| Ligne 172 : | Ligne 172 : | ||
<!--T:218--> | <!--T:218--> | ||
| − | Une fois openFrameworks installé et testé, vous pouvez maintenant télécharger le code des jeux et le compiler: | + | Une fois openFrameworks installé et testé, vous pouvez maintenant télécharger le code des jeux et le compiler : |
| − | + | ||
| − | + | <code>cd /home/pi/openFrameworks/apps/myApps/ | |
| − | + | git clone</code> | |
| + | |||
| + | <code><nowiki>https://github.com/emlyon/makers-game-code.git</nowiki> | ||
| + | make</code> | ||
| + | |||
Ne lancez pas le programme maintenant: si l'Arduino n'est pas branchée, le programme ne peut pas fonctionner. | Ne lancez pas le programme maintenant: si l'Arduino n'est pas branchée, le programme ne peut pas fonctionner. | ||
<!--T:219--> | <!--T:219--> | ||
Pour que le jeu se lance automatiquement au démarrage, éditez le fichier <code>rc.local</code>: | Pour que le jeu se lance automatiquement au démarrage, éditez le fichier <code>rc.local</code>: | ||
| − | + | ||
| + | <code>sudo nano /etc/rc.local</code> | ||
| + | |||
Et ajouter avant la ligne <code>exit</code>: | Et ajouter avant la ligne <code>exit</code>: | ||
| − | + | ||
| + | <code>su pi -c 'cd /home/pi/openFrameworks/apps/myApps/makers-game-code && make run'</code> | ||
| + | |||
Faites <code>Ctrl+x</code> pour quitter, puis <code>y</code> pour sauvegarder.</translate> | Faites <code>Ctrl+x</code> pour quitter, puis <code>y</code> pour sauvegarder.</translate> | ||
|Step_Picture_00=Makers_game_Tourn_gauche.jpg | |Step_Picture_00=Makers_game_Tourn_gauche.jpg | ||
Version du 12 juillet 2018 à 11:42
Sommaire
- 1 Introduction
- 2 Video d'introduction
- 3 Étape 1 - Découper les pièces
- 4 Étape 2 - Poncer les pièces
- 5 Étape 3 - Assembler la table
- 6 Étape 4 - Mettre en place le bandeau
- 7 Étape 5 - Préparer et installer le ruban de LED
- 8 Étape 6 - Programmer la Raspberry Pi 1
- 9 Étape 7 - Installer les boutons d’arcade
- 10 Étape 8 - Réaliser le montage électronique
- 11 Étape 9 - Branchements des 10 boutons sur la Raspberry Pi
- 12 Étape 10 - Programmation du jeu "Pong" – JavaScript
- 13 Étape 11 - Programmation du jeu "Snake" – Python
- 14 Étape 12 - Mettre un léger point de colle avec le pistolet à colle sur les fils extérieure à la grille
- 15 Étape 13 - Réalisation du contour de la table
- 16 Étape 14 - Coller le flexwood
- 17 Étape 15 - Percer un trou pour faire passer les fils électriques
- 18 Étape 16 - Connexion des 10 boutons avec les GPIO
- 19 Étape 17 - Installation des éléments électroniques de la table
- 20 Étape 18 - Résultat final
- 21 Notes et références
- 22 Commentaires
Introduction
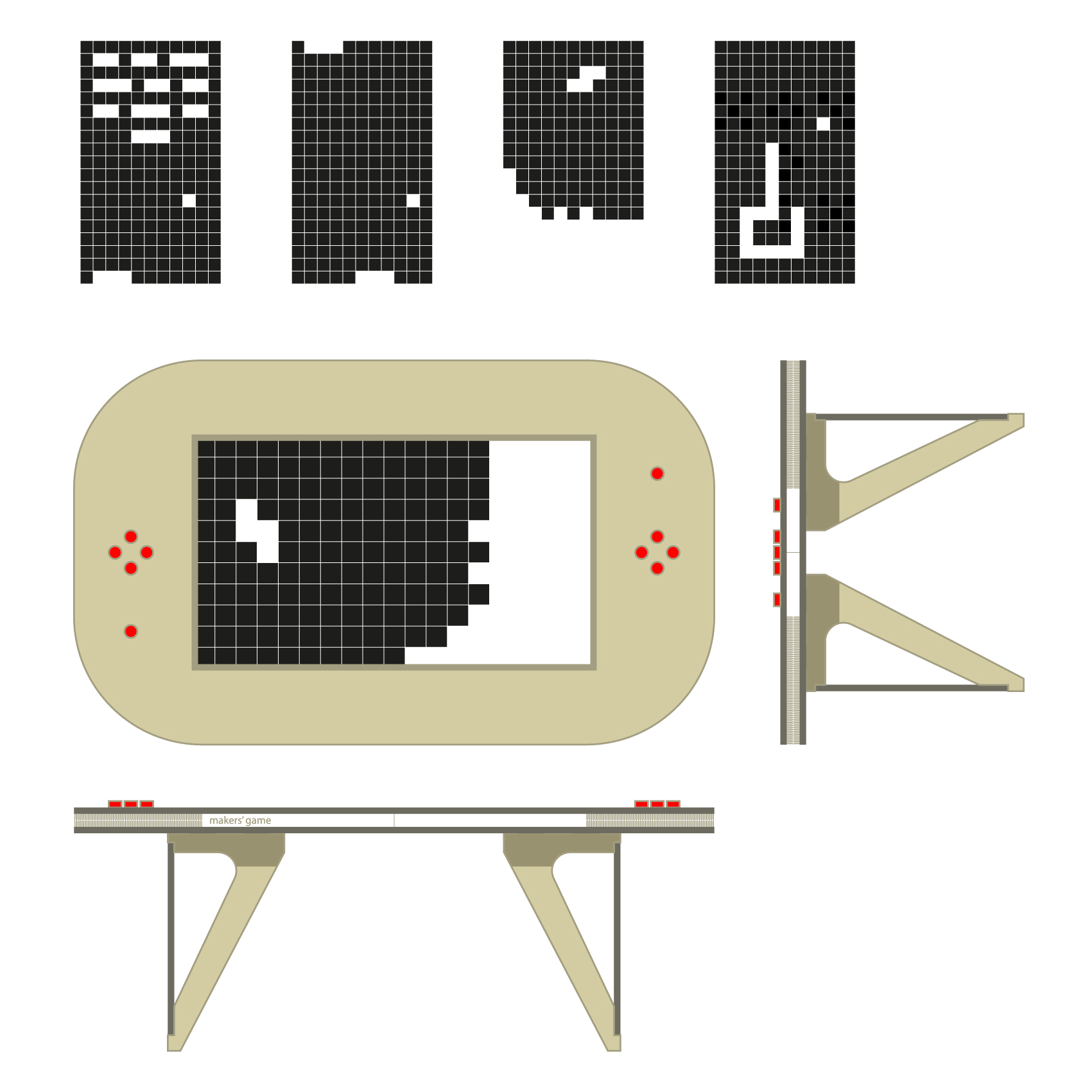
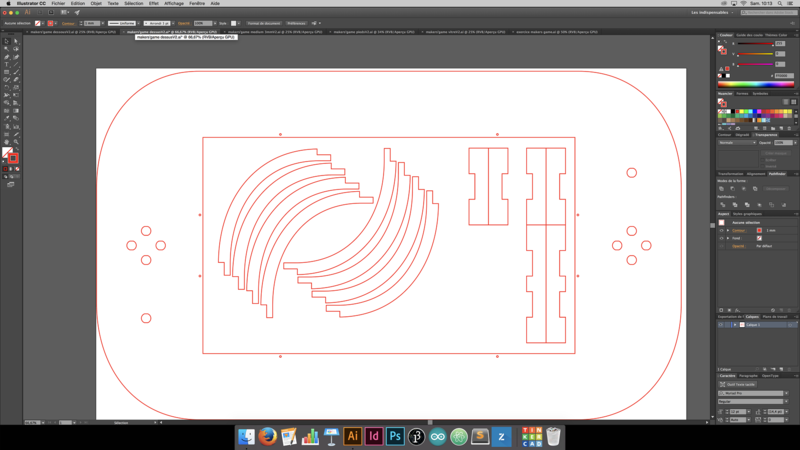
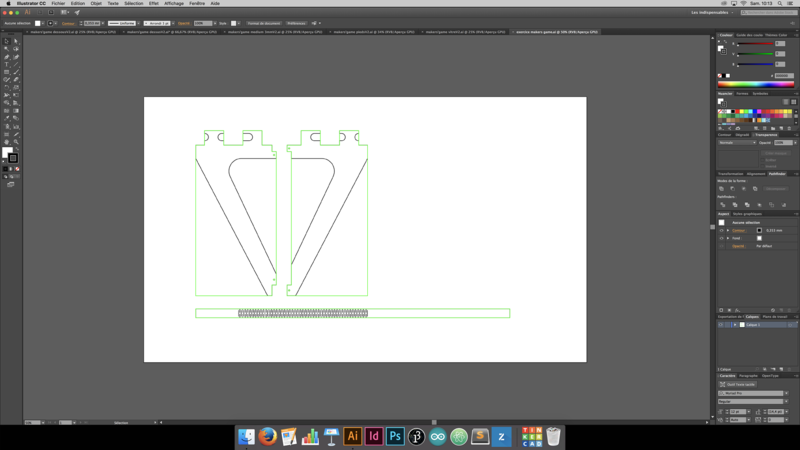
Étape 1 - Découper les pièces
Dans l’onglet fichier, télécharger les documents. Et découper à la laser :
En contre-plaqué de 10mm d’épaisseur :
- pieds de la table (x4)
- plateau du dessous (x1)
- plateau du dessus avec pièces annexes (x1) Poncer les rebords des découpes afin d’obtenir un rendu propre.
En médium de 3mm d’épaisseur:
- 4 x bandeaux contours de la table (médium)
- 1 x quadrillage intérieur (x1)
En PMMA:
- vitre de la table (x1)
Étape 2 - Poncer les pièces
Nettoyer et poncer les pieds pour enlever les traces de brûlures. Pour poncer, faites des mouvements circulaires dans le sens du bois.
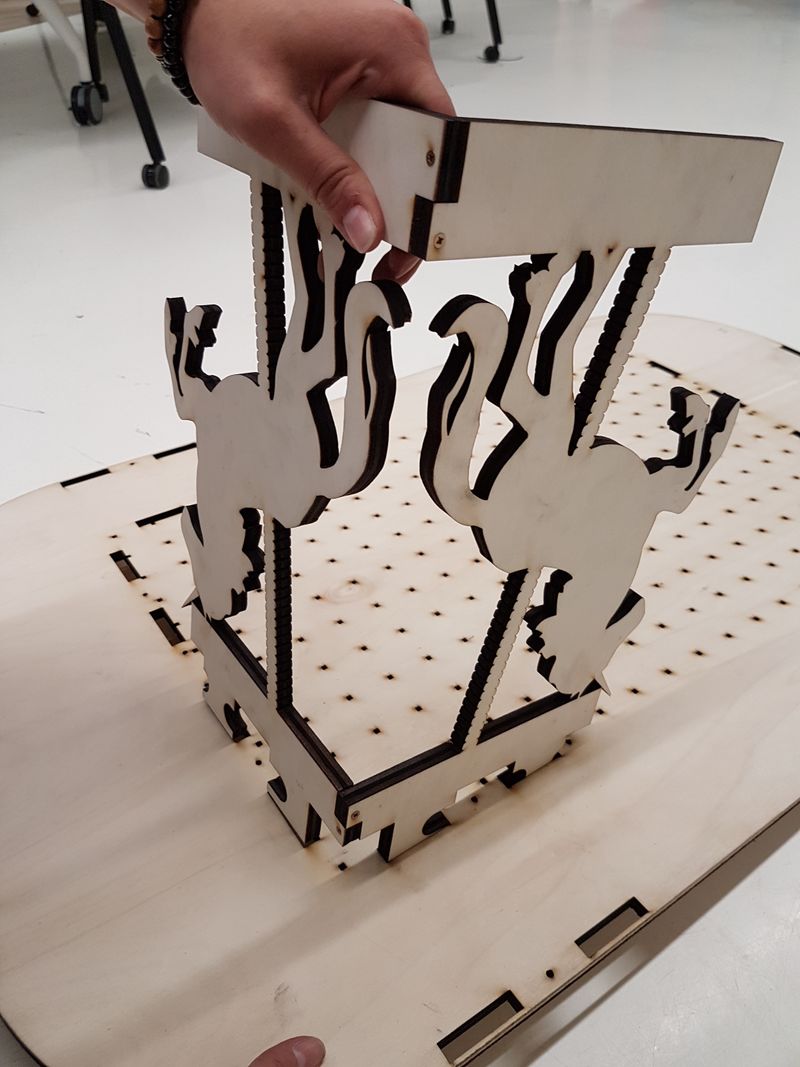
Étape 3 - Assembler la table
Assembler les pieds :
- Nettoyer soigneusement les trous taraudés des vis.
- Visser les planches de bois deux à deux (vis de 2,5 x 20mm)
- Insérer les 4 pieds dans le plateau du dessous et visser
Assembler la grille :
- Vous munir de patience !
- Les lattes verticales et horizontales doivent être bien alignées une fois enfoncées.
Étape 4 - Mettre en place le bandeau
Emboiter les 6 cales de CP 10mm aux emplacements sur le plateau du dessous et les fixer avec des vis à bois.
Une fois les cales vissées, placer les 4 pièces découpées en amont pour les angles arrondis de la table.
Trouver le milieu de la largeur de chaque bandeau et le marquer sur la cale en bois.
Placer le flexwood à partir du milieu de la cale en bois.
Coller le flexwood (mettre de la colle à bois sur les parties où il y a les cales).
Pour rejoindre les 2 bouts de flexwood : collez un petit bout de medium 3mm permettant de les réunir et de solidifier l’ensemble.
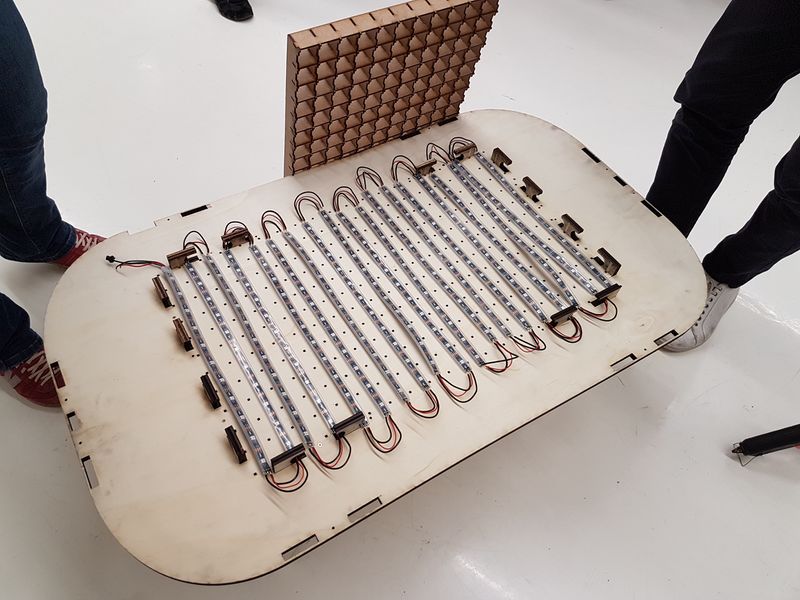
Étape 5 - Préparer et installer le ruban de LED
Nous avons utilisé le ruban de leds Adafruit Neopixel (11 x 19 = 209 leds).
Couper votre ruban en 19 rubans de 11 leds.
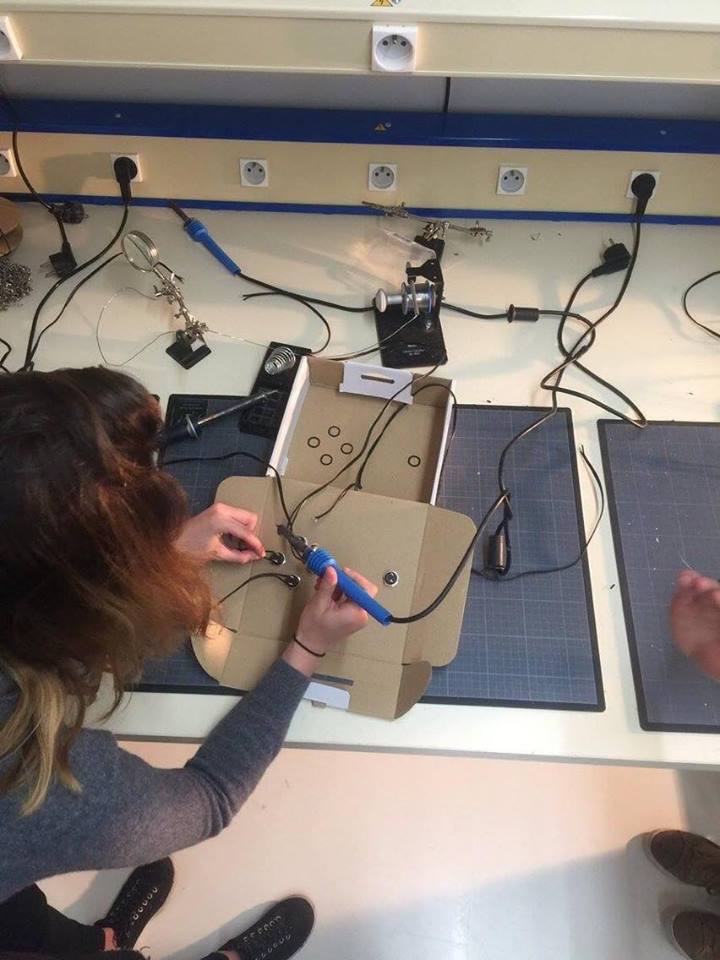
Souder les extrémités de vos rubans de façon à réaliser un « serpent » (cf. photo): GND - GND / DIN - DOUT / 5V - 5V. Attention: la longueur de vos fils doit être suffisante pour pouvoir disposer les leds comme sur la photo.
Une fois les soudures réalisées, les fixer avec un point de pistolet à colle.
Placer le ruban LED sur la table. Faire en sorte que chaque LED soit à peu près au milieu de chaque case de la grille. Les câbles doivent pouvoir passer entre les encoches supérieures des pieds de la table.
Tester les soudures de votre ruban à l’aide de l’Arduino Uno. Pour cela, nous utilisons l’exemple « Simple » de la librairie « Adafruit Neopixel ».
Une fois testé, disposer parfaitement votre ruban de legs et enfoncer la grille dans le plateau du dessous de la table.
Étape 6 - Programmer la Raspberry Pi 1
Installer le système de la Raspberry Pi:
Télécharger et copier l’image de Raspbian Stretch Lite sur votre Raspberry Pi en utilisant Etcher.io.
Vous pouvez suivre le guide installing operating system images pour plus de détails.
Démarrer votre Raspberry Pi avec un clavier, un câble ethernet relié à votre box internet et un écran branchés.
( identifiant par défaut: pi / mot de passe: raspberry )
Une fois identifié, vous pouvez taper: sudo raspi-config pour configurer la langue du clavier ( en français: http://www.tropfacile.net/doku.php/raspberry-pi/comment-passer-votre-raspberry-en-francais )
Installez openFrameworks en suivant le guide suivant: Getting your Raspberry Pi ready for openFrameworks
Une fois openFrameworks installé et testé, vous pouvez maintenant télécharger le code des jeux et le compiler :
cd /home/pi/openFrameworks/apps/myApps/
git clone
https://github.com/emlyon/makers-game-code.git
make
Ne lancez pas le programme maintenant: si l'Arduino n'est pas branchée, le programme ne peut pas fonctionner.
Pour que le jeu se lance automatiquement au démarrage, éditez le fichier rc.local:
sudo nano /etc/rc.local
Et ajouter avant la ligne exit:
su pi -c 'cd /home/pi/openFrameworks/apps/myApps/makers-game-code && make run'
Faites Ctrl+x pour quitter, puis y pour sauvegarder.
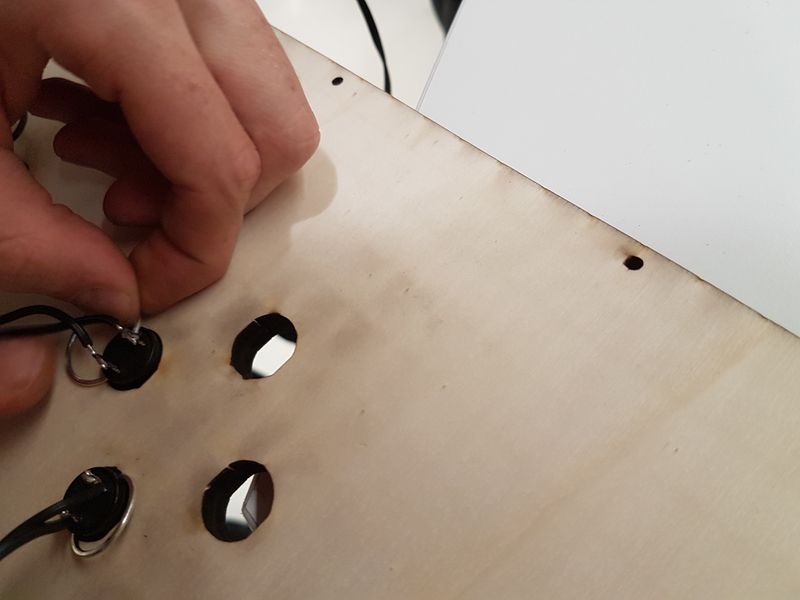
Étape 7 - Installer les boutons d’arcade
Préparer les boutons :
- Souder des fils électriques sur les pins des boutons: 10 fils de 100cm 'pour les 5 boutons du "Player 2" 10 de 25 cm (pour les 5 boutons du "Player 1"
- Fixer les boutons sur le dessus de la table. Pour cela: Retirer l'écrou. Couper l'anneau en deux points afin d'en retirer à peu près 1/3. Placer le bouton dans le trou prévu pour le revoir et le fixer en serrant l'anneau par dessous.
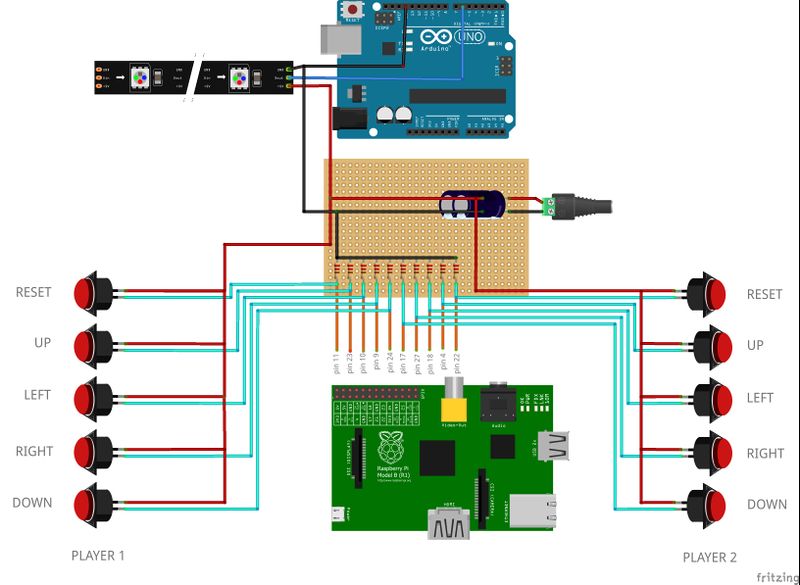
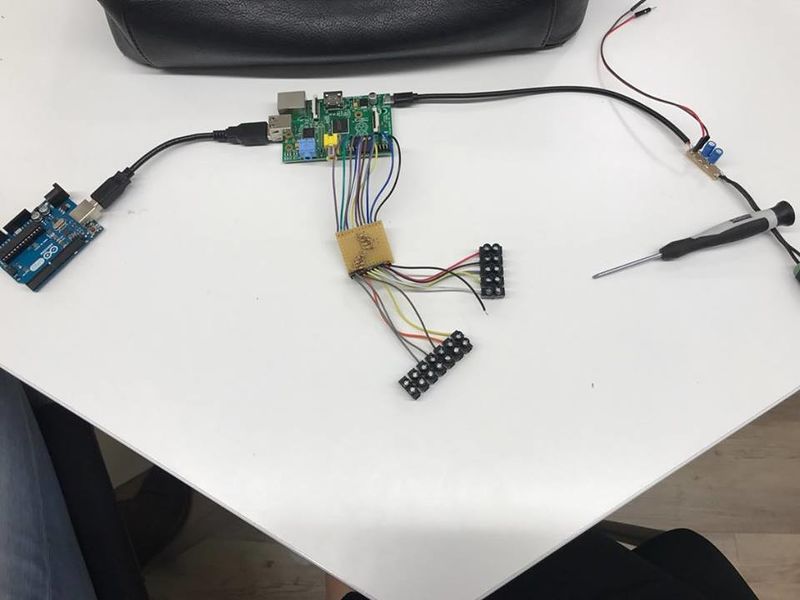
Étape 8 - Réaliser le montage électronique
Utiliser une plaque de prototype pour réaliser vos soudures.
Attention : l’Arduino Uno, la Raspberry Pi et l’alimentation seront du côté du « Player 1 ». Il faut donc une certaine longueur de fil pour les boutons d’arcade du « Player 2 ».
Utiliser des cables male - femelle pour les pins destinées à être connectées au Raspberry Pi.
Utiliser des cables male - male pour les pins destinées à être connectées sur l'Arduino Uno.
Ne pas oublier de :
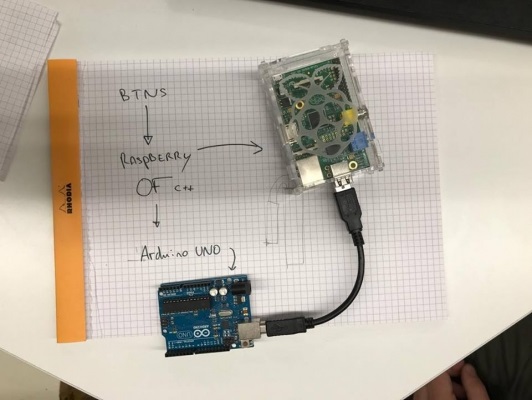
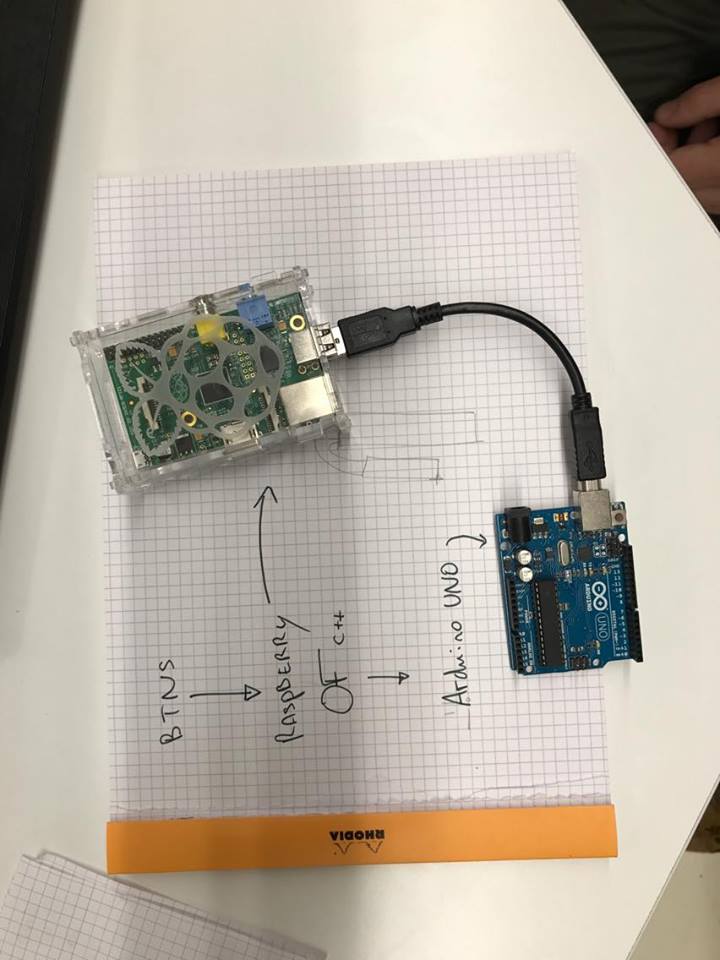
Connecter l'Arduino Uno à la Raspberry Pi à l'aide d'un cable USB-USB.
Alimenter la Raspberry pi à l'aide d'un cable micro-USB: brancher la micro-USB à la Raspberry pi et dénuder l'autre côté afin de connecter les fils au condensateur.
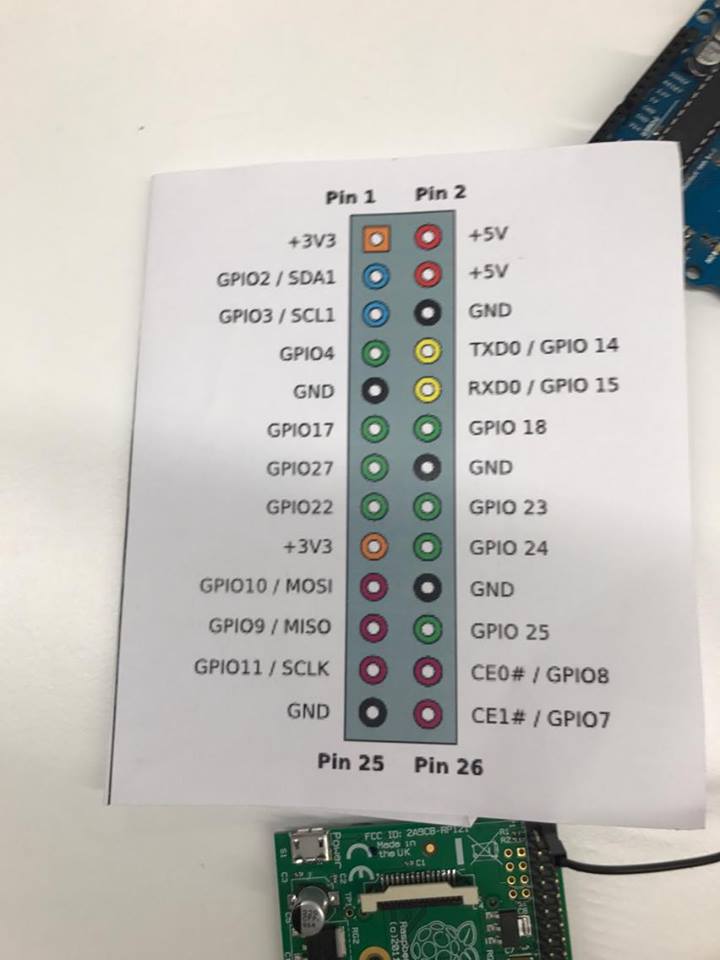
Étape 9 - Branchements des 10 boutons sur la Raspberry Pi
Voici les branchements des 10 boutons sur la Raspberry Pi :
Player 1 - UP button: pin 23
Player 1 - DOWN button: pin 24
Player 1 - LEFT button: pin 10
Player 1 - RIGHT button: pin 9
Player 1 - RESET button: pin 11
Player 2 - UP button: pin 4
Player 2 - DOWN button: pin 17
Player 2 - LEFT button: pin 18
Player 2 - RIGHT button: pin 27
Player 2 - RESET button: pin 22
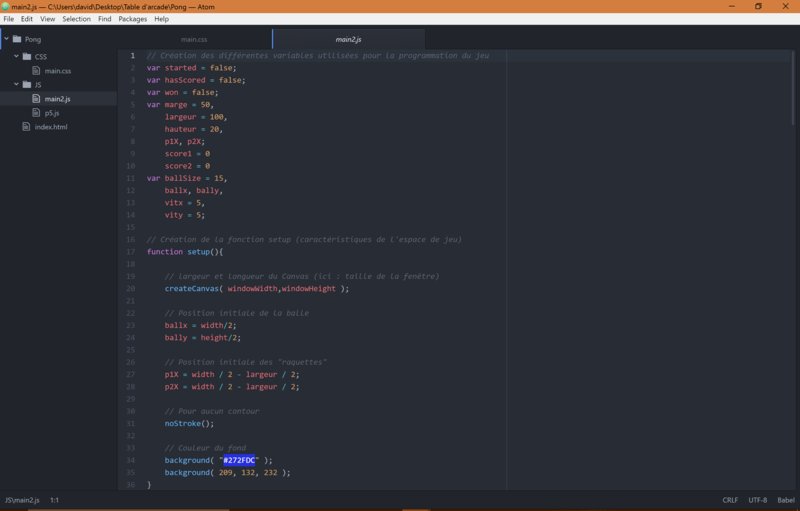
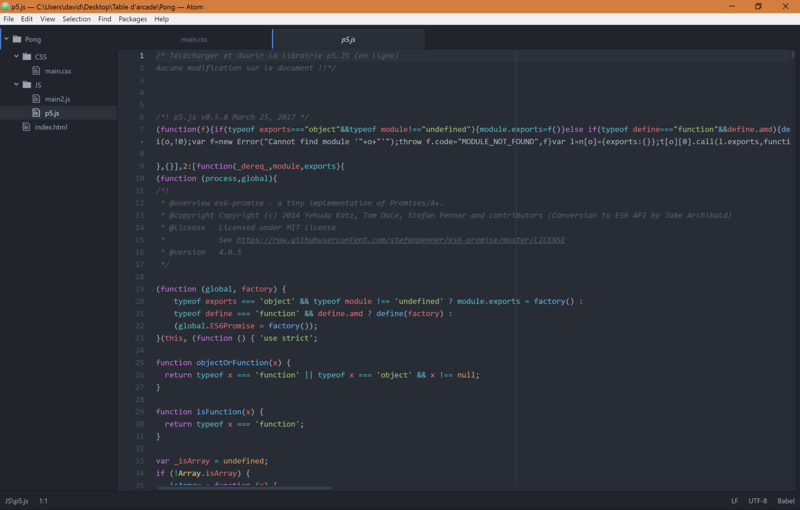
Étape 10 - Programmation du jeu "Pong" – JavaScript
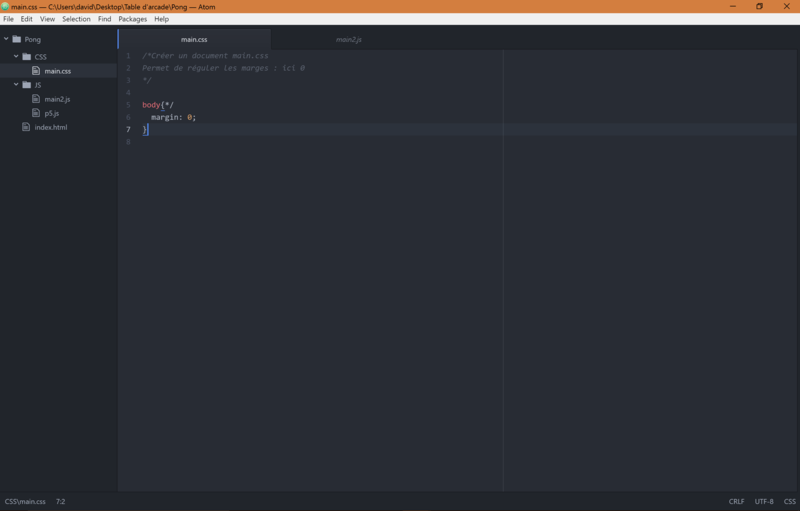
Utilisation du langage html, qui permet de structurer une page web. C'est le langage de programmation le moins difficile à utiliser. Dans le dossier joint Pong, voir le fichier index.html qui permet de relier les différents fichiers utilisés par la suite (main.css, main2.css et p5.js).
La bibliothèque p5 nous a permis d'utiliser certaines fonctions. Nous avons téléchargé le fichier p5.js sur https://p5js.org/ / Download / Single Files / p5.js. Cette bibliothèque est utilisée telle quelle, sans modification préalable.
Dans le fichier main.css, nous définissons la marge du corps (body) se référant à l'index.
Le fichier main2.js contient les instructions utilisées pour programmer le jeu Pong. Consultez les commentaires du fichier afin de mieux comprendre le fonctionnement de celui-ci.
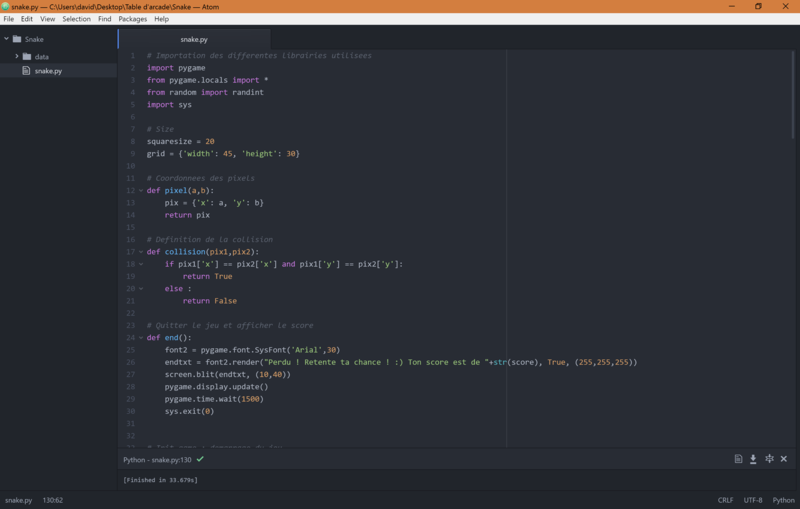
Étape 11 - Programmation du jeu "Snake" – Python
Nous avons ici utilisé Python, qui est un logiciel de programmation différent de JavaScript. Sur le fichier snake.py, nous avons commencé par importer toutes les librairies nécessaires (sys, os, pygame, pygame.locals, randint). Pour la suite de la programmation, nous vous laissons observer et comprendre les commentaires que nous avons insérés dans le fichier.
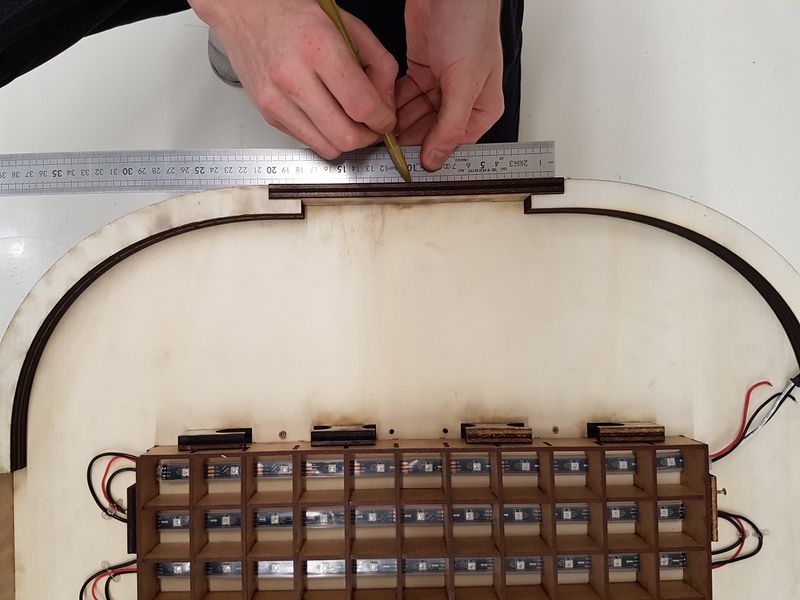
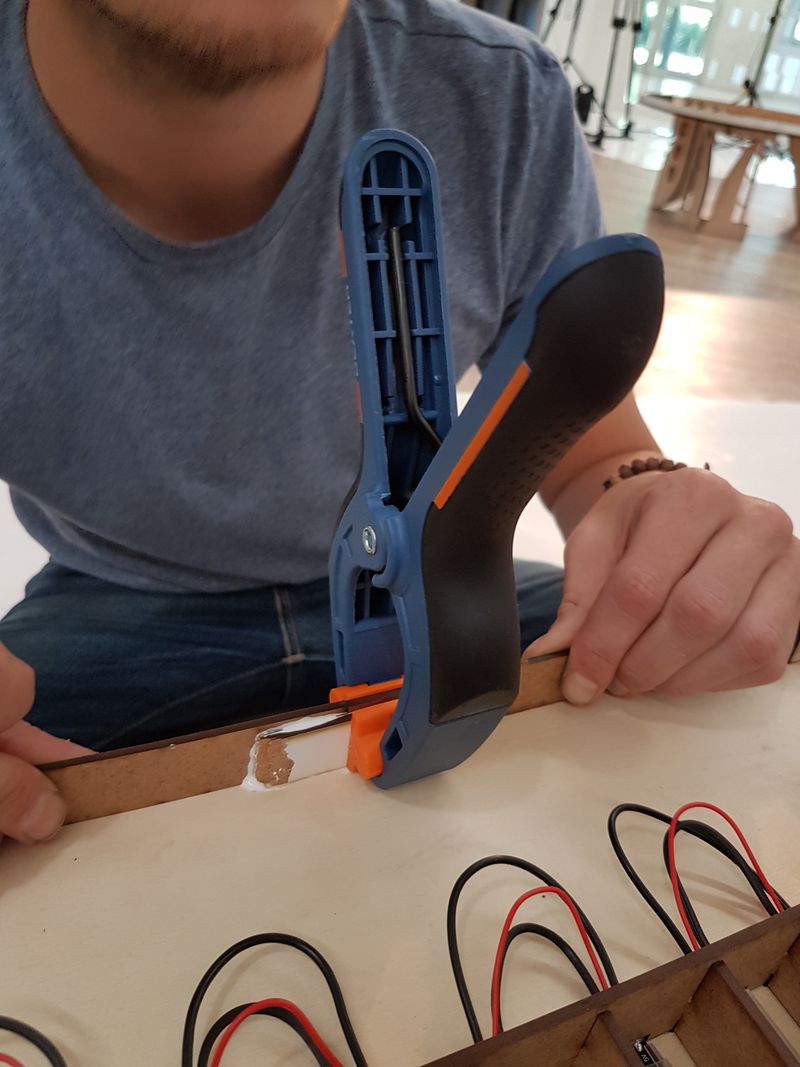
Étape 12 - Mettre un léger point de colle avec le pistolet à colle sur les fils extérieure à la grille
Ne pas mettre le pistolet trop près car cela risque de faire fondre les fils.
Étape 13 - Réalisation du contour de la table
Positionnement des cales. Placer les 6 cales rectangulaires permettant de faire le bord de la table et les visser. Ils serviront plus tard à coller le flexwood.
• 2 cales de part et d’autre sur la largeur du rectangle
• 4 cales (2 de chaque côté) sur la longueur
• placer les 4 coins arrondies
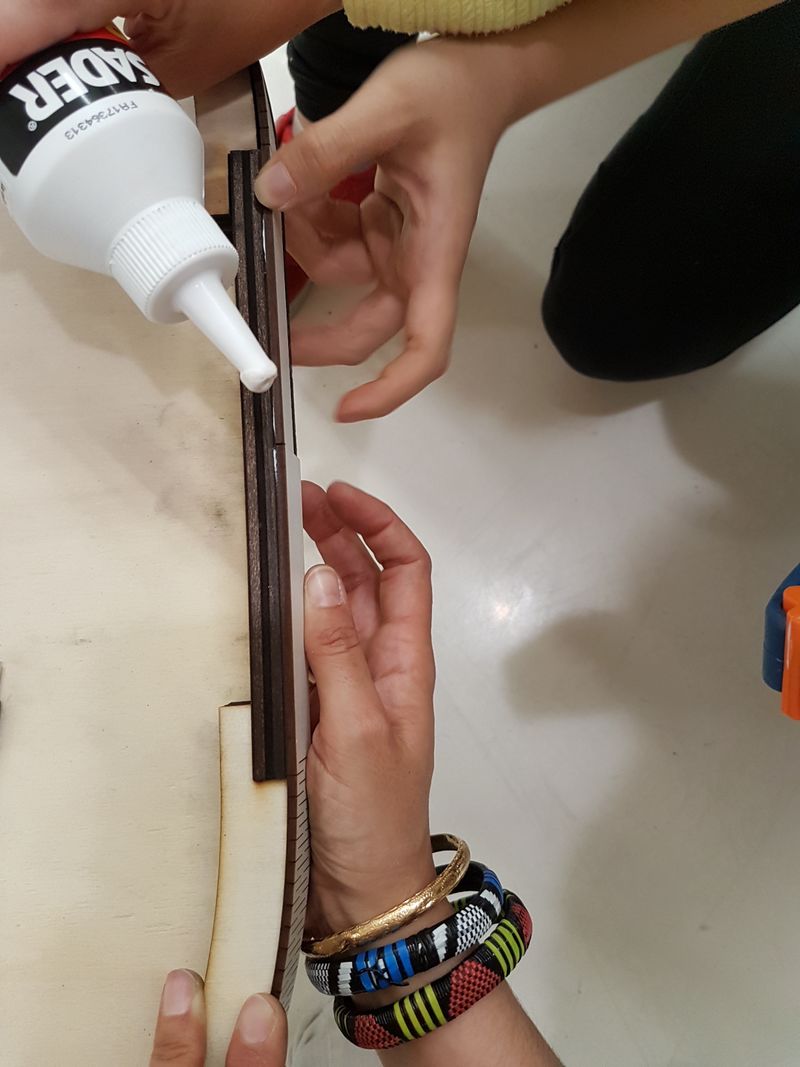
Étape 14 - Coller le flexwood
Trouver le milieu de la largeur et notez-le sur la cale en bois.
Placer le flewood à partir du milieu de la cale en bois
Coller le flexwood (mettre de la colle sur les parties ou il y a les cales).
Pour rejoindre les 2 bouts de flexwood : collez un petit bout de bois permettant de les réunir et de solidifier l’ensemble.
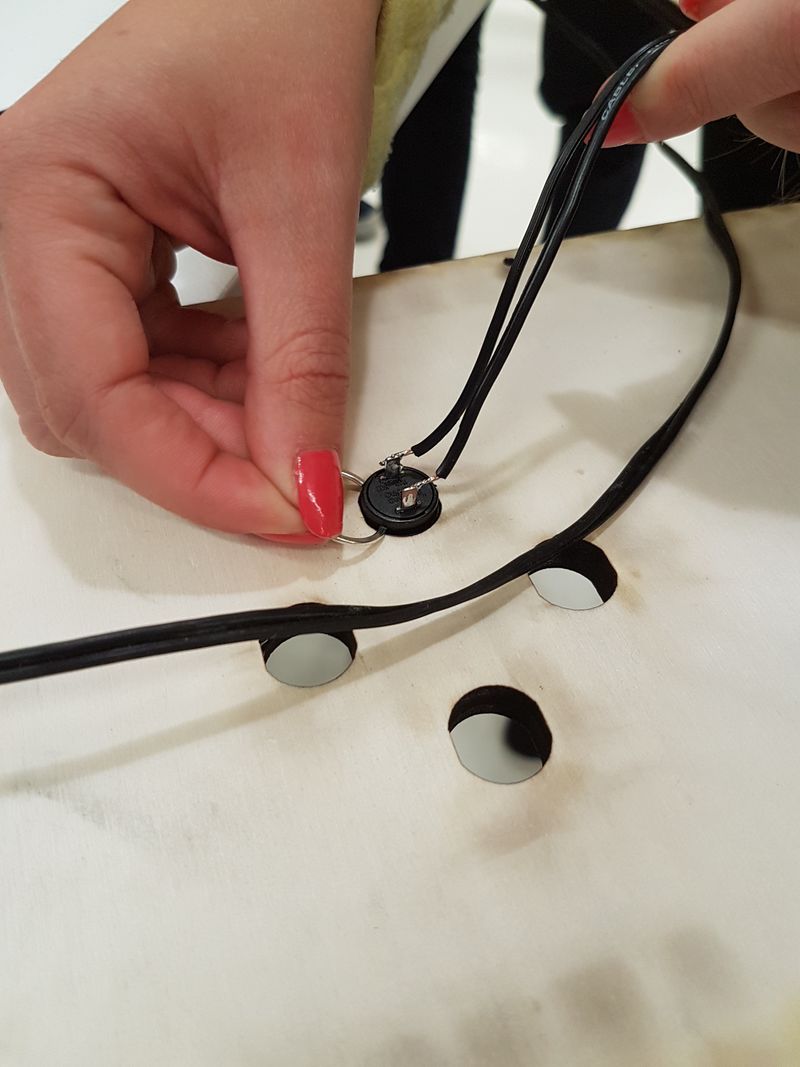
Étape 15 - Percer un trou pour faire passer les fils électriques
Le trou doit se situer sur la longueur du coté où vous choisirez de mettre le joueur 1.
Étape 16 - Connexion des 10 boutons avec les GPIO
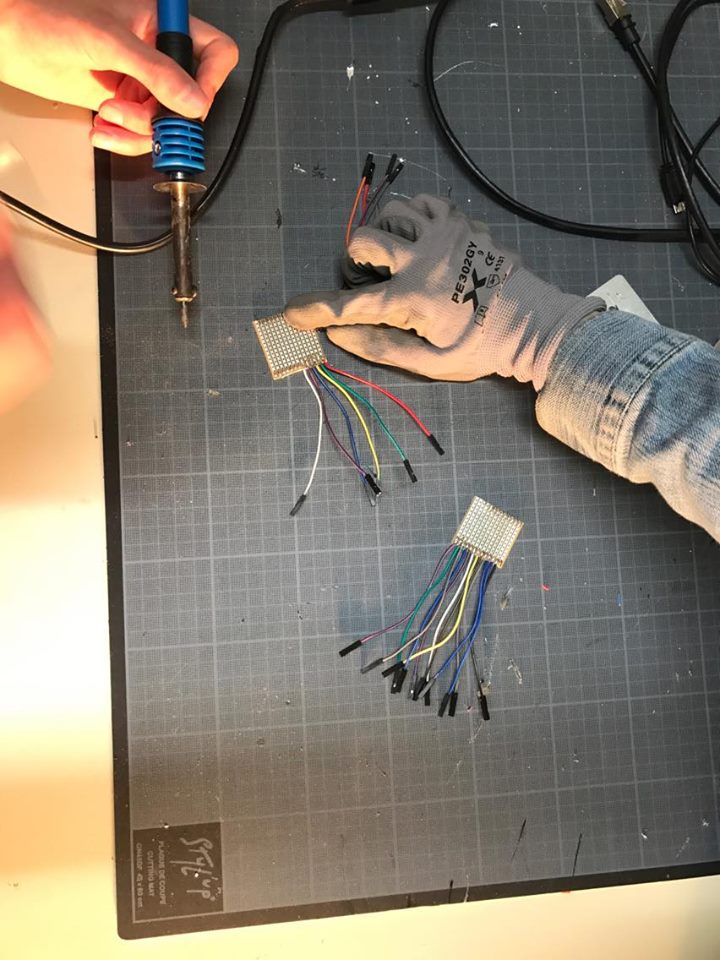
- Prenez 14 câbles que vous couperez en 2.
- Séparez en deux catégories les câbles: 12 câbles femelles et 11 câbles mâles
- Dénudez le bout des câbles pour pouvoir les étamer
- Prenez une carte epoxy
- Mettez de l'étain sur chaque rangée de la carte pour venir ensuite souder les câbles
- Soudez les câbles femelles sur la carte epoxy
- Afin de simplifier les connexions, mettre un ground et un 5v communs aux boutons, des circuits avec résistances 10Kohm sont réalisés sur des cartes de prototypage.
- On a relié les lignes de câbles qui sont sur la carte epoxy avec la ligne correspondant au ground avec une résistance 10 kohm.
- Sur la rangée libre de la carte epoxy brancher les câbles mâles sauf sur la rangée ground.
- Coupez tous les fils qui dépassent des soudures.
- Reliez chaque câble mâle sur un Domino.
- Sur les trois dominos : il y en avait un relié à un 5volt, il y en avait un relié aux 5 câbles pour les boutons du player 1 et le dernier reliés aux 5 câbles pour les 5 boutons du player 2.
- Passez les résistances à travers le Domino et venir souder chacune des extrémités (voir photo)
-Une fois le ground soudé, le connecter au rasspberry via ….
-Connecter le RB au ARDUINO UNO via USB Serial ( cf photo)
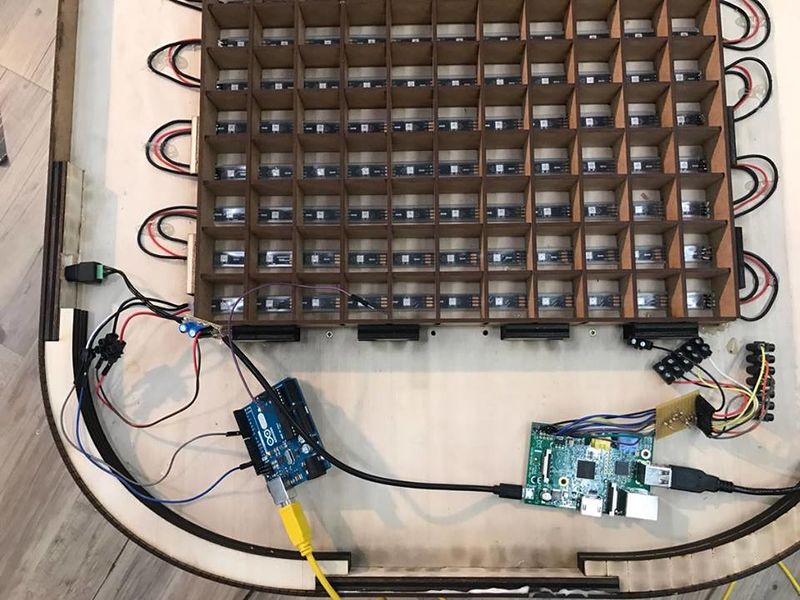
Étape 17 - Installation des éléments électroniques de la table
-Disposez les bandes de LED de manière régulière dans les axes définis afin que chaque bande passe à travers les trous du quadrillage.
-Coller le quadrillage à ses 4 extrémités une fois disposé. Collez aussi les fils des led sur le plateau de bois
-Faites sortir la sortie des LED en faisant attention à ne pas tirer sur les câbles
-Connectez via domino le ARDUINO UNO
- Une fois les côtés Player 1 et Player 2 définis, posez l'Arduino et le RB du côté du Player 1.
- Faites glisser les fils connectés aux boutons à travers les trous qui y sont destinés
- Coupez la moitié des fils du côté du Player 1 et dénudez les afin de gagner en ergonomie.
- Décollez chaque paire de fil. Pour chaque paire, prenez un des deux fils et reliez-le à un domino. Rajoutez un fil supplémentaire au domino (il sera connecté au 5V). Faites cela de chaque côté.
- Branchez les fils restants au RB aux emplacements correspondants. Assurez vous de bien respecter les emplacements des fils que vous avez défini auparavant, sans quoi les boutons ne marcheront pas comme vous le souhaitez !
- Insérez la carte SD chargée du jeu.
- Branchez la table afin de vous assurer que tous les LED fonctionnent.
- Vérifiez que le jeu et les boutons fonctionnent avant de refermer la table.
Notes et références
Une création du Makers'lab emlyon à retrouver aussi sur github.com/emlyon/makers-game.
Published











































 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português