| Ligne 142 : | Ligne 142 : | ||
<br /> | <br /> | ||
|Step_Picture_00=Mini_écran_connecté_ifttt.png | |Step_Picture_00=Mini_écran_connecté_ifttt.png | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=Cacher vos identifiants dans le logiciel Arduino | ||
| + | |Step_Content=Nous avons utiliser le fichier '''arduino_secrets.h''' qui est dans notre croquis pour '''sauvegarder nos identifiants'''. | ||
| + | |||
| + | Il vaut mieux éviter de faire cela car vous risquez de partager '''accidentellement vos mot de passes'''! | ||
| + | |||
| + | Une solution pour éviter ça et de créer une '''bibliothèque''' pour nos identifiants. | ||
| + | |||
| + | L'autre avantage c'est que nos identifiants seront '''accessible pour tous nos croquis''' ! | ||
| + | |||
| + | {{Info|1=C'est Andreas Spiesss qui a eu cette idée | ||
| + | https://www.youtube.com/watch?v=CAGQ8h8PKX4&t=347s}} | ||
| + | |||
| + | *Créer dans '''Documents/Arduino/libraries''' un dossier '''arduino_secrets''' | ||
| + | *Copier '''arduino_secrets.h''' dans ce dossier | ||
| + | |||
| + | Dans le croquis, changez l'include au début du code | ||
| + | |||
| + | <code>//#include "arduino_secrets.h" | ||
| + | |||
| + | include <arduino_secrets.h></code> | ||
| + | |Step_Picture_00=Mini_écran_connecté_arduino_secrets2.png | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| Ligne 168 : | Ligne 191 : | ||
<br /> | <br /> | ||
| + | |Step_Picture_00=Mini_écran_connecté_adafruit_io2.png | ||
| + | |Step_Picture_01=Mini_écran_connecté_notifications.png | ||
| + | |Step_Picture_02=Mini_écran_connecté_wifi.png | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| Ligne 174 : | Ligne 200 : | ||
| − | En plus de changer les identifiants dans '''arduino_secrets.h''', il faut récupérer le certificat SSL de votre serveur. | + | En plus de changer les identifiants / le serveur / le port dans '''arduino_secrets.h''', il faut récupérer le certificat SSL de votre serveur. |
Pour cela il vous faut openssl, vous pouvez le télécharger ici (Windows) : https://slproweb.com/products/Win32OpenSSL.html | Pour cela il vous faut openssl, vous pouvez le télécharger ici (Windows) : https://slproweb.com/products/Win32OpenSSL.html | ||
| Ligne 187 : | Ligne 213 : | ||
}} | }} | ||
{{ {{tntn|Notes}} | {{ {{tntn|Notes}} | ||
| − | |Notes= | + | |Notes=Voilà ce tutoriel est fini, j'espère que cela vous donneras des idées pour faire des applications sympa avec. |
| + | |||
| + | Évidemment dans l'idéal | ||
| + | |||
| + | * Il faudrait pouvoir paramétrer notre écran depuis une interface web | ||
| + | * Éviter d'utiliser des images de la taille de l'écran quand ce n'est pas nécessaire | ||
| + | |||
| + | Mais cela devrait vous donner un bon point de départ. | ||
| + | |||
| + | Suivez moi sur twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd | ||
}} | }} | ||
{{ {{tntn|Tuto Status}} | {{ {{tntn|Tuto Status}} | ||
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version du 30 mars 2019 à 18:49
Introduction
Précédemment, nous avons vu comment afficher une image sur un ST7789, un écran TFT à 3€. ( Afficher une image sur un écran ST7789 )
Nous allons exploiter cette connaissance pour faire un mini écran connecté.
- Cette écran va afficher les messages reçu depuis un serveur MQTT
- Les messages peuvent contenir des caractères accentués
- La transmission sera chiffré
- Afin d'éviter les attaques MITM (man in the middle), nous allons vérifier l'identité du serveur MQTT à l'aide de son certificat.
A partir de là nous pouvons même utiliser IFTT (ou tasker) afin de transmettre des informations du web / de notre installation domotique ou de notre téléphone sur le serveur MQTT.
Afin de simplifier la partie MQTT, nous allons utiliser Adafruit IO qui permet d'avoir un serveur MQTT gratuitement.
Étape 1 - Fabriquer l'écran connecté
Suivez le tutoriel sur l'écran ST7789, avant toute chose,
En résumé,
- il faut installer la bibliothèque tft_espi
- Changer le fichier User_Setup.h directement dans la bibliothèque
- Reliez l'écran à l'esp8266
Afficher une image sur un écran ST7789
Étape 2 - Paramétrer Adafruit IO
- Créer un compte sur Adafruit IO: https://io.adafruit.com/
- Cliquer sur Feeds
- Cliquer sur Actions / Create a New Feed
- Dans Name mettez notifications
Étape 3 - Paramétrer les identifiants
Tout d'abord il nous faut récupérer le programme
- Télécharger le croquis ici : https://github.com/maditnerd/st7789_mqtt
- Il nous faut aussi la bibliothèque : Adafruit_MQTT
Cette bibliothèque va nous permettre de communiquer avec notre serveur MQTT.
Dans le programme il y a un fichier arduino_secrets.h, c'est ici que nous allons stocker nos identifiants pour le Wi-Fi et le serveur MQTT
Les identifiants sur Adafruit IO se trouve en cliquant sur View AIO Key
- Dans HOME_SSID mettez le nom de votre réseau WI-FI
- Dans HOME_PASS mettez le mot de passe de votre réseau WI-FI
- Dans ADAFRUIT_MQTT_USERNAME mettez le Username d'adafruit IO
- Dans ADAFRUIT_MQTT_PASS mettez l'Active Key d'adafruit IO
Téléverser le croquis pour tester si tout marche bien.
Normalement vous devriez arriver jusqu'à l'écran Notifications
Étape 4 - Test depuis Adafruit IO
Adafruit IO nous permet de créer une donnée qui sera afficher sur l'écran.
- Cliquer sur Feeds / Notifications
- Puis cliquer sur Add Data
- Écrivez un message
Étape 5 - IFTTT - Afficher les notifications d'un téléphone
IFTTT est un service qui permet d'automatiser des tâches, Adafruit IO est compatible avec celui-ci.
Nous allons voir comment afficher les notifications qu'un smartphone sur notre écran.
- Créer un compte sur IFTTT
- Installer l'application android
if
- Sur l'interface web d'IFTTT, cliquer sur My Applets
- Cliquer sur New Applet
- Choissisez le service Android Device
- Choissisez Notification Received
then
- Choissisez Adafruit
- Choissisez Send data to Adafruit IO
- Dans Feed Name mettez notifications
- Dans Data to save choissisez AppName et Notification Title
Votre applet devrait ressembler à ceci.
Aller sur votre téléphone, lancer IFTTT et autoriser l'accès aux notifications à IFTTT.
Étape 6 - Cacher vos identifiants dans le logiciel Arduino
Nous avons utiliser le fichier arduino_secrets.h qui est dans notre croquis pour sauvegarder nos identifiants.
Il vaut mieux éviter de faire cela car vous risquez de partager accidentellement vos mot de passes!
Une solution pour éviter ça et de créer une bibliothèque pour nos identifiants.
L'autre avantage c'est que nos identifiants seront accessible pour tous nos croquis !
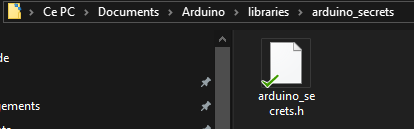
- Créer dans Documents/Arduino/libraries un dossier arduino_secrets
- Copier arduino_secrets.h dans ce dossier
Dans le croquis, changez l'include au début du code
//#include "arduino_secrets.h"
include <arduino_secrets.h>
Étape 7 - Changer les images
Si vous voulez changer les images affichés, elles sont sauvegardés dans bitmaps.h
Pour convertir vos images en code, suivez ce tutoriel
Afficher une image sur un écran ST7789
Les images en version vectoriel/png sont disponibles dans le dossier images
Pour afficher une image, il faut juste utiliser cette commande:
tft.pushImage(0,0,240,240,adafruit_io);
Pour écrire du texte sur plusieurs lignes, positionnez le texte puis écrivez le
tft.setCursor(0,50);
tft.println(data); //Print text
Vous pouvez aussi écrire une seule ligne avec cette commande
tft.drawString(HOME_SSID, 25, 20);
Étape 8 - Utiliser son propre serveur MQTT
En plus de changer les identifiants / le serveur / le port dans arduino_secrets.h, il faut récupérer le certificat SSL de votre serveur.
Pour cela il vous faut openssl, vous pouvez le télécharger ici (Windows) : https://slproweb.com/products/Win32OpenSSL.html
Puis tapez cette commande (avec l'adresse de votre serveur mqtt)
openssl s_client -showcerts -connect io.adafruit.com:8883
Récupérer le dernier certificat affiché et copier le dans connection.h
Notes et références
Voilà ce tutoriel est fini, j'espère que cela vous donneras des idées pour faire des applications sympa avec.
Évidemment dans l'idéal
- Il faudrait pouvoir paramétrer notre écran depuis une interface web
- Éviter d'utiliser des images de la taille de l'écran quand ce n'est pas nécessaire
Mais cela devrait vous donner un bon point de départ.
Suivez moi sur twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd
Draft


















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português