(update property name) |
|||
| (28 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|SourceLanguage=none | |SourceLanguage=none | ||
|Language=fr | |Language=fr | ||
|IsTranslation=0 | |IsTranslation=0 | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| − | |Description=Intime est un dispositif qui met en relation, via leur pouls, des individus évoluant dans un même espace physique. À chacune des ses extrémités, des capteurs de pouls relèvent et traduisent | + | |Description=<translate><!--T:1--> Intime est un dispositif qui met en relation, via leur pouls, des individus évoluant dans un même espace physique. À chacune des ses extrémités, des capteurs de pouls relèvent et traduisent</translate> |
|Area=Art, Decoration, Electronics, Machines and Tools, Play and Hobbies, Science and Biology | |Area=Art, Decoration, Electronics, Machines and Tools, Play and Hobbies, Science and Biology | ||
|Type=Creation | |Type=Creation | ||
| Ligne 12 : | Ligne 12 : | ||
|Cost=30 | |Cost=30 | ||
|Currency=EUR (€) | |Currency=EUR (€) | ||
| − | |Tags=pouls, lumière, communauté, partage, coeur, design, objet, saisie | + | |Tags=pouls, lumière, communauté, partage, coeur, design, objet, saisie, led, pulsesensor |
}} | }} | ||
| − | {{ | + | {{Introduction |
| − | |Introduction=Intime est un dispositif qui met en relation, via leur pouls, des individus évoluant dans un même espace physique. À chacune des ses extrémités, des capteurs relèvent et traduisent en flash lumineux le pouls de deux personnes saisissant l'objet. Lorsque les pouls se synchronisent, la lumière diffusée dans la barre change. À deux, ou trois, ou tout un groupe, les utilisateurs partagent une expérience commune, articulée autour du partage d'un mécanisme invisible et pourtant indispensable à la vie. | + | |Introduction=<translate><!--T:2--> Intime est un dispositif qui met en relation, via leur pouls, des individus évoluant dans un même espace physique. À chacune des ses extrémités, des capteurs relèvent et traduisent en flash lumineux le pouls de deux personnes saisissant l'objet. Lorsque les pouls se synchronisent, la lumière diffusée dans la barre change. À deux, ou trois, ou tout un groupe, les utilisateurs partagent une expérience commune, articulée autour du partage d'un mécanisme invisible et pourtant indispensable à la vie.</translate> |
}} | }} | ||
| − | {{ | + | {{Materials |
| − | |Material= | + | |Material=<translate><!--T:9--> |
| − | |Tools= | + | hardware electronique |
| + | |||
| + | <!--T:10--> | ||
| + | neon | ||
| + | |||
| + | <!--T:11--> | ||
| + | batteries</translate> | ||
| + | |Tools=<translate></translate> | ||
| + | |Tuto_Attachments={{Tuto Attachments | ||
| + | |Attachment=Résumé Articles.pdf | ||
| + | }}{{Tuto Attachments}} | ||
| + | |ExternalAttachmentsLinks={{ExternalAttachmentsLinks}} | ||
}} | }} | ||
| − | {{ | + | {{Separator}} |
| − | {{ | + | {{Tuto Step |
| − | |Step_Title= | + | |Step_Title=<translate><!--T:34--> Evolution d'Intime</translate> |
| − | |Step_Content= | + | |Step_Content=<translate><!--T:35--> |
| + | Après avoir réalisé « Pulsum » (ancien version disponible sur le site du Fablab de Sorbonne Université), nous avons d'abord pensé à continuer ce projet en le reproduisant presque à l’identique, de façon plus « professionnelle ». | ||
| + | |||
| + | |||
| + | <!--T:36--> | ||
| + | Dans un premier temps, nous avons imaginé ce dispositif comme une installation fixe avec notamment une stèle lourde structurant notre installation ainsi qu'un dôme, socle de la barre lumineuse. Voici les premières esquisses de l'évolution de ce dispositif en installation en photos. | ||
| + | |||
| + | |||
| + | <!--T:37--> | ||
| + | Après réflexion nous nous sommes rendus compte que nous désirions permettre à des personnes de se lier entre elles. Après avoir lu l'article de Charles Lenay autour du croisement perceptif nous avons compris que ce qui comptait réellement était de créer un univers commun, où ces personnes pourraient agir entre elles. Par exemple, dans le monde visuel commun, le fait de voir autrui n'est pas le plus important; ce qui compte c'est de pouvoir interagir. | ||
| + | |||
| + | |||
| + | <!--T:38--> | ||
| + | La synchronisation ne doit donc pas être vue comme une fin en soi mais comme la création d'un univers commun. C'est dans cette idée qu'est né In.Time : Pourquoi ne pas redéfinir la synchronisation comme phénomène dynamique qui évolue ? Pourquoi lier seulement un couple de personne ? | ||
| + | |||
| + | |||
| + | <!--T:39--> | ||
| + | À la différence de Pulsum, In.Time a pour but de lier plusieurs personnes ensemble. Le design de Pulsum nous a paru alors bien trop complexe. Nous avons simplifié celui-ci en se limitant à la barre. L'idée est que deux personnes puissent se lier par le pouls grâce à cette simple barre puis en saisir une autre et s'associer à une personne supplémentaire, et ainsi de suite. Une chaine de personnes liées est alors créée. L'objectif n'est plus de montrer que deux personnes sont liées mais d'agrandir ce cercle de personnes « connectées ». | ||
| + | |||
| + | |||
| + | <!--T:40--> | ||
| + | De plus, nous nous sommes rendus compte lors des utilisations de Pulsum que la visualisation du moment de synchronisation des utilisateurs n'était pas claire : on pouvait voir que les deux pouls concordaient mais ce phénomène n'était pas mis en avant par notre design. Nous avons alors décidé de palier à ce problème en modifiant l’effet lumineux lorsque les deux rythmes cardiaques sont synchrones : les deux bandeaux lumineux n'agissent alors plus de façon indépendante mais effectuent le même mouvement. Ce mouvement n'est plus un mouvement lumineux partant d'un utilisateur vers un autre utilisateur mais un mouvement unique partant du centre vers les deux utilisateurs. De plus la couleur change également lors de cette synchronisation.</translate> | ||
| + | |Step_Picture_00=Intime_Croquis1.JPG | ||
| + | |Step_Picture_01=Intime_Croquis4.JPG | ||
| + | |Step_Picture_02=Intime_Croquis3.JPG | ||
| + | |Step_Picture_03=Intime_Croquis2.JPG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title= | + | |Step_Title=<translate><!--T:41--> Test des effets lumineux</translate> |
| − | |Step_Content= | + | |Step_Content=<translate><!--T:58--> |
| + | Afin de s'assurer de l'utilisation des bandeaux de led adressables WS2812B nous avons effectué plusieurs tests sur l'IDE Arduino. | ||
| + | |||
| + | |||
| + | <!--T:59--> | ||
| + | Nous avons utilisé la bibliothèque Adafruit_NeoPixel. Cette dernière est très facile à utiliser et voici plusieurs liens expliquant clairement son utilisation : | ||
| + | |||
| + | |||
| + | <!--T:60--> | ||
| + | http://www.fablabredon.org/wordpress/2017/12/17/lumiere-sur-larduino-avec-de-la-couleur-et-des-led/ | ||
| + | |||
| + | |||
| + | <!--T:61--> | ||
| + | https://www.tweaking4all.com/hardware/arduino/arduino-ws2812-led/ | ||
| + | |||
| + | |||
| + | <!--T:62--> | ||
| + | Les tests lumineux les plus basiques ont d'abord été réalisés : allumage des leds, variations des couleurs, du nombre des leds, allumage de led précises. | ||
| + | |||
| + | |||
| + | <!--T:63--> | ||
| + | Par la suite, nous avons travaillé sur différents effets. Les effets fournis par la bibliothèque ne répondant pas complètement totalement à nos besoins (utilisation de delay provoquant des pauses lors du programme, pas de contrôle des paramètres des effets tels que le temps de parcours etc ...), nous avons décidé de commencer à coder nos propres effets. | ||
| + | |||
| + | |||
| + | <!--T:64--> | ||
| + | Les effets créés ont été les suivants : parcours des leds sur la longueur du bandeaux pendant une durée correspondant à un pouls donné, parcours symétrique de deux bandeaux à partir du centre (pouls des utilisateurs synchronisés). | ||
| + | |||
| + | |||
| + | <!--T:65--> | ||
| + | Les différents problèmes rencontrés ont été les suivants : dernières led restant allumées, effet saccadé ... | ||
| + | |||
| + | <!--T:66--> | ||
| + | Les différents solutions trouvées ont été d'utiliser plusieurs leds pour les parcours à intensité variées afin de donner un effet plus fondu, de trouver les bonnes bornes des boucles de parcours (arrêt avant le nombre total de led). | ||
| + | |||
| + | <!--T:67--> | ||
| + | Les vidéos montrées issues ont été effectuées après l'achat d'un néon (cf section design de l'objet).</translate> | ||
| + | |Step_Picture_00=Intime_Test-Lumie_re2.mov | ||
| + | |Step_Picture_01=Intime_Test-Lumie_re3.mov | ||
| + | |Step_Picture_02=Intime_Test_lumie_re9.mov | ||
| + | |Step_Picture_03=Intime_Test-Lumie_re5.mov | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | |Step_Title= | + | |Step_Title=<translate><!--T:68--> Electronique</translate> |
| − | |Step_Content= | + | |Step_Content=<translate><!--T:72--> |
| + | Afin de pouvoir faire rentrer toute la partie électronique dans le néon nous nous sommes tout d'abord portés sur l'ESP8266 avec un module fourni de chargement de batterie. Nous avons donc effectué de nombreux tests pour tester ce module (encodage en wifi avec MicroPython). Cependant, l'ESP8266 ayant seulement un seul port analogue nous avons acheté les mêmes modules sur Aliexpress avec des ESP32. Après 6 semaines d'attente, les ESP32 sont finalement arrivés. Nous avons alors tenté de les encoder avec des simples blinks en code arduino en passant par l'IDE Arduino via un cable FTDI. | ||
| + | |||
| + | |||
| + | <!--T:73--> | ||
| + | La difficulté rencontrée ici était de découvrir que l'ESP32 doit subir une manipulation afin de le passer en mode "programmable" pour téléverser le code. Cette dernière en appuyant au moment du téléversement sur le bouton Reset pendant quelques secondes et appuyer sur Boot par la suite en même temps puis relâcher ces boutons. Si la procédure s'est bien déroulée l'IDE Arduino commence à afficher un processus de téléchargement avec des points et des pourcentages de téléversement. | ||
| + | |||
| + | <!--T:74--> | ||
| + | Par la suite, nous avons trouvé le moyen de téléverser via le port micro-usb de la board achetée : il suffit d'installer un driver afin de pouvoir voir le port de l'ESP32. Ce driver est le CP2102 : https://www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers. | ||
| + | |||
| + | <!--T:75--> | ||
| + | Cependant après avoir fait marché notre ESP32 sur secteur avec le code souhaité de InTime (quelques problèmes visuel de led qui restent légèrement allumées), nous nous sommes rendus compte que celui-ci ne s'exécutait pas sur batterie. Après plusieurs recherches, nous nous sommes en réalité rendu compte que les boards achetées sont défectueuses. En effet la sortie 5V sur batterie est en réalité en 1.1 Volts ce qui est bien trop faible pour faire fonctionner notre système. | ||
| + | |||
| + | <!--T:80--> | ||
| + | Nous nous sommes alors tournés vers une Arduino Nano pour réaliser ce projet. Le circuit est donc constitué d'une Arduino Nano, de deux bandeaux de LED WS2812B, deux capteurs de pouls pulse sensor, d'une batterie externe et de quelques câbles. Ce circuit est plutôt simple : | ||
| + | |||
| + | <!--T:81--> | ||
| + | * Les +/- des bandeaux sont reliés entre eux et à l'Arduino en 5Volts. Les Pins sont respectivement reliés aux Pins 12 & 13 de l'Arduino. | ||
| + | * Les +/- des capteurs sont reliés entre eux et à l'Arduino en 3.3 Volts. Les Pins sont respectivement reliés aux Pins A0 & A1 de l'Arduino. | ||
| + | * L'Arduino est alimentée par les pins Vin et GND par une batterie externe via un câble USB dénudé. | ||
| + | * La batterie externe est rechargée par le biais d'un câble micro-usb : un câble micro-usb à l'intérieur du dispositif est relié à la batterie et à un port micro-usb femelle soudé et fixé dans le bouchon. | ||
| + | * Un interrupteur permet d'éteindre l'alimentation de l'Arduino par la batterie externe : un fil est connecté au + du câble usb et au Vin de l'Arduino | ||
| + | |||
| + | <!--T:82--> | ||
| + | Pour les capteurs de pouls nous avons eu de nombreux problèmes. Tout d'abord les délais de livraison étant très longs nous avons décidé d'effectuer des tests sur ce type de capteurs en en achetant un au magasin LetMeKnow de Paris en entendant la livraison des autres capteurs. | ||
| + | |||
| + | <!--T:83--> | ||
| + | Les valeurs obtenues à partir de ces derniers n'étant pas fiables du tout. Nous avons notamment utilisé de nombreux codes Arduino de différents projets renseignés sur divers sites internets (Instructables et autres). Après avoir passé des heures sur ces capteurs nous nous sommes retournés voir le magasin LetMeKnow afin d'échanger sur ces problèmes et ces problèmes nous ont bien été confirmé par eux également. | ||
| + | |||
| + | <!--T:84--> | ||
| + | Ainsi après avoir passé des semaines sur ces problèmes de capteurs nous avons décidé de pas prendre en compte leurs valeurs et nous nous sommes tournés vers un mode démo du dispositif dans le but d'une présentation de projet.</translate> | ||
| + | |Step_Picture_00=Intime_ESP-Test3.JPG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | | | + | |Step_Title=<translate><!--T:76--> Code</translate> |
| + | |Step_Content=<translate><!--T:77--> | ||
| + | Le code entier est disponible dans le fichier et est assez simple à comprendre. | ||
| + | |||
| + | |||
| + | <!--T:78--> | ||
| + | Les capteurs de pouls ne donnant pas des valeurs fiables nous avons décidé de programmer un mode démo qui permet de montrer le processus imaginé de l'utilisation.</translate> | ||
}} | }} | ||
| − | {{ {{ | + | {{Tuto Step |
| − | |Complete= | + | |Step_Title=<translate><!--T:79--> Design de l'objet</translate> |
| + | |Step_Content=<translate></translate> | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate></translate> | ||
| + | |Step_Content=<translate></translate> | ||
| + | }} | ||
| + | {{Notes | ||
| + | |Notes=<translate></translate> | ||
| + | }} | ||
| + | {{Tuto Status | ||
| + | |Complete=Published | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 11:37
Introduction
Matériaux
hardware electronique
neon
batteries
Outils
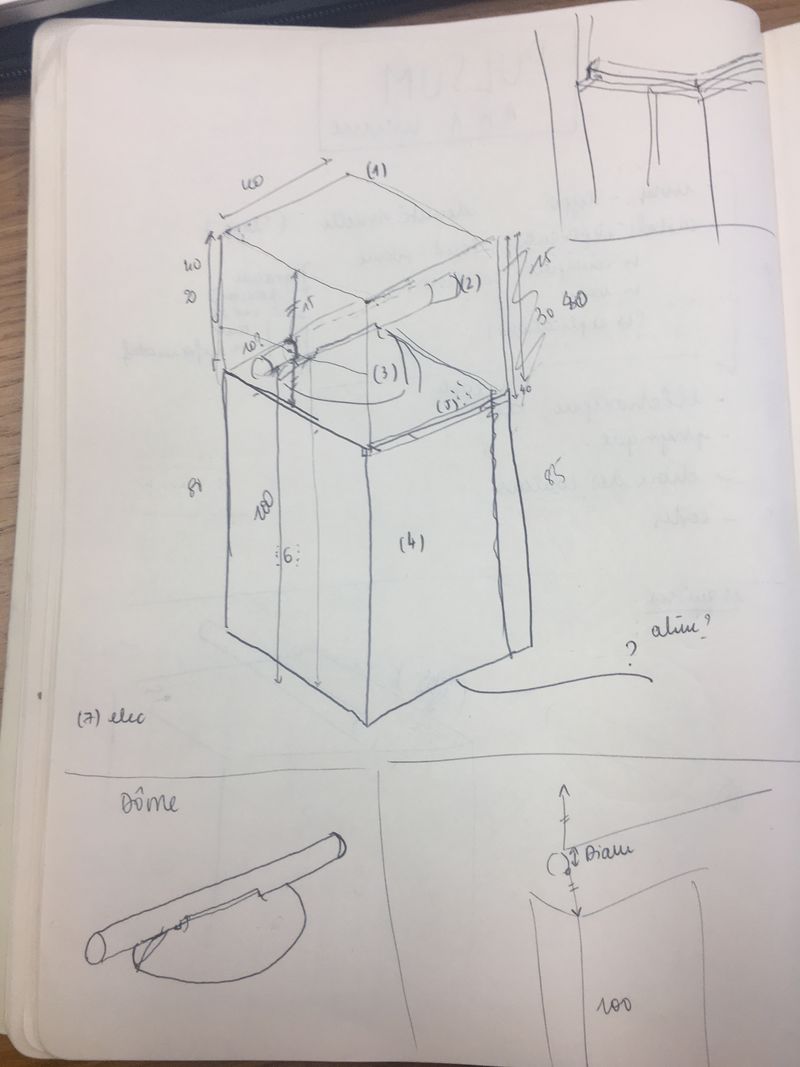
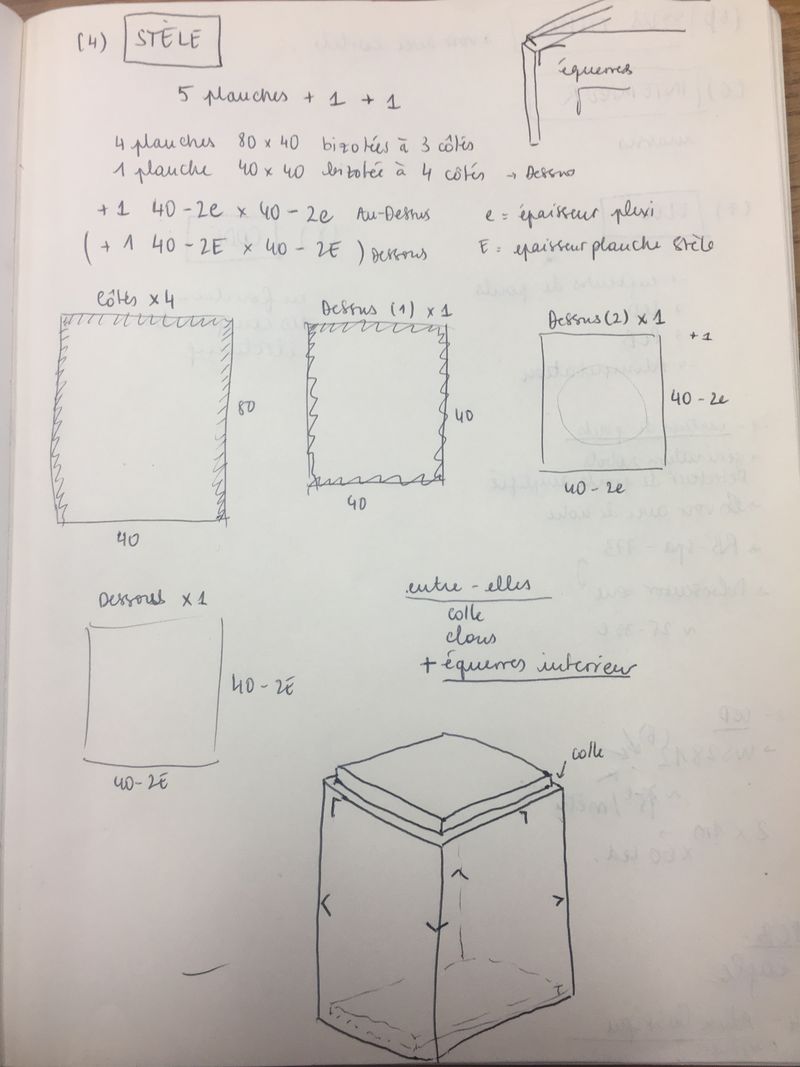
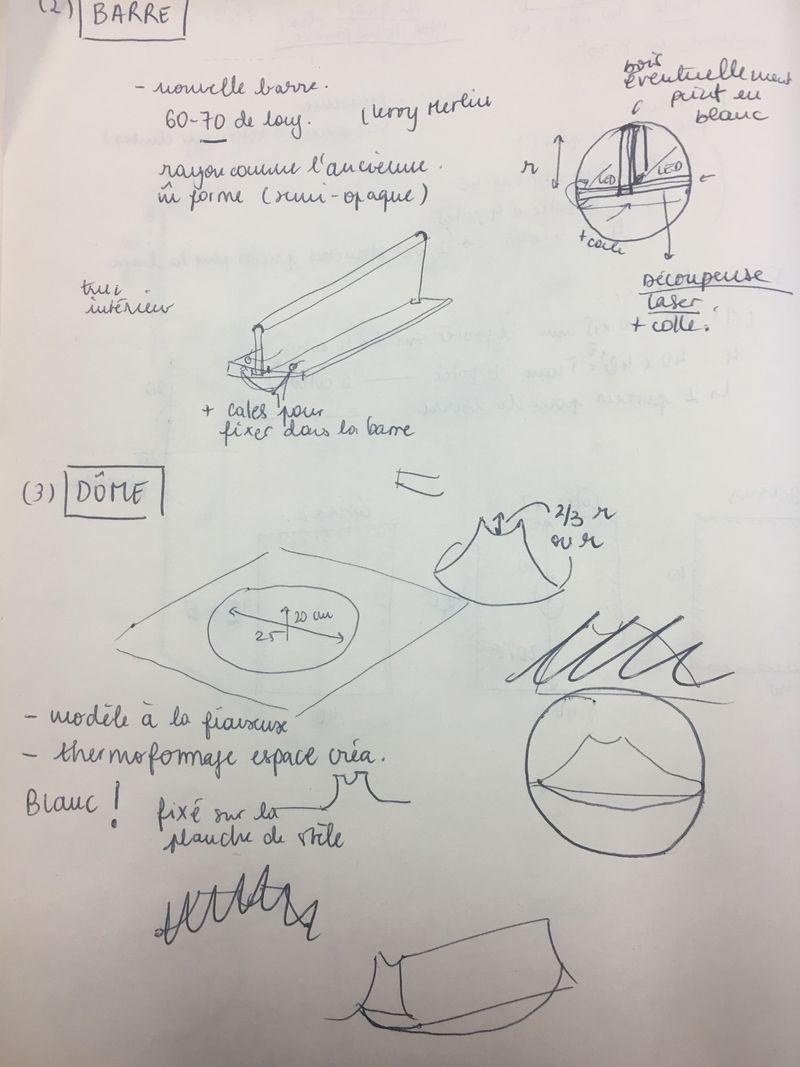
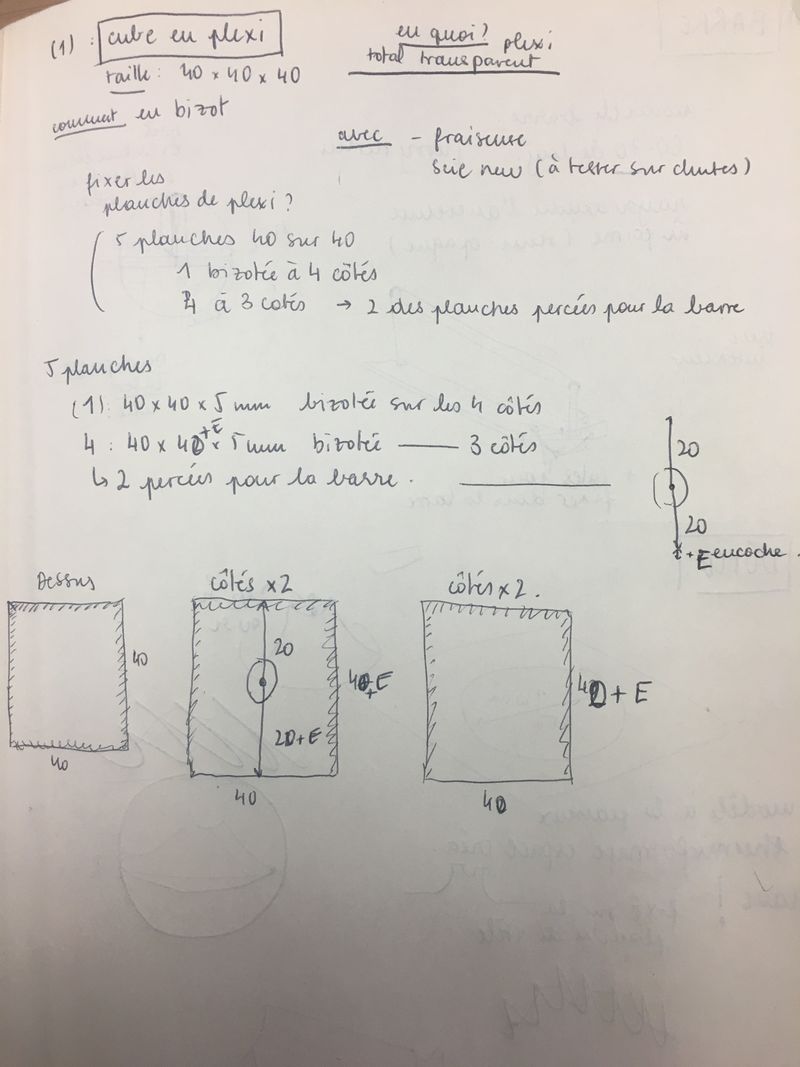
Étape 1 - Evolution d'Intime
Après avoir réalisé « Pulsum » (ancien version disponible sur le site du Fablab de Sorbonne Université), nous avons d'abord pensé à continuer ce projet en le reproduisant presque à l’identique, de façon plus « professionnelle ».
Dans un premier temps, nous avons imaginé ce dispositif comme une installation fixe avec notamment une stèle lourde structurant notre installation ainsi qu'un dôme, socle de la barre lumineuse. Voici les premières esquisses de l'évolution de ce dispositif en installation en photos.
Après réflexion nous nous sommes rendus compte que nous désirions permettre à des personnes de se lier entre elles. Après avoir lu l'article de Charles Lenay autour du croisement perceptif nous avons compris que ce qui comptait réellement était de créer un univers commun, où ces personnes pourraient agir entre elles. Par exemple, dans le monde visuel commun, le fait de voir autrui n'est pas le plus important; ce qui compte c'est de pouvoir interagir.
La synchronisation ne doit donc pas être vue comme une fin en soi mais comme la création d'un univers commun. C'est dans cette idée qu'est né In.Time : Pourquoi ne pas redéfinir la synchronisation comme phénomène dynamique qui évolue ? Pourquoi lier seulement un couple de personne ?
À la différence de Pulsum, In.Time a pour but de lier plusieurs personnes ensemble. Le design de Pulsum nous a paru alors bien trop complexe. Nous avons simplifié celui-ci en se limitant à la barre. L'idée est que deux personnes puissent se lier par le pouls grâce à cette simple barre puis en saisir une autre et s'associer à une personne supplémentaire, et ainsi de suite. Une chaine de personnes liées est alors créée. L'objectif n'est plus de montrer que deux personnes sont liées mais d'agrandir ce cercle de personnes « connectées ».
De plus, nous nous sommes rendus compte lors des utilisations de Pulsum que la visualisation du moment de synchronisation des utilisateurs n'était pas claire : on pouvait voir que les deux pouls concordaient mais ce phénomène n'était pas mis en avant par notre design. Nous avons alors décidé de palier à ce problème en modifiant l’effet lumineux lorsque les deux rythmes cardiaques sont synchrones : les deux bandeaux lumineux n'agissent alors plus de façon indépendante mais effectuent le même mouvement. Ce mouvement n'est plus un mouvement lumineux partant d'un utilisateur vers un autre utilisateur mais un mouvement unique partant du centre vers les deux utilisateurs. De plus la couleur change également lors de cette synchronisation.
Étape 2 - Test des effets lumineux
Afin de s'assurer de l'utilisation des bandeaux de led adressables WS2812B nous avons effectué plusieurs tests sur l'IDE Arduino.
Nous avons utilisé la bibliothèque Adafruit_NeoPixel. Cette dernière est très facile à utiliser et voici plusieurs liens expliquant clairement son utilisation :
http://www.fablabredon.org/wordpress/2017/12/17/lumiere-sur-larduino-avec-de-la-couleur-et-des-led/
https://www.tweaking4all.com/hardware/arduino/arduino-ws2812-led/
Les tests lumineux les plus basiques ont d'abord été réalisés : allumage des leds, variations des couleurs, du nombre des leds, allumage de led précises.
Par la suite, nous avons travaillé sur différents effets. Les effets fournis par la bibliothèque ne répondant pas complètement totalement à nos besoins (utilisation de delay provoquant des pauses lors du programme, pas de contrôle des paramètres des effets tels que le temps de parcours etc ...), nous avons décidé de commencer à coder nos propres effets.
Les effets créés ont été les suivants : parcours des leds sur la longueur du bandeaux pendant une durée correspondant à un pouls donné, parcours symétrique de deux bandeaux à partir du centre (pouls des utilisateurs synchronisés).
Les différents problèmes rencontrés ont été les suivants : dernières led restant allumées, effet saccadé ...
Les différents solutions trouvées ont été d'utiliser plusieurs leds pour les parcours à intensité variées afin de donner un effet plus fondu, de trouver les bonnes bornes des boucles de parcours (arrêt avant le nombre total de led).
Les vidéos montrées issues ont été effectuées après l'achat d'un néon (cf section design de l'objet).
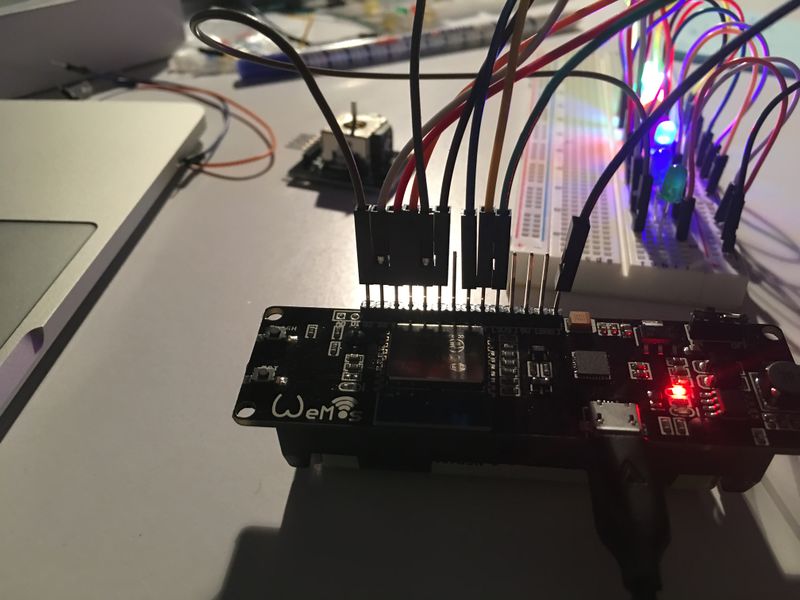
Étape 3 - Electronique
Afin de pouvoir faire rentrer toute la partie électronique dans le néon nous nous sommes tout d'abord portés sur l'ESP8266 avec un module fourni de chargement de batterie. Nous avons donc effectué de nombreux tests pour tester ce module (encodage en wifi avec MicroPython). Cependant, l'ESP8266 ayant seulement un seul port analogue nous avons acheté les mêmes modules sur Aliexpress avec des ESP32. Après 6 semaines d'attente, les ESP32 sont finalement arrivés. Nous avons alors tenté de les encoder avec des simples blinks en code arduino en passant par l'IDE Arduino via un cable FTDI.
La difficulté rencontrée ici était de découvrir que l'ESP32 doit subir une manipulation afin de le passer en mode "programmable" pour téléverser le code. Cette dernière en appuyant au moment du téléversement sur le bouton Reset pendant quelques secondes et appuyer sur Boot par la suite en même temps puis relâcher ces boutons. Si la procédure s'est bien déroulée l'IDE Arduino commence à afficher un processus de téléchargement avec des points et des pourcentages de téléversement.
Par la suite, nous avons trouvé le moyen de téléverser via le port micro-usb de la board achetée : il suffit d'installer un driver afin de pouvoir voir le port de l'ESP32. Ce driver est le CP2102 : https://www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers.
Cependant après avoir fait marché notre ESP32 sur secteur avec le code souhaité de InTime (quelques problèmes visuel de led qui restent légèrement allumées), nous nous sommes rendus compte que celui-ci ne s'exécutait pas sur batterie. Après plusieurs recherches, nous nous sommes en réalité rendu compte que les boards achetées sont défectueuses. En effet la sortie 5V sur batterie est en réalité en 1.1 Volts ce qui est bien trop faible pour faire fonctionner notre système.
Nous nous sommes alors tournés vers une Arduino Nano pour réaliser ce projet. Le circuit est donc constitué d'une Arduino Nano, de deux bandeaux de LED WS2812B, deux capteurs de pouls pulse sensor, d'une batterie externe et de quelques câbles. Ce circuit est plutôt simple :
- Les +/- des bandeaux sont reliés entre eux et à l'Arduino en 5Volts. Les Pins sont respectivement reliés aux Pins 12 & 13 de l'Arduino.
- Les +/- des capteurs sont reliés entre eux et à l'Arduino en 3.3 Volts. Les Pins sont respectivement reliés aux Pins A0 & A1 de l'Arduino.
- L'Arduino est alimentée par les pins Vin et GND par une batterie externe via un câble USB dénudé.
- La batterie externe est rechargée par le biais d'un câble micro-usb : un câble micro-usb à l'intérieur du dispositif est relié à la batterie et à un port micro-usb femelle soudé et fixé dans le bouchon.
- Un interrupteur permet d'éteindre l'alimentation de l'Arduino par la batterie externe : un fil est connecté au + du câble usb et au Vin de l'Arduino
Pour les capteurs de pouls nous avons eu de nombreux problèmes. Tout d'abord les délais de livraison étant très longs nous avons décidé d'effectuer des tests sur ce type de capteurs en en achetant un au magasin LetMeKnow de Paris en entendant la livraison des autres capteurs.
Les valeurs obtenues à partir de ces derniers n'étant pas fiables du tout. Nous avons notamment utilisé de nombreux codes Arduino de différents projets renseignés sur divers sites internets (Instructables et autres). Après avoir passé des heures sur ces capteurs nous nous sommes retournés voir le magasin LetMeKnow afin d'échanger sur ces problèmes et ces problèmes nous ont bien été confirmé par eux également.
Ainsi après avoir passé des semaines sur ces problèmes de capteurs nous avons décidé de pas prendre en compte leurs valeurs et nous nous sommes tournés vers un mode démo du dispositif dans le but d'une présentation de projet.
Étape 4 - Code
Le code entier est disponible dans le fichier et est assez simple à comprendre.
Les capteurs de pouls ne donnant pas des valeurs fiables nous avons décidé de programmer un mode démo qui permet de montrer le processus imaginé de l'utilisation.
Étape 5 - Design de l'objet
Étape 6 -
Published





 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português