(set pageLanguageSource property) |
|||
| Ligne 1 : | Ligne 1 : | ||
{{ {{tntn|Tuto Details}} | {{ {{tntn|Tuto Details}} | ||
| + | |Main_Picture=ShadeBox_image002.jpg | ||
| + | |Licences=Attribution (CC BY) | ||
| + | |Description=<translate><!--T:1--> Afficher des messages pré-imprimés sur 3 étages différents.</translate> | ||
| + | |Area=Decoration, Electronics, Robotics | ||
|Type=Technique | |Type=Technique | ||
| − | |||
| − | |||
| − | |||
|Difficulty=Medium | |Difficulty=Medium | ||
| + | |Duration=3 | ||
| + | |Duration-type=hour(s) | ||
|Cost=39 | |Cost=39 | ||
|Currency=EUR (€) | |Currency=EUR (€) | ||
| − | | | + | |Tags=Iot, Led, Lightbox |
| − | |||
| − | |||
| − | |||
|SourceLanguage=none | |SourceLanguage=none | ||
|Language=fr | |Language=fr | ||
| Ligne 16 : | Ligne 16 : | ||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| − | |Introduction=<translate></translate> | + | |Introduction=<translate>La ShadeBox vous permet d'afficher des messages pré-imprimés sur 3 étages différents. Grâce à son interface web, vous pourrez éteindre, allumer et changer la couleur des messages illuminés.</translate> |
}} | }} | ||
{{ {{tntn|Materials}} | {{ {{tntn|Materials}} | ||
|Material=<translate><!--T:2--> | |Material=<translate><!--T:2--> | ||
| − | * | + | *ESP32DevKitNodeMCU x1 (7,05€) |
| − | *Led WS2812 1mètre pour 60 Leds | + | *Led WS2812 1mètre pour 60 Leds x1 (6,40€) |
| − | *Câble micro-usb 1.5M | + | *Câble micro-usb 1.5M x1 (1,58€) |
| − | *DC 5V 2A USB Power supply | + | *DC 5V 2A USB Power supply x1 (4,46€) |
| − | *Plaques de bois (3mm d’épaisseur) 300mm x 600mm | + | *Plaques de bois (3mm d’épaisseur) 300mm x 600mm x2 (3€ x 2) |
| − | *Plaque d’acrylique (3mm d’épaisseur) 300mm x 600mm | + | *Plaque d’acrylique (3mm d’épaisseur) 300mm x 600mm x1 (11€) |
*Câbles connecteurs | *Câbles connecteurs | ||
| − | *Petits aimants ( | + | *Petits aimants (diamètre : 6mm) x4 |
| − | * | + | *Superglue</translate> |
|Tools=<translate><!--T:3--> | |Tools=<translate><!--T:3--> | ||
*Pistolet à colle | *Pistolet à colle | ||
| Ligne 44 : | Ligne 44 : | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
|Step_Title=<translate><!--T:4--> Télechargement du logiciel Arduino</translate> | |Step_Title=<translate><!--T:4--> Télechargement du logiciel Arduino</translate> | ||
| − | |Step_Content=<translate><!--T:5--> Télécharger le logiciel Arduino si vous ne l’avez pas (https://www.arduino.cc/en/Main/Software) </translate> | + | |Step_Content=<translate><!--T:5--> Télécharger le logiciel Arduino si vous ne l’avez pas ([https://www.arduino.cc/en/Main/Software arduino.cc/en/Main/Software]) </translate> |
| + | |Step_Picture_00=ShadeBox_Arduino_Software.png | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |||
| − | |||
| − | |||
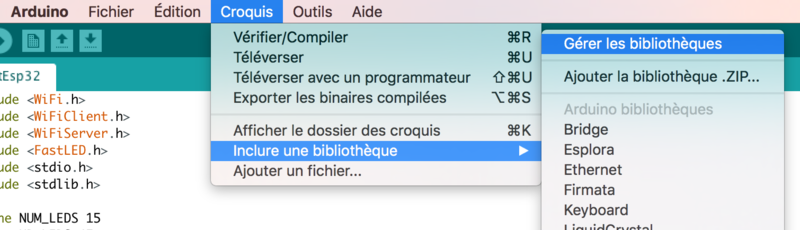
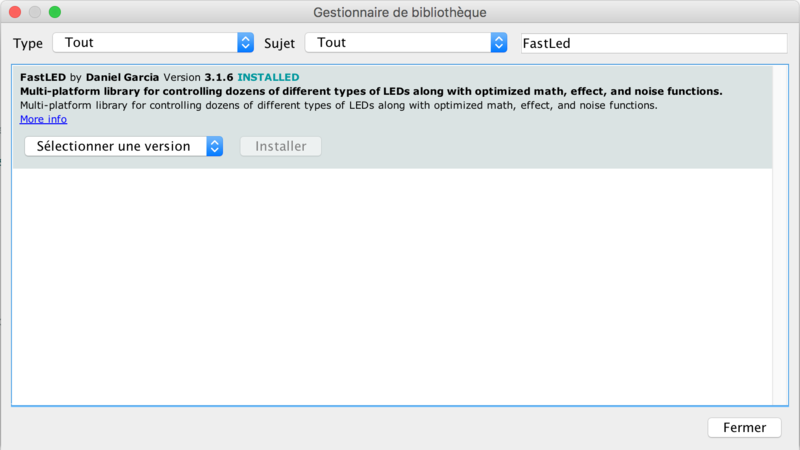
|Step_Title=<translate><!--T:6--> Connexion et ajout des bibliothèques</translate> | |Step_Title=<translate><!--T:6--> Connexion et ajout des bibliothèques</translate> | ||
|Step_Content=<translate><!--T:7--> | |Step_Content=<translate><!--T:7--> | ||
| Ligne 56 : | Ligne 54 : | ||
<!--T:8--> | <!--T:8--> | ||
| − | *Lien pour la bibliothèque ESP32 : https://github.com/espressif/arduino-esp32</translate> | + | *Lien pour la bibliothèque ESP32 : [https://github.com/espressif/arduino-esp32 github.com/espressif/arduino-esp32]</translate> |
| + | |Step_Picture_00=ShadeBox_Capture_d_e_cran_2017-12-19_a_15.27.42.png | ||
| + | |Step_Picture_01=ShadeBox_Capture_d_e_cran_2017-12-19_a_15.27.02.png | ||
| + | |Step_Picture_02=ShadeBox_Capture_d_e_cran_2017-12-19_a_15.30.05.png | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |||
|Step_Title=<translate><!--T:9--> Téléversement</translate> | |Step_Title=<translate><!--T:9--> Téléversement</translate> | ||
|Step_Content=<translate><!--T:10--> | |Step_Content=<translate><!--T:10--> | ||
| − | + | Choisir la carte ESP32 (Outils -> Type de carte -> ESP32 Module). | |
| − | + | ||
| − | + | Télécharger le code à l'adresse suivante : [https://l.facebook.com/l.php?u=https%3A%2F%2Fdrive.google.com%2Fopen%3Fid%3D1LYvDXH7z0-pO_Zc277ANGW5R21F2FPL0&h=ATOeyxhqj3OFVRNEAhPL5HtK39aj6nEVcym_XhnVPXHsVbJk1ukNCBXbPrnILPPdc8umjD1T75uPT22SuKkK9BkLMSQgAiXRqSe6S9H8UXOYCe0JtDBEDs07jXVp1Kh7sEthh7Bl9Y4ygfnehQA4PcBKQZc drive.google.com/open?id=1LYvDXH7z0-pO_Zc277ANGW5R21F2FPL0]. | |
| − | + | ||
| + | Téléverser le code fourni sur la ESP3. | ||
| + | |||
| + | Si ça ne marche pas, vérifier que le bon port série soit affecter (Outils -> Ports série).</translate> | ||
| + | |Step_Picture_00=ShadeBox_Capture_d_e_cran_2017-12-20_a_18.12.52.png | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=<translate><!--T:11--> Découper le Bois et Acrylique</translate> | ||
| + | |Step_Content=<translate></translate> | ||
|Step_Picture_00=ShadeBox_Capture_d_e_cran_2017-12-19_a_16.11.50.png | |Step_Picture_00=ShadeBox_Capture_d_e_cran_2017-12-19_a_16.11.50.png | ||
|Step_Picture_01=ShadeBox_ShadeBox_IMG_7963.JPG | |Step_Picture_01=ShadeBox_ShadeBox_IMG_7963.JPG | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=<translate><!--T:14--> Monter le chassis de la boîte</translate> | ||
| + | |Step_Content=<translate><!--T:15--> | ||
| + | Munissez-vous de la plaque arrière de la ShadeBox (Pièce n° 5). | ||
| + | |||
| + | Assemblez et collez les supports verticaux (Pièce n° 4.1 et 4.2 (pas d’ordre des pièces)). | ||
| + | |||
| + | Assemblez et collez les supports horizontaux (Pièce n° 3.1 et 3.2 ). Faites attention au sens pour les encoches du passage des câbles. | ||
| + | |||
| + | Collez les aimants aux emplacements prévus à cet effet sur les supports horizontaux. </translate> | ||
|Step_Picture_00=ShadeBox_400px-ShadeBox_IMG_7926.JPG | |Step_Picture_00=ShadeBox_400px-ShadeBox_IMG_7926.JPG | ||
|Step_Picture_01=ShadeBox_400px-ShadeBox_IMG_7927.JPG | |Step_Picture_01=ShadeBox_400px-ShadeBox_IMG_7927.JPG | ||
| Ligne 89 : | Ligne 93 : | ||
|Step_Picture_03_annotation={"objects":[{"type":"wfarrow","originX":"center","originY":"center","left":168,"top":333,"width":10,"height":90,"fill":"rgba(255,0,0,0)","stroke":"red","strokeWidth":3,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":173.76,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"points":[{"x":10,"y":10},{"x":10,"y":100},{"x":5,"y":90},{"x":10,"y":100},{"x":15,"y":90}]},{"type":"wfarrow","originX":"center","originY":"center","left":460,"top":63,"width":10,"height":90,"fill":"rgba(255,0,0,0)","stroke":"red","strokeWidth":3,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":61.46,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"points":[{"x":10,"y":10},{"x":10,"y":100},{"x":5,"y":90},{"x":10,"y":100},{"x":15,"y":90}]}],"height":"450","width":"600"} | |Step_Picture_03_annotation={"objects":[{"type":"wfarrow","originX":"center","originY":"center","left":168,"top":333,"width":10,"height":90,"fill":"rgba(255,0,0,0)","stroke":"red","strokeWidth":3,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":173.76,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"points":[{"x":10,"y":10},{"x":10,"y":100},{"x":5,"y":90},{"x":10,"y":100},{"x":15,"y":90}]},{"type":"wfarrow","originX":"center","originY":"center","left":460,"top":63,"width":10,"height":90,"fill":"rgba(255,0,0,0)","stroke":"red","strokeWidth":3,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":61.46,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"points":[{"x":10,"y":10},{"x":10,"y":100},{"x":5,"y":90},{"x":10,"y":100},{"x":15,"y":90}]}],"height":"450","width":"600"} | ||
|Step_Picture_04=ShadeBox_400px-ShadeBox_IMG_7964.JPG | |Step_Picture_04=ShadeBox_400px-ShadeBox_IMG_7964.JPG | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=<translate><!--T:16--> Coupez la bande de LED.</translate> | ||
| + | |Step_Content=<translate><!--T:17--> | ||
| + | Coupez la bande de LED en 3 par groupe de 15 LED. | ||
| + | |||
| + | Soudez les différentes bandes entre elles à l’aide de câbles de 15mm de longueur. | ||
| + | |||
| + | Soudez la première bande de LED au module ESP (VCC au 5V, GND au GND et Dim à la pin Io16). | ||
| + | |||
| + | Collez chaque bande sur les supports de LEDx.<!--T:18--> | ||
| + | |||
| + | REMARQUE : Placer l'ESP dans le coin contenant l'ouverture pour le câble.</translate> | ||
|Step_Picture_00=ShadeBox_IMG_3149.JPG | |Step_Picture_00=ShadeBox_IMG_3149.JPG | ||
|Step_Picture_00_annotation={"objects":[{"type":"wfarrow","originX":"center","originY":"center","left":128.44,"top":361.66,"width":10,"height":90,"fill":"rgba(255,0,0,0)","stroke":"red","strokeWidth":4.44,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":0.5,"scaleY":0.85,"angle":237.27,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"points":[{"x":10,"y":10},{"x":10,"y":100},{"x":5,"y":90},{"x":10,"y":100},{"x":15,"y":90}]}],"height":"450","width":"600"} | |Step_Picture_00_annotation={"objects":[{"type":"wfarrow","originX":"center","originY":"center","left":128.44,"top":361.66,"width":10,"height":90,"fill":"rgba(255,0,0,0)","stroke":"red","strokeWidth":4.44,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":0.5,"scaleY":0.85,"angle":237.27,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"points":[{"x":10,"y":10},{"x":10,"y":100},{"x":5,"y":90},{"x":10,"y":100},{"x":15,"y":90}]}],"height":"450","width":"600"} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=<translate><!--T:19--> Mermer la boîte</translate> | ||
| + | |Step_Content=<translate><!--T:20--> | ||
| + | Insérez des points de colle dans les encoches. | ||
| + | |||
| + | Assemblez les 4 coins comme sur la photo.</translate> | ||
|Step_Picture_00=ShadeBox_IMG_7938.JPG | |Step_Picture_00=ShadeBox_IMG_7938.JPG | ||
|Step_Picture_01=ShadeBox_IMG_7943.JPG | |Step_Picture_01=ShadeBox_IMG_7943.JPG | ||
|Step_Picture_02=ShadeBox_IMG_7941.JPG | |Step_Picture_02=ShadeBox_IMG_7941.JPG | ||
|Step_Picture_03=ShadeBox_IMG_7939.JPG | |Step_Picture_03=ShadeBox_IMG_7939.JPG | ||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | + | |Step_Title=<translate><!--T:21--> Placer les messages sur les plaques d'Acrylique</translate> | |
| − | |Step_Title=<translate><!--T:21--> | ||
|Step_Content=<translate><!--T:22--> | |Step_Content=<translate><!--T:22--> | ||
| − | + | Scotchez vos messages sur les plaques d'acrylique. | |
| − | + | Placez les plaques d'acryliques sur la boite. | |
| − | |||
| − | + | Refermez la boite. | |
| − | + | ||
| − | + | '''Connexion à la Shadebox''' | |
| − | + | ||
| − | + | Brancher la Shadebox<!--T:27--> | |
| − | |||
| − | |||
| − | <!--T: | + | Chercher le Wi-Fi ShadeBox<!--T:28--> |
| − | |||
| − | <!--T: | + | Le mot de passe est : lightmeup<!--T:29--> |
| − | |||
| − | + | Accéder à l’interface via l’adresse 192.168.4.1 dans votre navigateur pour changer les couleurs des différents étages.</translate> | |
| − | + | |Step_Picture_00=ShadeBox_image002.jpg | |
}} | }} | ||
{{ {{tntn|Notes}} | {{ {{tntn|Notes}} | ||
Version du 27 août 2018 à 15:39
Sommaire
- 1 Introduction
- 2 Étape 1 - Télechargement du logiciel Arduino
- 3 Étape 2 - Connexion et ajout des bibliothèques
- 4 Étape 3 - Téléversement
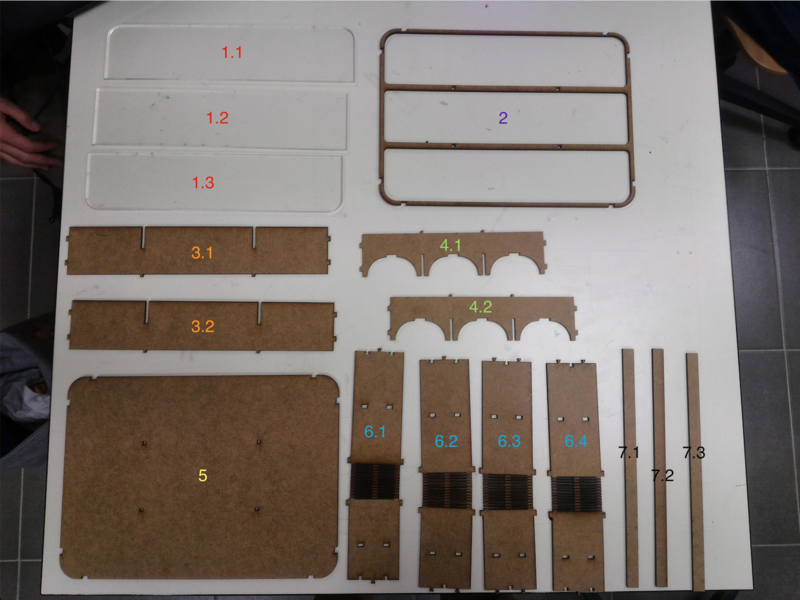
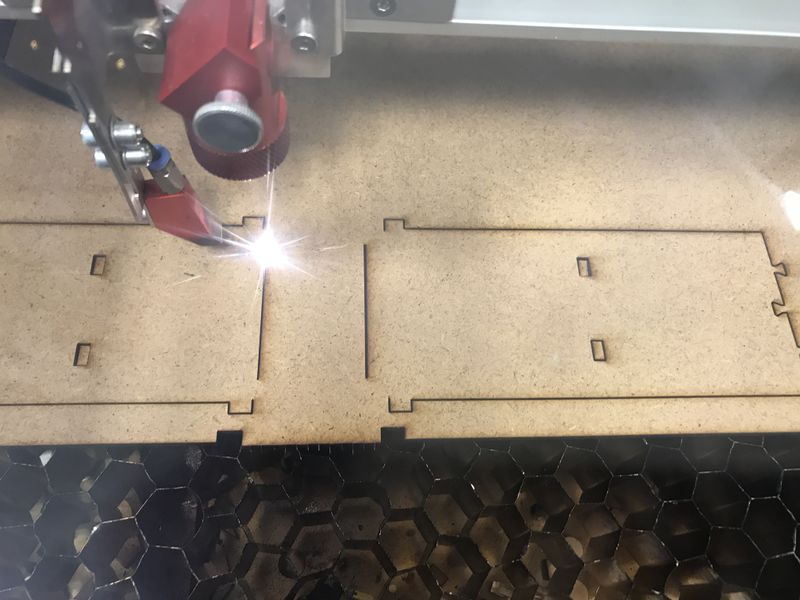
- 5 Étape 4 - Découper le Bois et Acrylique
- 6 Étape 5 - Monter le chassis de la boîte
- 7 Étape 6 - Coupez la bande de LED.
- 8 Étape 7 - Mermer la boîte
- 9 Étape 8 - Placer les messages sur les plaques d'Acrylique
- 10 Commentaires
Introduction
Matériaux
- ESP32DevKitNodeMCU x1 (7,05€)
- Led WS2812 1mètre pour 60 Leds x1 (6,40€)
- Câble micro-usb 1.5M x1 (1,58€)
- DC 5V 2A USB Power supply x1 (4,46€)
- Plaques de bois (3mm d’épaisseur) 300mm x 600mm x2 (3€ x 2)
- Plaque d’acrylique (3mm d’épaisseur) 300mm x 600mm x1 (11€)
- Câbles connecteurs
- Petits aimants (diamètre : 6mm) x4
- Superglue
Outils
- Pistolet à colle
- Fer à souder
- Découpeuse Laser
- Pince coupante
- Pince à dénuder
Étape 1 - Télechargement du logiciel Arduino
Télécharger le logiciel Arduino si vous ne l’avez pas (arduino.cc/en/Main/Software)
Étape 2 - Connexion et ajout des bibliothèques
Connecter la ESP32 à l’aide du câble micro-USB à votre ordinateur.
- Ajouter les bibliothèques nécessaires (la bibliothèque ESP 32 et la bibliothèque FastLed) :
- Lien pour la bibliothèque ESP32 : github.com/espressif/arduino-esp32
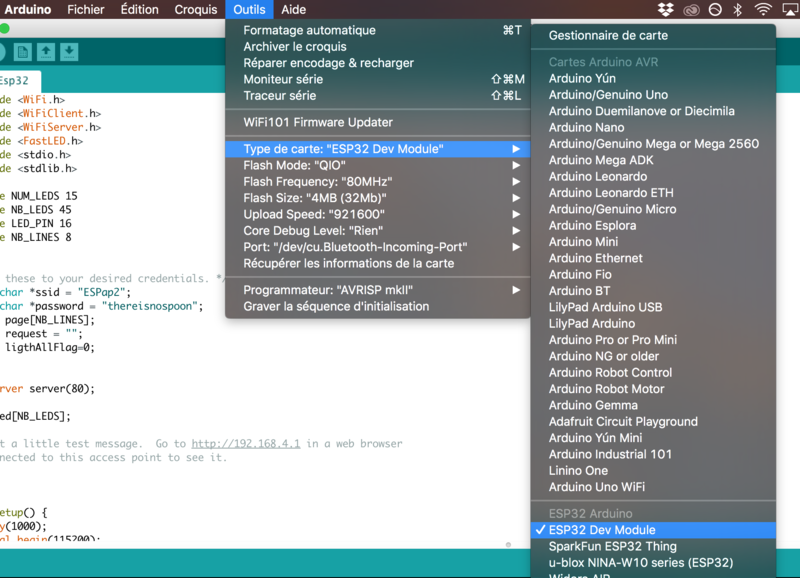
Étape 3 - Téléversement
Choisir la carte ESP32 (Outils -> Type de carte -> ESP32 Module).
Télécharger le code à l'adresse suivante : drive.google.com/open?id=1LYvDXH7z0-pO_Zc277ANGW5R21F2FPL0.
Téléverser le code fourni sur la ESP3.
Si ça ne marche pas, vérifier que le bon port série soit affecter (Outils -> Ports série).
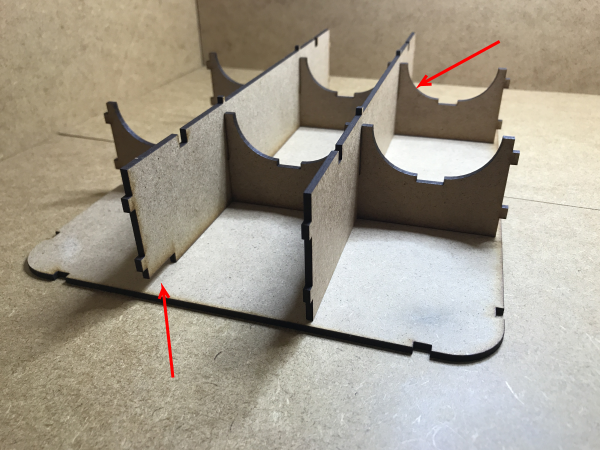
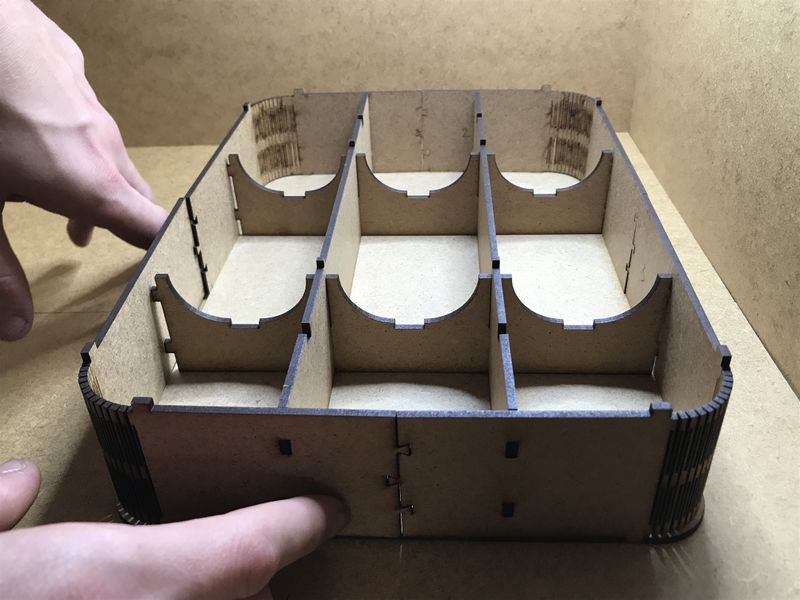
Étape 5 - Monter le chassis de la boîte
Munissez-vous de la plaque arrière de la ShadeBox (Pièce n° 5).
Assemblez et collez les supports verticaux (Pièce n° 4.1 et 4.2 (pas d’ordre des pièces)).
Assemblez et collez les supports horizontaux (Pièce n° 3.1 et 3.2 ). Faites attention au sens pour les encoches du passage des câbles.
Collez les aimants aux emplacements prévus à cet effet sur les supports horizontaux.
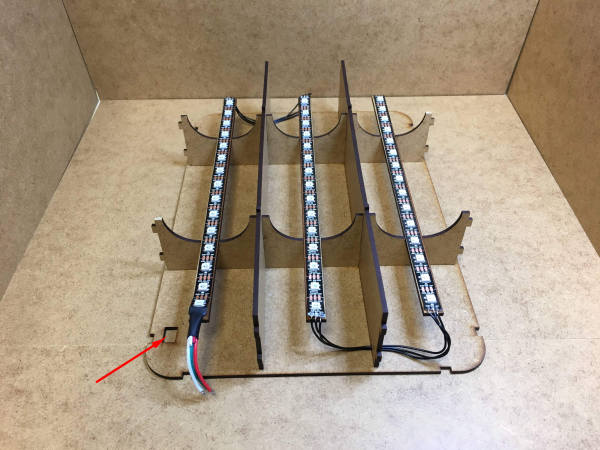
Étape 6 - Coupez la bande de LED.
Coupez la bande de LED en 3 par groupe de 15 LED.
Soudez les différentes bandes entre elles à l’aide de câbles de 15mm de longueur.
Soudez la première bande de LED au module ESP (VCC au 5V, GND au GND et Dim à la pin Io16).
Collez chaque bande sur les supports de LEDx.
REMARQUE : Placer l'ESP dans le coin contenant l'ouverture pour le câble.
Étape 7 - Mermer la boîte
Insérez des points de colle dans les encoches.
Assemblez les 4 coins comme sur la photo.
Étape 8 - Placer les messages sur les plaques d'Acrylique
Scotchez vos messages sur les plaques d'acrylique.
Placez les plaques d'acryliques sur la boite.
Refermez la boite.
Connexion à la Shadebox
Brancher la Shadebox
Chercher le Wi-Fi ShadeBox
Le mot de passe est : lightmeup
Accéder à l’interface via l’adresse 192.168.4.1 dans votre navigateur pour changer les couleurs des différents étages.
Published


















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português