(set pageLanguageSource property) |
(update property name) |
||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|SourceLanguage=none | |SourceLanguage=none | ||
|Language=fr | |Language=fr | ||
| Ligne 14 : | Ligne 14 : | ||
|Main_Picture=BlindTouch___Caroline_14971193_10211489233731198_205349253_n.gif | |Main_Picture=BlindTouch___Caroline_14971193_10211489233731198_205349253_n.gif | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
|Introduction=Notre parapluie miniature robotisé tend à être un objet de notre everyday-life, utilisé de tous. Or, chez BlindTouch, nous faisons de la facilité et du confort nos priorités envers les plus nécessiteux : nous avons de fait pensé à réserver ce petit gadget aux aveugles. | |Introduction=Notre parapluie miniature robotisé tend à être un objet de notre everyday-life, utilisé de tous. Or, chez BlindTouch, nous faisons de la facilité et du confort nos priorités envers les plus nécessiteux : nous avons de fait pensé à réserver ce petit gadget aux aveugles. | ||
C'est un geste anodin et pourtant devenu si essentiel : entre deux cafés le matin, un journal à la main et dans l'autre, un smartphone qui, en un clic, nous éclairera sur la journée à venir. | C'est un geste anodin et pourtant devenu si essentiel : entre deux cafés le matin, un journal à la main et dans l'autre, un smartphone qui, en un clic, nous éclairera sur la journée à venir. | ||
| Ligne 20 : | Ligne 20 : | ||
En outre, nous avons pensé à rajouter une petite cloche accrochée à l'ombrelle du parapluie, ainsi, au simple son du grelot l'information météorologique sera transmise ! | En outre, nous avons pensé à rajouter une petite cloche accrochée à l'ombrelle du parapluie, ainsi, au simple son du grelot l'information météorologique sera transmise ! | ||
}} | }} | ||
| − | {{ | + | {{Materials |
|Material=- 1 carte Arduino et son câble USB | |Material=- 1 carte Arduino et son câble USB | ||
- 1 moteur TowerPro | - 1 moteur TowerPro | ||
| Ligne 35 : | Ligne 35 : | ||
}} | }} | ||
{{Separator}} | {{Separator}} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Télécharger Arduino | |Step_Title=Télécharger Arduino | ||
|Step_Content=Avant tout, il faudra télécharger le logiciel qui fera fonctionner le parapluie. Voici le lien de téléchargement : https://www.arduino.cc/. | |Step_Content=Avant tout, il faudra télécharger le logiciel qui fera fonctionner le parapluie. Voici le lien de téléchargement : https://www.arduino.cc/. | ||
| Ligne 49 : | Ligne 49 : | ||
|Step_Picture_00=BlindTouch___Caroline_Paracock_tail_-_Ang_le_600px-RainMan_2_Screenshot_2016-11-14_at_23.02.51.png | |Step_Picture_00=BlindTouch___Caroline_Paracock_tail_-_Ang_le_600px-RainMan_2_Screenshot_2016-11-14_at_23.02.51.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Brancher le moteur | |Step_Title=Brancher le moteur | ||
|Step_Content=Fixez l'hélice sur le moteur à l'aide du tournevis. | |Step_Content=Fixez l'hélice sur le moteur à l'aide du tournevis. | ||
| Ligne 61 : | Ligne 61 : | ||
|Step_Picture_01=BlindTouch___Caroline_Paracock_tail_-_Ang_le_415692.png | |Step_Picture_01=BlindTouch___Caroline_Paracock_tail_-_Ang_le_415692.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Placer le moteur | |Step_Title=Placer le moteur | ||
|Step_Content=A l'aide d'une vis et d'un tournevis, vissez le moteur sur la plaque en bois. (voir photo) | |Step_Content=A l'aide d'une vis et d'un tournevis, vissez le moteur sur la plaque en bois. (voir photo) | ||
| Ligne 68 : | Ligne 68 : | ||
|Step_Picture_00=BlindTouch___Caroline_15153070_10211489883067431_1218250823_o.jpg | |Step_Picture_00=BlindTouch___Caroline_15153070_10211489883067431_1218250823_o.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Fixer l'ombrelle | |Step_Title=Fixer l'ombrelle | ||
|Step_Content=Fixez le bâtonnet de bois de l'ombrelle sur le bouchon en liège. | |Step_Content=Fixez le bâtonnet de bois de l'ombrelle sur le bouchon en liège. | ||
| Ligne 76 : | Ligne 76 : | ||
|Step_Picture_00=BlindTouch___Caroline_Capture_d_e_cran_2016-12-11_a_23.05.32.png | |Step_Picture_00=BlindTouch___Caroline_Capture_d_e_cran_2016-12-11_a_23.05.32.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Test final | |Step_Title=Test final | ||
|Step_Content=Positionner l'Arduino à l'intérieur du socle, en faisant passer le câble USB par le trou prévu à cet effet. | |Step_Content=Positionner l'Arduino à l'intérieur du socle, en faisant passer le câble USB par le trou prévu à cet effet. | ||
| Ligne 84 : | Ligne 84 : | ||
|Step_Picture_00=BlindTouch___Caroline_15135647_10211489178729823_1880085372_n.gif | |Step_Picture_00=BlindTouch___Caroline_15135647_10211489178729823_1880085372_n.gif | ||
}} | }} | ||
| − | {{ | + | {{Notes |
|Notes=Inspiré du Little Umbrella : Idée originale : Julien Levesque Design : Huieun Kim Aide à la fabircation Guillaume Krattinger Programmation : Aurélien Fache | |Notes=Inspiré du Little Umbrella : Idée originale : Julien Levesque Design : Huieun Kim Aide à la fabircation Guillaume Krattinger Programmation : Aurélien Fache | ||
Voir : http://littleumbrella.io/ | Voir : http://littleumbrella.io/ | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
|Complete=Published | |Complete=Published | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 11:25
Introduction
Notre parapluie miniature robotisé tend à être un objet de notre everyday-life, utilisé de tous. Or, chez BlindTouch, nous faisons de la facilité et du confort nos priorités envers les plus nécessiteux : nous avons de fait pensé à réserver ce petit gadget aux aveugles. C'est un geste anodin et pourtant devenu si essentiel : entre deux cafés le matin, un journal à la main et dans l'autre, un smartphone qui, en un clic, nous éclairera sur la journée à venir. Les aveugles ne pouvant pas voir voir la météo, auraient donc en leur possession un moyen 2.0 astucieux pour savoir s'il pleuvra dans la journée, et ce seulement à l'aide de leurs doigts à leur chevet.
En outre, nous avons pensé à rajouter une petite cloche accrochée à l'ombrelle du parapluie, ainsi, au simple son du grelot l'information météorologique sera transmise !
Matériaux
- 1 carte Arduino et son câble USB - 1 moteur TowerPro -1 hélice - 1 vis - 6 plaques constituant le socle - 1 ombrelle - 1 ressort - 1 fil de fer 3 fils de couleur
Outils
Ordinateur (Mac ou PC) ; Tournevis plat ; Rouleau de scotch ; Tube de colle ; Logiciel Arduino Code : https://github.com/mathemagie/little_umbrella
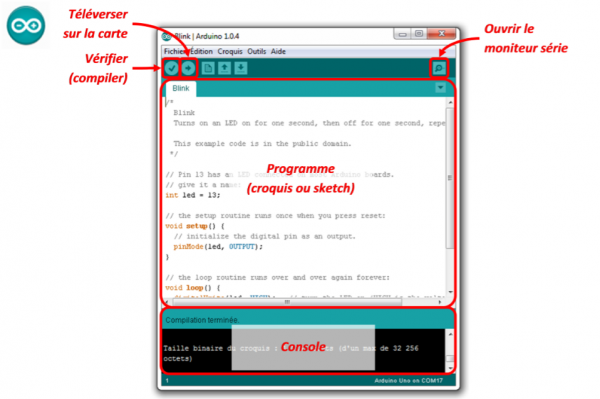
Étape 1 - Télécharger Arduino
Avant tout, il faudra télécharger le logiciel qui fera fonctionner le parapluie. Voici le lien de téléchargement : https://www.arduino.cc/.
Avec le câble USB, branchez Arduino à votre ordinateur puis suivez les instructions suivantes : Fichier > Nouveau. Enfin, choisissez : outils > Type de carte > Arduino.
Copiez le code suivant: https://github.com/mathemagie/little_umbrella/commit/e739f6cc97e097b372fb9e5f048e029abdc60458
Coller le code dans la fenêtre Arduino, puis le téléverser.
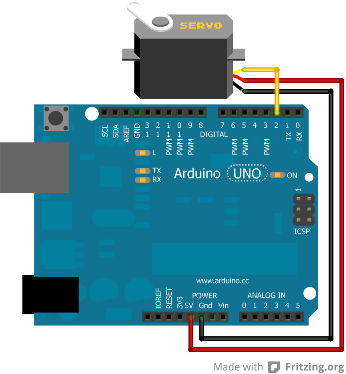
Étape 2 - Brancher le moteur
Fixez l'hélice sur le moteur à l'aide du tournevis.
Branchez ensuite les trois fils de cette façon :
- Fil orange du moteur branché sur la PIN 9 - Fil Marron du moteur branché sur le GND - Fil rouge du moteur branché sur le 5V
L'hélice tourne désormais !
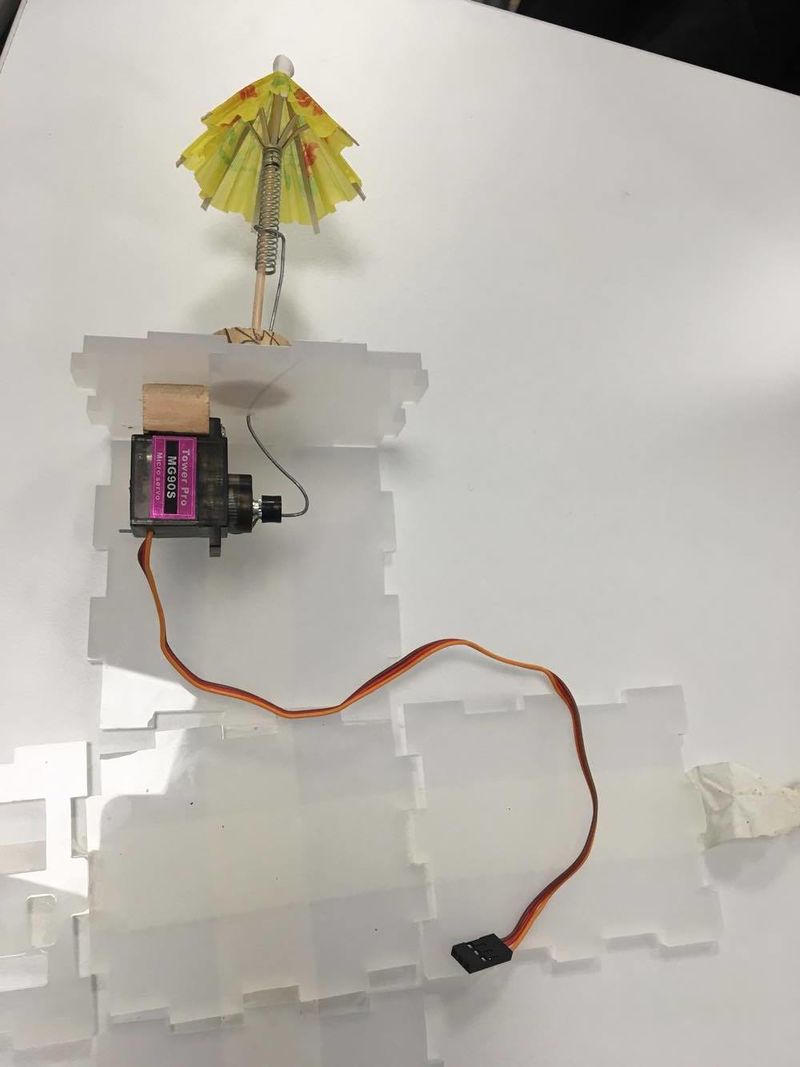
Étape 3 - Placer le moteur
A l'aide d'une vis et d'un tournevis, vissez le moteur sur la plaque en bois. (voir photo)
Collez toutes les parties du socle à l'aide de scotch, en faisant attention à ce que la partie supérieure avec le bouchon soit vers le haut.
Étape 4 - Fixer l'ombrelle
Fixez le bâtonnet de bois de l'ombrelle sur le bouchon en liège. Faites glisser le fil de fer dans le petit trou placé juste à côté du socle. Tordez-le suffisamment pour le faire passer dans l'hélice du moteur. Démarrez le logiciel. Si tout fonctionne, l'ombrelle devrait s'ouvrir sans faire bouger le socle. Si non, tentez de re-modeler le fil de fer jusqu'à ce que le parapluie ne bouge plus.
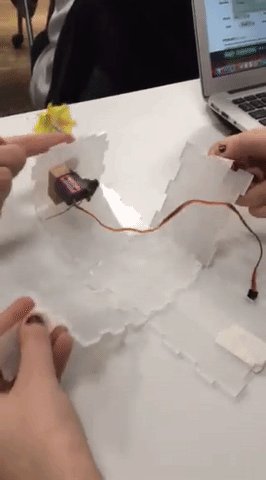
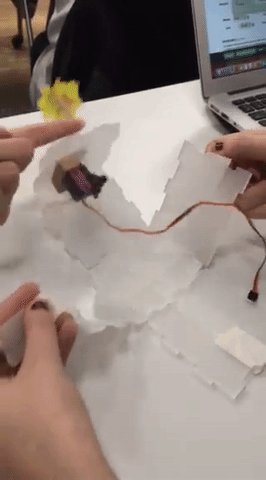
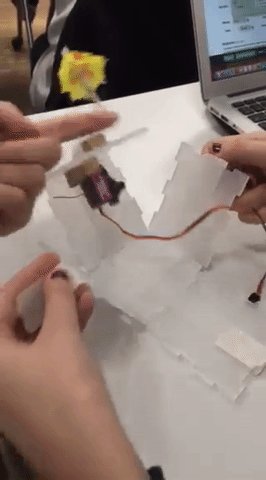
Étape 5 - Test final
Positionner l'Arduino à l'intérieur du socle, en faisant passer le câble USB par le trou prévu à cet effet. Vous pouvez alors refermer la structure avec les deux plaques restantes. Fignolez le tout avec un peu de scotch.
Hop, le tour est joué, à vous de faire opérer la techmagie pour tous avec BlindTouch !
Notes et références
Inspiré du Little Umbrella : Idée originale : Julien Levesque Design : Huieun Kim Aide à la fabircation Guillaume Krattinger Programmation : Aurélien Fache
Voir : http://littleumbrella.io/
Published







 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português