(update property name) |
|||
| (Une révision intermédiaire par un autre utilisateur non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|Main_Picture=IoT_with_ESP32_board_connectedhouse_intro.PNG | |Main_Picture=IoT_with_ESP32_board_connectedhouse_intro.PNG | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| Ligne 15 : | Ligne 15 : | ||
|IsTranslation=0 | |IsTranslation=0 | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
|Introduction=In this tutorial you will learn how to connect your ESP32 to the internet and send live values recorded by a light sensor attached to the board, on-line on adafruit.io. | |Introduction=In this tutorial you will learn how to connect your ESP32 to the internet and send live values recorded by a light sensor attached to the board, on-line on adafruit.io. | ||
}} | }} | ||
| − | {{ | + | {{Materials |
|Material=1 x ESP32 board + Micro USB cable | |Material=1 x ESP32 board + Micro USB cable | ||
| Ligne 28 : | Ligne 28 : | ||
|Tools=Computer with internet connection and Arduino IDE installed | |Tools=Computer with internet connection and Arduino IDE installed | ||
}} | }} | ||
| − | {{ | + | {{Separator}} |
| − | {{ | + | {{Tuto Step |
|Step_Title=Set up an account on adafruit.io | |Step_Title=Set up an account on adafruit.io | ||
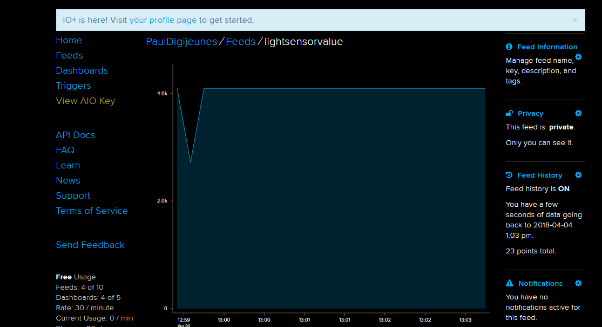
|Step_Content=Once you have set up an account on adafruit.io, go ahead creating a new Feed. Creat a new feed and name it, for example "lightsensorvalue". | |Step_Content=Once you have set up an account on adafruit.io, go ahead creating a new Feed. Creat a new feed and name it, for example "lightsensorvalue". | ||
|Step_Picture_00=IoT_with_ESP32_board_adafruit.PNG | |Step_Picture_00=IoT_with_ESP32_board_adafruit.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Install Arduino IDE | |Step_Title=Install Arduino IDE | ||
|Step_Content=You can download the software [https://www.arduino.cc/en/Main/Software here]. | |Step_Content=You can download the software [https://www.arduino.cc/en/Main/Software here]. | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Prepare the ESP32 board on your computer | |Step_Title=Prepare the ESP32 board on your computer | ||
|Step_Content=Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on github] for your OS. | |Step_Content=Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on github] for your OS. | ||
| Ligne 51 : | Ligne 51 : | ||
|Step_Picture_00=IoT_with_ESP32_board_githubinstall.PNG | |Step_Picture_00=IoT_with_ESP32_board_githubinstall.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Check that the board is correctly configured | |Step_Title=Check that the board is correctly configured | ||
|Step_Content=Launch Arduino IDE | |Step_Content=Launch Arduino IDE | ||
| Ligne 63 : | Ligne 63 : | ||
|Step_Picture_01=IoT_with_ESP32_board_arduinoblink.PNG | |Step_Picture_01=IoT_with_ESP32_board_arduinoblink.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Wiring the photoresistor to the ESP32 | |Step_Title=Wiring the photoresistor to the ESP32 | ||
|Step_Content=The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32. | |Step_Content=The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32. | ||
| Ligne 70 : | Ligne 70 : | ||
|Step_Picture_02=IoT_with_ESP32_board_wiring3.PNG | |Step_Picture_02=IoT_with_ESP32_board_wiring3.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Programming on tuniot | |Step_Title=Programming on tuniot | ||
|Step_Content=On [http://easycoding.tn/esp32/demos/code/ tuniot], we will use the blocks available to create a code for the ESP32. | |Step_Content=On [http://easycoding.tn/esp32/demos/code/ tuniot], we will use the blocks available to create a code for the ESP32. | ||
| Ligne 80 : | Ligne 80 : | ||
|Step_Picture_01=IoT_with_ESP32_board_aio_key.PNG | |Step_Picture_01=IoT_with_ESP32_board_aio_key.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE | |Step_Title=Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE | ||
|Step_Content=Sketch > Include Library > Manage Libraries… | |Step_Content=Sketch > Include Library > Manage Libraries… | ||
|Step_Picture_00=IoT_with_ESP32_board_libes.PNG | |Step_Picture_00=IoT_with_ESP32_board_libes.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Programming on Arduino IDE | |Step_Title=Programming on Arduino IDE | ||
|Step_Content=To upload the code on Arduino IDE, click on the “copy arduino code into clipboard” button | |Step_Content=To upload the code on Arduino IDE, click on the “copy arduino code into clipboard” button | ||
| Ligne 98 : | Ligne 98 : | ||
|Step_Picture_02=IoT_with_ESP32_board_connectedhouse_intro.PNG | |Step_Picture_02=IoT_with_ESP32_board_connectedhouse_intro.PNG | ||
}} | }} | ||
| − | {{ | + | {{Notes |
| − | |Notes= | + | |Notes=This tutorial has been developed as part of the [http://www.digijeunes.com/projets/itech/ I TECH] project, co-financed by the Erasmus + program of the European Commission |
}} | }} | ||
| − | {{ | + | {{Tuto Status |
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 11:37
Sommaire
- 1 Introduction
- 2 Étape 1 - Set up an account on adafruit.io
- 3 Étape 2 - Install Arduino IDE
- 4 Étape 3 - Prepare the ESP32 board on your computer
- 5 Étape 4 - Check that the board is correctly configured
- 6 Étape 5 - Wiring the photoresistor to the ESP32
- 7 Étape 6 - Programming on tuniot
- 8 Étape 7 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
- 9 Étape 8 - Programming on Arduino IDE
- 10 Notes et références
- 11 Commentaires
Introduction
Matériaux
1 x ESP32 board + Micro USB cable
1 x light sensor
About 5 jumper wires
1 x 1Kohm resistor
Outils
Computer with internet connection and Arduino IDE installed
Étape 1 - Set up an account on adafruit.io
Once you have set up an account on adafruit.io, go ahead creating a new Feed. Creat a new feed and name it, for example "lightsensorvalue".
Étape 2 - Install Arduino IDE
You can download the software here.
Étape 3 - Prepare the ESP32 board on your computer
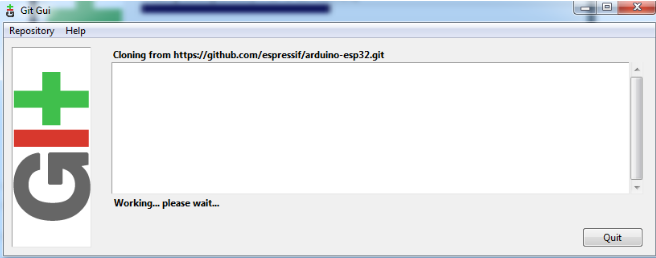
Follow the instructions provided on github for your OS.
For Windows
If you have troubles following the instructions for windows, you may find some help below
To find the Sketch directory, click File > Preferences, on arduino IDE.
The process of cloning existing repository may take a while...
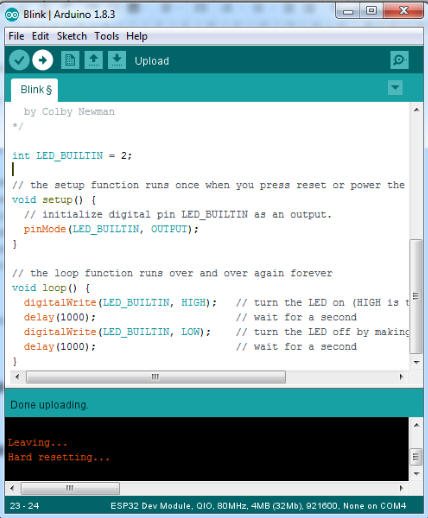
Étape 4 - Check that the board is correctly configured
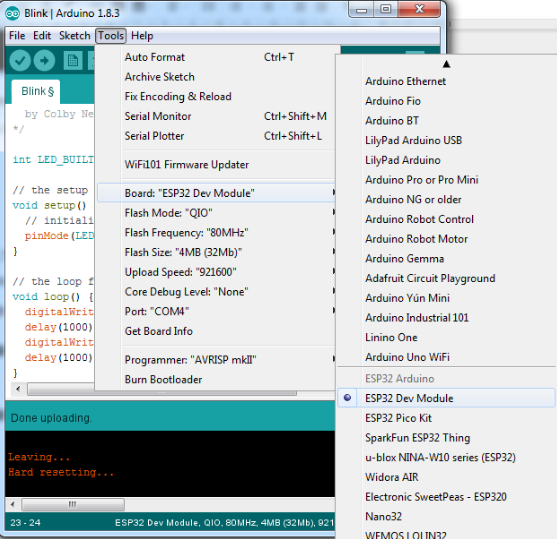
Launch Arduino IDE
Go to Tools > Board and select “ESP32 Dev Module”.
Fetch the Blink example on File > Examples > Basics > Blink.
Upload the code by clicking on the arrow pointing to the right, on the top left of the arduino IDE window.
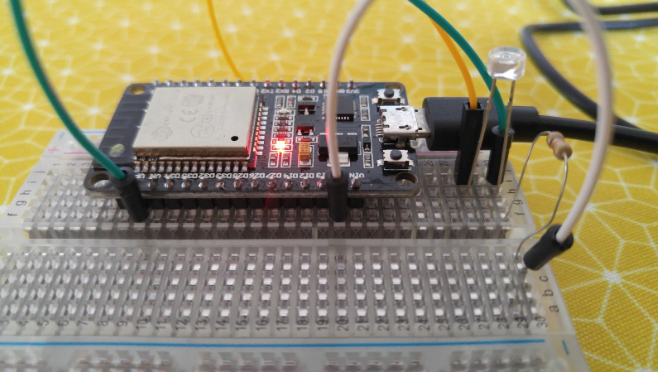
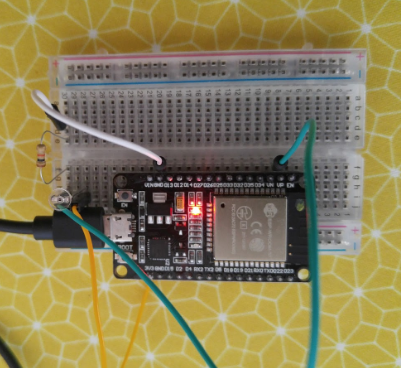
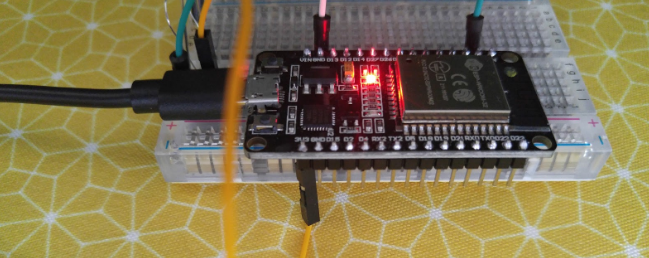
Étape 5 - Wiring the photoresistor to the ESP32
The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32.
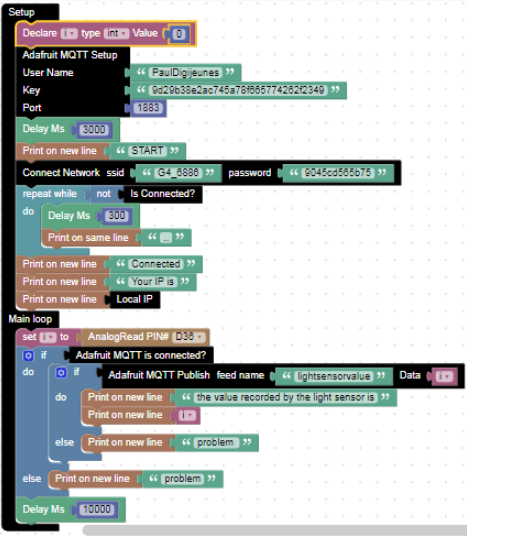
Étape 6 - Programming on tuniot
On tuniot, we will use the blocks available to create a code for the ESP32.
complete the fields “ssid” and “password” with the name of your wi-fi connection and its password respectively.
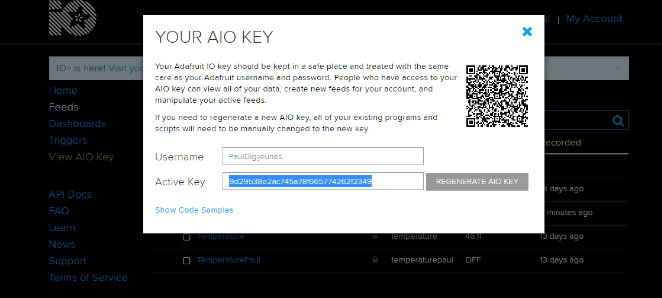
The “User Name” and “Key” are available on your adafruit.io account (see image below)
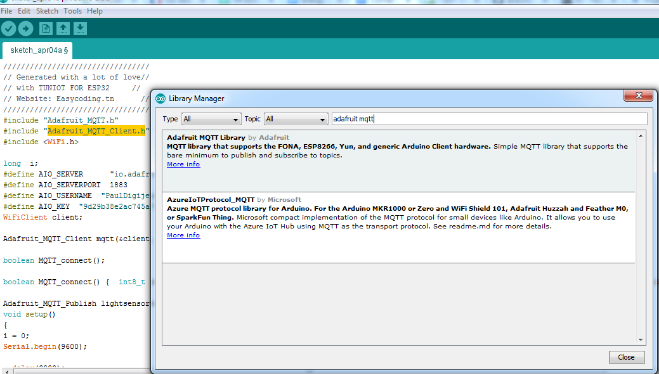
Étape 7 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
Sketch > Include Library > Manage Libraries…
Étape 8 - Programming on Arduino IDE
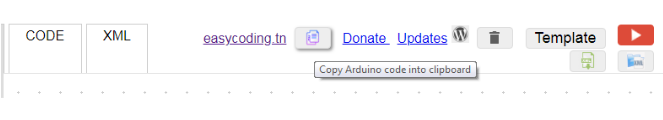
To upload the code on Arduino IDE, click on the “copy arduino code into clipboard” button
then paste the code onto Arduino IDE, and upload it to the ESP32.
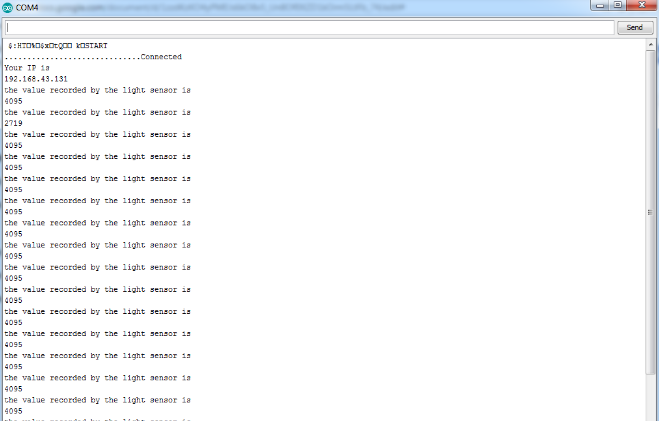
if you click on Serial Monitor (top right of the Arduino IDE screen), you should be able to see the value that is being recorded by the light sensor (see image below).
It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the photoresistor on-line, on adafruit.io
Notes et références
This tutorial has been developed as part of the I TECH project, co-financed by the Erasmus + program of the European Commission
Draft













 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português