Sommaire
- 1 Introduction
- 2 Étape 1 - Set up an account on adafruit.io
- 3 Étape 2 - Create a new Feed on adafruit.io
- 4 Étape 3 - Prepare the ESP32 board on your computer
- 5 Étape 4 - Check that the board is correctly configured
- 6 Étape 5 - Wiring the photoresistor and the temperature sensor to the ESP32
- 7 Étape 6 - Programming on tuniot
- 8 Étape 7 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
- 9 Étape 8 - Programming on Arduino IDE
- 10 Commentaires
Introduction
Matériaux
- ESP32 board
- jumper wires
- power cable
- breadboard
- light sensor
Outils
- computer with Arduino IDE and internet connection
Étape 2 - Create a new Feed on adafruit.io
Create a new feed by reaching https://io.adafruit.com/ > Feeds > Actions and then name it, for example “lightsensorvalue”.
Étape 3 - Prepare the ESP32 board on your computer
Follow the instructions provided on GitHub for your Operating System. For example, if you have Windows 7 or 10, choose “Instructions for Windows” / if you have a MacBook, choose “Instructions for Mac”.
Étape 4 - Check that the board is correctly configured
Launch Arduino IDE and select “ESP32 Dev Module” from the Tools menu > Board.
Fetch the Blink example from File > Examples > 01.Basics > Blink.
write int LED_BUILTIN = 2; at the top of the code
/*
ESP 32 Blink
Turns on an LED on for one second, then off for one second, repeatedly.
The ESP32 has an internal blue LED at D2 (GPIO 02)
*/
int LED_BUILTIN = 2;
void setup()
{
pinMode(LED_BUILTIN, OUTPUT);
}
void loop()
{
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
Finally, upload the code by using the right arrow (→) button at the top right corner of the window, by choosing Sketch > Upload or by pressing Ctrl+U on the keyboard.
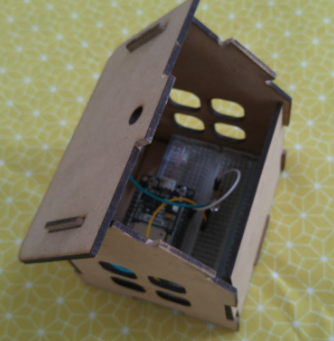
Étape 5 - Wiring the photoresistor and the temperature sensor to the ESP32
The shorter leg of the photoresistor is connected to 3V on the ESP32. The other leg is connected to pin VP (or 36) and at the same time to a 1kohm resistor, which in turn is connected to GND on the ESP32.
Note: if it’s the first time you’re using a breadboard, check outthis video to understand how a breadboard works.
There is no need to do any wiring to connect the temperature sensor to the ESP32, simply because the ESP32 has an internal temperature sensor.
Étape 6 - Programming on tuniot
Let’s create a program that registers the values recorded by the photoresistor and the internal temperature sensor and publishes them online.
For that we need to reach: http://easycoding.tn/esp32/demos/code/
Choose the appropriate blocks to create the code displayed below: (see image)
- “Variables” section - Declare ‘i’ type ‘int’ Value + “Math” section - the actual value “0”
- “IOT” section > “Web services” subsection - Adafruit MQTT Setup (User Name and Key are retrievable from https://io.adafruit.com/ > View your AIO Key)
- “Various” section - Delay Ms 3000
- “Serial” section - Print on new line ‘Start’
- “IOT” section > “IOT Station” subsection - Connect Network ssid… password… (the ssid is the name of your local wifi network connection and its password)
- “Loops” section - repeat while.. do + “Logic” section - not + “IOT” section > “IOT Station” subsection - Is Connected
- “IOT” section > “IOT Station” subsection - Local IP
The “User Name” and “Key” are available here (just click on View AIO Key):
Étape 7 - Install Adafruit_MQTT.h and Adafruit_MQTT_Client.h libraries on Arduino IDE
For that we need to run Arduino IDE and go to Sketch > Include Library > Manage Libraries… > Search for “Adafruit mqtt library” and install the first result.
Étape 8 - Programming on Arduino IDE
To upload the code on Arduino IDE, click on the “Copy Arduino code into clipboard” button.
then paste the code onto Arduino IDE, and upload it to the ESP32.
If you click on Serial Monitor (top right of the Arduino IDE screen, below the “X” button), you should see the values recorded by the light sensor and by the temperature sensor:
It means that your ESP32 is connected to the internet, and that it’s sending the value recorded by the photoresistor and by the internal temperature sensor online, on https://adafruit.io.
Published


 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português