(init wikifab pages) |
(init wikifab pages) |
||
| Ligne 96 : | Ligne 96 : | ||
</noinclude><includeonly> | </noinclude><includeonly> | ||
<div class="container"> | <div class="container"> | ||
| + | <h1>{{FULLPAGENAME}}</h1> | ||
<div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> | <div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> | ||
| − | |||
| − | |||
| − | |||
{{{for template|Group Details}}} | {{{for template|Group Details}}} | ||
<div class="row"> | <div class="row"> | ||
| − | <div class="col-md- | + | <div class="col-md-3 col-sm-4 col-xs-12"> |
| − | + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-logo}}</div> | |
| − | <div class="group-logo-upload msuploadContainer"> | + | <div class="group-logo-upload msuploadContainer msuploadContainerMedium"> |
{{{field|group-logo|size=32|class=form-picture|default=|uploadable|image preview}}} | {{{field|group-logo|size=32|class=form-picture|default=|uploadable|image preview}}} | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="col-md- | + | <div class="col-md-9 col-sm-8 col-xs-12"> |
| − | + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-banner}}</div> | |
| − | <div class="group-banner-upload msuploadContainer"> | + | <div class="group-banner-upload msuploadContainer msuploadContainerMedium"> |
{{{field|group-banner|size=32|class=form-picture|default=|uploadable|image preview}}} | {{{field|group-banner|size=32|class=form-picture|default=|uploadable|image preview}}} | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class=" | + | </div> |
| − | <div | + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-description}}</div> |
| − | <div class="col-md | + | <div>{{{field|group-description|input type=textarea|rows=2|maxlength=1500|class=WfFormTextarea|placeholder=Décrivez votre groupe en moins de 240 caractères.}}}</div> |
| − | < | + | <div class="row"> |
| − | {{{field|group-type|input type=dropdown | + | <div class="col-md-3"> |
| − | <div class="col-md | + | <div class="WfFormLabel"><span>{{int:wf-formgroup-fieldname-type}}</span> <span class="custom-tooltip">{{#info:{{int:wf-formgroup-fieldinfo-type}}|}}</span></div> |
| − | + | {{{field|group-type|input type=dropdown|class=WfFormDropdown|mapping using translate=wf-propertyvalue-grouptype-}}} | |
| − | <div class="col-md | + | </div> |
| − | + | <div class="col-md-3"> | |
| − | <div class="col-md | + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-website}}</div> |
| − | + | {{{field|group-url|class=WfFormTextFullWidth|placeholder=wikifab.org}}} | |
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-address}}</div> | ||
| + | {{{field|group-address|class=WfFormTextFullWidth|placeholder=42 Place de la Bastille, Paris}}} | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-email}}</div> | ||
| + | {{{field|group-email|class=WfFormTextFullWidth|placeholder=contact@wikifab.org}}} | ||
| + | </div> | ||
</div> | </div> | ||
{{{end template}}} | {{{end template}}} | ||
| Ligne 174 : | Ligne 181 : | ||
{{{end template}}}</div></div> | {{{end template}}}</div></div> | ||
| − | < | + | <hr class="WfEndForm"> |
| − | <div class="saving-menu">{{{standard input| | + | <div class="saving-menu"><span class="display-none">{{{standard input|watch}}} {{{standard input|saveDraft}}}</span>{{{standard input|cancel}}}{{{standard input|save and continue}}}{{{standard input|save}}}<span id="loaderSave"><i class="fa fa-spinner fa-pulse fa-2x fa-fw "></i></span> |
</div> | </div> | ||
</includeonly> | </includeonly> | ||
Version du 26 juin 2018 à 14:39
Créer un groupe
Vous appartenez à un Fablab, une association, une école ou à tout autre projet communautaire ? Vous pouvez maintenant créer un groupe pour rassembler vos tutoriels et vos membres sur une page à vos couleurs. Rien que ça !
Oups ! Vous n'avez pas la permission de créer un groupe car vous n'êtes pas connecté. Créez un compte ou connectez vous
Communautés, bienvenue chez vous !
Nous avons créé les groupes pour vous permettre de rassembler vos tutoriels et vos membres sur un seul espace.
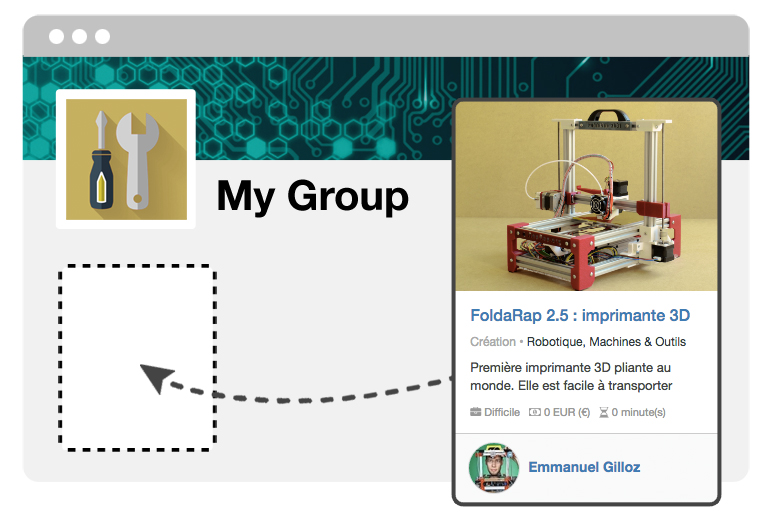
Tous vos tutoriels sur une seule page
Personnalisez votre groupe en ajoutant votre logo et votre bannière. Tous les utilisateurs peuvent rejoindre votre groupe en cliquant sur le bouton "Rejoindre ce groupe".


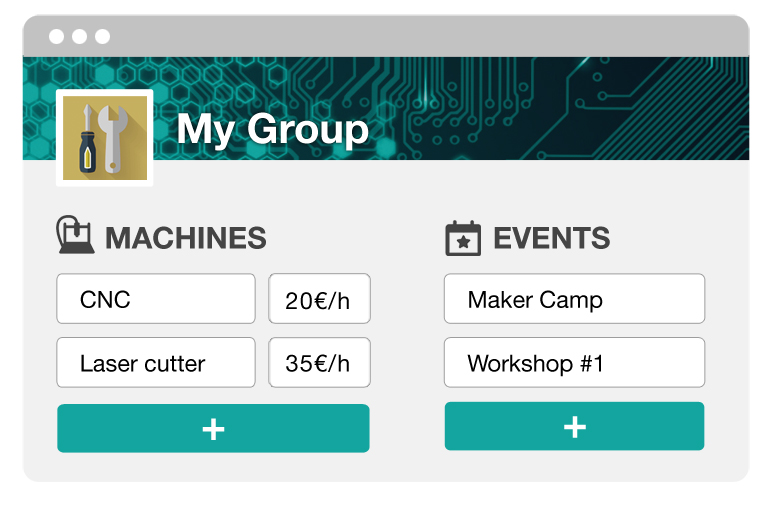
Animez votre communauté
Renseignez vos informations: vos machines, votre agenda et votre description. Vos utilisateurs recevront une notification à chaque nouvelle publication dans le groupe.
A qui les groupes sont-ils destinés ?
À tous ! Que vous soyez une communauté ou un individu, les groupes vous serviront à rassembler sur une seule page les tutoriels de votre choix.
- Fablabs, makerspaces et autres labs
- Associations, Collectifs et Organisations
- Ateliers de fabrication et Séminaire
- Concours ou Évènements
- Autre (les groupes sont ouverts à tous)
Comment ajouter un tutoriel à un groupe ?
C'est très simple. Voici comment ajoutez un tutoriel à votre groupe en 2 clics.

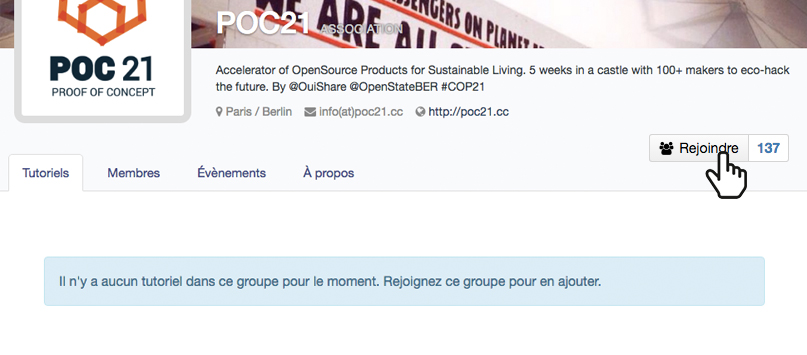
Rejoindre un groupe
Sur la page du groupe, cliquez sur le bouton "Rejoindre".

Ajouter un tutoriel à un groupe
Sur le tutoriel, cliquez sur le bouton "Ajouter à" puis choisissez le nom du groupe dans lequel vous souhaitez ajouter le tutoriel.

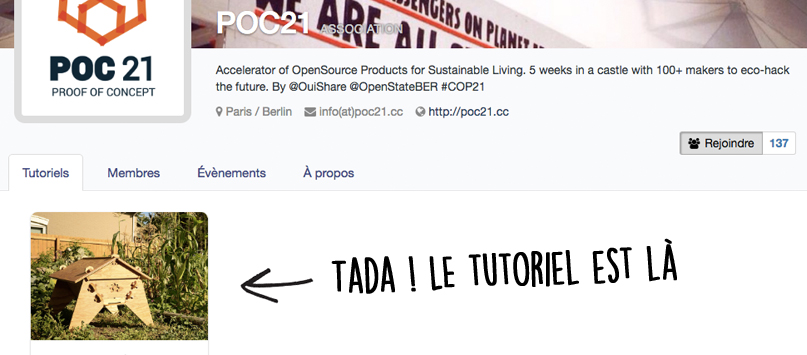
Tada ! Votre tutoriel est ajouté au groupe
Sur le principe du wiki, tout le monde peut rejoindre n'importe quel groupe et ajouter ou retirer un tutoriel d'un groupe.
Créez un groupe aujourd'hui
 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português