(update property name) |
|||
| (Une révision intermédiaire par un autre utilisateur non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|Main_Picture=Mini_écran_connecté_tft_iftt_wiki.jpg | |Main_Picture=Mini_écran_connecté_tft_iftt_wiki.jpg | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| − | |Description=<translate>Afficher des messages où que vous soyez avec cet écran connecté à internet.</translate> | + | |Description=<translate><!--T:1--> Afficher des messages où que vous soyez avec cet écran connecté à internet.</translate> |
|Area=Electronics, House | |Area=Electronics, House | ||
|Type=Creation | |Type=Creation | ||
| Ligne 15 : | Ligne 15 : | ||
|IsTranslation=0 | |IsTranslation=0 | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
| − | |Introduction=<translate>Précédemment, nous avons vu comment afficher une image sur un ST7789, un écran TFT à 3€. ( [[Afficher une image sur un écran ST7789]] ) | + | |Introduction=<translate><!--T:2--> |
| + | Précédemment, nous avons vu comment afficher une image sur un ST7789, un écran TFT à 3€. ( [[Afficher une image sur un écran ST7789]] ) | ||
| + | <!--T:3--> | ||
Nous allons exploiter cette connaissance pour faire un mini écran connecté. | Nous allons exploiter cette connaissance pour faire un mini écran connecté. | ||
| + | <!--T:4--> | ||
*Cet écran va afficher les messages reçus depuis un serveur MQTT | *Cet écran va afficher les messages reçus depuis un serveur MQTT | ||
*Les messages peuvent contenir des caractères accentués | *Les messages peuvent contenir des caractères accentués | ||
| Ligne 25 : | Ligne 28 : | ||
*Afin d'éviter les attaques MITM (man in the middle), nous allons vérifier l'identité du serveur MQTT à l'aide de son certificat. | *Afin d'éviter les attaques MITM (man in the middle), nous allons vérifier l'identité du serveur MQTT à l'aide de son certificat. | ||
| + | <!--T:5--> | ||
À partir de là nous pouvons même utiliser '''IFTT''' (ou '''tasker''') afin de transmettre des informations du '''web''' / de notre '''installation domotique''' ou de notre '''téléphone''' sur le serveur MQTT. | À partir de là nous pouvons même utiliser '''IFTT''' (ou '''tasker''') afin de transmettre des informations du '''web''' / de notre '''installation domotique''' ou de notre '''téléphone''' sur le serveur MQTT. | ||
| + | <!--T:6--> | ||
Afin de simplifier la partie MQTT, nous allons utiliser '''Adafruit IO''' qui permet d'avoir un '''serveur MQTT gratuitement'''. | Afin de simplifier la partie MQTT, nous allons utiliser '''Adafruit IO''' qui permet d'avoir un '''serveur MQTT gratuitement'''. | ||
| + | <!--T:7--> | ||
{{Info|Vous pouvez bien évidemment utiliser votre propre serveur MQTT (la partie IFTT par contre ne marchera plus)}}<br /></translate> | {{Info|Vous pouvez bien évidemment utiliser votre propre serveur MQTT (la partie IFTT par contre ne marchera plus)}}<br /></translate> | ||
}} | }} | ||
| − | {{ | + | {{TutoVideo |
|VideoType=Youtube | |VideoType=Youtube | ||
|VideoURLYoutube=https://youtu.be/Diek3-pvNAs | |VideoURLYoutube=https://youtu.be/Diek3-pvNAs | ||
}} | }} | ||
| − | {{ | + | {{Materials |
|Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft.png | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft.png | ||
| − | |Material=<translate>*ESP8266 | + | |Material=<translate><!--T:8--> |
| + | *ESP8266 | ||
*ST7789 | *ST7789 | ||
*Câble Wrapping 30 AWG</translate> | *Câble Wrapping 30 AWG</translate> | ||
| − | |Tools=<translate>*Fer à souder | + | |Tools=<translate><!--T:9--> |
| + | *Fer à souder | ||
*Imprimante 3D</translate> | *Imprimante 3D</translate> | ||
| − | |Prerequisites={{ | + | |Prerequisites={{Prerequisites |
|Prerequisites=Afficher une image sur un écran ST7789 | |Prerequisites=Afficher une image sur un écran ST7789 | ||
}} | }} | ||
}} | }} | ||
| − | {{ | + | {{Separator}} |
| − | {{ | + | {{Tuto Step |
| − | |Step_Title=<translate>Fabriquer l'écran connecté</translate> | + | |Step_Title=<translate><!--T:10--> Fabriquer l'écran connecté</translate> |
| − | |Step_Content=<translate>Suivez le tutoriel sur l'écran ST7789, avant toute chose, | + | |Step_Content=<translate><!--T:11--> |
| + | Suivez le tutoriel sur l'écran ST7789, avant toute chose, | ||
| + | <!--T:12--> | ||
En résumé, | En résumé, | ||
| + | <!--T:13--> | ||
*il faut installer la '''bibliothèque tft_espi''' | *il faut installer la '''bibliothèque tft_espi''' | ||
*Changer le fichier '''User_Setup.h''' directement dans la bibliothèque | *Changer le fichier '''User_Setup.h''' directement dans la bibliothèque | ||
*Reliez l'écran à l'esp8266 | *Reliez l'écran à l'esp8266 | ||
| + | <!--T:14--> | ||
[[Afficher une image sur un écran ST7789]] | [[Afficher une image sur un écran ST7789]] | ||
| + | <!--T:15--> | ||
<br /></translate> | <br /></translate> | ||
|Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_displayFinish.png | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_displayFinish.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title=<translate>Paramétrer Adafruit IO</translate> | + | |Step_Title=<translate><!--T:16--> Paramétrer Adafruit IO</translate> |
| − | |Step_Content=<translate>*Créer un compte sur Adafruit IO: https://io.adafruit.com/ | + | |Step_Content=<translate><!--T:17--> |
| + | *Créer un compte sur Adafruit IO: https://io.adafruit.com/ | ||
*Cliquer sur '''Feeds''' | *Cliquer sur '''Feeds''' | ||
*Cliquer sur '''Actions''' / '''Create a New Feed''' | *Cliquer sur '''Actions''' / '''Create a New Feed''' | ||
| Ligne 70 : | Ligne 84 : | ||
|Step_Picture_00=Mini_écran_connecté_adafruit_io.png | |Step_Picture_00=Mini_écran_connecté_adafruit_io.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title=<translate>Paramétrer les identifiants</translate> | + | |Step_Title=<translate><!--T:18--> Paramétrer les identifiants</translate> |
| − | |Step_Content=<translate>Tout d'abord il nous faut '''récupérer le programme''' | + | |Step_Content=<translate><!--T:19--> |
| + | Tout d'abord il nous faut '''récupérer le programme''' | ||
| + | <!--T:20--> | ||
*Télécharger le croquis ici : https://github.com/maditnerd/st7789_mqtt | *Télécharger le croquis ici : https://github.com/maditnerd/st7789_mqtt | ||
*Il nous faut aussi la bibliothèque : '''Adafruit_MQTT''' | *Il nous faut aussi la bibliothèque : '''Adafruit_MQTT''' | ||
| + | <!--T:21--> | ||
Cette bibliothèque va nous permettre de communiquer avec notre '''serveur MQTT'''. | Cette bibliothèque va nous permettre de communiquer avec notre '''serveur MQTT'''. | ||
| + | <!--T:22--> | ||
Dans le programme, il y a un fichier '''arduino_secrets.h''', c'est ici que nous allons stocker nos identifiants pour le '''Wi-Fi''' et le '''serveur MQTT''' | Dans le programme, il y a un fichier '''arduino_secrets.h''', c'est ici que nous allons stocker nos identifiants pour le '''Wi-Fi''' et le '''serveur MQTT''' | ||
| + | <!--T:23--> | ||
Les identifiants sur Adafruit IO se trouvent en cliquant sur '''View AIO Key''' | Les identifiants sur Adafruit IO se trouvent en cliquant sur '''View AIO Key''' | ||
| + | <!--T:24--> | ||
*Dans '''HOME_SSID''' mettez le nom de votre réseau WI-FI | *Dans '''HOME_SSID''' mettez le nom de votre réseau WI-FI | ||
*Dans '''HOME_PASS''' mettez le mot de passe de votre réseau WI-FI | *Dans '''HOME_PASS''' mettez le mot de passe de votre réseau WI-FI | ||
| Ligne 88 : | Ligne 108 : | ||
*Dans '''ADAFRUIT_MQTT_PASS''' mettez l''''Active Key''' d'adafruit IO | *Dans '''ADAFRUIT_MQTT_PASS''' mettez l''''Active Key''' d'adafruit IO | ||
| + | <!--T:25--> | ||
Téléverser le croquis pour tester si tout marche bien. | Téléverser le croquis pour tester si tout marche bien. | ||
| + | <!--T:26--> | ||
Normalement vous devriez arriver jusqu'à l'écran '''Notifications''' | Normalement vous devriez arriver jusqu'à l'écran '''Notifications''' | ||
| + | <!--T:27--> | ||
<br /> | <br /> | ||
| + | <!--T:28--> | ||
{{Info|Vous pouvez vérifier sur le moniteur série (Baudrate : 115200) s'il y a un problème.}} | {{Info|Vous pouvez vérifier sur le moniteur série (Baudrate : 115200) s'il y a un problème.}} | ||
| + | <!--T:29--> | ||
<br /></translate> | <br /></translate> | ||
|Step_Picture_00=Mini_écran_connecté_arduino_secrets.png | |Step_Picture_00=Mini_écran_connecté_arduino_secrets.png | ||
| Ligne 103 : | Ligne 128 : | ||
|Step_Picture_04=Mini_écran_connecté_tft_notification.jpg | |Step_Picture_04=Mini_écran_connecté_tft_notification.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title=<translate>Test depuis Adafruit IO</translate> | + | |Step_Title=<translate><!--T:30--> Test depuis Adafruit IO</translate> |
| − | |Step_Content=<translate>Adafruit IO nous permet de créer une donnée qui sera affichée sur l'écran. | + | |Step_Content=<translate><!--T:31--> |
| + | Adafruit IO nous permet de créer une donnée qui sera affichée sur l'écran. | ||
| + | <!--T:32--> | ||
*Cliquer sur '''Feeds''' / '''Notifications''' | *Cliquer sur '''Feeds''' / '''Notifications''' | ||
*Puis cliquer sur '''Add Data''' | *Puis cliquer sur '''Add Data''' | ||
| Ligne 112 : | Ligne 139 : | ||
{{Info|Si un message est envoyé alors que l'écran n'est pas connecté, celui-ci sera ignoré. MQTT permet toutefois de garder en mémoire les messages avec la fonction Retain}} | {{Info|Si un message est envoyé alors que l'écran n'est pas connecté, celui-ci sera ignoré. MQTT permet toutefois de garder en mémoire les messages avec la fonction Retain}} | ||
| + | <!--T:33--> | ||
<br /></translate> | <br /></translate> | ||
|Step_Picture_00=Mini_écran_connecté_adafruit_io3.png | |Step_Picture_00=Mini_écran_connecté_adafruit_io3.png | ||
|Step_Picture_01=Mini_écran_connecté_tft_io_test.jpg | |Step_Picture_01=Mini_écran_connecté_tft_io_test.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title=<translate>IFTTT - Afficher les notifications d'un téléphone</translate> | + | |Step_Title=<translate><!--T:34--> IFTTT - Afficher les notifications d'un téléphone</translate> |
| − | |Step_Content=<translate>IFTTT est un service qui permet d'automatiser des tâches, Adafruit IO est compatible avec celui-ci. | + | |Step_Content=<translate><!--T:35--> |
| + | IFTTT est un service qui permet d'automatiser des tâches, Adafruit IO est compatible avec celui-ci. | ||
| + | <!--T:36--> | ||
{{Info|Si vous voulez utiliser IFTTT avec votre propre serveur, il y a des webhooks qui permettent de faire cela.}} | {{Info|Si vous voulez utiliser IFTTT avec votre propre serveur, il y a des webhooks qui permettent de faire cela.}} | ||
| + | <!--T:37--> | ||
Nous allons voir comment afficher les notifications d'un smartphone sur notre écran. | Nous allons voir comment afficher les notifications d'un smartphone sur notre écran. | ||
| + | <!--T:38--> | ||
{{Warning|Bien que ce soit amusant comme projet, n'oubliez pas que vous allez donner accès à vos notifications à deux services sur internet. | {{Warning|Bien que ce soit amusant comme projet, n'oubliez pas que vous allez donner accès à vos notifications à deux services sur internet. | ||
Même si les communications sont en théorie sécurisée, niveau vie privée c'est une très mauvaise idée.}} | Même si les communications sont en théorie sécurisée, niveau vie privée c'est une très mauvaise idée.}} | ||
| + | <!--T:39--> | ||
*Créer un compte sur IFTTT | *Créer un compte sur IFTTT | ||
*Installer l'application android | *Installer l'application android | ||
| + | <!--T:40--> | ||
'''if''' | '''if''' | ||
| + | <!--T:41--> | ||
*Sur l'interface web d'IFTTT, cliquer sur '''My Applets''' | *Sur l'interface web d'IFTTT, cliquer sur '''My Applets''' | ||
*Cliquer sur '''New Applet''' | *Cliquer sur '''New Applet''' | ||
| Ligne 137 : | Ligne 172 : | ||
*Choisissez '''Notification Received''' | *Choisissez '''Notification Received''' | ||
| + | <!--T:42--> | ||
'''then''' | '''then''' | ||
| + | <!--T:43--> | ||
*Choisissez '''Adafruit''' | *Choisissez '''Adafruit''' | ||
*Choisissez '''Send data to Adafruit IO''' | *Choisissez '''Send data to Adafruit IO''' | ||
| Ligne 145 : | Ligne 182 : | ||
{{Dont|L'ESP8266 va se déconnecter (puis se reconnecter) du serveur MQTT, si le message est trop long.}}<br />Votre applet devrait ressembler à ceci. | {{Dont|L'ESP8266 va se déconnecter (puis se reconnecter) du serveur MQTT, si le message est trop long.}}<br />Votre applet devrait ressembler à ceci. | ||
| + | <!--T:44--> | ||
Aller sur votre téléphone, lancer IFTTT et autoriser '''l'accès aux notifications'''.<br /></translate> | Aller sur votre téléphone, lancer IFTTT et autoriser '''l'accès aux notifications'''.<br /></translate> | ||
|Step_Picture_00=Mini_écran_connecté_ifttt.png | |Step_Picture_00=Mini_écran_connecté_ifttt.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title=<translate>Cacher vos identifiants dans le logiciel Arduino</translate> | + | |Step_Title=<translate><!--T:45--> Cacher vos identifiants dans le logiciel Arduino</translate> |
| − | |Step_Content=<translate>Nous avons utilisé le fichier '''arduino_secrets.h''' qui est dans notre croquis pour '''sauvegarder nos identifiants'''. | + | |Step_Content=<translate><!--T:46--> |
| + | Nous avons utilisé le fichier '''arduino_secrets.h''' qui est dans notre croquis pour '''sauvegarder nos identifiants'''. | ||
| + | <!--T:47--> | ||
{{Warning|Il vaut mieux éviter de faire cela, car vous risquez de partager accidentellement vos mot de passe!}} | {{Warning|Il vaut mieux éviter de faire cela, car vous risquez de partager accidentellement vos mot de passe!}} | ||
| + | <!--T:48--> | ||
Une solution pour éviter ça et de créer une '''bibliothèque''' pour nos identifiants. | Une solution pour éviter ça et de créer une '''bibliothèque''' pour nos identifiants. | ||
| + | <!--T:49--> | ||
L'autre avantage c'est que nos identifiants seront '''accessibles pour tous nos croquis''' ! | L'autre avantage c'est que nos identifiants seront '''accessibles pour tous nos croquis''' ! | ||
| + | <!--T:50--> | ||
{{Info|1=C'est Andreas Spiesss qui a eu cette idée | {{Info|1=C'est Andreas Spiesss qui a eu cette idée | ||
https://www.youtube.com/watch?v=CAGQ8h8PKX4&t=347s}} | https://www.youtube.com/watch?v=CAGQ8h8PKX4&t=347s}} | ||
| + | <!--T:51--> | ||
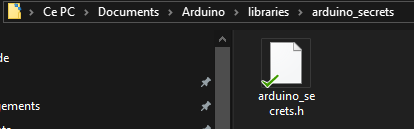
*Créer dans '''Documents/Arduino/libraries''' un dossier '''arduino_secrets''' | *Créer dans '''Documents/Arduino/libraries''' un dossier '''arduino_secrets''' | ||
*Copier '''arduino_secrets.h''' dans ce dossier | *Copier '''arduino_secrets.h''' dans ce dossier | ||
| + | <!--T:52--> | ||
Dans le croquis, changez l'include au début du code | Dans le croquis, changez l'include au début du code | ||
| + | <!--T:53--> | ||
<code>//#include "arduino_secrets.h"</code> | <code>//#include "arduino_secrets.h"</code> | ||
| + | <!--T:54--> | ||
<code>include <arduino_secrets.h></code></translate> | <code>include <arduino_secrets.h></code></translate> | ||
|Step_Picture_00=Mini_écran_connecté_arduino_secrets2.png | |Step_Picture_00=Mini_écran_connecté_arduino_secrets2.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title=<translate>Changer les images</translate> | + | |Step_Title=<translate><!--T:55--> Changer les images</translate> |
| − | |Step_Content=<translate>Si vous voulez changer les images affichées, elles sont sauvegardées dans '''bitmaps.h''' | + | |Step_Content=<translate><!--T:56--> |
| + | Si vous voulez changer les images affichées, elles sont sauvegardées dans '''bitmaps.h''' | ||
| + | <!--T:57--> | ||
Pour convertir vos images en code, suivez ce tutoriel | Pour convertir vos images en code, suivez ce tutoriel | ||
| + | <!--T:58--> | ||
[[Afficher une image sur un écran ST7789]] | [[Afficher une image sur un écran ST7789]] | ||
| + | <!--T:59--> | ||
Les images en version vectorielle SVG et PNG sont disponibles dans le dossier '''images''' | Les images en version vectorielle SVG et PNG sont disponibles dans le dossier '''images''' | ||
| + | <!--T:60--> | ||
Pour afficher une image, il faut juste utiliser cette commande: | Pour afficher une image, il faut juste utiliser cette commande: | ||
| + | <!--T:61--> | ||
<code>tft.pushImage(0,0,240,240,adafruit_io);</code> | <code>tft.pushImage(0,0,240,240,adafruit_io);</code> | ||
| + | <!--T:62--> | ||
Pour écrire du texte sur plusieurs lignes, positionnez le texte puis écrivez le | Pour écrire du texte sur plusieurs lignes, positionnez le texte puis écrivez le | ||
| + | <!--T:63--> | ||
<code>tft.setCursor(0,50);</code> | <code>tft.setCursor(0,50);</code> | ||
| + | <!--T:64--> | ||
<code>tft.println(data); //Print text</code> | <code>tft.println(data); //Print text</code> | ||
| + | <!--T:65--> | ||
Vous pouvez aussi écrire une seule ligne avec cette commande | Vous pouvez aussi écrire une seule ligne avec cette commande | ||
| + | <!--T:66--> | ||
<code>tft.drawString(HOME_SSID, 25, 20);</code> | <code>tft.drawString(HOME_SSID, 25, 20);</code> | ||
| + | <!--T:67--> | ||
<br /></translate> | <br /></translate> | ||
|Step_Picture_00=Mini_écran_connecté_adafruit_io2.png | |Step_Picture_00=Mini_écran_connecté_adafruit_io2.png | ||
| Ligne 202 : | Ligne 261 : | ||
|Step_Picture_02=Mini_écran_connecté_wifi.png | |Step_Picture_02=Mini_écran_connecté_wifi.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title=<translate>Changer la police d'écriture</translate> | + | |Step_Title=<translate><!--T:68--> Changer la police d'écriture</translate> |
| − | |Step_Content=<translate>Vous avez peut-être remarqué que la police d'écriture est incluse dans le croquis sous le nom '''arial12pt8b.h''' | + | |Step_Content=<translate><!--T:69--> |
| + | Vous avez peut-être remarqué que la police d'écriture est incluse dans le croquis sous le nom '''arial12pt8b.h''' | ||
| + | <!--T:70--> | ||
Il se trouve que par défaut, il n'y a pas de police d'écriture avec les accents qui puissent être intégrés directement dans le code. | Il se trouve que par défaut, il n'y a pas de police d'écriture avec les accents qui puissent être intégrés directement dans le code. | ||
| + | <!--T:71--> | ||
J'ai donc dû la générer à partir d'une police d'écriture ('''.ttf'''). | J'ai donc dû la générer à partir d'une police d'écriture ('''.ttf'''). | ||
| + | <!--T:72--> | ||
Vous pouvez télécharger une police d'écriture (par ex: sur https://www.dafont.com/), et la convertir en code. | Vous pouvez télécharger une police d'écriture (par ex: sur https://www.dafont.com/), et la convertir en code. | ||
| + | <!--T:73--> | ||
Pour cela il vous faut '''fontconvert''', le code source est disponible dans Adafruit_GFX mais vous pouvez trouver une version prêt à l'usage (pour Windows) dans la description de cette vidéo | Pour cela il vous faut '''fontconvert''', le code source est disponible dans Adafruit_GFX mais vous pouvez trouver une version prêt à l'usage (pour Windows) dans la description de cette vidéo | ||
| + | <!--T:74--> | ||
https://www.youtube.com/watch?v=L8MmTISmwZ8 | https://www.youtube.com/watch?v=L8MmTISmwZ8 | ||
| + | <!--T:75--> | ||
Pour générer la police d'écriture il vous suffit de taper cette commande: | Pour générer la police d'écriture il vous suffit de taper cette commande: | ||
| + | <!--T:76--> | ||
<code>fontconvert arial.ttf 12 32 255 > arial12pt8b.h</code> | <code>fontconvert arial.ttf 12 32 255 > arial12pt8b.h</code> | ||
| + | <!--T:77--> | ||
Pour changer la taille de la police, '''changer le premier chiffre''' (ici 12) | Pour changer la taille de la police, '''changer le premier chiffre''' (ici 12) | ||
| + | <!--T:78--> | ||
{{Info|Le 8b signifie que la police utilise 8bytes et contient donc les caractères accentués (entre autres)}}<br /></translate> | {{Info|Le 8b signifie que la police utilise 8bytes et contient donc les caractères accentués (entre autres)}}<br /></translate> | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title=<translate>Utiliser son propre serveur MQTT</translate> | + | |Step_Title=<translate><!--T:79--> Utiliser son propre serveur MQTT</translate> |
| − | |Step_Content=<translate>{{Info|Le croquis est configuré pour un serveur qui utilise SSL pour chiffrer les communications.}} | + | |Step_Content=<translate><!--T:80--> |
| + | {{Info|Le croquis est configuré pour un serveur qui utilise SSL pour chiffrer les communications.}} | ||
| + | <!--T:81--> | ||
En plus de changer les identifiants / le serveur / le port dans '''arduino_secrets.h''', il faut récupérer le certificat SSL de votre serveur. | En plus de changer les identifiants / le serveur / le port dans '''arduino_secrets.h''', il faut récupérer le certificat SSL de votre serveur. | ||
| + | <!--T:82--> | ||
Pour cela il vous faut openssl, vous pouvez le télécharger ici (Windows) : https://slproweb.com/products/Win32OpenSSL.html | Pour cela il vous faut openssl, vous pouvez le télécharger ici (Windows) : https://slproweb.com/products/Win32OpenSSL.html | ||
| + | <!--T:83--> | ||
Puis tapez cette commande (avec l'adresse de votre serveur mqtt) | Puis tapez cette commande (avec l'adresse de votre serveur mqtt) | ||
| + | <!--T:84--> | ||
<code>openssl s_client -showcerts -connect io.adafruit.com:8883</code> | <code>openssl s_client -showcerts -connect io.adafruit.com:8883</code> | ||
| + | <!--T:85--> | ||
Récupérer le dernier certificat affiché et copier le dans '''connection.h'''<br /></translate> | Récupérer le dernier certificat affiché et copier le dans '''connection.h'''<br /></translate> | ||
|Step_Picture_00=Mini_écran_connecté_ssl.png | |Step_Picture_00=Mini_écran_connecté_ssl.png | ||
|Step_Picture_01=Mini_écran_connecté_ssl2.png | |Step_Picture_01=Mini_écran_connecté_ssl2.png | ||
}} | }} | ||
| − | {{ | + | {{Notes |
| − | |Notes=<translate>Voilà ce tutoriel est fini, j'espère que cela vous donnera des idées pour faire des applications sympas avec. | + | |Notes=<translate><!--T:86--> |
| + | Voilà ce tutoriel est fini, j'espère que cela vous donnera des idées pour faire des applications sympas avec. | ||
| + | <!--T:87--> | ||
Évidemment dans l'idéal | Évidemment dans l'idéal | ||
| + | <!--T:88--> | ||
*Il faudrait pouvoir '''paramétrer notre écran''' depuis une '''interface web''' | *Il faudrait pouvoir '''paramétrer notre écran''' depuis une '''interface web''' | ||
*Éviter d'utiliser des '''images''' de la '''taille de l'écran''' quand ce n'est pas nécessaire | *Éviter d'utiliser des '''images''' de la '''taille de l'écran''' quand ce n'est pas nécessaire | ||
| + | <!--T:89--> | ||
Mais cela devrait vous donner un bon point de départ. | Mais cela devrait vous donner un bon point de départ. | ||
| + | <!--T:90--> | ||
'''Suivez-moi sur Twitter''' si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd</translate> | '''Suivez-moi sur Twitter''' si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd</translate> | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
|Complete=Published | |Complete=Published | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 11:44
Sommaire
- 1 Introduction
- 2 Video d'introduction
- 3 Étape 1 - Fabriquer l'écran connecté
- 4 Étape 2 - Paramétrer Adafruit IO
- 5 Étape 3 - Paramétrer les identifiants
- 6 Étape 4 - Test depuis Adafruit IO
- 7 Étape 5 - IFTTT - Afficher les notifications d'un téléphone
- 8 Étape 6 - Cacher vos identifiants dans le logiciel Arduino
- 9 Étape 7 - Changer les images
- 10 Étape 8 - Changer la police d'écriture
- 11 Étape 9 - Utiliser son propre serveur MQTT
- 12 Notes et références
- 13 Commentaires
Introduction
Précédemment, nous avons vu comment afficher une image sur un ST7789, un écran TFT à 3€. ( Afficher une image sur un écran ST7789 )
Nous allons exploiter cette connaissance pour faire un mini écran connecté.
- Cet écran va afficher les messages reçus depuis un serveur MQTT
- Les messages peuvent contenir des caractères accentués
- La transmission sera chiffrée
- Afin d'éviter les attaques MITM (man in the middle), nous allons vérifier l'identité du serveur MQTT à l'aide de son certificat.
À partir de là nous pouvons même utiliser IFTT (ou tasker) afin de transmettre des informations du web / de notre installation domotique ou de notre téléphone sur le serveur MQTT.
Afin de simplifier la partie MQTT, nous allons utiliser Adafruit IO qui permet d'avoir un serveur MQTT gratuitement.
Youtube
Étape 1 - Fabriquer l'écran connecté
Suivez le tutoriel sur l'écran ST7789, avant toute chose,
En résumé,
- il faut installer la bibliothèque tft_espi
- Changer le fichier User_Setup.h directement dans la bibliothèque
- Reliez l'écran à l'esp8266
Afficher une image sur un écran ST7789
Étape 2 - Paramétrer Adafruit IO
- Créer un compte sur Adafruit IO: https://io.adafruit.com/
- Cliquer sur Feeds
- Cliquer sur Actions / Create a New Feed
- Dans Name mettez notifications
Étape 3 - Paramétrer les identifiants
Tout d'abord il nous faut récupérer le programme
- Télécharger le croquis ici : https://github.com/maditnerd/st7789_mqtt
- Il nous faut aussi la bibliothèque : Adafruit_MQTT
Cette bibliothèque va nous permettre de communiquer avec notre serveur MQTT.
Dans le programme, il y a un fichier arduino_secrets.h, c'est ici que nous allons stocker nos identifiants pour le Wi-Fi et le serveur MQTT
Les identifiants sur Adafruit IO se trouvent en cliquant sur View AIO Key
- Dans HOME_SSID mettez le nom de votre réseau WI-FI
- Dans HOME_PASS mettez le mot de passe de votre réseau WI-FI
- Dans ADAFRUIT_MQTT_USERNAME mettez le Username d'adafruit IO
- Dans ADAFRUIT_MQTT_PASS mettez l'Active Key d'adafruit IO
Téléverser le croquis pour tester si tout marche bien.
Normalement vous devriez arriver jusqu'à l'écran Notifications
Étape 4 - Test depuis Adafruit IO
Adafruit IO nous permet de créer une donnée qui sera affichée sur l'écran.
- Cliquer sur Feeds / Notifications
- Puis cliquer sur Add Data
- Écrivez un message
Étape 5 - IFTTT - Afficher les notifications d'un téléphone
IFTTT est un service qui permet d'automatiser des tâches, Adafruit IO est compatible avec celui-ci.
Nous allons voir comment afficher les notifications d'un smartphone sur notre écran.
- Créer un compte sur IFTTT
- Installer l'application android
if
- Sur l'interface web d'IFTTT, cliquer sur My Applets
- Cliquer sur New Applet
- Choisissez le service Android Device
- Choisissez Notification Received
then
- Choisissez Adafruit
- Choisissez Send data to Adafruit IO
- Dans Feed Name mettez notifications
- Dans Data to save choisisez AppName et Notification Title
Votre applet devrait ressembler à ceci.
Aller sur votre téléphone, lancer IFTTT et autoriser l'accès aux notifications.
Étape 6 - Cacher vos identifiants dans le logiciel Arduino
Nous avons utilisé le fichier arduino_secrets.h qui est dans notre croquis pour sauvegarder nos identifiants.
Une solution pour éviter ça et de créer une bibliothèque pour nos identifiants.
L'autre avantage c'est que nos identifiants seront accessibles pour tous nos croquis !
- Créer dans Documents/Arduino/libraries un dossier arduino_secrets
- Copier arduino_secrets.h dans ce dossier
Dans le croquis, changez l'include au début du code
//#include "arduino_secrets.h"
include <arduino_secrets.h>
Étape 7 - Changer les images
Si vous voulez changer les images affichées, elles sont sauvegardées dans bitmaps.h
Pour convertir vos images en code, suivez ce tutoriel
Afficher une image sur un écran ST7789
Les images en version vectorielle SVG et PNG sont disponibles dans le dossier images
Pour afficher une image, il faut juste utiliser cette commande:
tft.pushImage(0,0,240,240,adafruit_io);
Pour écrire du texte sur plusieurs lignes, positionnez le texte puis écrivez le
tft.setCursor(0,50);
tft.println(data); //Print text
Vous pouvez aussi écrire une seule ligne avec cette commande
tft.drawString(HOME_SSID, 25, 20);
Étape 8 - Changer la police d'écriture
Vous avez peut-être remarqué que la police d'écriture est incluse dans le croquis sous le nom arial12pt8b.h
Il se trouve que par défaut, il n'y a pas de police d'écriture avec les accents qui puissent être intégrés directement dans le code.
J'ai donc dû la générer à partir d'une police d'écriture (.ttf).
Vous pouvez télécharger une police d'écriture (par ex: sur https://www.dafont.com/), et la convertir en code.
Pour cela il vous faut fontconvert, le code source est disponible dans Adafruit_GFX mais vous pouvez trouver une version prêt à l'usage (pour Windows) dans la description de cette vidéo
https://www.youtube.com/watch?v=L8MmTISmwZ8
Pour générer la police d'écriture il vous suffit de taper cette commande:
fontconvert arial.ttf 12 32 255 > arial12pt8b.h
Pour changer la taille de la police, changer le premier chiffre (ici 12)
Étape 9 - Utiliser son propre serveur MQTT
En plus de changer les identifiants / le serveur / le port dans arduino_secrets.h, il faut récupérer le certificat SSL de votre serveur.
Pour cela il vous faut openssl, vous pouvez le télécharger ici (Windows) : https://slproweb.com/products/Win32OpenSSL.html
Puis tapez cette commande (avec l'adresse de votre serveur mqtt)
openssl s_client -showcerts -connect io.adafruit.com:8883
Récupérer le dernier certificat affiché et copier le dans connection.h
Notes et références
Voilà ce tutoriel est fini, j'espère que cela vous donnera des idées pour faire des applications sympas avec.
Évidemment dans l'idéal
- Il faudrait pouvoir paramétrer notre écran depuis une interface web
- Éviter d'utiliser des images de la taille de l'écran quand ce n'est pas nécessaire
Mais cela devrait vous donner un bon point de départ.
Suivez-moi sur Twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd
Published


















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português