(Page créée avec « {{ {{tntn|Tuto Details}} |SourceLanguage=none |Language=en |IsTranslation=0 |Licences=Attribution (CC BY) |Description=In this tutorial you will learn how to set up an act... ») |
|||
| Ligne 1 : | Ligne 1 : | ||
{{ {{tntn|Tuto Details}} | {{ {{tntn|Tuto Details}} | ||
| − | | | + | |Main_Picture=Financial_literacy_with_Makey_Makey_1.PNG |
| − | |||
| − | |||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
|Description=In this tutorial you will learn how to set up an activity on coding based on Scratch and simple financial literacy for kids. | |Description=In this tutorial you will learn how to set up an activity on coding based on Scratch and simple financial literacy for kids. | ||
| Ligne 13 : | Ligne 11 : | ||
|Currency=EUR (€) | |Currency=EUR (€) | ||
|Tags=scratch, Makey Makey, scratch,, financial literacy, coding | |Tags=scratch, Makey Makey, scratch,, financial literacy, coding | ||
| + | |SourceLanguage=none | ||
| + | |Language=en | ||
| + | |IsTranslation=0 | ||
}} | }} | ||
{{ {{tntn|Introduction}} | {{ {{tntn|Introduction}} | ||
| Ligne 18 : | Ligne 19 : | ||
}} | }} | ||
{{ {{tntn|Materials}} | {{ {{tntn|Materials}} | ||
| − | |||
|Material=1 x DIY makey makey (see [[DIY Makey Makey with Arduino Leonardo|this]] tutorial), or original makey makey | |Material=1 x DIY makey makey (see [[DIY Makey Makey with Arduino Leonardo|this]] tutorial), or original makey makey | ||
| Ligne 83 : | Ligne 83 : | ||
}} | }} | ||
{{ {{tntn|Notes}} | {{ {{tntn|Notes}} | ||
| − | |Notes= | + | |Notes=This tutorial has been developed as part of the [http://www.digijeunes.com/projets/itech/ I TECH] project, co-financed by the Erasmus + Program of the European Commission. To contact us: info@digijeunes.com |
}} | }} | ||
{{ {{tntn|Tuto Status}} | {{ {{tntn|Tuto Status}} | ||
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version du 21 août 2018 à 15:58
Introduction
Matériaux
1 x DIY makey makey (see this tutorial), or original makey makey
Different coins (10 cents, 20 cents, 50 cents, 1 cent, etc.)
A bunch of alligator clips
Outils
1 computer with Scratch (Offline or on-line)
Étape 1 - Connecting the Makey Makey to the computer
If it’s your first installation of Makey makey or Arduino Leonardo on Windows or MacOS, just plug the board to your computer and wait for the automatic installation.
(2 minutes maximum).
Next, plug some alligator clips into the board.
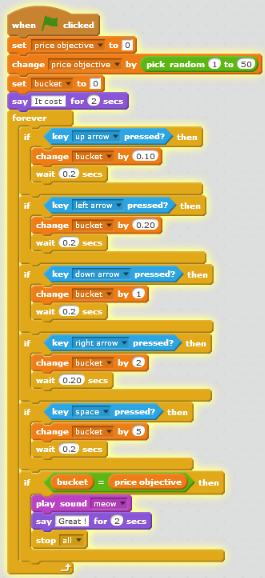
Étape 2 - Coding on Scratch: Declaring variables
Let’s get started with the coding.
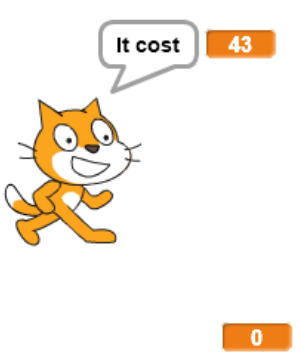
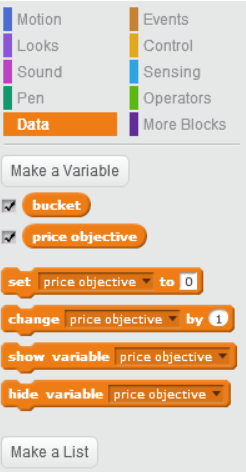
To declare a variable go to DATA (orange), and click on ‘make a variable’ and give a name to the value. For this exercise you will need two values : 1. ‘price asked’ and 2. ‘bucket’.
Next, pick up two blocks of the type ‘set …. to 0’ add one block per each value (one for bucket and one for price objective) to the code. For the value ‘price asked’ add a block ‘change …. by 1’ and go in OPERATOR (Light green), and replace the 1 in change by one by the block ‘pick random 1 to 50’.
At this stage you should have a price and an empty bucket.
Étape 3 - Coding: Conditional statements
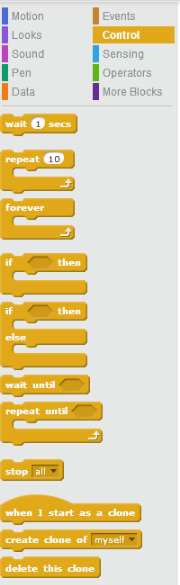
In a “forever” loop (available under CONTROL), pick the condition of you first key.
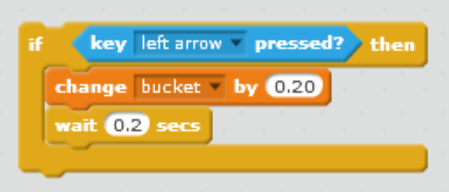
IF ... pressed THEN
In our example the key will be represented by a coin, so we will use this value to define the extent to which the ‘bucket’ value will increase.
For 1 euro choose the value 1 and for 10 cents of euro (0.10euro) set to 0.1.
To change the value go to Data (orange) and choose ‘change … by 1’, and modify it to have ‘change bucket by (the value of coin)’.
To improve the code add a ‘wait 0.20 seconds’ in each conditional statement.
Repeat the operation for each coin.
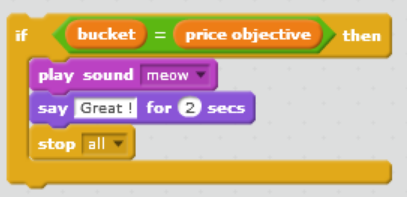
Étape 4 - Coding: finalizing the code
Important! to avoid problems you need to add an end to your code. In this example, when the bucket value will be equal to the price, that will mark the end of the code.
We need to add an IF (yellow) and use the Operator (light green) ‘... = ....’ in our case we will add our variables (bucket from Data (orange).
Étape 6 -
Notes et références
This tutorial has been developed as part of the I TECH project, co-financed by the Erasmus + Program of the European Commission. To contact us: info@digijeunes.com
Draft







 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português