(update property name) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|Main_Picture=Affiche_tactile_cuivre_img_9019.jpg | |Main_Picture=Affiche_tactile_cuivre_img_9019.jpg | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| Ligne 15 : | Ligne 15 : | ||
|IsTranslation=0 | |IsTranslation=0 | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
|Introduction= | |Introduction= | ||
}} | }} | ||
| − | {{ | + | {{Materials |
|Step_Picture_00=Affiche_tactile_cuivre_img_8933-8-1.jpg | |Step_Picture_00=Affiche_tactile_cuivre_img_8933-8-1.jpg | ||
|Material=# Application [http://soundplant.org/ SoundPlant] / [https://scratch.mit.edu Scratch] / Adobe Flash Processing | |Material=# Application [http://soundplant.org/ SoundPlant] / [https://scratch.mit.edu Scratch] / Adobe Flash Processing | ||
| Ligne 33 : | Ligne 33 : | ||
• Outils d'empiècements | • Outils d'empiècements | ||
}} | }} | ||
| − | {{ | + | {{Separator}} |
| − | {{ | + | {{Tuto Step |
|Step_Title=Réalisation de "touches" | |Step_Title=Réalisation de "touches" | ||
|Step_Content=Le Makey-makey va nous permettre de transformer notre affiche en “clavier”. Les “touches” de notre affiche seront reliées au Makey makey et permettront de déclencher des évènements (son, lumière, affichage écran…). | |Step_Content=Le Makey-makey va nous permettre de transformer notre affiche en “clavier”. Les “touches” de notre affiche seront reliées au Makey makey et permettront de déclencher des évènements (son, lumière, affichage écran…). | ||
| Ligne 41 : | Ligne 41 : | ||
|Step_Picture_00=Affiche_tactile_cuivre_chat-circuit2.jpg | |Step_Picture_00=Affiche_tactile_cuivre_chat-circuit2.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Programmer un code | |Step_Title=Programmer un code | ||
|Step_Content=Réaliser un code sur le logiciel scratch pour mettre en place l'interaction. | |Step_Content=Réaliser un code sur le logiciel scratch pour mettre en place l'interaction. | ||
|Step_Picture_00=Affiche_tactile_cuivre_Capture_d_e_cran_2018-11-20_a_18.13.01.png | |Step_Picture_00=Affiche_tactile_cuivre_Capture_d_e_cran_2018-11-20_a_18.13.01.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Branchements | |Step_Title=Branchements | ||
|Step_Content=Une fois le code réaliser : | |Step_Content=Une fois le code réaliser : | ||
| Ligne 57 : | Ligne 57 : | ||
|Step_Picture_00=Affiche_tactile_cuivre_img_8919_1.jpg | |Step_Picture_00=Affiche_tactile_cuivre_img_8919_1.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Test ! | |Step_Title=Test ! | ||
|Step_Content=Une fois le branchement réaliser avec le support, l'ordinateur assemblez, vos deux supports ensemble et testez votre support interactif 2D ! | |Step_Content=Une fois le branchement réaliser avec le support, l'ordinateur assemblez, vos deux supports ensemble et testez votre support interactif 2D ! | ||
|Step_Picture_00=Affiche_tactile_cuivre_img_8927-3-1.jpg | |Step_Picture_00=Affiche_tactile_cuivre_img_8927-3-1.jpg | ||
}} | }} | ||
| − | {{ | + | {{Notes |
|Notes= | |Notes= | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 12:23
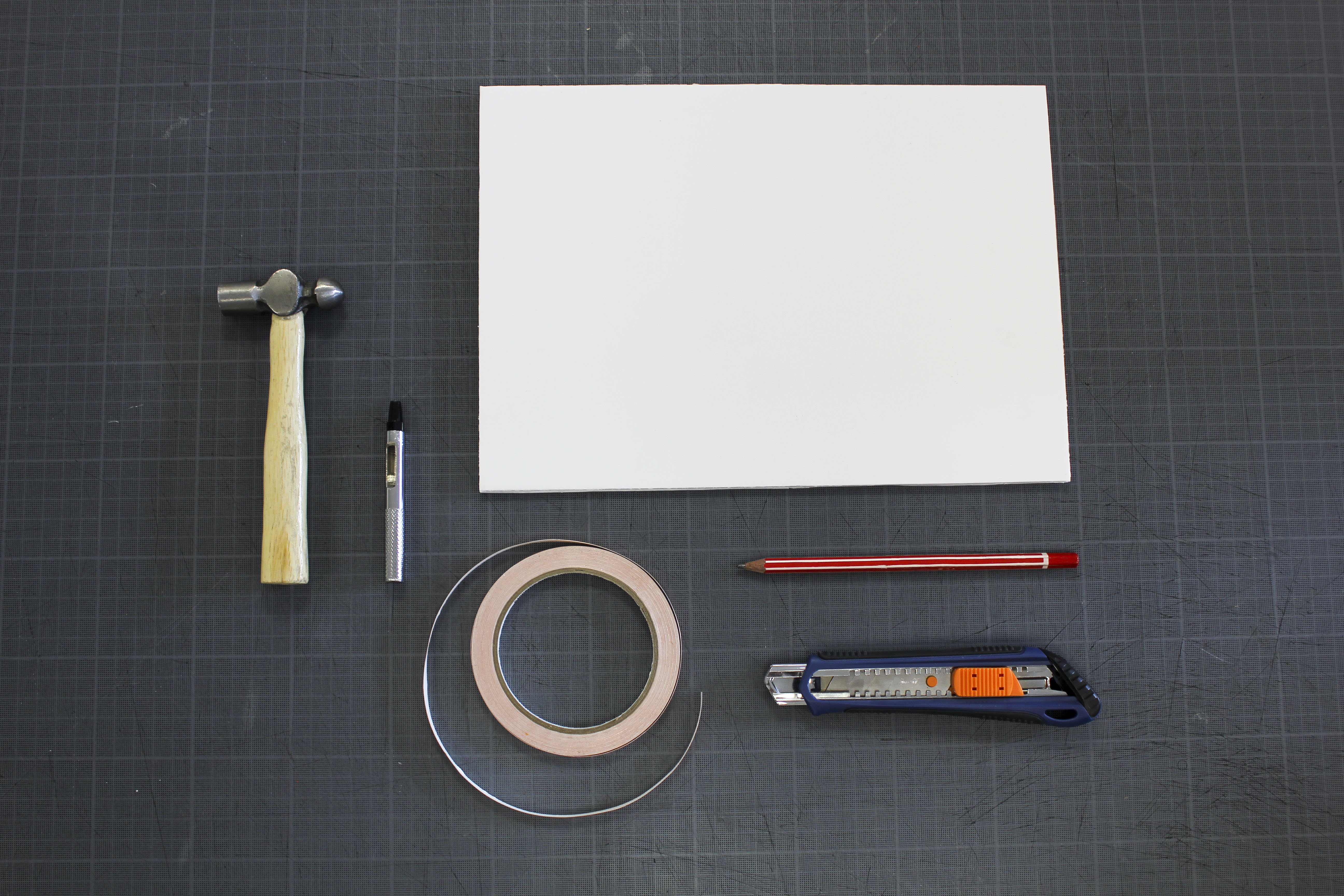
Matériaux
- Application SoundPlant / Scratch / Adobe Flash Processing
- carte électronique Makey-Makey
- ruban de cuivre adhésif conducteur: ruban adhésif cuivre 6mm X 16,5m - 3M Scotch 1181 (avec colle acrylique conductrice) - disponible chez Conrad
- ruban adhésif (Scotch classique)
- support rigide de la taille de l'affiche
Outils
• Crayon
• Feuille x2
• Cutter / Ciseaux
• Outils d'empiècements
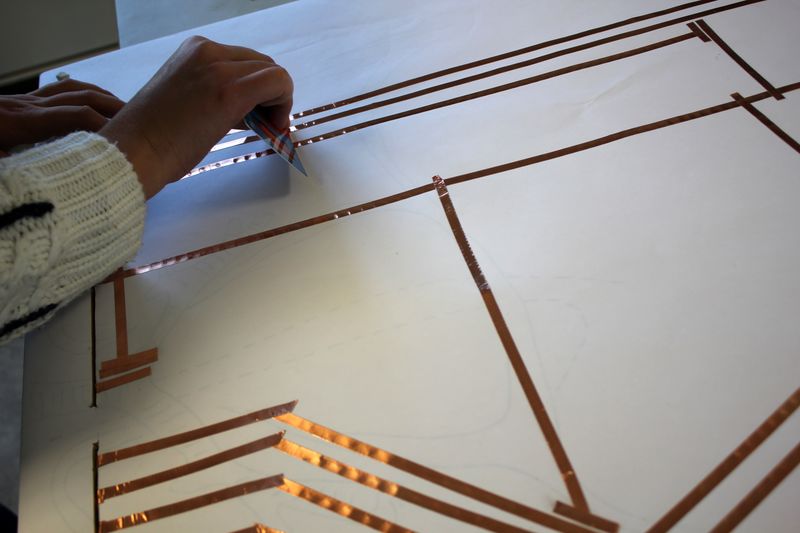
Étape 1 - Réalisation de "touches"
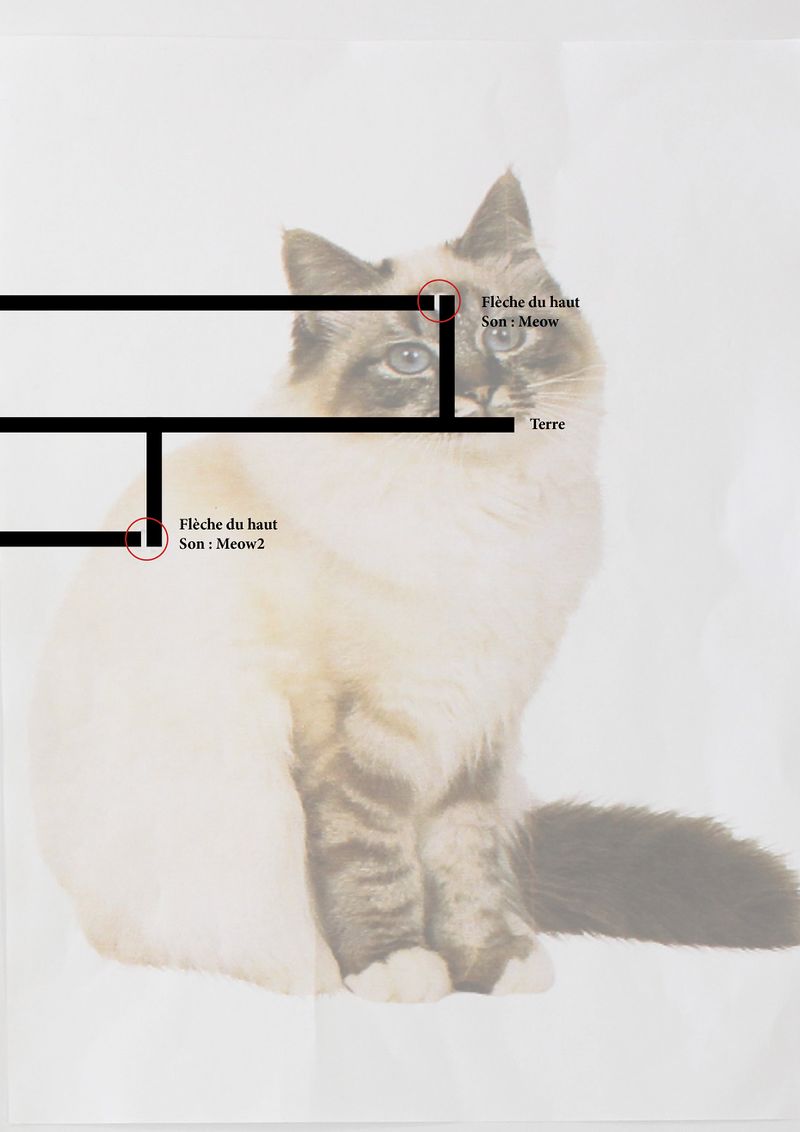
Le Makey-makey va nous permettre de transformer notre affiche en “clavier”. Les “touches” de notre affiche seront reliées au Makey makey et permettront de déclencher des évènements (son, lumière, affichage écran…).
Pour cet exemple nous choisissons de travailler uniquement avec les touches haut, bas, droite, gauche. Ici elles ne serviront pas à se déplacer mais à déclencher un évènement. Pour que l'évènement puisse se déclencher il faut être en contact à la fois avec la “terre” (ground ou masse) et la touche utilisée (par exemple la touche haut, droite, bas ou gauche…).
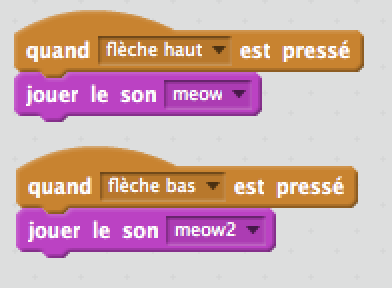
Étape 2 - Programmer un code
Réaliser un code sur le logiciel scratch pour mettre en place l'interaction.
Étape 3 - Branchements
Une fois le code réaliser :
• Prendre le makey-makey le brancher sur la prise universelle et l'usb de l'ordinateur
• Brancher une pince crocodile sur votre bande de cuivre terre
• En branche une autre sur votre "touche" "Flèche haut" et faite de même pour la touche "flèche bas"
Étape 4 - Test !
Une fois le branchement réaliser avec le support, l'ordinateur assemblez, vos deux supports ensemble et testez votre support interactif 2D !
Draft






 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português