| (20 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Tuto Details | {{Tuto Details | ||
| − | |Main_Picture=Inkscape_- | + | |Main_Picture=Inkscape_-_Visite_guid_e_visiteguidee002.png |
| + | |Main_Picture_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","originY":"top","left":31,"top":23,"width":401,"height":300,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.34,"scaleY":1.34,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://wikifab.org/images/f/fd/Inkscape_-_Visite_guid_e_visiteguidee002.png","filters":[]}],"height":450,"width":600} | ||
|Description=<translate>Inkscape - Visite Guidée</translate> | |Description=<translate>Inkscape - Visite Guidée</translate> | ||
|Area=Machines and Tools | |Area=Machines and Tools | ||
| Ligne 12 : | Ligne 13 : | ||
}} | }} | ||
{{Introduction | {{Introduction | ||
| − | |Introduction=<translate>= À propos d'Inkscape = | + | |Introduction=<translate>=À propos d'Inkscape= |
Inkscape est un '''logiciel de dessin vectoriel libre'''. Sa principale originalité est l'utilisation du SVG (Scalable Vector Graphics) comme format natif. Il assure les fonctionnalités suivantes : | Inkscape est un '''logiciel de dessin vectoriel libre'''. Sa principale originalité est l'utilisation du SVG (Scalable Vector Graphics) comme format natif. Il assure les fonctionnalités suivantes : | ||
| Ligne 20 : | Ligne 21 : | ||
*'''Exportation en PNG, PDF''', ainsi que de nombreux formats vectoriels. | *'''Exportation en PNG, PDF''', ainsi que de nombreux formats vectoriels. | ||
| − | = Le format SVG = | + | =Le format SVG= |
'''Le format SVG est un format image «libre»''', qui signifie Scalable Vector Graphics. En français, cela signifie « image vectorielle extensible ». '''Les images vectorielles peuvent être agrandies et rapetissées à l'infini''' sans perdre leurs caractéristiques. Cette propriété donne le nom de « Scalable » au sein du sigle SVG. | '''Le format SVG est un format image «libre»''', qui signifie Scalable Vector Graphics. En français, cela signifie « image vectorielle extensible ». '''Les images vectorielles peuvent être agrandies et rapetissées à l'infini''' sans perdre leurs caractéristiques. Cette propriété donne le nom de « Scalable » au sein du sigle SVG. | ||
| Ligne 35 : | Ligne 36 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=<translate>L'interface</translate> | |Step_Title=<translate>L'interface</translate> | ||
| − | |Step_Content=<translate>L'interface d'Inkscape est constituée d'un ensemble d'éléments originaux permettant un travail simple, harmonieux et contextuel. Elle est constituée principalement de la fenêtre de documents dans laquelle le dessin peut être créé. Cette fenêtre contient elle-même plusieurs zones qu'il est important de bien identifier pour se repérer aisément dans l'application.</translate> | + | |Step_Content=<translate>L'interface d'Inkscape est constituée d'un ensemble d'éléments originaux permettant un travail simple, harmonieux et contextuel. Elle est constituée principalement de la fenêtre de documents dans laquelle le dessin peut être créé. Cette fenêtre contient elle-même plusieurs zones qu'il est important de bien identifier pour se repérer aisément dans l'application. |
| + | |||
| + | |||
| + | On peut la diviser en neuf grandes zones : | ||
| + | |||
| + | # la barre de menu | ||
| + | # la barre des commandes | ||
| + | # la barre des contrôles du magnétisme | ||
| + | # les boutons de la boîte à outils | ||
| + | # la barre de contrôle des outils | ||
| + | # le canevas | ||
| + | # la palette de couleurs | ||
| + | # la barre d'état et d'informations. | ||
| + | # les guides et règles <br /> <br /></translate> | ||
|Step_Picture_00=Inkscape_-_Visite_guid_e_interface.png | |Step_Picture_00=Inkscape_-_Visite_guid_e_interface.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>La barre de menu</translate> | ||
| + | |Step_Content=<translate></translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_barredemenu.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Fichier</translate> | ||
| + | |Step_Content=<translate>IMG 1 - Dans ce menu, vous allez pouvoir créer des nouveaux fichiers, les enregistrer ou encore importer des images ou d'autres fichiers. | ||
| + | |||
| + | |||
| + | IMG 2 - Dans Propriétés du document, vous allez pouvoir régler | ||
| + | |||
| + | * les formats | ||
| + | * les unités | ||
| + | * les couleurs de fond | ||
| + | * les guides | ||
| + | * les grilles | ||
| + | * le magnétisme | ||
| + | * etc. | ||
| + | |||
| + | <br /></translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_Fichier.png | ||
| + | |Step_Picture_01=Inkscape_-_Visite_guid_e_Propri_t_s_du_document_Maj_Ctrl_D__004.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Édition</translate> | ||
| + | |Step_Content=<translate>Vous retrouvez les opérations courantes (que l'on retrouve dans beaucoup de logiciel), telles que : | ||
| + | |||
| + | * Annulation / rétablir | ||
| + | * Copier / couper / coller | ||
| + | * Dupliquer / cloner | ||
| + | * Outils de sélection | ||
| + | |||
| + | <br /></translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_edition.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Affichage</translate> | ||
| + | |Step_Content=<translate>Vous trouverez,ici, tout ce qui concerne l'affiche et les aides comme les guides, les grilles, les zooms, etc...</translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_Affichage.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Calque</translate> | ||
| + | |Step_Content=<translate>Les calques permettent de gérer différentes couches indépendamment les unes des autres. On pourra, par exemple, séparer le texte et les autres objets, formes, | ||
| + | |||
| + | images, concevoir un document dans plusieurs langues (Un calque pour chaque langue), etc... | ||
| + | |||
| + | On peut également, dans notre cas, définir des calques en fonction du travail final à la découpe laser par exemple, avec un calque gravure, un calque marquage/vecteur et un dernier pour la découpe par exemple. | ||
| + | |||
| + | {{Warning|IMG 2 - L'ordre d'empilement des calques est important. Il faut d'abord sélectionner le calque sur lequel on veut travailler (en le sélectionnant dans la liste déroulantes des calques ou dans la boîte de dialogue ) et ensuite y ajouter les éléments souhaités.}}<br /></translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_Calque.png | ||
| + | |Step_Picture_01=Inkscape_-_Visite_guid_e_calques.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Objet</translate> | ||
| + | |Step_Content=<translate>IMG 1 - Nous allons utiliser surtout les options suivantes : | ||
| + | |||
| + | *IMG 2 - Fond (uni, dégradé...) / Contour (uni, dégradé) / Style du contour / Flou (tjrs à 0) / Opacité (tjrs à 100%) | ||
| + | *Grouper / dégrouper | ||
| + | *Tourner / retourner | ||
| + | *IMG 3 - Aligner et distribuer De nombreux outils sont disponibles pour aligner des objets entre eux ou les distribuer par rapport à la page. Deux types de positionnement sont disponibles : | ||
| + | **alignement, pour lequel les centres ou les bords des objets sont alignés sur d'autres, | ||
| + | **distribution, pour lequel les objets sont distribués dans une certaine direction déterminée par leurs centres ou leurs bords.</translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_Objet.png | ||
| + | |Step_Picture_01=Inkscape_-_Visite_guid_e_fondsetcontours.png | ||
| + | |Step_Picture_02=Inkscape_-_Visite_guid_e_aligneretdistribuer.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Chemin</translate> | ||
| + | |Step_Content=<translate>Menu très important | ||
| + | |||
| + | * Objet en chemin (que l'on utilise avant l'export final de notre fichier avant traitement laser) | ||
| + | * Contour en chemin (permet de supprimer un contour par rapport à un autre) | ||
| + | * Vectoriser le bitmap : transforme une image matricielle en image vectorielle. | ||
| + | * Outils de « combinaison » : | ||
| + | ** Union | ||
| + | ** Différence | ||
| + | ** Intersection | ||
| + | ** Exclusion | ||
| + | ** Division | ||
| + | ** Combiner | ||
| + | ** Séparer</translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_chemin.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Texte</translate> | ||
| + | |Step_Content=<translate>Pour les opérations de texte (changer la police la grandeur), c'est ici que cela se passe. | ||
| + | |||
| + | • Texte et police | ||
| + | |||
| + | • Mettre suivant un chemin | ||
| + | |||
| + | • Encadre | ||
| + | |||
| + | • Convertir en texte | ||
| + | |||
| + | <br /></translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_Texte.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Filtres</translate> | ||
| + | |Step_Content=<translate>Les Filtres sont des fonctionnalités du SVG qui permettent à un visualiseur SVG de modifier l'aspect d'un objet d'une manière bien définie comme l'ajout d'une texture à un remplissage, l'ajout d'une ombre floue à un objet ou la | ||
| + | |||
| + | modification de la couleur d'un objet. | ||
| + | |||
| + | {{Info|Nous n'utilisons pas ce menu dans notre cas pour le travail pour le laser}}<br /></translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_Filtres.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Extensions</translate> | ||
| + | |Step_Content=<translate>Inkscape peut être complété d'extensions. Celles-ci sont des scripts ou programmes qui peuvent être lancés depuis Inkscape. La plupart des extensions nécessitent des programmes externes. | ||
| + | |||
| + | {{Info|Généralement, on doit faire un copier/coller de l'extension dans le répertoire extension du logiciel Inkscape}}<br /></translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_Extensions.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Aide</translate> | ||
| + | |Step_Content=<translate>C'est ici, que vous retrouverez toutes les aides et les informations nécessaires à propos d'Inkscape</translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_Aide.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Raccourcis claviers utiles</translate> | ||
| + | |Step_Content=<translate>Voici 3 listes de raccourcis clavier que vous utiliserez au quotidien</translate> | ||
| + | |Step_Picture_00=Inkscape_-_Visite_guid_e_raccourciclavier1.png | ||
| + | |Step_Picture_01=Inkscape_-_Visite_guid_e_raccourciclavier2.png | ||
| + | |Step_Picture_02=Inkscape_-_Visite_guid_e_d8kov0o-2737aec4-a816-43c4-82c4-1028cae32f99.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Info Complémentaire</translate> | ||
| + | |Step_Content=<translate>Nous verrons l'utilisation des autres menus via la mise en application avec des objets pratiques à créer.</translate> | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Vidéo de la formation</translate> | ||
| + | |Step_Content=<translate>Voici la vidéo sur inkscape - C'est une video de formation basique : https://www.youtube.com/watch?v=j5Eh0vHXiV4</translate> | ||
}} | }} | ||
{{Notes | {{Notes | ||
| Ligne 47 : | Ligne 196 : | ||
}} | }} | ||
{{Tuto Status | {{Tuto Status | ||
| − | |Complete= | + | |Complete=Published |
}} | }} | ||
Version actuelle datée du 10 novembre 2020 à 12:34
Sommaire
- 1 Introduction
- 2 À propos d'Inkscape
- 3 Le format SVG
- 3.1 Étape 1 - L'interface
- 3.2 Étape 2 - La barre de menu
- 3.3 Étape 3 - Fichier
- 3.4 Étape 4 - Édition
- 3.5 Étape 5 - Affichage
- 3.6 Étape 6 - Calque
- 3.7 Étape 7 - Objet
- 3.8 Étape 8 - Chemin
- 3.9 Étape 9 - Texte
- 3.10 Étape 10 - Filtres
- 3.11 Étape 11 - Extensions
- 3.12 Étape 12 - Aide
- 3.13 Étape 13 - Raccourcis claviers utiles
- 3.14 Étape 14 - Info Complémentaire
- 3.15 Étape 15 - Vidéo de la formation
- 3.16 Commentaires
Introduction
À propos d'Inkscape
Inkscape est un logiciel de dessin vectoriel libre. Sa principale originalité est l'utilisation du SVG (Scalable Vector Graphics) comme format natif. Il assure les fonctionnalités suivantes :
- Manipulation des principaux composants SVG : les formes, les chemins, le texte, les marqueurs, les clones, les transformations, les motifs et les groupements
- Des fonctionnalités avancées : l’édition de nœuds, la gestion des couches, les opérations de chemins complexes, la vectorisation des bitmaps, le texte suivant des chemins, le texte contournant des objets,
- Importation depuis de nombreux formats notamment Postscript, EPS, JPEG, PNG et TIFF
- Exportation en PNG, PDF, ainsi que de nombreux formats vectoriels.
Le format SVG
Le format SVG est un format image «libre», qui signifie Scalable Vector Graphics. En français, cela signifie « image vectorielle extensible ». Les images vectorielles peuvent être agrandies et rapetissées à l'infini sans perdre leurs caractéristiques. Cette propriété donne le nom de « Scalable » au sein du sigle SVG.
Les images matricielles sont liées à une résolution spécifique, elles stockent l'image sous forme d'une grille de pixels. Quant à elles, les images vectorielles décrivent les formes et les objets de l'image indépendamment de la résolution et sont ainsi mieux adaptées à la création assistée par ordinateur.
A noter que Inkscape peut aussi importer et afficher des images matricielles. Elles seront alors de simples objets du dessin vectoriel, manipulables comme tous les autres (déplacement, transformation, découpe...)
Matériaux
Outils
Étape 1 - L'interface
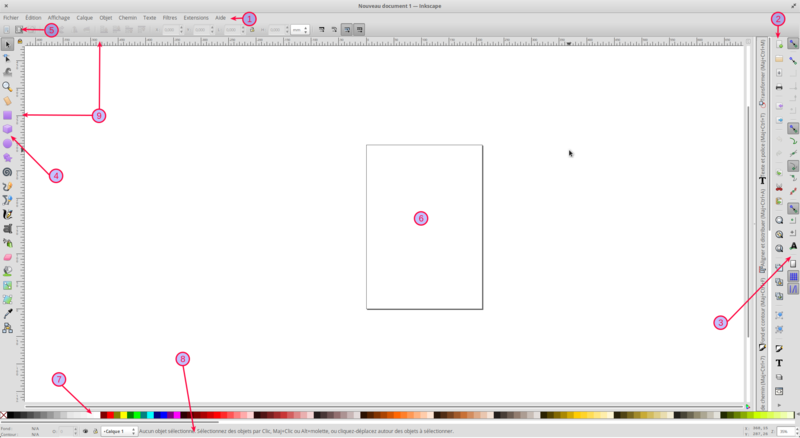
L'interface d'Inkscape est constituée d'un ensemble d'éléments originaux permettant un travail simple, harmonieux et contextuel. Elle est constituée principalement de la fenêtre de documents dans laquelle le dessin peut être créé. Cette fenêtre contient elle-même plusieurs zones qu'il est important de bien identifier pour se repérer aisément dans l'application.
On peut la diviser en neuf grandes zones :
- la barre de menu
- la barre des commandes
- la barre des contrôles du magnétisme
- les boutons de la boîte à outils
- la barre de contrôle des outils
- le canevas
- la palette de couleurs
- la barre d'état et d'informations.
- les guides et règles
Étape 3 - Fichier
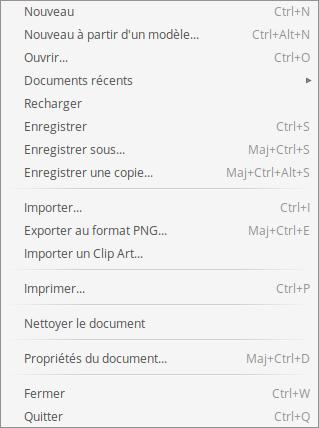
IMG 1 - Dans ce menu, vous allez pouvoir créer des nouveaux fichiers, les enregistrer ou encore importer des images ou d'autres fichiers.
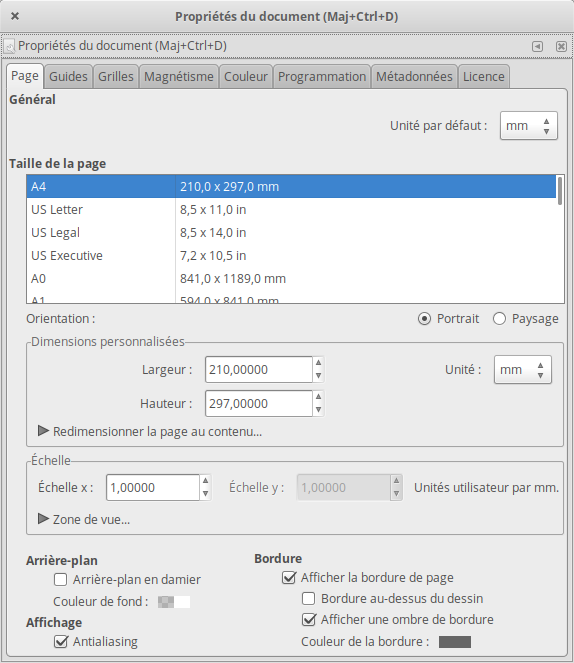
IMG 2 - Dans Propriétés du document, vous allez pouvoir régler
- les formats
- les unités
- les couleurs de fond
- les guides
- les grilles
- le magnétisme
- etc.
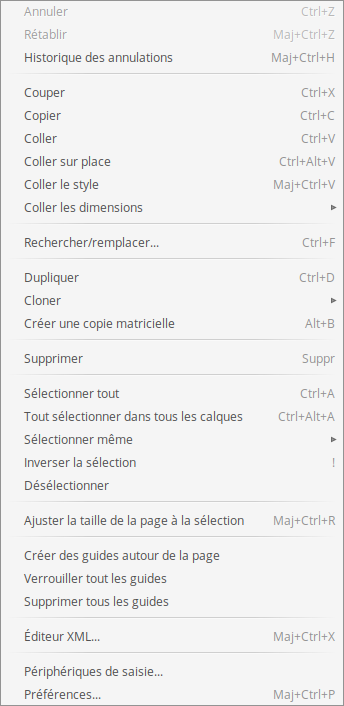
Étape 4 - Édition
Vous retrouvez les opérations courantes (que l'on retrouve dans beaucoup de logiciel), telles que :
- Annulation / rétablir
- Copier / couper / coller
- Dupliquer / cloner
- Outils de sélection
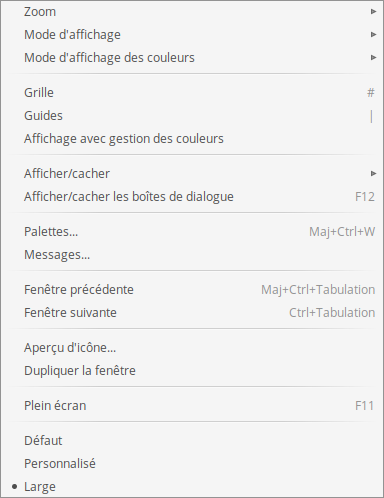
Étape 5 - Affichage
Vous trouverez,ici, tout ce qui concerne l'affiche et les aides comme les guides, les grilles, les zooms, etc...
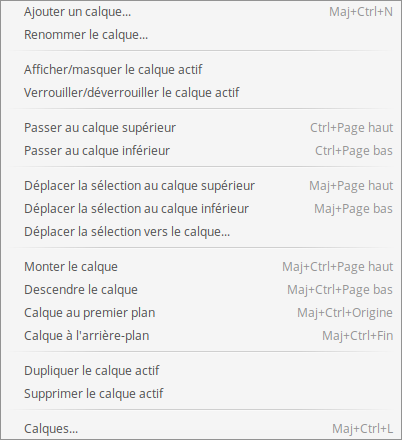
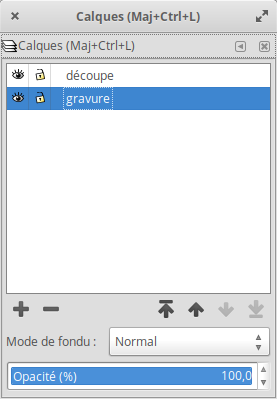
Étape 6 - Calque
Les calques permettent de gérer différentes couches indépendamment les unes des autres. On pourra, par exemple, séparer le texte et les autres objets, formes,
images, concevoir un document dans plusieurs langues (Un calque pour chaque langue), etc...
On peut également, dans notre cas, définir des calques en fonction du travail final à la découpe laser par exemple, avec un calque gravure, un calque marquage/vecteur et un dernier pour la découpe par exemple.
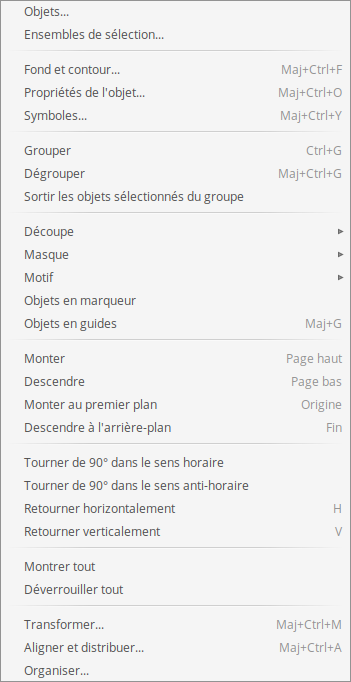
Étape 7 - Objet
IMG 1 - Nous allons utiliser surtout les options suivantes :
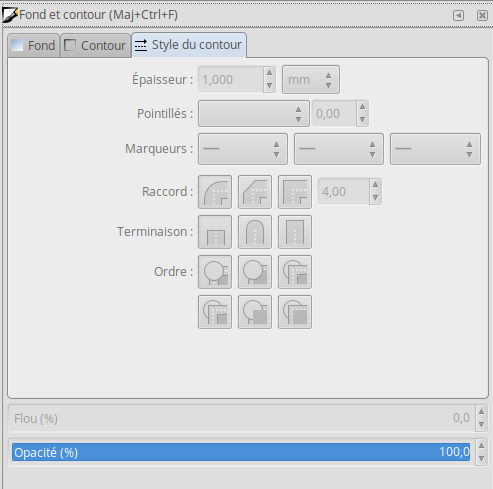
- IMG 2 - Fond (uni, dégradé...) / Contour (uni, dégradé) / Style du contour / Flou (tjrs à 0) / Opacité (tjrs à 100%)
- Grouper / dégrouper
- Tourner / retourner
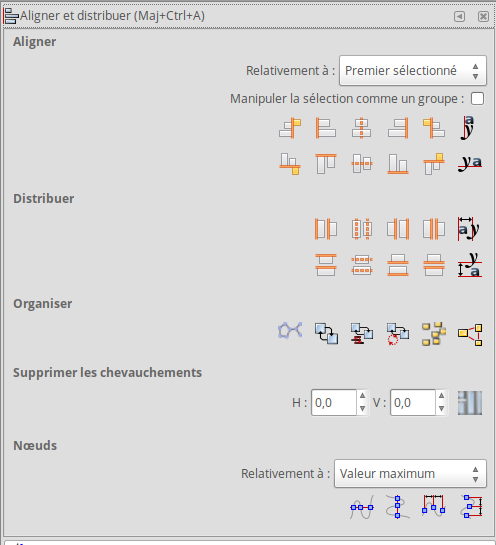
- IMG 3 - Aligner et distribuer De nombreux outils sont disponibles pour aligner des objets entre eux ou les distribuer par rapport à la page. Deux types de positionnement sont disponibles :
- alignement, pour lequel les centres ou les bords des objets sont alignés sur d'autres,
- distribution, pour lequel les objets sont distribués dans une certaine direction déterminée par leurs centres ou leurs bords.
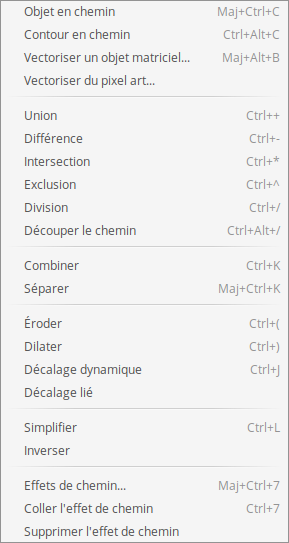
Étape 8 - Chemin
Menu très important
- Objet en chemin (que l'on utilise avant l'export final de notre fichier avant traitement laser)
- Contour en chemin (permet de supprimer un contour par rapport à un autre)
- Vectoriser le bitmap : transforme une image matricielle en image vectorielle.
- Outils de « combinaison » :
- Union
- Différence
- Intersection
- Exclusion
- Division
- Combiner
- Séparer
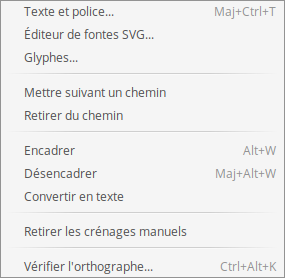
Étape 9 - Texte
Pour les opérations de texte (changer la police la grandeur), c'est ici que cela se passe.
• Texte et police
• Mettre suivant un chemin
• Encadre
• Convertir en texte
Étape 10 - Filtres
Les Filtres sont des fonctionnalités du SVG qui permettent à un visualiseur SVG de modifier l'aspect d'un objet d'une manière bien définie comme l'ajout d'une texture à un remplissage, l'ajout d'une ombre floue à un objet ou la
modification de la couleur d'un objet.
Étape 11 - Extensions
Inkscape peut être complété d'extensions. Celles-ci sont des scripts ou programmes qui peuvent être lancés depuis Inkscape. La plupart des extensions nécessitent des programmes externes.
Étape 12 - Aide
C'est ici, que vous retrouverez toutes les aides et les informations nécessaires à propos d'Inkscape
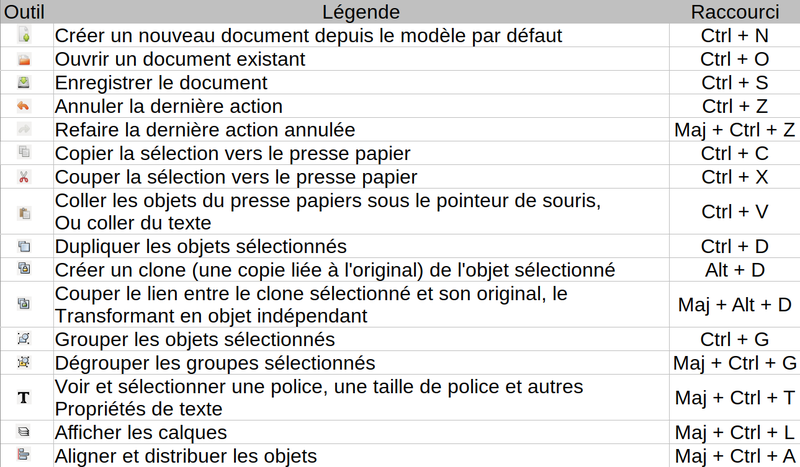
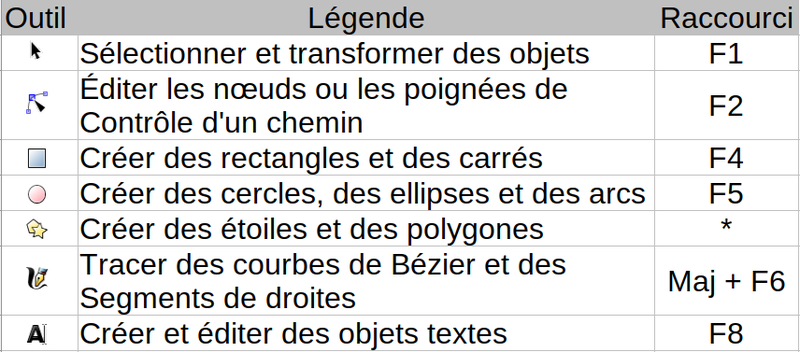
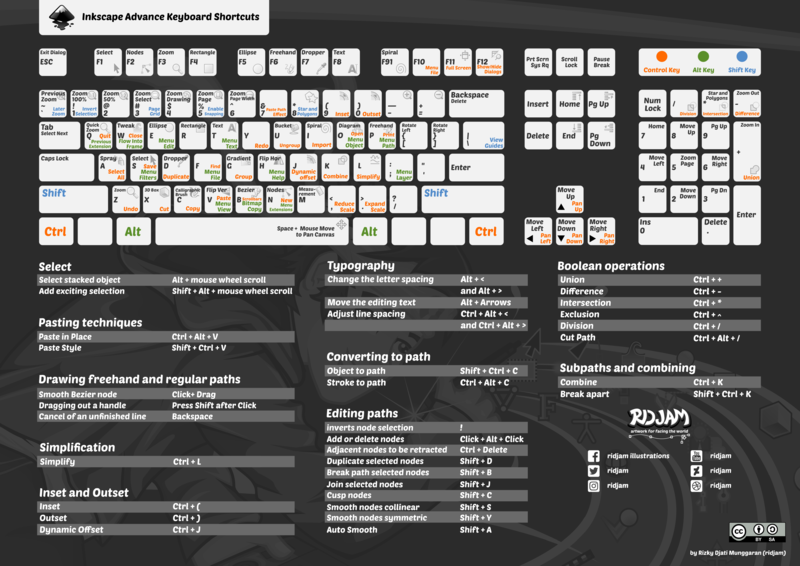
Étape 13 - Raccourcis claviers utiles
Voici 3 listes de raccourcis clavier que vous utiliserez au quotidien
Étape 14 - Info Complémentaire
Nous verrons l'utilisation des autres menus via la mise en application avec des objets pratiques à créer.
Étape 15 - Vidéo de la formation
Voici la vidéo sur inkscape - C'est une video de formation basique : https://www.youtube.com/watch?v=j5Eh0vHXiV4
Published



















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português