(init wikifab pages) |
|||
| (5 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
<div class="container"> | <div class="container"> | ||
<div class="new-group-page"> | <div class="new-group-page"> | ||
| − | {{#ifanon:<h1 id="create-a-group"> | + | {{#ifanon:<h1 id="create-a-group">{{int:wf-formgroup-title}}</h1> |
| − | <p class="group-form-subtitle"> | + | <p class="group-form-subtitle">{{int:wf-formgroup-baseline}} <i class="fa fa-hand-peace-o" aria-hidden="true"></i></p> |
<br> | <br> | ||
| − | <div class="alert alert-warning" role="alert"> | + | <div class="alert alert-warning" role="alert"> |
| + | {{int:wf-formgroup-alert|[[Special:UserLogin/signup|{{int:wf-formtutorial-alert-createaccount}}]]|[[Special:UserLogin|{{int:wf-formtutorial-alert-login}}]]}} | ||
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div>| | </div>| | ||
| − | <h1 id="create-a-group"> | + | <h1 id="create-a-group">{{int:wf-formgroup-title}}</h1> |
| − | <p class="group-form-subtitle"> | + | <p class="group-form-subtitle">{{int:wf-formgroup-baseline}} <i class="fa fa-hand-peace-o" aria-hidden="true"></i></p> |
| − | {{#forminput:form=Group|namespace=Group|button text= | + | {{#forminput:form=Group|namespace=Group|button text= {{int:wf-formgroup-create-button-title}}|placeholder= {{int:wf-formgroup-create-button-placeholder}}|}} |
</div> | </div> | ||
</div> | </div> | ||
| Ligne 18 : | Ligne 20 : | ||
}}<div class="container"> | }}<div class="container"> | ||
<div class="group-section-0"> | <div class="group-section-0"> | ||
| − | <h2> | + | <h2>{{int:wf-formgroup-welcome-title}}</h2> |
| − | <p> | + | <p>{{int:wf-formgroup-welcome-baseline}}</p> |
</div> | </div> | ||
<div class="row group-section-1"> | <div class="row group-section-1"> | ||
<div class="col-sm-6 col-xs-12"> | <div class="col-sm-6 col-xs-12"> | ||
| − | <h3 class="title"> | + | <h3 class="title">{{int:wf-formgroup-section-onepage-title}}</h3> |
| − | <p> | + | <p>{{int:wf-formgroup-section-onepage-text}}</p> |
</div> | </div> | ||
<div class="col-sm-6 col-xs-12 img-part">[[File:Group-Wikifab-Step1.jpg|link=]]</div> | <div class="col-sm-6 col-xs-12 img-part">[[File:Group-Wikifab-Step1.jpg|link=]]</div> | ||
| Ligne 31 : | Ligne 33 : | ||
<div class="col-sm-6 col-xs-12 img-part">[[File:Group-Wikifab-Step2.jpg|link=]]</div> | <div class="col-sm-6 col-xs-12 img-part">[[File:Group-Wikifab-Step2.jpg|link=]]</div> | ||
<div class="col-sm-6 col-xs-12"> | <div class="col-sm-6 col-xs-12"> | ||
| − | <h3 class="title"> | + | <h3 class="title">{{int:wf-formgroup-section-animate-title}}</h3> |
| − | <p> | + | <p>{{int:wf-formgroup-section-animate-text}}</p> |
</div> | </div> | ||
</div> | </div> | ||
<div class="group-section-2"> | <div class="group-section-2"> | ||
| − | <h3> | + | <h3>{{int:wf-formgroup-section-forwho-title}}</h3> |
<div class="row"> | <div class="row"> | ||
<div class="col-sm-5 col-xs-12"> | <div class="col-sm-5 col-xs-12"> | ||
| − | <p> | + | <p>{{int:wf-formgroup-section-forwho-text}}</p> |
</div> | </div> | ||
<div class="col-sm-7 col-xs-12"> | <div class="col-sm-7 col-xs-12"> | ||
<div class="row"> | <div class="row"> | ||
<div class="col-sm-6 col-xs-12"> | <div class="col-sm-6 col-xs-12"> | ||
| − | * <i class="fa fa-check-square-o" aria-hidden="true"></i> | + | * <i class="fa fa-check-square-o" aria-hidden="true"></i> {{int:wf-formgroup-section-forwho-fablabs}} |
| − | * <i class="fa fa-check-square-o" aria-hidden="true"></i> | + | * <i class="fa fa-check-square-o" aria-hidden="true"></i> {{int:wf-formgroup-section-forwho-asso}} |
| − | * <i class="fa fa-check-square-o" aria-hidden="true"></i> | + | * <i class="fa fa-check-square-o" aria-hidden="true"></i> {{int:wf-formgroup-section-forwho-workshop}} |
</div> | </div> | ||
<div class="col-sm-6 col-xs-12"> | <div class="col-sm-6 col-xs-12"> | ||
| − | * <i class="fa fa-check-square-o" aria-hidden="true"></i> | + | * <i class="fa fa-check-square-o" aria-hidden="true"></i> {{int:wf-formgroup-section-forwho-events}} |
| − | * <i class="fa fa-check-square-o" aria-hidden="true"></i> | + | * <i class="fa fa-check-square-o" aria-hidden="true"></i> {{int:wf-formgroup-section-forwho-others}} |
</div> | </div> | ||
</div> | </div> | ||
| Ligne 59 : | Ligne 61 : | ||
<div class="group-main-tabs"> | <div class="group-main-tabs"> | ||
<div class="group-main-tabs-title"> | <div class="group-main-tabs-title"> | ||
| − | <h2> | + | <h2>{{int:wf-formgroup-section-howto-title}} </h2> |
| − | <p> | + | <p>{{int:wf-formgroup-section-howto-text}} </p> |
</div> | </div> | ||
| − | + | {{#tag:tabber| | |
| − | 1. | + | 1. {{int:wf-formgroup-section-howto-tabs-join-name}} = |
<div class="container"> | <div class="container"> | ||
[[File:add-to-group-1.jpg|link=]] | [[File:add-to-group-1.jpg|link=]] | ||
| − | <h3> | + | <h3>{{int:wf-formgroup-section-howto-tabs-join-title}} </h3> |
| − | + | {{int:wf-formgroup-section-howto-tabs-join-text}} | |
</div> | </div> | ||
| − | + | {{!}}-{{!}} | |
| − | 2. | + | 2. {{int:wf-formgroup-section-howto-tabs-add-name}} = |
<div class="container"> | <div class="container"> | ||
[[File:add-to-group-2.gif|link=]] | [[File:add-to-group-2.gif|link=]] | ||
| − | <h3> | + | <h3>{{int:wf-formgroup-section-howto-tabs-add-title}} </h3> |
| − | + | {{int:wf-formgroup-section-howto-tabs-add-text}} | |
</div> | </div> | ||
| − | + | {{!}}-{{!}} | |
| − | 3. | + | 3. {{int:wf-formgroup-section-howto-tabs-done-name}} = |
<div class="container"> | <div class="container"> | ||
[[File:add-to-group-3.jpg|link=]] | [[File:add-to-group-3.jpg|link=]] | ||
| − | <h3> | + | <h3>{{int:wf-formgroup-section-howto-tabs-done-title}}</h3> |
| − | + | {{int:wf-formgroup-section-howto-tabs-done-text}} | |
</div> | </div> | ||
| − | + | }}</div> | |
<div class="container"> | <div class="container"> | ||
<hr> | <hr> | ||
<div class="group-bottom-links"> | <div class="group-bottom-links"> | ||
| − | <p class="group-ready"> | + | <p class="group-ready">{{int:wf-formgroup-create-today}}</p> |
| − | [[#create-a-group|<span class="create-group-btn"> | + | [[#create-a-group|<span class="create-group-btn">{{int:wf-formgroup-title}}</span>]] |
| − | <p class="download-subbutton"> | + | <p class="download-subbutton">{{int:wf-formgroup-its-free}}</p> |
</div> | </div> | ||
</div> | </div> | ||
| Ligne 95 : | Ligne 97 : | ||
<div class="container"> | <div class="container"> | ||
<div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> | <div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> | ||
| − | |||
| − | |||
| − | |||
{{{for template|Group Details}}} | {{{for template|Group Details}}} | ||
<div class="row"> | <div class="row"> | ||
| − | <div class="col-md- | + | <div class="col-md-3 col-sm-4 col-xs-12"> |
| − | <div class=" | + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-logo}}</div> |
| − | <div class="group-logo-upload msuploadContainer"> | + | <div class="group-logo-upload msuploadContainer msuploadContainerTall"> |
{{{field|group-logo|size=32|class=form-picture|default=|uploadable|image preview}}} | {{{field|group-logo|size=32|class=form-picture|default=|uploadable|image preview}}} | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="col-md- | + | <div class="col-md-9 col-sm-8 col-xs-12"> |
| − | <div class=" | + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-banner}}</div> |
| − | <div class="group- | + | <div class="group-logo-upload msuploadContainer msuploadContainerTall"> |
{{{field|group-banner|size=32|class=form-picture|default=|uploadable|image preview}}} | {{{field|group-banner|size=32|class=form-picture|default=|uploadable|image preview}}} | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class=" | + | </div> |
| − | <div | + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-description}}</div> |
| − | <div class="col-md | + | <div>{{{field|group-description|input type=textarea|rows=2|maxlength=300|class=WfFormTextarea|placeholder=Décrivez votre groupe en moins de 300 caractères.}}}</div> |
| − | <div class=" | + | <div class="row"> |
| − | <div class="col-md | + | <div class="col-md-3"> |
| − | <div class=" | + | <div class="WfFormLabel"><span>{{int:wf-formgroup-fieldname-type}}</span> <span class="custom-tooltip">{{#info:{{int:wf-formgroup-fieldinfo-type}}|}}</span></div> |
| − | <div class="col-md | + | {{{field|group-type|input type=dropdown|mandatory|class=WfFormDropdown|mapping using translate=wf-propertyvalue-grouptype-}}} |
| − | <div class=" | + | </div> |
| − | <div class="col-md | + | <div class="col-md-3"> |
| − | <div class=" | + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-website}}</div> |
| + | {{{field|group-url|class=WfFormTextFullWidth|placeholder=wikifab.org}}} | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-address}}</div> | ||
| + | {{{field|group-address|class=WfFormTextFullWidth|placeholder=42 Place de la Bastille, Paris}}} | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <div class="WfFormLabel">{{int:wf-formgroup-fieldname-email}}</div> | ||
| + | {{{field|group-email|class=WfFormTextFullWidth|placeholder=contact@wikifab.org}}} | ||
| + | </div> | ||
</div> | </div> | ||
{{{end template}}} | {{{end template}}} | ||
| + | |||
{{{for template|Group Tabs}}} | {{{for template|Group Tabs}}} | ||
<div class="Input-tabs group-tabs"> | <div class="Input-tabs group-tabs"> | ||
| − | + | {{#tag:tabber| | |
| − | + | {{int:wf-formgroup-tab-machine-name}} = | |
| − | <h2> | + | <h2>{{int:wf-formgroup-tab-machine-header}}</h2> |
{{{field|Group_Machines|holds template}}} | {{{field|Group_Machines|holds template}}} | ||
| − | + | {{!}}-{{!}} | |
| − | + | {{int:wf-formgroup-tab-events-name}} = | |
| − | <h2> | + | <h2>{{int:wf-formgroup-tab-events-header}}</h2> |
{{{field|Group_Event|holds template}}} | {{{field|Group_Event|holds template}}} | ||
| − | + | {{!}}-{{!}} | |
| − | + | {{int:wf-formgroup-tab-about-name}} = | |
| − | <h2> | + | <h2>{{int:wf-formgroup-tab-about-header}}</h2> |
<div class="row"> | <div class="row"> | ||
| − | <div class="col-md-2 col-sm-2 col-xs-3 edit-form-title"> | + | <div class="col-md-2 col-sm-2 col-xs-3 edit-form-title">{{int:wf-formgroup-fieldname-description}}</div> |
<div class="col-md-10 col-sm-10 col-xs-9 table-edit-form">{{{field|group-long-description|input type=textarea|rows=3|maxlength=3000|class=form-textarea|placeholder=Rédigez une description longue pour votre groupe.}}}</div> | <div class="col-md-10 col-sm-10 col-xs-9 table-edit-form">{{{field|group-long-description|input type=textarea|rows=3|maxlength=3000|class=form-textarea|placeholder=Rédigez une description longue pour votre groupe.}}}</div> | ||
| − | <div class="col-md-2 col-sm-2 col-xs-3 edit-form-title"> | + | <div class="col-md-2 col-sm-2 col-xs-3 edit-form-title">{{int:wf-formgroup-fieldname-phone}}</div> |
<div class="col-md-10 col-sm-10 col-xs-9 table-edit-form">{{{field|group-phone|class=group-field|placeholder=+33 1 22 33 44 55}}}</div> | <div class="col-md-10 col-sm-10 col-xs-9 table-edit-form">{{{field|group-phone|class=group-field|placeholder=+33 1 22 33 44 55}}}</div> | ||
</div> | </div> | ||
| − | + | }} | |
{{{end template}}} | {{{end template}}} | ||
| − | {{{for template|Group_Machines|multiple|maximum instances=100|add button text=+ | + | {{{for template|Group_Machines|multiple|maximum instances=100|add button text=+ {{int:wf-formgroup-button-addmachine}}|embed in field=Group Tabs[Group_Machines]}}}<div class=""><div class="col-md-3 col-sm-4 col-xs-12 msuploadContainer msuploadContainerTall"> |
{{{field|group-machine-image|uploadable|size=25|class=group-logo|image preview}}} | {{{field|group-machine-image|uploadable|size=25|class=group-logo|image preview}}} | ||
| − | </div><div class="col-md-9 col-sm-8 col-xs-12"><div><p class="machines-form-first"> | + | </div><div class="col-md-9 col-sm-8 col-xs-12"> |
| + | <div><p class="machines-form-first">{{int:wf-formgroup-fieldname-machinename}} </p>{{{field|group-machine-name|input type=text}}}</div> | ||
| + | <div><p class="machines-form">{{int:wf-formgroup-fieldname-description}}</p>{{{field|group-machine-description|input type=textarea|rows=2|maxlength=3000|class=form-textarea|placeholder={{int:wf-formgroup-fieldplaceholder-machinedescription}} Matériaux utilisables, surface de travail et applications possibles de cette machine}}}</div> | ||
| + | <div><p class="machines-form">{{int:wf-formgroup-fieldname-tarifsconditions}} </p>{{{field|group-machine-conditions|input type=textarea|rows=2|maxlength=3000|class=form-textarea|placeholder={{int:wf-formgroup-fieldplaceholder-machinetarif}}Ex: 20€/h. Utilisation encadrée par un responsable.}}}</div> | ||
| + | </div></div><hr>{{{end template}}} | ||
| + | {{{for template|Group_Event|multiple|maximum instances=100|add button text=+ {{int:wf-formgroup-button-addevent}}|embed in field=Group Tabs[Group_Event]}}} | ||
| + | <div class="row"> | ||
| + | <div class="col-md-3 col-sm-3 col-xs-4 edit-form-title">{{int:wf-formgroup-fieldname-event-name}}</div> | ||
| + | <div class="col-md-9 col-sm-9 col-xs-8 table-edit-form">{{{field|group-event-title|input type=text}}}</div> | ||
| + | <div class="col-md-3 col-sm-3 col-xs-4 edit-form-title">{{int:wf-formgroup-fieldname-event-description}}</div> | ||
| + | <div class="col-md-9 col-sm-9 col-xs-8 table-edit-form">{{{field|group-event-description|input type=text}}}</div> | ||
| + | <div class="col-md-3 col-sm-3 col-xs-4 edit-form-title">{{int:wf-formgroup-fieldname-event-address}}</div> | ||
| + | <div class="col-md-9 col-sm-9 col-xs-8 table-edit-form">{{{field|group-event-address|input type=text|placeholder=Place de la république. 75011 Paris}}}</div> | ||
| + | <div class="col-md-3 col-sm-3 col-xs-4 edit-form-title">{{int:wf-formgroup-fieldname-event-date}}</div> | ||
| + | <div class="col-md-9 col-sm-9 col-xs-8 table-edit-form">{{{field|group-event-date|input type=datepicker | ||
| + | |week start=1 | ||
| + | |date format=dd.mm.yy}}}</div> | ||
| + | <div class="col-md-3 col-sm-3 col-xs-4 edit-form-title">{{int:wf-formgroup-fieldname-event-link}}</div> | ||
| + | <div class="col-md-9 col-sm-9 col-xs-8 table-edit-form">{{{field|group-event-url|input type=text}}}</div> | ||
| + | </div><hr> | ||
| + | {{{end template}}}</div></div> | ||
| − | < | + | <hr class="WfEndForm hide-mobile-view"> |
| − | <div class="saving-menu"> | + | <div class="saving-menu">{{{standard input|saveDraft}}} |
| − | < | + | <span class="display-none">{{{standard input|watch}}}</span>{{{standard input|save}}}<span id="loaderSave"><i class="fa fa-spinner fa-pulse fa-2x fa-fw "></i></span>{{{standard input|cancel}}} |
| − | {{{standard input| | ||
| − | |||
| − | |||
</div> | </div> | ||
</includeonly> | </includeonly> | ||
Version actuelle datée du 9 décembre 2019 à 12:26
Créer un groupe
Vous appartenez à un Fablab, une association, une école ou à tout autre projet communautaire ? Vous pouvez maintenant créer un groupe pour rassembler vos tutoriels et vos membres sur une page à vos couleurs. Rien que ça !
Oups ! Vous n'avez pas la permission de créer un groupe car vous n'êtes pas connecté. Créez un compte ou connectez vous
Communautés, bienvenue chez vous !
Nous avons créé les groupes pour vous permettre de rassembler vos tutoriels et vos membres sur un seul espace.
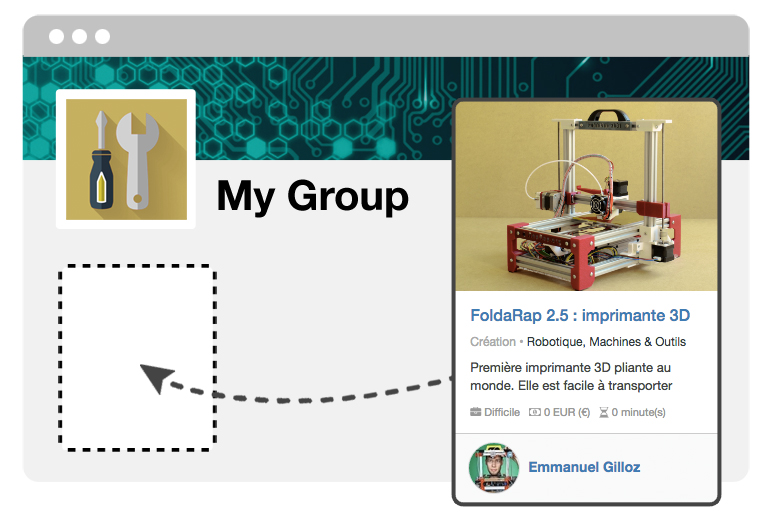
Tous vos tutoriels sur une seule page
Personnalisez votre groupe en ajoutant votre logo et votre bannière. Tous les utilisateurs peuvent rejoindre votre groupe en cliquant sur le bouton "Rejoindre ce groupe".


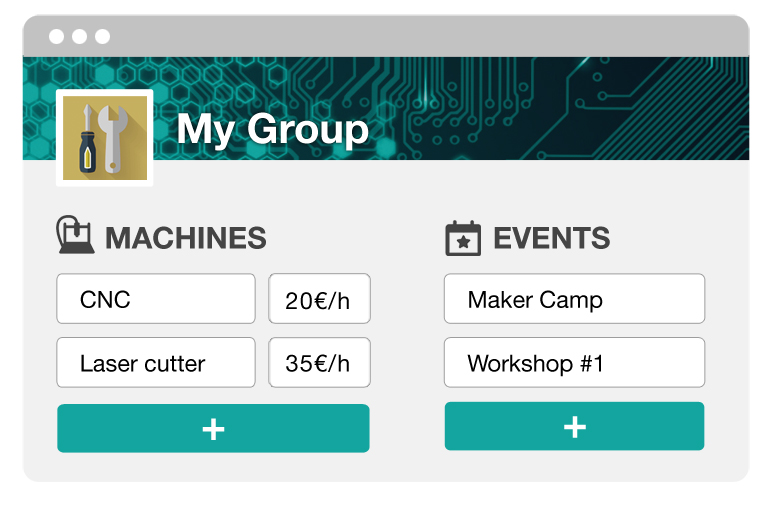
Animez votre communauté
Renseignez vos informations: vos machines, votre agenda et votre description. Vos utilisateurs recevront une notification à chaque nouvelle publication dans le groupe.
A qui les groupes sont-ils destinés ?
À tous ! Que vous soyez une communauté ou un individu, les groupes vous serviront à rassembler sur une seule page les tutoriels de votre choix.
- Fablabs, makerspaces et autres labs
- Associations, Collectifs et Organisations
- Ateliers de fabrication et Séminaire
- Concours ou Évènements
- Autre (les groupes sont ouverts à tous)
Comment ajouter un tutoriel à un groupe ?
C'est très simple. Voici comment ajoutez un tutoriel à votre groupe en 2 clics.

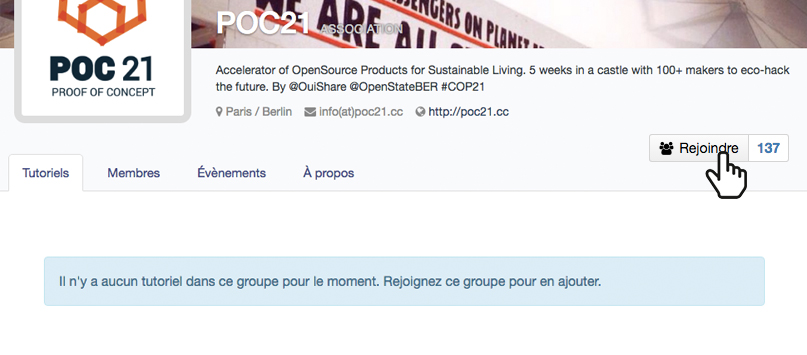
Rejoindre un groupe
Sur la page du groupe, cliquez sur le bouton "Rejoindre".

Ajouter un tutoriel à un groupe
Sur le tutoriel, cliquez sur le bouton "Ajouter à" puis choisissez le nom du groupe dans lequel vous souhaitez ajouter le tutoriel.

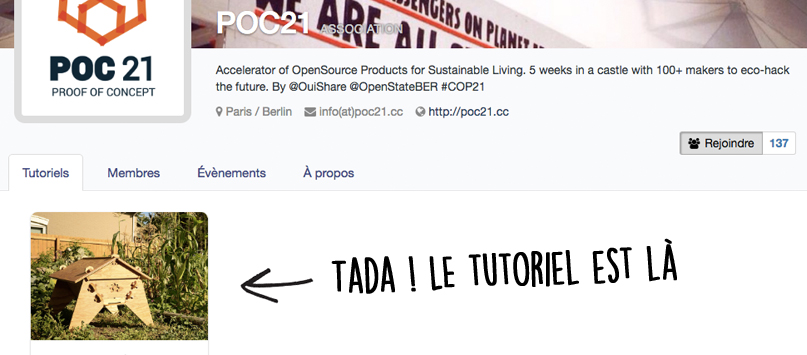
Tada ! Votre tutoriel est ajouté au groupe
Sur le principe du wiki, tout le monde peut rejoindre n'importe quel groupe et ajouter ou retirer un tutoriel d'un groupe.
Créez un groupe aujourd'hui
 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português