(Cette version a été marquée pour être traduite) |
|||
| Ligne 5 : | Ligne 5 : | ||
|Main_Picture=Afficher_une_image_sur_un_écran_ST7789_display0.jpg | |Main_Picture=Afficher_une_image_sur_un_écran_ST7789_display0.jpg | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| − | |Description=<translate>Les écrans ST7789 ne coûtent rien (3€) et permettent d'afficher des images et des photos. Même sans carte SD.</translate> | + | |Description=<translate><!--T:1--> Les écrans ST7789 ne coûtent rien (3€) et permettent d'afficher des images et des photos. Même sans carte SD.</translate> |
|Area=Electronics | |Area=Electronics | ||
|Type=Technique | |Type=Technique | ||
| Ligne 16 : | Ligne 16 : | ||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| − | |Introduction=<translate>J'ai acheté cet écran (ST7789) pour l'utiliser avec un ESP8266 afin de créer un afficheur connecté low cost. | + | |Introduction=<translate><!--T:2--> |
| + | J'ai acheté cet écran (ST7789) pour l'utiliser avec un ESP8266 afin de créer un afficheur connecté low cost. | ||
| + | <!--T:3--> | ||
Malheureusement, j'ai eu beaucoup de mal à trouver la bonne bibliothèque pour l'exploiter, mais avec mon aide vous devriez y arriver sans problème ! | Malheureusement, j'ai eu beaucoup de mal à trouver la bonne bibliothèque pour l'exploiter, mais avec mon aide vous devriez y arriver sans problème ! | ||
| + | <!--T:4--> | ||
Voyons comment afficher une image sans avoir à utiliser une carte SD.</translate> | Voyons comment afficher une image sans avoir à utiliser une carte SD.</translate> | ||
}} | }} | ||
| Ligne 29 : | Ligne 32 : | ||
|Step_Picture_00=Contrôler_des_neopixels_comme_un_DJ_Envoyer_un_message_sur_discord_wemos.png | |Step_Picture_00=Contrôler_des_neopixels_comme_un_DJ_Envoyer_un_message_sur_discord_wemos.png | ||
|Step_Picture_01=Afficher_une_image_sur_un_écran_ST7789_display2.jpg | |Step_Picture_01=Afficher_une_image_sur_un_écran_ST7789_display2.jpg | ||
| − | |Material=<translate>* Wemos Mini Pro (clone) ou autre ESP8266 | + | |Material=<translate><!--T:5--> |
| + | * Wemos Mini Pro (clone) ou autre ESP8266 | ||
* ST7789 240x240</translate> | * ST7789 240x240</translate> | ||
| − | |Tools=<translate>* Fer à souder | + | |Tools=<translate><!--T:6--> |
| + | * Fer à souder | ||
* Imprimante 3D</translate> | * Imprimante 3D</translate> | ||
|ExternalAttachmentsLinks={{ {{tntn|ExternalAttachmentsLinks}} | |ExternalAttachmentsLinks={{ {{tntn|ExternalAttachmentsLinks}} | ||
| Ligne 41 : | Ligne 46 : | ||
{{ {{tntn|Separator}}}} | {{ {{tntn|Separator}}}} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Installer / Paramètrer TFT_eSPI</translate> | + | |Step_Title=<translate><!--T:7--> Installer / Paramètrer TFT_eSPI</translate> |
| − | |Step_Content=<translate>Après avoir essayé la bibliothèque d'Adafruit ('''adafruit_st7789''') qui ne '''marche pas''' avec mon écran et une bibliothèque non disponible dans le gestionnaire de bibliothèque ('''arduino_st7789''') qui était '''instable''' et lente c'est sans équivoque '''TFT_eSPI''' qui '''marche le mieux'''. | + | |Step_Content=<translate><!--T:8--> |
| + | Après avoir essayé la bibliothèque d'Adafruit ('''adafruit_st7789''') qui ne '''marche pas''' avec mon écran et une bibliothèque non disponible dans le gestionnaire de bibliothèque ('''arduino_st7789''') qui était '''instable''' et lente c'est sans équivoque '''TFT_eSPI''' qui '''marche le mieux'''. | ||
| + | <!--T:9--> | ||
TFT_eSPI doit être paramétré pour fonctionner avec cet écran. | TFT_eSPI doit être paramétré pour fonctionner avec cet écran. | ||
| + | <!--T:10--> | ||
Pour cela nous devons modifier '''User_Setup.h''' à l'intérieur de la bibliothèque, une fois que cela est fait, la bibliothèque marchera avec tous les croquis et exemples '''sans modification.''' | Pour cela nous devons modifier '''User_Setup.h''' à l'intérieur de la bibliothèque, une fois que cela est fait, la bibliothèque marchera avec tous les croquis et exemples '''sans modification.''' | ||
| + | <!--T:11--> | ||
Télécharger mon code ici : https://github.com/maditnerd/st7789_bitmap | Télécharger mon code ici : https://github.com/maditnerd/st7789_bitmap | ||
| + | <!--T:12--> | ||
Dans le dossier '''User_Setup''', vous trouverez le fichier configuré pour un ST7789. | Dans le dossier '''User_Setup''', vous trouverez le fichier configuré pour un ST7789. | ||
| + | <!--T:13--> | ||
*Installer '''TFT_eSPI''' à l'aide du '''Gestionnaire de bibliothèque''' | *Installer '''TFT_eSPI''' à l'aide du '''Gestionnaire de bibliothèque''' | ||
*Aller dans le dossier '''libraries''' (sous Windows : '''Documents/Arduino/libraries''') | *Aller dans le dossier '''libraries''' (sous Windows : '''Documents/Arduino/libraries''') | ||
| Ligne 58 : | Ligne 69 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Branchement de l'écran</translate> | + | |Step_Title=<translate><!--T:14--> Branchement de l'écran</translate> |
| − | |Step_Content=<translate>L'écran est branché en SPI sur l'esp8266 | + | |Step_Content=<translate><!--T:15--> |
| + | L'écran est branché en SPI sur l'esp8266 | ||
| + | <!--T:16--> | ||
*D5 --> SCL (Hardware SPI) | *D5 --> SCL (Hardware SPI) | ||
*D7 --> SDA (Hardware SPI) | *D7 --> SDA (Hardware SPI) | ||
| Ligne 68 : | Ligne 81 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Essayer l'écran</translate> | + | |Step_Title=<translate><!--T:17--> Essayer l'écran</translate> |
| − | |Step_Content=<translate>Vous pouvez essayer de faire fonctionner l'écran avec les '''exemples disponibles''' dans tft_eSPI ou '''utiliser mon code''' pour afficher une image.</translate> | + | |Step_Content=<translate><!--T:18--> Vous pouvez essayer de faire fonctionner l'écran avec les '''exemples disponibles''' dans tft_eSPI ou '''utiliser mon code''' pour afficher une image.</translate> |
|Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft_image.jpg | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft_image.jpg | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Convertir l'image en code</translate> | + | |Step_Title=<translate><!--T:19--> Convertir l'image en code</translate> |
| − | |Step_Content=<translate>Dans mon code (https://github.com/maditnerd/st7789_bitmap), l'image est sauvegardée dans '''bitmap.h'''. | + | |Step_Content=<translate><!--T:20--> |
| + | Dans mon code (https://github.com/maditnerd/st7789_bitmap), l'image est sauvegardée dans '''bitmap.h'''. | ||
| + | <!--T:21--> | ||
Pour pouvoir afficher une image, Il nous faut la '''convertir en code''' et le '''copier''' dans un '''tableau ce code.''' | Pour pouvoir afficher une image, Il nous faut la '''convertir en code''' et le '''copier''' dans un '''tableau ce code.''' | ||
| + | <!--T:22--> | ||
Pour cela, nous allons utiliser '''LCD image converter''', vous pouvez trouver ce programme ici: https://sourceforge.net/projects/lcd-image-converter/ | Pour cela, nous allons utiliser '''LCD image converter''', vous pouvez trouver ce programme ici: https://sourceforge.net/projects/lcd-image-converter/ | ||
| + | <!--T:23--> | ||
*'''Redimensionner''' l'image à la taille de votre écran (240x240) | *'''Redimensionner''' l'image à la taille de votre écran (240x240) | ||
*Cliquer sur '''New Image''' | *Cliquer sur '''New Image''' | ||
| Ligne 91 : | Ligne 108 : | ||
*Copier-coller le '''dans le tableau''' | *Copier-coller le '''dans le tableau''' | ||
| + | <!--T:24--> | ||
<code>const uint16_t mercy [] PROGMEM = {// --> PASTE HERE}; | <code>const uint16_t mercy [] PROGMEM = {// --> PASTE HERE}; | ||
</code> | </code> | ||
| + | <!--T:25--> | ||
Et voilà, téléverser le code et vous devriez voir l'image s'affichait sur l'écran. | Et voilà, téléverser le code et vous devriez voir l'image s'affichait sur l'écran. | ||
| + | <!--T:26--> | ||
Note: Il y a un exemple dans TFT_eSPI pour décoder des fichiers JPEG ('''128x128/TFT_flash_jpg'''), l'affichage est plus lent, mais cela permet de ne pas avoir à faire de conversion.<br /></translate> | Note: Il y a un exemple dans TFT_eSPI pour décoder des fichiers JPEG ('''128x128/TFT_flash_jpg'''), l'affichage est plus lent, mais cela permet de ne pas avoir à faire de conversion.<br /></translate> | ||
|Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_lcd_image_converter1.png | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_lcd_image_converter1.png | ||
| Ligne 102 : | Ligne 122 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Fabriquer notre mini écran</translate> | + | |Step_Title=<translate><!--T:27--> Fabriquer notre mini écran</translate> |
| − | |Step_Content=<translate>Vous pouvez trouver les fichiers STL ici : https://www.thingiverse.com/thing:3509423 | + | |Step_Content=<translate><!--T:28--> |
| + | Vous pouvez trouver les fichiers STL ici : https://www.thingiverse.com/thing:3509423 | ||
| + | <!--T:29--> | ||
''Merci à Olivier Sarrailh pour le boitier''. | ''Merci à Olivier Sarrailh pour le boitier''. | ||
| + | <!--T:30--> | ||
*Afin de réduire au plus la taille, j'ai retiré les broches de l'écran. | *Afin de réduire au plus la taille, j'ai retiré les broches de l'écran. | ||
*Je l'ai est remplacé par du Wrapping Cable 30 AWG | *Je l'ai est remplacé par du Wrapping Cable 30 AWG | ||
| Ligne 119 : | Ligne 142 : | ||
}} | }} | ||
{{ {{tntn|Notes}} | {{ {{tntn|Notes}} | ||
| − | |Notes=<translate>Suivez moi sur twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd | + | |Notes=<translate><!--T:31--> |
| + | Suivez moi sur twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd | ||
| + | <!--T:32--> | ||
<br /></translate> | <br /></translate> | ||
}} | }} | ||
Version du 28 mars 2019 à 11:13
Introduction
J'ai acheté cet écran (ST7789) pour l'utiliser avec un ESP8266 afin de créer un afficheur connecté low cost.
Malheureusement, j'ai eu beaucoup de mal à trouver la bonne bibliothèque pour l'exploiter, mais avec mon aide vous devriez y arriver sans problème !
Voyons comment afficher une image sans avoir à utiliser une carte SD.Youtube
Étape 1 - Installer / Paramètrer TFT_eSPI
Après avoir essayé la bibliothèque d'Adafruit (adafruit_st7789) qui ne marche pas avec mon écran et une bibliothèque non disponible dans le gestionnaire de bibliothèque (arduino_st7789) qui était instable et lente c'est sans équivoque TFT_eSPI qui marche le mieux.
TFT_eSPI doit être paramétré pour fonctionner avec cet écran.
Pour cela nous devons modifier User_Setup.h à l'intérieur de la bibliothèque, une fois que cela est fait, la bibliothèque marchera avec tous les croquis et exemples sans modification.
Télécharger mon code ici : https://github.com/maditnerd/st7789_bitmap
Dans le dossier User_Setup, vous trouverez le fichier configuré pour un ST7789.
- Installer TFT_eSPI à l'aide du Gestionnaire de bibliothèque
- Aller dans le dossier libraries (sous Windows : Documents/Arduino/libraries)
- Aller dans le dossier TFT_eSPI
- Remplacer User_Setup.h avec ma version.
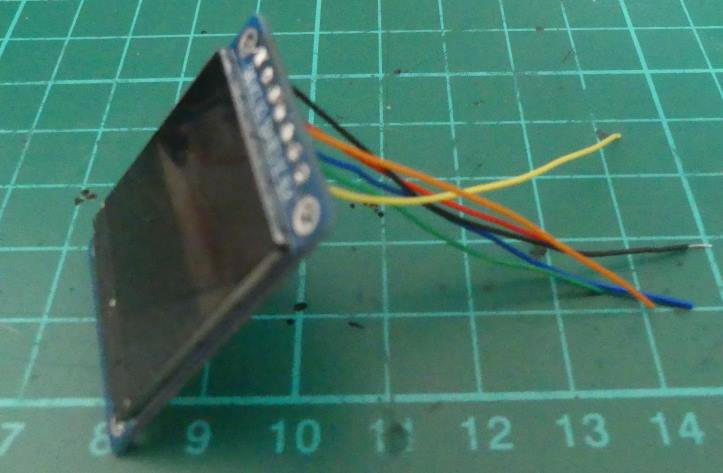
Étape 2 - Branchement de l'écran
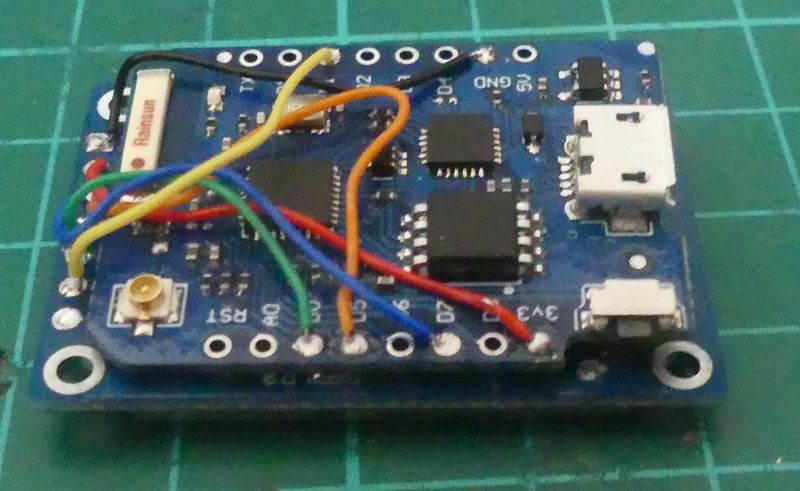
L'écran est branché en SPI sur l'esp8266
- D5 --> SCL (Hardware SPI)
- D7 --> SDA (Hardware SPI)
- D0 --> RES (n'importe quelle broche)
- D1 --> DC (n'importe quelle broche)
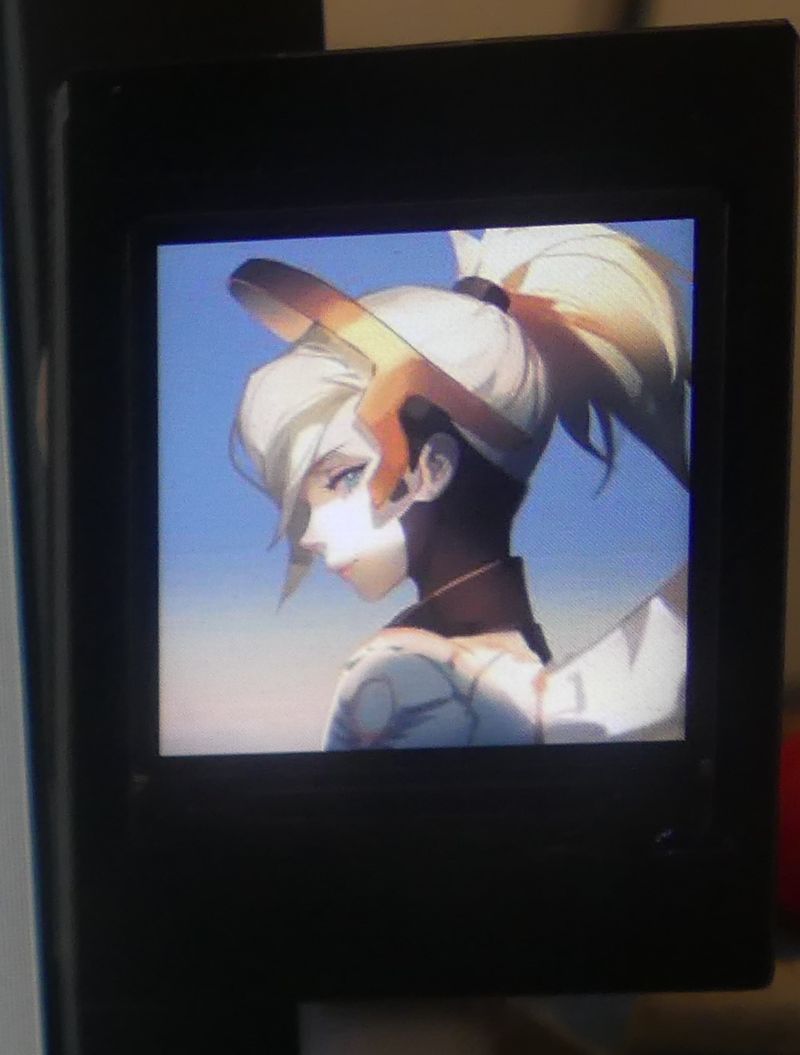
Étape 3 - Essayer l'écran
Vous pouvez essayer de faire fonctionner l'écran avec les exemples disponibles dans tft_eSPI ou utiliser mon code pour afficher une image.
Étape 4 - Convertir l'image en code
Dans mon code (https://github.com/maditnerd/st7789_bitmap), l'image est sauvegardée dans bitmap.h.
Pour pouvoir afficher une image, Il nous faut la convertir en code et le copier dans un tableau ce code.
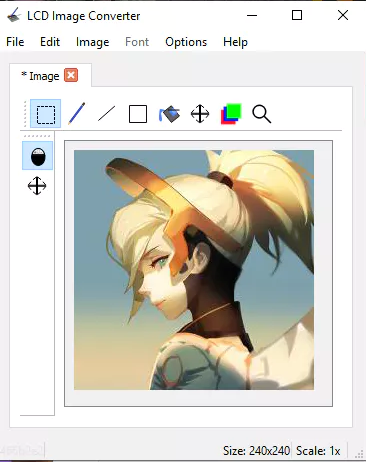
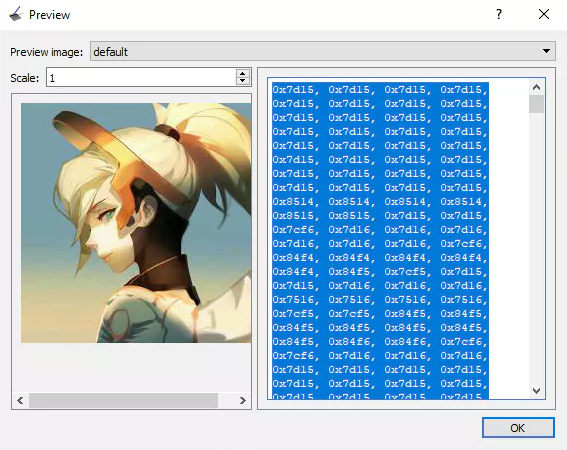
Pour cela, nous allons utiliser LCD image converter, vous pouvez trouver ce programme ici: https://sourceforge.net/projects/lcd-image-converter/
- Redimensionner l'image à la taille de votre écran (240x240)
- Cliquer sur New Image
- Aller sur Image / Import et sélectionner votre image
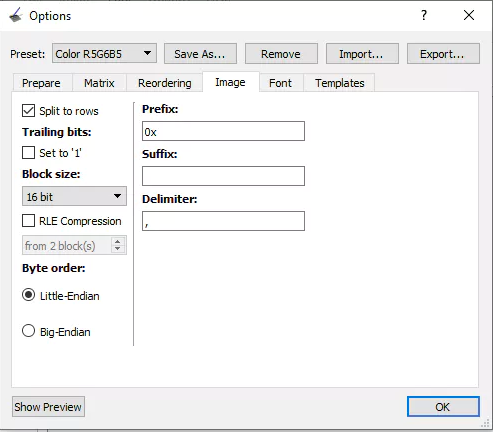
- Aller dans Options / Conversion
- Chossisez le Preset : Color R5G6B5
- Aller dans l'onglet Image
- Changer Block Size à 16bit
- Cliquer sur Show Preview
- Copier le code
- Copier-coller le dans le tableau
const uint16_t mercy [] PROGMEM = {// --> PASTE HERE};
Et voilà, téléverser le code et vous devriez voir l'image s'affichait sur l'écran.
Note: Il y a un exemple dans TFT_eSPI pour décoder des fichiers JPEG (128x128/TFT_flash_jpg), l'affichage est plus lent, mais cela permet de ne pas avoir à faire de conversion.
Étape 5 - Fabriquer notre mini écran
Vous pouvez trouver les fichiers STL ici : https://www.thingiverse.com/thing:3509423
Merci à Olivier Sarrailh pour le boitier.
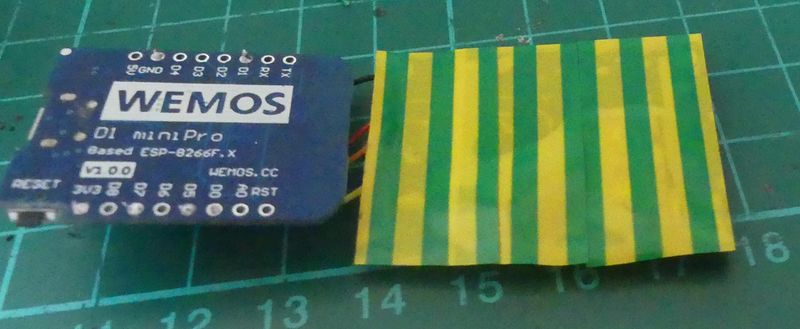
- Afin de réduire au plus la taille, j'ai retiré les broches de l'écran.
- Je l'ai est remplacé par du Wrapping Cable 30 AWG
- Après ça j'ai soudé l'écran à mon clone de wemos mini pro
- Ensuite, j'ai ajouté du ruban électrique pour éviter les courts-circuits
- Pour finir, j'ai imprimé le boitier
Notes et références
Suivez moi sur twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd
Published











 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português