m (Enregistré en utilisant le bouton "Sauvegarder et continuer" du formulaire) |
|||
| Ligne 3 : | Ligne 3 : | ||
|Area=Électronique, Décoration, Maison | |Area=Électronique, Décoration, Maison | ||
|Tags=notification, esp8266, ws2812, star wars, android, hack, electronique, death star, lampe, | |Tags=notification, esp8266, ws2812, star wars, android, hack, electronique, death star, lampe, | ||
| − | |Description=Entendre sonner ou vibrer son téléphone à longueur de journée est parfois fatiguant. Voici donc la solution: un système de notification physique, qui s'allume | + | |Description=Entendre sonner ou vibrer son téléphone à longueur de journée est parfois fatiguant. Voici donc la solution: un système de notification physique, qui s'allume chaque fois que vous assez une notification sur votre téléphone. |
|Difficulty=Moyen | |Difficulty=Moyen | ||
|Cost=30 | |Cost=30 | ||
| Ligne 13 : | Ligne 13 : | ||
}} | }} | ||
{{Introduction | {{Introduction | ||
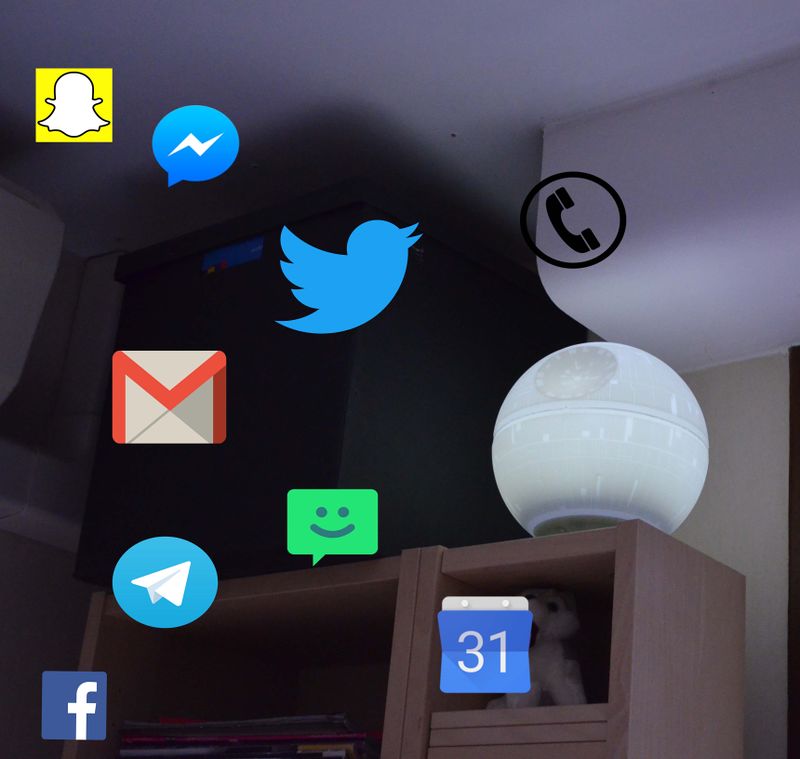
| − | |Introduction=Je ne sais pas vous mais parfois entendre mon téléphone vibrer toutes les 30 secondes à une tendance à m’énerver. Cependant je n'aime pas non plus le mettre en silencieux de peur de rater un message important. C'est comme ça que j'ai eut l'idée de fabriquer un système de notification "physique". Mais utiliser une simple led s'allumant ne m'a jamais paru très intéressant. J'ai donc cherché pendant un moment un objet dans lequel installer un tel système. L'occasion s'est finalement présentée quand des amis m'ont offert une lampe de chevet alimentée en USB en forme de "death star". #starWarsFan | + | |Introduction=Je ne sais pas vous mais parfois entendre mon téléphone vibrer toutes les 30 secondes à une tendance à m’énerver. Cependant, je n'aime pas non plus le mettre en silencieux de peur de rater un message important. C'est comme ça que j'ai eut l'idée de fabriquer un système de notification "physique". |
| + | |||
| + | Mais utiliser une simple led s'allumant ne m'a jamais paru très intéressant. J'ai donc cherché pendant un moment un objet dans lequel installer un tel système. L'occasion s'est finalement présentée quand des amis m'ont offert une lampe de chevet alimentée en USB en forme de "''death star''". '''#starWarsFan''' | ||
}} | }} | ||
{{Materials | {{Materials | ||
| − | |Material=* un objet dans lequel installer votre système | + | |Material=* un objet dans lequel installer votre système (pour moi une "''death star''") |
* un esp8266 (ESP-01) | * un esp8266 (ESP-01) | ||
* des leds de type WS2812 | * des leds de type WS2812 | ||
| − | * un régulateur 3,3V | + | * un régulateur 3,3V , LM1117 ( ou équivalent) |
* deux condensateurs de 10 μF | * deux condensateurs de 10 μF | ||
* un condensateur de 100 μF | * un condensateur de 100 μF | ||
* un bornier | * un bornier | ||
| − | * des connecteurs mal/ | + | * des connecteurs mal/femelles pour circuit imprimer |
* une plaque d'essai | * une plaque d'essai | ||
* soudure | * soudure | ||
| − | * fil électrique | + | * fil électrique |
|Tools=* un fer à souder | |Tools=* un fer à souder | ||
* tournevis | * tournevis | ||
| Ligne 38 : | Ligne 40 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Principe de fonctionnement | |Step_Title=Principe de fonctionnement | ||
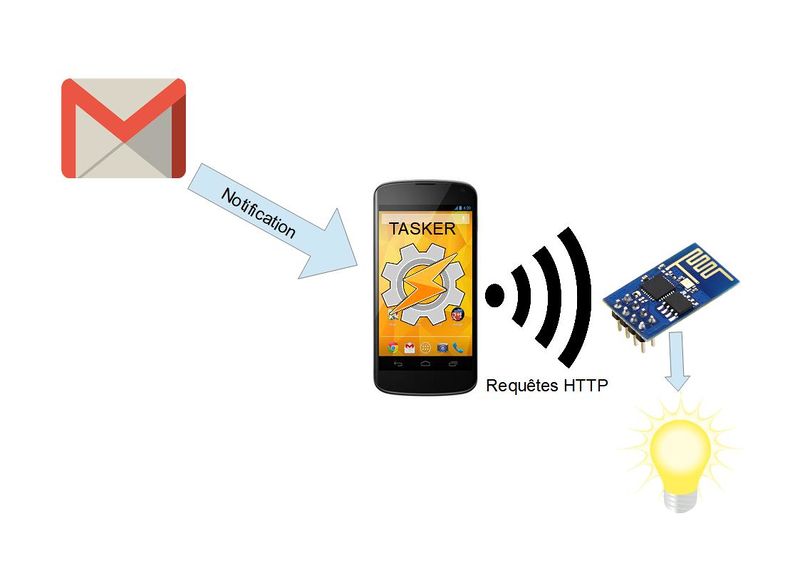
| − | |Step_Content=Le fonctionnement du système est basé sur l'utilisation de l'application ''Tasker'' | + | |Step_Content=Le fonctionnement du système est basé sur l'utilisation de l'application ''Tasker'' installée sur le téléphone et d'un ''ESP8266'' connecté au même réseau wifi que le téléphone. |
| − | D'un coté l' | + | D'un coté l'ESP8266 est programmé pour allumer ou d'animer les leds d'une façon particulière en fonction des requêtes HTTP qui lui sont envoyées sur le port 80. |
De l'autre côté Tascker est paramétrer pour envoyer une requête http particulière à l'adresse IP de l'ESP8266 à chaque fois qu'une application notifie d'un événement. | De l'autre côté Tascker est paramétrer pour envoyer une requête http particulière à l'adresse IP de l'ESP8266 à chaque fois qu'une application notifie d'un événement. | ||
| − | Par exemple si | + | Par exemple si on reçoit un mail, gmail fait une notification, tasker envois alors la requêtes "[http://192.168.0.109/gpio/0 http://192.168.0.109/gpio/1]" et l'EPS allument les leds en rouge. |
|Step_Picture_00=Système_de_notification_physique_principe_fonctionnement.jpg | |Step_Picture_00=Système_de_notification_physique_principe_fonctionnement.jpg | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Programmation de l'ESP8266 | |Step_Title=Programmation de l'ESP8266 | ||
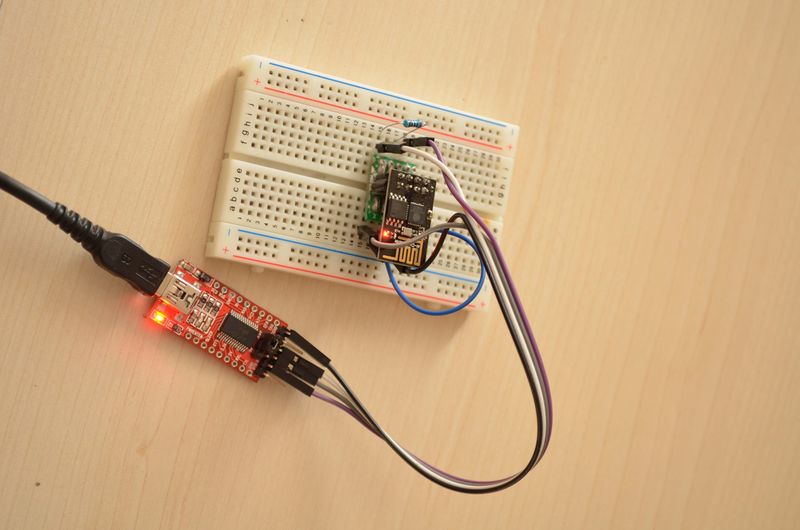
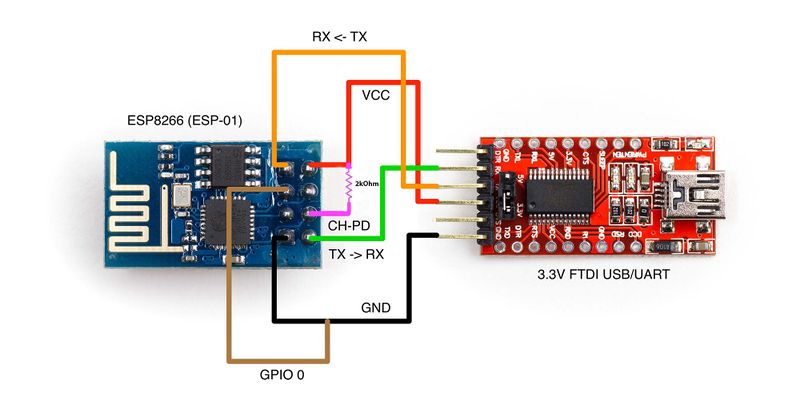
| − | |Step_Content=Pour programmer l'ESP82266 on | + | |Step_Content=Pour programmer l'ESP82266 on va uiliser l'IDE Arduino. Pour cela, il vous faut tout d’abord ajouter le support de ce type de carte dans l'IDE en ajoutant l'URL suivante dans fichier>Préférences>URL de gestionnaire de cartes supplémentaires : |
http://arduino.esp8266.com/package_esp8266com_index.json,http://arduino.esp8266.com/stable/package_esp8266com_index.json | http://arduino.esp8266.com/package_esp8266com_index.json,http://arduino.esp8266.com/stable/package_esp8266com_index.json | ||
| Ligne 66 : | Ligne 68 : | ||
| − | Vous pouvez ensuite modifier/rajouter des valeurs au début du "void loop" pour choisir la couleur de notification associé à chaque application. La couleur est | + | Vous pouvez ensuite modifier/rajouter des valeurs au début du "void loop" pour choisir la couleur de notification associé à chaque application. La couleur est gérée par la fonction ''notif'' que prend comme paramètre 3 valeurs comprises entre 0 et 255 correspondant respectivement au taux de rouge, de vert et de bleu. |
| − | {{Info|Text=Penser à modifier l'attributs NUMLED | + | {{Info|Text=Penser à modifier l'attributs NUMLED en fontion du nombre de leds que vous utilisez et à changer le ssid et le password pour vous connecter à votre réseau wifi.}} |
|Step_Picture_00=Système_de_notification_physique_DSC_05522.jpg | |Step_Picture_00=Système_de_notification_physique_DSC_05522.jpg | ||
|Step_Picture_01=Système_de_notification_physique_flashing_esp-01.jpg | |Step_Picture_01=Système_de_notification_physique_flashing_esp-01.jpg | ||
| Ligne 77 : | Ligne 79 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Préparation du téléphone | |Step_Title=Préparation du téléphone | ||
| − | |Step_Content=Pour gérer de manière automatique et transparente l'envoi de requêtes à l'ESP8266 nous allons utiliser l’application Tasker | + | |Step_Content=Pour gérer de manière automatique et transparente l'envoi de requêtes à l'ESP8266 nous allons utiliser l’application '''Tasker''': |
https://play.google.com/store/apps/details?id=net.dinglisch.android.taskerm&hl=fr | https://play.google.com/store/apps/details?id=net.dinglisch.android.taskerm&hl=fr | ||
| Ligne 84 : | Ligne 86 : | ||
| − | Maintenant vous pouvez | + | Maintenant, vous pouvez paramétrer Ttasker (CF capture d'écran) en ajoutant un ''contexte'' de notification, entraînant une ''tâches'' envoyant une requête ''http'' sur l'IP local de l'ESP8266 sur le chemin "/gpio/NumAssocitéAL'application" pour allumer les leds puis une seconde envoyant "/gpio/0" pour les éteindre. Il peut aussi être intéressant de rajouter un ''contexte'' "wifi" pour que les requêtes aient lieu uniquement lorsque vous êtes connecté au même réseau que l'ESP8266. |
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| Ligne 90 : | Ligne 92 : | ||
|Step_Content=Une fois toutes la partie logiciel terminée vous pouvez passer à l’électronique. | |Step_Content=Une fois toutes la partie logiciel terminée vous pouvez passer à l’électronique. | ||
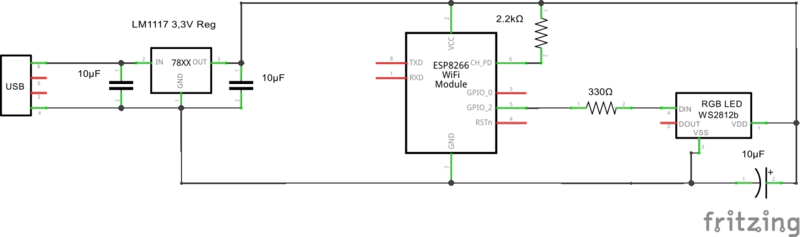
| − | On retrouve rien de bien compliqué. L’électricité est fournie par le port | + | On retrouve rien de bien compliqué. L’électricité est fournie par le port USB. La tension est ensuite abaissée de 5V à 3,3V pour alimenter l'ESP8266. Ce dernier contrôle ensuite les leds avec sa broche 2 par l’intermédiaire d'une résistance de 330 Ohms. Enfin il est aussi intéressant d'ajouter un condensateur de 100 μF au borne des WS2812 pour ''lisser'' la tension d'alimentation. |
|Step_Picture_00=Système_de_notification_physique_DSC_05492.jpg | |Step_Picture_00=Système_de_notification_physique_DSC_05492.jpg | ||
|Step_Picture_01=Système_de_notification_physique_DSC_05462.jpg | |Step_Picture_01=Système_de_notification_physique_DSC_05462.jpg | ||
| Ligne 100 : | Ligne 102 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Conclusion | |Step_Title=Conclusion | ||
| − | |Step_Content=Ce tutoriel arrive à son terme, j'espère avoir été clair dans mes explications. Cependant si jamais vous ne comprenez pas un point nécessitez pas à engager la conversation 😉 | + | |Step_Content=Ce tutoriel arrive à son terme, j'espère avoir été clair dans mes explications. Cependant, si jamais vous ne comprenez pas un point nécessitez pas à engager la conversation 😉 |
| − | {{Idea|Text=Si vous intégrer un système de notif similaire dans un autre objet partagez le sur cette page, ça pourrait être cool pour donner des idées aux autres 😋}} | + | {{Idea|Text=Si vous intégrer un système de notif similaire dans un autre objet partagez le sur cette page, ça pourrait être cool pour donner des idées aux autres 😋}}{{Idea|Text=Si vous intégrer un système de notif similaire dans un autre objet partagez le sur cette page, ça pourrait être cool pour donner des idées aux autres 😋}}{{Idea|Text=Si vous intégrer un système de notif similaire dans un autre objet partagez le sur cette page, ça pourrait être cool pour donner des idées aux autres 😋}}{{Idea|Text=Si vous intégrer un système de notif similaire dans un autre objet partagez le sur cette page, ça pourrait être cool pour donner des idées aux autres 😋}}{{Idea|Text=Si vous intégrer un système de notif similaire dans un autre objet partagez le sur cette page, ça pourrait être cool pour donner des idées aux autres 😋}}<span></span><div class="icon-instructions-image">[[Fichier:Icon-idea.jpg]]</div><span></span><div class="icon-instructions-text">Si vous intégrer un système de notif similaire dans un autre objet partagez le sur cette page, ça pourrait être cool pour donner des idées aux autres 😋</div><span></span></p> |
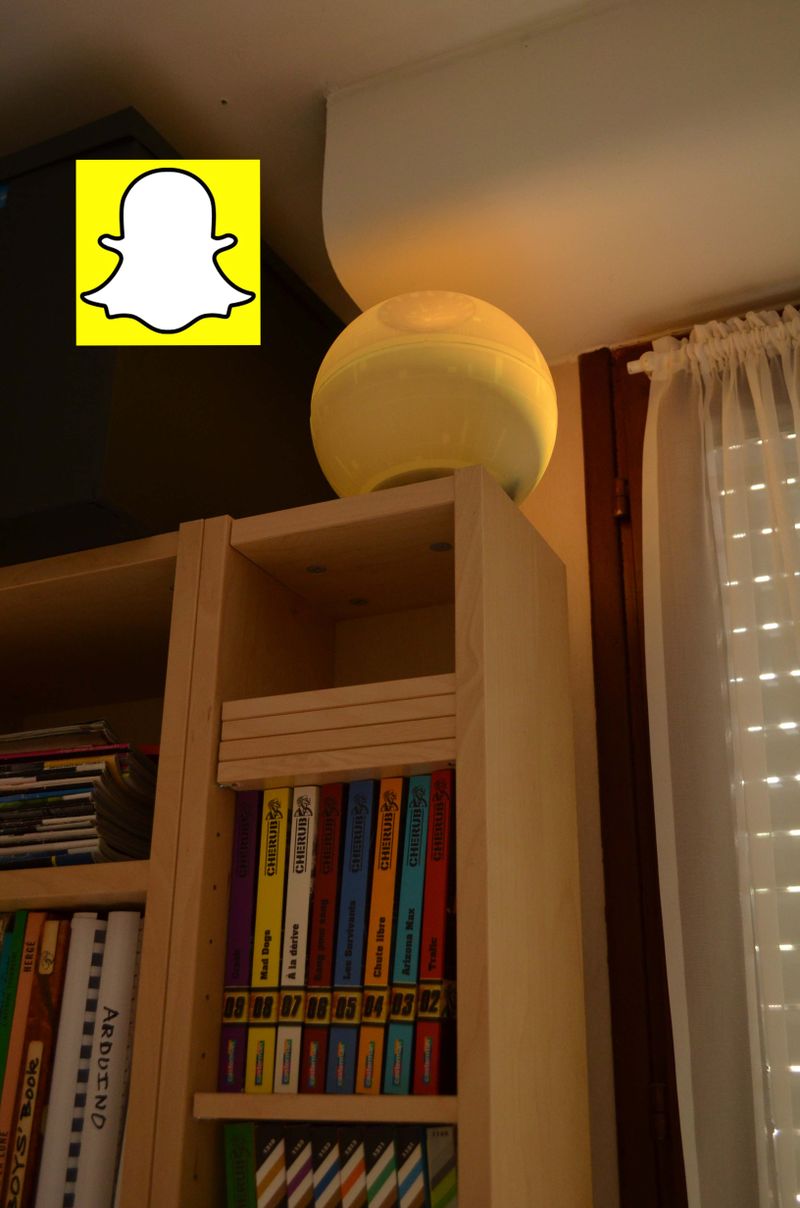
|Step_Picture_00=Système_de_notification_physique_DSC_0554.JPG | |Step_Picture_00=Système_de_notification_physique_DSC_0554.JPG | ||
|Step_Picture_01=Système_de_notification_physique_DSC_05572.jpg | |Step_Picture_01=Système_de_notification_physique_DSC_05572.jpg | ||
| Ligne 116 : | Ligne 118 : | ||
Pour tasker: http://tasker.dinglisch.net/ | Pour tasker: http://tasker.dinglisch.net/ | ||
| + | |||
| + | Remercients: Je tiens à remercier la ''Team Biz''' pour m'avoir offert la ''death star'' qui a permis à ce projet de naître 😘 | ||
}} | }} | ||
{{Tuto Status}} | {{Tuto Status}} | ||
Version du 9 juillet 2017 à 09:28
Introduction
Je ne sais pas vous mais parfois entendre mon téléphone vibrer toutes les 30 secondes à une tendance à m’énerver. Cependant, je n'aime pas non plus le mettre en silencieux de peur de rater un message important. C'est comme ça que j'ai eut l'idée de fabriquer un système de notification "physique".
Mais utiliser une simple led s'allumant ne m'a jamais paru très intéressant. J'ai donc cherché pendant un moment un objet dans lequel installer un tel système. L'occasion s'est finalement présentée quand des amis m'ont offert une lampe de chevet alimentée en USB en forme de "death star". #starWarsFan
Matériaux
- un objet dans lequel installer votre système (pour moi une "death star")
- un esp8266 (ESP-01)
- des leds de type WS2812
- un régulateur 3,3V , LM1117 ( ou équivalent)
- deux condensateurs de 10 μF
- un condensateur de 100 μF
- un bornier
- des connecteurs mal/femelles pour circuit imprimer
- une plaque d'essai
- soudure
- fil électrique
Outils
- un fer à souder
- tournevis
- pinces
- convertisseur usb série
- breadboard
Étape 1 - Principe de fonctionnement
Le fonctionnement du système est basé sur l'utilisation de l'application Tasker installée sur le téléphone et d'un ESP8266 connecté au même réseau wifi que le téléphone.
D'un coté l'ESP8266 est programmé pour allumer ou d'animer les leds d'une façon particulière en fonction des requêtes HTTP qui lui sont envoyées sur le port 80.
De l'autre côté Tascker est paramétrer pour envoyer une requête http particulière à l'adresse IP de l'ESP8266 à chaque fois qu'une application notifie d'un événement.
Par exemple si on reçoit un mail, gmail fait une notification, tasker envois alors la requêtes "http://192.168.0.109/gpio/1" et l'EPS allument les leds en rouge.
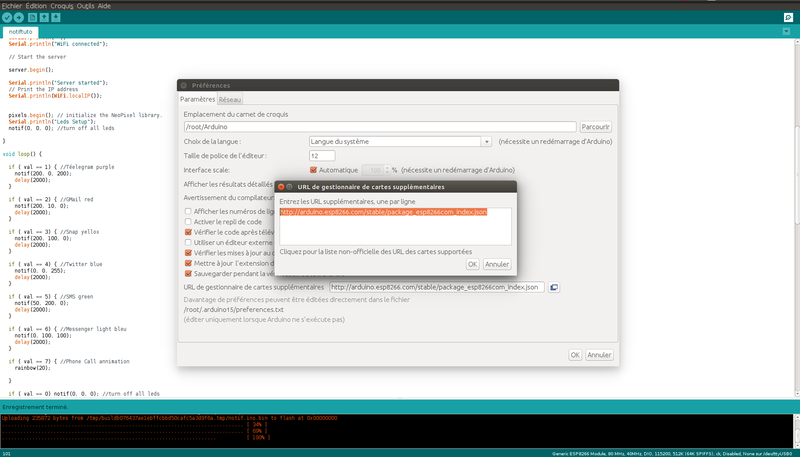
Étape 2 - Programmation de l'ESP8266
Pour programmer l'ESP82266 on va uiliser l'IDE Arduino. Pour cela, il vous faut tout d’abord ajouter le support de ce type de carte dans l'IDE en ajoutant l'URL suivante dans fichier>Préférences>URL de gestionnaire de cartes supplémentaires :
http://arduino.esp8266.com/package_esp8266com_index.json,http://arduino.esp8266.com/stable/package_esp8266com_index.json
Puis choisir "Generic ESP8266 Module " dans Outils>types de carte.
Et enfin relier l'ESP au convertisseur USB/série comme indiquer sur le schéma.
Pour gérer les leds WS2812 la meilleur solution est la librairie NeoPixel d'Adafruit:
https://github.com/adafruit/Adafruit_NeoPixel
Maintenant que vous avez tous les outils d'installés vous allez pouvoir passez envoyer le programme sur l'ESP:
https://drive.google.com/open?id=0B8tCTkPLfNNrTktQX0dTTTFkZGc
Vous pouvez ensuite modifier/rajouter des valeurs au début du "void loop" pour choisir la couleur de notification associé à chaque application. La couleur est gérée par la fonction notif que prend comme paramètre 3 valeurs comprises entre 0 et 255 correspondant respectivement au taux de rouge, de vert et de bleu.
Étape 3 - Préparation du téléphone
Pour gérer de manière automatique et transparente l'envoi de requêtes à l'ESP8266 nous allons utiliser l’application Tasker:
https://play.google.com/store/apps/details?id=net.dinglisch.android.taskerm&hl=fr
Maintenant, vous pouvez paramétrer Ttasker (CF capture d'écran) en ajoutant un contexte de notification, entraînant une tâches envoyant une requête http sur l'IP local de l'ESP8266 sur le chemin "/gpio/NumAssocitéAL'application" pour allumer les leds puis une seconde envoyant "/gpio/0" pour les éteindre. Il peut aussi être intéressant de rajouter un contexte "wifi" pour que les requêtes aient lieu uniquement lorsque vous êtes connecté au même réseau que l'ESP8266.
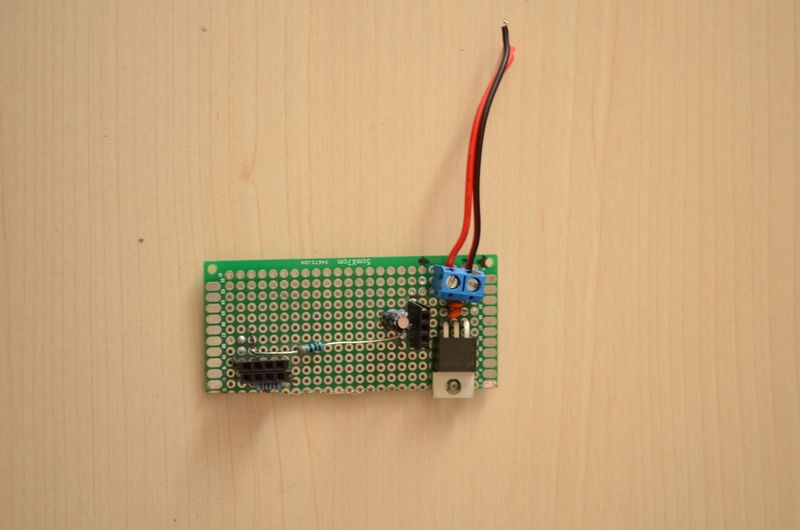
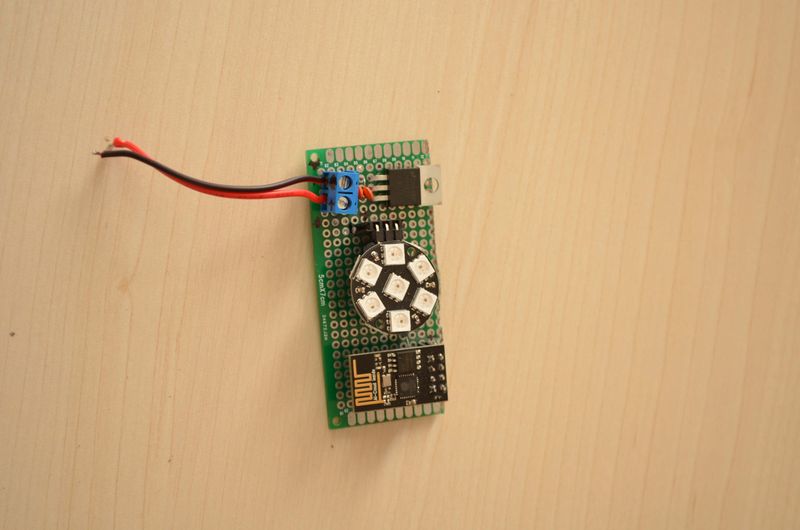
Étape 4 - Installation de l'électronque
Une fois toutes la partie logiciel terminée vous pouvez passer à l’électronique.
On retrouve rien de bien compliqué. L’électricité est fournie par le port USB. La tension est ensuite abaissée de 5V à 3,3V pour alimenter l'ESP8266. Ce dernier contrôle ensuite les leds avec sa broche 2 par l’intermédiaire d'une résistance de 330 Ohms. Enfin il est aussi intéressant d'ajouter un condensateur de 100 μF au borne des WS2812 pour lisser la tension d'alimentation.
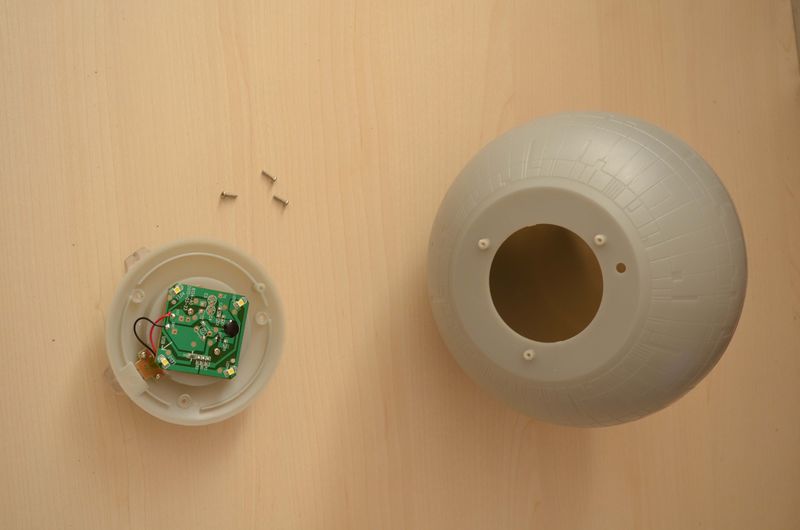
Étape 5 - Conclusion
Ce tutoriel arrive à son terme, j'espère avoir été clair dans mes explications. Cependant, si jamais vous ne comprenez pas un point nécessitez pas à engager la conversation 😉
Notes et références
Pour les led WS8266: https://learn.sparkfun.com/tutorials/ws2812-breakout-hookup-guide
Pour l'ESP8266: Hackable magazine numéro 7
Pour tasker: http://tasker.dinglisch.net/
Remercients: Je tiens à remercier la Team Biz' pour m'avoir offert la death star qui a permis à ce projet de naître 😘


















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português