(Page créée avec « {{Tuto Details |Main_Picture=Cr_er_un_sketch_depuis_une_image_tuto_9.png |Main_Picture_annotation={"version":"2.4.6","objects":[{"type":"image","version":"2.4.6","originX"... ») |
|||
| Ligne 50 : | Ligne 50 : | ||
| − | Replacez votre calque vectoriel au centre et sauvegarder votre image au format .svg | + | Replacez votre calque vectoriel au centre et sauvegarder votre image au format .svg (image 5) |
| Ligne 81 : | Ligne 81 : | ||
}} | }} | ||
{{PageLang | {{PageLang | ||
| + | |Language=fr | ||
|SourceLanguage=none | |SourceLanguage=none | ||
|IsTranslation=0 | |IsTranslation=0 | ||
| − | |||
}} | }} | ||
{{Tuto Status | {{Tuto Status | ||
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version du 18 décembre 2019 à 22:11
Introduction
Matériaux
Outils
Étape 1 - Préparer l'image
Une fois votre image choisie et à moins qu'elle ne soit déjà dans ce format, vous devez la convertir au format .png
Pour tous les débutants du dessin sur ordinateur, je vous recommande l'utilisation de Photofiltre 7. Il est gratuit, très simple à prendre en main et, bien que moins puissant que Photoshop, il n'en demeure pas moins assez puissant. Il est donc parfait pour débuter.
Notez que votre image doit être de la meilleure résolution possible, en noir et gris et avec un contraste élevé.
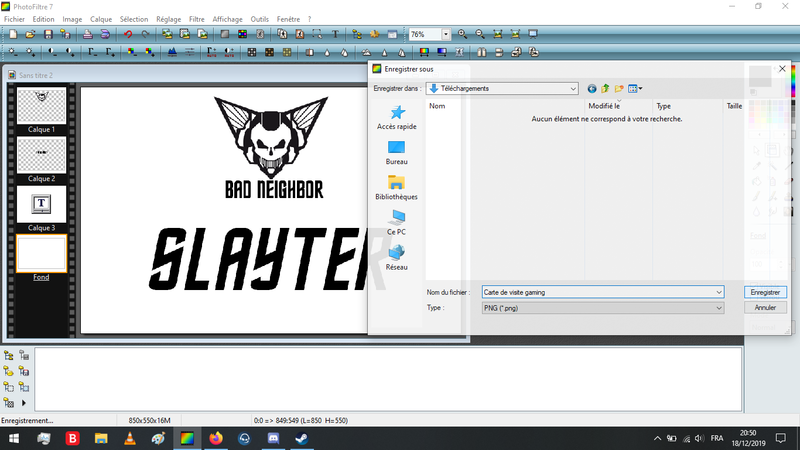
Une fois votre image acquise ou créée, enregistrer-la au format .png.
Étape 2 - Convertir en .svg
Il vous faudra télécharger un logiciel permettant de convertir votre image .png en format vectoriel.
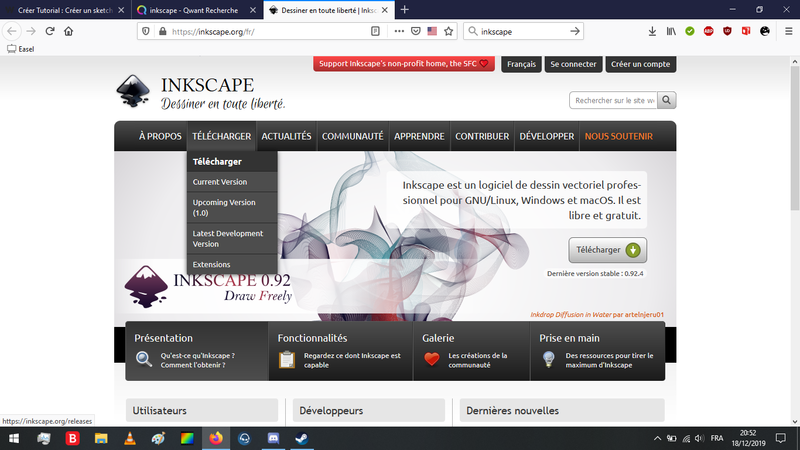
Je vous recommande inkscape, qui est gratuit. (Image 1 : téléchargement sur le site)
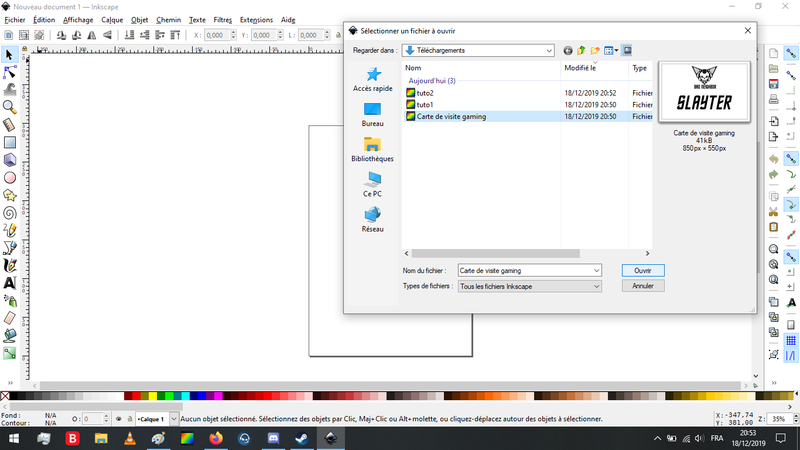
Ouvrez le logiciel. Ouvrez votre fichier (Image 2)
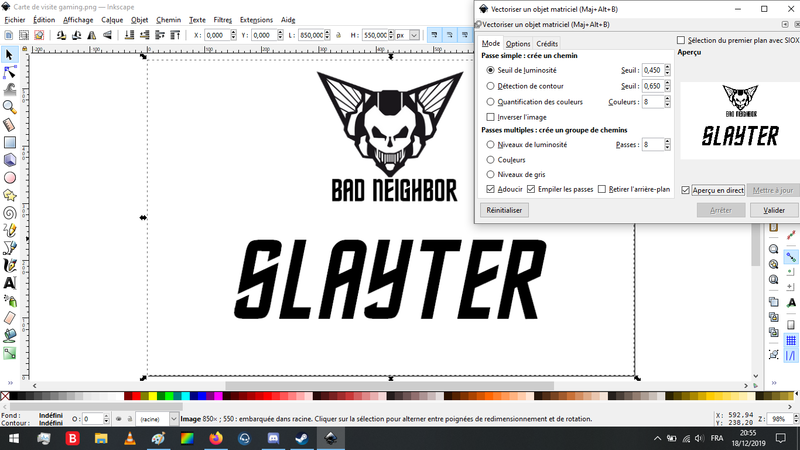
Effectuer un clic gauche sur votre image sur l'espace de travail pour la sélectionner, puis aller dans Chemin > Vectoriser un objet matriciel (image 3)
Des réglages peuvent être nécessaires, je vous laisse les découvrir. Les réglages par défaut conviennent pour la plupart des images simples (logos, textes, plans etc.)
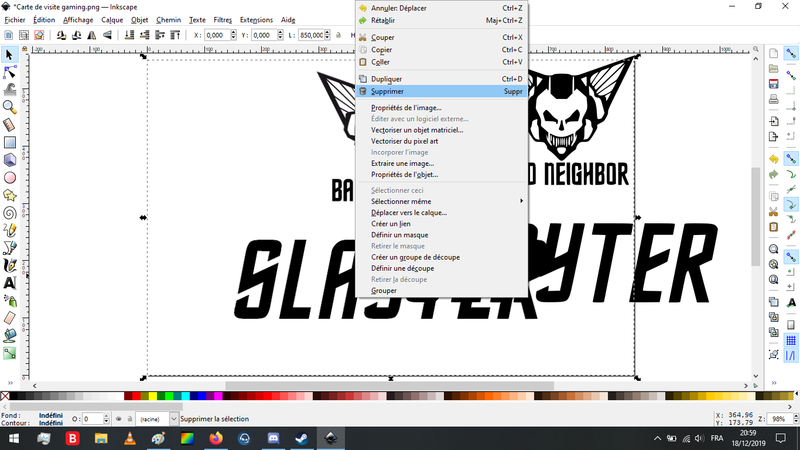
Votre image est maintenant créée et son calque se trouve au dessus de la première. Déplacez la. Supprimez l'image précédemment importée (Image 4)
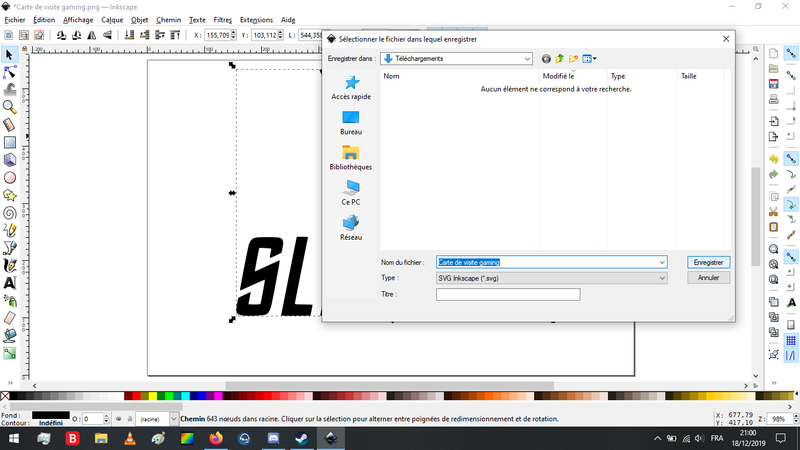
Replacez votre calque vectoriel au centre et sauvegarder votre image au format .svg (image 5)
Vous pouvez fermer inkscape
Étape 3 - Créer le sketch
Ouvrez votre logiciel de modélisation (ici, Fusion360 de la suite Autodesk, gratuit pour les étudiants)
Ouvrez votre projet en cours, ou créer en un nouveau. Pensez à le sauvegarder immédiatement auquel cas, pour permettre l'insertion du sketch.
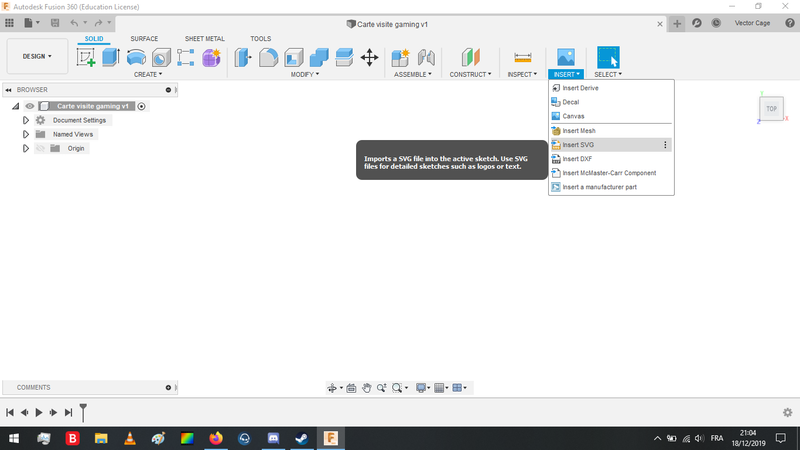
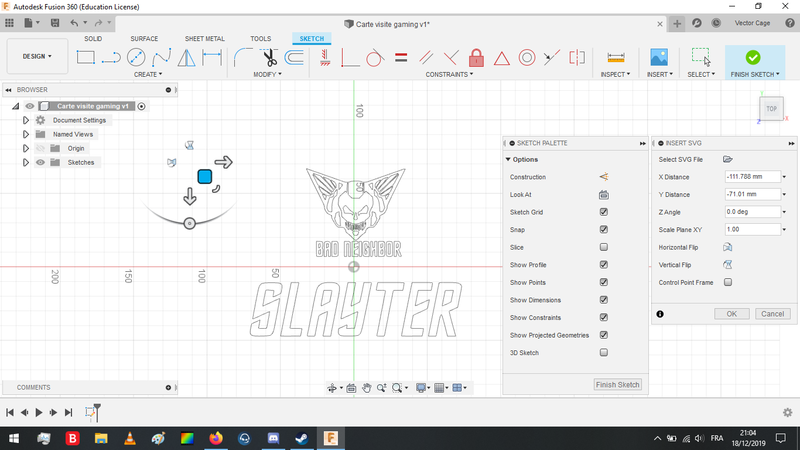
Utilisez votre outil d'insertion et sélectionner votre fichier ainsi que le plan sur lequel appliquer le sketch (images 1 et 2).
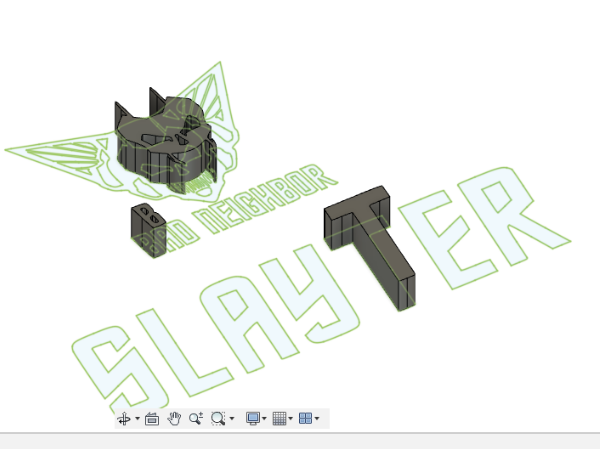
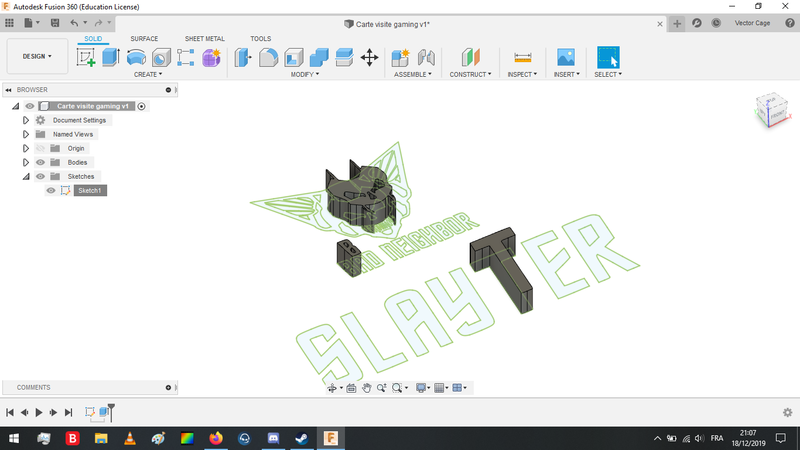
Il ne vous reste à placer et redimensionner votre calque et à valider : votre sketch est créé ! vous pouvez maintenant sélectionner les faces à extruder (image 3)
Draft










 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português