(update property name) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|Main_Picture=Afficher_une_image_sur_un_écran_ST7789_tft_wiki.jpg | |Main_Picture=Afficher_une_image_sur_un_écran_ST7789_tft_wiki.jpg | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| Ligne 15 : | Ligne 15 : | ||
|IsTranslation=0 | |IsTranslation=0 | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
|Introduction=<translate><!--T:2--> | |Introduction=<translate><!--T:2--> | ||
J'ai acheté cet écran (ST7789) pour l'utiliser avec un ESP8266 afin de créer un afficheur connecté low cost. | J'ai acheté cet écran (ST7789) pour l'utiliser avec un ESP8266 afin de créer un afficheur connecté low cost. | ||
| Ligne 25 : | Ligne 25 : | ||
Voyons comment afficher une image sans avoir à utiliser une carte SD.</translate> | Voyons comment afficher une image sans avoir à utiliser une carte SD.</translate> | ||
}} | }} | ||
| − | {{ | + | {{TutoVideo |
|VideoType=Youtube | |VideoType=Youtube | ||
|VideoURLYoutube=https://www.youtube.com/watch?v=bd4tKF5LBNU | |VideoURLYoutube=https://www.youtube.com/watch?v=bd4tKF5LBNU | ||
}} | }} | ||
| − | {{ | + | {{Materials |
|Step_Picture_00=Contrôler_des_neopixels_comme_un_DJ_Envoyer_un_message_sur_discord_wemos.png | |Step_Picture_00=Contrôler_des_neopixels_comme_un_DJ_Envoyer_un_message_sur_discord_wemos.png | ||
|Step_Picture_01=Afficher_une_image_sur_un_écran_ST7789_display2.jpg | |Step_Picture_01=Afficher_une_image_sur_un_écran_ST7789_display2.jpg | ||
| Ligne 38 : | Ligne 38 : | ||
* Fer à souder | * Fer à souder | ||
* Imprimante 3D</translate> | * Imprimante 3D</translate> | ||
| − | |ExternalAttachmentsLinks={{ | + | |ExternalAttachmentsLinks={{ExternalAttachmentsLinks |
|ExternalAttachmentsLinks=https://www.thingiverse.com/thing:3509423 | |ExternalAttachmentsLinks=https://www.thingiverse.com/thing:3509423 | ||
| − | }}{{ | + | }}{{ExternalAttachmentsLinks |
|ExternalAttachmentsLinks=https://github.com/maditnerd/st7789_bitmap | |ExternalAttachmentsLinks=https://github.com/maditnerd/st7789_bitmap | ||
}} | }} | ||
}} | }} | ||
| − | {{ | + | {{Separator}} |
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:7--> Installer / Paramètrer TFT_eSPI</translate> | |Step_Title=<translate><!--T:7--> Installer / Paramètrer TFT_eSPI</translate> | ||
|Step_Content=<translate><!--T:8--> | |Step_Content=<translate><!--T:8--> | ||
| Ligne 68 : | Ligne 68 : | ||
*Remplacer User_Setup.h avec ma version.</translate> | *Remplacer User_Setup.h avec ma version.</translate> | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:14--> Branchement de l'écran</translate> | |Step_Title=<translate><!--T:14--> Branchement de l'écran</translate> | ||
|Step_Content=<translate><!--T:15--> | |Step_Content=<translate><!--T:15--> | ||
| Ligne 80 : | Ligne 80 : | ||
|Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft.png | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:17--> Essayer l'écran</translate> | |Step_Title=<translate><!--T:17--> Essayer l'écran</translate> | ||
|Step_Content=<translate><!--T:18--> Vous pouvez essayer de faire fonctionner l'écran avec les '''exemples disponibles''' dans tft_eSPI ou '''utiliser mon code''' pour afficher une image.</translate> | |Step_Content=<translate><!--T:18--> Vous pouvez essayer de faire fonctionner l'écran avec les '''exemples disponibles''' dans tft_eSPI ou '''utiliser mon code''' pour afficher une image.</translate> | ||
|Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft_image.jpg | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft_image.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:19--> Convertir l'image en code</translate> | |Step_Title=<translate><!--T:19--> Convertir l'image en code</translate> | ||
|Step_Content=<translate><!--T:20--> | |Step_Content=<translate><!--T:20--> | ||
| Ligne 121 : | Ligne 121 : | ||
|Step_Picture_02=Afficher_une_image_sur_un_écran_ST7789_lcd_image_converter3.png | |Step_Picture_02=Afficher_une_image_sur_un_écran_ST7789_lcd_image_converter3.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=<translate><!--T:27--> Fabriquer notre mini écran</translate> | |Step_Title=<translate><!--T:27--> Fabriquer notre mini écran</translate> | ||
|Step_Content=<translate><!--T:28--> | |Step_Content=<translate><!--T:28--> | ||
| Ligne 141 : | Ligne 141 : | ||
|Step_Picture_04=Afficher_une_image_sur_un_écran_ST7789_displayFinish.png | |Step_Picture_04=Afficher_une_image_sur_un_écran_ST7789_displayFinish.png | ||
}} | }} | ||
| − | {{ | + | {{Notes |
|Notes=<translate><!--T:31--> | |Notes=<translate><!--T:31--> | ||
Suivez moi sur twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd | Suivez moi sur twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd | ||
| Ligne 148 : | Ligne 148 : | ||
<br /></translate> | <br /></translate> | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
|Complete=Published | |Complete=Published | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 11:23
Introduction
J'ai acheté cet écran (ST7789) pour l'utiliser avec un ESP8266 afin de créer un afficheur connecté low cost.
Malheureusement, j'ai eu beaucoup de mal à trouver la bonne bibliothèque pour l'exploiter, mais avec mon aide vous devriez y arriver sans problème !
Voyons comment afficher une image sans avoir à utiliser une carte SD.Youtube
Étape 1 - Installer / Paramètrer TFT_eSPI
Après avoir essayé la bibliothèque d'Adafruit (adafruit_st7789) qui ne marche pas avec mon écran et une bibliothèque non disponible dans le gestionnaire de bibliothèque (arduino_st7789) qui était instable et lente c'est sans équivoque TFT_eSPI qui marche le mieux.
TFT_eSPI doit être paramétré pour fonctionner avec cet écran.
Pour cela nous devons modifier User_Setup.h à l'intérieur de la bibliothèque, une fois que cela est fait, la bibliothèque marchera avec tous les croquis et exemples sans modification.
Télécharger mon code ici : https://github.com/maditnerd/st7789_bitmap
Dans le dossier User_Setup, vous trouverez le fichier configuré pour un ST7789.
- Installer TFT_eSPI à l'aide du Gestionnaire de bibliothèque
- Aller dans le dossier libraries (sous Windows : Documents/Arduino/libraries)
- Aller dans le dossier TFT_eSPI
- Remplacer User_Setup.h avec ma version.
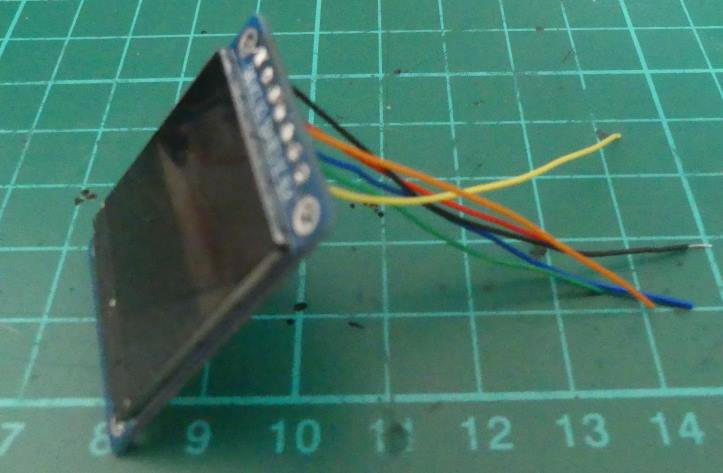
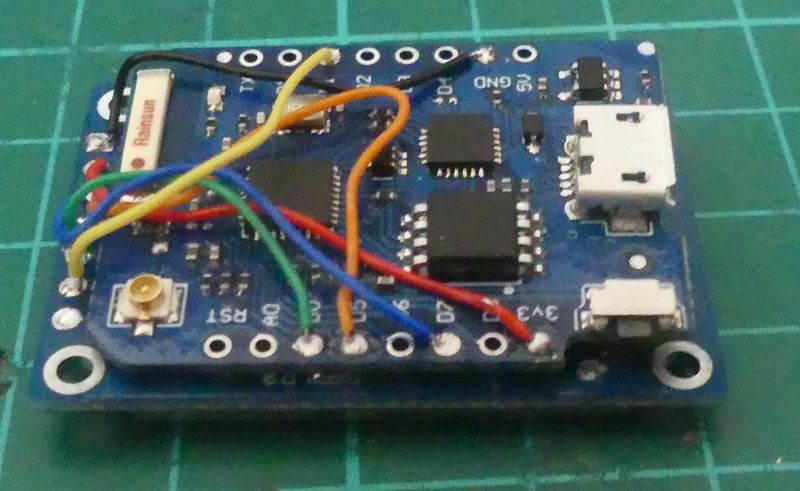
Étape 2 - Branchement de l'écran
L'écran est branché en SPI sur l'esp8266
- D5 --> SCL (Hardware SPI)
- D7 --> SDA (Hardware SPI)
- D0 --> RES (n'importe quelle broche)
- D1 --> DC (n'importe quelle broche)
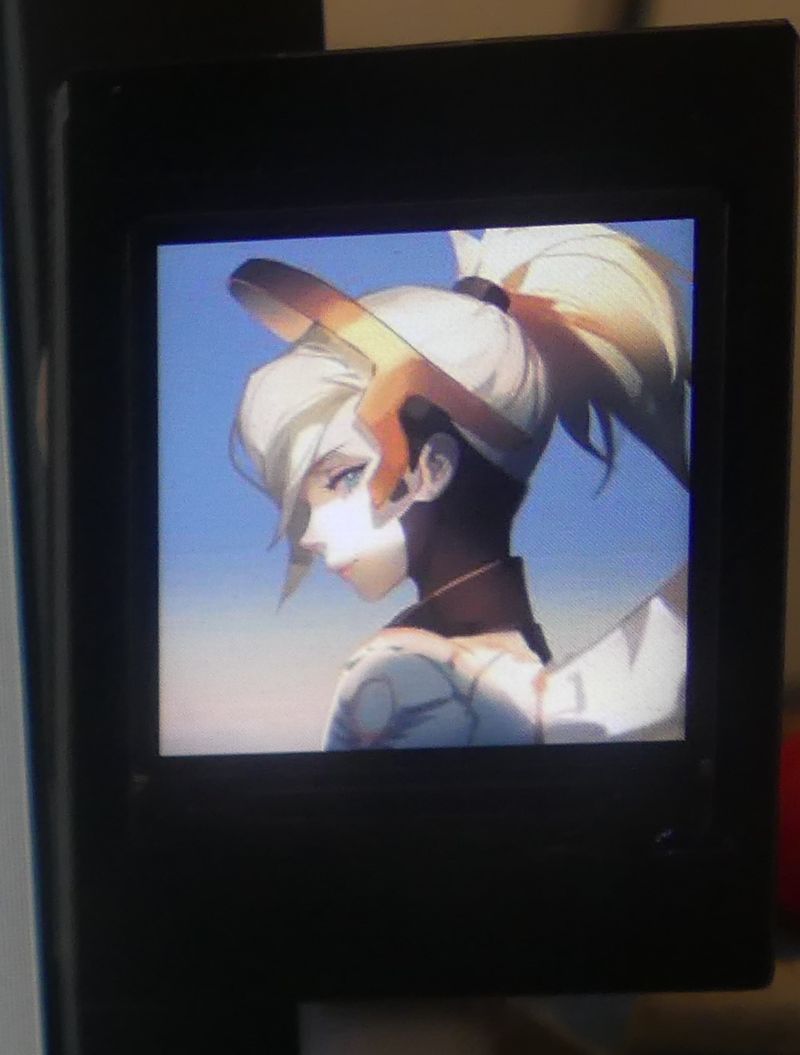
Étape 3 - Essayer l'écran
Vous pouvez essayer de faire fonctionner l'écran avec les exemples disponibles dans tft_eSPI ou utiliser mon code pour afficher une image.
Étape 4 - Convertir l'image en code
Dans mon code (https://github.com/maditnerd/st7789_bitmap), l'image est sauvegardée dans bitmap.h.
Pour pouvoir afficher une image, Il nous faut la convertir en code et le copier dans un tableau.
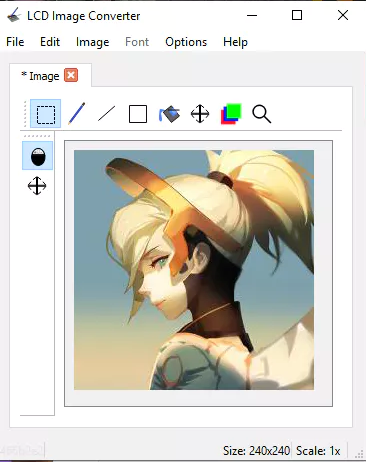
Pour cela, nous allons utiliser LCD image converter, vous pouvez trouver ce programme ici: https://sourceforge.net/projects/lcd-image-converter/
- Redimensionner l'image à la taille de votre écran (240x240)
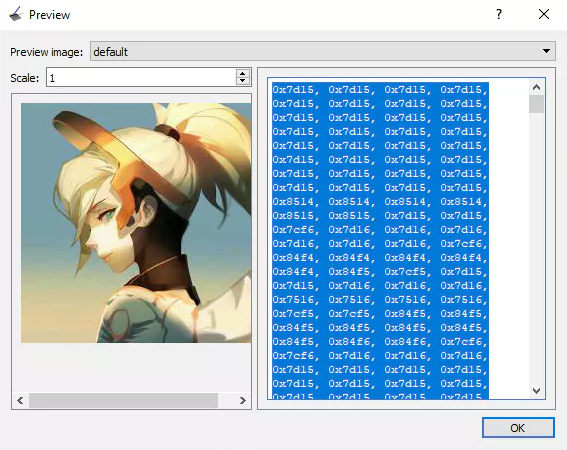
- Cliquer sur New Image
- Aller sur Image / Import et sélectionner votre image
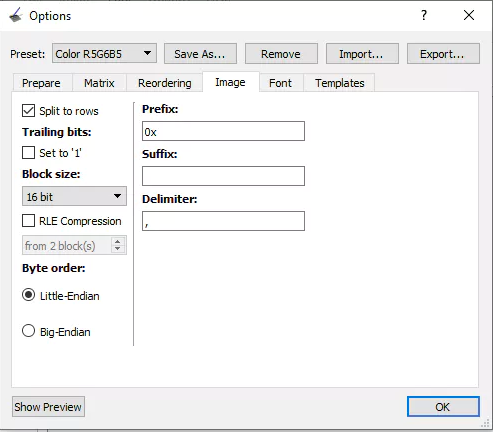
- Aller dans Options / Conversion
- Choisissez le Preset : Color R5G6B5
- Aller dans l'onglet Image
- Changer Block Size à 16bit
- Cliquer sur Show Preview
- Copier le code
- Copier-coller le dans le tableau
const uint16_t mercy [] PROGMEM = {// --> PASTE HERE};
Et voilà, téléverser le code et vous devriez voir l'image s'affichait sur l'écran.
Note: Il y a un exemple dans TFT_eSPI pour décoder des fichiers JPEG (128x128/TFT_flash_jpg), l'affichage est plus lent, mais cela permet de ne pas avoir à faire de conversion.
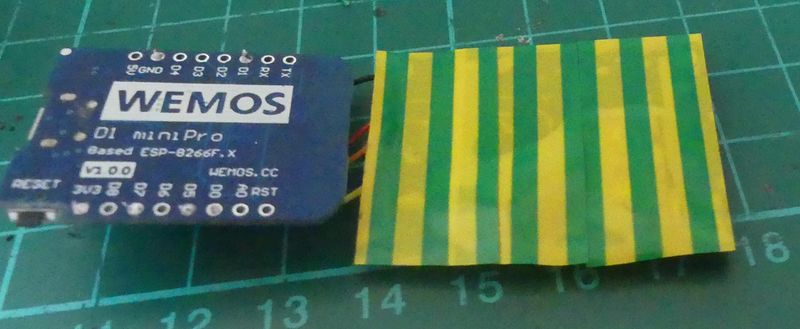
Étape 5 - Fabriquer notre mini écran
Vous pouvez trouver les fichiers STL ici : https://www.thingiverse.com/thing:3509423
Merci à Olivier Sarrailh pour le boitier.
- Afin de réduire au plus la taille, j'ai retiré les broches de l'écran.
- Je l'ai est remplacé par du Wrapping Cable 30 AWG
- Après ça j'ai soudé l'écran à mon clone de wemos mini pro
- Ensuite, j'ai ajouté du ruban électrique pour éviter les courts-circuits
- Pour finir, j'ai imprimé le boitier
Notes et références
Suivez moi sur twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd
Published











 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português