m (Clément a déplacé la page Mood Box, Sons et Lumières vers MoodBox sans laisser de redirection : Demande de l'auteur) |
|
(Aucune différence)
| |
Version du 4 juillet 2018 à 15:38
Sommaire
- 1 Introduction
- 2 Video d'introduction
- 3 Étape 1 - Conception 2D (nouvel étage de la boîte)
- 4 Étape 2 - Conception des éléments pour l'impression 3D
- 5 Étape 3 - Découpe laser et gravure du nouvel étage de la boîte
- 6 Étape 4 - Impression 3D
- 7 Étape 5 - Schéma du circuit
- 8 Étape 6 - Programmation Arduino
- 9 Étape 7 - Assemblage, tests et finitions
- 10 Étape 8 - Now let's dance!
- 11 Notes et références
- 12 Commentaires
Introduction
Vous trouverez dans ce paragraphe le projet décrit un peu plus en détail.
Préambule
Ce projet est un projet de groupe (FaB team) réalisé dans le cadre de la formation hybride "Fabrication Numérique", promotion juillet 2018.
Ce projet de fin de parcours met en œuvre une partie des savoir-faire acquis au cours de celle-ci et scelle la formation. Il vient donc en complément du projet "bentolux" qui sera bientôt documenté et référencé sur wikifab.org .
Les instructions de base étaient les suivantes :
- concevoir un nouvel étage sur une boîte existante conçue au fil de la formation (3 étages possibles à disposition : 1 socle, 1 en plexiglas, 1 pour l'écran LCD) ;
- utiliser pour ce nouvel étage les connaissances acquises : impression 3D, découpe laser, etc ;
- programmer via Arduino au moins une interaction avec l'utilisateur (à nous de choisir cette dernière).
Spécifications générales
Après réflexion, notre groupe a décidé de créer l'étage musical "Mood Box" qui viendrait compléter la station météo déjà prévue avec l'étage socle et l'étage écran LCD.
Le comportement prévu est décrit dans les paragraphes ci-dessous.
Démarrage de la boîte
Une fois le bloc d'alimentation correctement branché, le démarrage de la boîte est réalisé par le biais de l'interrupteur en façade.
Ce démarrage déclenche les événements suivants :
- la figurine au sommet de la boîte tourne sur son support ;
- cette "danse" est agrémentée d'une animation lumineuse via l'anneau de LEDs situé sous le support de la figurine ;
- l'écran LCD affiche un message de bienvenue.
S'il n'y a aucune autre action dans la foulée, la boîte passe en mode "veille".
Dans ce mode, l'écran LCD affiche la température et le taux d'humidité accompagnés d'un message.
Ces messages comme la couleur appliquée à l'anneau de Leds et au fond de l'écran LCD dépendent de la température détectée, à savoir :
- la couleur (LCD/Led-ring) varie du bleu au rouge proportionnellement à la température ;
- le led-ring scintille à une fréquence aléatoire pour donner de l'animation ;
- un message variable par tranche est affiché sur l'écran LCD.
Activation de la Mood Box et comportement
La Mood Box est activée lorsque l'utilisateur appuie sur la barre de laiton située au sommet de la boîte (cette barre est une extension de la touche capacitive installée à l'intérieur de la boîte).
Cette activation est accompagnée d'une animation conjointe de la figurine, de l'anneau de LEDs et de l'écran LCD.
Un nouvel appui déclenche le mode lecture.La première fois, la lecture de la musique démarre au tout début de la liste de lecture.
Le bouton du potentiomètre est alors actif et permet de régler le volume de la musique jouée.
La barre reste quant à elle disponible pour agir sur la musique jouée.
Pendant la lecture, si la barre est touchée :
- 1 fois : "pause/play", i.e. la musique est mise en pause ou en lecture suivant l'état précédent, avec un affichage spécifique sur l'écran LCD ;
- 2 fois : "next", i.e. la lecture passe au titre suivant de la liste de lecture ;
- 3 fois : "previous", i.e. la lecture repasse au titre précédent de la liste de lecture ;
- 4 fois ou plus : retour au mode "veille", avec une animation conjointe de l'anneau de LEDs, de la figurine et de l'écran LCD.
Remarque : chacune des actions pause/play/next/previous génère un changement de rotation de la figurine.
Pendant la lecture, l'anneau de LEDs est en mode "arc-en-ciel" et la figurine tourne sur elle-même.
Désactivation de la Mood Box
Après activation de la Mood Box ou après l'arrêt volontaire de la musique, si aucun appui n'est effectué dans les 5 secondes, le mode veille reprend et la Mood Box est désactivée.
Il est à noter que si l'on relance la lecture depuis le mode "veille", celle-ci va reprendre exactement là où on l'avait interrompue.
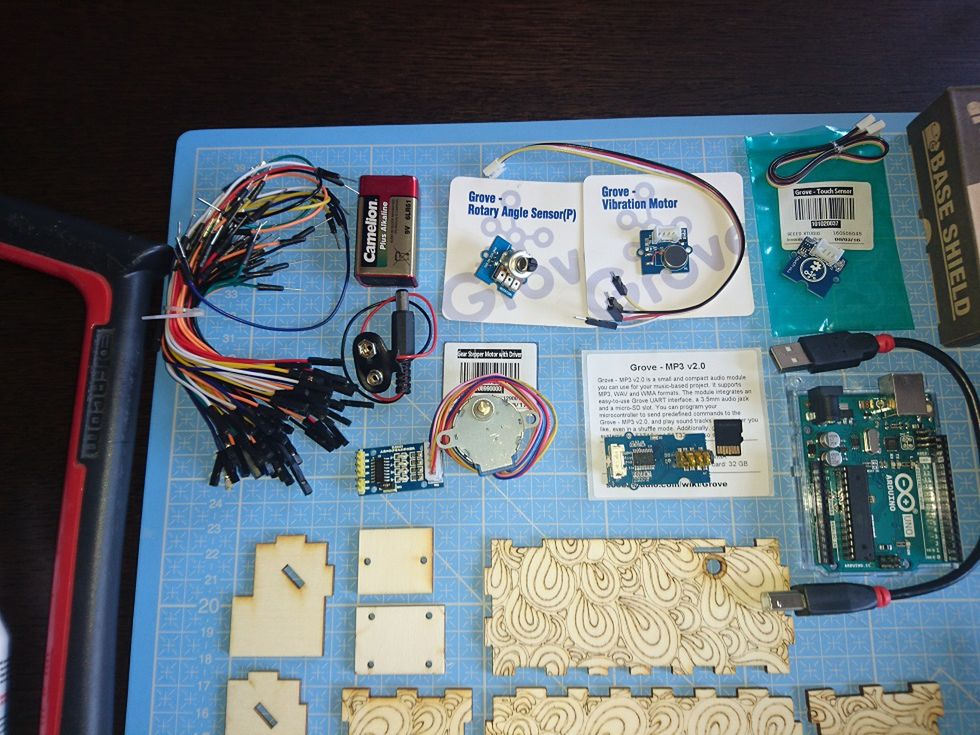
Matériaux
Les matériaux nécessaires ont été regroupés par catégorie.
Pour la boîte
- panneau de contreplaqué en 3mm d'épaisseur pour la découpe laser ;
- languette de laiton 80x7x2mm (Lxlxh), pour modifier et étendre la surface sensible de la touche capacitive ;
- PLA transparent pour imprimer en 3D :
- la trappe d'accès à la boîte contenant l'Arduino,
- les supports de la figurine dont un qui va également diffuser la lumière du led-ring,
- le bouton de volume,
- les clips d'assemblage ;
- PLA (couleur au choix) pour créer le décor animé placé au sommet de la boîte.
Pour l'électronique
- 1 carte Arduino Uno Rev.3 ;
- 1 alimentation électrique MW, modèle 1500mA Rotary Switch Adaptor ;
- 1 inverseur KNX-1, 3A, 250V AC, pour servir d'interrupteur général ;
- 1 potentiomètre Seeed Studio, modèle Grove Rotary Angle Sensor (P) ;
- 1 touche capacitive Seeed Studio, modèle Grove Touch Sensor ;
- 1 ledring Adafruit, modèle Neopixel Ring 12 x 5050 RGB ;
- 1 lecteurMP3 Seeed Studio, modèle Grove MP3 v2.0 ;
- 1 carte micro SD, pour stocker la bibliothèque musicale de son choix ;
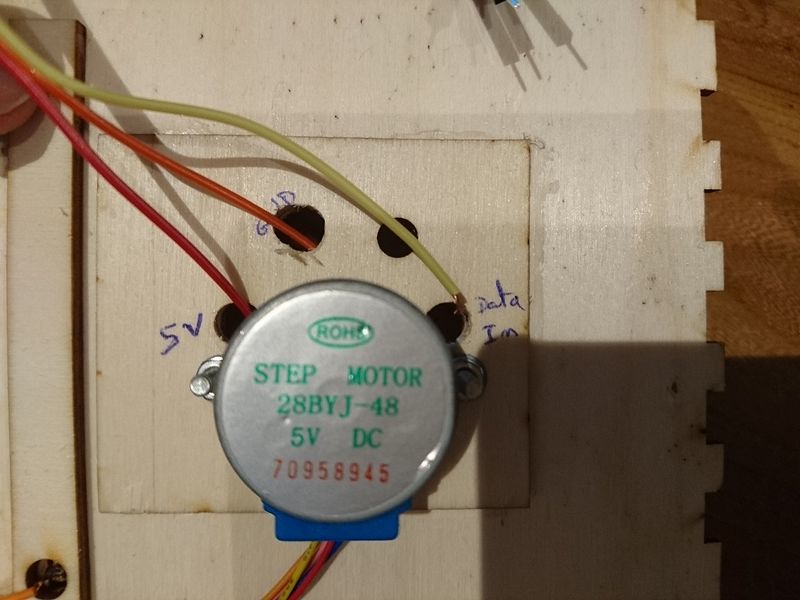
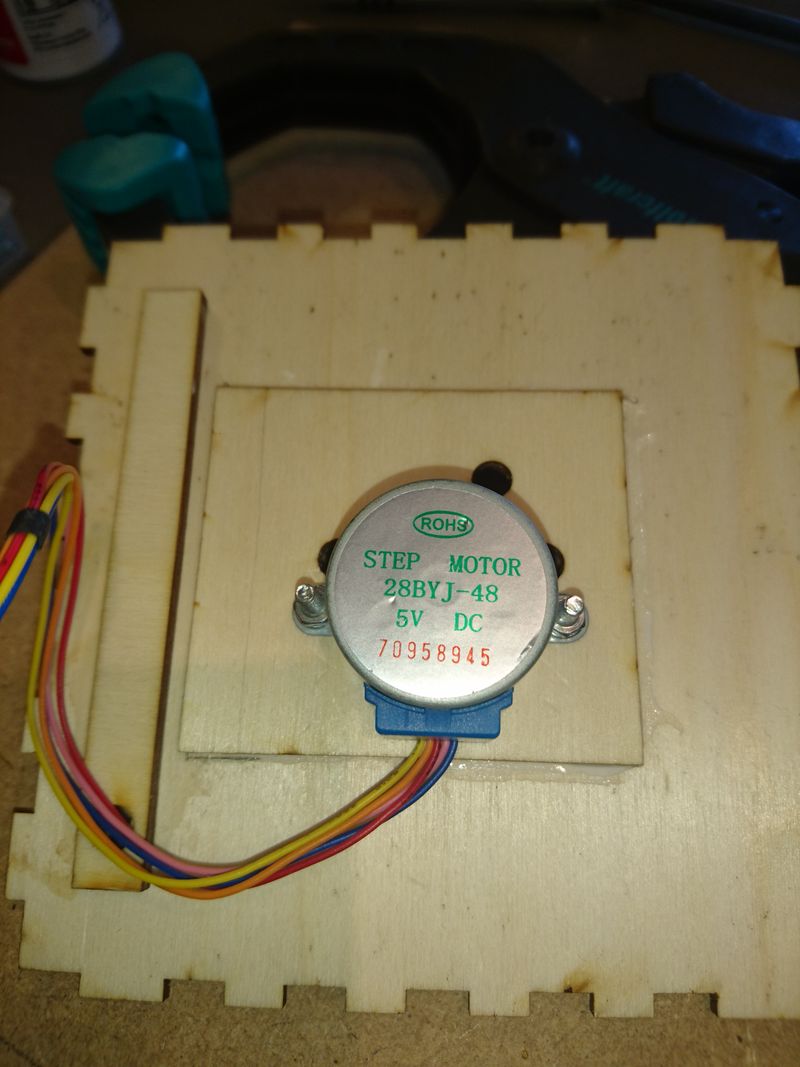
- 1 moteur Seeed Studio, type Gear Stepper Motor with Driver, modèle Step Motor 28BYJ-48 5V DC ;
- 1 capteur BME280 Adafruit : T°, humidité, pression (ADA2652) ;
- 1 "Base Shield V2" de marque Seeed Studio.
Autres
- colle à bois, pour l'assemblage des différents étages de la boîte ;
- colle cyanoacrylate ;
- visserie pour fixer certains composants à la boîte ;
- câbles et connecteurs.
Outils
Les outils utilisés sont répartis ci-dessous suivant leur nature.
CAO & PAO
- Inkscape : logiciel de CAO 2D pour créer ou modifier le schéma de découpe et/ou de gravure des différents éléments de la boîte ;
- TinkerCAD, Blender ou autre logiciel de CAO 3D de son choix pour créer ou modifier les éléments de décor et autres parties imprimées de la boîte ;
- Arduino IDE : environnement de développement adapté à la carte Arduino pour créer le programme de commande de la boîte et gérer les différentes interactions entre les utilisateurs et les capteurs et autres composants.
Machines & outils
- découpeuse laser, accessible dans un Fablab ;
- imprimante 3D, également accessible via un FabLab au besoin ;
- fer à souder et matériel de soudure ;
- tournevis, pinces coupantes, scie, etc. ;
- outil type Dremel.
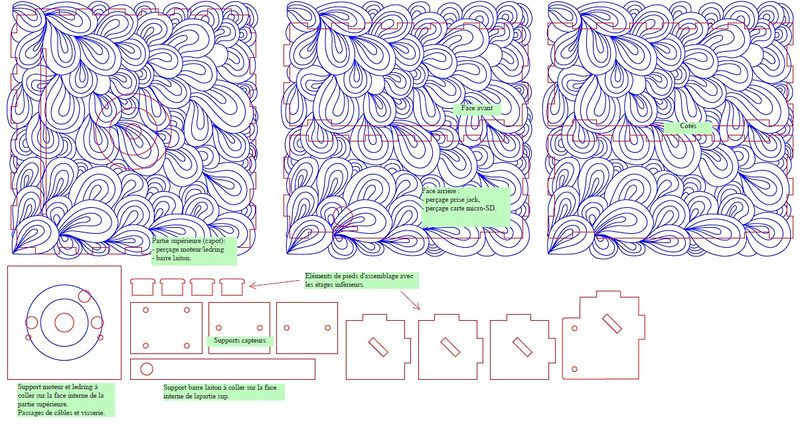
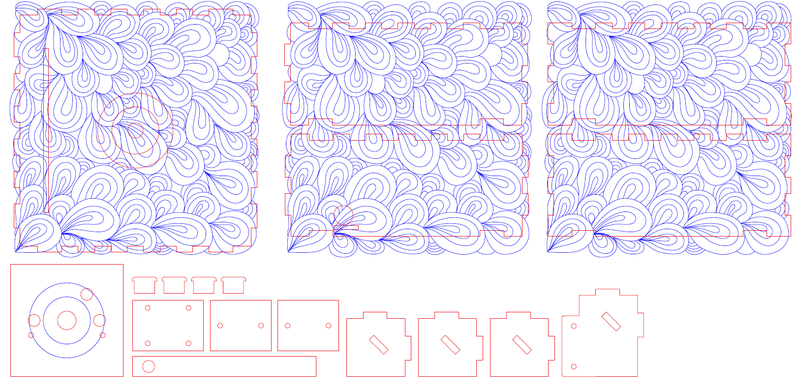
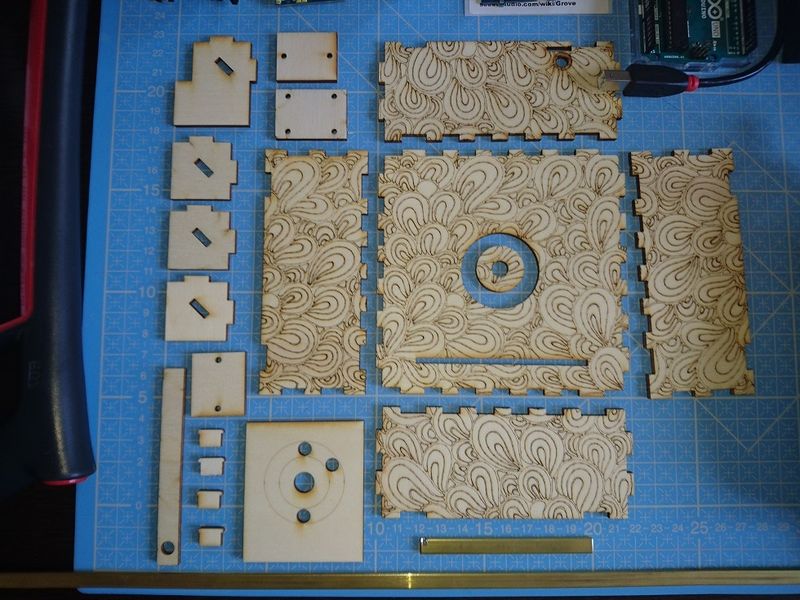
Étape 1 - Conception 2D (nouvel étage de la boîte)
Le but était d'avoir un nouvel étage différent faisant la part belle à la découpe laser mais aussi à la gravure.
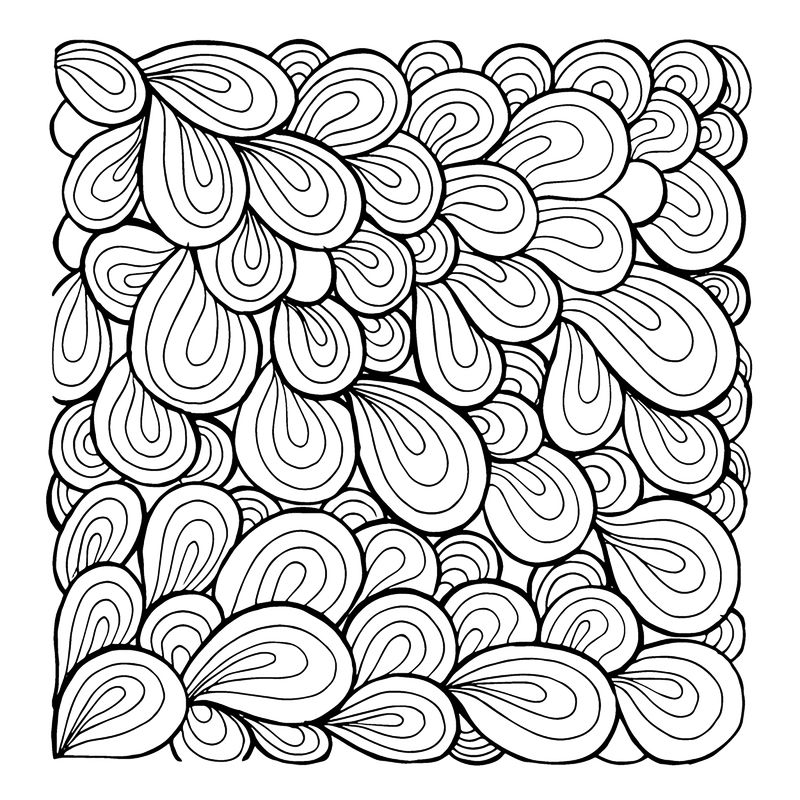
Un motif de gravure a donc été choisi sous forme d'image.
Il a ensuite été reproduit sous Inkscape au moyen de courbes de Béziers.
Pour finir, ce motif de gravure a été intégré au schéma de découpe du nouvel étage de la boîte.
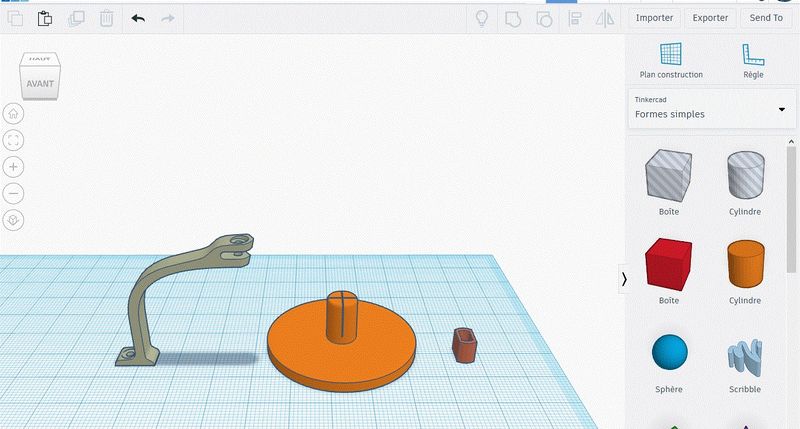
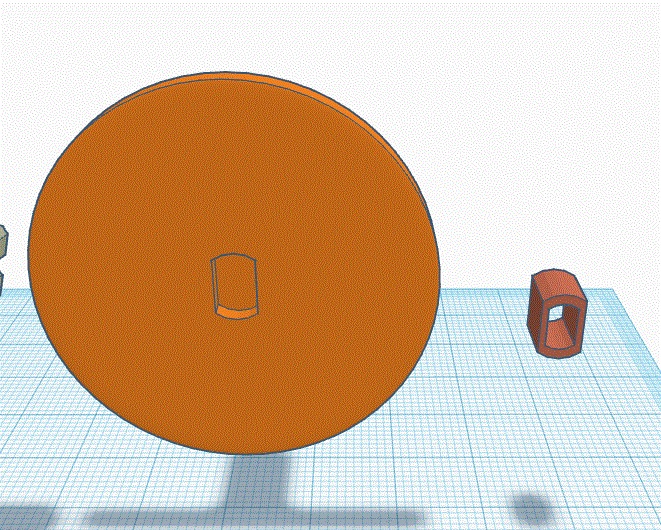
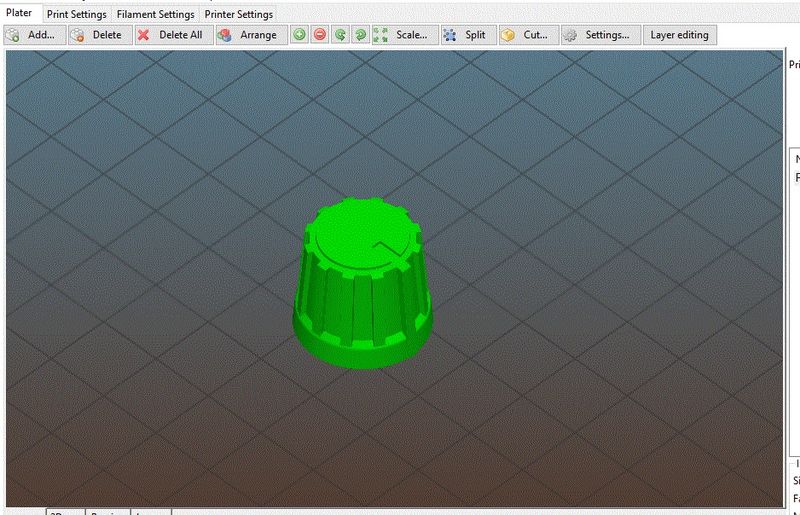
Étape 2 - Conception des éléments pour l'impression 3D
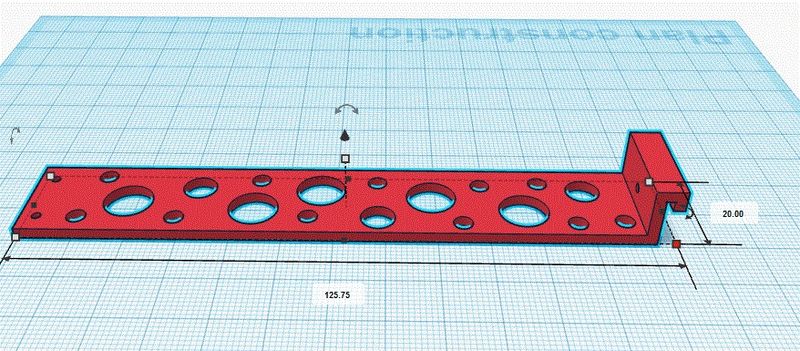
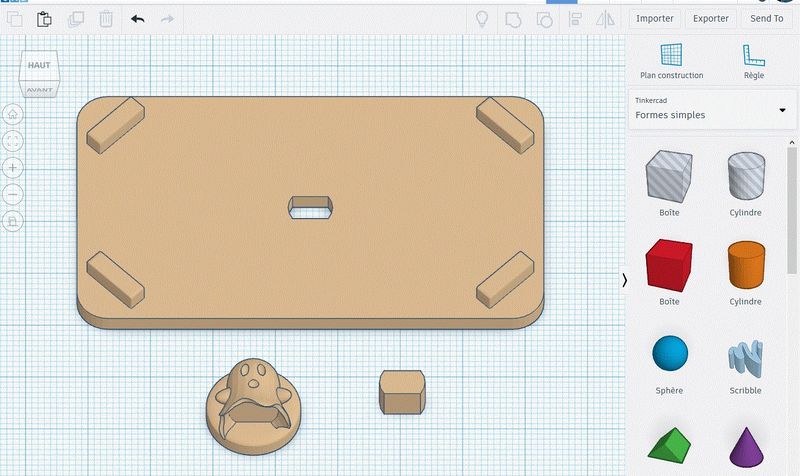
Les éléments destinés à être imprimés en 3D sont les suivants :
- trappe d'accès pour l'étage de base sur lequel l'Arduino est placé ainsi que l'interrupteur et le potentiomètre ;
- bouton pour la molette de réglage du potentiomètre ;
- cache du levier de l'interrupteur ;
- la figurine, ici le fantôme animé "Funkgeist" issu du site Thingiverse (https://www.thingiverse.com/thing:570654) et ses éléments de support.
Pour cette étape, le travail a été réalisé à l'aide des logiciels Inkscape, TinkerCAD et Blender.
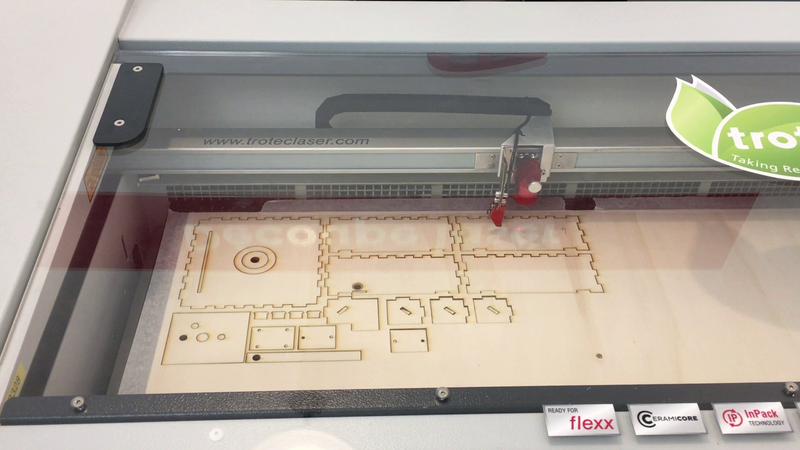
Étape 3 - Découpe laser et gravure du nouvel étage de la boîte
La découpe laser (avec la gravure) a été faite au sein du EdFab à Saint-Denis sous la houlette bienveillante de Lola et Arthur : un grand merci à eux deux !
Étape 4 - Impression 3D
Toutes les impressions nécessaires au projet ont été réalisées sur une imprimante Prusa i3 MK3.
Ces éléments sont tous visibles sur les photos ci-contre :
- étage de base
- trappe d'accès,
- capot,
- étage Mood Box
- supports de la figurine (fixe et tournant),
- figurine,
- clips de fermeture (sur les côtés).
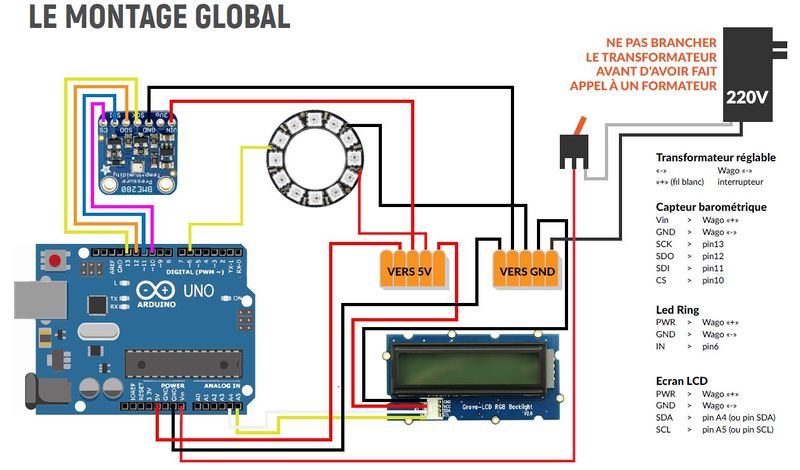
Étape 5 - Schéma du circuit
Les différents capteurs et éléments sont branchés sur le shield implanté sur la carte Arduino sur les ports comme décrit ci-dessous.
Entrées
- Potentiomètre : entrée analogique A0 ;
- Touche capacitive : entrée analogique A1 ;
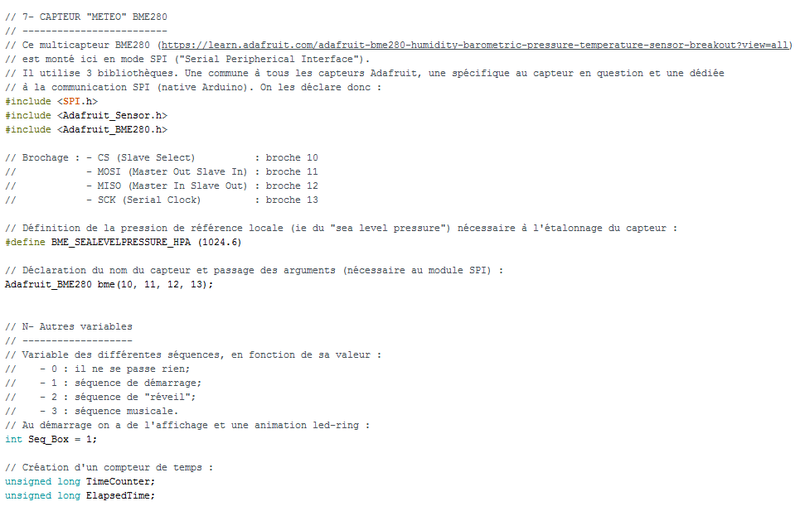
- Capteur BME280 :
- Vin > 5V,
- GND > GND,
- CS > 10,
- SDI > 11,
- SD0 > 12,
- SCK > 13.
Sorties
- LCD : port I2C ;
- Lecteur MP3 : D2 ;
- Ledring : D3.
Moteurs
- Moteur pas-à-pas :
- IN 1 > 10 ;
- IN 2 > 9 ;
- IN 3 > 11 ;
- IN 4 > 8.
Alimentation
Il est à noter que l'ensemble des éléments sont assez gourmands en énergie, l'alimentation délivrée par un USB est ainsi trop faible (~5V), idem pour une pile 9V embarquée, elle se décharge relativement vite.
Nous avons donc opté pour une alimentation avec un transformateur réglable.
Étape 6 - Programmation Arduino
La programmation a posé quelques difficultés du fait du fonctionnement séquentiel natif de l'Arduino.
Des contournements ont dus être trouvés afin d'animer plusieurs des composants de façon simultanée et non plus seulement séquentielle.
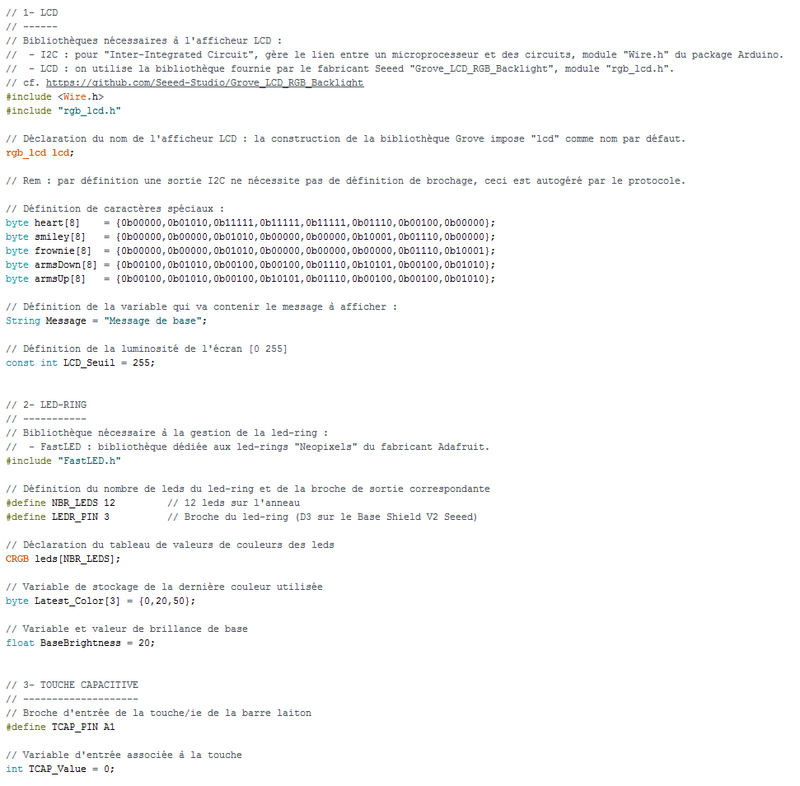
Les 3 premières images ci-contre montrent les déclarations pour chacun des éléments constituant la boîte et son étage Mood Box.
Le programme principal consiste en une boucle exécutant la séquence demandée en fonction des interactions avec l'utilisateur. Chaque séquence est identifiée par un chiffre :
- 0 : séquence au cours de laquelle il ne se passe rien ;
- 1 : séquence de démarrage ;
- 2 : séquence de "réveil", soit au moins un appui sur la barre ;
- 3 : séquence musicale.
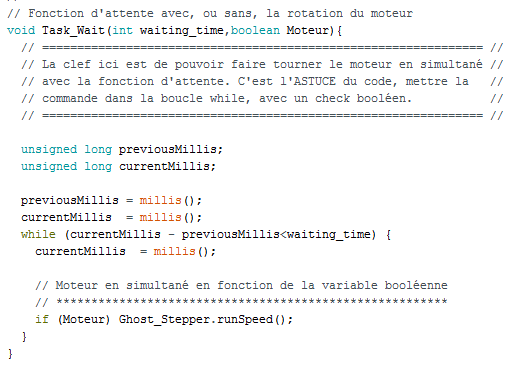
La gestion des temps d'attente, notamment pour la surveillance du nombre d'appuis sur la barre, a été faite en utilisant la fonction millis() afin d'éviter la fonction delay() qui met en pause tout le programme.
Pour contourner le fonctionnement séquentiel, l'utilisation de la bibliothèque AccelStepper.h et l'implantation des commandes, associées au cœur même des routines appelées séquentiellement par la boucle principale, permet d'avoir la simultanéité des actions principales, à savoir : les animations de l'anneau de LEDs et la rotation du moteur pas-à-pas.
Bibliothèques
Le programme s'articule autour de bibliothèques spécifiques aux composants utilisés, en voici la liste :
- LCD : "rgb_lcd.h"
- Ledring : "FastLED.h"
- MP3 : "SoftwareSerial.h" et "MP3Player_KT403A.h"
- Moteur : "AccelStepper.h"
- Capteur BME280 : "SPI.h", "Adafruit_Sensor.h" et "Adafruit_BME280.h
Étape 7 - Assemblage, tests et finitions
La carte Arduino, le potentiomètre ainsi que l'interrupteur relié au bloc d'alimentation sont installés dans et sur l'étage de base de la boîte (étage inférieur).
L'écran LCD est installé dans l'étage éponyme (étage intermédiaire).
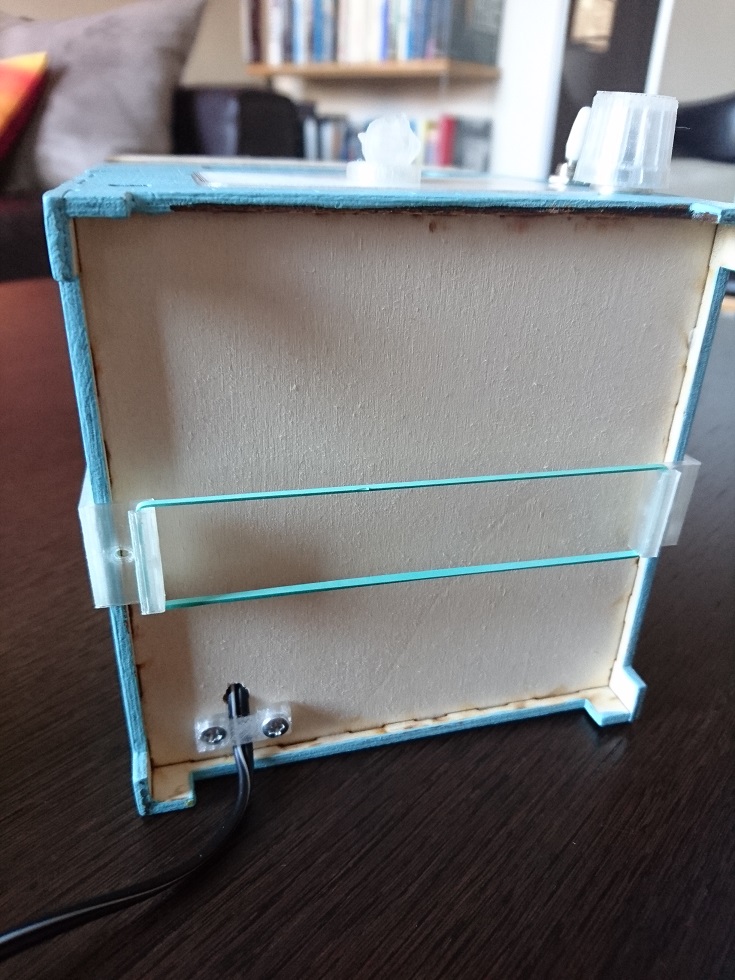
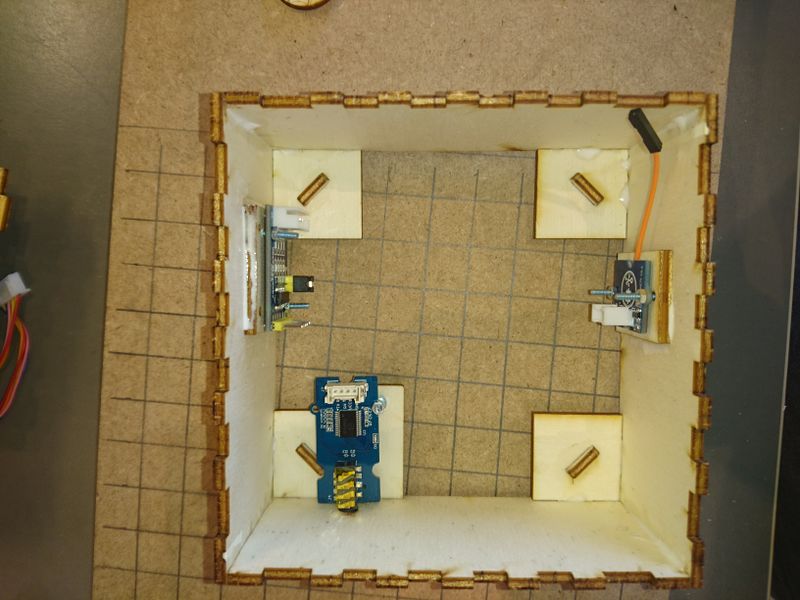
L'étage Mood Box, quant à lui, comprend les composants et éléments suivants.
Sur les parois de la boîte sont fixés :
- le moteur servant à animer la figurine avec sa carte contrôleur (la carte contrôleur est visible sur la gauche de la boîte sur la photo) ;
- le lecteur mp3 dans lequel est inséré la carte microSD contenant les titres de la liste de lecture (en bas sur la photo) ;
- la touche capacitive sur laquelle vient se brancher la barre de laiton (composant et fil de connexion orange visibles à droite sur la photo).
Dans le couvercle de cet étage sont fixés :
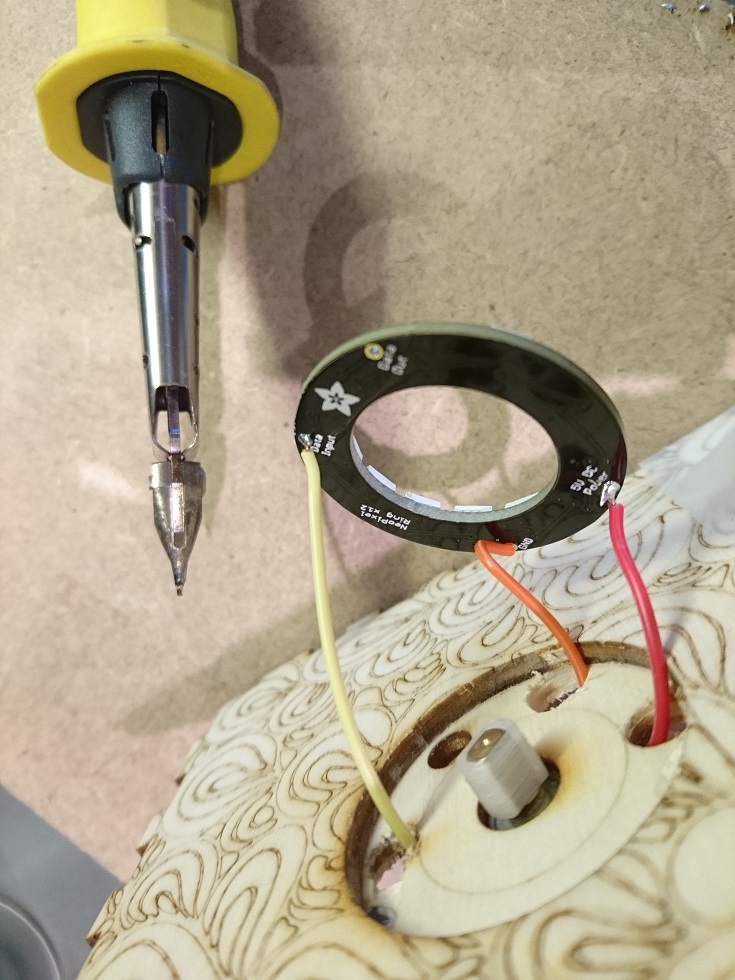
- l'anneau de LEDs ;
- le moteur mais seul son axe est visible de l'extérieur, au centre de l'anneau de LEDs ;
- la barre de laiton.
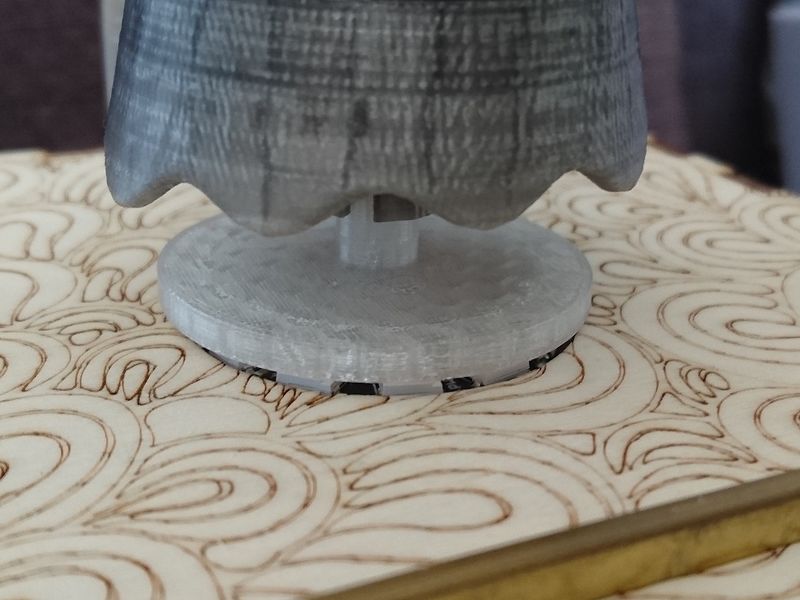
Sur le couvercle de l'étage sont fixés :
- le support de la figurine, juste au-dessus de l'anneau de LEDs pour en diffuser la lumière (et la rendre moins agressive à l'oeil étant donné la puissance des LEDs) ;
- la figurine elle-même, sur l'axe du moteur de façon à être entraînée lorsque celui-ci tourne.
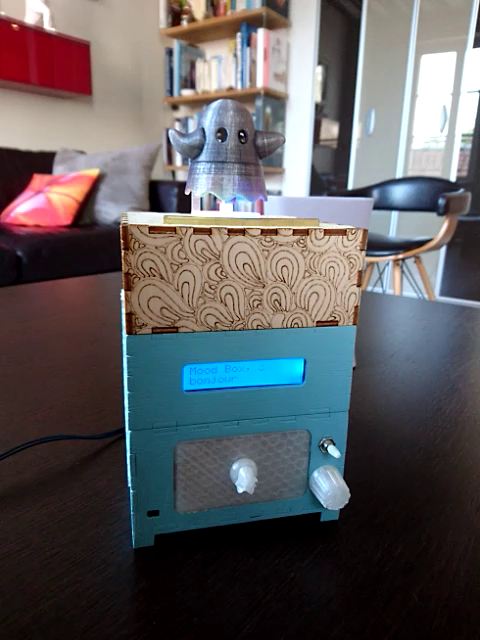
Étape 8 - Now let's dance!
L'étage Mood Box est désormais terminé et fonctionnel.
Se référer aux spécifications générales explicitées en introduction pour son bon usage !
Merci pour votre intérêt :)
Notes et références
La figurine utilisée pour la présentation finale est issue de Thingiverse (https://www.thingiverse.com/thing:570654).
Elle a été utilisée faute d'avoir eu le temps suffisant pour recréer en 3D le couple formé par l'hippopotame Hyacinth et son cavalier Ben Ali Gator dans Fantasia.
Projet "bentolux" accessible sur le site (à partir de juillet 2018).
Published





































 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português