(Mise à jour pour être en accord avec la nouvelle version de la source de la page) |
(update property name) |
||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|Main_Picture=Un_badge_électronique_SurLaVeste.jpg | |Main_Picture=Un_badge_électronique_SurLaVeste.jpg | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| Ligne 15 : | Ligne 15 : | ||
|IsTranslation=1 | |IsTranslation=1 | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
|Introduction=Il y a déjà quelques temps que les écrans à encre électronique m'interpellent. | |Introduction=Il y a déjà quelques temps que les écrans à encre électronique m'interpellent. | ||
| Ligne 22 : | Ligne 22 : | ||
L’intérêt de ce type d’écran, c’est qu’ils ne s’éteignent pas. Donc, une fois débranché, l’affichage est conservé. Pas besoin de transporter le Raspberry Pi. | L’intérêt de ce type d’écran, c’est qu’ils ne s’éteignent pas. Donc, une fois débranché, l’affichage est conservé. Pas besoin de transporter le Raspberry Pi. | ||
}} | }} | ||
| − | {{ | + | {{Materials |
|Material=* Un module papier électronique, écran de 1.54 pouces avec 200x200 pixels et une interface SPI. Celui-ci est un Waveshare acheté sur Internet [https://fr.aliexpress.com/item/200x200-1-54inch-E-Ink-display-module-Without-PCB-Communicate-via-SPI-interface-Supports-various-controller/32811542977.html ici] | |Material=* Un module papier électronique, écran de 1.54 pouces avec 200x200 pixels et une interface SPI. Celui-ci est un Waveshare acheté sur Internet [https://fr.aliexpress.com/item/200x200-1-54inch-E-Ink-display-module-Without-PCB-Communicate-via-SPI-interface-Supports-various-controller/32811542977.html ici] | ||
* 12 grammes de PLA pour imprimer le boîtier | * 12 grammes de PLA pour imprimer le boîtier | ||
| Ligne 28 : | Ligne 28 : | ||
* Une imprimante 3D | * Une imprimante 3D | ||
* Le logiciel OpenSCAD si on veut modifier le boitier | * Le logiciel OpenSCAD si on veut modifier le boitier | ||
| − | |Tuto_Attachments={{ | + | |Tuto_Attachments={{Tuto Attachments}} |
| − | |ExternalAttachmentsLinks={{ | + | |ExternalAttachmentsLinks={{ExternalAttachmentsLinks |
|ExternalAttachmentsLinks=https://github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl | |ExternalAttachmentsLinks=https://github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl | ||
}} | }} | ||
}} | }} | ||
| − | {{ | + | {{Separator}} |
| − | {{ | + | {{Tuto Step |
|Step_Title=Concevoir l'image qui sera affichée | |Step_Title=Concevoir l'image qui sera affichée | ||
|Step_Content=L'écran est carré et affiche 200 pixels par coté. Il faut donc prévoir une image carré de 200 x 200 pixels. | |Step_Content=L'écran est carré et affiche 200 pixels par coté. Il faut donc prévoir une image carré de 200 x 200 pixels. | ||
| Ligne 42 : | Ligne 42 : | ||
|Step_Picture_00_annotation={"objects":[{"type":"textbox","originX":"center","originY":"center","left":143,"top":143,"width":204,"height":22.6,"fill":"red","stroke":"red","strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":270.22,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"200 px","fontSize":20,"fontWeight":"normal","fontFamily":"sans-serif","fontStyle":"","lineHeight":1.16,"textDecoration":"","textAlign":"left","textBackgroundColor":"","charSpacing":0,"minWidth":20,"styles":{"0":{"1":{},"2":{},"3":{},"4":{},"5":{},"6":{} } } },{"type":"textbox","originX":"center","originY":"center","left":371.98,"top":34,"width":121.96,"height":22.6,"fill":"red","stroke":"red","strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"200 px","fontSize":20,"fontWeight":"normal","fontFamily":"sans-serif","fontStyle":"","lineHeight":1.16,"textDecoration":"","textAlign":"left","textBackgroundColor":"","charSpacing":0,"minWidth":20,"styles":{"0":{"1":{},"2":{},"3":{},"4":{},"5":{},"6":{} } } }],"height":"425","width":"600"} | |Step_Picture_00_annotation={"objects":[{"type":"textbox","originX":"center","originY":"center","left":143,"top":143,"width":204,"height":22.6,"fill":"red","stroke":"red","strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":270.22,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"200 px","fontSize":20,"fontWeight":"normal","fontFamily":"sans-serif","fontStyle":"","lineHeight":1.16,"textDecoration":"","textAlign":"left","textBackgroundColor":"","charSpacing":0,"minWidth":20,"styles":{"0":{"1":{},"2":{},"3":{},"4":{},"5":{},"6":{} } } },{"type":"textbox","originX":"center","originY":"center","left":371.98,"top":34,"width":121.96,"height":22.6,"fill":"red","stroke":"red","strokeWidth":1,"strokeDashArray":null,"strokeLineCap":"butt","strokeLineJoin":"miter","strokeMiterLimit":10,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"text":"200 px","fontSize":20,"fontWeight":"normal","fontFamily":"sans-serif","fontStyle":"","lineHeight":1.16,"textDecoration":"","textAlign":"left","textBackgroundColor":"","charSpacing":0,"minWidth":20,"styles":{"0":{"1":{},"2":{},"3":{},"4":{},"5":{},"6":{} } } }],"height":"425","width":"600"} | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Brancher l'écran au Raspberry Pi | |Step_Title=Brancher l'écran au Raspberry Pi | ||
|Step_Content=L'écran discute avec le RaspberryPi via une interface SPI. | |Step_Content=L'écran discute avec le RaspberryPi via une interface SPI. | ||
| Ligne 66 : | Ligne 66 : | ||
|Step_Picture_03=Un_badge_électronique_rpi1.jpg | |Step_Picture_03=Un_badge_électronique_rpi1.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Affichage de l'image sur l'écran | |Step_Title=Affichage de l'image sur l'écran | ||
|Step_Content=Pour le badge, comme il ne sera pas branché au Raspberry, il va donc afficher une image fixe. Le plus simple est alors de concevoir cette image avec votre éditeur préféré, à la taille de l'écran, et de l'afficher directement. | |Step_Content=Pour le badge, comme il ne sera pas branché au Raspberry, il va donc afficher une image fixe. Le plus simple est alors de concevoir cette image avec votre éditeur préféré, à la taille de l'écran, et de l'afficher directement. | ||
| Ligne 77 : | Ligne 77 : | ||
|Step_Picture_00=Un_badge_électronique_Github_wikifab.png | |Step_Picture_00=Un_badge_électronique_Github_wikifab.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Conception et impression du boitier | |Step_Title=Conception et impression du boitier | ||
|Step_Content=Le fichier .stl du boitier est disponible sur GitHub à l'url suivante : [https://github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl] | |Step_Content=Le fichier .stl du boitier est disponible sur GitHub à l'url suivante : [https://github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl] | ||
| Ligne 87 : | Ligne 87 : | ||
|Step_Picture_01=Un_badge_électronique_Parts2.jpg | |Step_Picture_01=Un_badge_électronique_Parts2.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Résultat final et améliorations | |Step_Title=Résultat final et améliorations | ||
|Step_Content=Même si le boîtier demande quelques petites retouches, il fonctionne très bien et fait le job. | |Step_Content=Même si le boîtier demande quelques petites retouches, il fonctionne très bien et fait le job. | ||
| Ligne 100 : | Ligne 100 : | ||
|Step_Picture_00=Un_badge_électronique_SurLaVeste.jpg | |Step_Picture_00=Un_badge_électronique_SurLaVeste.jpg | ||
}} | }} | ||
| − | {{ | + | {{Notes |
|Notes= | |Notes= | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
|Complete=Published | |Complete=Published | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 12:04
Introduction
Il y a déjà quelques temps que les écrans à encre électronique m'interpellent.
Pour le fun, et pour découvrir, j'en ai acquis un petit pour une dizaine d’euro. Je me suis alors demandé ce que je pouvais bien en faire.
L’intérêt de ce type d’écran, c’est qu’ils ne s’éteignent pas. Donc, une fois débranché, l’affichage est conservé. Pas besoin de transporter le Raspberry Pi.
Matériaux
- Un module papier électronique, écran de 1.54 pouces avec 200x200 pixels et une interface SPI. Celui-ci est un Waveshare acheté sur Internet ici
- 12 grammes de PLA pour imprimer le boîtier
Outils
- Un Raspberry Pi
- Une imprimante 3D
- Le logiciel OpenSCAD si on veut modifier le boitier
Étape 1 - Concevoir l'image qui sera affichée
L'écran est carré et affiche 200 pixels par coté. Il faut donc prévoir une image carré de 200 x 200 pixels.
L'écran affiche en noir sur fond blanc. Il faut donc préparer une image bitmap monochrome, donc avec 2 couleurs, noir & blanc.
Étape 2 - Brancher l'écran au Raspberry Pi
L'écran discute avec le RaspberryPi via une interface SPI.
Cette interface est composée des broches suivantes :
- BUSY - Violet
- RST - Blanc
- DC - Vert
- CS - Orange
- CLK - Jaune
- DIN - Bleu
- GND - Noir
- 3.3V - Rouge
Il est aussi nécessaire d'installer du soft afin que la communication se fasse correctement.
C'est expliqué sur le site de waveshare.
Il est possible d'afficher des images, ou du texte. Un exemple fait défilé l'heure sur l'écran.
Étape 3 - Affichage de l'image sur l'écran
Pour le badge, comme il ne sera pas branché au Raspberry, il va donc afficher une image fixe. Le plus simple est alors de concevoir cette image avec votre éditeur préféré, à la taille de l'écran, et de l'afficher directement.
Une fois l'image réalisée, en noir et blanc, il est nécessaire de la sauvegardée au format .bmp, avec une précision de 8 bits.
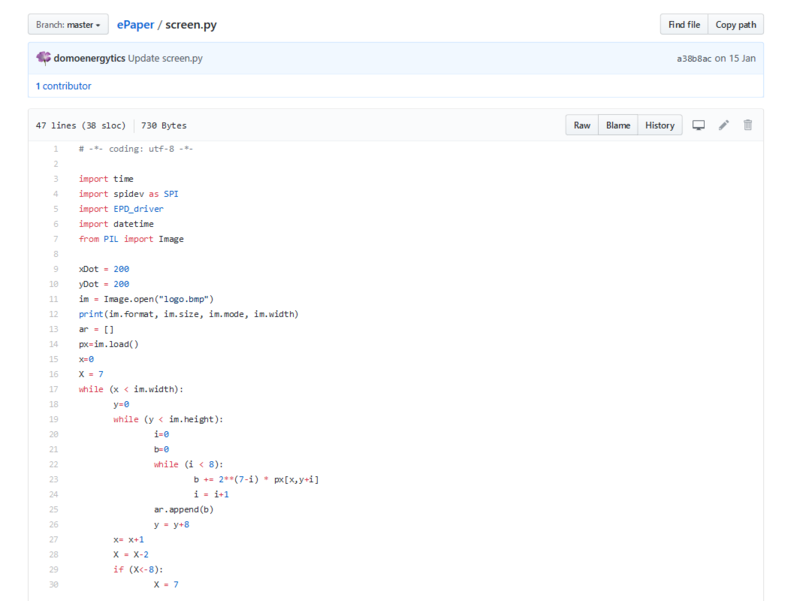
Ensuite, c'est le code python "screen.py" qui va se charger de transférer cette image à l'écran.
L'ensemble des codes utilisés est disponible sur Github
Étape 4 - Conception et impression du boitier
Le fichier .stl du boitier est disponible sur GitHub à l'url suivante : github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.stl
Le code OpenSCAD est là : github.com/domoenergytics/3D-objects/blob/master/ePaperBox/ePaperBox.scad
Ne pas oublier le fichier "Cubo.scad" qui est utilisé.
Étape 5 - Résultat final et améliorations
Même si le boîtier demande quelques petites retouches, il fonctionne très bien et fait le job.
Par contre, l'ensemble reste assez épais.
L'écran en lui même fait 1 mm d'épaisseur. Il est posé sur un circuit imprimé qui porte quelques composants au dos. C'est le connecteur qui est épais, connecteur qui ne sert à rien quand on porte le badge.
Une solution rapide serait de laisser le connecteur dépasser sur l'arrière, ce qui permettrait de gagner 1 mm. Deux autres millimètres gagnés en limant la partie supérieure du connecteur.
Au niveau du soft, il pourrait être amélioré pour traiter n'importe quel type d'image.
Published









 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português