(Mise à jour pour être en accord avec la nouvelle version de la source de la page) |
(update property name) |
||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Tuto Details |
|Main_Picture=Mini_écran_connecté_tft_iftt_wiki.jpg | |Main_Picture=Mini_écran_connecté_tft_iftt_wiki.jpg | ||
|Licences=Attribution (CC BY) | |Licences=Attribution (CC BY) | ||
| Ligne 15 : | Ligne 15 : | ||
|IsTranslation=1 | |IsTranslation=1 | ||
}} | }} | ||
| − | {{ | + | {{Introduction |
|Introduction=Précédemment, nous avons vu comment afficher une image sur un ST7789, un écran TFT à 3€. ( [[Afficher une image sur un écran ST7789]] ) | |Introduction=Précédemment, nous avons vu comment afficher une image sur un ST7789, un écran TFT à 3€. ( [[Afficher une image sur un écran ST7789]] ) | ||
| Ligne 31 : | Ligne 31 : | ||
{{Info|Vous pouvez bien évidemment utiliser votre propre serveur MQTT (la partie IFTT par contre ne marchera plus)}}<br /> | {{Info|Vous pouvez bien évidemment utiliser votre propre serveur MQTT (la partie IFTT par contre ne marchera plus)}}<br /> | ||
}} | }} | ||
| − | {{ | + | {{TutoVideo |
|VideoType=Youtube | |VideoType=Youtube | ||
|VideoURLYoutube=https://youtu.be/Diek3-pvNAs | |VideoURLYoutube=https://youtu.be/Diek3-pvNAs | ||
}} | }} | ||
| − | {{ | + | {{Materials |
|Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft.png | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_tft.png | ||
|Material=*ESP8266 | |Material=*ESP8266 | ||
| Ligne 42 : | Ligne 42 : | ||
|Tools=*Fer à souder | |Tools=*Fer à souder | ||
*Imprimante 3D | *Imprimante 3D | ||
| − | |Prerequisites={{ | + | |Prerequisites={{Prerequisites |
|Prerequisites=Afficher une image sur un écran ST7789 | |Prerequisites=Afficher une image sur un écran ST7789 | ||
}} | }} | ||
}} | }} | ||
| − | {{ | + | {{Separator}} |
| − | {{ | + | {{Tuto Step |
|Step_Title=Fabriquer l'écran connecté | |Step_Title=Fabriquer l'écran connecté | ||
|Step_Content=Suivez le tutoriel sur l'écran ST7789, avant toute chose, | |Step_Content=Suivez le tutoriel sur l'écran ST7789, avant toute chose, | ||
| Ligne 62 : | Ligne 62 : | ||
|Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_displayFinish.png | |Step_Picture_00=Afficher_une_image_sur_un_écran_ST7789_displayFinish.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Paramétrer Adafruit IO | |Step_Title=Paramétrer Adafruit IO | ||
|Step_Content=*Créer un compte sur Adafruit IO: https://io.adafruit.com/ | |Step_Content=*Créer un compte sur Adafruit IO: https://io.adafruit.com/ | ||
| Ligne 70 : | Ligne 70 : | ||
|Step_Picture_00=Mini_écran_connecté_adafruit_io.png | |Step_Picture_00=Mini_écran_connecté_adafruit_io.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Paramétrer les identifiants | |Step_Title=Paramétrer les identifiants | ||
|Step_Content=Tout d'abord il nous faut '''récupérer le programme''' | |Step_Content=Tout d'abord il nous faut '''récupérer le programme''' | ||
| Ligne 103 : | Ligne 103 : | ||
|Step_Picture_04=Mini_écran_connecté_tft_notification.jpg | |Step_Picture_04=Mini_écran_connecté_tft_notification.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Test depuis Adafruit IO | |Step_Title=Test depuis Adafruit IO | ||
|Step_Content=Adafruit IO nous permet de créer une donnée qui sera affichée sur l'écran. | |Step_Content=Adafruit IO nous permet de créer une donnée qui sera affichée sur l'écran. | ||
| Ligne 116 : | Ligne 116 : | ||
|Step_Picture_01=Mini_écran_connecté_tft_io_test.jpg | |Step_Picture_01=Mini_écran_connecté_tft_io_test.jpg | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=IFTTT - Afficher les notifications d'un téléphone | |Step_Title=IFTTT - Afficher les notifications d'un téléphone | ||
|Step_Content=IFTTT est un service qui permet d'automatiser des tâches, Adafruit IO est compatible avec celui-ci. | |Step_Content=IFTTT est un service qui permet d'automatiser des tâches, Adafruit IO est compatible avec celui-ci. | ||
| Ligne 148 : | Ligne 148 : | ||
|Step_Picture_00=Mini_écran_connecté_ifttt.png | |Step_Picture_00=Mini_écran_connecté_ifttt.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Cacher vos identifiants dans le logiciel Arduino | |Step_Title=Cacher vos identifiants dans le logiciel Arduino | ||
|Step_Content=Nous avons utilisé le fichier '''arduino_secrets.h''' qui est dans notre croquis pour '''sauvegarder nos identifiants'''. | |Step_Content=Nous avons utilisé le fichier '''arduino_secrets.h''' qui est dans notre croquis pour '''sauvegarder nos identifiants'''. | ||
| Ligne 171 : | Ligne 171 : | ||
|Step_Picture_00=Mini_écran_connecté_arduino_secrets2.png | |Step_Picture_00=Mini_écran_connecté_arduino_secrets2.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Changer les images | |Step_Title=Changer les images | ||
|Step_Content=Si vous voulez changer les images affichées, elles sont sauvegardées dans '''bitmaps.h''' | |Step_Content=Si vous voulez changer les images affichées, elles sont sauvegardées dans '''bitmaps.h''' | ||
| Ligne 202 : | Ligne 202 : | ||
|Step_Picture_02=Mini_écran_connecté_wifi.png | |Step_Picture_02=Mini_écran_connecté_wifi.png | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Changer la police d'écriture | |Step_Title=Changer la police d'écriture | ||
|Step_Content=Vous avez peut-être remarqué que la police d'écriture est incluse dans le croquis sous le nom '''arial12pt8b.h''' | |Step_Content=Vous avez peut-être remarqué que la police d'écriture est incluse dans le croquis sous le nom '''arial12pt8b.h''' | ||
| Ligne 225 : | Ligne 225 : | ||
{{Info|Le 8b signifie que la police utilise 8bytes et contient donc les caractères accentués (entre autres)}}<br /> | {{Info|Le 8b signifie que la police utilise 8bytes et contient donc les caractères accentués (entre autres)}}<br /> | ||
}} | }} | ||
| − | {{ | + | {{Tuto Step |
|Step_Title=Utiliser son propre serveur MQTT | |Step_Title=Utiliser son propre serveur MQTT | ||
|Step_Content={{Info|Le croquis est configuré pour un serveur qui utilise SSL pour chiffrer les communications.}} | |Step_Content={{Info|Le croquis est configuré pour un serveur qui utilise SSL pour chiffrer les communications.}} | ||
| Ligne 243 : | Ligne 243 : | ||
|Step_Picture_01=Mini_écran_connecté_ssl2.png | |Step_Picture_01=Mini_écran_connecté_ssl2.png | ||
}} | }} | ||
| − | {{ | + | {{Notes |
|Notes=Voilà ce tutoriel est fini, j'espère que cela vous donnera des idées pour faire des applications sympas avec. | |Notes=Voilà ce tutoriel est fini, j'espère que cela vous donnera des idées pour faire des applications sympas avec. | ||
| Ligne 255 : | Ligne 255 : | ||
'''Suivez-moi sur Twitter''' si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd | '''Suivez-moi sur Twitter''' si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd | ||
}} | }} | ||
| − | {{ | + | {{Tuto Status |
|Complete=Published | |Complete=Published | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2019 à 11:44
Sommaire
- 1 Introduction
- 2 Video d'introduction
- 3 Étape 1 - Fabriquer l'écran connecté
- 4 Étape 2 - Paramétrer Adafruit IO
- 5 Étape 3 - Paramétrer les identifiants
- 6 Étape 4 - Test depuis Adafruit IO
- 7 Étape 5 - IFTTT - Afficher les notifications d'un téléphone
- 8 Étape 6 - Cacher vos identifiants dans le logiciel Arduino
- 9 Étape 7 - Changer les images
- 10 Étape 8 - Changer la police d'écriture
- 11 Étape 9 - Utiliser son propre serveur MQTT
- 12 Notes et références
- 13 Commentaires
Introduction
Précédemment, nous avons vu comment afficher une image sur un ST7789, un écran TFT à 3€. ( Afficher une image sur un écran ST7789 )
Nous allons exploiter cette connaissance pour faire un mini écran connecté.
- Cet écran va afficher les messages reçus depuis un serveur MQTT
- Les messages peuvent contenir des caractères accentués
- La transmission sera chiffrée
- Afin d'éviter les attaques MITM (man in the middle), nous allons vérifier l'identité du serveur MQTT à l'aide de son certificat.
À partir de là nous pouvons même utiliser IFTT (ou tasker) afin de transmettre des informations du web / de notre installation domotique ou de notre téléphone sur le serveur MQTT.
Afin de simplifier la partie MQTT, nous allons utiliser Adafruit IO qui permet d'avoir un serveur MQTT gratuitement.
Youtube
Étape 1 - Fabriquer l'écran connecté
Suivez le tutoriel sur l'écran ST7789, avant toute chose,
En résumé,
- il faut installer la bibliothèque tft_espi
- Changer le fichier User_Setup.h directement dans la bibliothèque
- Reliez l'écran à l'esp8266
Afficher une image sur un écran ST7789
Étape 2 - Paramétrer Adafruit IO
- Créer un compte sur Adafruit IO: https://io.adafruit.com/
- Cliquer sur Feeds
- Cliquer sur Actions / Create a New Feed
- Dans Name mettez notifications
Étape 3 - Paramétrer les identifiants
Tout d'abord il nous faut récupérer le programme
- Télécharger le croquis ici : https://github.com/maditnerd/st7789_mqtt
- Il nous faut aussi la bibliothèque : Adafruit_MQTT
Cette bibliothèque va nous permettre de communiquer avec notre serveur MQTT.
Dans le programme, il y a un fichier arduino_secrets.h, c'est ici que nous allons stocker nos identifiants pour le Wi-Fi et le serveur MQTT
Les identifiants sur Adafruit IO se trouvent en cliquant sur View AIO Key
- Dans HOME_SSID mettez le nom de votre réseau WI-FI
- Dans HOME_PASS mettez le mot de passe de votre réseau WI-FI
- Dans ADAFRUIT_MQTT_USERNAME mettez le Username d'adafruit IO
- Dans ADAFRUIT_MQTT_PASS mettez l'Active Key d'adafruit IO
Téléverser le croquis pour tester si tout marche bien.
Normalement vous devriez arriver jusqu'à l'écran Notifications
Étape 4 - Test depuis Adafruit IO
Adafruit IO nous permet de créer une donnée qui sera affichée sur l'écran.
- Cliquer sur Feeds / Notifications
- Puis cliquer sur Add Data
- Écrivez un message
Étape 5 - IFTTT - Afficher les notifications d'un téléphone
IFTTT est un service qui permet d'automatiser des tâches, Adafruit IO est compatible avec celui-ci.
Nous allons voir comment afficher les notifications d'un smartphone sur notre écran.
- Créer un compte sur IFTTT
- Installer l'application android
if
- Sur l'interface web d'IFTTT, cliquer sur My Applets
- Cliquer sur New Applet
- Choisissez le service Android Device
- Choisissez Notification Received
then
- Choisissez Adafruit
- Choisissez Send data to Adafruit IO
- Dans Feed Name mettez notifications
- Dans Data to save choisisez AppName et Notification Title
Votre applet devrait ressembler à ceci.
Aller sur votre téléphone, lancer IFTTT et autoriser l'accès aux notifications.
Étape 6 - Cacher vos identifiants dans le logiciel Arduino
Nous avons utilisé le fichier arduino_secrets.h qui est dans notre croquis pour sauvegarder nos identifiants.
Une solution pour éviter ça et de créer une bibliothèque pour nos identifiants.
L'autre avantage c'est que nos identifiants seront accessibles pour tous nos croquis !
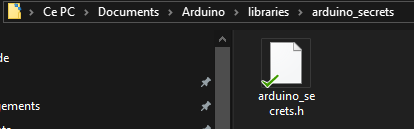
- Créer dans Documents/Arduino/libraries un dossier arduino_secrets
- Copier arduino_secrets.h dans ce dossier
Dans le croquis, changez l'include au début du code
//#include "arduino_secrets.h"
include <arduino_secrets.h>
Étape 7 - Changer les images
Si vous voulez changer les images affichées, elles sont sauvegardées dans bitmaps.h
Pour convertir vos images en code, suivez ce tutoriel
Afficher une image sur un écran ST7789
Les images en version vectorielle SVG et PNG sont disponibles dans le dossier images
Pour afficher une image, il faut juste utiliser cette commande:
tft.pushImage(0,0,240,240,adafruit_io);
Pour écrire du texte sur plusieurs lignes, positionnez le texte puis écrivez le
tft.setCursor(0,50);
tft.println(data); //Print text
Vous pouvez aussi écrire une seule ligne avec cette commande
tft.drawString(HOME_SSID, 25, 20);
Étape 8 - Changer la police d'écriture
Vous avez peut-être remarqué que la police d'écriture est incluse dans le croquis sous le nom arial12pt8b.h
Il se trouve que par défaut, il n'y a pas de police d'écriture avec les accents qui puissent être intégrés directement dans le code.
J'ai donc dû la générer à partir d'une police d'écriture (.ttf).
Vous pouvez télécharger une police d'écriture (par ex: sur https://www.dafont.com/), et la convertir en code.
Pour cela il vous faut fontconvert, le code source est disponible dans Adafruit_GFX mais vous pouvez trouver une version prêt à l'usage (pour Windows) dans la description de cette vidéo
https://www.youtube.com/watch?v=L8MmTISmwZ8
Pour générer la police d'écriture il vous suffit de taper cette commande:
fontconvert arial.ttf 12 32 255 > arial12pt8b.h
Pour changer la taille de la police, changer le premier chiffre (ici 12)
Étape 9 - Utiliser son propre serveur MQTT
En plus de changer les identifiants / le serveur / le port dans arduino_secrets.h, il faut récupérer le certificat SSL de votre serveur.
Pour cela il vous faut openssl, vous pouvez le télécharger ici (Windows) : https://slproweb.com/products/Win32OpenSSL.html
Puis tapez cette commande (avec l'adresse de votre serveur mqtt)
openssl s_client -showcerts -connect io.adafruit.com:8883
Récupérer le dernier certificat affiché et copier le dans connection.h
Notes et références
Voilà ce tutoriel est fini, j'espère que cela vous donnera des idées pour faire des applications sympas avec.
Évidemment dans l'idéal
- Il faudrait pouvoir paramétrer notre écran depuis une interface web
- Éviter d'utiliser des images de la taille de l'écran quand ce n'est pas nécessaire
Mais cela devrait vous donner un bon point de départ.
Suivez-moi sur Twitter si vous voulez être au courant des prochains tutoriels en avance : https://twitter.com/m4dnerd
Published


















 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português