(Page créée avec « {{ {{tntn|Tuto Details}} |SourceLanguage=none |Language=en |IsTranslation=0 |Main_Picture=Connected_house_publishes_sensor_data_on-line_1_-_Copie.PNG |Licences=Attribution... ») |
(Cette version a été marquée pour être traduite) |
||
| Ligne 5 : | Ligne 5 : | ||
|Main_Picture=Connected_house_publishes_sensor_data_on-line_1_-_Copie.PNG | |Main_Picture=Connected_house_publishes_sensor_data_on-line_1_-_Copie.PNG | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
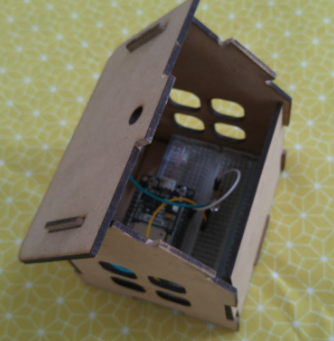
| − | |Description=<translate>In this tutorial we will create a connected house using the ESP32 board, that publishes the values recorded by a photoresistor and an internal temperature sensor online, specifically on https://adafruit.io.</translate> | + | |Description=<translate><!--T:1--> In this tutorial we will create a connected house using the ESP32 board, that publishes the values recorded by a photoresistor and an internal temperature sensor online, specifically on https://adafruit.io.</translate> |
|Area=Electronics, Energy | |Area=Electronics, Energy | ||
|Type=Creation | |Type=Creation | ||
| Ligne 16 : | Ligne 16 : | ||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| − | |Introduction=<translate>In this tutorial we will create a connected house using the ESP32 board, that publishes the values recorded by a photoresistor and an internal temperature sensor online, specifically on https://adafruit.io.</translate> | + | |Introduction=<translate><!--T:2--> In this tutorial we will create a connected house using the ESP32 board, that publishes the values recorded by a photoresistor and an internal temperature sensor online, specifically on https://adafruit.io.</translate> |
}} | }} | ||
{{ {{tntn|Materials}} | {{ {{tntn|Materials}} | ||
| − | |Material=<translate>- ESP32 board | + | |Material=<translate><!--T:3--> |
| + | - ESP32 board | ||
| + | <!--T:4--> | ||
- jumper wires | - jumper wires | ||
| + | <!--T:5--> | ||
- power cable | - power cable | ||
| + | <!--T:6--> | ||
- breadboard | - breadboard | ||
| + | <!--T:7--> | ||
- light sensor</translate> | - light sensor</translate> | ||
| − | |Tools=<translate>- computer with Arduino IDE and internet connection</translate> | + | |Tools=<translate><!--T:8--> - computer with Arduino IDE and internet connection</translate> |
}} | }} | ||
{{ {{tntn|Separator}}}} | {{ {{tntn|Separator}}}} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Set up an account on adafruit.io</translate> | + | |Step_Title=<translate><!--T:9--> Set up an account on adafruit.io</translate> |
|Step_Content=<translate></translate> | |Step_Content=<translate></translate> | ||
|Step_Picture_00=Connected_house_publishes_sensor_data_on-line_1.PNG | |Step_Picture_00=Connected_house_publishes_sensor_data_on-line_1.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Create a new Feed on adafruit.io</translate> | + | |Step_Title=<translate><!--T:10--> Create a new Feed on adafruit.io</translate> |
| − | |Step_Content=<translate>Create a new feed by reaching https://io.adafruit.com/ > Feeds > Actions and then name it, for example “lightsensorvalue”.</translate> | + | |Step_Content=<translate><!--T:11--> Create a new feed by reaching https://io.adafruit.com/ > Feeds > Actions and then name it, for example “lightsensorvalue”.</translate> |
|Step_Picture_00=Connected_house_publishes_sensor_data_on-line_2.PNG | |Step_Picture_00=Connected_house_publishes_sensor_data_on-line_2.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Prepare the ESP32 board on your computer</translate> | + | |Step_Title=<translate><!--T:12--> Prepare the ESP32 board on your computer</translate> |
| − | |Step_Content=<translate>Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on GitHub] for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac”.</translate> | + | |Step_Content=<translate><!--T:13--> Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on GitHub] for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac”.</translate> |
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Check that the board is correctly configured</translate> | + | |Step_Title=<translate><!--T:14--> Check that the board is correctly configured</translate> |
| − | |Step_Content=<translate>Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board. | + | |Step_Content=<translate><!--T:15--> |
| + | Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board. | ||
| + | <!--T:16--> | ||
Fetch the Blink example from File > Examples > 01.Basics > Blink. | Fetch the Blink example from File > Examples > 01.Basics > Blink. | ||
| + | <!--T:17--> | ||
write int LED_BUILTIN = 2; at the top of the code | write int LED_BUILTIN = 2; at the top of the code | ||
| + | <!--T:18--> | ||
''/*'' | ''/*'' | ||
| + | <!--T:19--> | ||
'' ESP 32 Blink'' | '' ESP 32 Blink'' | ||
| + | <!--T:20--> | ||
'' Turns on an LED on for one second, then off for one second, repeatedly.'' | '' Turns on an LED on for one second, then off for one second, repeatedly.'' | ||
| + | <!--T:21--> | ||
'' The ESP32 has an internal blue LED at D2 (GPIO 02)'' | '' The ESP32 has an internal blue LED at D2 (GPIO 02)'' | ||
| + | <!--T:22--> | ||
''*/'' | ''*/'' | ||
| + | <!--T:23--> | ||
''int LED_BUILTIN = 2;'' | ''int LED_BUILTIN = 2;'' | ||
| + | <!--T:24--> | ||
''void setup()'' | ''void setup()'' | ||
| + | <!--T:25--> | ||
''{'' | ''{'' | ||
| + | <!--T:26--> | ||
'' pinMode(LED_BUILTIN, OUTPUT);'' | '' pinMode(LED_BUILTIN, OUTPUT);'' | ||
| + | <!--T:27--> | ||
''}'' | ''}'' | ||
| + | <!--T:28--> | ||
''void loop()'' | ''void loop()'' | ||
| + | <!--T:29--> | ||
''{'' | ''{'' | ||
| + | <!--T:30--> | ||
'' digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)'' | '' digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)'' | ||
| + | <!--T:31--> | ||
'' delay(1000); // wait for a second'' | '' delay(1000); // wait for a second'' | ||
| + | <!--T:32--> | ||
'' digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW'' | '' digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW'' | ||
| + | <!--T:33--> | ||
'' delay(1000); // wait for a second'' | '' delay(1000); // wait for a second'' | ||
| + | <!--T:34--> | ||
''}'' | ''}'' | ||
| + | <!--T:35--> | ||
Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.</translate> | Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.</translate> | ||
|Step_Picture_00=Connected_house_publishes_sensor_data_on-line_4.PNG | |Step_Picture_00=Connected_house_publishes_sensor_data_on-line_4.PNG | ||
| Ligne 92 : | Ligne 118 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Wiring the photoresistor and the temperature sensor to the ESP32</translate> | + | |Step_Title=<translate><!--T:36--> Wiring the photoresistor and the temperature sensor to the ESP32</translate> |
| − | |Step_Content=<translate>The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32. | + | |Step_Content=<translate><!--T:37--> |
| + | The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32. | ||
| + | <!--T:38--> | ||
'''Note:''' if it’s the first time you’re using a breadboard, check out[https://www.youtube.com/watch?v=wCJKMFGEuuI this] video to understand how a breadboard works. | '''Note:''' if it’s the first time you’re using a breadboard, check out[https://www.youtube.com/watch?v=wCJKMFGEuuI this] video to understand how a breadboard works. | ||
| + | <!--T:39--> | ||
There is no need to do any wiring to connect the temperature sensor to the ESP32, simply because the ESP32 has an internal temperature sensor.</translate> | There is no need to do any wiring to connect the temperature sensor to the ESP32, simply because the ESP32 has an internal temperature sensor.</translate> | ||
|Step_Picture_00=Connected_house_publishes_sensor_data_on-line_5.PNG | |Step_Picture_00=Connected_house_publishes_sensor_data_on-line_5.PNG | ||
| Ligne 104 : | Ligne 133 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Programming on tuniot</translate> | + | |Step_Title=<translate><!--T:40--> Programming on tuniot</translate> |
| − | |Step_Content=<translate>Let’s create a program that registers the values recorded by the photoresistor and the internal temperature sensor and publishes them online. | + | |Step_Content=<translate><!--T:41--> |
| + | Let’s create a program that registers the values recorded by the photoresistor and the internal temperature sensor and publishes them online. | ||
| + | <!--T:42--> | ||
For that we need to reach: http://easycoding.tn/esp32/demos/code/ | For that we need to reach: http://easycoding.tn/esp32/demos/code/ | ||
| + | <!--T:43--> | ||
Choose the appropriate blocks to create the code displayed below: (see image) | Choose the appropriate blocks to create the code displayed below: (see image) | ||
# “Variables” section - Declare ‘i’ type ‘int’ Value + “Math” section - the actual value “0” | # “Variables” section - Declare ‘i’ type ‘int’ Value + “Math” section - the actual value “0” | ||
| Ligne 118 : | Ligne 150 : | ||
# “IOT” section > “IOT Station” subsection - Local IP | # “IOT” section > “IOT Station” subsection - Local IP | ||
| + | <!--T:44--> | ||
The “User Name” and “Key” are available here (just click on View AIO Key):</translate> | The “User Name” and “Key” are available here (just click on View AIO Key):</translate> | ||
|Step_Picture_00=Connected_house_publishes_sensor_data_on-line_10.PNG | |Step_Picture_00=Connected_house_publishes_sensor_data_on-line_10.PNG | ||
| Ligne 123 : | Ligne 156 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE</translate> | + | |Step_Title=<translate><!--T:45--> Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE</translate> |
| − | |Step_Content=<translate>For that we need to run Arduino IDE and go to Sketch > Include Library > Manage Libraries… > Search for “Adafruit mqtt library” and install the first result.</translate> | + | |Step_Content=<translate><!--T:46--> For that we need to run Arduino IDE and go to Sketch > Include Library > Manage Libraries… > Search for “Adafruit mqtt library” and install the first result.</translate> |
|Step_Picture_00=Connected_house_publishes_sensor_data_on-line_11.PNG | |Step_Picture_00=Connected_house_publishes_sensor_data_on-line_11.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Programming on Arduino IDE</translate> | + | |Step_Title=<translate><!--T:47--> Programming on Arduino IDE</translate> |
| − | |Step_Content=<translate>To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button. | + | |Step_Content=<translate><!--T:48--> |
| + | To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button. | ||
| + | <!--T:49--> | ||
then paste the code onto Arduino IDE, and upload it to the ESP32. | then paste the code onto Arduino IDE, and upload it to the ESP32. | ||
| + | <!--T:50--> | ||
If you click on Serial Monitor (top right of the Arduino IDE screen, below the “X” button), you should see the values recorded by the light sensor and by the temperature sensor: | If you click on Serial Monitor (top right of the Arduino IDE screen, below the “X” button), you should see the values recorded by the light sensor and by the temperature sensor: | ||
| + | <!--T:51--> | ||
It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the photoresistor and by the internal temperature sensor online, on https://adafruit.io.</translate> | It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the photoresistor and by the internal temperature sensor online, on https://adafruit.io.</translate> | ||
|Step_Picture_00=Connected_house_publishes_sensor_data_on-line_12.PNG | |Step_Picture_00=Connected_house_publishes_sensor_data_on-line_12.PNG | ||
Version du 5 novembre 2018 à 18:09
Sommaire
- 1 Introduction
- 2 Étape 1 - Set up an account on adafruit.io
- 3 Étape 2 - Create a new Feed on adafruit.io
- 4 Étape 3 - Prepare the ESP32 board on your computer
- 5 Étape 4 - Check that the board is correctly configured
- 6 Étape 5 - Wiring the photoresistor and the temperature sensor to the ESP32
- 7 Étape 6 - Programming on tuniot
- 8 Étape 7 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
- 9 Étape 8 - Programming on Arduino IDE
- 10 Commentaires
Introduction
Matériaux
- ESP32 board
- jumper wires
- power cable
- breadboard
- light sensor
Outils
- computer with Arduino IDE and internet connection
Étape 2 - Create a new Feed on adafruit.io
Create a new feed by reaching https://io.adafruit.com/ > Feeds > Actions and then name it, for example “lightsensorvalue”.
Étape 3 - Prepare the ESP32 board on your computer
Follow the instructions provided on GitHub for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac”.
Étape 4 - Check that the board is correctly configured
Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board.
Fetch the Blink example from File > Examples > 01.Basics > Blink.
write int LED_BUILTIN = 2; at the top of the code
/*
ESP 32 Blink
Turns on an LED on for one second, then off for one second, repeatedly.
The ESP32 has an internal blue LED at D2 (GPIO 02)
*/
int LED_BUILTIN = 2;
void setup()
{
pinMode(LED_BUILTIN, OUTPUT);
}
void loop()
{
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.
Étape 5 - Wiring the photoresistor and the temperature sensor to the ESP32
The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32.
Note: if it’s the first time you’re using a breadboard, check outthis video to understand how a breadboard works.
There is no need to do any wiring to connect the temperature sensor to the ESP32, simply because the ESP32 has an internal temperature sensor.
Étape 6 - Programming on tuniot
Let’s create a program that registers the values recorded by the photoresistor and the internal temperature sensor and publishes them online.
For that we need to reach: http://easycoding.tn/esp32/demos/code/
Choose the appropriate blocks to create the code displayed below: (see image)
- “Variables” section - Declare ‘i’ type ‘int’ Value + “Math” section - the actual value “0”
- “IOT” section > “Web services” subsection - Adafruit MQTT Setup (User Name and Key are retrievable from https://io.adafruit.com/ > View your AIO Key)
- “Various” section - Delay Ms 3000
- “Serial” section - Print on new line ‘Start’
- “IOT” section > “IOT Station” subsection - Connect Network ssid… password… (the ssid is the name of your local wifi network connection and its password)
- “Loops” section - repeat while.. do + “Logic” section - not + “IOT” section > “IOT Station” subsection - Is Connected
- “IOT” section > “IOT Station” subsection - Local IP
The “User Name” and “Key” are available here (just click on View AIO Key):
Étape 7 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
For that we need to run Arduino IDE and go to Sketch > Include Library > Manage Libraries… > Search for “Adafruit mqtt library” and install the first result.
Étape 8 - Programming on Arduino IDE
To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button.
then paste the code onto Arduino IDE, and upload it to the ESP32.
If you click on Serial Monitor (top right of the Arduino IDE screen, below the “X” button), you should see the values recorded by the light sensor and by the temperature sensor:
It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the photoresistor and by the internal temperature sensor online, on https://adafruit.io.
Published


 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português