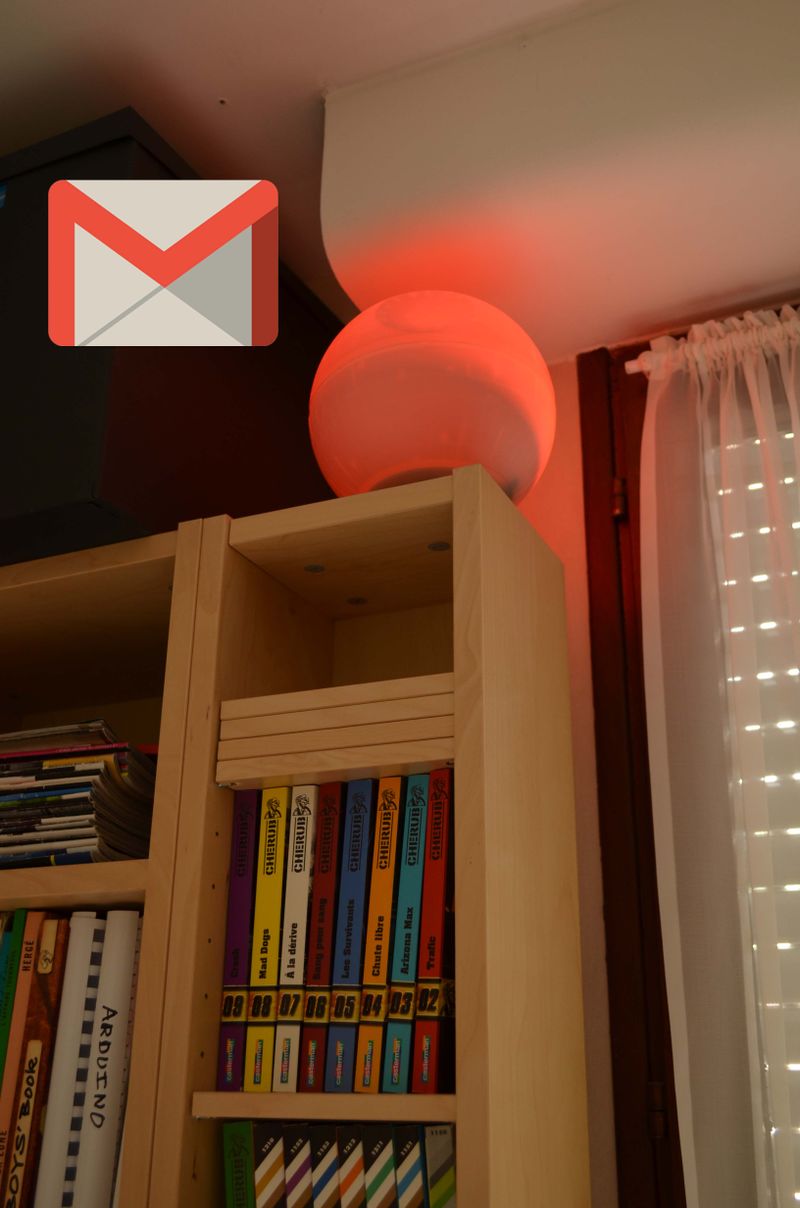
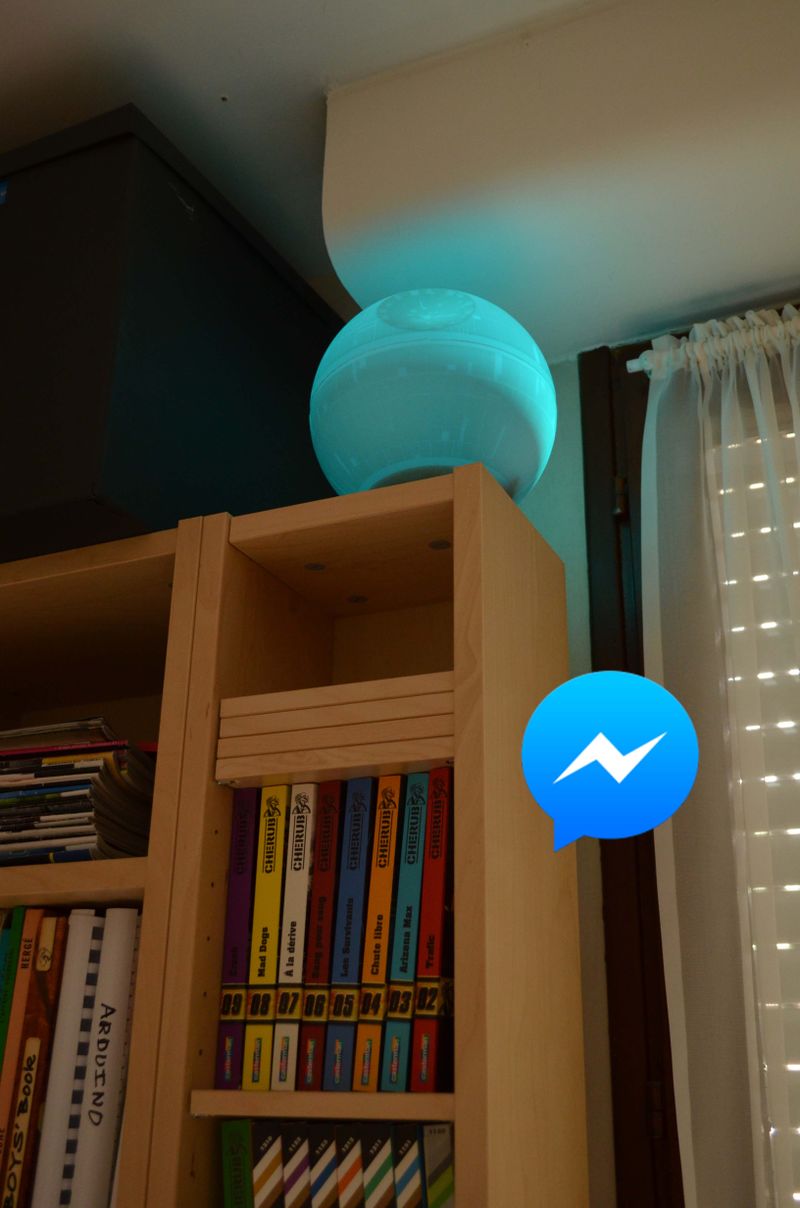
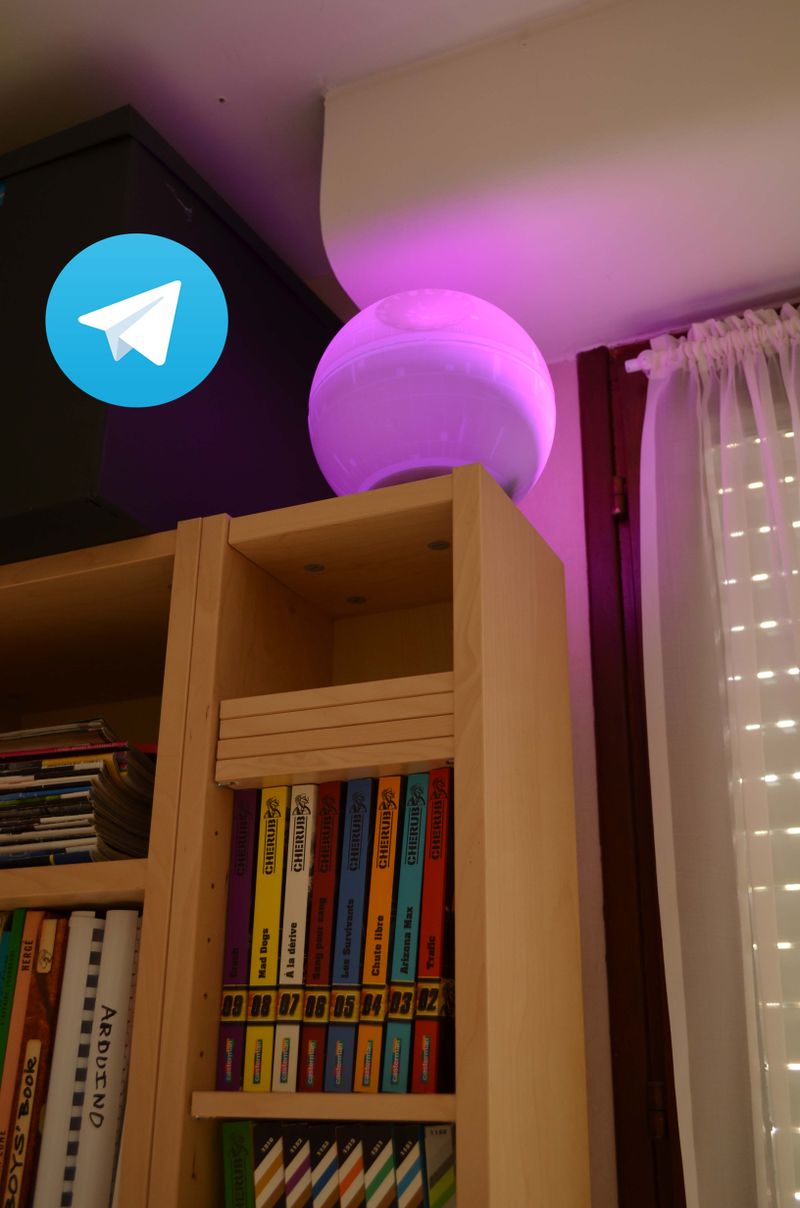
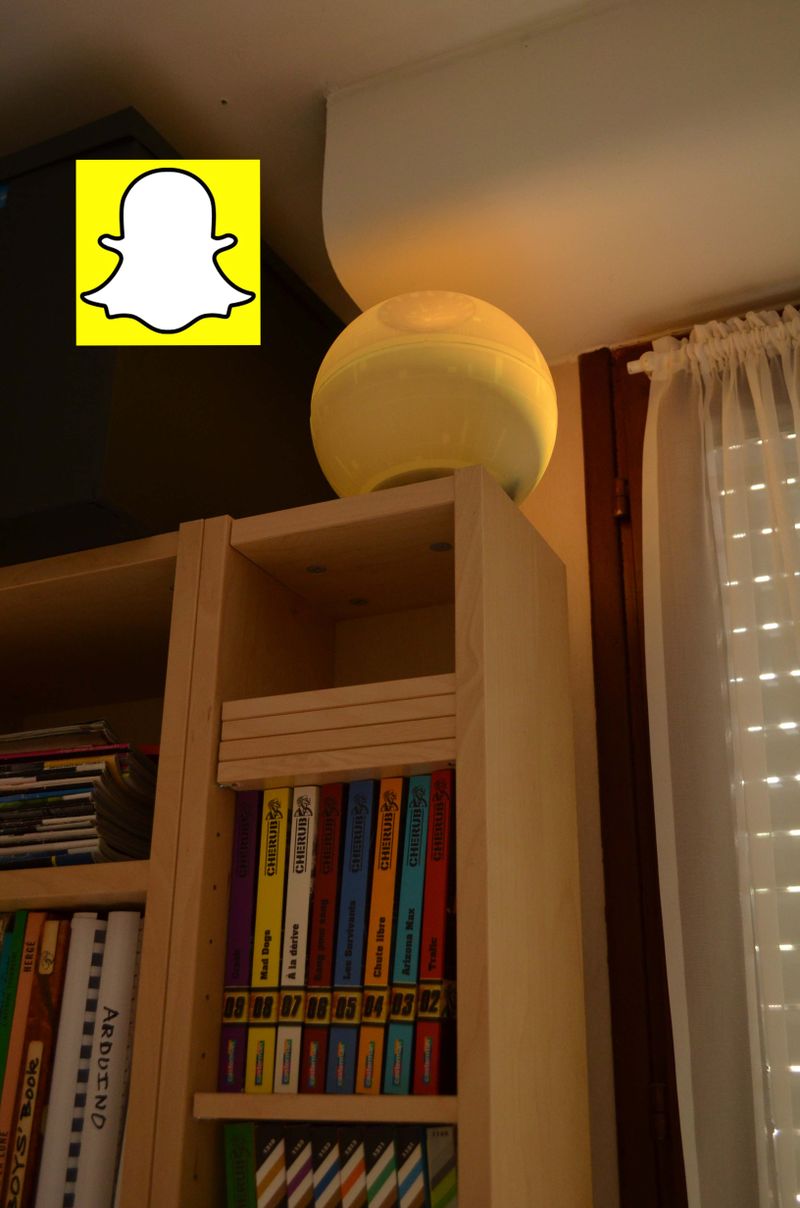
Étape 5 - Conclusion
Ce tutoriel arrive à son terme, j'espère avoir été clair dans mes explications. Cependant, si jamais vous ne comprenez pas un point n'hésitez pas à engager la conversation. 😉
Notes et références
Pour les led WS8266: https://learn.sparkfun.com/tutorials/ws2812-breakout-hookup-guide
Pour l'ESP8266: Hackable magazine numéro 7
Pour tasker: http://tasker.dinglisch.net/
Je tiens également remercier Team Biz' pour m'avoir offert la death star qui a permis à ce projet de naître 😘 #INSA
Published
























 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português