(Page créée avec « {{Tuto Details |Main_Picture=flipper_IT_STI2D_1680158536374.jpg |Main_Picture_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX":"left","... ») |
|||
| Ligne 58 : | Ligne 58 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=<translate>Mise en place des obstacles du flipper.</translate> | |Step_Title=<translate>Mise en place des obstacles du flipper.</translate> | ||
| − | |Step_Content=<translate>Nous avons | + | |Step_Content=<translate>Nous avons ajoutés au flipper de plusieurs obstacles pour rajouter de la difficultés.</translate> |
|Step_Picture_00=flipper_IT_STI2D_Image.jpeg | |Step_Picture_00=flipper_IT_STI2D_Image.jpeg | ||
| + | |Step_Picture_01=Flipper_IT_STI2D_Image_1_.jpeg | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=<translate>Finalisation du projet</translate> | ||
| + | |Step_Content=<translate>Nous avons terminer le flipper</translate> | ||
| + | |Step_Picture_00=Flipper_IT_STI2D_Image_2_.jpeg | ||
}} | }} | ||
{{Notes | {{Notes | ||
| Ligne 65 : | Ligne 71 : | ||
}} | }} | ||
{{PageLang | {{PageLang | ||
| + | |Language=fr | ||
|SourceLanguage=none | |SourceLanguage=none | ||
|IsTranslation=0 | |IsTranslation=0 | ||
| − | |||
}} | }} | ||
{{Tuto Status | {{Tuto Status | ||
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version du 3 avril 2023 à 08:05
Sommaire
- 1 Introduction
- 2 Étape 1 - base du flipper
- 3 Étape 2 - mise en place du support des obstacles du flipper
- 4 Étape 3 - Plan 3D du flipper
- 5 Étape 4 - programmation Micro-Bit
- 6 Étape 5 - Mise en place des obstacles du flipper.
- 7 Étape 6 - mise en place du support des obstacles du flipper
- 8 Étape 7 - Plan 3D du flipper
- 9 Étape 8 - programmation Micro-Bit
- 10 Étape 9 - Mise en place des obstacles du flipper.
- 11 Étape 10 - Finalisation du projet
- 12 Commentaires
Introduction
Matériaux
Outils
Étape 1 - base du flipper
Nous avons pris les extrémités de la table pour par la suite réaliser une pente pour le déplacement de la bille.
Étape 2 - mise en place du support des obstacles du flipper
Nous avons placé une seconde table pour le support des obstacles.
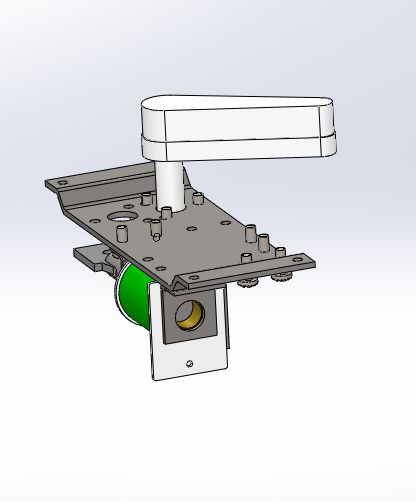
Étape 3 - Plan 3D du flipper
Nous avons réaliser un plans 3D du flipper pour mieux comprendre le fonctionnement du flipper
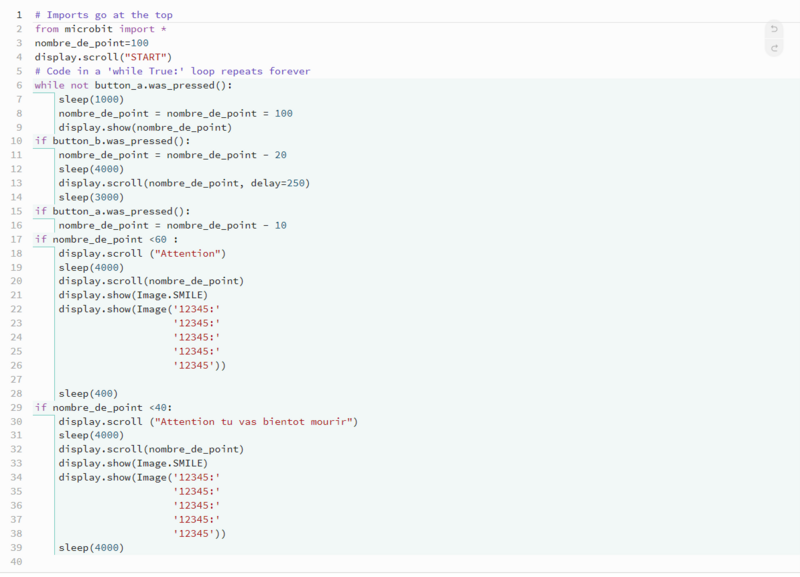
Étape 4 - programmation Micro-Bit
Nous avons pars la suite programmer le Micro-Bit pour afficher le score du joueur.
Étape 5 - Mise en place des obstacles du flipper.
Nous avons garnis le flipper de plusieurs obstacles pour rajouter de la difficultés.
Étape 6 - mise en place du support des obstacles du flipper
Nous avons placé une seconde table pour le support des obstacles.
Étape 7 - Plan 3D du flipper
Nous avons réaliser un plans 3D du flipper pour mieux comprendre le fonctionnement du flipper
Étape 8 - programmation Micro-Bit
Nous avons pars la suite programmer le Micro-Bit pour afficher le score du joueur.
Étape 9 - Mise en place des obstacles du flipper.
Nous avons ajoutés au flipper de plusieurs obstacles pour rajouter de la difficultés.
Draft









 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português