(Mise à jour pour être en accord avec la nouvelle version de la source de la page) |
(update property name) |
||
| (2 révisions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|Main_Picture=Wooden_pet_connects_to_Facebook_6.PNG | |Main_Picture=Wooden_pet_connects_to_Facebook_6.PNG | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| Ligne 14 : | Ligne 14 : | ||
|IsTranslation=1 | |IsTranslation=1 | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
|Introduction= | |Introduction= | ||
}} | }} | ||
| − | {{ | + | {{Materials |
|Material= | |Material= | ||
|Tools= | |Tools= | ||
}} | }} | ||
| − | {{ | + | {{Separator}} |
| − | {{ | + | {{Tuto Step |
|Step_Title=Setup an account and create a new feed on adafruit.io | |Step_Title=Setup an account and create a new feed on adafruit.io | ||
|Step_Content=Create a new feed by reaching https://io.adafruit.com/ > Feeds > Actions and then name it, for example “touchsensor” | |Step_Content=Create a new feed by reaching https://io.adafruit.com/ > Feeds > Actions and then name it, for example “touchsensor” | ||
| Ligne 28 : | Ligne 28 : | ||
|Step_Picture_01=Wooden_pet_connects_to_Facebook_1.PNG | |Step_Picture_01=Wooden_pet_connects_to_Facebook_1.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Install Arduino IDE | |Step_Title=Install Arduino IDE | ||
|Step_Content=You will need to use Arduino IDE to code and upload the firmware onto your ESP32 board. | |Step_Content=You will need to use Arduino IDE to code and upload the firmware onto your ESP32 board. | ||
| Ligne 34 : | Ligne 34 : | ||
Download the software by visiting [https://www.arduino.cc/en/Main/Software? Arduino IDE] > Scroll down until you see the “Download the Arduino IDE” section and choose the version based upon your operating system (e.g. If you have Windows 7, choose “Windows Installer” / if you have Windows 10, choose “Windows app”) > On the next page choose “Just download” and run the installation files. | Download the software by visiting [https://www.arduino.cc/en/Main/Software? Arduino IDE] > Scroll down until you see the “Download the Arduino IDE” section and choose the version based upon your operating system (e.g. If you have Windows 7, choose “Windows Installer” / if you have Windows 10, choose “Windows app”) > On the next page choose “Just download” and run the installation files. | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Prepare the ESP32 board on your computer | |Step_Title=Prepare the ESP32 board on your computer | ||
|Step_Content=Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on GitHub] for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac” | |Step_Content=Follow the [https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions instructions provided on GitHub] for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac” | ||
| Ligne 41 : | Ligne 41 : | ||
|Step_Picture_00=Wooden_pet_connects_to_Facebook_Capture.PNG | |Step_Picture_00=Wooden_pet_connects_to_Facebook_Capture.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Check that the board is correctly configured | |Step_Title=Check that the board is correctly configured | ||
|Step_Content=Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board. | |Step_Content=Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board. | ||
| Ligne 87 : | Ligne 87 : | ||
|Step_Picture_01=Wooden_pet_connects_to_Facebook_5.PNG | |Step_Picture_01=Wooden_pet_connects_to_Facebook_5.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Wiring the LED and the touch sensor to the ESP32 | |Step_Title=Wiring the LED and the touch sensor to the ESP32 | ||
|Step_Content=We will connect an LED to the board so that we will know when the tail actually gets touched. | |Step_Content=We will connect an LED to the board so that we will know when the tail actually gets touched. | ||
| Ligne 100 : | Ligne 100 : | ||
|Step_Picture_00=Wooden_pet_connects_to_Facebook_6.PNG | |Step_Picture_00=Wooden_pet_connects_to_Facebook_6.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Place the electronic board inside the pet | |Step_Title=Place the electronic board inside the pet | ||
|Step_Content=The wooden pet needs to be laser cut. You can download the cutting pattern for laser cutter from [https://drive.google.com/file/d/1AHXk4zxDN0U7YNiMKVyBzvakh8pY8MH9/view?usp=sharing here]. | |Step_Content=The wooden pet needs to be laser cut. You can download the cutting pattern for laser cutter from [https://drive.google.com/file/d/1AHXk4zxDN0U7YNiMKVyBzvakh8pY8MH9/view?usp=sharing here]. | ||
| Ligne 108 : | Ligne 108 : | ||
|Step_Picture_01=Wooden_pet_connects_to_Facebook_8.PNG | |Step_Picture_01=Wooden_pet_connects_to_Facebook_8.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Programming on tuniot | |Step_Title=Programming on tuniot | ||
|Step_Content=Let’s create a program that registers the values recorded by the touch sensor and publishes them online. | |Step_Content=Let’s create a program that registers the values recorded by the touch sensor and publishes them online. | ||
| Ligne 122 : | Ligne 122 : | ||
|Step_Picture_01=Wooden_pet_connects_to_Facebook_10.PNG | |Step_Picture_01=Wooden_pet_connects_to_Facebook_10.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE | |Step_Title=Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE | ||
|Step_Content=For that we need to run Arduino IDE and go to Sketch > Include Library > Manage Libraries… > Search for “Adafruit mqtt library” and install the first result. | |Step_Content=For that we need to run Arduino IDE and go to Sketch > Include Library > Manage Libraries… > Search for “Adafruit mqtt library” and install the first result. | ||
|Step_Picture_00=Wooden_pet_connects_to_Facebook_11.PNG | |Step_Picture_00=Wooden_pet_connects_to_Facebook_11.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Programming on Arduino IDE | |Step_Title=Programming on Arduino IDE | ||
|Step_Content=To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button. | |Step_Content=To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button. | ||
| Ligne 139 : | Ligne 139 : | ||
|Step_Picture_01=Wooden_pet_connects_to_Facebook_13.PNG | |Step_Picture_01=Wooden_pet_connects_to_Facebook_13.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Create an applet on IFTTT | |Step_Title=Create an applet on IFTTT | ||
|Step_Content=For this we need to access https://ifttt.com/ and create an account. | |Step_Content=For this we need to access https://ifttt.com/ and create an account. | ||
| Ligne 173 : | Ligne 173 : | ||
|Step_Picture_05=Wooden_pet_connects_to_Facebook_24.PNG | |Step_Picture_05=Wooden_pet_connects_to_Facebook_24.PNG | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
| − | | | + | |Step_Title= |
| − | + | |Step_Content= | |
| − | + | |Step_Picture_00=Musical_e-textile_bag_eu_flag_co_funded_pos_rgb_right.jpg | |
| + | }} | ||
| + | {{Notes | ||
| + | |Notes= | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
|Complete=Published | |Complete=Published | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 12:06
Sommaire
- 1 Étape 1 - Setup an account and create a new feed on adafruit.io
- 2 Étape 2 - Install Arduino IDE
- 3 Étape 3 - Prepare the ESP32 board on your computer
- 4 Étape 4 - Check that the board is correctly configured
- 5 Étape 5 - Wiring the LED and the touch sensor to the ESP32
- 6 Étape 6 - Place the electronic board inside the pet
- 7 Étape 7 - Programming on tuniot
- 8 Étape 8 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
- 9 Étape 9 - Programming on Arduino IDE
- 10 Étape 10 - Create an applet on IFTTT
- 11 Étape 11 -
- 12 Commentaires
Matériaux
Outils
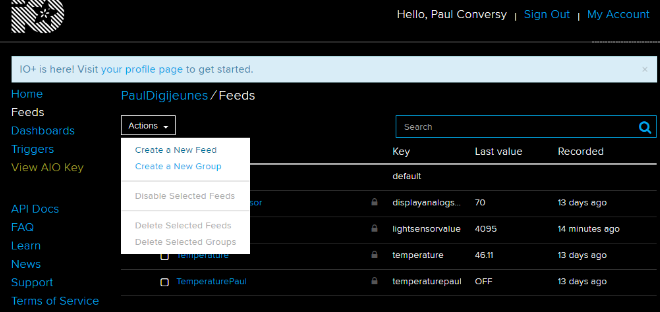
Étape 1 - Setup an account and create a new feed on adafruit.io
Create a new feed by reaching https://io.adafruit.com/ > Feeds > Actions and then name it, for example “touchsensor”
Étape 2 - Install Arduino IDE
You will need to use Arduino IDE to code and upload the firmware onto your ESP32 board.
Download the software by visiting Arduino IDE > Scroll down until you see the “Download the Arduino IDE” section and choose the version based upon your operating system (e.g. If you have Windows 7, choose “Windows Installer” / if you have Windows 10, choose “Windows app”) > On the next page choose “Just download” and run the installation files.
Étape 3 - Prepare the ESP32 board on your computer
Follow the instructions provided on GitHub for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac”
For the “Instructions for Windows” section, you can ignore the following step:
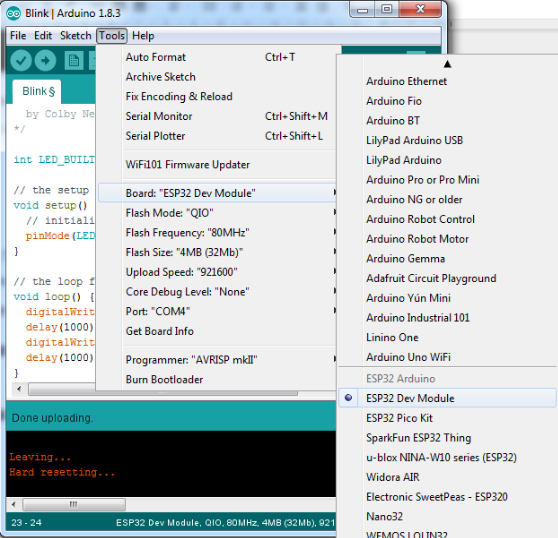
Étape 4 - Check that the board is correctly configured
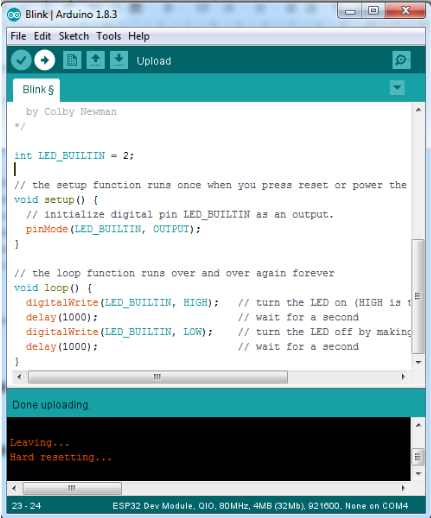
Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board.
Fetch the Blink example from File > Examples > 01.Basics > Blink.
write int LED_BUILTIN = 2; at the top of the code
/*
ESP 32 Blink
Turns on an LED on for one second, then off for one second, repeatedly.
The ESP32 has an internal blue LED at D2 (GPIO 02)
*/
int LED_BUILTIN = 2;
void setup()
{
pinMode(LED_BUILTIN, OUTPUT);
}
void loop()
{
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.
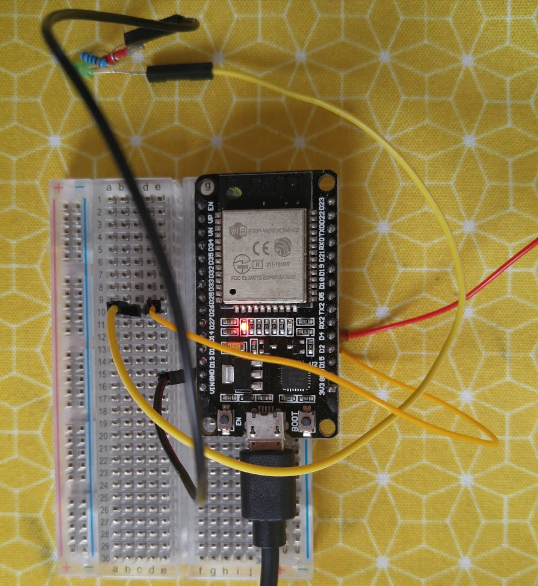
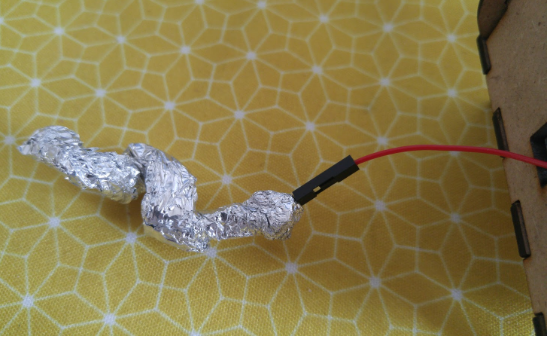
Étape 5 - Wiring the LED and the touch sensor to the ESP32
We will connect an LED to the board so that we will know when the tail actually gets touched.
Connect a male/female jumper wire to D4 on the board. D4 is by default connected to the internal touch sensor.
Connect D2 (by default connected to the board’s internal LED) to the positive leg of the external LED, using a male to female jumper wire.
Connect the negative leg of the LED to GND on the board, using a male/female jumper wire.
If needed, use some tape to secure the jumper wires to the LED.
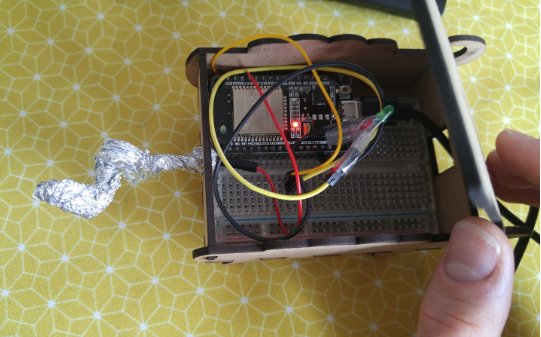
Étape 6 - Place the electronic board inside the pet
The wooden pet needs to be laser cut. You can download the cutting pattern for laser cutter from here.
Place all the parts inside the pet, and connect the internal touch sensor to the aluminum tail.
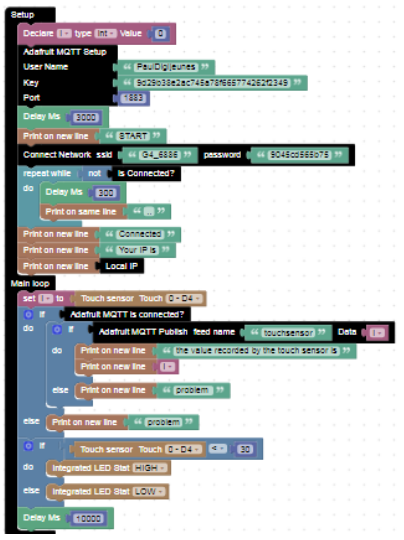
Étape 7 - Programming on tuniot
Let’s create a program that registers the values recorded by the touch sensor and publishes them online.
For that we need to reach: http://easycoding.tn/esp32/demos/code/
Choose the appropriate blocks to create the code displayed below.
Complete the fields “ssid” and “password” with the name of your wifiwi-fi connection and its password respectively.
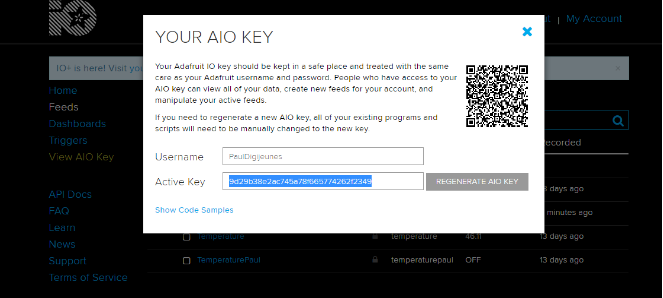
The “User Name” and “Key” are available here (just click on View AIO Key).
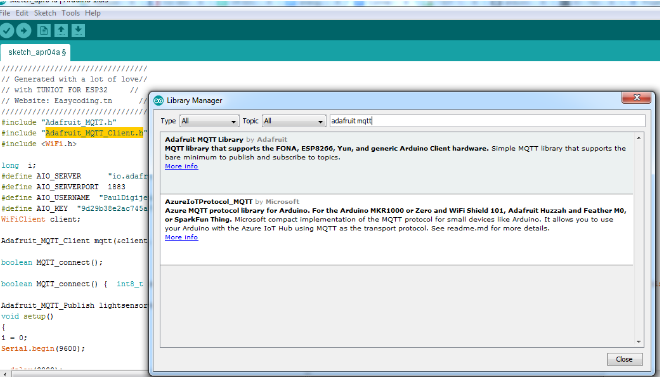
Étape 8 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
For that we need to run Arduino IDE and go to Sketch > Include Library > Manage Libraries… > Search for “Adafruit mqtt library” and install the first result.
Étape 9 - Programming on Arduino IDE
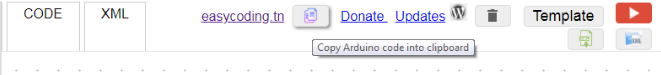
To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button.
then paste the code onto Arduino IDE, and upload it to the ESP32.
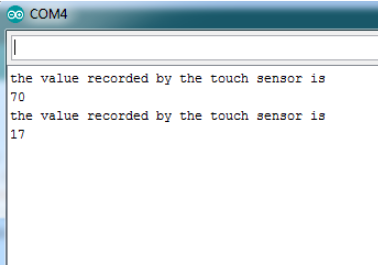
If you click on Serial Monitor (top right of the Arduino IDE screen, below the “X” button), you should see the values recorded by the touch sensor.
It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the internal touch sensor on-line, on https://adafruit.io.
Étape 10 - Create an applet on IFTTT
For this we need to access https://ifttt.com/ and create an account.
Then, click on My Applets.
Choose New Applet
Click on THIS
Search for Adafruit
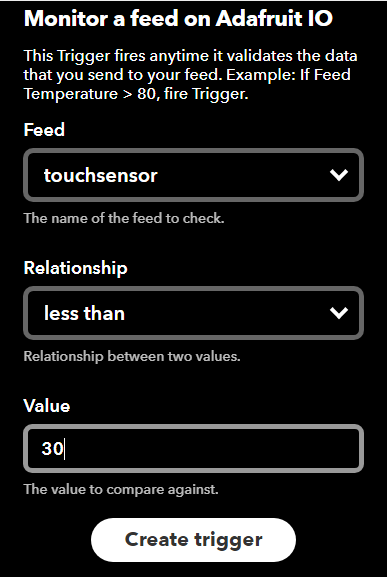
Choose Monitor a feed on Adafruit IO
Configure it as follows
And Click on Create trigger
Click on THAT
Choose Facebook
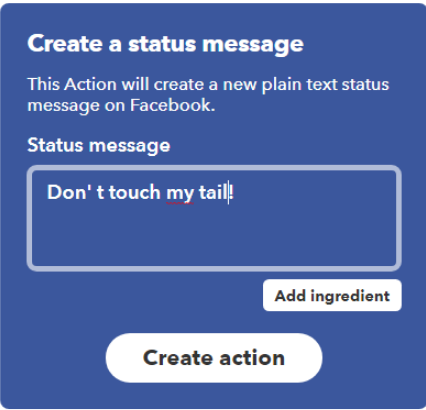
Choose Create a status message
Type your message and click on Create action.
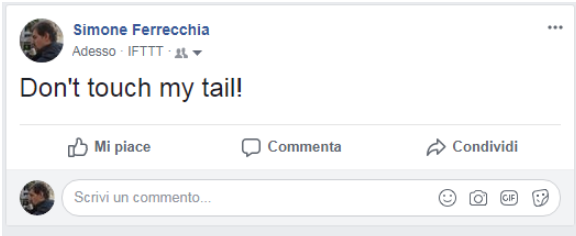
In this case, the message that will be posted on your Facebook timeline is “Don’t touch my tail!”.
Published



















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português