| Ligne 62 : | Ligne 62 : | ||
Icons made by [https://www.flaticon.com/authors/tutsplus TutsPlus] from [https://www.flaticon.com/ href="https://www.flaticon.com/] is licensed by [http://creativecommons.org/licenses/by/3.0/ CC 3.0] | Icons made by [https://www.flaticon.com/authors/tutsplus TutsPlus] from [https://www.flaticon.com/ href="https://www.flaticon.com/] is licensed by [http://creativecommons.org/licenses/by/3.0/ CC 3.0] | ||
| − | Téléchargement au format SVG pour pouvoir le manipuler, ajustement de la taille (passage à une largeur de 60mm) et alignement (centrage) avec le carré qui sera la face avant . | + | Téléchargement au format SVG pour pouvoir le manipuler, |
| + | |||
| + | ajustement de la taille (passage à une largeur de 60mm), | ||
| + | |||
| + | et alignement (centrage) avec le carré qui sera la face avant . | ||
| + | |||
| + | Voilà le cube est terminé (mais ne s'ouvrira pas une fois collé...) | ||
|Step_Picture_00=Boite_chat_icone_chat.JPG | |Step_Picture_00=Boite_chat_icone_chat.JPG | ||
|Step_Picture_01=Boite_chat_chat.JPG | |Step_Picture_01=Boite_chat_chat.JPG | ||
| + | }} | ||
| + | {{ {{tntn|Tuto Step}} | ||
| + | |Step_Title=Design : passage d'un cube à une boite | ||
| + | |Step_Content='''La théorie :''' | ||
| + | |||
| + | Le fichier préparé à l'étape précédent permet de découper un cube avec une tête de chat sur une face... | ||
| + | |||
| + | Il faut ensuite le monter et le coller. | ||
| + | |||
| + | Et enfin découper chacune des 4 faces (sauf le haut et le fond), une par une, pour obtenir un couvercle et un corps de boite qui seront ensuite articulés par de petites charnières. | ||
| + | |||
| + | '''La pratique :''' | ||
| + | |||
| + | <u>Cotés</u> : un bête trait de coupe droit (attention quand même à ce qu'il arrive à la même hauteur de les coupes arrière et avant) | ||
| + | |||
| + | {{Idea|Il serait possible de faire un trait en biais ou une forme libre... et même des formes différentes entre les 2 cotés}} | ||
| + | |||
| + | <u>Arrière</u> : idem un simple trait de coupe droit, mais j'ajoute 2 entailles pour les charnières (1 cm de largeur et 1mm de hauteur de chaque coté), à adapter bien sur en fonction de la taille des charnières que vous avez... | ||
| + | |||
| + | {{Idea|Je trouve plus joli d'encastrer les charnière... mais vous faites comme vous voulez :)}} | ||
| + | |||
| + | <u>Avant</u> : | ||
}} | }} | ||
{{ {{tntn|Notes}} | {{ {{tntn|Notes}} | ||
Version du 10 janvier 2019 à 23:46
Introduction
Particularité (c'est un test) : j'utilise une méthode "traditionnelle" : construire un cube complètement fermé, puis découper la séparation entre le couvercle et le corps de la boite...
Plusieurs avantages à cette méthode :
- l'assemblage est plus facile (on colle 6 faces plutôt que 5 faces pour le couvercle et 5 faces pour le corps...)
- le grain du bois est continu sur chaque face (le couvercle et le corps sont raccords)
- on est sur de l'alignement et de la dimension des pièces (avec la découpe laser ce n'est pas un problème mais en traditionnel, çà me sauve les dimensions à chaque fois...)
- avec la découpe laser on peut avoir une découpe entre couvercle et corps assez fun (il y a des limites, mais moins qu'avec une scie circulaire...)
Si vous voulez juste découper la boite, les fichiers sont disponibles, il faudra utiliser une planche de 5mm d'épaisseur,
si vous voulez voir comment je m'y suis pris pour concevoir la boite, il faudra lire toutes les étapes...
Si çà vous à plu, merci de laisser un petit commentaire çà fait plaisir :) et si vous utilisez la méthode pour faire d'autres boites, partagez une petite photo, un fichier, çà sera encore mieux !!!
Matériaux
Contreplaqué peuplier de 5mm d'épaisseur (17x25 cm)
Charnière laiton
Outils
Trotec Speedy 300
Colle à bois
Étape 1 - Design : la boite
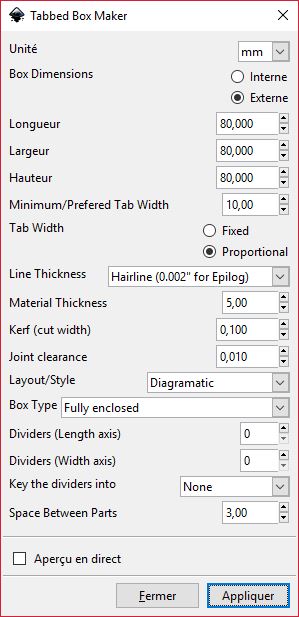
J'utilise l'outil "Tabbed Box Maker" disponible ici : TODO
Pour ce projet, je pars sur une boite cubique de 8cm de coté (dimensions extérieures), et une planche de 5mm d'épaisseur...
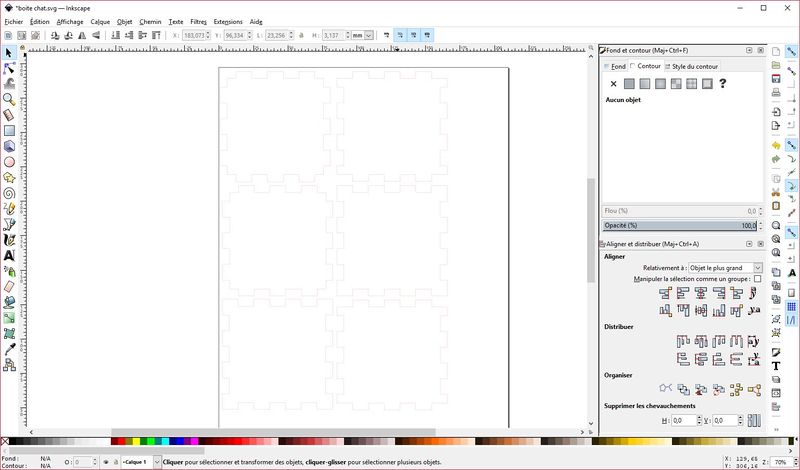
J'aime bien la disposition en 2 colonnes de 3, mais ce n'est pas prévu, du coup je replace à la main pour que ce soit plus "compact"Un petit changement de couleur et la boite est prête !
Étape 2 - Décoration : le chat !
Maintenant il s'agit d'ajouter un joli dessin de chat sur la face avant
(çà marche aussi avec d'autres images, et on peut décorer les autres faces aussi... mais là je fais un test "simple"...)
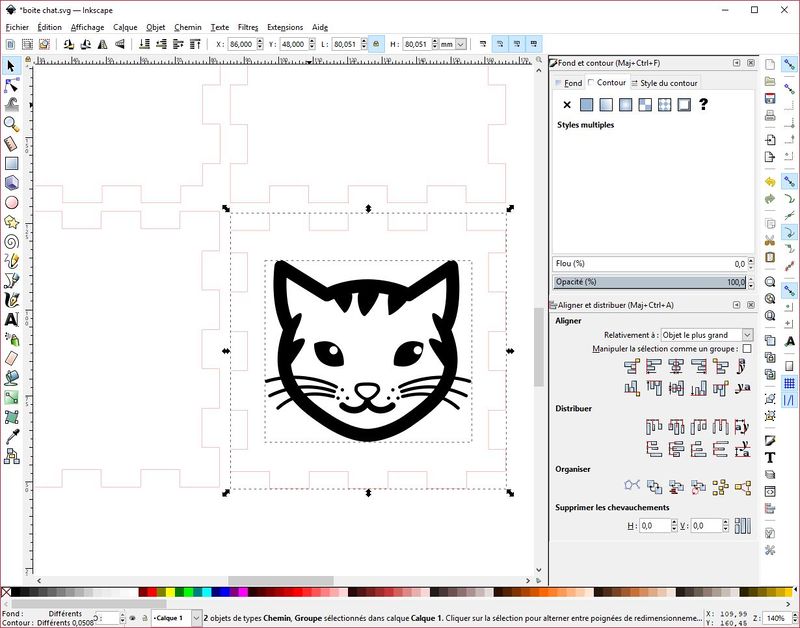
Un petit coup de recherche internet et je trouve une jolie icône de chat :
Icons made by TutsPlus from href="https://www.flaticon.com/ is licensed by CC 3.0
Téléchargement au format SVG pour pouvoir le manipuler,
ajustement de la taille (passage à une largeur de 60mm),
et alignement (centrage) avec le carré qui sera la face avant .
Voilà le cube est terminé (mais ne s'ouvrira pas une fois collé...)
Étape 3 - Design : passage d'un cube à une boite
La théorie :
Le fichier préparé à l'étape précédent permet de découper un cube avec une tête de chat sur une face...
Il faut ensuite le monter et le coller.
Et enfin découper chacune des 4 faces (sauf le haut et le fond), une par une, pour obtenir un couvercle et un corps de boite qui seront ensuite articulés par de petites charnières.
La pratique :
Cotés : un bête trait de coupe droit (attention quand même à ce qu'il arrive à la même hauteur de les coupes arrière et avant)
Arrière : idem un simple trait de coupe droit, mais j'ajoute 2 entailles pour les charnières (1 cm de largeur et 1mm de hauteur de chaque coté), à adapter bien sur en fonction de la taille des charnières que vous avez...
Avant :
Draft



 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português