(Page créée avec « {{Tuto Details |Description=<translate>ESP32</translate> |Area=Electronics |Type=Creation |Difficulty=Medium |Duration=1 |Duration-type=hour(s) |Cost=0 |Currency=USD ($) }... ») |
m (Disisid a déplacé la page ESP3 DHT22 IFTTT vers ESP32 DHT22 IFTTT) |
||
| (17 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Tuto Details | {{Tuto Details | ||
| − | |Description=<translate>ESP32</translate> | + | |Main_Picture=ESP32___DHT22___IFTTT_306268167_427924746149632_7414040424516888266_n.jpg |
| + | |Main_Picture_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":64,"top":0,"width":2048,"height":2047,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.22,"scaleY":0.22,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://wikifab.org/images/8/81/ESP32_DHT22_IFTTT_306268167_427924746149632_7414040424516888266_n.jpg","filters":[]}],"height":449.83748645720476,"width":600} | ||
| + | |Description=<translate>Send DHT22 temperature and humidity values to a google sheet through ESP32 and Webhooks</translate> | ||
|Area=Electronics | |Area=Electronics | ||
|Type=Creation | |Type=Creation | ||
| Ligne 10 : | Ligne 12 : | ||
}} | }} | ||
{{Introduction | {{Introduction | ||
| − | |Introduction=<translate>'''ESP32''' connected to '''DHT22''', to read temperature and humidity</translate> | + | |Introduction=<translate>'''ESP32''' connected to '''DHT22''', to read temperature and humidity. Use IFTTT to create a webhook applet and write the DHT22 measured values to a google sheets document</translate> |
}} | }} | ||
{{Materials}} | {{Materials}} | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=<translate>Install Thonny or Other Python IDLE</translate> | |Step_Title=<translate>Install Thonny or Other Python IDLE</translate> | ||
| − | |Step_Content=<translate>*Go to | + | |Step_Content=<translate>You will need a Python IDE such as Thonny for this project. You can use any IDE, but for this project, we are using Thonny. To install and use Thonny: |
| + | |||
| + | *Go to https://thonny.org/ | ||
*Download | *Download | ||
| − | *Install</translate> | + | *Install and then open</translate> |
| − | |Step_Picture_00= | + | |Step_Picture_00=ESP32___DHT22___IFTTT_Thonny__Python_IDE_for_beginners.png |
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=<translate>Setup Circuit</translate> | |Step_Title=<translate>Setup Circuit</translate> | ||
| − | |Step_Content=<translate></translate> | + | |Step_Content=<translate>This is how your circuit should look like. You will need the ESP32 microcontroller, DHT22 temp/humidity module, breadboard and jumper wires. |
| − | |Step_Picture_00= | + | |
| + | * + pin on DHT22 to VCC on ESP | ||
| + | * out pin on DHT22 to GPIO pin 15 on ESP(can change depending on code) | ||
| + | * - pin on DHT22 to GND on ESP</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Untitled_Sketch_fzz_-_Fritzing_-__Breadboard_View_.png | ||
| + | |Step_Picture_01=ESP32___DHT22___IFTTT_Untitled_Sketch_fzz_-_Fritzing_-__Schematic_View_.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Setup IFTTT</translate> | ||
| + | |Step_Content=<translate>Go to https://ifttt.com/join | ||
| + | |||
| + | Sign up and create an account using the appropriate options | ||
| + | |||
| + | |||
| + | |||
| + | <br /></translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Get_Started_-_IFTTT.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Create a new applet</translate> | ||
| + | |Step_Content=<translate>First, click '''create''' in the upper right hand corner | ||
| + | |||
| + | |||
| + | <br /></translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Explore_Integrations_-_IFTTT.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Set up Applet</translate> | ||
| + | |Step_Content=<translate>Then, hit '''Add''' next to '''IF THIS'''</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Create_-_IFTTTS_start.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Select webhooks</translate> | ||
| + | |Step_Content=<translate>Once you are on "'''choose a service'''", type in '''Webhooks''' in the search bar and click '''Webhooks'''</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Screenshot_1_14_23__10_56_AM.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Select request type</translate> | ||
| + | |Step_Content=<translate>On webhooks, select '''receive a web request'''</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Create_-_IFTTT.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Set up Webhooks Account</translate> | ||
| + | |Step_Content=<translate>- If you already have a webhooks account, skip this step | ||
| + | |||
| + | |||
| + | Otherwise, click the '''connect''' button and follow the steps on their website to create a webhooks account</translate> | ||
| + | |Step_Picture_00=ESP3_DHT22_IFTTT_Send_Notifications_from_ESP32_to_sheets_with_IFTTT___GPIO_CC_Learning.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Name event for trigger</translate> | ||
| + | |Step_Content=<translate>Name the event for the trigger '''esp32''' (it is case sensitive so be careful)</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_NameEsp32event.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Set up reaction</translate> | ||
| + | |Step_Content=<translate>Once the trigger is set up, click '''Add''' next to '''Then That'''</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Screenshot_1_14_23__11_07_AM.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Select google sheets</translate> | ||
| + | |Step_Content=<translate>In the search bar, search '''sheets''' and click '''google sheets'''</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Screenshot_1_14_23__11_09_AM.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Set up sheets</translate> | ||
| + | |Step_Content=<translate>Select '''Add row to spreadsheet'''</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Screenshot_1_14_23__11_10_AM.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Connect to sheets</translate> | ||
| + | |Step_Content=<translate>Click the '''Connect''' button</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Screenshot_1_14_23__11_12_AM.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Sign in using gmail</translate> | ||
| + | |Step_Content=<translate>Use your gmail to sign in to sheets</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_SelectGmail.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Configure spreadsheet</translate> | ||
| + | |Step_Content=<translate>Select all the values you want returned to the spreadsheet, along with the path the sheet has to follow in your drive. | ||
| + | |||
| + | |||
| + | For this project, we are returning Temperature and Humidity values from the DHT22, so we will select '''Value1''' and '''Value2'''</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Create_-_IFTTT_-_spreadsheet.png | ||
| + | |Step_Picture_01=ESP32___DHT22___IFTTT_Create_-_IFTTT_spread.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Finish applet</translate> | ||
| + | |Step_Content=<translate>Once you have finished all the previous steps, hit continue on the applet page</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Create_-_IFTTT_continue.png | ||
| + | |Step_Picture_00_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":0,"top":0,"width":800,"height":616,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.75,"scaleY":0.75,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://wikifab.org/images/thumb/6/64/ESP32_DHT22_IFTTT_Create_-_IFTTT_continue.png/800px-ESP32_DHT22_IFTTT_Create_-_IFTTT_continue.png","filters":[]},{"type":"wfline","version":"2.4.6","originX":"center","originY":"center","left":370,"top":239.5,"width":138,"height":1,"fill":"rgba(255,0,0,0)","stroke":"#000000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-69,"x2":69,"y1":0.5,"y2":-0.5},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":301,"top":240,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":439,"top":239,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfline","version":"2.4.6","originX":"center","originY":"center","left":370.5,"top":243,"width":137,"height":2,"fill":"rgba(255,0,0,0)","stroke":"#000000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-68.5,"x2":68.5,"y1":1,"y2":-1},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":302,"top":244,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":439,"top":242,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfline","version":"2.4.6","originX":"center","originY":"center","left":385,"top":245,"width":100,"height":0,"fill":"rgba(255,0,0,0)","stroke":"#000000","strokeWidth":4,"strokeDashArray":null,"strokeLineCap":"round","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"x1":-50,"x2":50,"y1":0,"y2":0},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":335,"top":245,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586},{"type":"wfarrow2circle","version":"2.4.6","originX":"center","originY":"center","left":435,"top":245,"width":16,"height":16,"fill":"#aaa","stroke":"#666","strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":0.5,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"radius":8,"startAngle":0,"endAngle":6.283185307179586}],"height":462,"width":600} | ||
| + | }} | ||
| + | {{Tuto Step | ||
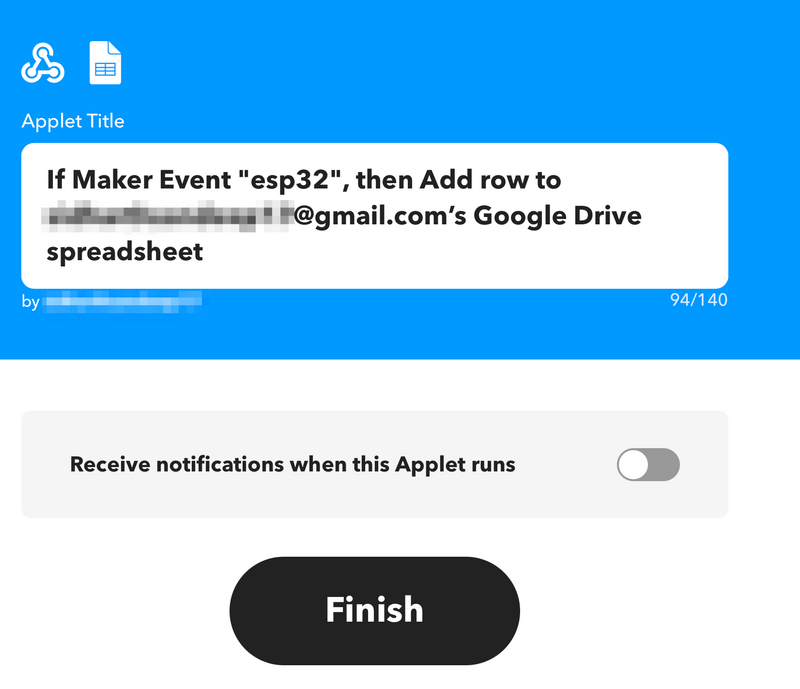
| + | |Step_Title=<translate>Name applet</translate> | ||
| + | |Step_Content=<translate>Rename the applet to an appropriate name</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_Screenshot_1_14_23__11_24_AM.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
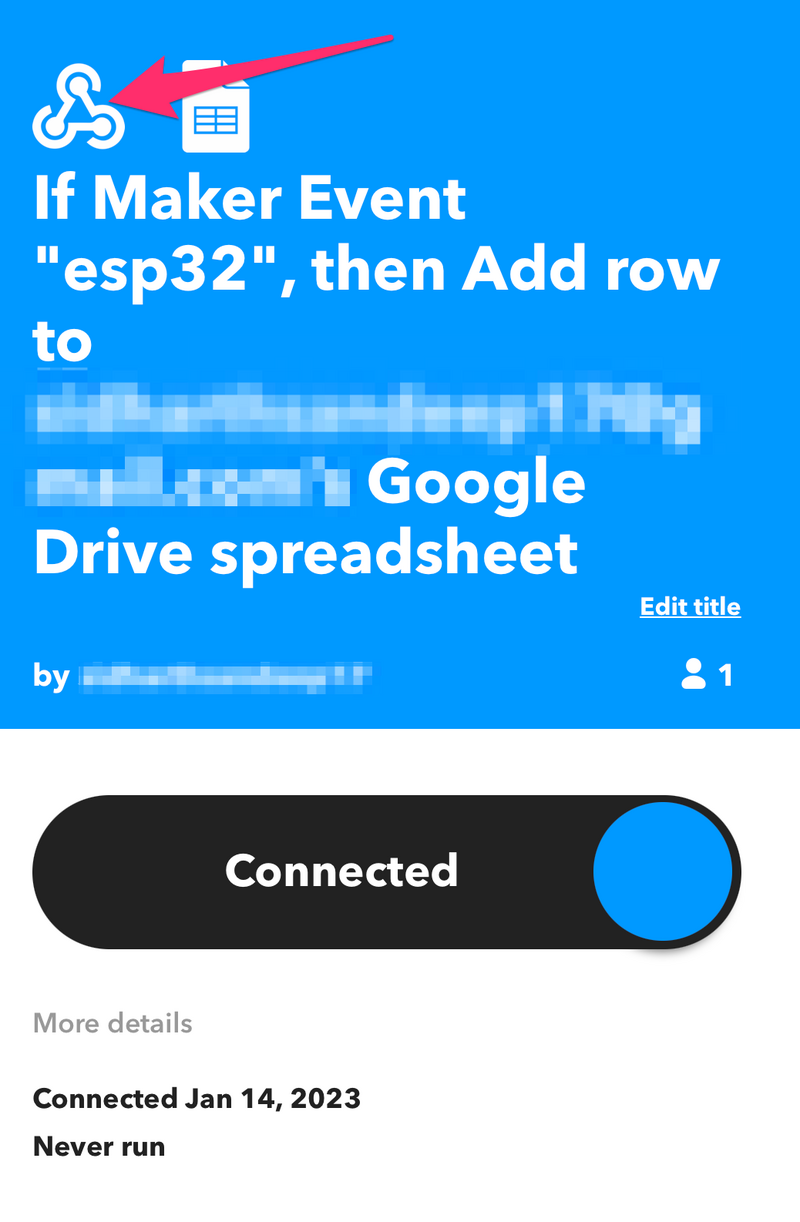
| + | |Step_Title=<translate>Get API key</translate> | ||
| + | |Step_Content=<translate>Select the '''Webhooks''' icon on the finished page</translate> | ||
| + | |Step_Picture_00=ESP3_DHT22_IFTTT_If_Maker_Event__esp32___then_Add_row_to_gmail_com_s.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
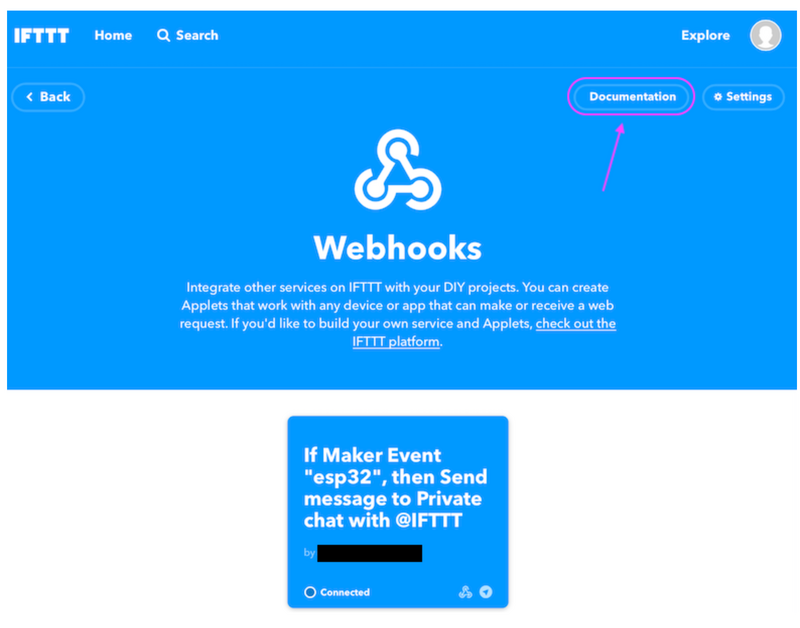
| + | |Step_Title=<translate>Go to documentation</translate> | ||
| + | |Step_Content=<translate>Click '''documentation''' on the webhooks page</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_DocumentationWebhooks.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
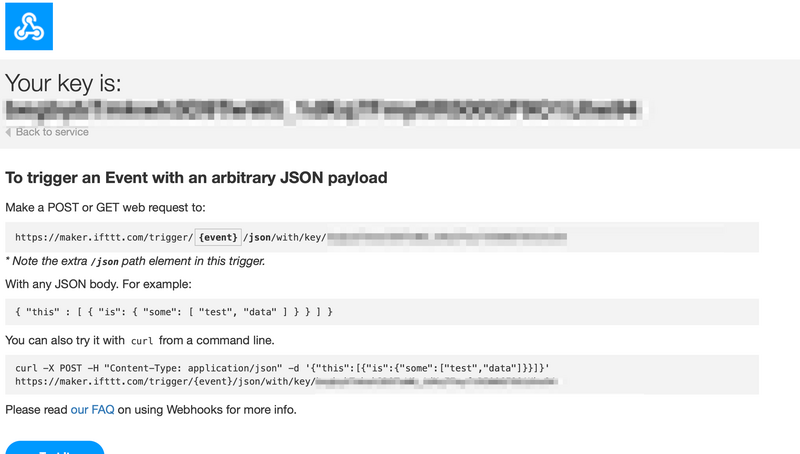
| + | |Step_Title=<translate>Copy API key</translate> | ||
| + | |Step_Content=<translate>Once you get onto this page, copy the api key and URL to paste into the code in Thonny</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_IFTTT_Maker_Webhooks.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
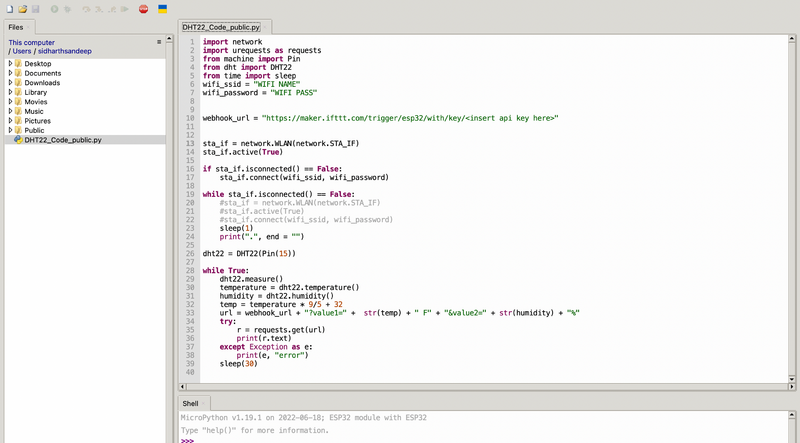
| + | |Step_Title=<translate>Source Code for thonny (insert api key and URL from previous step)</translate> | ||
| + | |Step_Content=<translate><syntaxhighlight lang="python3" start="1"> | ||
| + | import network | ||
| + | import urequests as requests | ||
| + | from machine import Pin | ||
| + | from dht import DHT22 | ||
| + | from time import sleep | ||
| + | #Replace the values below with the correct WIFI SSID and Password | ||
| + | wifi_ssid = "WIFI NAME" | ||
| + | wifi_password = "WIFI PASS" | ||
| + | |||
| + | #This is the webhook URL with API Key from IFTTT | ||
| + | |||
| + | webhook_url = "https://maker.ifttt.com/trigger/esp32/with/key/<insert api key here>" | ||
| + | |||
| + | |||
| + | sta_if = network.WLAN(network.STA_IF) | ||
| + | sta_if.active(True) | ||
| + | |||
| + | if sta_if.isconnected() == False: | ||
| + | sta_if.connect(wifi_ssid, wifi_password) | ||
| + | |||
| + | while sta_if.isconnected() == False: | ||
| + | #sta_if = network.WLAN(network.STA_IF) | ||
| + | #sta_if.active(True) | ||
| + | #sta_if.connect(wifi_ssid, wifi_password) | ||
| + | sleep(1) | ||
| + | print(".", end = "") | ||
| + | |||
| + | dht22 = DHT22(Pin(15)) | ||
| + | |||
| + | while True: | ||
| + | dht22.measure() | ||
| + | temperature = dht22.temperature() | ||
| + | humidity = dht22.humidity() | ||
| + | temp = temperature * 9/5 + 32 | ||
| + | url = webhook_url + "?value1=" + str(temp) + " F" + "&value2=" + str(humidity) + "%" | ||
| + | try: | ||
| + | r = requests.get(url) | ||
| + | print(r.text) | ||
| + | except Exception as e: | ||
| + | print(e, "error") | ||
| + | sleep(30) | ||
| + | |||
| + | </syntaxhighlight><br /></translate> | ||
| + | |Step_Picture_00=ESP3_DHT22_IFTTT_Thonny__-___UsersDHT22_Code_public_py_____13___6.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
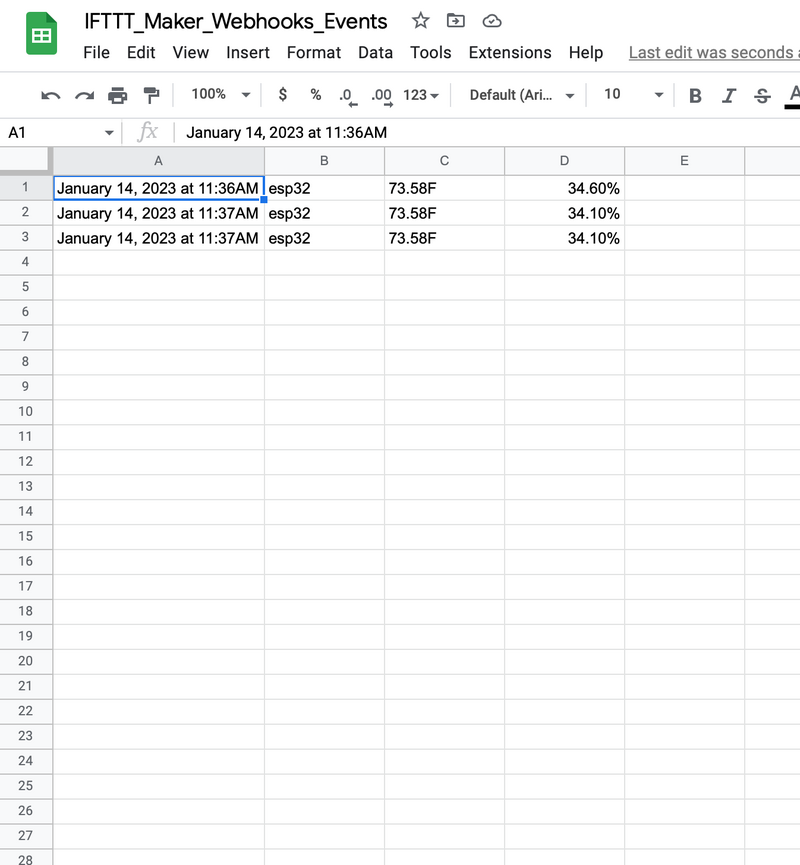
| + | |Step_Title=<translate>View output in spreadsheet</translate> | ||
| + | |Step_Content=<translate>Go to whichever path you set the spreadsheet to in your drive</translate> | ||
| + | |Step_Picture_00=ESP32___DHT22___IFTTT_IFTTT_Maker_Webhooks_Events_-_Google_Sheets.png | ||
}} | }} | ||
{{Notes | {{Notes | ||
| Ligne 29 : | Ligne 198 : | ||
}} | }} | ||
{{PageLang | {{PageLang | ||
| + | |Language=en | ||
|SourceLanguage=none | |SourceLanguage=none | ||
|IsTranslation=0 | |IsTranslation=0 | ||
| − | |||
}} | }} | ||
{{Tuto Status | {{Tuto Status | ||
| − | |Complete= | + | |Complete=Published |
}} | }} | ||
Version actuelle datée du 15 janvier 2023 à 02:19
Sommaire
- 1 Introduction
- 2 Étape 1 - Install Thonny or Other Python IDLE
- 3 Étape 2 - Setup Circuit
- 4 Étape 3 - Setup IFTTT
- 5 Étape 4 - Create a new applet
- 6 Étape 5 - Set up Applet
- 7 Étape 6 - Select webhooks
- 8 Étape 7 - Select request type
- 9 Étape 8 - Set up Webhooks Account
- 10 Étape 9 - Name event for trigger
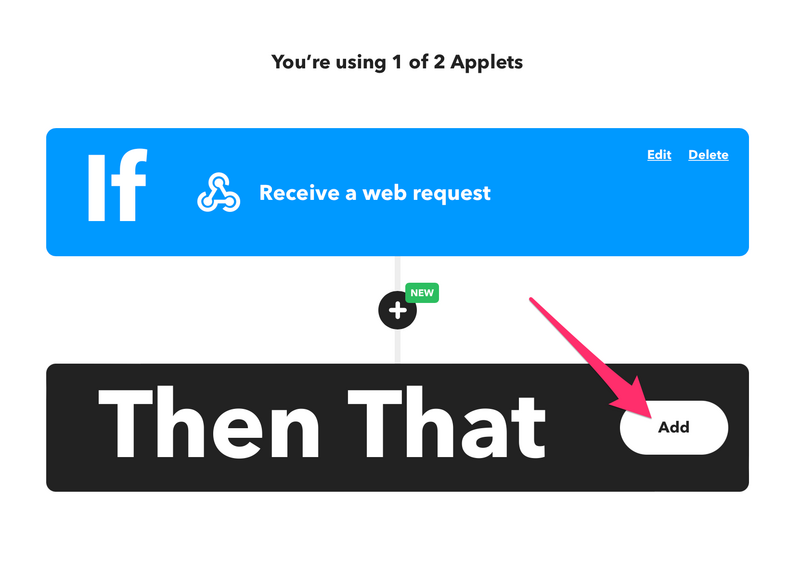
- 11 Étape 10 - Set up reaction
- 12 Étape 11 - Select google sheets
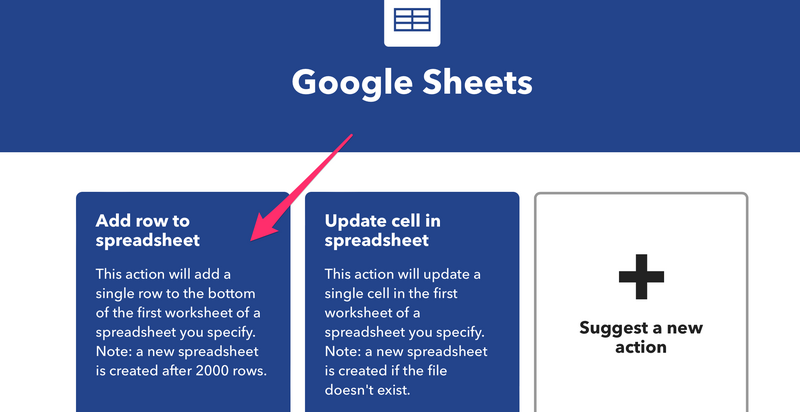
- 13 Étape 12 - Set up sheets
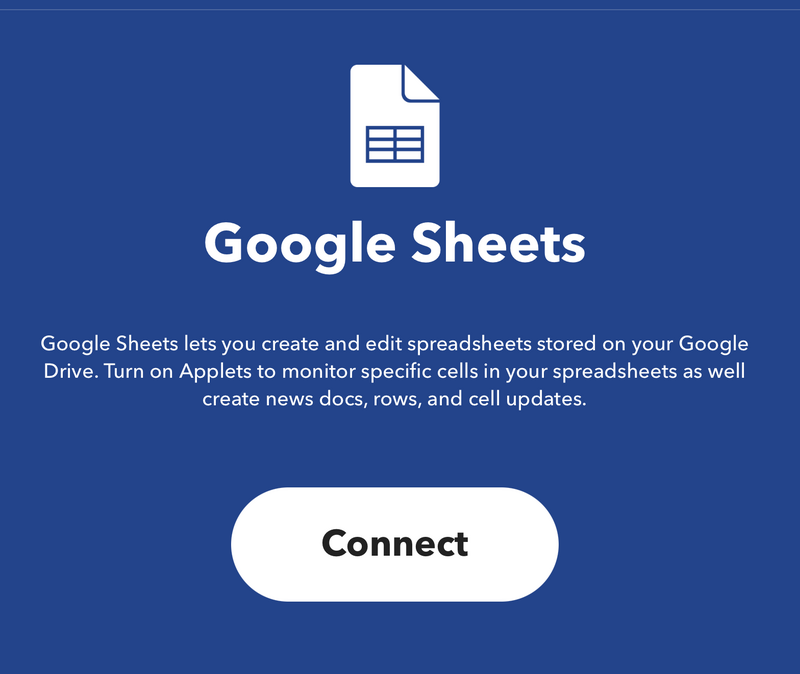
- 14 Étape 13 - Connect to sheets
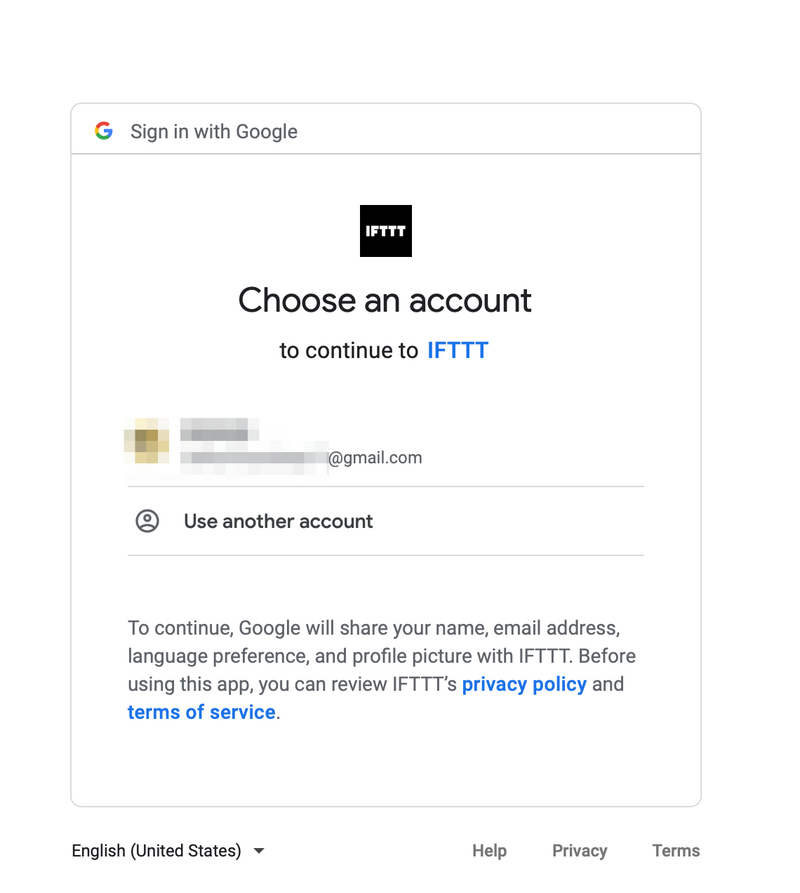
- 15 Étape 14 - Sign in using gmail
- 16 Étape 15 - Configure spreadsheet
- 17 Étape 16 - Finish applet
- 18 Étape 17 - Name applet
- 19 Étape 18 - Get API key
- 20 Étape 19 - Go to documentation
- 21 Étape 20 - Copy API key
- 22 Étape 21 - Source Code for thonny (insert api key and URL from previous step)
- 23 Étape 22 - View output in spreadsheet
- 24 Commentaires
Introduction
Matériaux
Outils
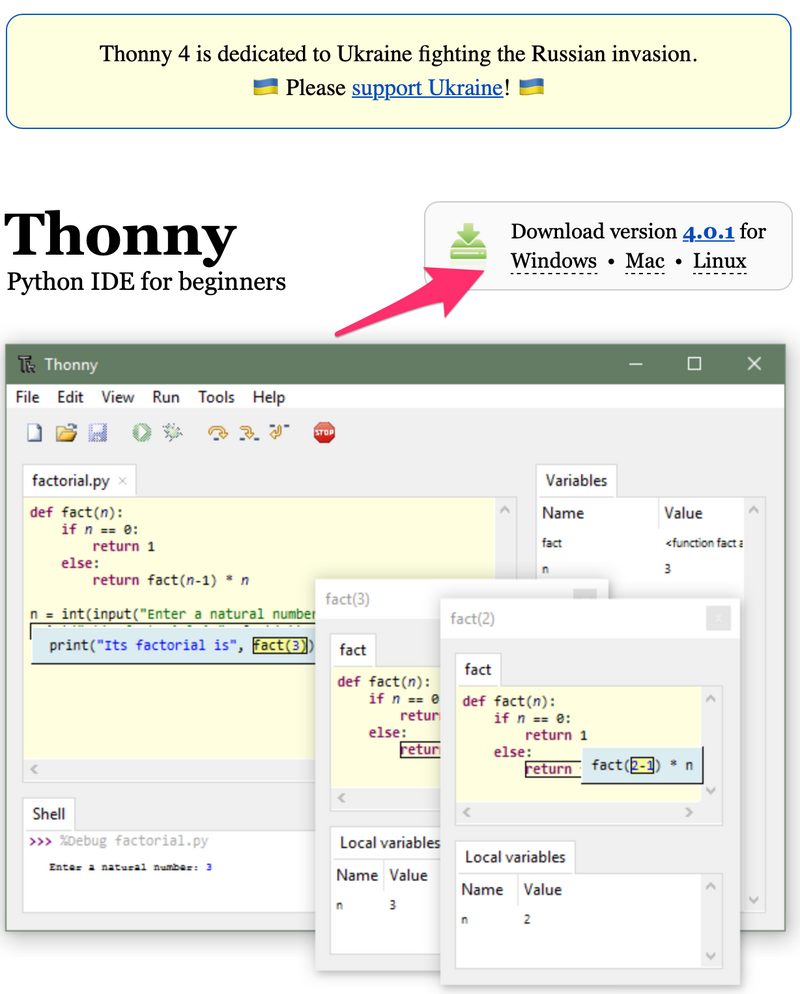
Étape 1 - Install Thonny or Other Python IDLE
You will need a Python IDE such as Thonny for this project. You can use any IDE, but for this project, we are using Thonny. To install and use Thonny:
- Go to https://thonny.org/
- Download
- Install and then open
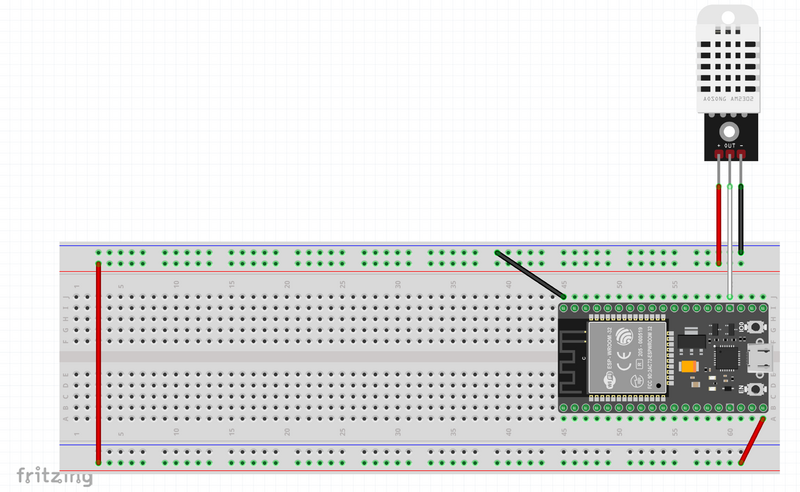
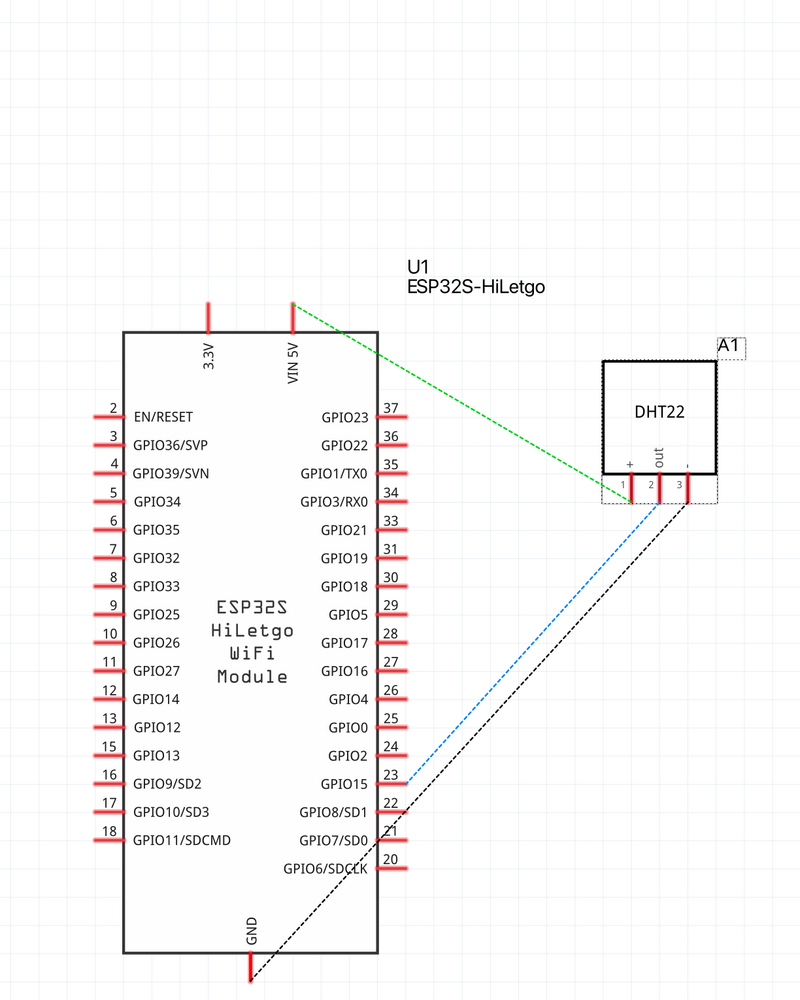
Étape 2 - Setup Circuit
This is how your circuit should look like. You will need the ESP32 microcontroller, DHT22 temp/humidity module, breadboard and jumper wires.
- + pin on DHT22 to VCC on ESP
- out pin on DHT22 to GPIO pin 15 on ESP(can change depending on code)
- - pin on DHT22 to GND on ESP
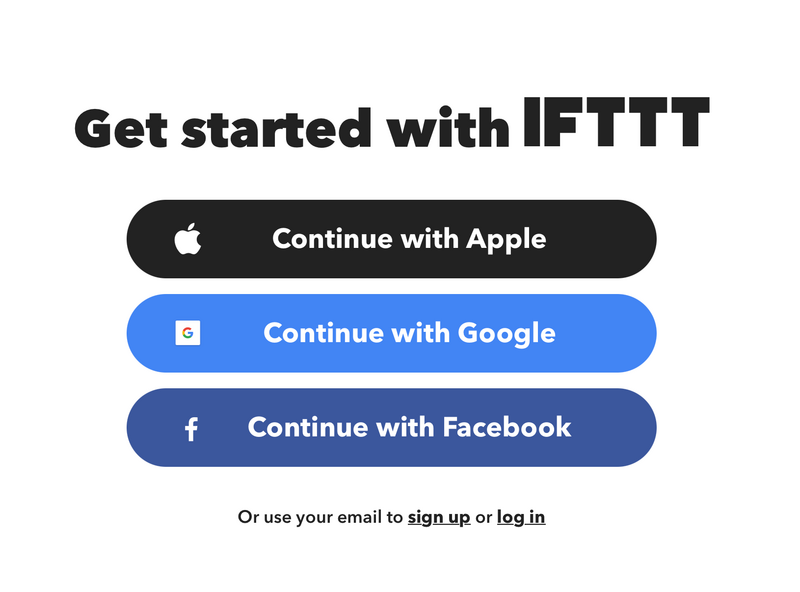
Étape 3 - Setup IFTTT
Go to https://ifttt.com/join
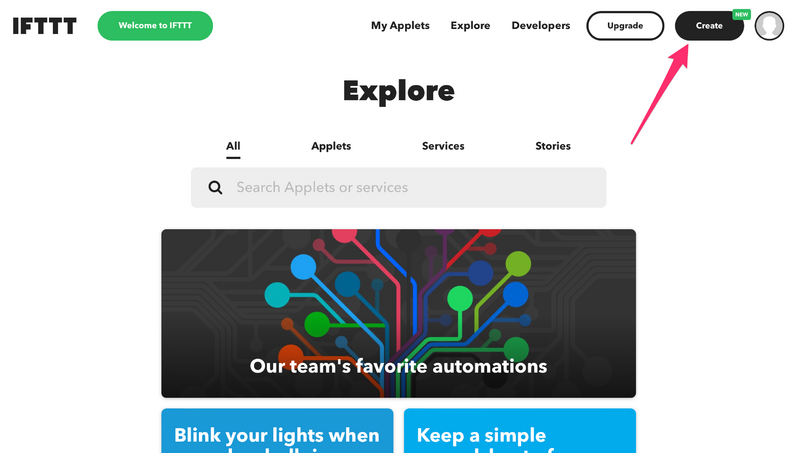
Sign up and create an account using the appropriate options
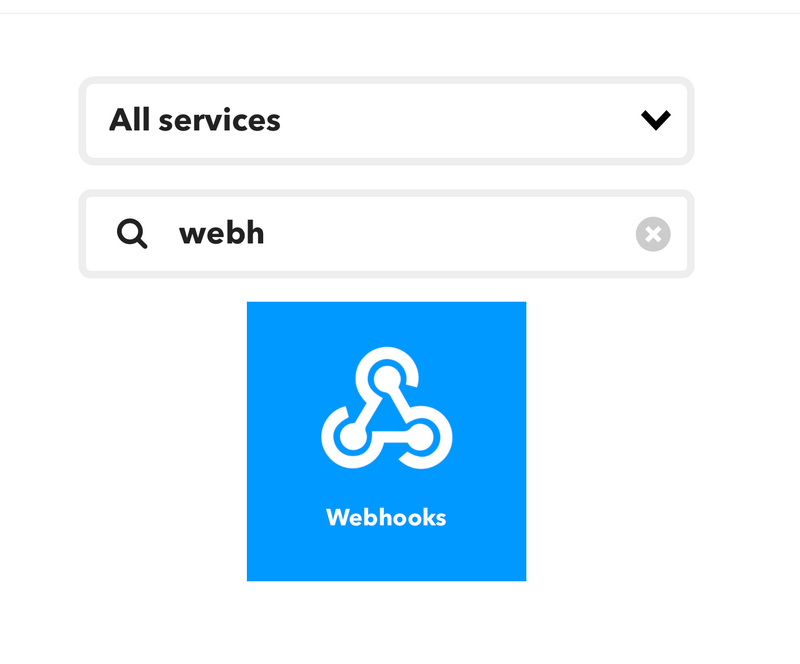
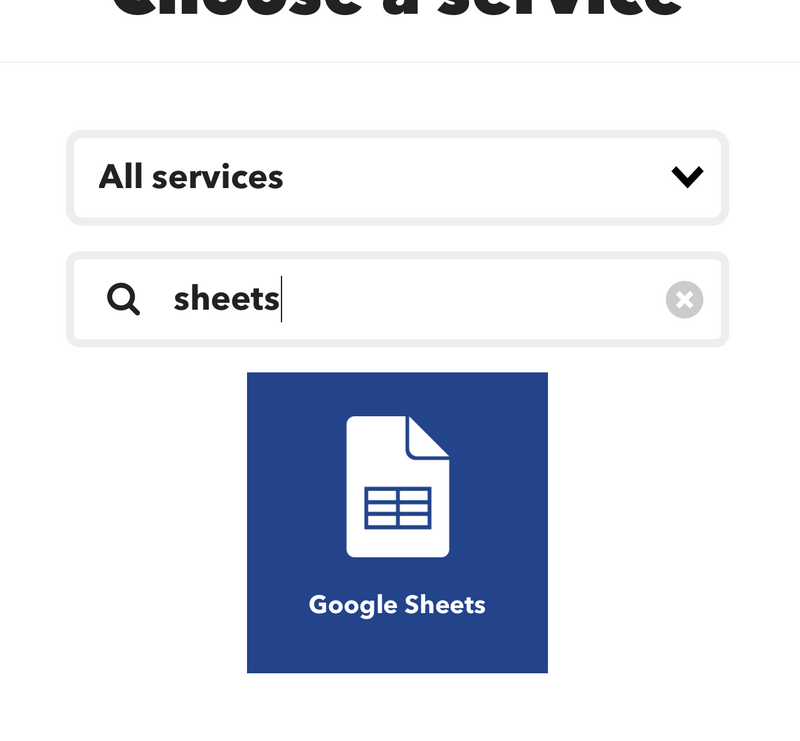
Étape 6 - Select webhooks
Once you are on "choose a service", type in Webhooks in the search bar and click Webhooks
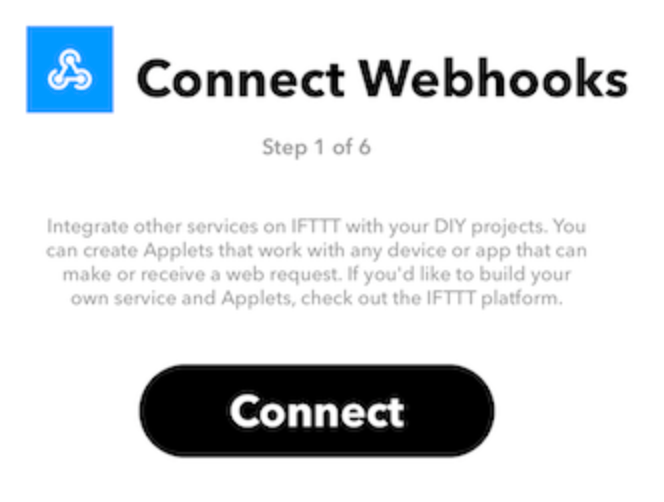
Étape 8 - Set up Webhooks Account
- If you already have a webhooks account, skip this step
Otherwise, click the connect button and follow the steps on their website to create a webhooks account
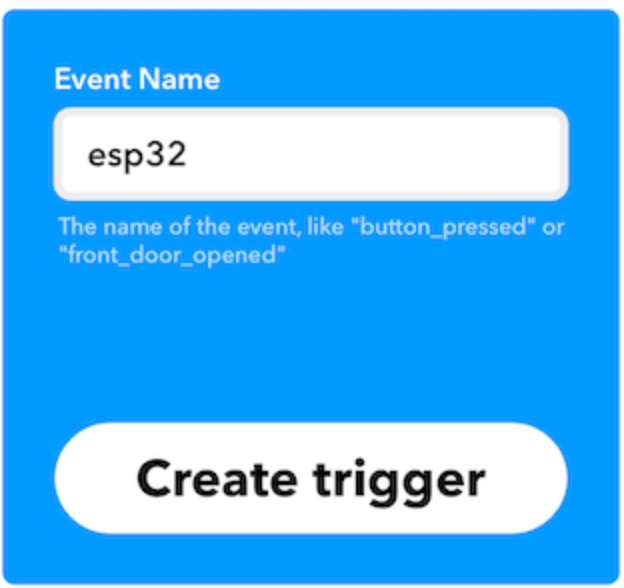
Étape 9 - Name event for trigger
Name the event for the trigger esp32 (it is case sensitive so be careful)
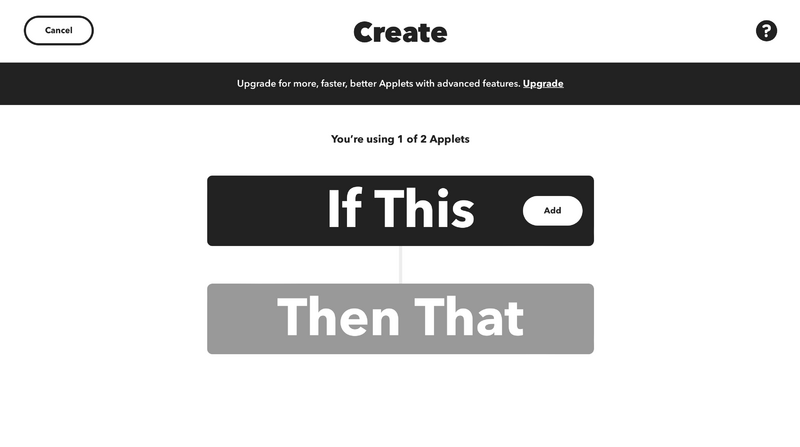
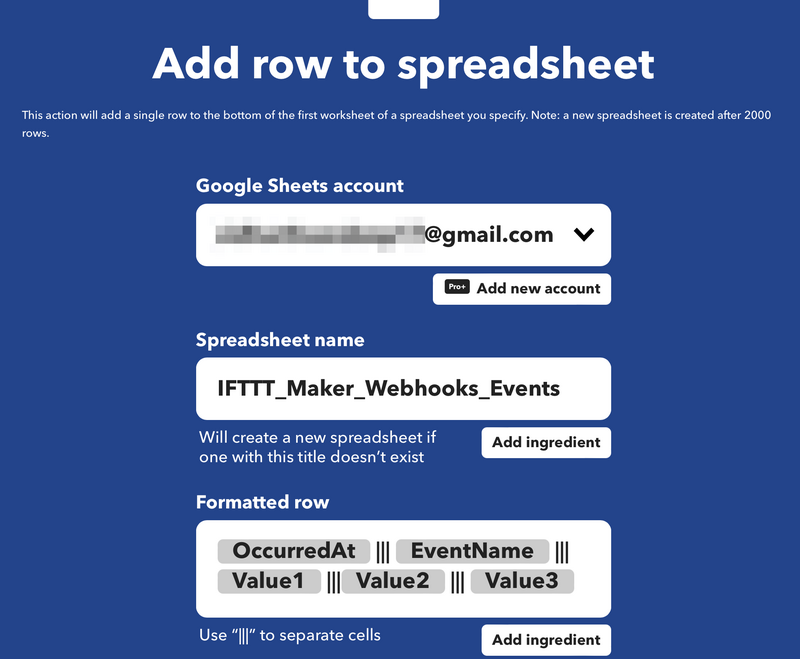
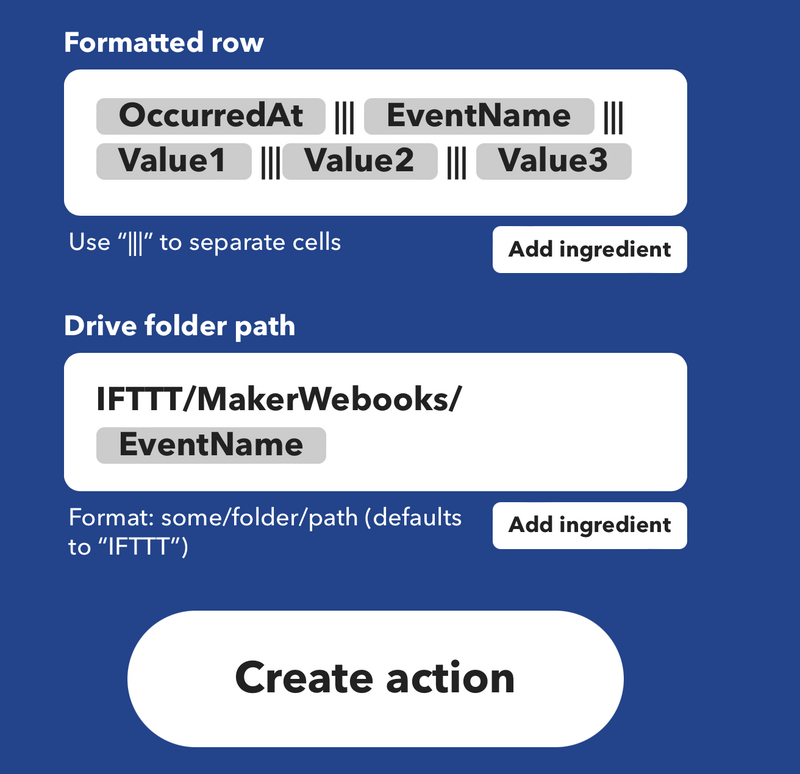
Étape 15 - Configure spreadsheet
Select all the values you want returned to the spreadsheet, along with the path the sheet has to follow in your drive.
For this project, we are returning Temperature and Humidity values from the DHT22, so we will select Value1 and Value2
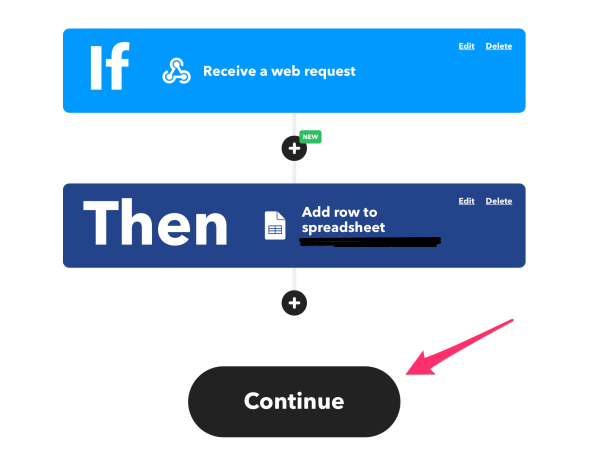
Étape 16 - Finish applet
Once you have finished all the previous steps, hit continue on the applet page
Étape 20 - Copy API key
Once you get onto this page, copy the api key and URL to paste into the code in Thonny
Étape 21 - Source Code for thonny (insert api key and URL from previous step)
import network
import urequests as requests
from machine import Pin
from dht import DHT22
from time import sleep
#Replace the values below with the correct WIFI SSID and Password
wifi_ssid = "WIFI NAME"
wifi_password = "WIFI PASS"
#This is the webhook URL with API Key from IFTTT
webhook_url = "https://maker.ifttt.com/trigger/esp32/with/key/<insert api key here>"
sta_if = network.WLAN(network.STA_IF)
sta_if.active(True)
if sta_if.isconnected() == False:
sta_if.connect(wifi_ssid, wifi_password)
while sta_if.isconnected() == False:
#sta_if = network.WLAN(network.STA_IF)
#sta_if.active(True)
#sta_if.connect(wifi_ssid, wifi_password)
sleep(1)
print(".", end = "")
dht22 = DHT22(Pin(15))
while True:
dht22.measure()
temperature = dht22.temperature()
humidity = dht22.humidity()
temp = temperature * 9/5 + 32
url = webhook_url + "?value1=" + str(temp) + " F" + "&value2=" + str(humidity) + "%"
try:
r = requests.get(url)
print(r.text)
except Exception as e:
print(e, "error")
sleep(30)
Published

























 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português