(Cette version a été marquée pour être traduite) |
|||
| Ligne 2 : | Ligne 2 : | ||
|Main_Picture=Hands_up_Ready_Go_Scratch_tutorial_2.PNG | |Main_Picture=Hands_up_Ready_Go_Scratch_tutorial_2.PNG | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| − | |Description=<translate>Learn coding by making a buzzer to create an augmented quiz (for example an MCQ).</translate> | + | |Description=<translate><!--T:1--> Learn coding by making a buzzer to create an augmented quiz (for example an MCQ).</translate> |
|Area=Electronics, Machines and Tools, Play and Hobbies | |Area=Electronics, Machines and Tools, Play and Hobbies | ||
|Type=Creation | |Type=Creation | ||
| Ligne 16 : | Ligne 16 : | ||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| − | |Introduction=<translate>Learn coding by making a buzzer to create an augmented quiz (for example an MCQ).</translate> | + | |Introduction=<translate><!--T:2--> Learn coding by making a buzzer to create an augmented quiz (for example an MCQ).</translate> |
}} | }} | ||
{{ {{tntn|Materials}} | {{ {{tntn|Materials}} | ||
|Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_18.PNG | |Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_18.PNG | ||
|Material=<translate></translate> | |Material=<translate></translate> | ||
| − | |Tools=<translate>* Computer with scratch offline editor | + | |Tools=<translate><!--T:3--> |
| + | * Computer with scratch offline editor | ||
* Makey makey (or [https://www.instructables.com/id/DIY-Makey-Makey-With-Arduino-Leonardo/ DIY makey makey with Arduino Leonardo]) + USB cable | * Makey makey (or [https://www.instructables.com/id/DIY-Makey-Makey-With-Arduino-Leonardo/ DIY makey makey with Arduino Leonardo]) + USB cable | ||
* Alligator clips</translate> | * Alligator clips</translate> | ||
| Ligne 27 : | Ligne 28 : | ||
{{ {{tntn|Separator}}}} | {{ {{tntn|Separator}}}} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Create a background in Scratch</translate> | + | |Step_Title=<translate><!--T:4--> Create a background in Scratch</translate> |
| − | |Step_Content=<translate>The activity starts by making a ‘quizz buzzer’ to be used as an educational support. | + | |Step_Content=<translate><!--T:5--> |
| + | The activity starts by making a ‘quizz buzzer’ to be used as an educational support. | ||
| + | <!--T:6--> | ||
We will start by creating a background in Scratch. Scratch is a powerful software which offers many possibilities such as creating animations, games, drawings, controlling small robots. | We will start by creating a background in Scratch. Scratch is a powerful software which offers many possibilities such as creating animations, games, drawings, controlling small robots. | ||
| + | <!--T:7--> | ||
As you can see from the picture below, there is a drawing editor for backgrounds. To find it just click on the small blank image on the bottom left of the screen, called “Stage backdrop”. | As you can see from the picture below, there is a drawing editor for backgrounds. To find it just click on the small blank image on the bottom left of the screen, called “Stage backdrop”. | ||
| + | <!--T:8--> | ||
Then click on the “Paint new backdrop” tab to start editing your background. | Then click on the “Paint new backdrop” tab to start editing your background. | ||
| + | <!--T:9--> | ||
As a start, we will split the background in 4 equal parts. To do this, choose the line maker, select a color and split the screen. Then choose the ‘bucket’ tool to fill in the different parts with different colors. | As a start, we will split the background in 4 equal parts. To do this, choose the line maker, select a color and split the screen. Then choose the ‘bucket’ tool to fill in the different parts with different colors. | ||
| + | <!--T:10--> | ||
Now you have your first screen, however we need to create one screen for each team. To do that, click on the small brush under “Paint new backdrop”, and fill each screen with an different color. | Now you have your first screen, however we need to create one screen for each team. To do that, click on the small brush under “Paint new backdrop”, and fill each screen with an different color. | ||
| + | <!--T:11--> | ||
Use the ‘Rectangle tool’ first to draw a square, then the ‘Fill with color’ tool to color the square. | Use the ‘Rectangle tool’ first to draw a square, then the ‘Fill with color’ tool to color the square. | ||
| + | <!--T:12--> | ||
In the example below, all the screens have been given a different name: | In the example below, all the screens have been given a different name: | ||
| + | <!--T:13--> | ||
-backdrop | -backdrop | ||
| + | <!--T:14--> | ||
-backdropG (for green) | -backdropG (for green) | ||
| + | <!--T:15--> | ||
-backdropY (for yellow) | -backdropY (for yellow) | ||
| + | <!--T:16--> | ||
-backdropR (for red) | -backdropR (for red) | ||
| + | <!--T:17--> | ||
-backdropB (for blue)</translate> | -backdropB (for blue)</translate> | ||
|Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_3.PNG | |Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_3.PNG | ||
| Ligne 57 : | Ligne 71 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Coding</translate> | + | |Step_Title=<translate><!--T:18--> Coding</translate> |
| − | |Step_Content=<translate>First of all, click on the small cat picture called “Sprite”. | + | |Step_Content=<translate><!--T:19--> |
| + | First of all, click on the small cat picture called “Sprite”. | ||
| + | <!--T:20--> | ||
Pick a ‘starting block’ in the Event section (in brown). The green flag block is the most common. | Pick a ‘starting block’ in the Event section (in brown). The green flag block is the most common. | ||
| + | <!--T:21--> | ||
Next, pick one “if then” block for each team (you can find this in the Control -yellow- section). Choose a key for each “if then” block and connect it via the alligator clip to the Makey makey. | Next, pick one “if then” block for each team (you can find this in the Control -yellow- section). Choose a key for each “if then” block and connect it via the alligator clip to the Makey makey. | ||
| + | <!--T:22--> | ||
It’s now time to discover a new type of blocks under the section “Looks”. | It’s now time to discover a new type of blocks under the section “Looks”. | ||
| + | <!--T:23--> | ||
We will start by using ‘switch backdrop to …’, we need one for the beginning of the code to set the background to the initial position (multicolor one), and one per each “IF THEN” block.</translate> | We will start by using ‘switch backdrop to …’, we need one for the beginning of the code to set the background to the initial position (multicolor one), and one per each “IF THEN” block.</translate> | ||
|Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_7.PNG | |Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_7.PNG | ||
| Ligne 73 : | Ligne 92 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
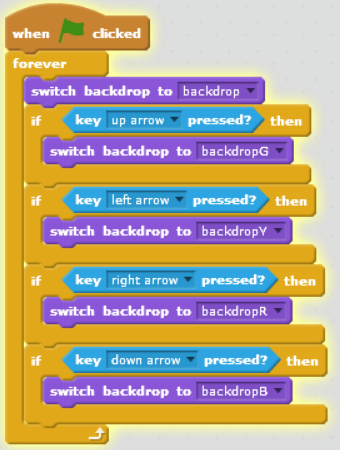
| − | |Step_Title=<translate>Final code</translate> | + | |Step_Title=<translate><!--T:24--> Final code</translate> |
| − | |Step_Content=<translate>Your final code must look like something along these lines:</translate> | + | |Step_Content=<translate><!--T:25--> Your final code must look like something along these lines:</translate> |
|Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_8.PNG | |Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_8.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Add a counter for points</translate> | + | |Step_Title=<translate><!--T:26--> Add a counter for points</translate> |
| − | |Step_Content=<translate>Sometimes having one cluster of blocks is not enough, we need two or even more clusters working at the same time. | + | |Step_Content=<translate><!--T:27--> |
| + | Sometimes having one cluster of blocks is not enough, we need two or even more clusters working at the same time. | ||
| + | <!--T:28--> | ||
If you’re a good developer or a real enthusiast about coding, you may of course manage to constrain all your lines of code (blocks) within the same cluster. However, this activity has been thought to show you, among other things, how to connect different clusters of blocks in Scratch. | If you’re a good developer or a real enthusiast about coding, you may of course manage to constrain all your lines of code (blocks) within the same cluster. However, this activity has been thought to show you, among other things, how to connect different clusters of blocks in Scratch. | ||
| + | <!--T:29--> | ||
If you’re reading this tutorial, you’re certainly on the way to becoming an expert ;-) so you should know how to start an new code. | If you’re reading this tutorial, you’re certainly on the way to becoming an expert ;-) so you should know how to start an new code. | ||
| + | <!--T:30--> | ||
Green flag from Event (brown) section | Green flag from Event (brown) section | ||
| + | <!--T:31--> | ||
Forever (Loop) from Control (yellow) section | Forever (Loop) from Control (yellow) section | ||
| + | <!--T:32--> | ||
and IF THEN block (one for each team) from Control section. | and IF THEN block (one for each team) from Control section. | ||
| + | <!--T:33--> | ||
Everytime you need a counter or you use numbers, you need to create a variable first. | Everytime you need a counter or you use numbers, you need to create a variable first. | ||
| + | <!--T:34--> | ||
To do this, head to the Data section (orange). | To do this, head to the Data section (orange). | ||
| + | <!--T:35--> | ||
Click on ‘Make a variable’ four times, and name each variable in a different way. | Click on ‘Make a variable’ four times, and name each variable in a different way. | ||
| + | <!--T:36--> | ||
Example: | Example: | ||
| + | <!--T:37--> | ||
-PointB, for blue team | -PointB, for blue team | ||
| + | <!--T:38--> | ||
-pointG, for green team | -pointG, for green team | ||
| + | <!--T:39--> | ||
etc … | etc … | ||
| + | <!--T:40--> | ||
'''''Note''''' | '''''Note''''' | ||
| + | <!--T:41--> | ||
Whenever you use a variable in your code, you need to declare that variable at the beginning of your code. | Whenever you use a variable in your code, you need to declare that variable at the beginning of your code. | ||
| + | <!--T:42--> | ||
In our case, we will want that each team starts with the same number of point, namely 0. | In our case, we will want that each team starts with the same number of point, namely 0. | ||
| + | <!--T:43--> | ||
To do that, we will use the block ‘set … to 0’. Repeat this for each variable. | To do that, we will use the block ‘set … to 0’. Repeat this for each variable. | ||
| + | <!--T:44--> | ||
In each IF THEN, insert a ‘change … by 1’ (DATA). | In each IF THEN, insert a ‘change … by 1’ (DATA). | ||
| + | <!--T:45--> | ||
This way, whenever a certain condition will be met, a certain variable will increase by one point. However, be careful for we don’t want the score to increase each time the buzzer is pressed. | This way, whenever a certain condition will be met, a certain variable will increase by one point. However, be careful for we don’t want the score to increase each time the buzzer is pressed. | ||
| + | <!--T:46--> | ||
So, we will add an operator, and say that, for example, IF the blue team presses the buzzer in response to a question, and the answer is correct, THEN the score increases.</translate> | So, we will add an operator, and say that, for example, IF the blue team presses the buzzer in response to a question, and the answer is correct, THEN the score increases.</translate> | ||
|Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_12.PNG | |Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_12.PNG | ||
| Ligne 124 : | Ligne 163 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Final code</translate> | + | |Step_Title=<translate><!--T:47--> Final code</translate> |
| − | |Step_Content=<translate>At this stage, your code should look like this:</translate> | + | |Step_Content=<translate><!--T:48--> At this stage, your code should look like this:</translate> |
|Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_13.PNG | |Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_13.PNG | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Changing the appearance of the scene</translate> | + | |Step_Title=<translate><!--T:49--> Changing the appearance of the scene</translate> |
| − | |Step_Content=<translate>What about our scene? Not too much fun, right? | + | |Step_Content=<translate><!--T:50--> |
| + | What about our scene? Not too much fun, right? | ||
| + | <!--T:51--> | ||
Let’s see if we can change its appearance. | Let’s see if we can change its appearance. | ||
| + | <!--T:52--> | ||
By right clicking on the name of a variable, you have the possibility to change the shape of the counter. | By right clicking on the name of a variable, you have the possibility to change the shape of the counter. | ||
| + | <!--T:53--> | ||
I will choose the ‘large read out’ and place one read out on each part of the split screen. | I will choose the ‘large read out’ and place one read out on each part of the split screen. | ||
| + | <!--T:54--> | ||
(be careful to attach the readout corresponding to the team color). | (be careful to attach the readout corresponding to the team color). | ||
| + | <!--T:55--> | ||
To move a readout around the scene, simply long click on it, and release whenever you are happy with its position. | To move a readout around the scene, simply long click on it, and release whenever you are happy with its position. | ||
| + | <!--T:56--> | ||
To go further you can click on the cat under the scene, and click on “costume” on the top of the screen. | To go further you can click on the cat under the scene, and click on “costume” on the top of the screen. | ||
| + | <!--T:57--> | ||
The sprite editor pops up and allows you to to select different shapes or characters, draw new ones, import sprites from the internet, and so on. | The sprite editor pops up and allows you to to select different shapes or characters, draw new ones, import sprites from the internet, and so on. | ||
| + | <!--T:58--> | ||
You will be able to: | You will be able to: | ||
| + | <!--T:59--> | ||
- Choose costume from library | - Choose costume from library | ||
| + | <!--T:60--> | ||
- Paint a new costume | - Paint a new costume | ||
| + | <!--T:61--> | ||
- Import a costume from file (using an image from your computer) | - Import a costume from file (using an image from your computer) | ||
| + | <!--T:62--> | ||
- New costume from camera (you can take a picture using your webcam)</translate> | - New costume from camera (you can take a picture using your webcam)</translate> | ||
|Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_17.PNG | |Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_17.PNG | ||
| Ligne 161 : | Ligne 213 : | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title=<translate>Optional: adding momentary push buttons</translate> | + | |Step_Title=<translate><!--T:63--> Optional: adding momentary push buttons</translate> |
| − | |Step_Content=<translate>To create a real quiz buzzer, you can for example use [https://www.amazon.fr/pi%C3%A8ces-momentan%C3%A9-bouton-poussoir-interrupteur/dp/B00DUYQO2Q/ref=sr_1_2?ie=UTF8&qid=1537980384&sr=8-2&keywords=momentary+push+buttons momentary push buttons]. Each team will be attributed one button. The facilitator will also have one button at her disposal, that she will push whenever the answer provided by a given team is correct, so as to raise the score of that team.</translate> | + | |Step_Content=<translate><!--T:64--> To create a real quiz buzzer, you can for example use [https://www.amazon.fr/pi%C3%A8ces-momentan%C3%A9-bouton-poussoir-interrupteur/dp/B00DUYQO2Q/ref=sr_1_2?ie=UTF8&qid=1537980384&sr=8-2&keywords=momentary+push+buttons momentary push buttons]. Each team will be attributed one button. The facilitator will also have one button at her disposal, that she will push whenever the answer provided by a given team is correct, so as to raise the score of that team.</translate> |
|Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_18.PNG | |Step_Picture_00=Hands_up_Ready_Go_Scratch_tutorial_18.PNG | ||
|Step_Picture_01=Hands_up_Ready_Go_Scratch_tutorial_1.PNG | |Step_Picture_01=Hands_up_Ready_Go_Scratch_tutorial_1.PNG | ||
Version du 10 octobre 2018 à 19:43
Introduction
Matériaux
Outils
- Computer with scratch offline editor
- Makey makey (or DIY makey makey with Arduino Leonardo) + USB cable
- Alligator clips
Étape 1 - Create a background in Scratch
The activity starts by making a ‘quizz buzzer’ to be used as an educational support.
We will start by creating a background in Scratch. Scratch is a powerful software which offers many possibilities such as creating animations, games, drawings, controlling small robots.
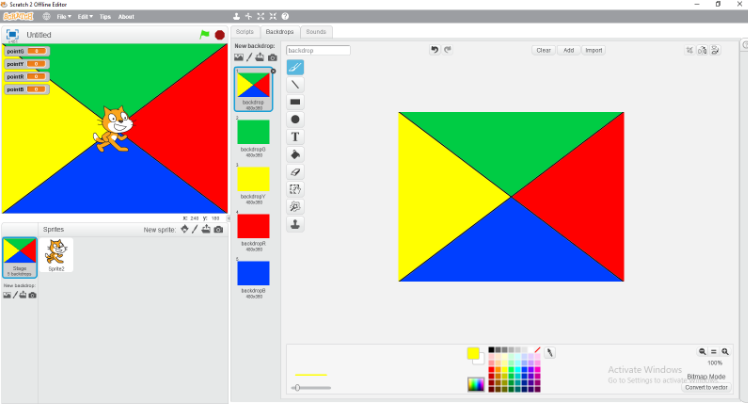
As you can see from the picture below, there is a drawing editor for backgrounds. To find it just click on the small blank image on the bottom left of the screen, called “Stage backdrop”.
Then click on the “Paint new backdrop” tab to start editing your background.
As a start, we will split the background in 4 equal parts. To do this, choose the line maker, select a color and split the screen. Then choose the ‘bucket’ tool to fill in the different parts with different colors.
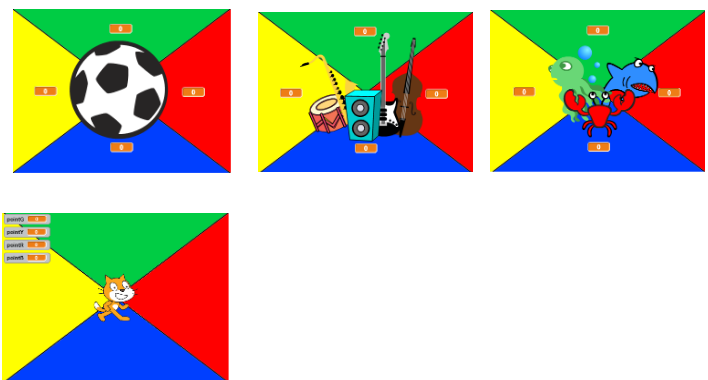
Now you have your first screen, however we need to create one screen for each team. To do that, click on the small brush under “Paint new backdrop”, and fill each screen with an different color.
Use the ‘Rectangle tool’ first to draw a square, then the ‘Fill with color’ tool to color the square.
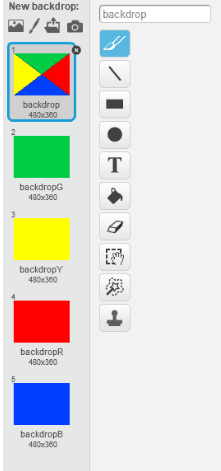
In the example below, all the screens have been given a different name:
-backdrop
-backdropG (for green)
-backdropY (for yellow)
-backdropR (for red)
-backdropB (for blue)
Étape 2 - Coding
First of all, click on the small cat picture called “Sprite”.
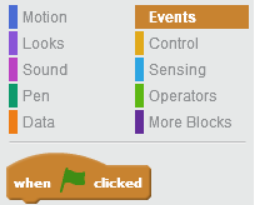
Pick a ‘starting block’ in the Event section (in brown). The green flag block is the most common.
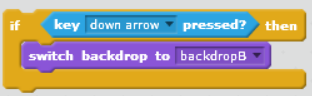
Next, pick one “if then” block for each team (you can find this in the Control -yellow- section). Choose a key for each “if then” block and connect it via the alligator clip to the Makey makey.
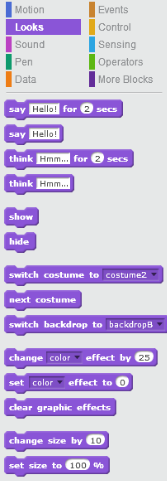
It’s now time to discover a new type of blocks under the section “Looks”.
We will start by using ‘switch backdrop to …’, we need one for the beginning of the code to set the background to the initial position (multicolor one), and one per each “IF THEN” block.
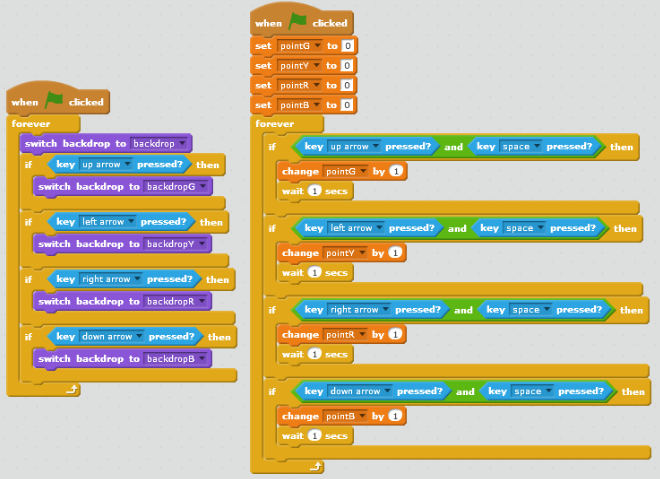
Étape 4 - Add a counter for points
Sometimes having one cluster of blocks is not enough, we need two or even more clusters working at the same time.
If you’re a good developer or a real enthusiast about coding, you may of course manage to constrain all your lines of code (blocks) within the same cluster. However, this activity has been thought to show you, among other things, how to connect different clusters of blocks in Scratch.
If you’re reading this tutorial, you’re certainly on the way to becoming an expert ;-) so you should know how to start an new code.
Green flag from Event (brown) section
Forever (Loop) from Control (yellow) section
and IF THEN block (one for each team) from Control section.
Everytime you need a counter or you use numbers, you need to create a variable first.
To do this, head to the Data section (orange).
Click on ‘Make a variable’ four times, and name each variable in a different way.
Example:
-PointB, for blue team
-pointG, for green team
etc …
Note
Whenever you use a variable in your code, you need to declare that variable at the beginning of your code.
In our case, we will want that each team starts with the same number of point, namely 0.
To do that, we will use the block ‘set … to 0’. Repeat this for each variable.
In each IF THEN, insert a ‘change … by 1’ (DATA).
This way, whenever a certain condition will be met, a certain variable will increase by one point. However, be careful for we don’t want the score to increase each time the buzzer is pressed.
So, we will add an operator, and say that, for example, IF the blue team presses the buzzer in response to a question, and the answer is correct, THEN the score increases.
Étape 6 - Changing the appearance of the scene
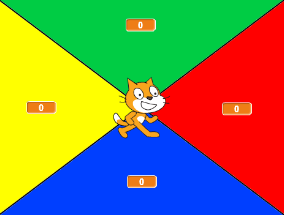
What about our scene? Not too much fun, right?
Let’s see if we can change its appearance.
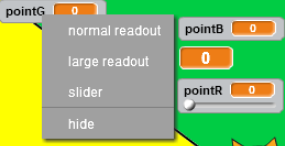
By right clicking on the name of a variable, you have the possibility to change the shape of the counter.
I will choose the ‘large read out’ and place one read out on each part of the split screen.
(be careful to attach the readout corresponding to the team color).
To move a readout around the scene, simply long click on it, and release whenever you are happy with its position.
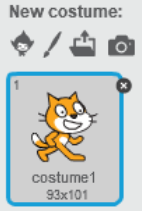
To go further you can click on the cat under the scene, and click on “costume” on the top of the screen.
The sprite editor pops up and allows you to to select different shapes or characters, draw new ones, import sprites from the internet, and so on.
You will be able to:
- Choose costume from library
- Paint a new costume
- Import a costume from file (using an image from your computer)
- New costume from camera (you can take a picture using your webcam)
Étape 7 - Optional: adding momentary push buttons
To create a real quiz buzzer, you can for example use momentary push buttons. Each team will be attributed one button. The facilitator will also have one button at her disposal, that she will push whenever the answer provided by a given team is correct, so as to raise the score of that team.
Published
















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português