m (Enregistré en utilisant le bouton "Sauvegarder et continuer" du formulaire) |
|||
| Ligne 29 : | Ligne 29 : | ||
* des broches d'entrée-sortie permettant de raccorder toute sorte de capteur | * des broches d'entrée-sortie permettant de raccorder toute sorte de capteur | ||
* la compatibilité avec l'environnement de programmation Arduino | * la compatibilité avec l'environnement de programmation Arduino | ||
| − | Bref, c'est un moyen très économique de créer son propre capteur | + | Bref, c'est un moyen très économique de créer son propre capteur I oT à raccorder sur The Thing Network |
| − | + | {{Info|La procédure décrite est pour une programmation sous windows}} | |
| + | |||
| + | {{Info|Pour que les opérations décrites ci-dessous donnent un résultat, il faut bien entendu que vous soyez à portée d'une passerelle The Thing Network}} | ||
}} | }} | ||
{{ {{tntn|Materials}} | {{ {{tntn|Materials}} | ||
| Ligne 45 : | Ligne 47 : | ||
|Tools=- un câble USB vers micro USB | |Tools=- un câble USB vers micro USB | ||
| − | - un fer à souder suivant les versions | + | - un fer à souder suivant les versions de la carte |
}} | }} | ||
{{ {{tntn|Separator}}}} | {{ {{tntn|Separator}}}} | ||
| Ligne 54 : | Ligne 56 : | ||
2 - Pour les drivers, il suffit de dézipper et de cliquer sur adafruit_drivers.exe. Parmi la liste des drivers proposés, il faut choisir Feather32u4 | 2 - Pour les drivers, il suffit de dézipper et de cliquer sur adafruit_drivers.exe. Parmi la liste des drivers proposés, il faut choisir Feather32u4 | ||
| − | 3 - Pour les fichiers Arduino, il faut le dézipper dans le répertoire Mes Documents/Arduino/hardware (ce qui est le répertoire par défaut de l'installation de l'environnement Arduino, mais peut-être différent suivant votre installation. si le sous-répertoire hardware n'existe pas, créez le. | + | 3 - Bon, là, normalement, il est possible de brancher la carte sur le port USB de l'ordinateur. |
| + | |||
| + | {{Info|Il est possible que vous ayez le message que l'installation du pilote n'a pas été possible. Pas de panique, on y reviendra}} | ||
| + | |||
| + | 3 - Pour les fichiers Arduino, il faut le dézipper dans le répertoire Mes Documents/Arduino/hardware (ce qui est le répertoire par défaut de l'installation de l'environnement Arduino, mais peut-être différent suivant votre installation. si le sous-répertoire hardware n'existe pas, créez le. Cette bibliothèque sert à gérer le microcontrôleur AT Mega32u4 de la carte. | ||
4 - Démarrez l'IDE Arduino. Vous devriez pouvoir trouver la carte dans le menu Outils > Type de carte > LoRa32u4II 868 | 4 - Démarrez l'IDE Arduino. Vous devriez pouvoir trouver la carte dans le menu Outils > Type de carte > LoRa32u4II 868 | ||
| − | Le | + | 5 - Dans l'environnement Arduino, à ce stade on sélectionne le port par le menu Outils > Port, mais s'il y a eu l'erreur d'installation de pilote précédemment mentionnée, le port n'apparait pas. Il faut appuyer sur le bouton reset de la carte et sélectionner à nouveau, dans le laps de temps du reset, le menu Outils > Port. Là normalement le port devrait apparaitre quelques instants et on peut le sélectionner. |
| + | |||
| + | 6 - Il reste encore à installer un bibliothèque : la bibliothèque LMIC qui contient les fichiers pour le protocole LoraWan. Pour cela il y a 2 méthodes : | ||
| + | |||
| + | <u>Méthode 1 :</u> | ||
| + | * La première est d'aller dans le menu Croquis > Inclure une bibliothèque > Gérer les bibliothèques. | ||
| + | * Dans la barre de recherche, du gestionnaire de bibliothèque, tapez "lmic" | ||
| + | {{Info|Si vous ne voyez rien apparaitre, vérifiez que les listes déroulantes Type et Sujet soient bien sur "Tout"}} | ||
| + | * Choisissez d'installer le bibliothèque IBM LMIC Framework | ||
| + | <u>Méthode 2 :</u> | ||
| + | * Téléchargez l'archive du projet GitHub https://github.com/matthijskooijman/arduino-lmic dans le répertoire Mes Documents/Arduino/Libraries. Vous devriez avoir un répertoire arduino-lmic-master | ||
| + | 7 - Lorsque cette bibliothèque est bien installée, vous pouvez choisir dans le menu Fichier > Exemples > LMIC-Arduino le sketch <u>ttn-otaa</u> | ||
| + | |||
| + | {{Info|Pour faire court, la différence entre les sketches ttn-abp et ttn-otaa vient des deux différentes façon de s'enregistrer sur le réseau The Thing Network (par enregistrement, je parle de l'échange qui a lieu entre notre carte et la passerelle TTN lors de la mise sous tension de la carte) | ||
| + | La première est l'Activation By Personalization (ou abp) pour laquelle il faut avoir une adresse réseau de la carte appelée DevAddr) | ||
| + | La seconde est l'Over-The-Air-Activation (ou otaa). Dans ce mode DevAddr est transmis automatiquement pendant la phase d'enregistrement.}} | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=Petit tour rapide d'une application The Things Network | ||
| + | |Step_Content=Pour utiliser TTN, il faut avoir un compte sur https://www.thethingsnetwork.org/. | ||
| + | |||
| + | C'est facile, c'est gratuit, je ne m'y attarde pas. | ||
| + | |||
| + | Lorsqu'on est loggé avec son compte, il faut aller dans Console et choisir Applications. | ||
| + | |||
| + | Cliquer sur <u>add application</u> | ||
| + | |||
| + | Sur la page, renseigner le champ <u>Application ID</u> en donnant un nom significatif en minuscules sans espaces, mais on peut utiliser - et _ | ||
| + | |||
| + | Vérifier que <u>Handler registration</u> soit bien sur <u>ttn-handler-eu</u> | ||
| + | |||
| + | Et voilà, cliquez sur le bouton vert <u>Add application</u> | ||
| + | |||
| + | La page qui s'affiche résume la création d'application, rappelle son nom et donne l'<u>Application EUIs</u> généré par TTN. | ||
| + | |||
| + | Ce que l'on vient de créer, c'est l'application du coté du serveur. Il faut encore déclarer que cette application est en réalité alimentée en données par une carte (un "device") qui transmet les données de ses capteurs ou autres. | ||
| + | |||
| + | Sur cette meême page, on voit qu'il y a justement une partie <u>Device</u>, avec un lien <u>register device.</u> | ||
| + | |||
| + | Cliquez dessus et vous arrivez sur une nouvelle page | ||
| + | |||
| + | Renseignez Device ID en donnant un nom un nom significatif en minuscules sans espaces, mais on peut utiliser - et _ | ||
| + | |||
| + | Normalement, <u>Device EUI</u> et <u>App Key</u> sont déterminés par TTN. Si pour un des deux champs vous avez l'impression qu'il faut rentrer quelque chose, cliquez à gauche du champ sur les deux flèches croisées et le champ devient "this field will be generated", ce qui est exactement ce qu'on veut. | ||
| + | |||
| + | En bas de la page, App EUI est rappelé, pas besoin d'y faire attention | ||
| + | |||
| + | On clique sur Register et on arrive sur la page qu'il nous faut. | ||
| + | |||
| + | Sur cette page, on a dans l'ordre | ||
| + | |||
| + | Device EUI | ||
| + | |||
| + | Application EUI | ||
| + | |||
| + | App Key | ||
| + | |||
| + | qui sont les 3 informations dont on aura besoin pour renseigner les champs correspondants dans le sketch. | ||
| + | |||
| + | On peut revenir sur cette page quand on veut ultérieurement. | ||
| + | |||
| + | {{Pin|Souvenez vous siimplement que la page est la page DEVICE OVERVIEW si jamais vous vous perdez dans les pages sur le site TTN et qu'on y va en cliquant sur Applications > le nom de l'application > DEVICES > le nom du device}} | ||
| + | |||
| + | Voilà, coté TTN, tout est près et il ne reste plus qu'a envoyer des données. | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=Petit tour rapide d'une application The Things Network | ||
| + | |Step_Content=Pour utiliser TTN, il faut avoir un compte sur https://www.thethingsnetwork.org/. | ||
| + | |||
| + | C'est facile, c'est gratuit, je ne m'y attarde pas. | ||
| + | |||
| + | Lorsqu'on est loggé avec son compte, il faut aller dans Console et choisir Applications. | ||
| + | |||
| + | Cliquer sur <u>add application</u> | ||
| + | |||
| + | Sur la page, renseigner le champ <u>Application ID</u> en donnant un nom significatif en minuscules sans espaces, mais on peut utiliser - et _ | ||
| + | |||
| + | Vérifier que <u>Handler registration</u> soit bien sur <u>ttn-handler-eu</u> | ||
| + | |||
| + | Et voilà, cliquez sur le bouton vert <u>Add application</u> | ||
| + | |||
| + | La page qui s'affiche résume la création d'application, rappelle son nom et donne l'<u>Application EUIs</u> généré par TTN. | ||
| + | |||
| + | Ce que l'on vient de créer, c'est l'application du coté du serveur. Il faut encore déclarer que cette application est en réalité alimentée en données par une carte (un "device") qui transmet les données de ses capteurs ou autres. | ||
| + | |||
| + | Sur cette meême page, on voit qu'il y a justement une partie <u>Device</u>, avec un lien <u>register device.</u> | ||
| + | |||
| + | Cliquez dessus et vous arrivez sur une nouvelle page | ||
| + | |||
| + | Renseignez Device ID en donnant un nom un nom significatif en minuscules sans espaces, mais on peut utiliser - et _ | ||
| + | |||
| + | Normalement, <u>Device EUI</u> et <u>App Key</u> sont déterminés par TTN. Si pour un des deux champs vous avez l'impression qu'il faut rentrer quelque chose, cliquez à gauche du champ sur les deux flèches croisées et le champ devient "this field will be generated", ce qui est exactement ce qu'on veut. | ||
| + | |||
| + | En bas de la page, App EUI est rappelé, pas besoin d'y faire attention | ||
| + | |||
| + | On clique sur Register et on arrive sur la page qu'il nous faut. | ||
| + | |||
| + | Sur cette page, on a dans l'ordre | ||
| + | |||
| + | Device EUI | ||
| + | |||
| + | Application EUI | ||
| + | |||
| + | App Key | ||
| + | |||
| + | qui sont les 3 informations dont on aura besoin pour renseigner les champs correspondants dans le sketch. | ||
| + | |||
| + | On peut revenir sur cette page quand on veut ultérieurement. | ||
| + | |||
| + | {{Pin|Souvenez vous siimplement que la page est la page DEVICE OVERVIEW si jamais vous vous perdez dans les pages sur le site TTN et qu'on y va en cliquant sur Applications > le nom de l'application > DEVICES > le nom du device}} | ||
| + | |||
| + | Voilà, coté TTN, tout est près et il ne reste plus qu'a envoyer des données. | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title= | ||
| + | |Step_Content= | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Picture_00=Créer_une_application_avec_Lora32u4_pour_The_Things_Network_loRa32u4_rev1-2.jpg | ||
| + | |Step_Picture_01=Créer_une_application_avec_Lora32u4_pour_The_Things_Network_raccordements.png | ||
| + | |Step_Title=Préparation de la carte | ||
| + | |Step_Content=Lorsque vous avez téléchargé les drivers et les bibliothèques Arduino sur la page de BSFrance, vous avez du voir qu'il y avait un schéma de la carte ([http://bsfrance.fr/documentation/11355_LORA32U4II/LoRa32u4II_pinout_diagram.pdf Pinout diagram] ) | ||
| + | |||
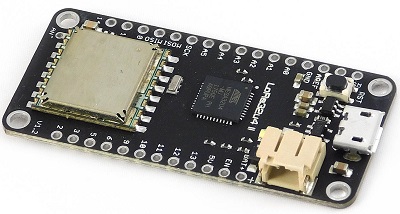
| + | Sur ce schéma, vous pouvez voir que qu'il y a une entrée appelée DIO1 en bas à gauche. Or il y a des fortes chances que la carte que vous ayez en main soit une révision 1.2 (c'est marqué derrière) et sur cette révision, DIO1 n'est pas là, mais à l'arrière de la carte (on voit le numéro de version sur la photo, ainsi que les pins IO1, IO2 et IO3 en face des pins 1, 2 et 3 respectivement. | ||
| + | |||
| + | Les broches DIO0 à DIO3 sont des broches de la puce LoRa, elles servent au pilotage de la puce par le microcontroleur. | ||
| + | |||
| + | Le sketch utilise DIO0 et DIO1 qui est en réalité un port de la puce LoRa de la carte en le reliant à une entrée du microcontrôleur. | ||
| + | |||
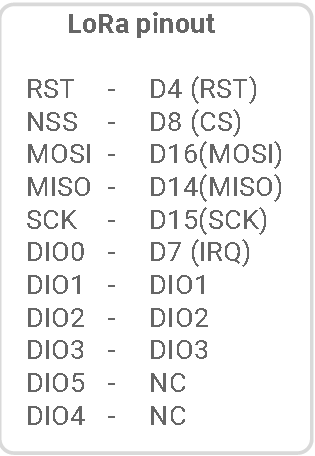
| + | Le tableau en bas à droite du schéma nous éclaire un peu sur ces liaisons. On voit que DIO° est câblé en interne sur la carte sur la broche 7. | ||
| + | |||
| + | {{Warning|Ce n'est pas la cas de la broche DIO1 qui doit être câblé par nos soins. | ||
| + | |||
| + | Sans cette liaison, le sketch se bloque en attendant le signal.}} | ||
| + | |||
| + | Dans le cas d'une carte rév. 1.2, le plus simple est de faire un pont de soudure entre IO1 et la broche 1 qui sont face à face (comme on le voit sur la photo). Pour du LoRa (ce qui est notre cas) on ne se préoccupe pas de IO2 ni IO3. | ||
| + | |||
| + | Si la carte est vraiment comme sur le schéma, on relie DIO1 à la broche 2 avec un fil électrique. | ||
}} | }} | ||
{{ {{tntn|Tuto Step}} | {{ {{tntn|Tuto Step}} | ||
| − | |Step_Title= | + | |Step_Title= |
|Step_Content= | |Step_Content= | ||
}} | }} | ||
Version du 19 mai 2018 à 20:24
Introduction
The Things Network est une initiative communautaire dans le domaine de l'internet des objets (ou IoT) permettant de raccorder des passerelles ou d'utiliser des passerelles mises en place par ses membres pour transmettre par radio des informations issues de capteurs.
La spécificité de la liaison radio est d'utiliser la modulation LoRa, des transmissions longues distances (plusieurs kilomètres) avec une faible consommation d'énergie, et qui peut donc fonctionner longtemps sur batteries dans des zones non couvertes par wifi ou bluetooth.
Les messages envoyées par radio sont au format LoRaWan, qui assure l'intégrité du message ainsi que son cryptage.
La carte LoRa32u4 réuni sur un seul support :
- un émetteur-récepteur LoRa,
- un microcontroleur Atmel 32u4 ,
- un connecteur pour batterie LiPo 3,7V
- un connecteur USB
- un circuit de gestion de charge de la pile par l'alimentation USB
- des broches d'entrée-sortie permettant de raccorder toute sorte de capteur
- la compatibilité avec l'environnement de programmation Arduino
Bref, c'est un moyen très économique de créer son propre capteur I oT à raccorder sur The Thing Network
Matériaux
- une carte LoRa32u4 II (choisir la fréquence de 868MHz)
Optionnel :
- une batterie LiPo 3,7V avec connecteur JST PH 2mm
- une antenne 868 MHz avec connecteur u.fl (sinon un morceau de fil électrique de 8cm suffit)
Outils
- un câble USB vers micro USB
- un fer à souder suivant les versions de la carte
Étape 1 - Installer les pilotes et bibliothèques
1 - Télécharger les fichiers Driver windows et Arduino Hardware folder sur la page BSFrance
2 - Pour les drivers, il suffit de dézipper et de cliquer sur adafruit_drivers.exe. Parmi la liste des drivers proposés, il faut choisir Feather32u4
3 - Bon, là, normalement, il est possible de brancher la carte sur le port USB de l'ordinateur.
3 - Pour les fichiers Arduino, il faut le dézipper dans le répertoire Mes Documents/Arduino/hardware (ce qui est le répertoire par défaut de l'installation de l'environnement Arduino, mais peut-être différent suivant votre installation. si le sous-répertoire hardware n'existe pas, créez le. Cette bibliothèque sert à gérer le microcontrôleur AT Mega32u4 de la carte.
4 - Démarrez l'IDE Arduino. Vous devriez pouvoir trouver la carte dans le menu Outils > Type de carte > LoRa32u4II 868
5 - Dans l'environnement Arduino, à ce stade on sélectionne le port par le menu Outils > Port, mais s'il y a eu l'erreur d'installation de pilote précédemment mentionnée, le port n'apparait pas. Il faut appuyer sur le bouton reset de la carte et sélectionner à nouveau, dans le laps de temps du reset, le menu Outils > Port. Là normalement le port devrait apparaitre quelques instants et on peut le sélectionner.
6 - Il reste encore à installer un bibliothèque : la bibliothèque LMIC qui contient les fichiers pour le protocole LoraWan. Pour cela il y a 2 méthodes :
Méthode 1 :
- La première est d'aller dans le menu Croquis > Inclure une bibliothèque > Gérer les bibliothèques.
- Dans la barre de recherche, du gestionnaire de bibliothèque, tapez "lmic"
- Choisissez d'installer le bibliothèque IBM LMIC Framework
Méthode 2 :
- Téléchargez l'archive du projet GitHub https://github.com/matthijskooijman/arduino-lmic dans le répertoire Mes Documents/Arduino/Libraries. Vous devriez avoir un répertoire arduino-lmic-master
7 - Lorsque cette bibliothèque est bien installée, vous pouvez choisir dans le menu Fichier > Exemples > LMIC-Arduino le sketch ttn-otaa
Étape 2 - Petit tour rapide d'une application The Things Network
Pour utiliser TTN, il faut avoir un compte sur https://www.thethingsnetwork.org/.
C'est facile, c'est gratuit, je ne m'y attarde pas.
Lorsqu'on est loggé avec son compte, il faut aller dans Console et choisir Applications.
Cliquer sur add application
Sur la page, renseigner le champ Application ID en donnant un nom significatif en minuscules sans espaces, mais on peut utiliser - et _
Vérifier que Handler registration soit bien sur ttn-handler-eu
Et voilà, cliquez sur le bouton vert Add application
La page qui s'affiche résume la création d'application, rappelle son nom et donne l'Application EUIs généré par TTN.
Ce que l'on vient de créer, c'est l'application du coté du serveur. Il faut encore déclarer que cette application est en réalité alimentée en données par une carte (un "device") qui transmet les données de ses capteurs ou autres.
Sur cette meême page, on voit qu'il y a justement une partie Device, avec un lien register device.
Cliquez dessus et vous arrivez sur une nouvelle page
Renseignez Device ID en donnant un nom un nom significatif en minuscules sans espaces, mais on peut utiliser - et _
Normalement, Device EUI et App Key sont déterminés par TTN. Si pour un des deux champs vous avez l'impression qu'il faut rentrer quelque chose, cliquez à gauche du champ sur les deux flèches croisées et le champ devient "this field will be generated", ce qui est exactement ce qu'on veut.
En bas de la page, App EUI est rappelé, pas besoin d'y faire attention
On clique sur Register et on arrive sur la page qu'il nous faut.
Sur cette page, on a dans l'ordre
Device EUI
Application EUI
App Key
qui sont les 3 informations dont on aura besoin pour renseigner les champs correspondants dans le sketch.
On peut revenir sur cette page quand on veut ultérieurement.
Voilà, coté TTN, tout est près et il ne reste plus qu'a envoyer des données.
Étape 3 - Petit tour rapide d'une application The Things Network
Pour utiliser TTN, il faut avoir un compte sur https://www.thethingsnetwork.org/.
C'est facile, c'est gratuit, je ne m'y attarde pas.
Lorsqu'on est loggé avec son compte, il faut aller dans Console et choisir Applications.
Cliquer sur add application
Sur la page, renseigner le champ Application ID en donnant un nom significatif en minuscules sans espaces, mais on peut utiliser - et _
Vérifier que Handler registration soit bien sur ttn-handler-eu
Et voilà, cliquez sur le bouton vert Add application
La page qui s'affiche résume la création d'application, rappelle son nom et donne l'Application EUIs généré par TTN.
Ce que l'on vient de créer, c'est l'application du coté du serveur. Il faut encore déclarer que cette application est en réalité alimentée en données par une carte (un "device") qui transmet les données de ses capteurs ou autres.
Sur cette meême page, on voit qu'il y a justement une partie Device, avec un lien register device.
Cliquez dessus et vous arrivez sur une nouvelle page
Renseignez Device ID en donnant un nom un nom significatif en minuscules sans espaces, mais on peut utiliser - et _
Normalement, Device EUI et App Key sont déterminés par TTN. Si pour un des deux champs vous avez l'impression qu'il faut rentrer quelque chose, cliquez à gauche du champ sur les deux flèches croisées et le champ devient "this field will be generated", ce qui est exactement ce qu'on veut.
En bas de la page, App EUI est rappelé, pas besoin d'y faire attention
On clique sur Register et on arrive sur la page qu'il nous faut.
Sur cette page, on a dans l'ordre
Device EUI
Application EUI
App Key
qui sont les 3 informations dont on aura besoin pour renseigner les champs correspondants dans le sketch.
On peut revenir sur cette page quand on veut ultérieurement.
Voilà, coté TTN, tout est près et il ne reste plus qu'a envoyer des données.
Étape 4 -
Étape 5 - Préparation de la carte
Lorsque vous avez téléchargé les drivers et les bibliothèques Arduino sur la page de BSFrance, vous avez du voir qu'il y avait un schéma de la carte (Pinout diagram )
Sur ce schéma, vous pouvez voir que qu'il y a une entrée appelée DIO1 en bas à gauche. Or il y a des fortes chances que la carte que vous ayez en main soit une révision 1.2 (c'est marqué derrière) et sur cette révision, DIO1 n'est pas là, mais à l'arrière de la carte (on voit le numéro de version sur la photo, ainsi que les pins IO1, IO2 et IO3 en face des pins 1, 2 et 3 respectivement.
Les broches DIO0 à DIO3 sont des broches de la puce LoRa, elles servent au pilotage de la puce par le microcontroleur.
Le sketch utilise DIO0 et DIO1 qui est en réalité un port de la puce LoRa de la carte en le reliant à une entrée du microcontrôleur.
Le tableau en bas à droite du schéma nous éclaire un peu sur ces liaisons. On voit que DIO° est câblé en interne sur la carte sur la broche 7.
Dans le cas d'une carte rév. 1.2, le plus simple est de faire un pont de soudure entre IO1 et la broche 1 qui sont face à face (comme on le voit sur la photo). Pour du LoRa (ce qui est notre cas) on ne se préoccupe pas de IO2 ni IO3.
Si la carte est vraiment comme sur le schéma, on relie DIO1 à la broche 2 avec un fil électrique.
Étape 6 -





 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português